Kot profesionalni spletni razvijalec je pomembno, da razmislite o vključitvi zemljevida za podjetja s fizično lokacijo, kot je najem foto studia ali restavracija, da izboljšate uporabniško izkušnjo za potencialne stranke. Večina vtičnikov za ustvarjanje strani WordPress, vključno z Divi Builderjem , ponuja možnost integracije Google Zemljevidov v spletno mesto z uporabo modula Zemljevid. Ta modul je opremljen za obdelavo več žebljičkov lokacije v primeru, da ima podjetje več podružnic. Za uporabo modula Zemljevid v Divi Builderju je potrebna integracija z Google Zemljevidi prek ključa API. Naslednji koraki opisujejo postopek dodajanja Google Zemljevidov na spletno mesto prek programa Divi Builder .

Dodajte Google Zemljevide v Divi Builder
Prej je bilo omenjeno, da je integracija Divi Builderja z Google Zemljevidi nujna za uporabo modula Zemljevid. To integracijo je mogoče doseči s pridobitvijo ključa Google Maps API. Če želite pridobiti ta ključ, se morate prijaviti na spletno mesto Google API Console s svojim Google računom. Če še nimate vzpostavljenega projekta, ga lahko ustvarite tako, da izberete spustni meni v zgornji vrstici in izberete možnost »NOV PROJEKT« v zgornjem desnem kotu okna, ki se prikaže.
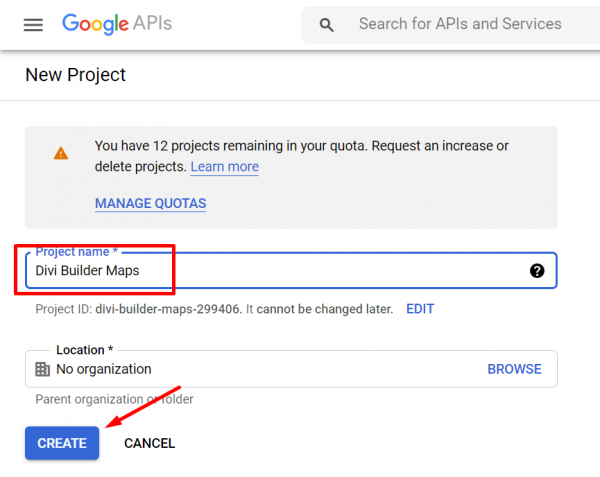
Sedaj dodelite ime svojemu projektu in kliknite gumb USTVARI .

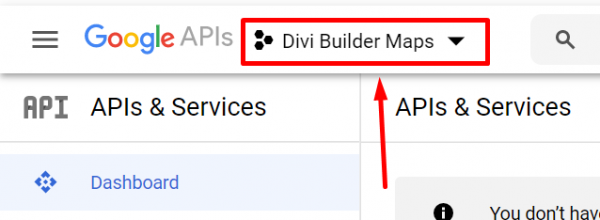
Če želite v svojem projektu uporabiti Google Zemljevide, najprej ustvarite projekt in ga izberite v spustnem meniju v zgornji vrstici.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
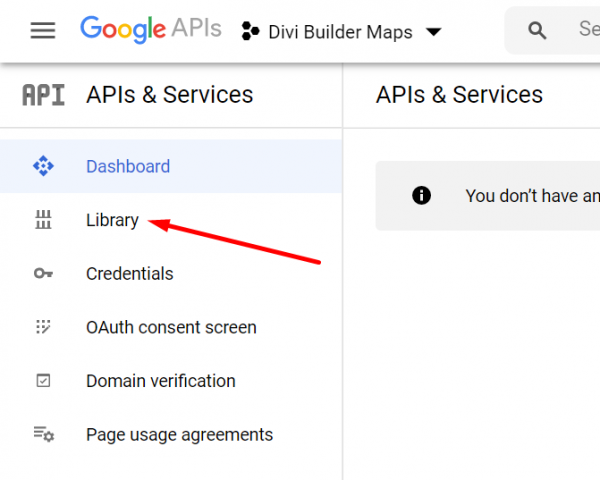
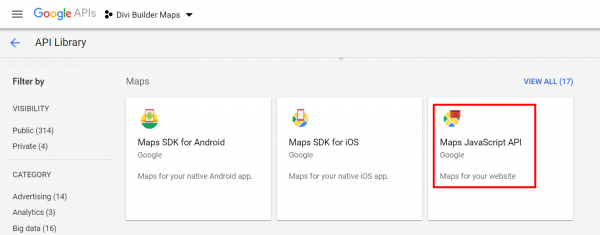
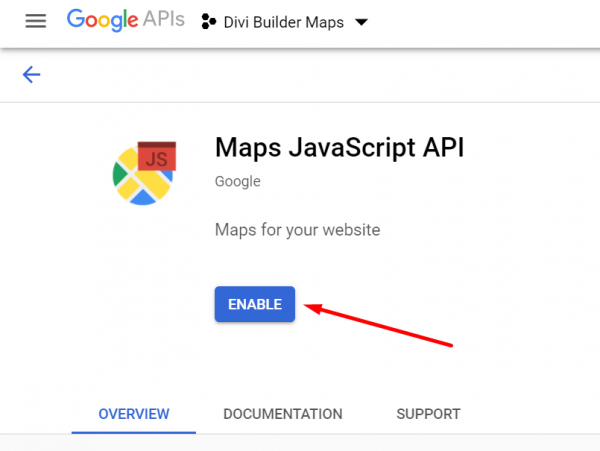
Na strani Knjižnica API-jev v razdelku Zemljevidi izberite vrsto API-ja za Google Zemljevide, ki jo želite uporabiti.

Za Divi Builder lahko uporabite Maps JavaScript API.

Kliknite gumb OMOGOČI, da aktivirate API.

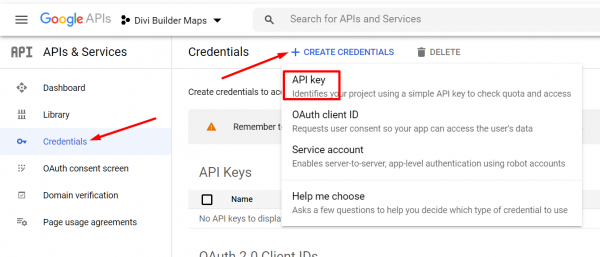
Nato se vrnite na glavno nadzorno ploščo konzole Google API Console, tako da kliknete logotip konzole Google API Console v zgornji vrstici in izberete meni Poverilnice na levi plošči. Kliknite gumb USTVARI POVERILNICE in izberite ključ API.

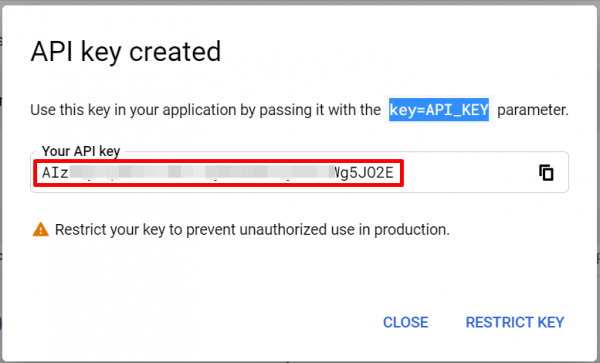
Kopirajte ustvarjeni ključ API, ki se prikaže v oknu.

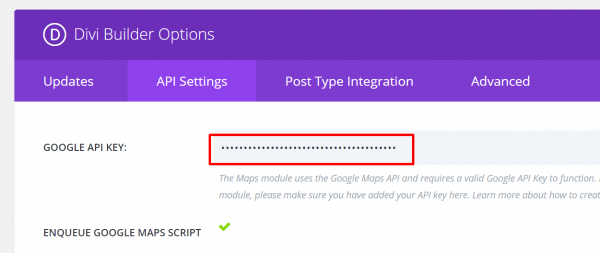
Če želite dodati ključ na svojo nadzorno ploščo WordPress, se prijavite in pojdite na Divi -> Možnosti teme (ali Divi -> Možnosti vtičnika, če uporabljate drugo temo, ki ni Divi). Če uporabljate temo Divi, prilepite ključ API v polje Google API Key pod zavihkom Splošno. Če uporabljate Divi Builder na drugi temi, prilepite ključ API v polje GOOGLE API KEY pod zavihkom Nastavitve API. Ne pozabite shraniti sprememb s klikom na gumb Shrani.

Začnite dodajati zemljevid
Če želite uporabljati Google Zemljevide s svojim Divi Builderjem, morate oba najprej povezati. Ko sta povezana, lahko na svojo stran ali predlogo dodate zemljevid. To lahko storite tako, da kliknete sivi gumb plus na območju platna in izberete modul Zemljevid.
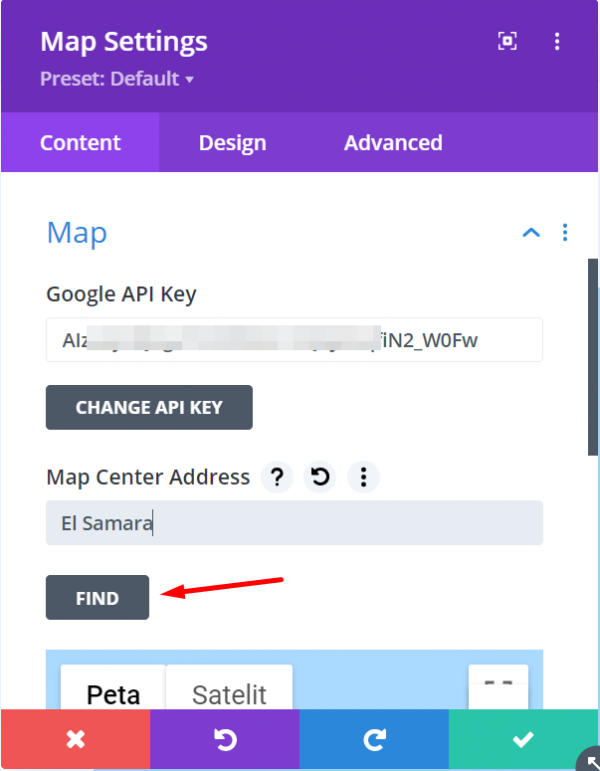
Preden na zemljevid dodate žebljiček, lahko središče zemljevida nastavite na lokacijo vašega podjetja. To bo pomagalo Google Zemljevidom prikazati območje okoli vašega podjetja. Na primer, če je vaše podjetje v Londonu, lahko središče nastavite v Londonu. Lahko pa središče nastavite na točno lokacijo vašega podjetja. Če želite to narediti, pojdite na zavihek Vsebina na plošči z nastavitvami in poiščite blok Zemljevid. Nato kliknite gumb NAJDI.

Dodajanje žebljičkov
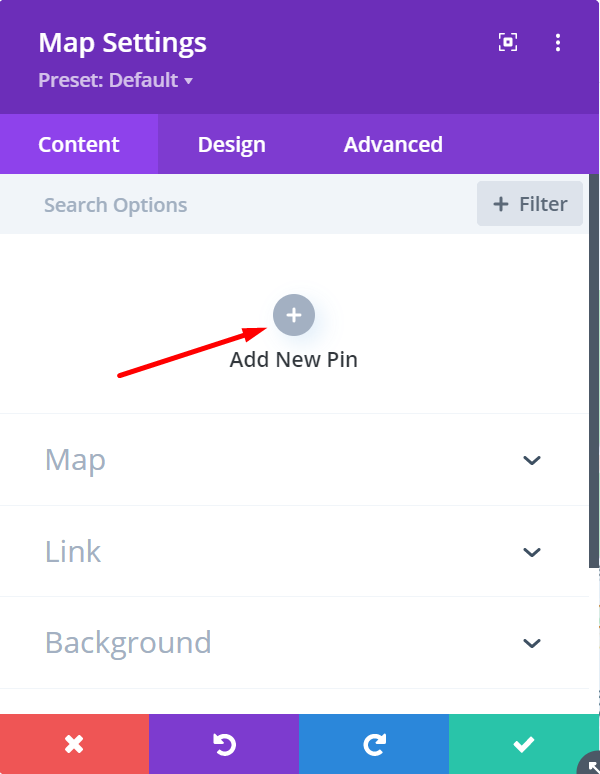
Če želite na zemljevid postaviti žebljiček, morate samo klikniti gumb »Dodaj nov žebljiček« v razdelku Vsebina na plošči z nastavitvami.

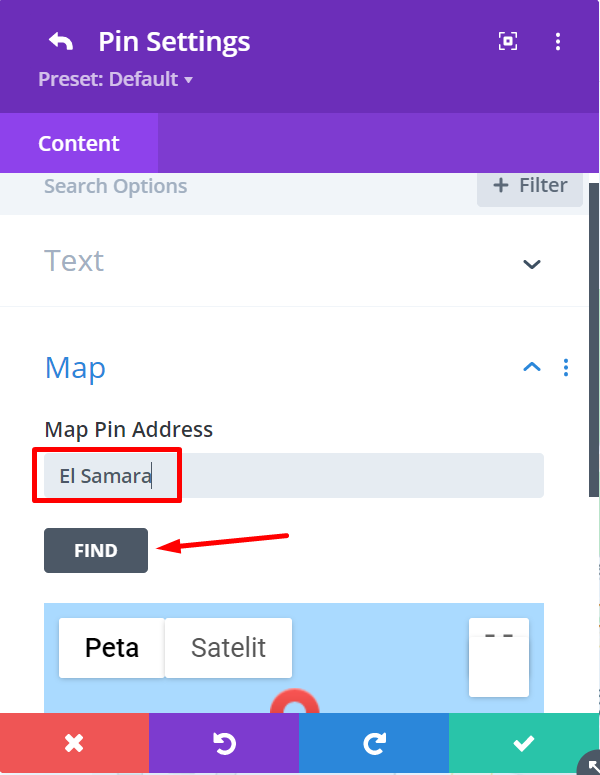
Če želite pripeti lokacijo na zemljevidu, najprej odprite blok Zemljevid in vnesite naslov, ki ga želite pripeti, v polje Naslov za pripenjanje zemljevida. Nato pritisnite gumb NAJDI. Če želite dodati besedilo, preprosto odprite blok Besedilo.

Če želite dodati več žebljičkov, preprosto sledite prej omenjenim korakom.
Oblikovanje zemljevida
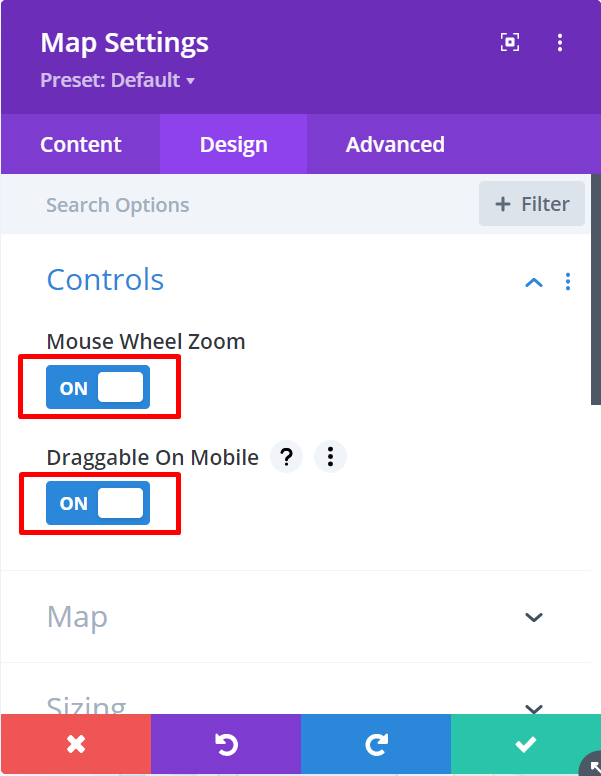
Da bi bil vaš zemljevid lep, lahko greste v razdelek Oblikovanje v nastavitvah. Preden si ogledate katero koli drugo možnost v tem razdelku, lahko začnete tako, da odprete možnost Controls in vklopite ali izklopite možnost povečevanja in pomanjševanja s koleščkom miške.

Če želite prilagoditi svoj zemljevid v Divi Builderju, lahko odprete različne bloke, da spremenite robove in oblazinjenje, dodate filtre in izberete vstopno animacijo, tako kot pri drugih modulih.
Zapomnite si to – če vidite sporočilo »Samo za razvojne namene«, ko poskušate dodati zemljevid, ne pozabite vklopiti obračunavanja Google Cloud. To je nova Googlova zahteva, vendar ne skrbite – dokler ne presežete brezplačnega mesečnega kredita v višini 200 USD, lahko še vedno brezplačno uporabljate API za Google Zemljevide.
Spodnja črta
Skratka, dodajanje Google Zemljevida na vaše spletno mesto je ključnega pomena za pomoč vašim strankam pri preprostem iskanju fizične lokacije vašega podjetja. Z uporabo modula Zemljevid v Divi Builderju lahko preprosto integrirate Google Zemljevide in ustvarite interaktiven in uporabniku prijazen zemljevid za vaše spletno mesto. Ne samo, da to zagotavlja učinkovitejši način za stranke, da najdejo vaše podjetje, ampak vašemu spletnemu mestu doda tudi profesionalen pridih. Če torej želite izboljšati funkcionalnost in uporabniško izkušnjo svojega spletnega mesta, je vsekakor vredno razmisliti o vključitvi Google Zemljevida.




