CSS po meri lahko uporabite za spreminjanje videza katerega koli dela vaše strani Elementor, kot so razdelki, stolpci in pripomočki. Z dodajanjem kode CSS v polje CSS po meri lahko te elemente oblikujete in okrasite. To je tako, kot da bi osnovni strani HTML dali sodoben in privlačen dizajn.

Upoštevajte, da je funkcija CSS po meri Elementor na voljo samo v Elementorju Pro . Če pa uporabljate brezplačno različico Elementorja in želite dodati CSS po meri, ne skrbite! Za vas imamo rešitev. Ta članek vas bo vodil skozi postopek dodajanja CSS po meri na vašo stran Elementor, tudi če uporabljate brezplačno različico.
Dodajte CSS po meri v brezplačni različici Elementor
V tem primeru vam bomo pokazali, kako z uporabo kode CSS ustvarite gumb za večbarvni preliv v Elementorju. Če želite uporabiti to kodo, boste morali nadgraditi na Elementor Pro in jo dodati v polje CSS po meri na zavihku Napredno na plošči z nastavitvami.
selector .elementor-button {
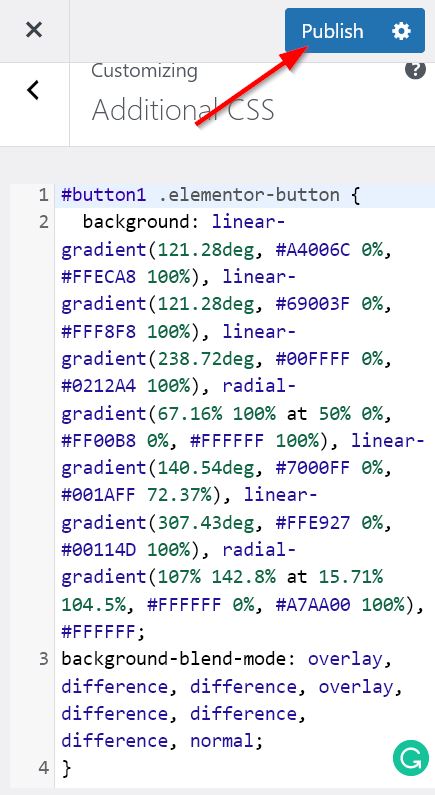
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Če uporabljate brezplačno različico Elementorja, ne skrbite! Pojasnili bomo potrebne korake za spreminjanje kode in doseganje enakega večbarvnega učinka gumba.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDodajte dodatno kodo CSS
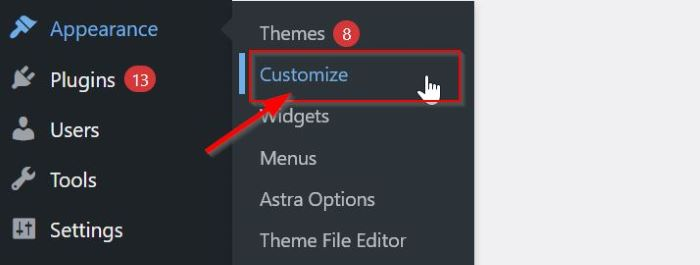
Urejevalnik CSS orodja WordPress Customizer bo prejel delček CSS. Pojdite na Videz -> Prilagodi na nadzorni plošči WordPress.

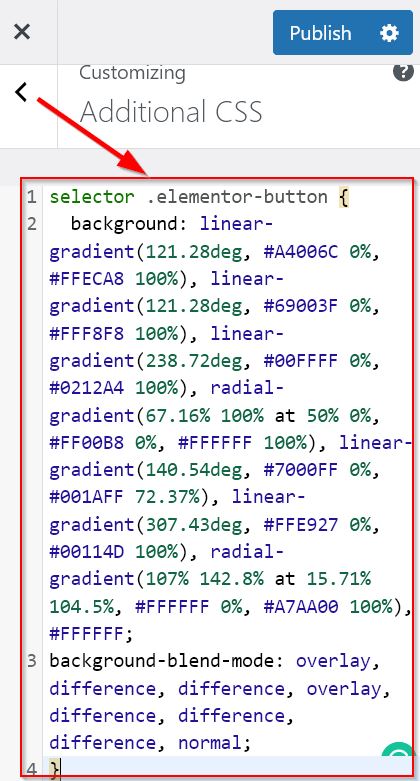
Ko pridete do strani z nastavitvami prilagajanja, pojdite na dodatni blok CSS in kliknite nanj. Polje Dodatno CSS mora zdaj vključevati kopirano kodo CSS od zgoraj.

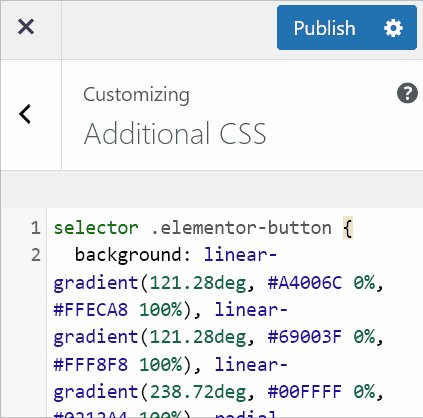
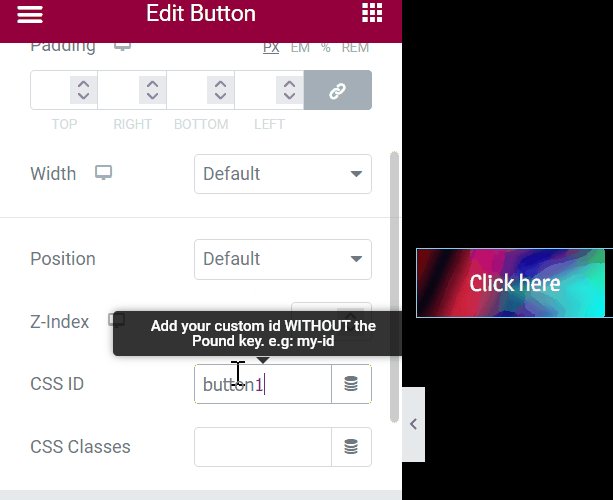
Kot je bilo že omenjeno, morate za zagotovitev večbarvnega gumba za gradient spremeniti kodo CSS. Zamenjajte selector besedilo s prilagojenim, edinstvenim ID-jem CSS. V kodo lahko vnesete kateri koli ID CSS; v tem primeru bomo uporabili #button1 .

Ko spremenite kodo CSS, uporabite gumb Objavi, da jih uveljavite.

Dodajte Elementor CSS ID
Zdaj lahko preidemo na naslednje dejanje. Za identifikacijo kode CSS, uporabljene v dodatnem CSS, bomo ustvarili poseben ID razreda.
Dostop do urejevalnika Elementor. Nato povlecite in spustite pripomoček gumba v območje platna, potem ko ste ga izbrali na plošči pripomočkov. Ko dodate pripomoček za gumbe, ga lahko spremenite in oblikujete poljubno.
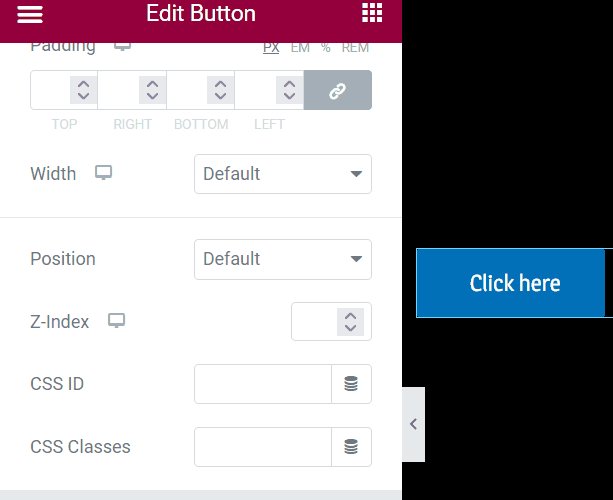
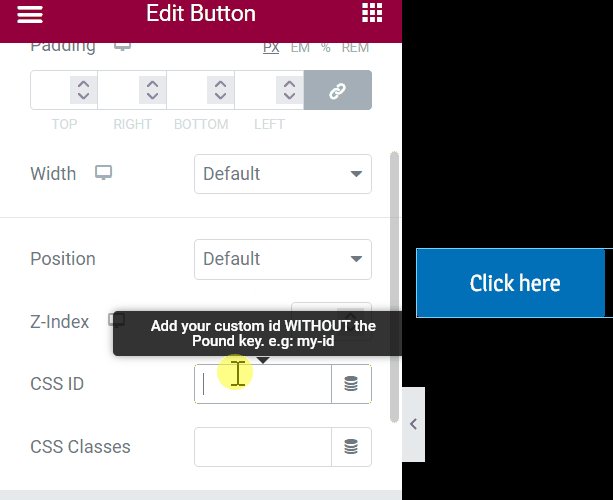
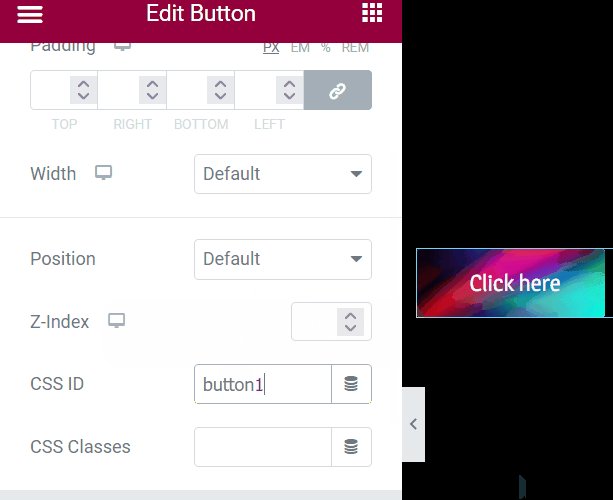
Pojdite na zavihek Napredno -> Postavitev -> CSS ID na plošči z nastavitvami gradnika gumba. Navedite poseben, edinstven ID CSS, ki ste ga dodali v naslednjem razdelku Dodatni CSS.

Ko dodate edinstven ID CSS po meri, gumb postane večbarvni preliv, kot je prikazano na sliki GIF. Ne pozabite klikniti gumba Shrani osnutek, da shranite svoj projekt.
No. Razmislite o dodajanju večbarvnega preliva drugemu večbarvnemu prelivu za gradnik gumba.
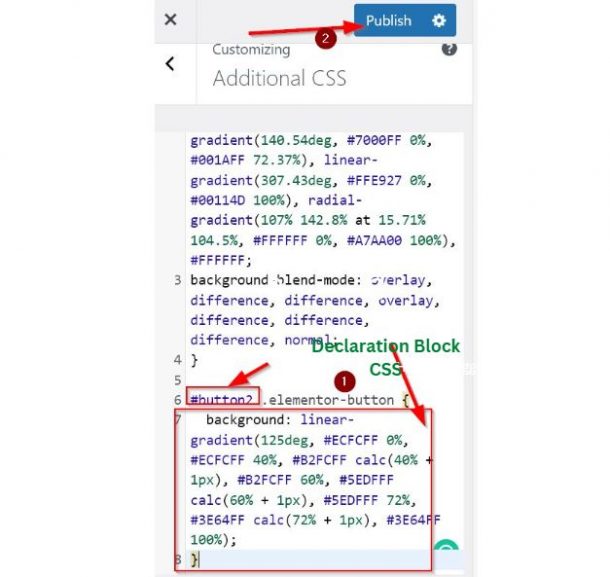
Po tem se vrnite v dodatno polje CSS in kopirajte in prilepite trenutno kodo v zadnji razdelek dodatnega polja CSS. Spremenite svoj edinstveni ID CSS po meri v novega, potem ko ste ga prilepili, in nato natančneje spremenite fragment CSS v deklaracijskem bloku CSS. Na tej sliki ID CSS nadomestimo z #button2 .
Če želite pridobiti deklaracijski blok, lahko ustvarite gradient s spletnimi orodji za gradient CSS.
Ko končate z urejanjem nove kode CSS, uporabite gumb Objavi, da jo začnete uporabljati.

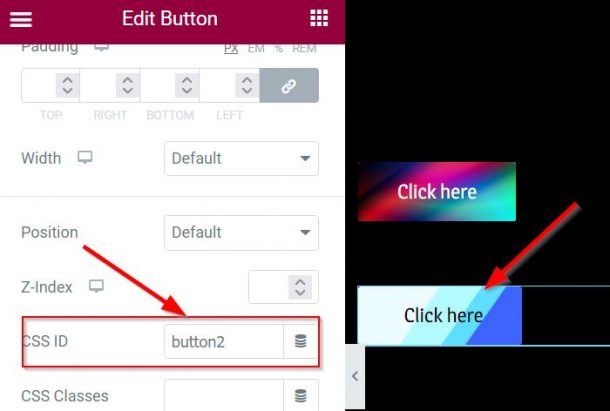
Po vrnitvi v urejevalnik Elementor ponovno naložite stran. Ustvarite nov pripomoček Gumb, ga prilagodite in nato oblikujte po želji. Pojdite na Layout > CSS ID pod zavihkom Advanced v nastavitvah pripomočka Button. Nato vnesite svoj novi, prilagojeni ID CSS v razdelek z oznako ID CSS.

To je vse. Zdaj imate dva gumba z različnimi večbarvnimi prelivi, kot je prikazano na zgornji sliki. Če želite, lahko svoj projekt objavite ali shranite.
Zavijanje
Ta članek vas nauči, kako brezplačno prilagoditi videz Elementorja z dodajanjem lastnega CSS. Če upoštevate nekaj nasvetov, lahko naredite svojo brezplačno različico Elementorja podobno Elementorju Pro.
Po našem mnenju je ta vadnica odlična za začetnike, ki uporabljajo WordPress in Elementor. Če pa vaše spletno mesto raste ali je že dobro uveljavljeno, predlagamo nadgradnjo na Elementor Pro. Z Elementor Pro boste imeli dostop do dodatnih funkcij in ugodnosti, kar vam bo omogočilo učinkovitejše delo.




