Google zemljevidi so najprimernejši načini za skupno rabo vaše lokacije in so zelo priročni za storitvena ali poslovna spletna mesta. Spletna mesta, ki imajo integracijo google zemljevidov, se zdijo zelo odgovorna, ker njihovim obiskovalcem ali strankam ni treba odpreti drugega okna, da bi poiskali svojo lokacijo po imenih – to bo neposreden odboj! Poleg tega izboljšuje tudi lokalne rezultate SEO. Če berete to objavo v spletnem dnevniku, ste zagotovo uporabnik Divi in imate več možnosti za dodajanje Google zemljevidov na spletno mesto Divi.

Delili bomo 4 integracijske sisteme Google Maps. Zato ostanite lepljivi do konca in si oglejte impresiven način implementacije barvitih Google Zemljevidov na vaše spletno mesto Divi .
Vdelaj kodo Google Zemljevidov
Morate poznati izraz "Vdelaj". To je postopek implementacije natančnega interaktivnega google zemljevida na vaše spletno mesto Divi prek vdelane kode. Ta moled je zelo enostaven za uporabo.
Poiščite lokacijo, ki jo želite deliti na svojem spletnem mestu, in povečajte, dokler ne vidite lokacije jasno na zemljevidu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
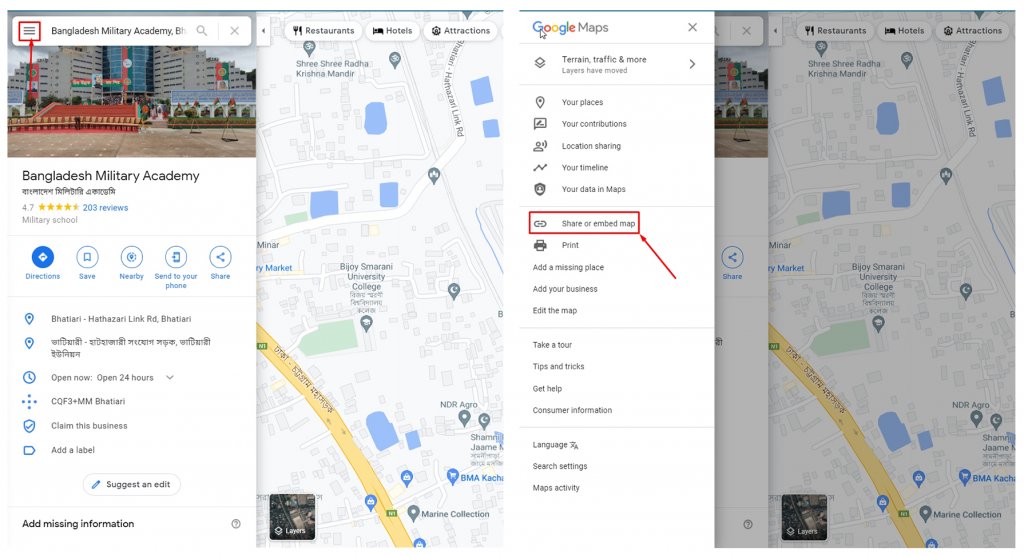
Zdaj kliknite zgornji levi gumb menija, da si ogledate možnost in od tam kliknite možnost »Skupna raba ali vdelaj zemljevid«.

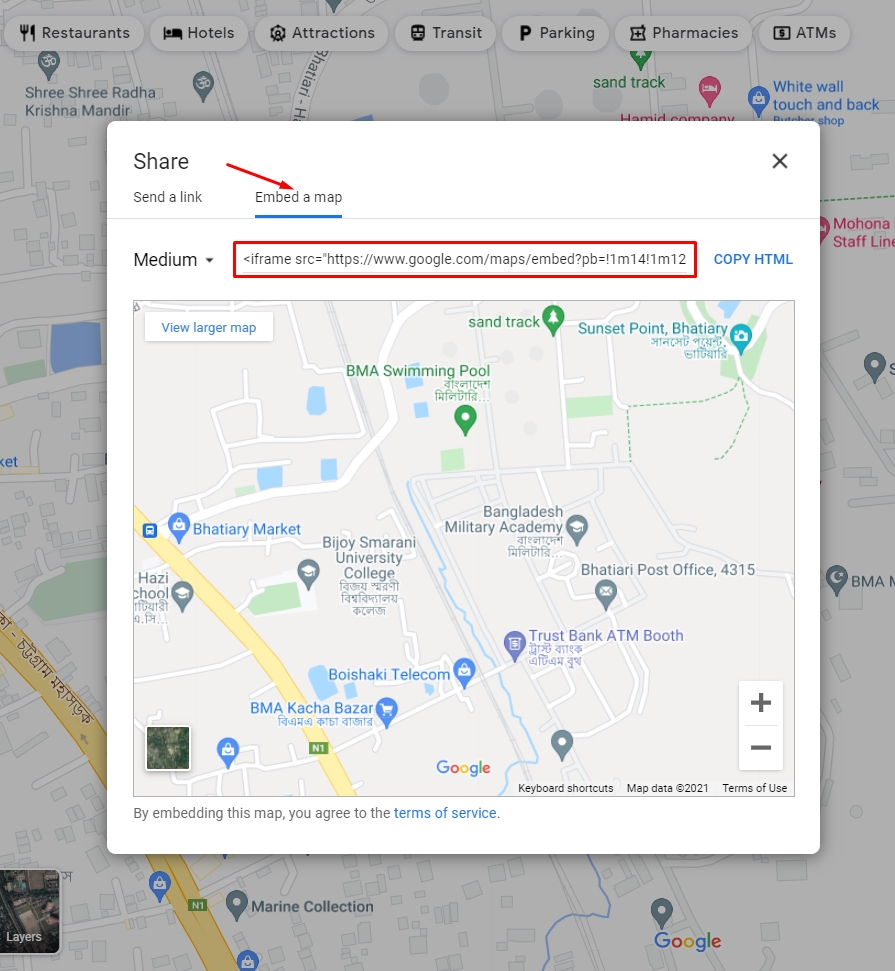
Kliknite možnost Skupna raba ali vdelava zemljevida , da dobite povezavo. Odpre se okno, kjer vidite zavihek z imenom Pošlji povezavo in Vdelaj zemljevid . Premaknite se na zavihek Vdelaj zemljevid in tukaj boste videli kodo HTML . Kopirajte ga tako, da kliknete KOPIRAJ HTML .

Zdaj pojdite na svojo spletno stran, kjer želite prikazati zemljevid. Kodo HTML lahko uporabite kjer koli na strani ali v razdelku s pripomočki. Ne glede na to, kje to uporabljate, bo videti popolnoma enako kot google zemljevid in ga lahko povečate in pomanjšate ter ga premaknete v katero koli smer.
Kodo za vdelavo Google Zemljevidov na stran
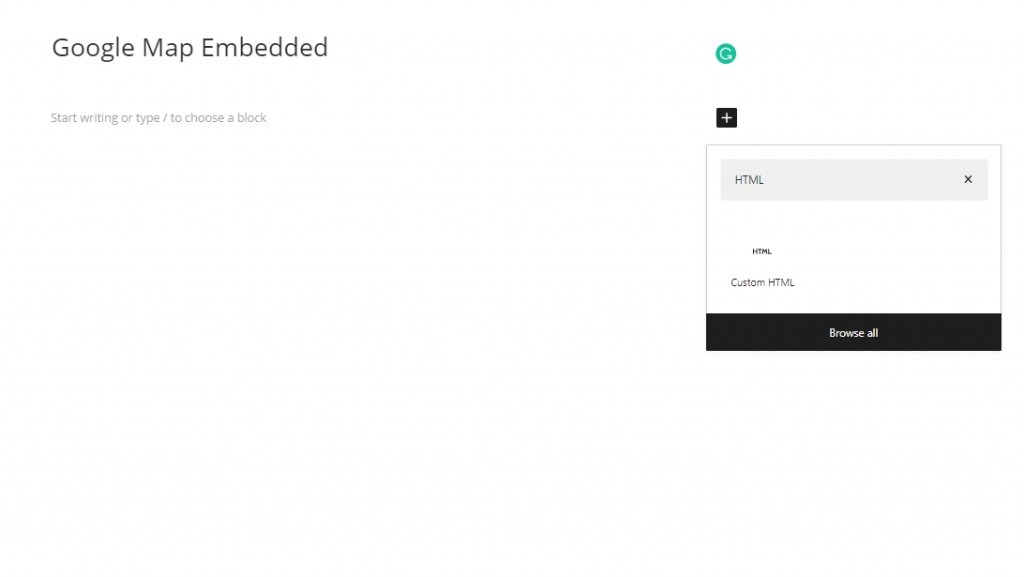
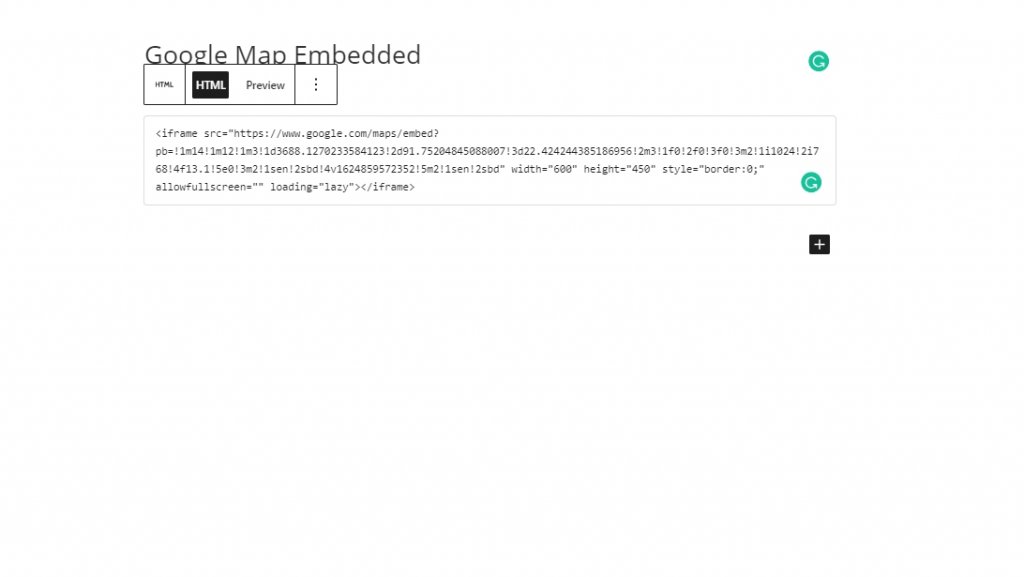
Odprite stran, kjer želite prikazati Googlove zemljevide, in iz Guttenbergovih blokov izberite blok HTML po meri .

Zdaj izberite blok in prilepite kopirano kodo HTML v polje.

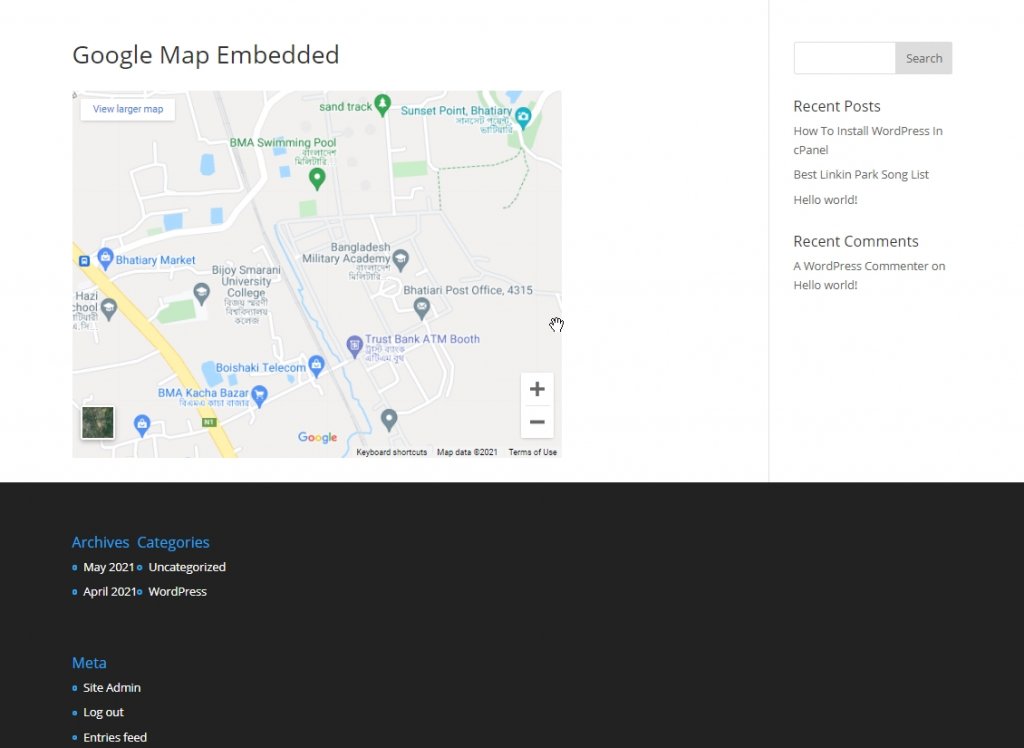
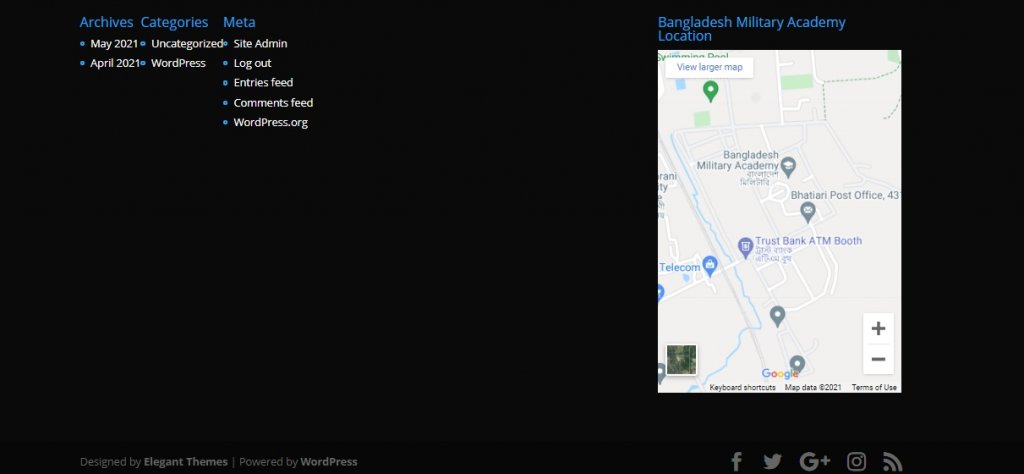
Zdaj ga shranite in objavite stran. Izgledalo bo nekako takole.

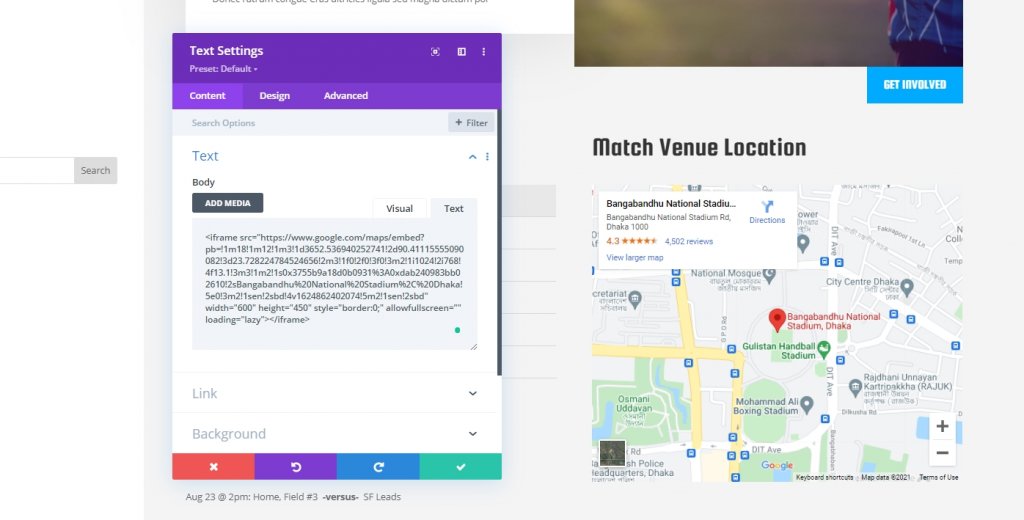
Izgleda odlično right? Google zemljevid lahko nastavite tudi znotraj pripravljene strani z besedilnim modulom. Samo nastavite besedilni modul Divi, kjer želite videti zemljevid. V modulu preklopite na postavitev besedila in nato prilepite kopirano kodo.

Google Zemljevidi vdelaj kodo v pripomoček
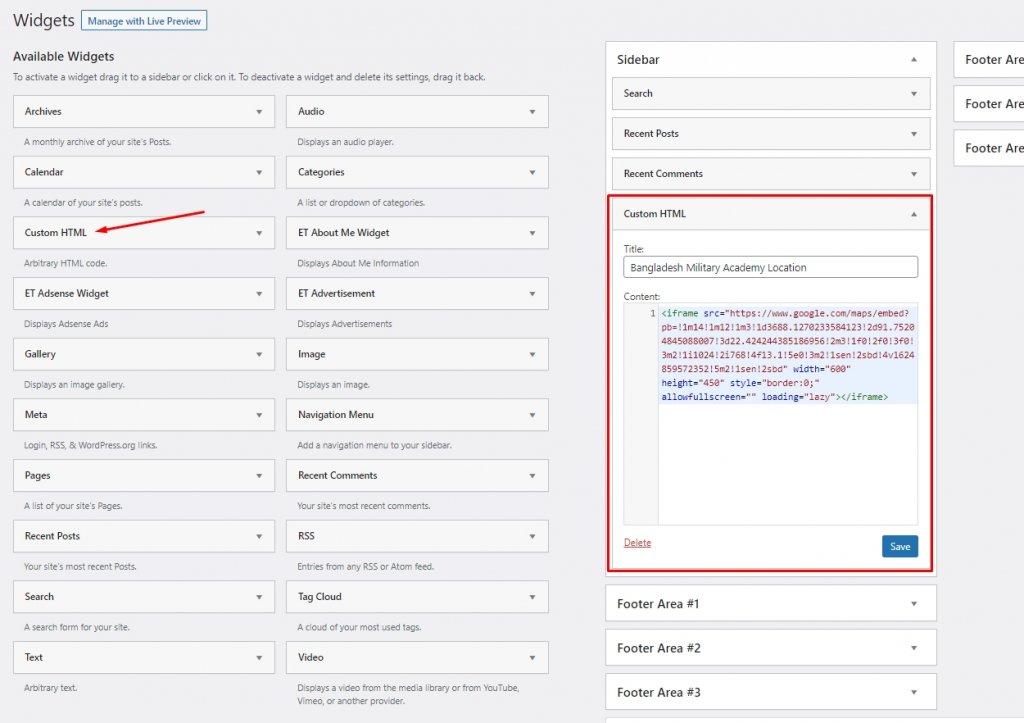
Prav tako je zelo enostavno prikazati Google zemljevide v razdelku s pripomočki. Na nadzorni plošči - Videz pojdite na območje pripomočkov. Našli boste blok pripomočka HTML po meri. Povlecite ga v vrstico s pripomočki, kjer želite prikazati zemljevid, in vanj prilepite kopirano kodo HTML.

Shranite ga in obiščite stran. Google zemljevide boste videli na spodnjih odsekih na spodnji sliki.

Torej je uporaba vdelane kode za prikaz Google zemljevidov na vašem spletnem mestu precej preprosta. To je zelo priročno in to lahko stori vsak nov razvijalec ali oseba z osnovnim znanjem o WordPressu.
API za Google Zemljevide
API pomeni aplikacijski programski vmesnik. API za Google zemljevide vam omogoča, da na svojem spletnem mestu ustvarite impresivno izkušnjo lokacije. Enostavno je vgraditi funkcijo, specifično za lokacijo, ki ljudem pomaga vizualizirati podatke o vaših storitvah in izboljša prodajo. Če želite uporabljati Google zemljevide prek ključa API, ga morate ustvariti.

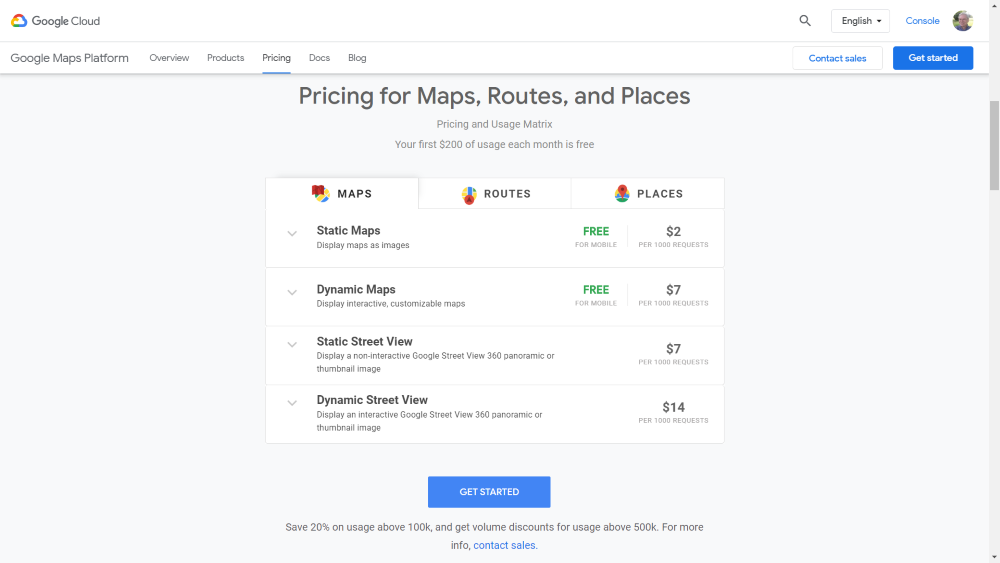
Na platformi Google Maps lahko dobite ključ API. Ta ključ API bo naredil vaše Google zemljevide dinamične. To je vrhunska storitev, vendar je vredna vsakega penija. Prav tako morate posredovati podatke o svoji kartici, da dobite ključ, bremenitev se zgodi pozneje. To vam bo dalo pooblastilo za ustvarjanje natančnega zemljevida, ki ga želite objaviti na spletni strani. Dotaknite se Uvod, da zaženete račun in izberite želeni načrt.

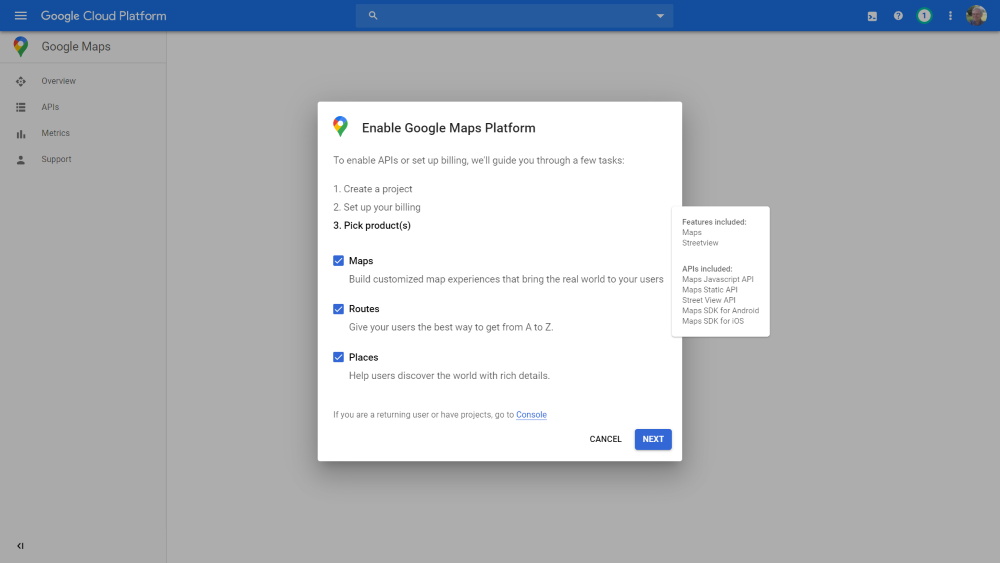
Za platformo Zemljevidi so na voljo 3 možnosti: Izberite izdelke.
- Maps – vam omogoča prikaz zemljevidov s pogledom od zgoraj in ulice.
- Routes – omogoča vašim uporabnikom, da izberejo svojo pot s katere koli lokacije.
- Mesta – uporabnikom prikazuje druge kraje za obisk

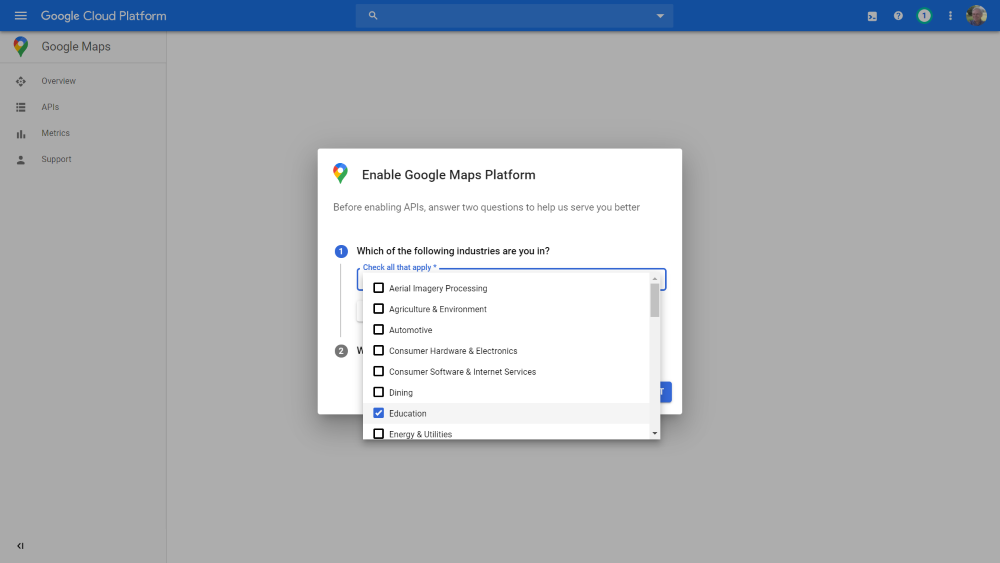
Izberite svoje panoge. To pomaga Googlu izvedeti več o tem, kako organizirati vaše podjetje. To lahko preskočite, če želite. Izberite možnosti po svoji izbiri, ima nekaj naprednih funkcij, kot sta seznam podjetij in oglaševanje, da vaše podjetje izstopa.

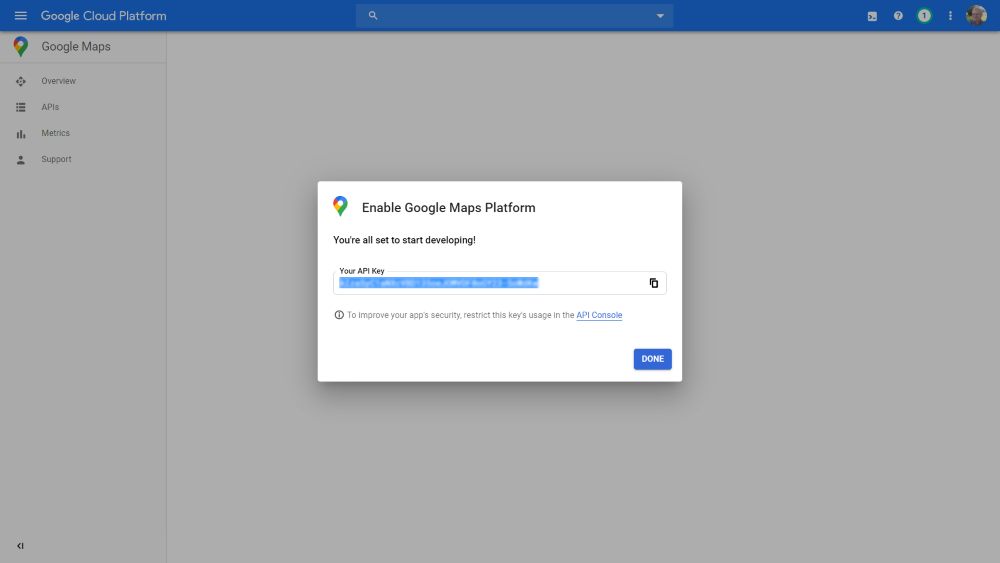
Ko končate z nastavitvijo, bo Google pokazal ključ API. Ta ključ lahko uporabite na različne vtičnike in bo deloval preprosto super tudi v Diviju.
Divi Map Modul
Divi ima neverjeten modul zemljevidov in ga lahko uporabite kjer koli v svoji strani, ki jo izdela Divi builder. To je ravna vizualna oblika zemljevida in lahko pripnete naslove. Ima veliko možnosti za urejanje zemljevida in različne sloge za oblikovanje zemljevida.

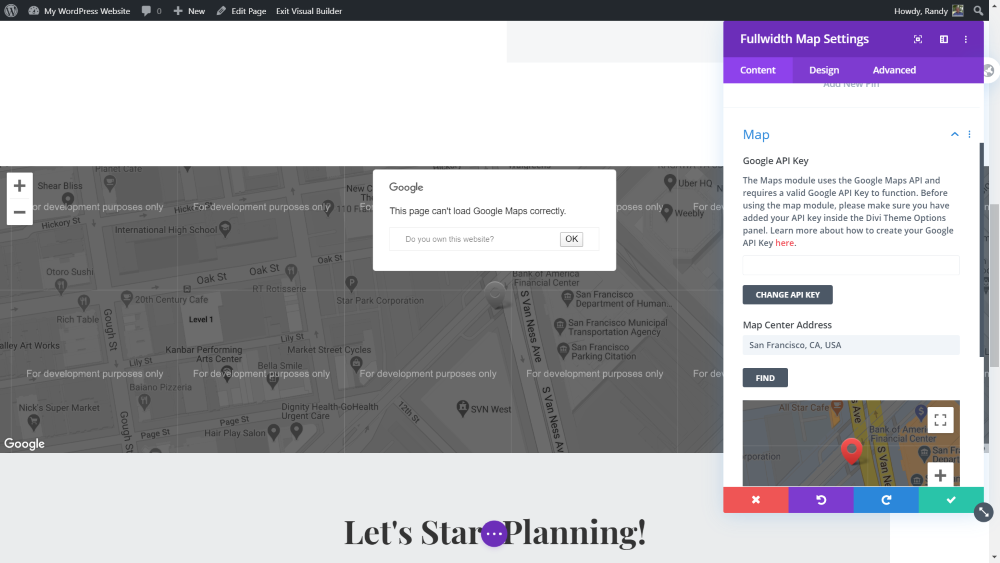
Brez ključa API Divi ne bo pravilno prikazal vašega zemljevida. Pojdite na Content tan, odprite Zemljevid in vnesite svoj ključ API.

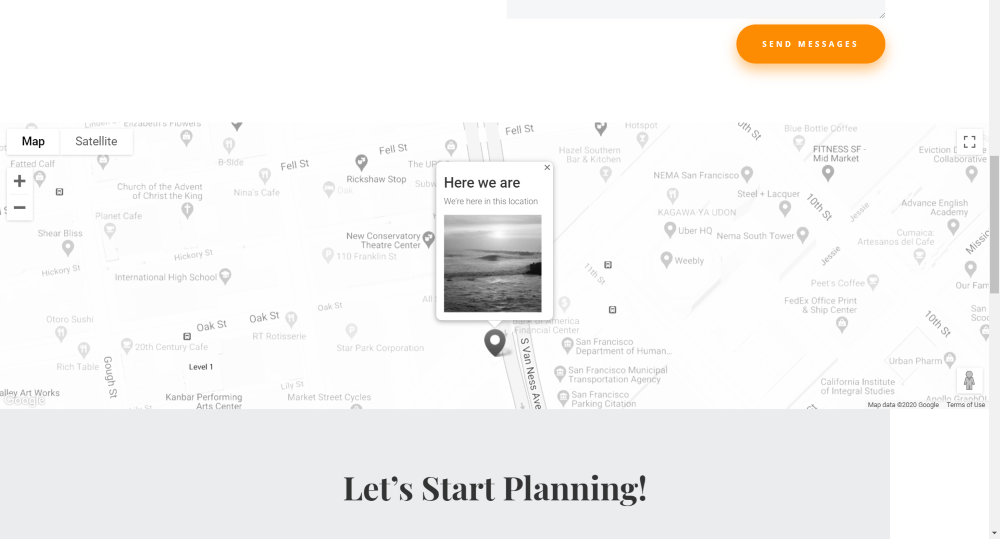
Za odseke polne širine ima Divi tudi zemljevid polne širine. Dobili boste enake funkcije kot običajni zemljevid, vendar bo prikazan v polni širini.
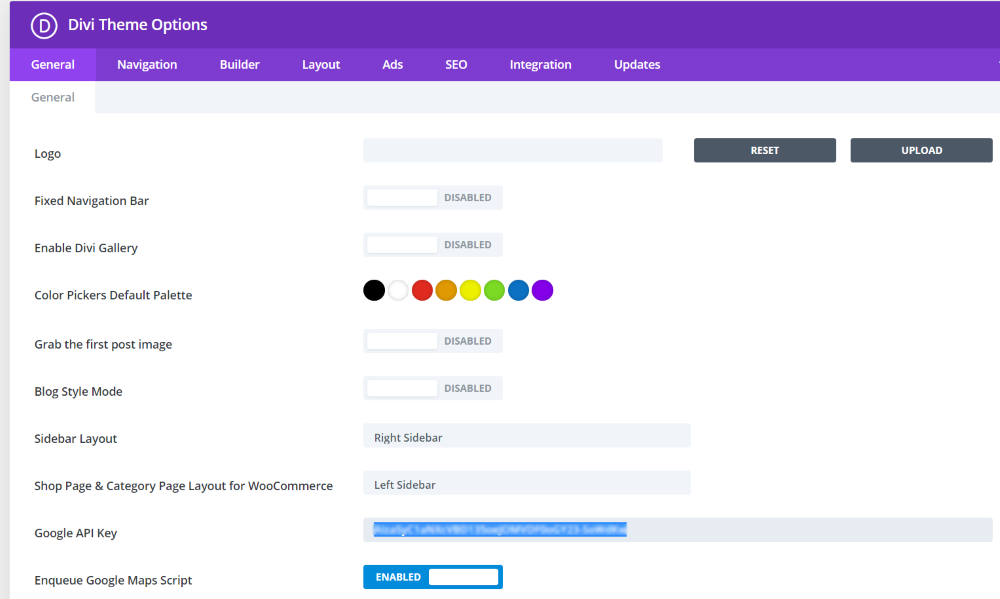
API ključ

Na splošnem zavihku možnosti teme Divi dodajte ključ API za Google Zemljevide za uporabo zemljevida na mestu. To bo zemljevid samodejno postavilo na vaš modul za zemljevid Divi.
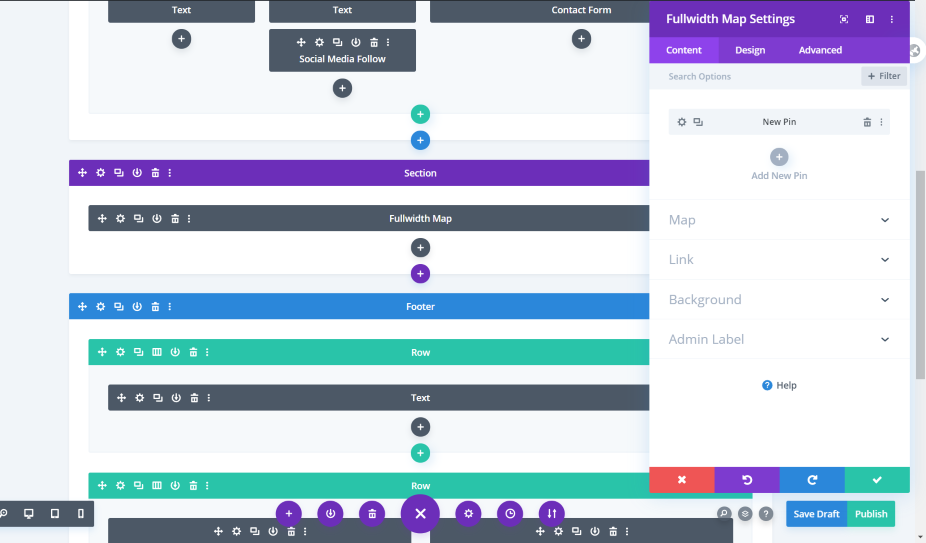
Pin

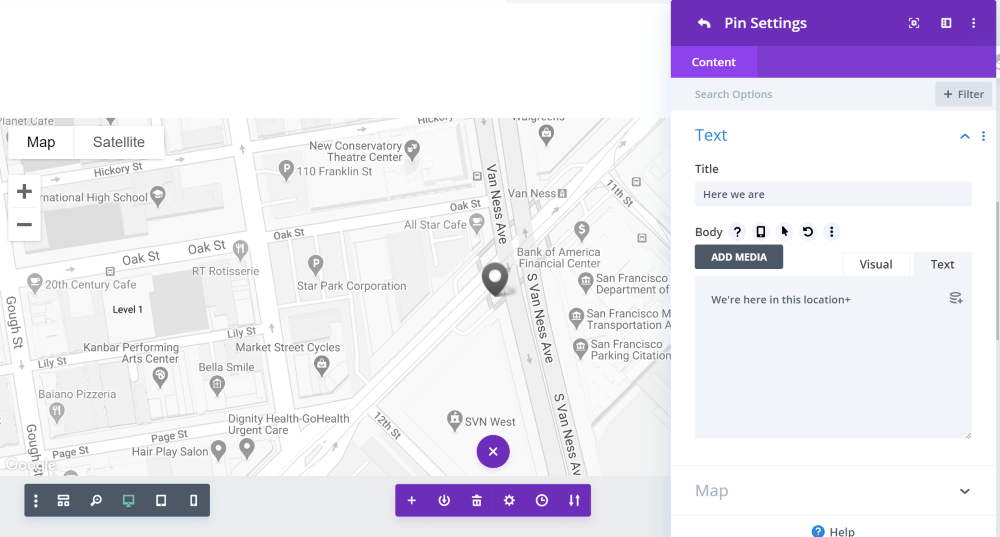
Divi lahko doda žebljiček, da se osredotoči na določeno lokacijo. Če želite narediti ta žebljiček, kliknite Dodaj nov zatič. Tukaj boste imeli možnost besedila in zemljevida, dodajte kopije glede na vaše potrebe.

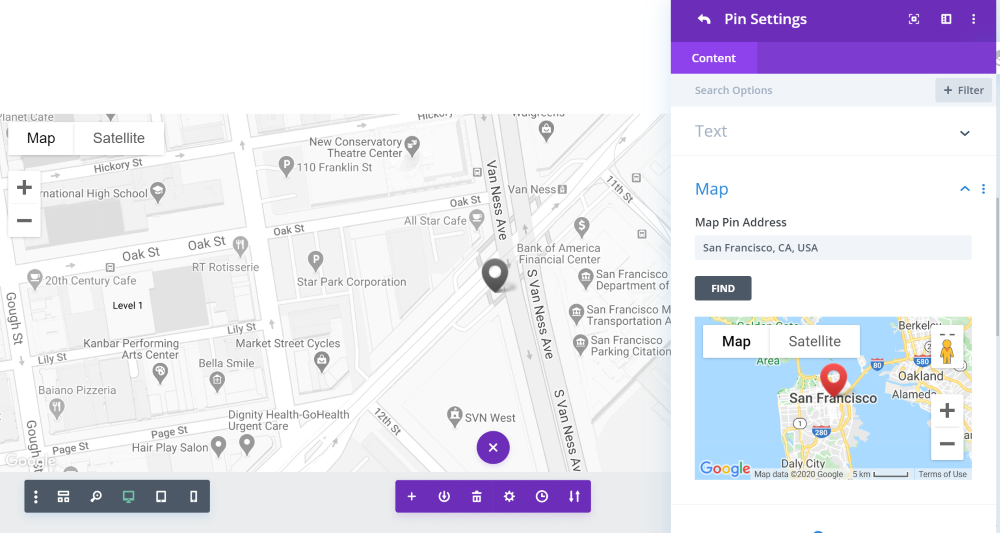
Zdaj odprite zemljevid in vnesite naslov. To bo prikazalo vašo lokacijo v Google Zemljevidih, ki ste jo nastavili na pin.

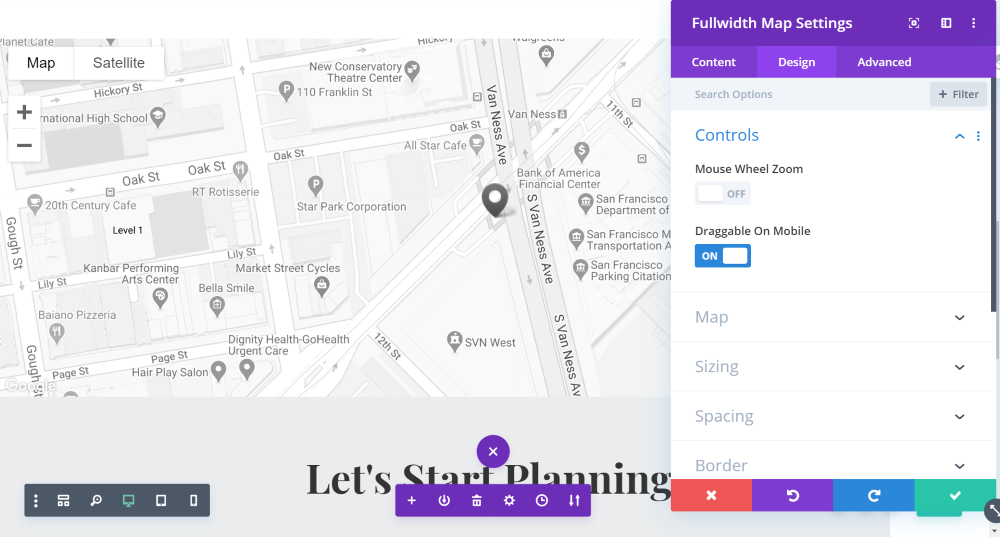
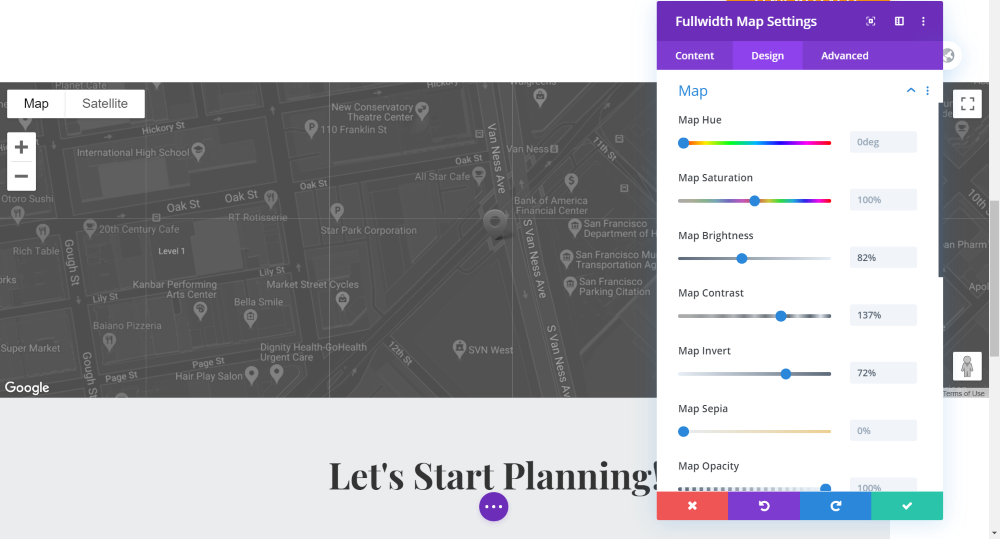
Kontrole in oblikovanje

V razdelku za oblikovanje lahko nastavite učinek stilizacije za Google Zemljevide. Omogočite lahko povečavo s kolescem miške , vendar vam predlagam, da to onemogočite, ker pogosto negativno vpliva na izkušnjo pomikanja po strani obiskovalca.

Nastavite lahko tudi odtenek, nasičenost, svetlost in druge nastavitve slik, da bodo Google Zemljevidi bolj privlačni.
Vtičnik za Google Zemljevide
Zadnja metoda, ki vam jo bomo pokazali, so vtičniki za Google zemljevide. Za današnjo vadnico uporabljamo dva vtičnika WordPress.
WP Google Zemljevidi

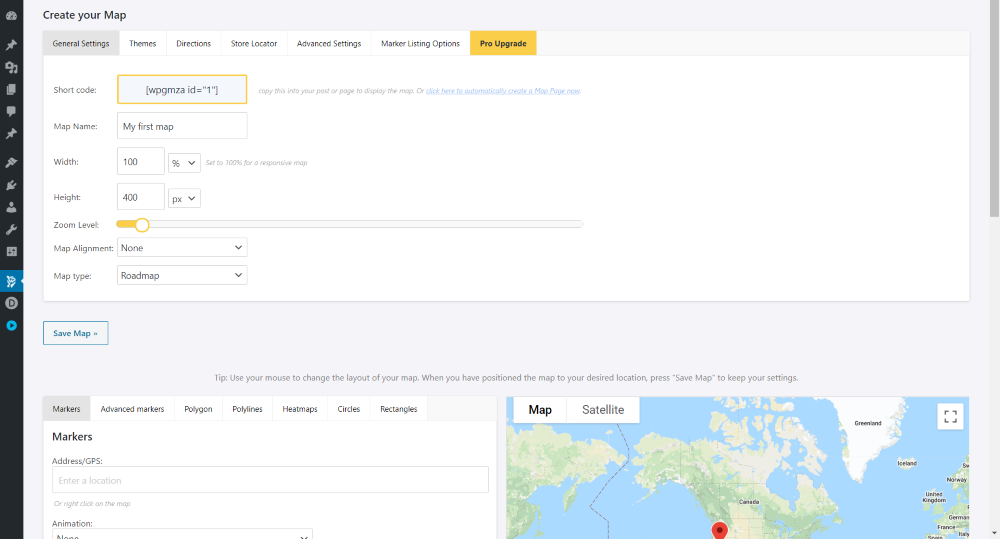
WP Google Maps , brezplačen vtičnik, ki je zelo enostaven za uporabo in prilagodljiv. Njegova brezplačna različica je dovolj, da bo razdelek Google Zemljevidi vašega spletnega mesta izjemen. Vstaviti morate ključ API in začeti ustvarjati svoj zemljevid.

Izberite temo in poiščite podjetje na zemljevidu ter pozneje naredite druge napredne prilagoditve. Tako preprosto je. Za omogočanje navodil bo potrebna različica Pro.

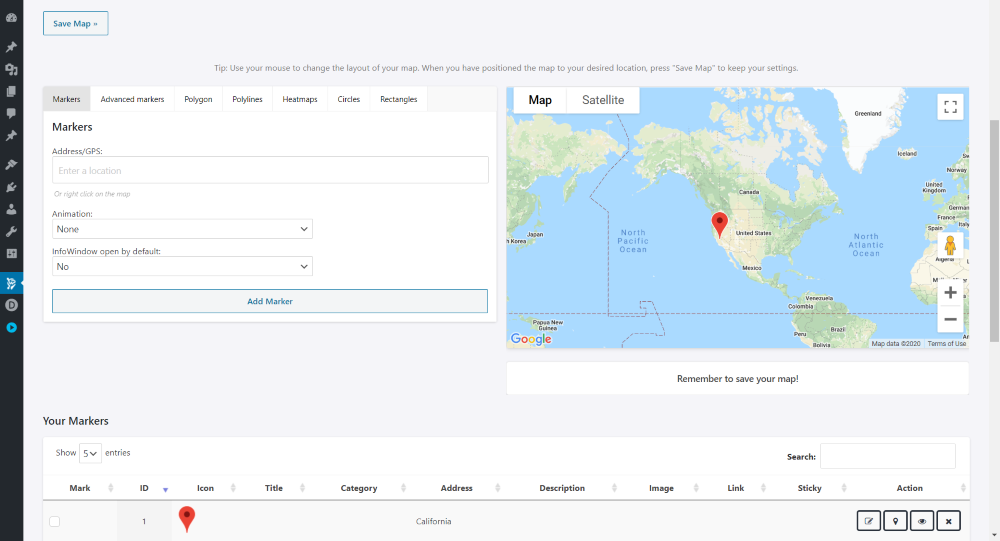
Postavite oznako na lokacijo tako, da vnesete naslov. Za oblikovanje markerja bo potrebna tudi premium naročnina.

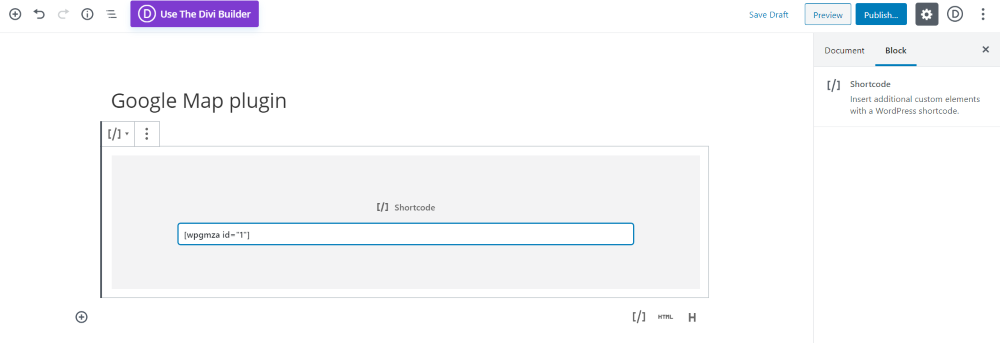
Zdaj dobite kratko kodo na strani, ki jo želite prikazati, in jo hranite v bloku kratkih kod v urejevalniku Guttenberg. Takole izgleda na strani.

Zdaj bom prilepil kodo v kodni modul vnaprej izdelanih strani in videl, kako gre z zasnovo.

Snazzy Maps

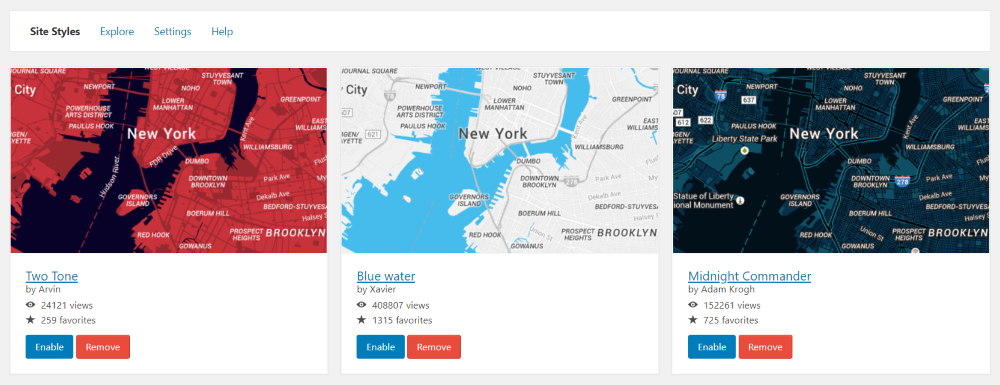
Ali ste kdaj pomislili, da lahko oblikujete zemljevid, ki pritegne pozornost obiskovalcev vašega spletnega mesta, poleg tega z večbarvnimi shemami? Na Snazzy Maps obstaja veliko kreativnih postavitev google zemljevidov, ki jih je treba uporabiti le na vaših obstoječih google zemljevidih, kar bo naredilo zemljevid ODLIČNO!

Tukaj je preprosta vizualna predstavitev, kako izgleda dodani zemljevid vtičnikov WP Google Maps po implementaciji sloga Snazzy Maps.

Končne misli
Zdaj veste, da obstajajo 4 ustvarjalni načini za dodajanje Google zemljevidov na vaše spletno mesto Divi . Prav tako je brezplačno in enostavno narediti, da so bolj osupljivi! To so preizkušeni predmeti, ki bodo okrepili vaše poslovanje in zgradili kredibilnost vašega podjetja. Upam, da se vam bo ta vadnica zdela koristna. Delite s svojo okolico, ker ste ODLIČNI!




