V sodobnem spletnem oblikovanju dinamični elementi močno pripomorejo k večji angažiranosti in interaktivnosti uporabnikov. Med temi dinamičnimi komponentami je dinamični glasbeni predvajalnik ključna funkcija, ki obiskovalcem vašega spletnega mesta omogoča poglobljeno zvočno izkušnjo med brskanjem po vašem spletnem mestu.

V tej vadnici bomo razpravljali o tehničnih vidikih integracije dinamičnega predvajalnika glasbe v ogrodje Elementor z močjo vtičnika JetEngine. Naš cilj je pomagati spletnim razvijalcem in oblikovalcem pridobiti znanje in spretnosti, potrebne za nemoteno integracijo dinamičnega glasbenega predvajalnika na njihova spletna mesta.
Predpogoji
Preden se lotite izvajanja dinamičnega predvajalnika glasbe v Elementorju, morate zagotoviti, da imate potrebne predpogoje. Tukaj so ključne zahteve za začetek:

Vtičnika Elementor in JetEngine: zagotovite, da ima vaše spletno mesto WordPress nameščena in aktivirana vtičnika Elementor in JetEngine. Ti vtičniki bodo osnova za ustvarjanje in upravljanje dinamične vsebine, vključno s predvajalnikom glasbe.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajOsnovno poznavanje HTML, CSS in JavaScript : Čeprav vam ni treba biti strokovnjak za kodiranje, bo temeljno razumevanje HTML, CSS in JavaScript koristno za prilagajanje in izboljšanje funkcionalnosti dinamičnega predvajalnika glasbe.
Zvočne datoteke MP3 za glasbo : Pripravite zvočne datoteke MP3, ki jih nameravate uporabiti za predvajalnik glasbe. Prepričajte se, da so te datoteke pravilno oblikovane in poimenovane glede na vaše organizacijske nastavitve.
Če zagotovite, da so ti predpogoji izpolnjeni, boste dobro opremljeni za sledenje vadnici in uspešno implementacijo dinamičnega predvajalnika glasbe v Elementorju.
Nastavitev zvočnih datotek
Pred integracijo dinamičnega predvajalnika glasbe v Elementor je ključnega pomena pravilna nastavitev zvočnih datotek. Za nemoteno integracijo sledite tem korakom:
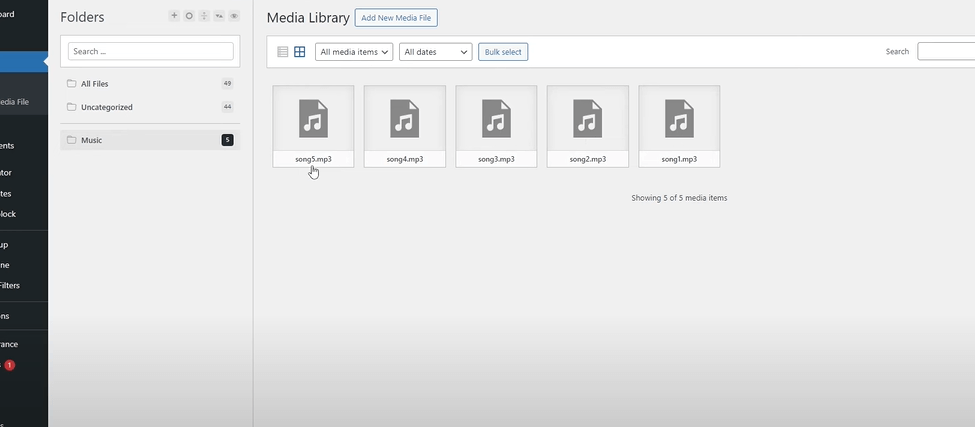
Začnite z nalaganjem zvočnih datotek MP3 v medijsko knjižnico spletnega mesta WordPress. Prepričajte se, da so vse zvočne datoteke naložene v isto mapo za integracijo v predvajalnik glasbe.

Sprejmite dosledno konvencijo poimenovanja vaših zvočnih datotek, da ohranite organizacijo in jasnost. Izberite imena, ki odražajo vsebino vsake pesmi in olajšajo njihovo prepoznavanje in izbiro znotraj vmesnika Elementor. Moja medijska knjižnica je morda videti drugačna od vaše, ker uporabljam vtičnik Happy Files .

Za učinkovito organiziranje zvočnih datotek uporabite mape ali metode kategorizacije v medijski knjižnici. To bo poenostavilo postopek izbire in integracije želenih pesmi v dinamični glasbeni predvajalnik.
Omogočanje modula JetEngine
Če želite omogočiti brezhibno integracijo dinamične vsebine znotraj Elementorja, je aktiviranje modulov znotraj vtičnika JetEngine nujno. Sledite tem korakom, da omogočite modul JetEngine:
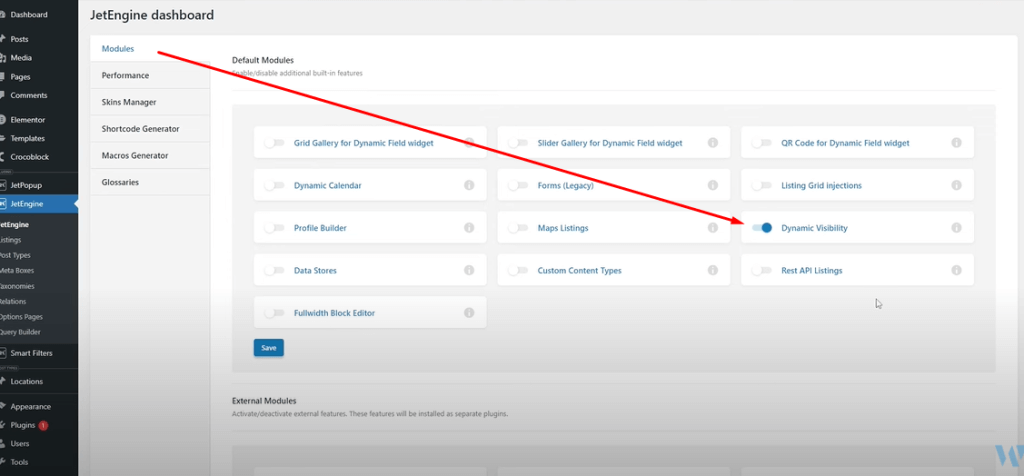
Dostop do nastavitev JetEngine : Pomaknite se do razdelka z nastavitvami vtičnika JetEngine na nadzorni plošči WordPress. Tukaj boste našli možnosti za prilagoditev in konfiguracijo različnih vidikov funkcionalnosti vtičnika.

Omogočanje modula "Dynamic Visibility" : poiščite zavihek "Modules" v nastavitvah JetEngine in zagotovite, da je modul "Dynamic Visibility" omogočen. Ta modul je ključen za izvajanje dinamičnih pogojev in nadzor vidnosti elementov na podlagi specifičnih parametrov.
Če omogočite modul "Dynamic Visibility" v JetEngine, boste odklenili zmogljive zmožnosti za ustvarjanje dinamične in interaktivne vsebine na vašem spletnem mestu, ki ga poganja Elementor.
Front-End implementacija
Zdaj, ko smo konfigurirali potrebne nastavitve in module, je čas, da se poglobimo v sprednjo izvedbo dinamičnega predvajalnika glasbe znotraj Elementorja. Za nemoteno integracijo predvajalnika glasbe v sprednji del vašega spletnega mesta sledite tem korakom:
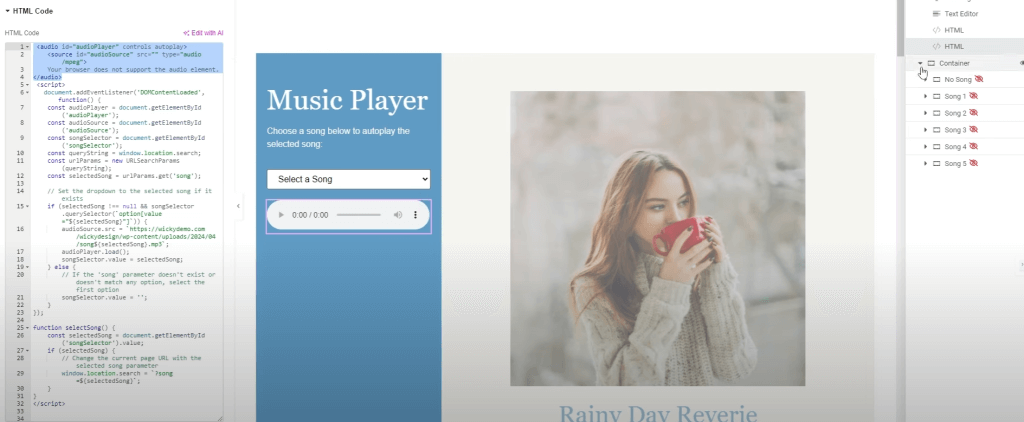
Ustvarjanje postavitve v Elementorju : Zaženite urejevalnik Elementor in oblikujte postavitev, kamor želite postaviti dinamični predvajalnik glasbe. Uporabite Elementorjev vmesnik povleci in spusti, da ustvarite vizualno privlačen in uporabniku prijazen dizajn.

Uporaba HTML in JavaScript za dinamično funkcionalnost : vključite odrezke kode HTML in JavaScript za implementacijo dinamične funkcije predvajalnika glasbe. To vključuje upodabljanje zvočnega predvajalnika, obravnavanje dogodkov izbire pesmi in posodabljanje informacij o pesmi v realnem času.
HTML koda za avdio predvajalnik -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>In tukaj je koda JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Če sledite tem korakom, lahko brezhibno integrirate dinamični predvajalnik glasbe v sprednji del svojega spletnega mesta z uporabo Elementorja in JavaScripta.
Dinamični pogoji s parametri URL-ja
Dinamični pogoji s parametri URL igrajo ključno vlogo pri nadzoru vedenja in vidnosti elementov na vašem spletnem mestu, ki ga poganja Elementor. Vsebino lahko dinamično posodabljate na podlagi uporabniških interakcij ali zunanjih dejavnikov z uporabo parametrov URL. Za učinkovito implementacijo dinamičnih pogojev s parametri URL sledite tem korakom:

Razumevanje parametrov URL-ja : Parametri URL-ja so pari ključ-vrednost, pripeti na konec URL-ja in vam omogočajo prenos podatkov z ene strani na drugo. Na primer, parameter URL-ja, kot je »?song=1«, pomeni, da je vrednost »song« nastavljena na »1«.
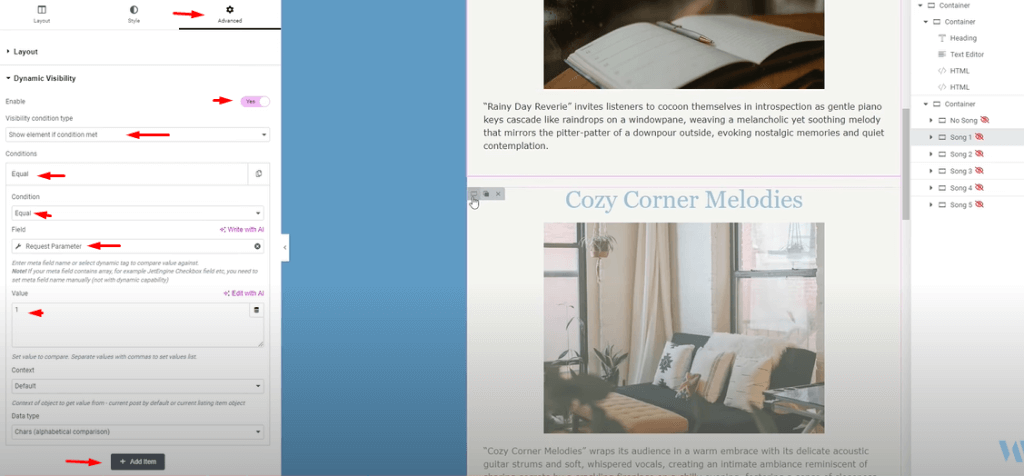
Implementacija dinamičnih pogojev v Elementorju : Znotraj Elementorja uporabite funkcijo dinamične vidnosti za nadzor vidnosti elementov na podlagi parametrov URL. Ta funkcija vam omogoča dinamično prikazovanje ali skrivanje elementov glede na posebne pogoje.
Prikaz elementov na podlagi parametrov URL-ja : konfigurirajte dinamične pogoje za prikaz elementov, ko so izpolnjeni določeni parametri URL-ja. To zagotavlja, da je ustrezna vsebina prikazana uporabnikom na podlagi njihovih interakcij ali preferenc.
Skrivanje elementov na podlagi parametrov URL-ja : konfigurirajte dinamične pogoje za skrivanje elementov, ko so prisotni določeni parametri URL-ja. To omogoča personalizirano in prilagojeno uporabniško izkušnjo, kjer se nepotrebna vsebina dinamično skrije glede na dejanja uporabnika.
Z učinkovito implementacijo dinamičnih pogojev s parametri URL lahko povečate interaktivnost in ustreznost svojega spletnega mesta, ki ga poganja Elementor, ter uporabnikom zagotovite brezhibno in prilagojeno izkušnjo brskanja.
Zavijanje
Ko nadaljujete z raziskovanjem in eksperimentiranjem z Elementorjem in JetEngineom, ne oklevajte in prilagodite dinamičnega predvajalnika glasbe, da bo ustrezal vašim posebnim potrebam in željam. Ne glede na to, ali prilagodite postavitev, dodate nove funkcije ali natančno prilagodite funkcionalnost, prilagodljivost teh orodij omogoča neskončne možnosti prilagajanja.
Ne pozabite sprejeti ustvarjalnosti in inovativnosti, ko se podajate na pot ustvarjanja dinamičnih in poglobljenih spletnih izkušenj. Eksperimentirajte z različnimi elementi oblikovanja, raziščite napredne funkcionalnosti in premaknite meje možnega z Elementorjem in JetEngine.




