Pri ustvarjanju spletnega mesta "Ena stran" je ena večjih težav, s katerimi se lahko soočite, navigacija. Stran spletnega mesta je lahko tako dolga, da traja veliko časa, da jo pregledate. Če želite odpraviti to težavo, lahko uporabite tisto, kar se imenuje "Anchor", ki vam omogoča, da povežete meni z razdelkom za lažji dostop. Vendar ni zelo enostavno ustvariti tovrstne povezave, zlasti v vtičniku za ustvarjanje strani, kot je Elementor .

Zato si bomo v tem članku vzeli čas in razložili, kako to storiti brez težav. Z vami bomo delili postopek v dveh preprostih korakih.
Konfiguracija odseka
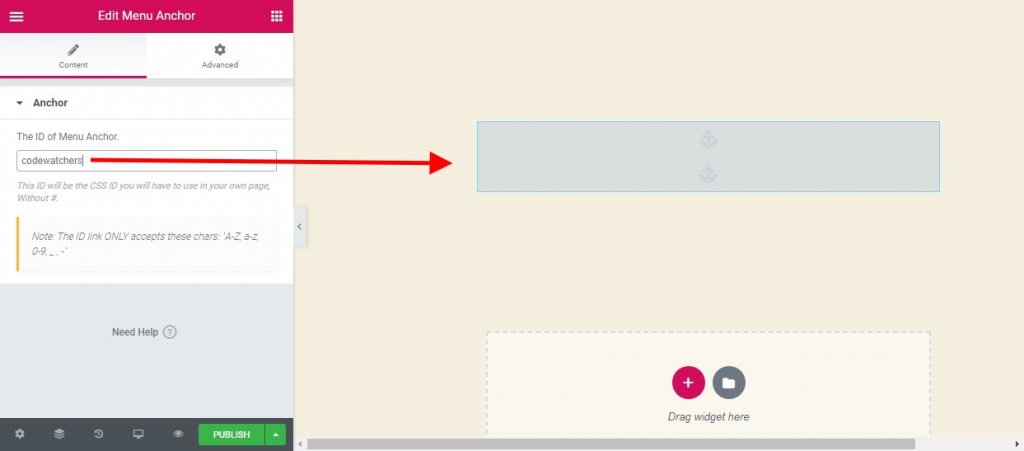
Na tej ravni morate najprej dodati pripomoček za sidro menija na mesto, kjer želite, da se pomika po strani. Zato lahko pripomoček sidra menija kaže na določen odsek.
Sedaj morate izbranemu razdelku dodeliti ID, ki bo kasneje uporabljen v povezavi elementa menija. Lahko ga poimenujete kakor koli želite; z veliko začetnico ali brez, se odločite sami. Zavedajte se, da nihče ne bo videl tega izraza, uporabljen bo samo za ustvarjanje menija. Torej, poenostavite svojo nalogo z uporabo kratkega in jasnega izraza. In ga zapišite, da vam bo priročno pri ustvarjanju menija.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Konfiguracija menija
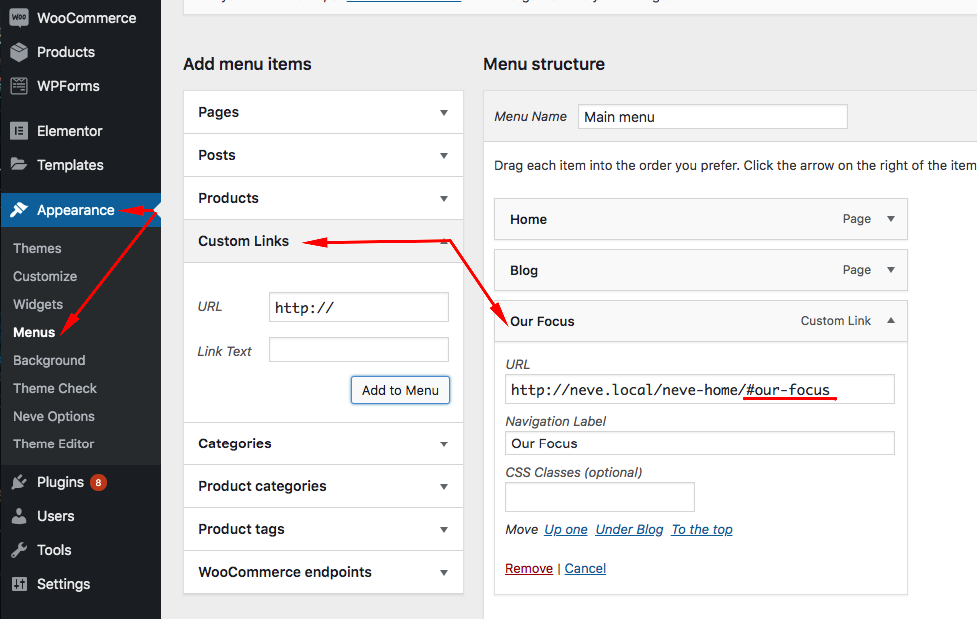
Do menija lahko preprosto dostopate tako, da sledite poti Nadzorna plošča-> Videz-> Meniji. Zdaj pojdite na "Povezave po meri". Tam boste kopirali URL strani, na kateri se nahaja razdelek. Nato na koncu tega URL-ja dodate #id, ki je tisti, ki je nastavljen na sidro menija.

Tako naj bi izgledal rezultat.

Drugi vtičniki za gladko drsenje
Če ne uporabljate Elementorja, obstajajo drugi vtičniki, ki jih lahko še vedno uporabite na svojem dejanskem blogu WordPress za izvajanje nemotenega pomikanja iz enega menija v razdelek.
Stran se pomaknite na ID

Pomaknite se do idis popolnoma zmogljivega brezplačnega vtičnika WordPress, ki doda gladko animacijo, kjer brskalnik deluje skakajoče, z gladko animacijo pomikanja. Ko kliknete povezavo z atributom href, katerega vrednost ima #, vtičnik izvede animacijo postopnega pomikanja. Zagotavlja vsa osnovna orodja in napredne funkcije za enostranska spletna mesta, navigacijo po straneh, povezave nazaj na vrh itd. s funkcijami, kot so:
Ključne funkcije
- Nastavljivo drsenje
- Večkratno lajšanje
- Označevanje povezav in ciljev
- Navpično in/orhorizontalno drsenje
- Pomikanje z/na različne strani
- Odmik pomikanja za slikovne pike
- Vstavite gumbe za povezavo in ciljni ID
- Odmik, specifičen za povezavo, trajanje pomikanja, cilj označevanja itd.
Gladko drsenje po WPOS

Ta preprost brezplačen vtičnik vključuje tudi gladko pomikanje po vaših elementih. Doda tudi nemoteno pomikanje med klikom na "Zgornji gumb" in poslušanje dogodka pomikanja miške.
Dobra novica s tem vtičnikom je, da ga lahko preprosto omogočite, da deluje z na voljo razširitvijo Gutenberg.
Lepljiv meni, lepljiva glava pri pomikanju

Vtičnik Sticky Menu On Scroll vam omogoča, da so vsi elementi na vaših straneh vedno vidni, ko se pomikate navzdol. Večino časa se to običajno uporablja za ohranjanje menijev na vrhu vaše strani, da ustvarite plavajoči razdelek, tako da jih naredite lepljive. Nato ga lahko uporabite za ustvarjanje lepljive glave, lepljivega menija, lepljivega pripomočka, lepljivega logotipa, lepljivega poziva k dejanju ali karkoli želite.
Majhna pomanjkljivost je, da boste za njegovo uporabo morali obvladati malo HTML/CSS. To boste potrebovali, ker morate poznati izbirnik, ki se uporablja za ciljanje na enega od elementov, ki so na voljo na vaši strani (bodisi z ID-jem ali atributom razreda). Na primer, lahko uporabite preprost izbirnik, kot je “nav”, “#main-menu”, “.menu-main-menu-1”. Lahko pa uporabite tudi podroben izbirnik, kot je “header > ul:first-child” ali “nav.top .menu-header ul.main”.
Ključne funkcije
- Vsak element se lahko drži
- Postavitev od zgoraj
- Omogoči za določene naprave
- Element za sklece
- Detektor skrbniške vrstice
- Prilagoditev indeksa Z
- Dinamični način
- Način za odpravljanje napak
Zaključek
In to je vse! Zdaj, ne glede na velikost vaše strani Elementor, lahko svojim uporabnikom olajšate navigacijo z integracijo »Meniskih sider«. Prepričani smo, da ga boste dobro izkoristili




