Elementor Pro ponuja funkcijo, znano kot dinamična vsebina, ki je bistvenega pomena za ustvarjanje lastne teme WordPress s funkcijo gradnika tem. Ta funkcija vam omogoča, da vključite vsebino, ki se dinamično spreminja glede na podatke na vašem spletnem mestu. Za boljše razumevanje dinamične vsebine se poglobimo vanj.

Preprosto povedano, dinamična vsebina se nanaša na vrsto vsebine, ki se samodejno prilagaja glede na informacije na vašem spletnem mestu. Kot primer si oglejte naslov svojega spletnega mesta. Med načrtovanjem strani z uporabo Elementorja , kot je domača stran, lahko ročno vnesete naslov mesta. Kaj pa, če se odločite, da boste v prihodnosti spremenili naslov spletnega mesta? Tako je! Naslov spletnega mesta na domači strani bi morali posodobiti ročno. Če ste naslov spletnega mesta uporabili na več straneh, postane naloga še bolj okorna. Tukaj postane dinamična vsebina neprecenljiva.
Elementor ponuja pripomoček z imenom »Naslov spletnega mesta«, ki samodejno pridobi naslov vašega spletnega mesta in ga prikaže v določenem območju. V tem primeru naslov spletnega mesta služi kot primer dinamične vsebine. Drugi primeri dinamične vsebine vključujejo logotip spletnega mesta, naslov objave, meta objave, predstavljeno sliko, vsebino objave in drugo. Elementor vam omogoča, da vse te vrste dinamične vsebine vključite v svoj dizajn, ne glede na to, ali gre za stran ali predlogo.
Pomen dinamične vsebine
Funkcija za ustvarjanje tem Elementor vam omogoča ustvarjanje prilagojenih predlog za različne dele vaše teme, vključno s stranjo posameznega izdelka, če uporabljate WooCommerce. Recimo, da želite oblikovati eno samo stran izdelka v svoji trgovini, ki jo poganja WooCommerce. Brez dinamične vsebine bi morali ročno ustvariti postavitev za vsak posamezen izdelek, kar je lahko zamudno opravilo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZ dinamično vsebino pa lahko ustvarite prilagojeno predlogo za posamezno stran izdelka in nadomestite privzeto predlogo, ki jo nudi vaša tema. To predlogo po meri lahko oblikujete po svojih željah. Ko ustvarite to predlogo, bo WordPress prikazal vsak izdelek v vaši trgovini WooCommerce na podlagi postavitve, ki ste jo določili v svoji predlogi po meri. V svojo predlogo strani z enim izdelkom po meri lahko vključite različne elemente/pripomočke, kot so drobtinice, naslovi izdelkov, slike, cene, ocene, informacije o zalogah, meta izdelka, opis izdelka in drugo.
Poglejmo še en primer. Recimo, da želite ustvariti prilagojeno predlogo glave za svoje spletno mesto in vključiti logotip vašega spletnega mesta. Imate dve možnosti, da to dosežete. Najprej lahko preprosto naložite logotip svojega spletnega mesta s pomočjo pripomočka za slike. Če pa izberete to možnost, boste morali ročno urediti glavo vsakič, ko spremenite logotip spletnega mesta. Lahko pa uporabite pripomoček za logotip spletnega mesta, ki samodejno pridobi logotip spletnega mesta, ki ste ga nastavili v prilagajanju teme (Videz -> Prilagodi). Z uporabo pripomočka za logotip spletnega mesta vam ne bo treba ročno urejati glave, kadar koli posodobite svoj logotip. Obe možnosti sledita isti obliki.
Vrste dinamične vsebine
Na splošno Elementor ponuja tri glavne vrste dinamične vsebine: slike, besedilo in povezave. Dinamične slike lahko vključujejo različne elemente, kot so predstavljene slike objav v spletnih dnevnikih, logotipi spletnih mest, slike profila avtorja in slike izdelkov WooCommerce. Po drugi strani pa dinamično besedilo vključuje komponente, kot so naslovi spletnih mest, naslovi objav, metapodatki o objavah, naslovi izdelkov in cene izdelkov.
Poleg tega lahko poleg privzete dinamične vsebine, ki jo ponuja WordPress, vključite tudi dinamično vsebino iz polj po meri, ustvarjenih z vtičniki, kot sta ACF (Advanced Custom Fields) in Pods. Elementor je združljiv z več vtičniki za polja po meri, vključno z ACF, Pods, JetEngine, Toolset in Metabox.
Dodajte dinamično vsebino v Elementor
Slika
Če želite v svoj dizajn vključiti različne vrste dinamičnih slik, lahko uporabite različne pripomočke. Za dodajanje dinamičnih slik so vam na voljo naslednji pripomočki:
- Pripomoček za logotip spletnega mesta: Ta pripomoček vam omogoča, da vključite logotip svojega spletnega mesta.
- Pripomoček za predstavljeno sliko: s tem pripomočkom lahko dodate predstavljeno sliko za svoje objave v spletnem dnevniku.
- Pripomoček za slike: Ta vsestranski pripomoček vam omogoča, da vključite katero koli dinamično sliko, ki jo podpira WordPress. To vključuje logotip spletnega mesta, profilno sliko avtorja, predstavljene objave, izdelke WooCommerce in drugo.
Logotip spletnega mesta

Če želite vključiti logotip svojega spletnega mesta, preprosto povlecite gradnik logotipa spletnega mesta s stranske vrstice in ga spustite na platno. Logotip vašega spletnega mesta bo samodejno naložen s pripomočkom.
Predstavljena slika
Najboljša praksa je, da predstavljeno sliko vključite v predlogo za posamezno objavo, vendar imate možnost, da jo dodate kamor koli, če želite prikazati dinamično sliko, ki temelji na predstavljeni sliki objav v spletnem dnevniku. Podobno kot pri logotipu spletnega mesta lahko gradnik Predstavljena slika enostavno postavite na območje platna, da ga vključite. Včasih boste med ogledovanjem platna Elementor morda videli prazno sliko namesto dejanske predstavljene slike (vendar se bo dejanska predstavljena slika pojavila na strani v živo).
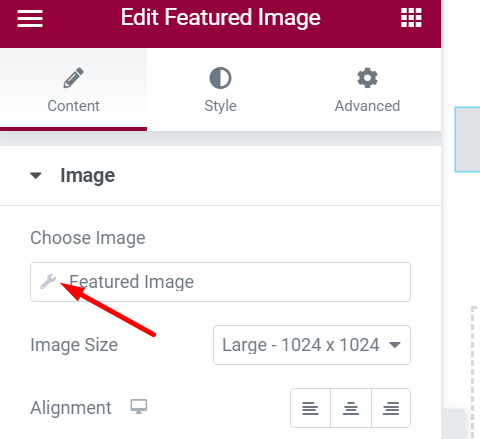
Za lažjo prilagoditev sloga predstavljene slike lahko nastavite nadomestno sliko, ki služi kot privzeta slika, če ni navedena nobena predstavljena slika. Če želite to narediti, kliknite ikono ključa, ki se nahaja poleg polja Predstavljena slika na levi plošči.

Slika profila avtorja/uporabnika
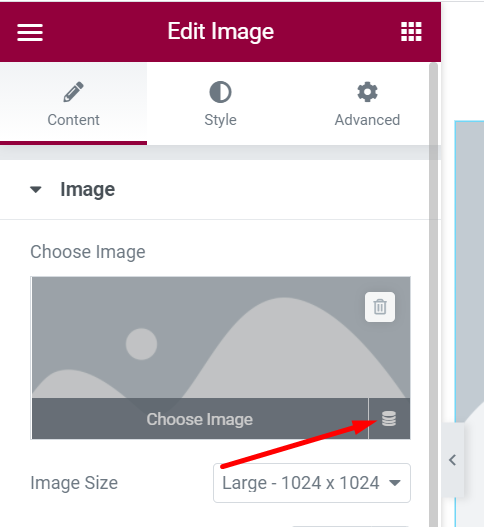
Če želite vključiti sliko profila avtorja, sliko profila uporabnika ali druge vrste dinamičnih slik, uporabite gradnik Slika. Preprosto povlecite gradnik Slika na območje platna. Ko je dodana, postavite kazalec nad izbirnik slik in kliknite ikono zbirke podatkov (dinamične oznake). Tako boste lahko izbrali želeno vrsto dinamične slike.

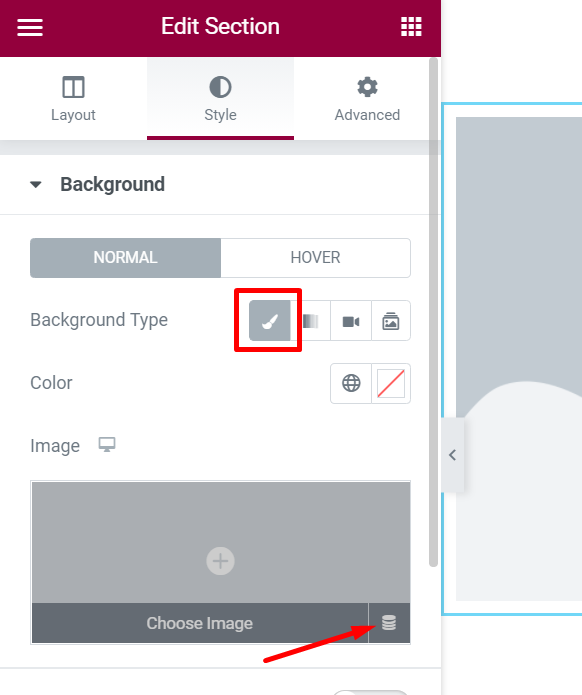
Nadalje, če želite, lahko uporabite dinamično sliko kot ozadje za stolpec ali razdelek. To dosežete tako, da vrsto ozadja nastavite na Klasično in nato s klikom na ikono baze podatkov izberete želeno vrsto dinamične slike.

Besedilo
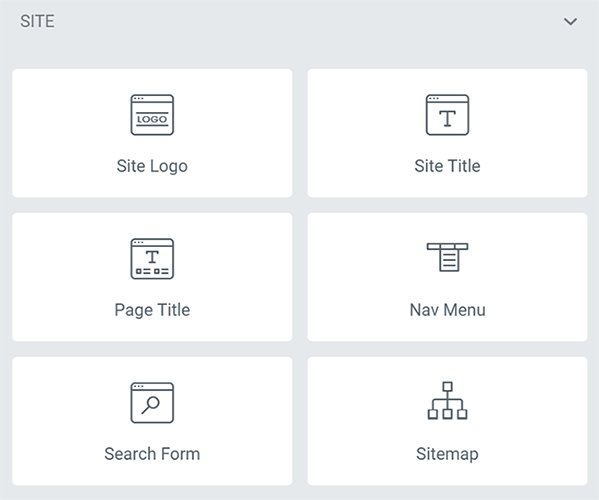
Elementor ponuja vrsto gradnikov, posebej zasnovanih za vključevanje dinamične vsebine, sestavljene iz besedila. To so pripomočki, ki jih lahko uporabite za dodajanje besedilne dinamične vsebine:
- Naslov spletnega mesta: za vključitev logotipa spletnega mesta.
- Naslov strani: Za vstavljanje naslova strani.
- Naslov objave: če želite dodati naslov objave.
- Izvleček objave: za vključitev izvlečka objave.
- Informacije o objavi: za dodajanje informacij, povezanih z objavo.
Če želite vključiti specifično besedilno dinamično vsebino z uporabo zgoraj omenjenih gradnikov, lahko preprosto povlečete želeni gradnik na območje platna.

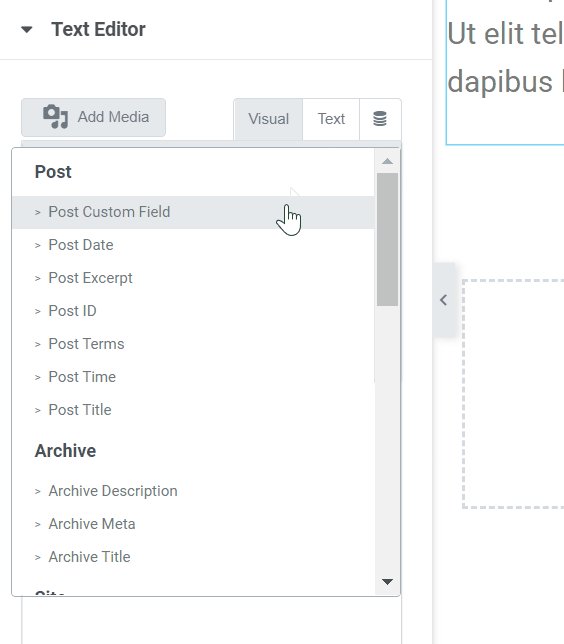
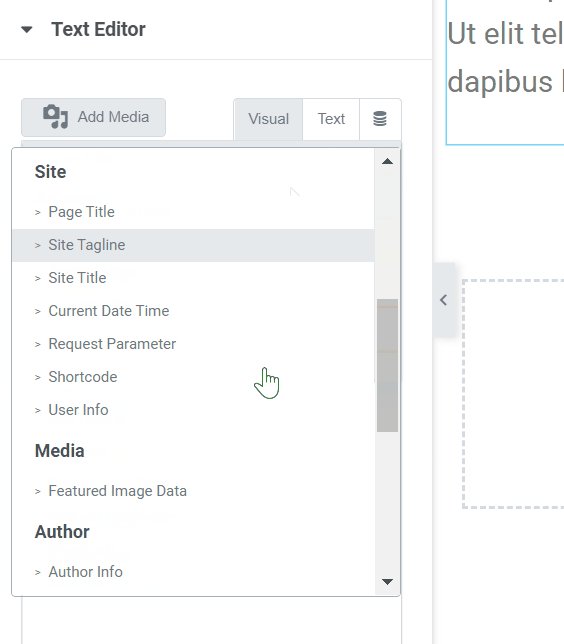
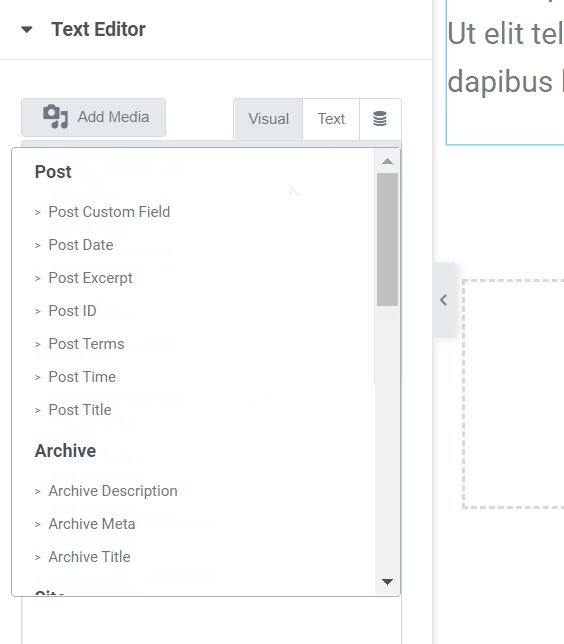
Lahko pa uporabite tudi gradnik za besedilo ali gradnik za naslov. Če povlečete gradnik Besedilo/Naslov na območje platna, lahko dostopate do polja urejevalnika vsebine na levi plošči. V tem polju lahko kliknete ikono baze podatkov (Dynamic Tags) in med razpoložljivimi možnostmi izberete želeno vrsto dinamične vsebine.

Povezava
Imate možnost vključiti dinamično povezavo v svoj dizajn Elementor. Možnosti dinamičnih povezav vključujejo URL-je objav, URL-je arhivov, URL-je spletnih mest, URL-je avtorjev, URL-je stikov in drugo. Zanimiva funkcija je možnost povezave do pojavnega okna, ki ste ga ustvarili z uporabo Elementorja.
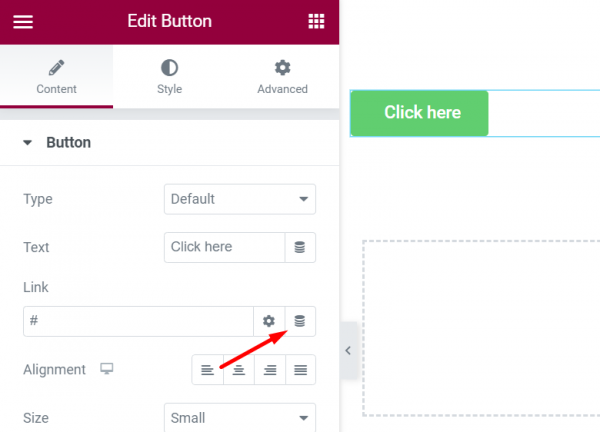
Če želite dodati dinamično povezavo, lahko uporabite gradnik Button ali kateri koli drug gradnik, ki ponuja možnost vključitve povezave. V polju Povezava kliknite ikono baze podatkov in med ponujenimi možnostmi izberite želeno vrsto dinamične povezave.

Polja po meri
V tej objavi smo obširno razpravljali o poljih po meri WordPress. Če želite pridobiti globlje razumevanje, vas spodbujamo, da preberete objavo. Bistvenega pomena je, da se seznanite s polji po meri, še posebej, če delate za spletno agencijo, ki je specializirana za razvoj spletnih mest za stranke. Z ustvarjanjem polj po meri, prilagojenih posebnim zahtevam spletnih mest, boste lahko vključili posebne funkcije ali funkcije v spletna mesta, na katerih delate. Ta pristop lahko pomaga zmanjšati proizvodne stroške, saj vam ne bo treba kupiti številnih vtičnikov za dodajanje potrebnih funkcij ali funkcij.
Ustvarite lahko na primer polja po meri in vrste objav po meri za naslednje namene:
- Seznami nepremičnin
- Seznami delovnih mest
- Dogodki
Kot že omenjeno, Elementor podpira priljubljene vtičnike za polja po meri, kot so JetEngine, ACF, Pods in Toolset. Če vas zanima, kako dodati polja po meri v Elementor, vas vabimo, da preberete naš članek na to temo.
Zavijanje
Kot morda že veste, Elementor vključuje funkcijo za ustvarjanje tem, ki vam omogoča oblikovanje prilagojenih predlog, ki nadomestijo privzete predloge vaše teme. Za učinkovito uporabo te funkcije je bistveno razumeti koncept dinamične vsebine, ki ima pomembno vlogo pri izkoriščanju celotnega potenciala WordPressa kot odprtega sistema za upravljanje vsebin (CMS).
To razumevanje postane še bolj ključno za strokovnjake spletnih agencij, saj lahko pomaga zmanjšati proizvodne stroške. Čeprav WordPress ponuja omejen izbor privzetih vrst dinamične vsebine, lahko ustvarite nove v skladu s svojimi specifičnimi zahtevami. Če združite Elementor z vtičnikom polja po meri, lahko ustvarite spletna mesta katere koli vrste z nižjimi stroški.




