Vaša trgovina WooCommerce je veliko lažje učinkovitejša, če lahko podatke o izdelkih iz vaše trgovine vstavite v pripomočke Elementor na način, ki se spreminja, ko se trgovina spreminja. Ko boste prebrali to objavo, bomo govorili o prednostih oznak Dynamic WooCommerce, pa tudi o primerih iz resničnega sveta, kako jih lahko uporabite.

V Elementor Pro 3.4 smo dodali zmogljivo novo funkcijo za trgovine, ki uporabljajo WooCommerce. Ta funkcija se imenuje dinamične oznake WooCommerce.
Z oznakami Dynamic WooCommerce lahko uporabite funkcijo dinamičnih oznak v Elementor Pro za vstavljanje določenih informacij iz katerega koli izdelka na vašem spletnem mestu. To lahko storite s funkcijo Dynamic Tags. Na stran Elementor je mogoče dodati pripomoček, ki vključuje ceno izdelka (izvirno ali v akciji), naslov artikla (ali oboje), oceno, sliko, stanje prodaje, opis, SKU, zalogo status, pogoji in drugo.
Zmožnost dinamičnega vstavljanja podatkov o izdelkih WooCommerce v pripomočke Elementor vam omogoča veliko načinov, kako povečati učinkovitost vaše trgovine WooCommerce, pospešiti potek dela in zagotoviti, da so vsi podatki na vašem spletnem mestu enaki.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV tej objavi bomo govorili nekaj več o tem, kako vam lahko dinamične oznake WooCommerce pomagajo bolje voditi vaše podjetje. Če želite nekaj idej za uporabo oznak Dynamic WooCommerce v svoji trgovini, vam bomo pokazali sedem primerov, kako so bile uporabljene v resničnem svetu.
Prednosti dinamičnih oznak WooCommerce
Prepričajmo se, da smo vsi na isti strani, preden se pogovorimo o prednostih.
Ko za prikaz vsebine WooCommerce uporabljate pripomočke WooCommerce Elementor Pro, lahko za vsak izdelek dodate tudi ločen gumb za dodajanje v košarico.
Z uporabo dinamičnega sistema oznak Elementor Pro 3.4 lahko zdaj vnesete določene podrobnosti iz svojih izdelkov WooCommerce v druge pripomočke Elementor. Ta funkcija je bila prej na voljo samo v Elementorju.
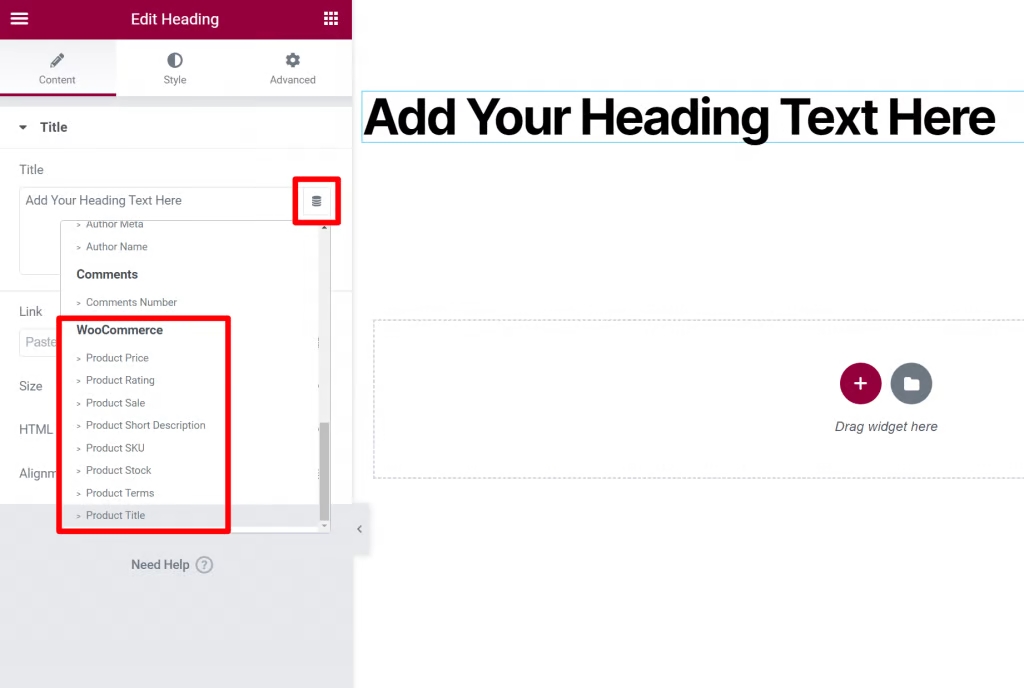
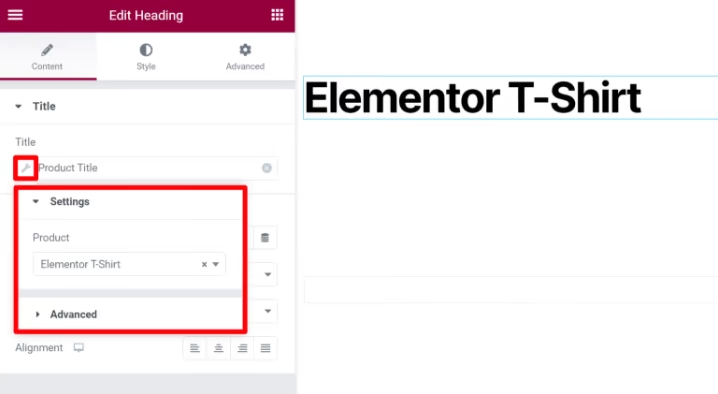
Recimo, da želite samo dodati ime izdelka v naslovno vrstico strani. Možnost bi bila dodajanje urejevalnika besedila ali običajnega pripomočka za naslove. Naslov izdelka lahko nato dinamično izpolnite v pripomoček s funkcijo dinamičnih oznak:

Z izbiro vrste dinamične oznake, ki jo želite uporabiti, boste dobili dodatno možnost, da izberete natančen izdelek, iz katerega želite pridobiti podatke:

Posledično, zakaj bi porabili čas za učenje o tej funkciji? Razlogi za to so številni, a tukaj so trije pomembnejši.
Prodaja & Optimizacija konverzij
Ko boste razumeli, kako uporabljati dinamične oznake WooCommerce, boste imeli veliko več svobode pri oblikovanju svojega podjetja za povečanje prodaje in konverzij.
Za nekatere trgovine osredotočanje samo na eno stran izdelka morda ni najboljši pristop. Namenska prodajna stran za en izdelek je morda boljša od uporabe predloge posameznega izdelka, če prodajate samo en izdelek.
Za stran z izdelkom po meri lahko uporabite dinamične oznake WooCommerce, ki bi vam omogočile, da oblikujete stran, medtem ko še vedno vlečete podatke o izdelku.
Zamenjava posamezne strani izdelka ni edini namen. Tudi če še vedno uporabljate standardno predlogo enega izdelka, vam lahko dinamične oznake pomagajo pri boljši promociji vaše trgovine.
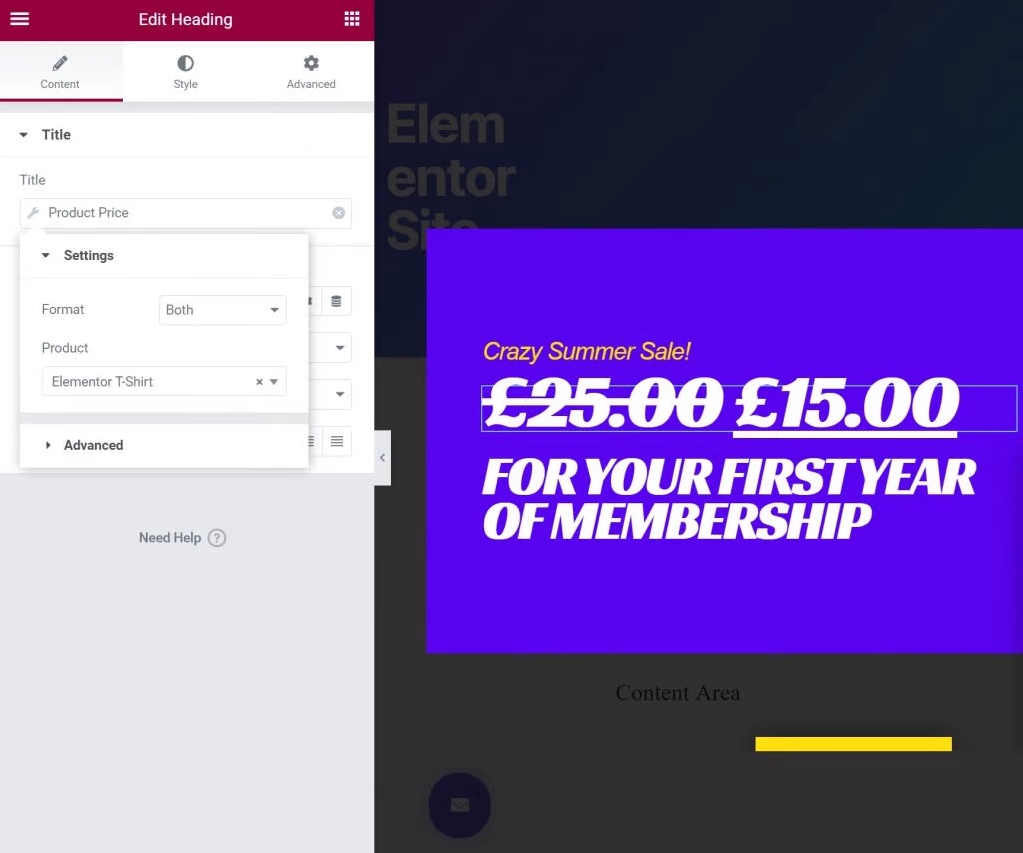
Prodajno ceno bi bilo mogoče dinamično črpati iz izdelka, da bi zagotovili promocije za posebno prodajo. Končno lahko preprosto nastavite ceno nazaj na normalno v urejevalniku izdelkov in ta cena bo posodobljena na vašem spletnem mestu po končani prodaji.
Dosledni podatki na celotnem spletnem mestu
Druga velika prednost dinamičnih oznak je, da vam omogočajo vzdrževanje doslednih podatkov v celotnem podjetju.
Podatki iz urejevalnika izdelkov WooCommerce se uporabljajo prek dinamičnih oznak, tako da tudi če se spremeni nastavitev v izdelku, ostanejo podatki 100% točni.
Vzemite na primer članek v spletnem dnevniku, v katerem na svojem spletnem mestu oglašujete določen izdelek. Cena izdelka je vključena v objavo v blogu.
Ceno bi morali napisati v statičnem besedilu brez dinamičnih oznak. Če v prihodnje ne boste spremenili cene izdelka, je to v redu (morda celo nekaj mesecev od objave objave).
Ne pozabite se vrniti na vsakič, ko se sklicujete na ceno tega izdelka. Možno je tudi, da boste pozabili, zaradi česar bo cena napačna in vaše stranke zmede.
Možno pa je, da uporabite dinamično oznako za ustvarjanje polja z informacijami o izdelku v vaši objavi v spletnem dnevniku z uporabo oznak Dynamic WooCommerce. Po tem, kadar koli spremenite cene izdelka v njegovem urejevalniku, se bo nova cena odražala v vsej vaši objavljeni vsebini.
Načini uporabe dinamičnih oznak
1. Namenske ciljne strani za izdelke
Za oglaševanje določenih izdelkov bo morda treba ustvariti boljšo ciljno stran kot preprosto povezavo do same strani izdelka.
Uporaba dinamičnih oznak vam omogoča vzpostavitev namenske ciljne strani za vašo oglaševalsko akcijo.
Vaša oglaševalska akcija in ciljna stran morata biti medsebojno usklajeni, da zagotovite brezhibno izkušnjo za vaše stranke.
Po potrebi je na isti ciljni strani mogoče prikazati več izdelkov.
2. Trgovina z enim izdelkom
Dinamične oznake WooCommerce, o katerih smo na kratko razpravljali v uvodu, so še posebej koristne za spletna mesta, ki prodajajo samo en izdelek.
Če prodajate samo en izdelek, ni smiselno uporabljati standardne predloge posameznega izdelka. Druga možnost je, da blago premaknete na drugo lokacijo. Ciljno stran je mogoče uporabiti na različne načine.
Možno je tudi, da ste zasnovali enostransko spletno mesto in želite prodajo svojih izdelkov vključiti samo na to stran. Z uporabo oznak Dynamic WooCommerce imate popoln nadzor nad tem, kako so prikazani vaši podatki. Elementorjev pripomoček Dodaj v košarico po meri se lahko nato doda na stran, kar strankam omogoča nakup izdelka s katere koli lokacije.
3. Izdelek postavite v razdelek Hero
Če ima vaša trgovina na primer razdelek za junake na spletnem mestu, boste morda želeli v tem razdelku vključiti informacije o izdelku.
Podatke o izdelku je mogoče pridobiti in oblikovati z uporabo oznak Dynamic WooCommerce. Vaša podoba junaka je lahko preprosto slika vašega blaga.
Prodajo je mogoče povečati z umestitvijo blaga na vidno mesto.
Razdelek junakov bo samodejno posodobljen, če boste kdaj morali spremeniti podatke o izdelku, na primer ceno.
4. Promocije, praznične razprodaje ali posebne ponudbe
Ko gre za posebne razprodaje ali druge promocije, so lahko dinamične oznake zelo dragoceno orodje. Elementor Popup Builder, objave v blogih, pripomočki stranske vrstice ali kjer koli drugje se lahko uporabijo za spodbujanje te prodaje.
Z dinamičnimi oznakami lahko vnesete vse informacije o izdelku. Če želite zagotoviti, da bodo vaši promocijski materiali ostali točni, tudi če se cena izdelka (ali druga dejstva) v prihodnosti spremeni, uporabite to metodo.
Obstaja veliko načinov za navedbo izvirne cene in prodajne cene, kot je to pojavno okno:

5. Lepljiva stranska vrstica z izdelkom
Za trgovine WooCommerce, ki imajo ločeno spletno mesto z vsebino, vam lahko Dynamic WooCommerce Tags pomagajo prikazati svoje izdelke v stranski vrstici.
Svoj najbolje prodajani izdelek lahko na primer postavite v stransko vrstico, da si ga bolj ogledate. Druga možnost: z Elementor Pro oblikujte teme z različnimi stranskimi vrsticami za različne vrste vsebine na vašem spletnem dnevniku in nato v vsaki od teh stranskih vrstic pokažite ciljne izdelke. Morda imate na primer na svojem spletnem dnevniku za vsako kategorijo prikazan drugačen izdelek.
Izdelke, ki jih poganja WooCommerce, je mogoče integrirati v druge dele vašega spletnega mesta z uporabo dinamičnih oznak, kar vam omogoča, da najdete nove metode za prodajo svojih izdelkov.
6. Glavni izdelek z dodatki
Če imate velik izdelek, ki ga podpira veliko število manjših izdelkov, so lahko v pomoč dinamične oznake.
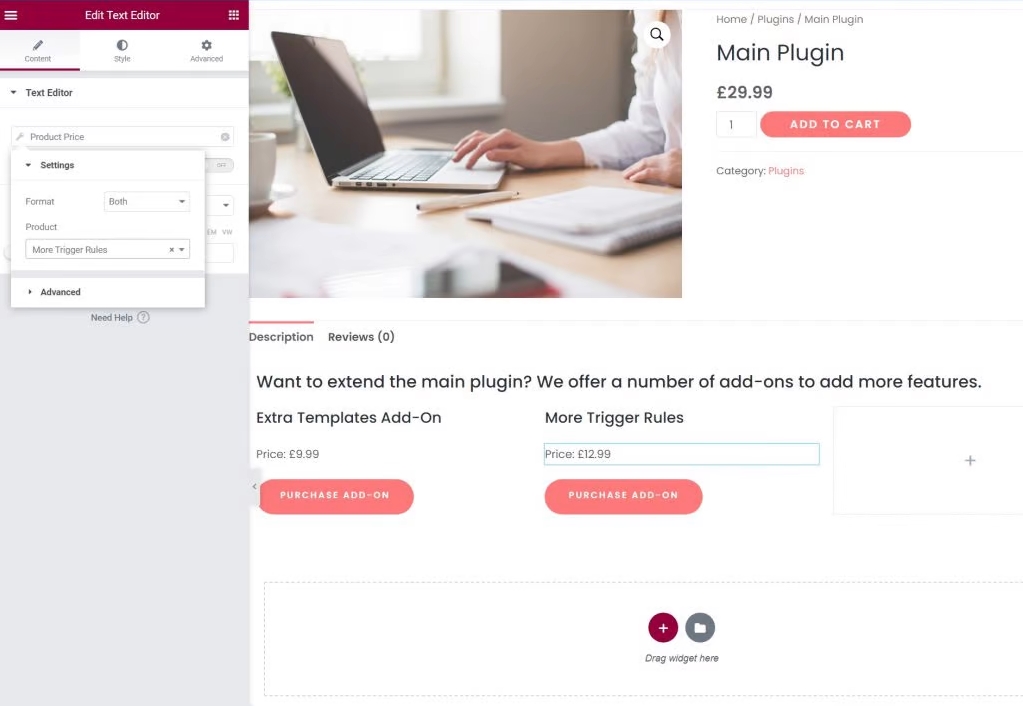
Recimo, da na primer prodajate vtičnik WordPress. Možno je imeti osnovni vtičnik in različne razširitve dodatkov za razširitev njegovih zmogljivosti.
Ustvarite eno glavno stran izdelka za svoj osnovni vtičnik in na isti strani navedite podrobnosti o vsaki razširitvi z uporabo dinamičnih oznak. Na primer, če kdaj spremenite ime ali ceno razširitve, se takšne spremembe samodejno odražajo na glavni strani.

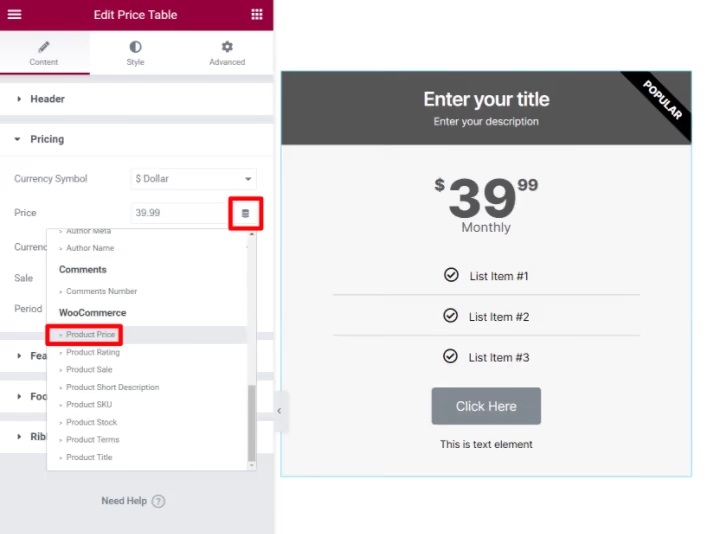
7. Cene
Če uporabljate WooCommerce za ponujanje storitev ali izdelkov, vam lahko dinamične oznake pomagajo, da so tabele s cenami posodobljene.
Za pripomočke Tabela s cenami in Cenik lahko uporabite dinamične oznake, da izpolnite polje za ceno z resnično ceno izdelka WooCommerce.
Za vsak artikel v tabeli s cenami lahko tudi dinamično zapolnite naslov in opis.
Vaše tabele s cenami se bodo nato samodejno posodobile, če izvedete prodajo ali spremenite ceno izdelka.

Če vaše spletno mesto restavracije uporablja WooCommerce za spletno naročanje, vam lahko Dynamic WooCommerce Tags ustvari meni. Pripomoček za cenik lahko uporabite za prikaz menija s cenami za vsako jed. Vaš meni bo še vedno točen, če boste morali prilagoditi ceno jedi.
Končne misli
Zdaj lahko uporabite WooCommerce Dynamic Tags v Elementor Pro 3.4, da vključite podatke o izdelkih v svoje načrte Elementor.
Zdaj lahko podatke o izdelku izvlečete od koder koli na vašem spletnem mestu. Na primer, lahko sestavite posebne ciljne strani, prikažete pojavna okna, ki samodejno pritegnejo podrobnosti o izdelku, in še več.
Te funkcije, specifične za WooCommerce, so vgrajene v Elementorjev dinamični sistem oznak. Kadar koli uvedete dinamično oznako z omogočenim WooCommerce, bi morali videti nove možnosti izdelka.
Za dodatne informacije o dinamičnih oznakah Elementor si oglejte naš uvod v dinamično vsebino v Elementorju.
Ustvarimo nekaj izjemnega z dinamičnimi oznakami WooCommerce!




