Je vaša spletna stran nekoliko dolgočasna in premalo privlačna za obiskovalce? Morda ljudje, ko obiščejo vaše spletno mesto, to ne bodo preveč razburljivi. Če je to res, morate zagotovo narediti svojo spletno stran bolj zanimivo.

Ena kul ideja je dodati besedilo, ki se premika na vašem spletnem mestu WordPress. Morda se sprašujete, kako to storiti. Obstaja več načinov za to. V tem članku vam bom pokazal, kako dodate premikajoče se besedilo na vaše spletno mesto WordPress z uporabo ElementsKit z Elementorjem .
Ko boste to storili, boste verjetno ugotovili, da obiskovalci na vašem spletnem mestu ostanejo dlje časa. Zmanjšalo se bo tudi število ljudi, ki bodo hitro zapustili vaše spletno mesto. Ko ljudje ostanejo na vašem spletnem mestu dlje, je večja verjetnost, da bodo kupili stvari ali naredili, kar želite, da naredijo.
Kako gibljivo besedilo prinese čar vašemu spletnemu mestu?
Ko ljudje obiščejo spletno mesto, je zelo pomembno, da pritegnete njihovo zanimanje. Če ne pritegnete njihove pozornosti, lahko predčasno zapustijo stran. In to ni tisto, kar želite, če ste lastnik spletnega mesta.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajVaš cilj je, da ostanejo na vaši spletni strani dlje časa. To je zato, ker več časa kot preživijo tam, več lahko izvedo o vašem podjetju ali karkoli že imate na svojem spletnem mestu. Če na spletno stran dodate premikajoče se besedilo, jih lahko pritegnete in poskrbite, da ostanejo dlje.
Tukaj je nekaj glavnih razlogov, zakaj bi morali uporabljati premikajoče se besedilo na svojem spletnem mestu WordPress:
- Pritegnite pozornost obiskovalcev tako, da naredite svoje spletno mesto bolj živahno in razburljivo.
- Povečajte čas, ki ga ljudje preživijo na vašem spletnem mestu.
- Poskrbite, da bo vaše spletno mesto videti bolj zanimivo.
- Olajšajte obiskovalcem premikanje po vašem spletnem mestu in izboljšajte njihovo izkušnjo.
- Ustvarite dober vtis o vaši blagovni znamki v glavah obiskovalcev.
Dodajte gibljivo besedilo na spletno stran
Obstaja veliko orodij za dodajanje premikajočega se besedila na vaše spletno mesto WordPress. Vendar vsi ne delujejo dobro in nekateri so lahko zmedeni pri uporabi.
Toda v tem priročniku boste odkrili, kako preprosto dodate premikajoče se besedilo na svoje spletno mesto WordPress z uporabo ElementsKit . ElementsKit je preprosto in vsestransko orodje, ki deluje z Elementorjem . Poenostavi dodajanje vseh vrst zanimivega premikajočega se besedila na vaše spletno mesto WordPress.
Nadzorna plošča WordPress
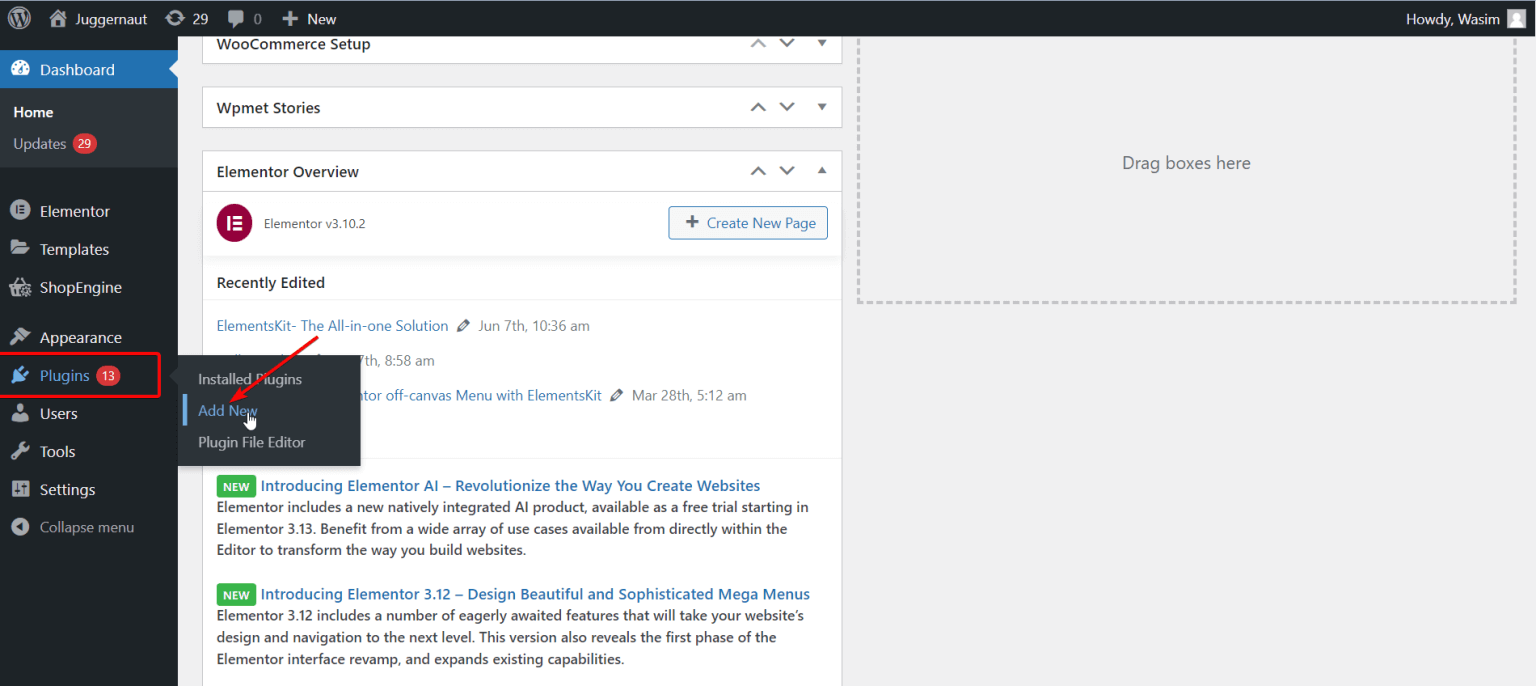
Prvi korak je, da se prijavite v skrbniško ploščo in odprete nadzorno ploščo WP. Po tem poiščite razdelek »Vtičniki« na nadzorni plošči in izberite »Dodaj novo«.

ElementsKit
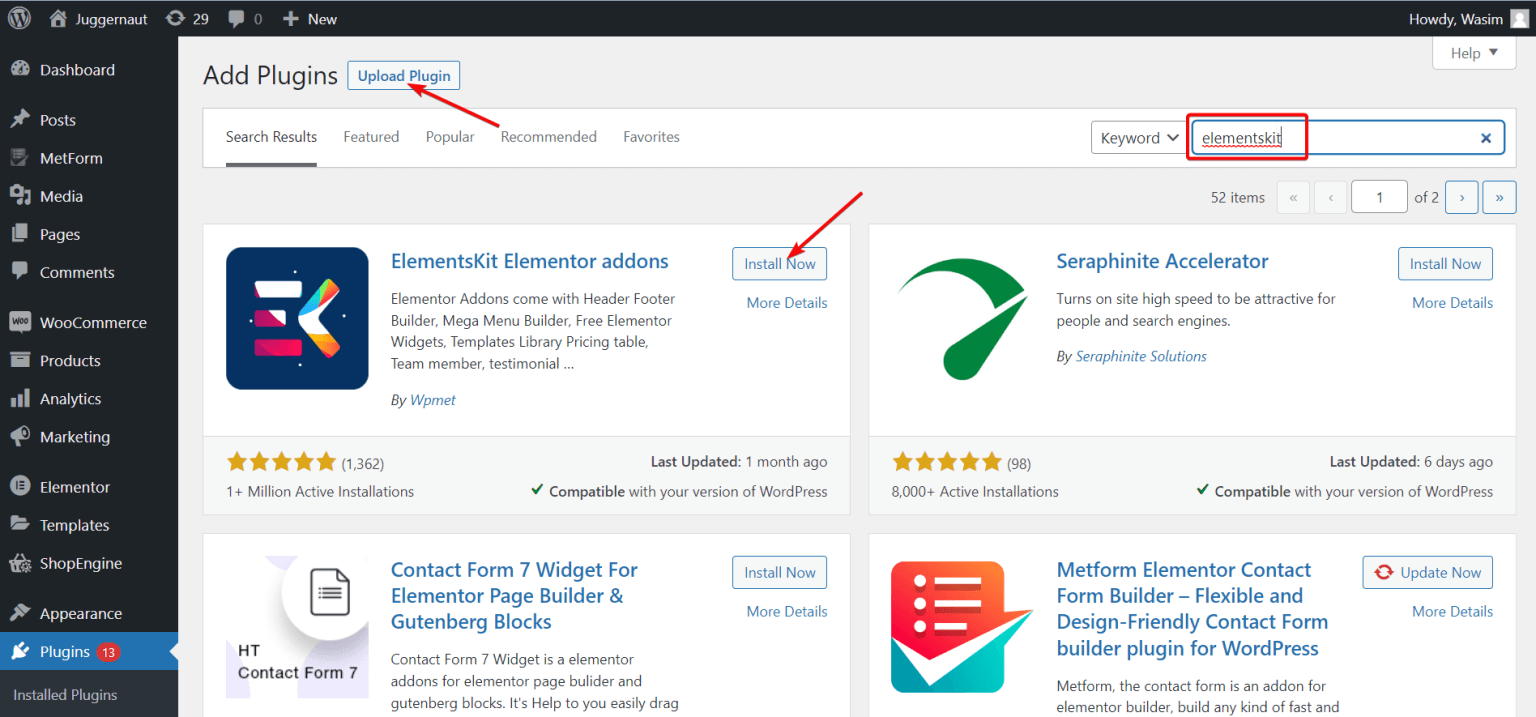
Najprej vnesite "ElementsKit" v iskalno polje in kliknite gumb "Namesti zdaj", da ga dodate.
Če želite, lahko ElementsKit dobite tudi tako, da dobite datoteko .zip. Če želite to narediti, pritisnite gumb "Naloži vtičnik" na vrhu. Nato pojdite na stran »Vtičniki« in aktivirajte vtičnik.

ElementsKit na nadzorni plošči
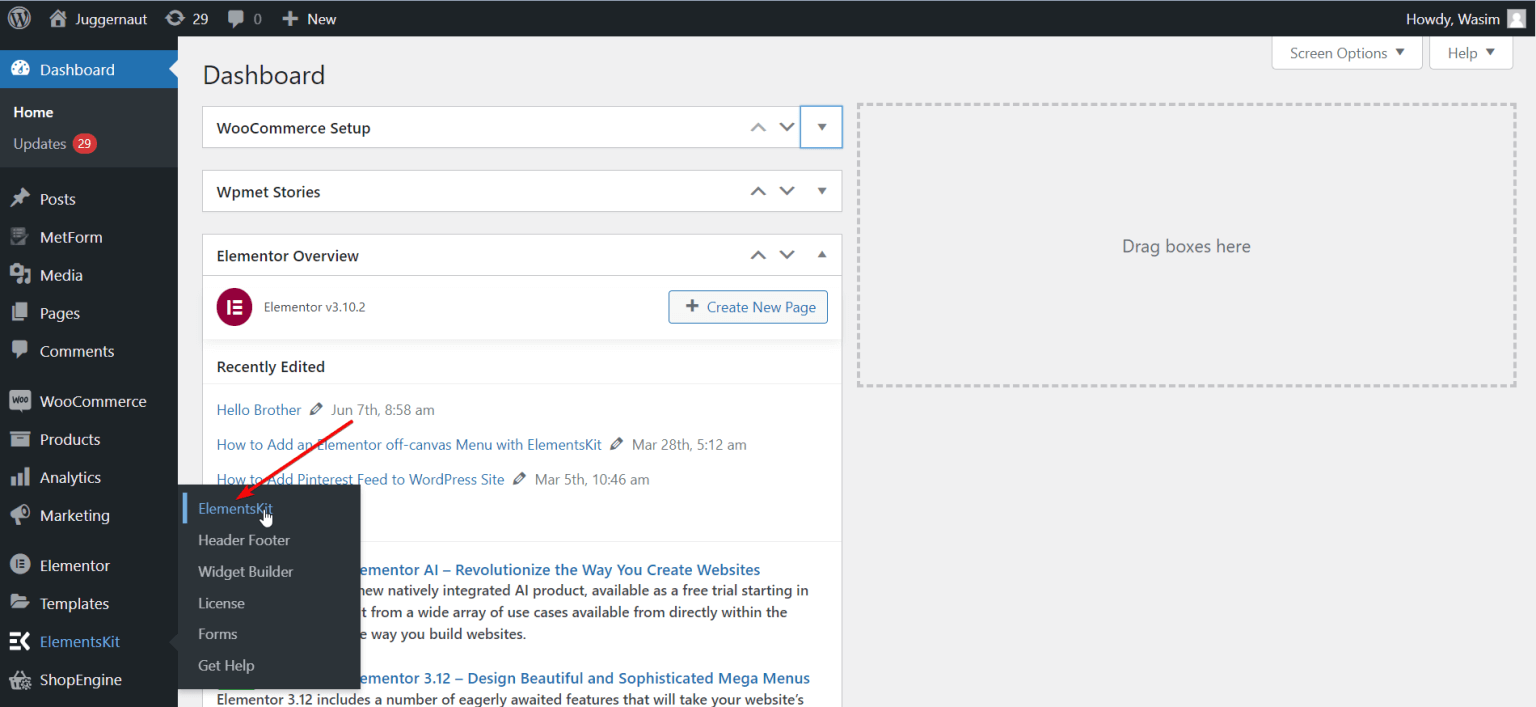
Seveda, najprej se vrnite na glavno stran s klikom na »Nadzorna plošča«. Nato na levi strani zaslona poiščite in kliknite »ElementsKit«. Po tem za nadaljevanje kliknite »ElementsKit«.

Pripomoček ElementsKit
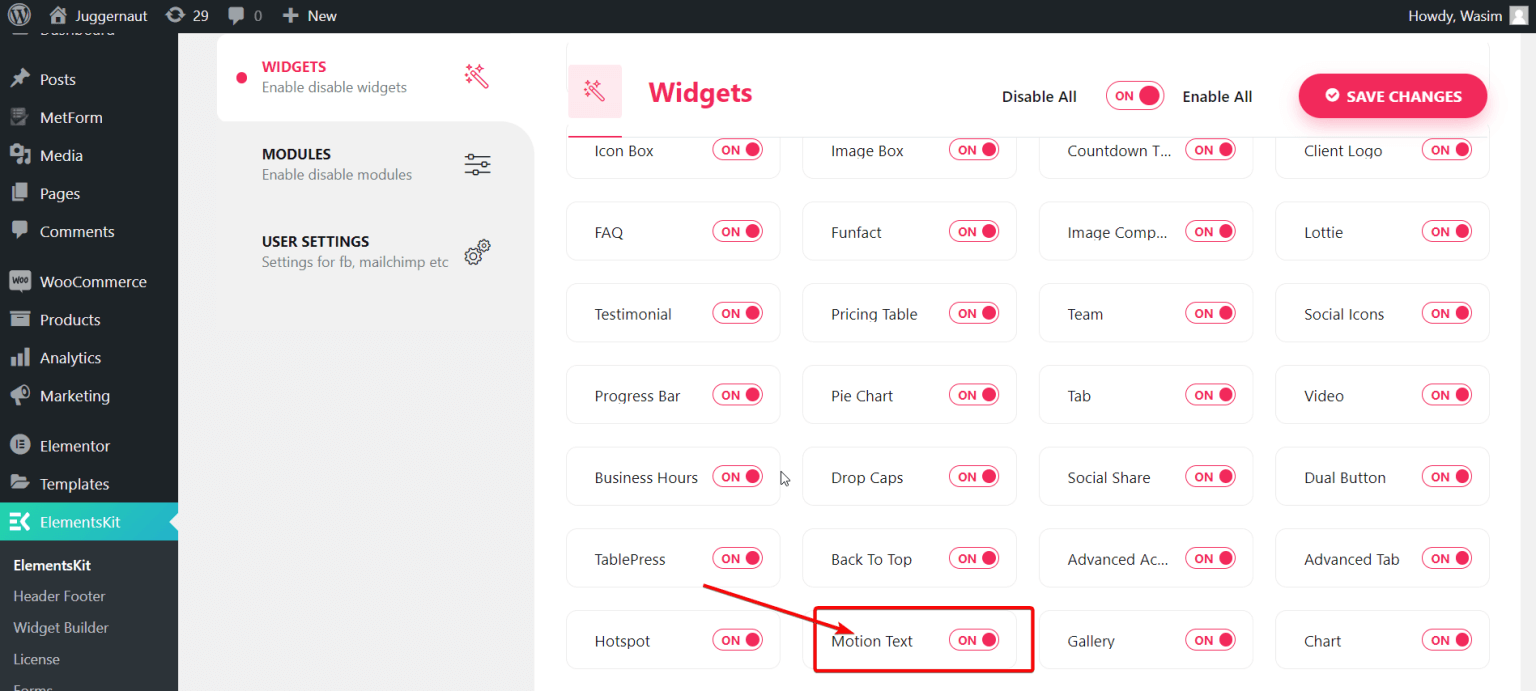
Najprej kliknite »Widgeti« na levi strani, nato se pomaknite navzdol, dokler ne vidite pripomočka »Motion Text«. Ko ga najdete, vklopite pripomoček in shranite spremembe s klikom na gumb »Shrani spremembe«.

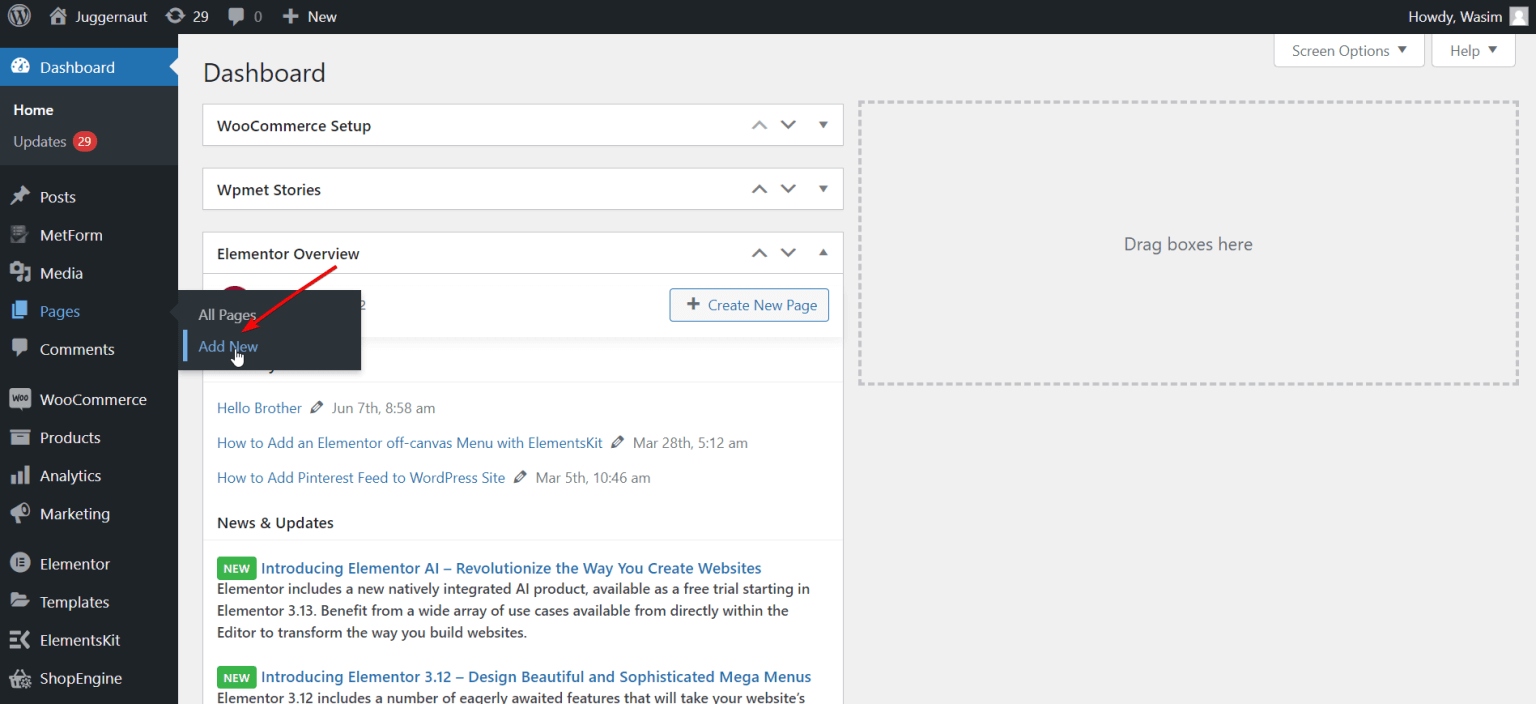
Zdaj morate začeti z odpiranjem strani, ki je lahko nova ali tista, na kateri ste že delali. Vodil vas bom skozi ustvarjanje nove strani. Če želite to narediti, pojdite na razdelek »Strani« na nadzorni plošči. Nato izberite »Dodaj novo«, da ustvarite popolnoma novo stran.

Okno Elementor
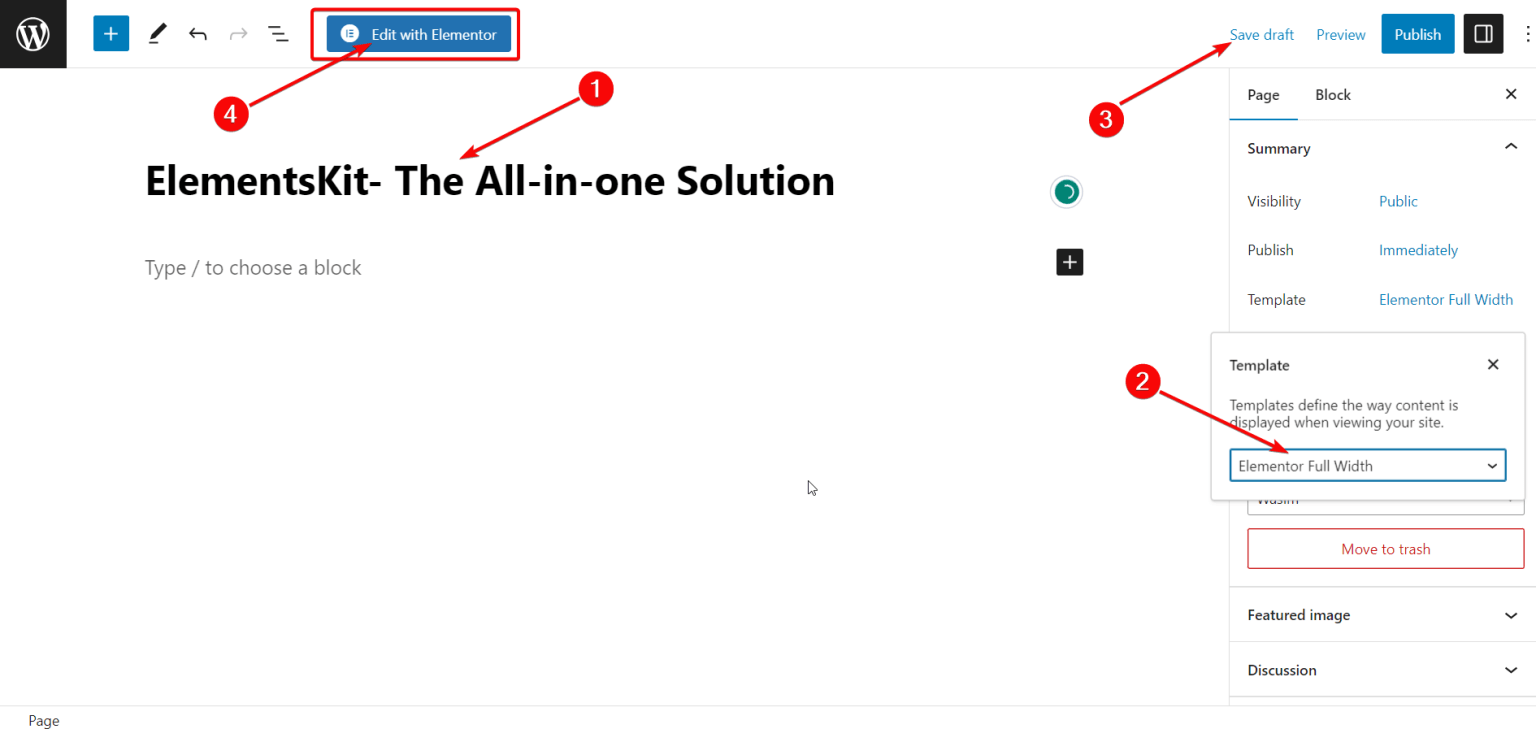
Preden greste v okno Elementor, lahko vnesete dober naslov in izberete »Elementor Full Width« v razdelku Template, če želite. Nato preprosto kliknite gumb »Uredi z Elementorjem«, da odprete okno Elementorja.

Widget za gibljivo besedilo
Ko se prikaže okno Elementor, pojdite v iskalno vrstico v zgornjem levem kotu. Poiščite pripomoček Motion Text in ga kliknite. Nato zgrabite pripomoček in ga postavite kamor želite. Takoj boste videli pojavno polje s privzetim opisom.
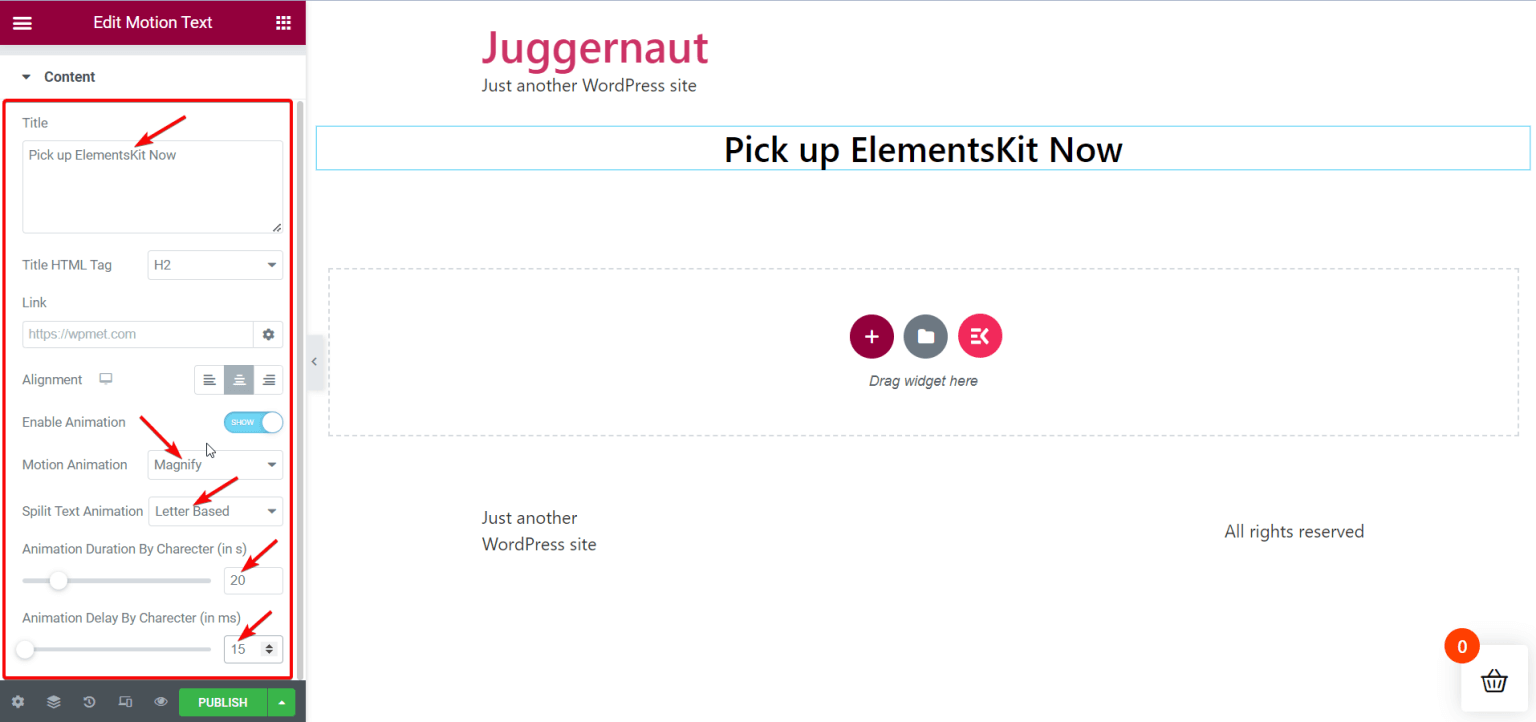
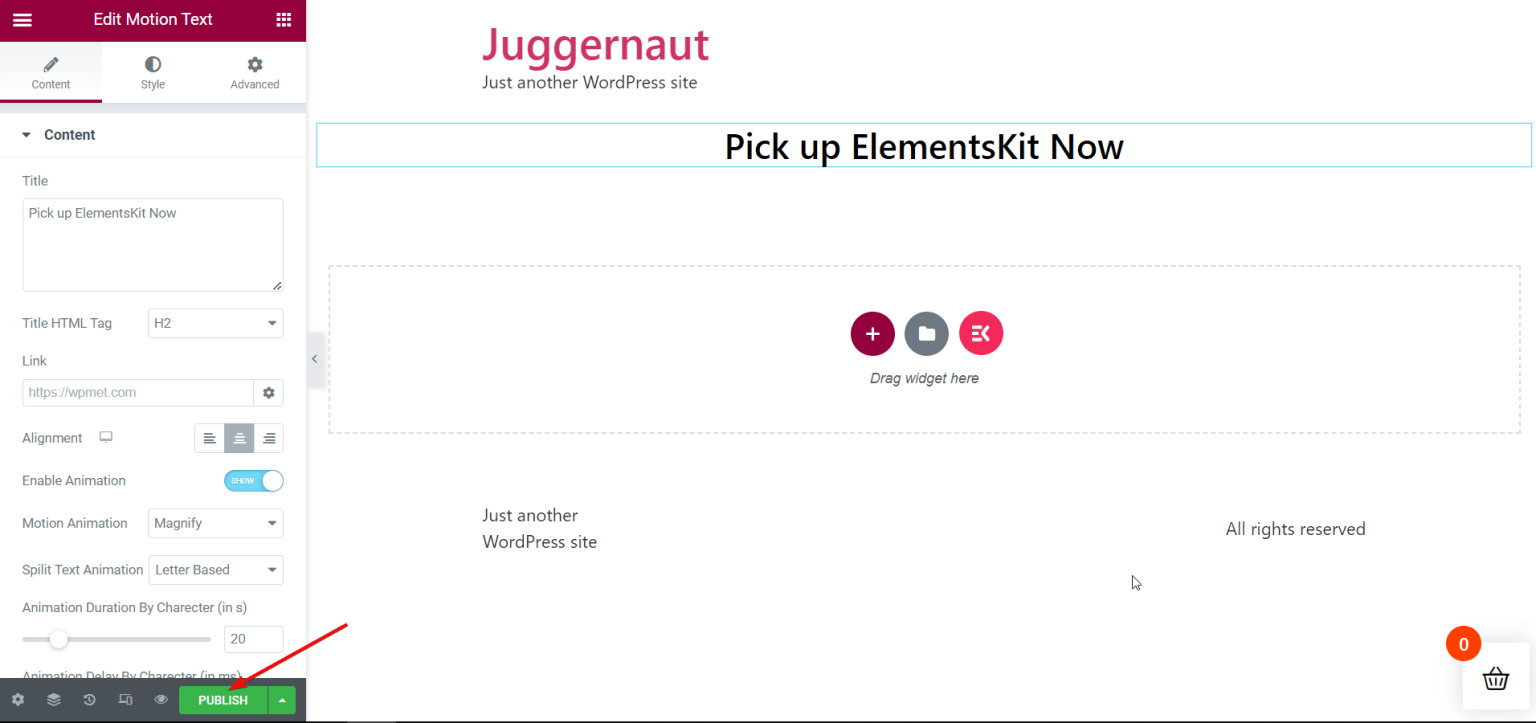
Vsebina gibljivega besedila
Na levi strani v razdelku Vsebina boste našli nekaj možnosti za premikanje besedila. Te nastavitve lahko spremenite in prilagodite. Možnosti, ki jih boste tam videli, so:
- Naslov
- Oznaka HTML naslova
- Povezava
- Poravnava
- Vklopite animacijo
- Gibljiva animacija
- Animacija za razdelitev besedila
- Kako hitro poteka animacija za vsako črko
- Koliko časa preden se začne animacija za vsako črko

Lahko se poigrate s temi nastavitvami gibljivega besedila, da bo naslov »Pick up ElementsKit Now« na vaši strani videti res kul glede na to, kaj vam je všeč in želite.
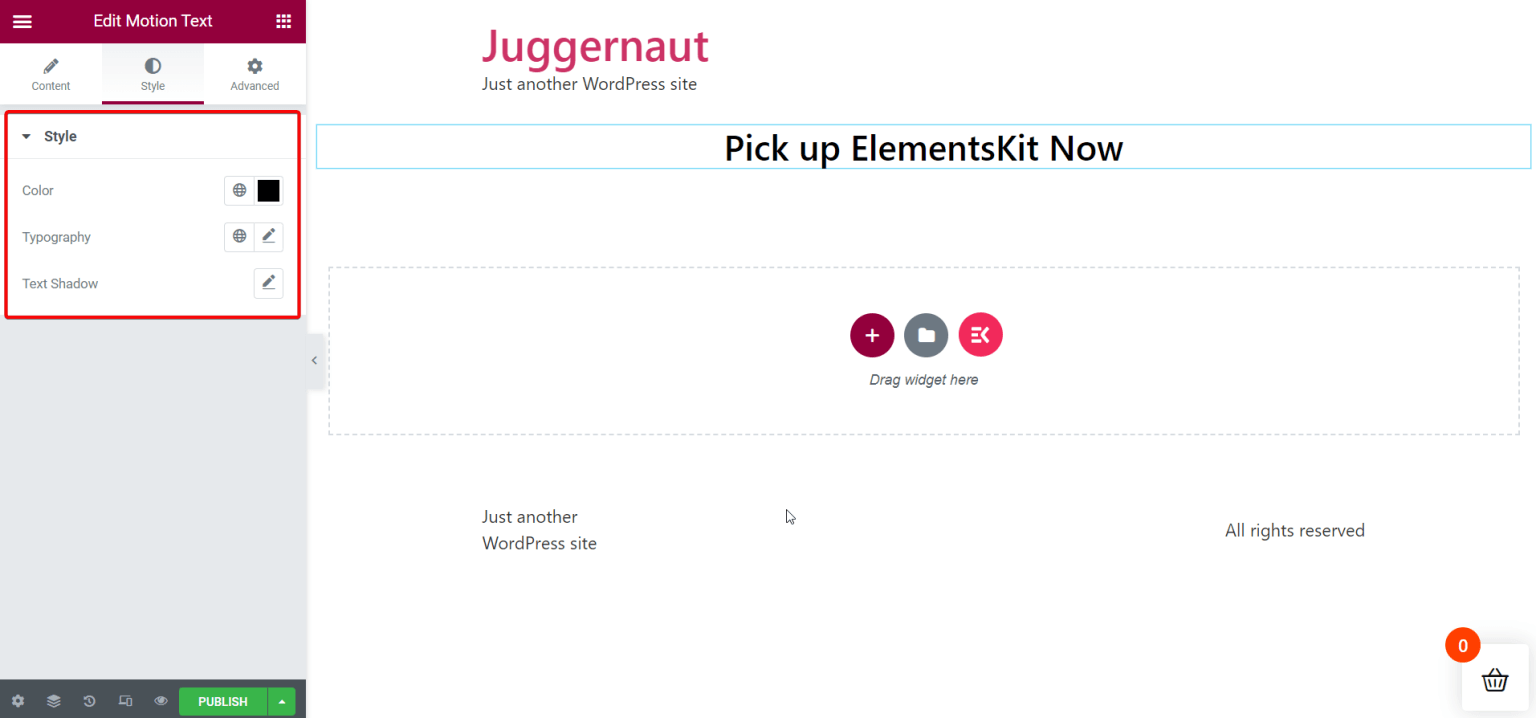
Style Motion Text
Nato lahko odprete razdelek Slog in prilagodite videz premikajočega se besedila. V razdelku Slog boste našli možnosti za:
- barva
- Slog pisave
- Senca besedila

Objavite stran
Ko končate z izbiro, kako vse izgleda, in naredite, da je prav, lahko nadaljujete in delite stran. Tako lahko vidite učinek kul gibanja na besedilu, ki ste ga izbrali.

Tukaj je končni rezultat -
Zavijanje
Dodajanje premikajočega se besedila ali animiranega besedila na vaše spletno mesto WordPress je pomembno, saj bi morali ljudje reči "vau!" In prav to vam pomaga doseči ElementsKit ! Poleg tega, če uporabljate Elementor , dodatno orodje za WordPress, lahko besedilo na svojem spletnem mestu spravite v gibanje na preprost in brezhiben način. Toda počakajte, ElementsKit ponuja še več!
To orodje ni preprosto za vsakogar, ampak je tudi kot švicarski nož za spletna mesta WordPress. ElementsKit vam ponuja veliko uporabnih funkcij, ki lahko rešijo številne vaše težave.




