Dobro znano dejstvo je, da boste za uspešno poslovanje morali razumeti statistiko svojega spletnega mesta. Ni boljšega orodja kot Google Analytics za zbiranje dragocenih informacij o vaši spletni strani in njenih uporabnikih.

Naučite se, kako integrirati Google Analytics z Elementorjem v tej objavi.
Uvod v Google Analytics
S storitvijo Google Analytics lahko spremljate obiske vašega spletnega mesta in vedenje strank.
Spremljate lahko naslednje:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Obiskovalci ’ lokacija.
- Stopnja obiskov ene strani.
- Čas, porabljen na spletni strani.
- Stopnja konverzij in še veliko več
Pretvorba vašega spletnega mesta se bo izboljšala in dosegli boste več strank, če boste pridobljene podatke učinkovito uporabili.
Na primer, če ste ugotovili, da večina vaših obiskovalcev zapušča vašo stran z vozičkom, jo morate raziskati in posodobiti. Tudi najmanjša sprememba lahko močno vpliva na dohodek.
Poznavanje informacij je moč, ki vas lahko pripelje do občutka, da dodajanje storitve Google Analytics na vaše spletno mesto ni le dobra ideja, ampak tudi nujna.
Dodajanje Google Analytics v Elementor
Postopek integracije Google Analytics z Elementorjem je preprost. Na začetku je postopek v dveh korakih. Za začetek kopirajte & in prilepite kodo Google Analytics v Elementor .
Najprej zberimo svojo sledilno številko.
Kopirajte kodo Google Analytics
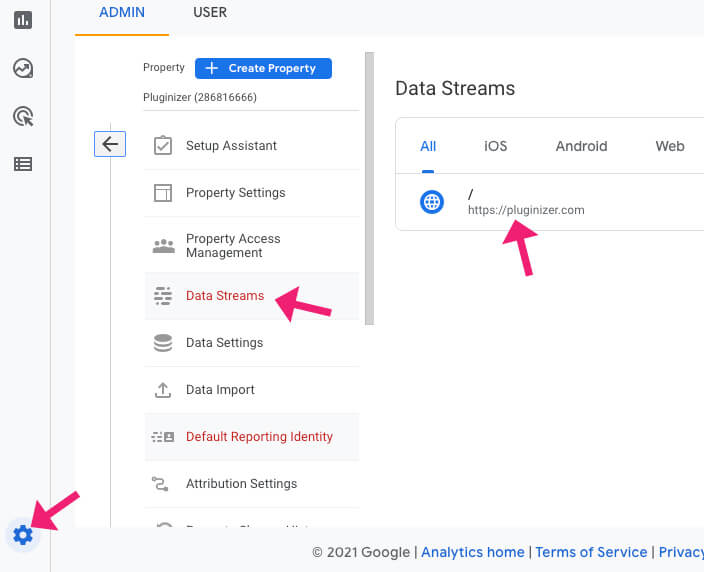
Če želite slediti svojemu spletnemu mestu, boste morali kopirati in prilepiti kodo za sledenje, ki ste jo prejeli po prijavi in registraciji spletnega mesta v Google Analytics. Pojdite na Skrbnik -> Podatkovni tokovi in kliknite ime svojega spletnega mesta.

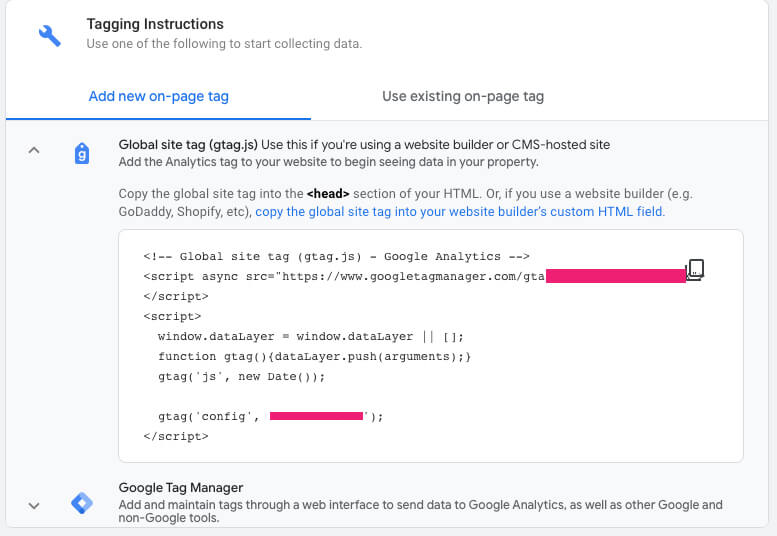
Kopirajte kodo, ki se prikaže, ko izberete možnost globalne oznake spletnega mesta, in jo prilepite v okno brskalnika.

Lahko nadaljujemo z naslednjim korakom in vstavimo kodo v Elementor , ko jo kopirate.
Dodajte kodo v Elementor
Ko imamo kodo Google Analytics, jo lahko prilepimo na katero koli stran, ki jo želimo spremljati.
Elementorjeva pro različica pride prav v tej situaciji. Brezplačni uporabniki morajo ročno vstaviti kodo na vsako želeno stran, medtem ko morajo plačani uporabniki to storiti enkrat in bo začela veljati na vseh želenih straneh.
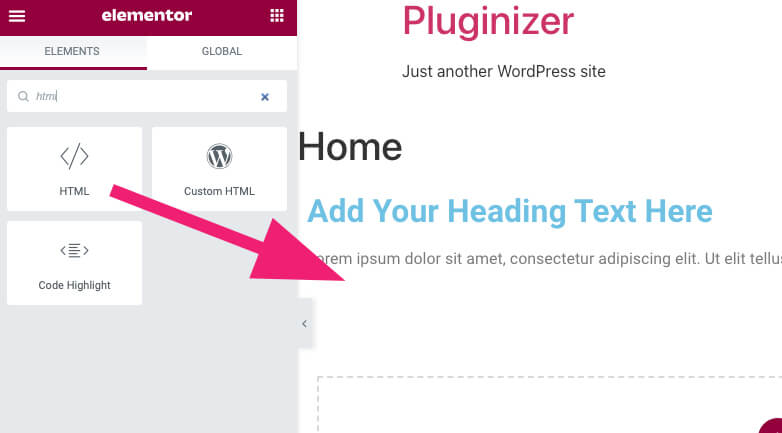
Z brezplačno različico Elementorja ustvarite želeno stran in nato povlecite pripomoček HTML na dno.

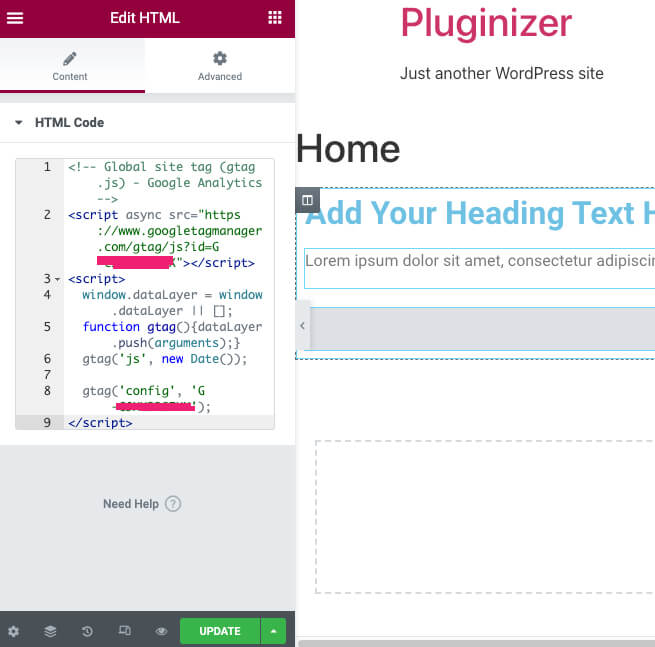
Dodajte kodo za sledenje Google Analytics v levo polje pripomočka HTML in shranite spremembe.

Ko so vneseni vsi potrebni podatki, pojdite na zadnjo stopnjo testiranja integracije.
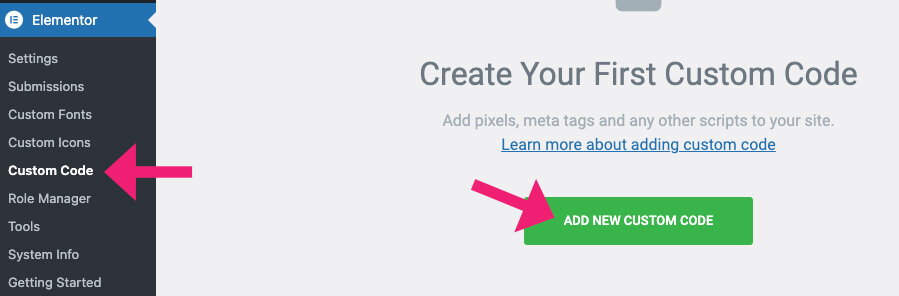
Ko uporabljate Elementor pro , pojdite na kodo po meri Elementor -> in kliknite na dodaj novo, da dodate nov blok kode.

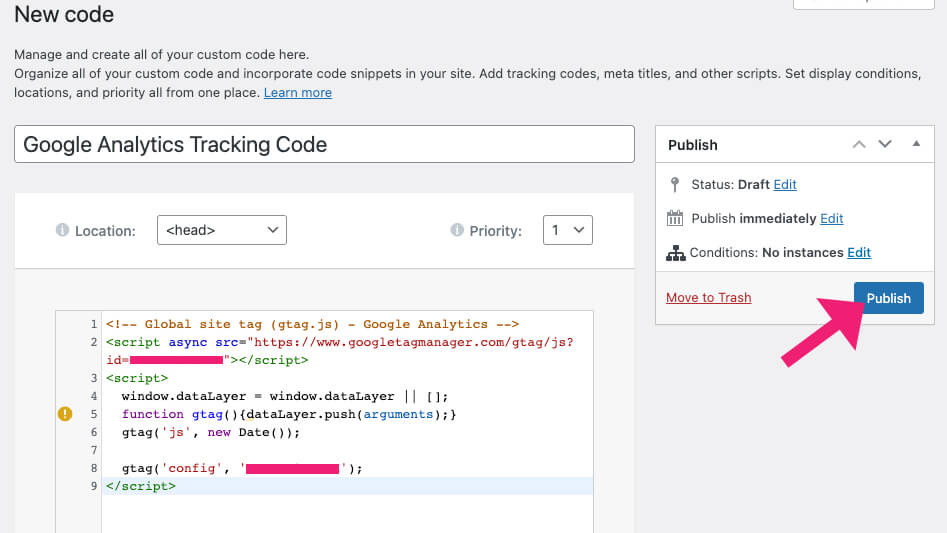
Novi kodi je treba dati ime. V tem scenariju jo bomo imenovali koda za sledenje Google Analytics. Nato lahko kliknete Objavi, ko ste vnesli kodo in je bila uspešno objavljena.

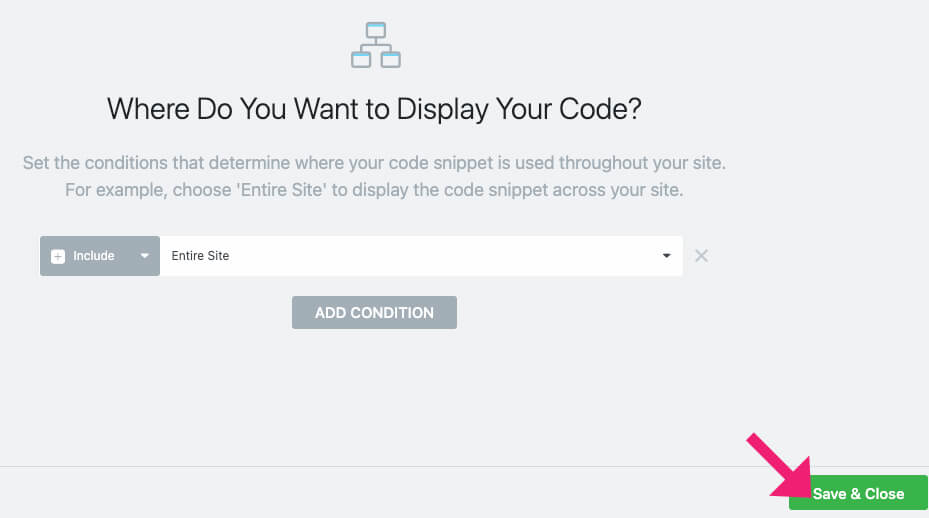
Na naslednjem zaslonu Elementorja se bo pojavilo vprašanje, ki vas bo vprašalo, na katerih straneh želite uporabiti oznako Google Analytics. Poleg možnosti izbire določenih razdelkov lahko celotno spletno mesto pustite takšno, kot je.

Google Analytics bo začel spremljati dejavnosti vašega spletnega mesta takoj, ko bo objavljeno.
Preizkusite integracijo
Če želite zagotoviti, da povezava med dvema aplikacijama deluje pravilno, je vedno dobro izvesti nekaj testov. Če želite to narediti, odprite brskalnik brez beleženja zgodovine in se pomaknite na stran na vašem spletnem mestu, ki sproži oznako.
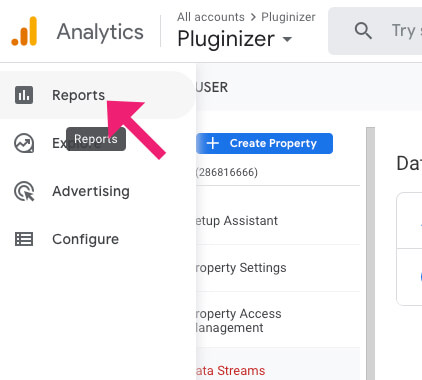
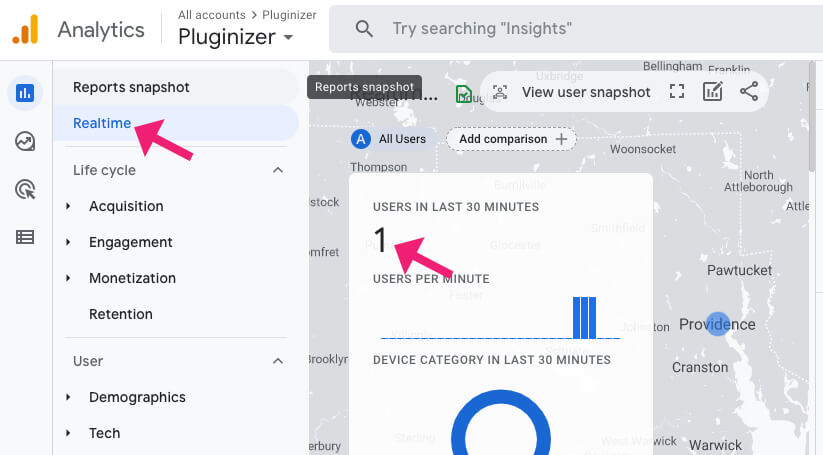
Na plošči Google Analytics izberite »Poročila«.

V zavihku v realnem času je mogoče opazovati obiskovalca in njegovo lokacijo, če je bila koda uspešno nameščena.

Vse deluje po načrtih, če obiskovalec vidi, kje je bila oznaka prilepljena.
Zadnje besede
Podatki so najbolj dragoceno premoženje podjetja, zato bi morala biti njihova pridobitev glavna prednostna naloga. Zdaj veste, kako integrirati Google Analytics z ustvarjalnikom strani Elementor, potem ko ste prebrali to objavo.
Radi bi slišali od vas, če imate kakršna koli vprašanja ali pomisleke.




