Celozaslonski razdelki junakov izgledajo fantastično na katerem koli spletnem mestu, vendar so videti bolj privlačni v člankih v spletnem dnevniku. Kljub celozaslonski funkciji, obstajajo številne možnosti oblikovanja, kjer bi lahko naslov in meta informacije izgledali izjemno. Celotno razmišljanje je zelo preprosto uresničiti z Divi Theme Builder. V tem članku si bomo ogledali, kako v svojo predlogo objave v spletnem dnevniku Divi vključiti celozaslonsko sliko.

Predogled oblikovanja
Tako bomo naredili tri različne zaporedne module oblikovanja. Poglejmo, kako izgledajo.
Prvič, kako izgleda celozaslonski naslovni modul objave tako na namizju kot v mobilnih napravah.

Nato, kako izgleda nadomestni celozaslonski naslovni modul objave z naslovom čez ozadje tako na namizju kot v mobilni napravi.

Nazadnje, kako je celozaslonski junak z metapodatki videti tako na namizju kot v mobilnih napravah.

Brezplačne predloge objav v blogu
V trgovini s predlogami Divi so na voljo številne brezplačne predloge za objave v blogu. Izberete lahko katero koli od njih in jim daste izjemno obliko, da izboljšate lepoto vaših blogov. Za današnjo objavo bom uporabil brezplačno predlogo iz trgovine Divi , ki se imenuje Blog Post Template za Divijevo postavitev modnega oblikovalca . Poleg tega bom uporabljal tudi glavo in nogo za postavitev modnega oblikovalca Diviâ . Obe predlogi sta popolnoma brezplačni za uporabo.
Kako naložiti predlogo Divi?
Naložite lahko obstoječo predlogo objave v spletnem dnevniku ali jo ustvarite iz nič. Enega bomo naložili, vendar tehnika izdelave celozaslonskega junaka ostaja enaka.
- Pojdi na Divi
- Kliknite ikona prenosljivosti
- Pojdite na zavihek Uvoz
- Izberite datoteko JSON
- Kliknite za uvoz
- Shrani nastavitve

Postopek oblikovanja
Videli bomo nekaj načinov oblikovanja za okrasitev celotnega razdelka junakov.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj1. način: Celozaslonski naslov objave
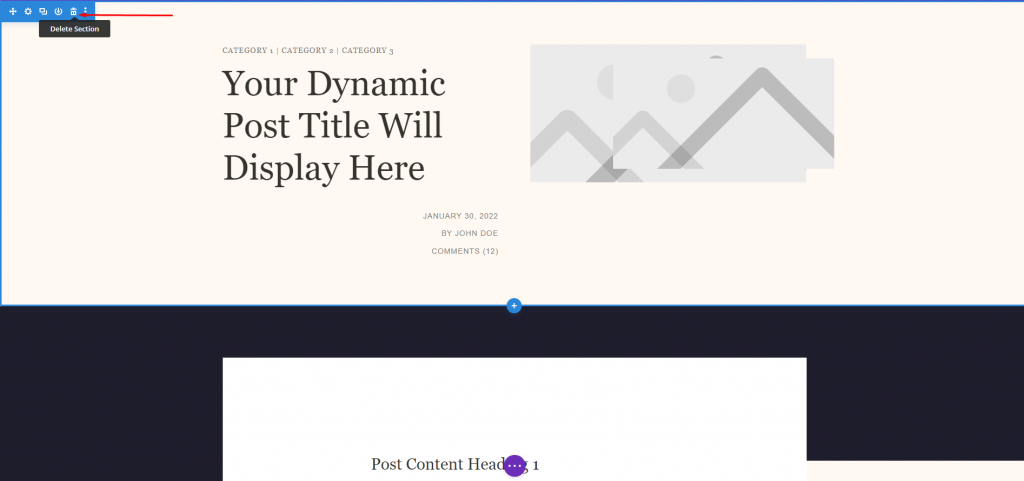
Uporabili bomo modul naslova objave. Če želite prikazati vse informacije naenkrat, je to dobra možnost. Ko najdete svojo postavitev, kliknite ikono za urejanje, da jo odprete.

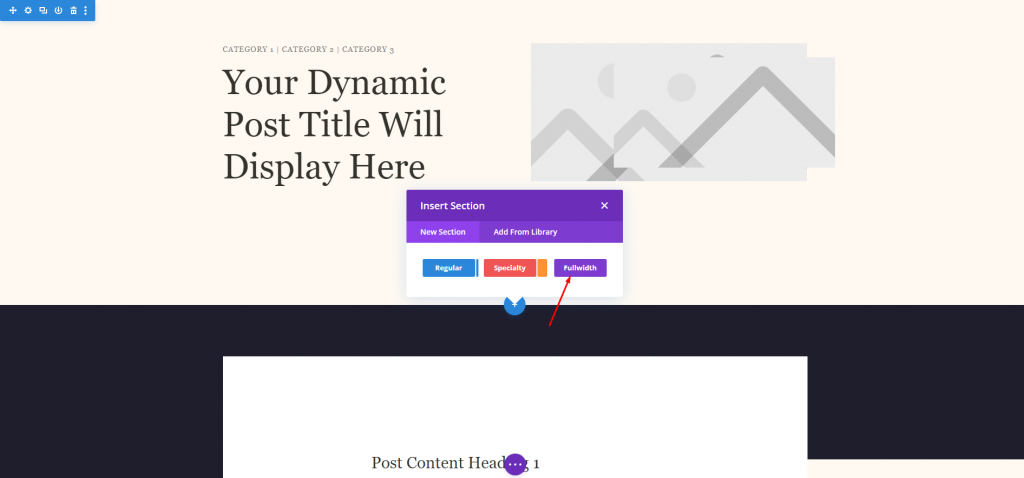
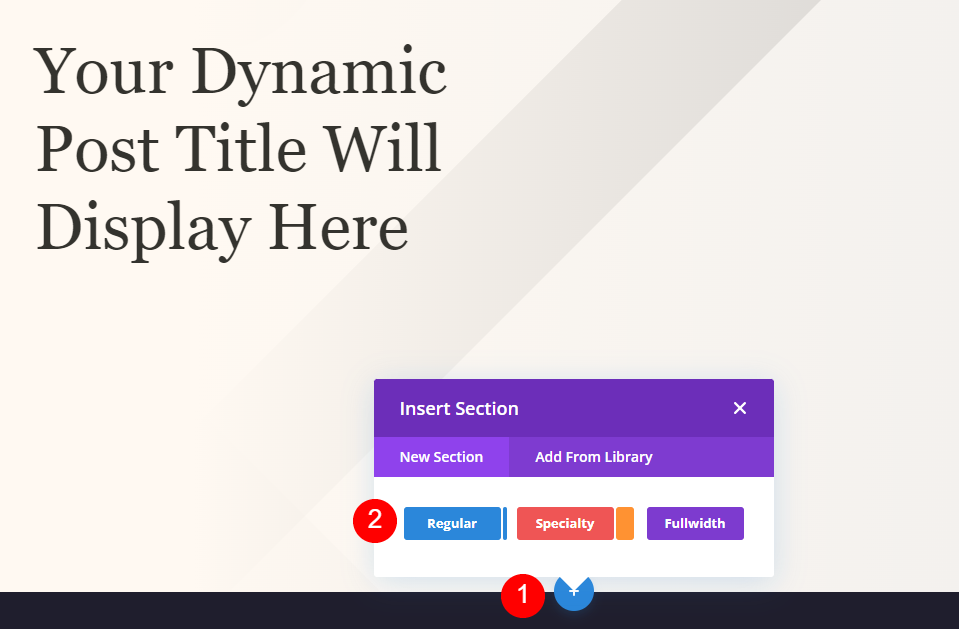
Predloga ima vnaprej vgrajen razdelek s sliko. To bomo izbrisali in dodali nov razdelek polne širine.

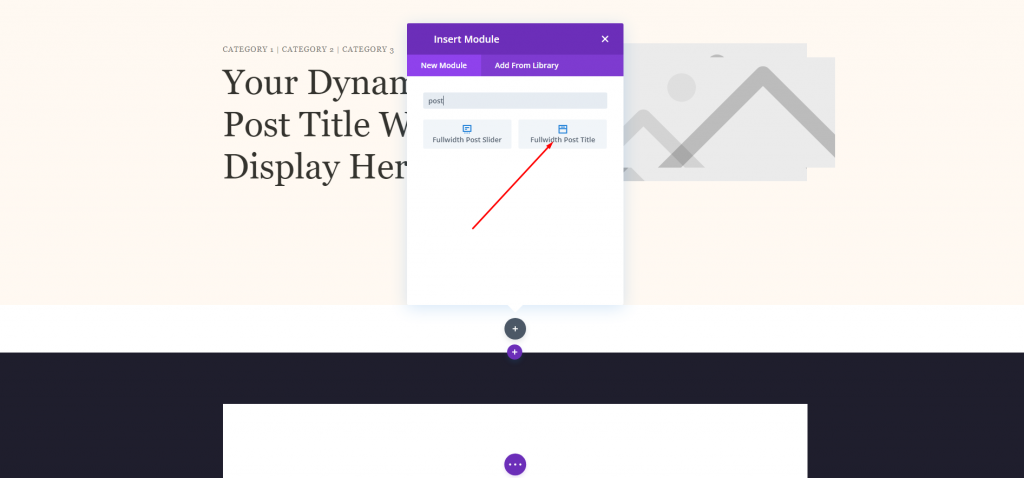
Temu novemu razdelku bomo dodali naslov objave polne širine.

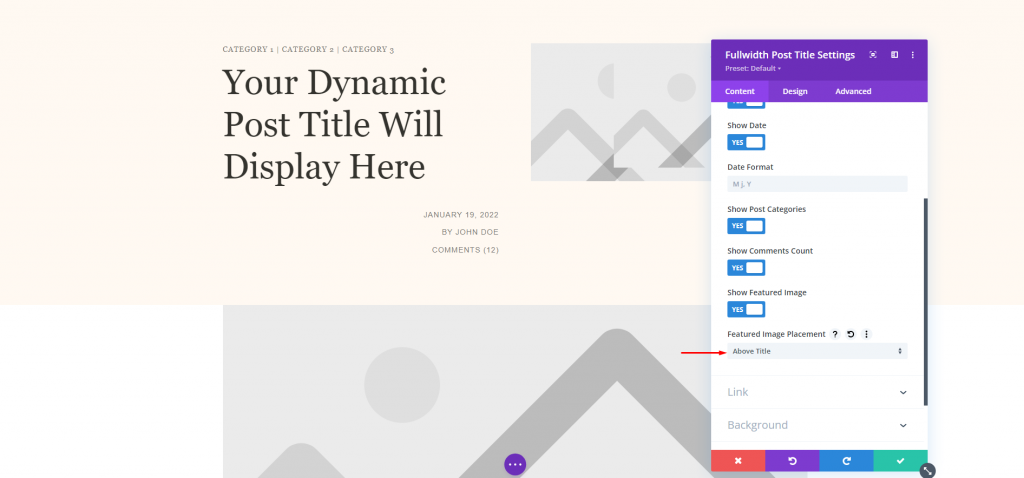
Spremenite razdelek s predstavljenimi slikami in ohranite vse enako.
- Izbrana umestitev slike: nad naslovom

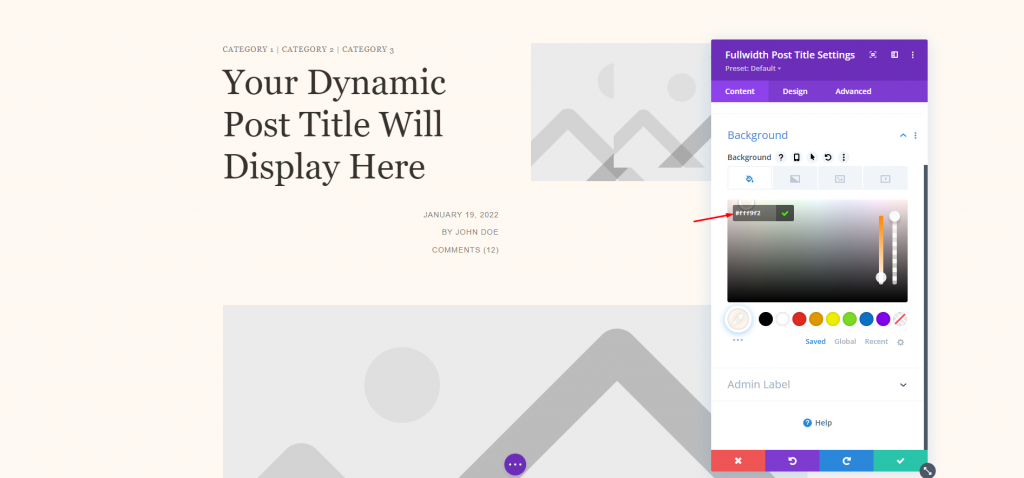
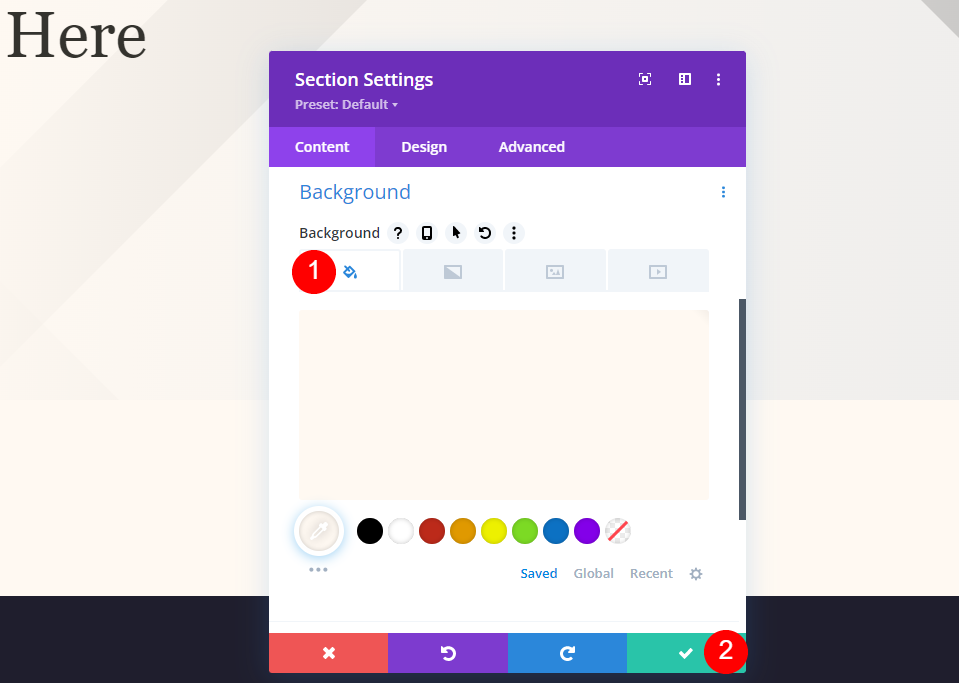
Nastavite novo barvo ozadja za modul.
- Barva: #fff9f2

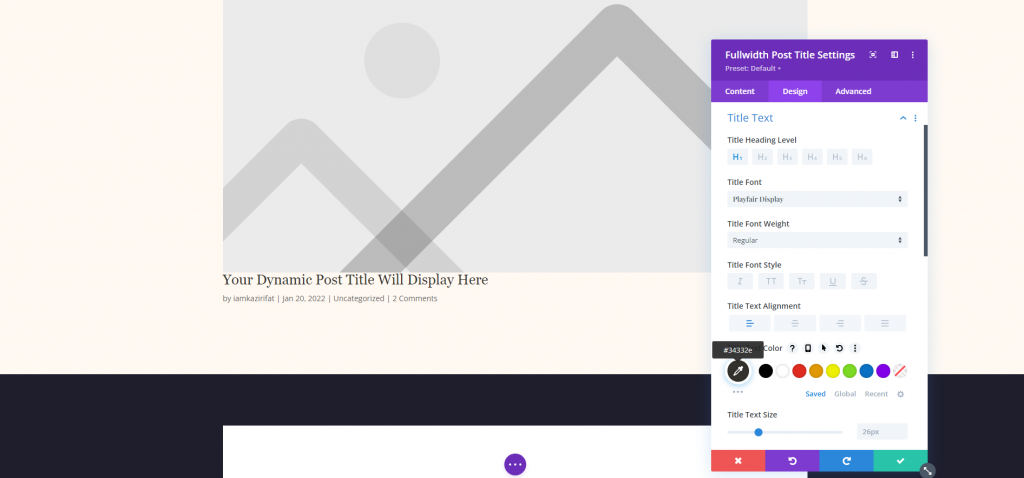
Naslov Besedilo
Zdaj z zavihka designÂ. naredite naslednje spremembe za besedilo naslova.
- Pisava: Playfair Display
- Poravnava: poravnana levo
- Barva: #34332e
- Velikost besedila: 65px za namizje, 42px za telefon
- Višina vrstice: 1,2 em

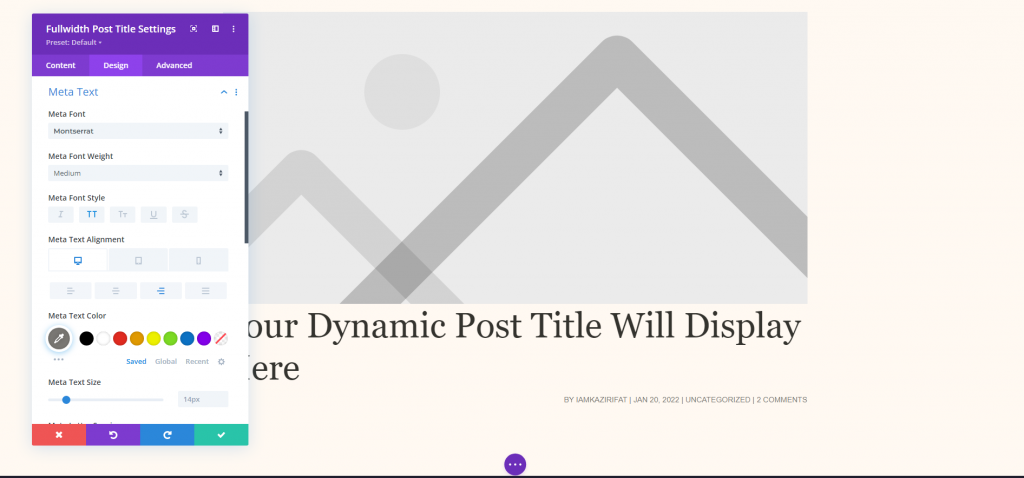
Meta Besedilo
Zdaj se spustite do nastavitve meta besedila na zavihku design in naredite naslednje spremembe.
- Pisava: Montserrat
- Teža: srednja
- Slog: velike črke
- Poravnava namizja: desno
- Poravnava telefona: levo
- Barva: #7b7975
- Velikost besedila: 14px za namizje, 10px za telefon
- Razmik med črkami: 1px
- Višina vrstice: 1,6 em

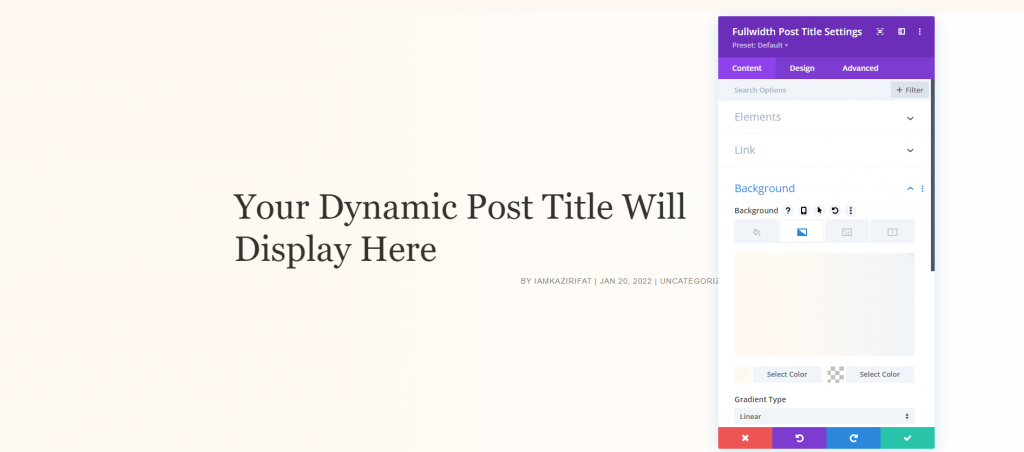
Naslovna slika ozadja
Zdaj, ko je naš cilj prenesti naslov čez predstavljeno sliko, se vrnimo na zavihek z vsebino in spremenimo naslednje nastavitve elementov in ozadij.
- Izbrana umestitev slike: naslovna/meta slika ozadja
- Barva levega preliva: #fff9f2
- Barva desnega preliva: rgba (255,255,255,0)
- Smer preliva: 90 stopinj
- Začetni položaj: 30%
- Postavite gradient nad sliko ozadja: DA

2. način: celozaslonski junak z metapodatki
Za informacije bo ta tehnika uporabljala besedilne module z dinamično vsebino. Če želite vse elemente prikazati na različnih mestih, je to fantastična rešitev. Če želite nadaljevati, naložite predlogo in odstranite prvi del. Ponovili bomo module in nastavitve v levem stolpcu, vendar vas bomo vodili skozi njih, da jih boste lahko konfigurirali.

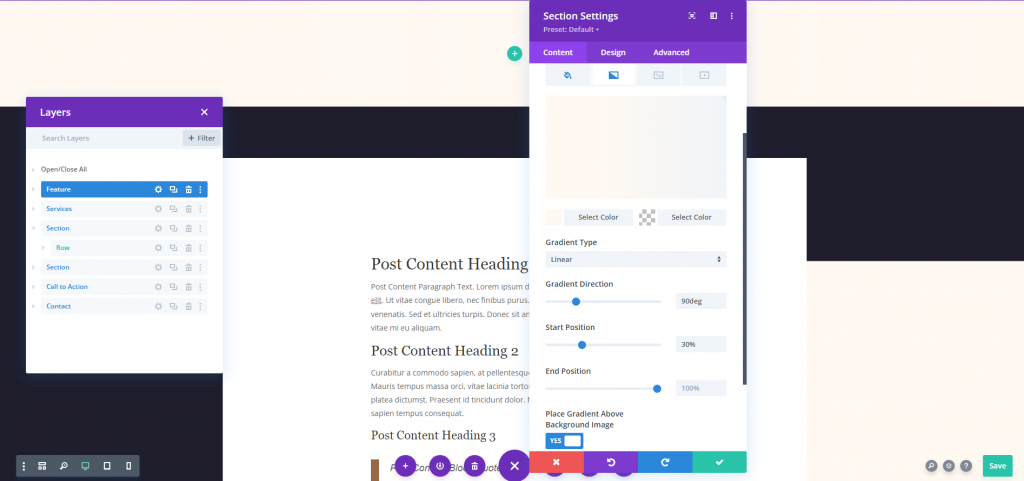
Nastavitve razdelka
Odprite nastavitev označenega razdelka in naredite naslednje nastavitve.
- Barva levega preliva: #fff9f2
- Barva desnega preliva: rgba (255,255,255,0)
- Smer preliva: 90 stopinj
- Začetni položaj: 30%
- Postavite gradient nad sliko ozadja: DA

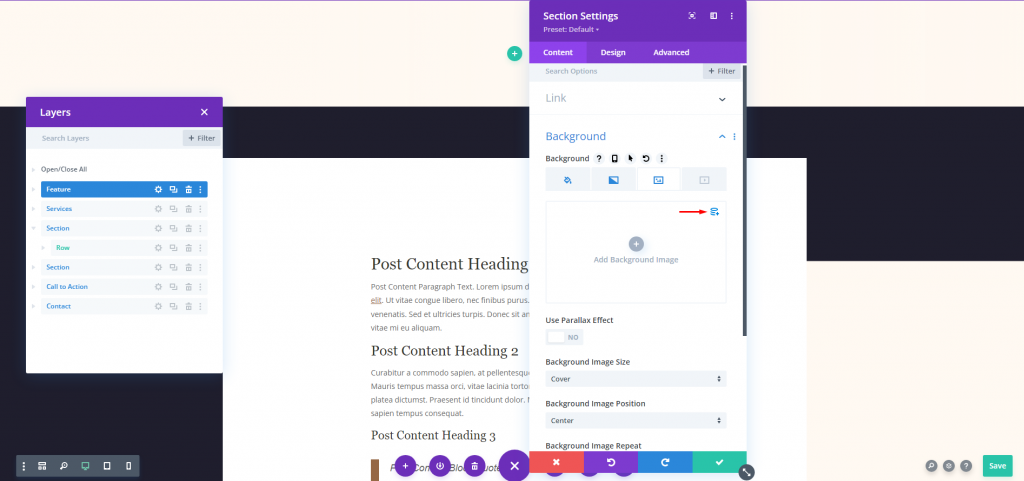
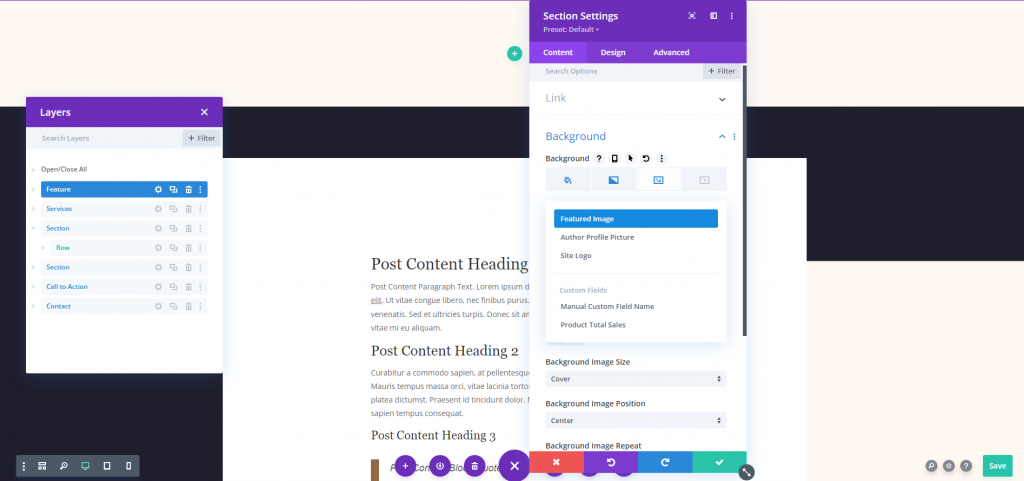
Zdaj se pomaknite na del slike in izberite možnost Dinamična vsebina.

V možnostih izberite » Predstavljena slika«.

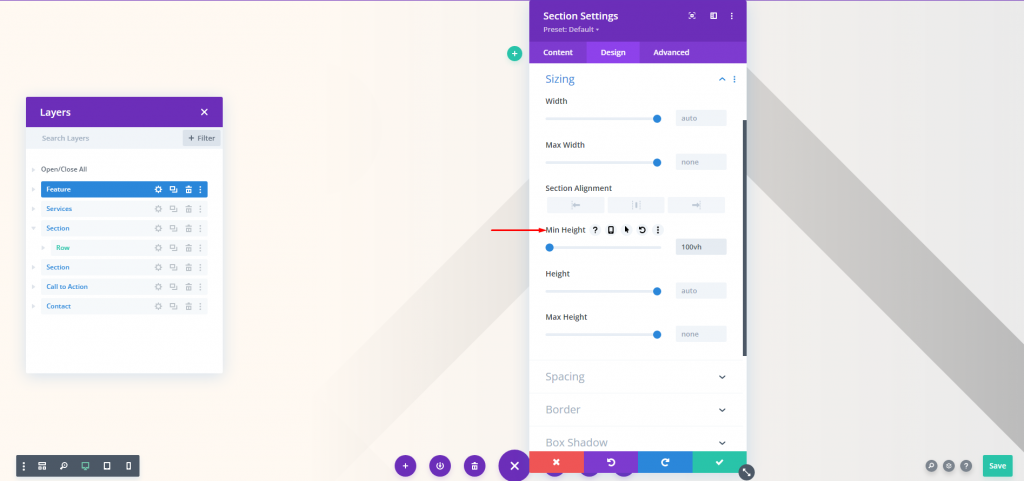
Pomaknite se na zavihek načrtovanja in prilagodite najmanjšo višino.
- Najmanjša višina: 100vh

Naslov Besedilo
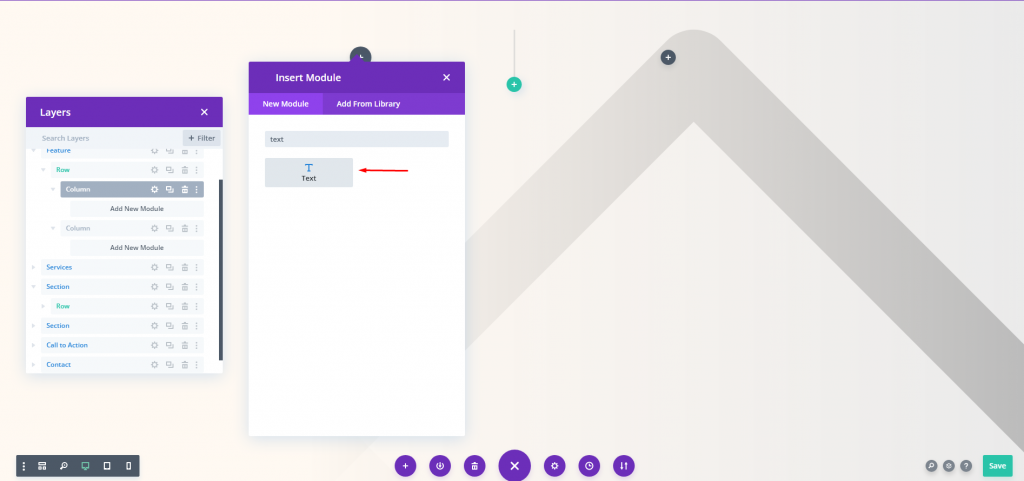
Zdaj dodajte vrstico z dvojnim stolpcem. Nato v prvi stolpec dodajte besedilni modul.

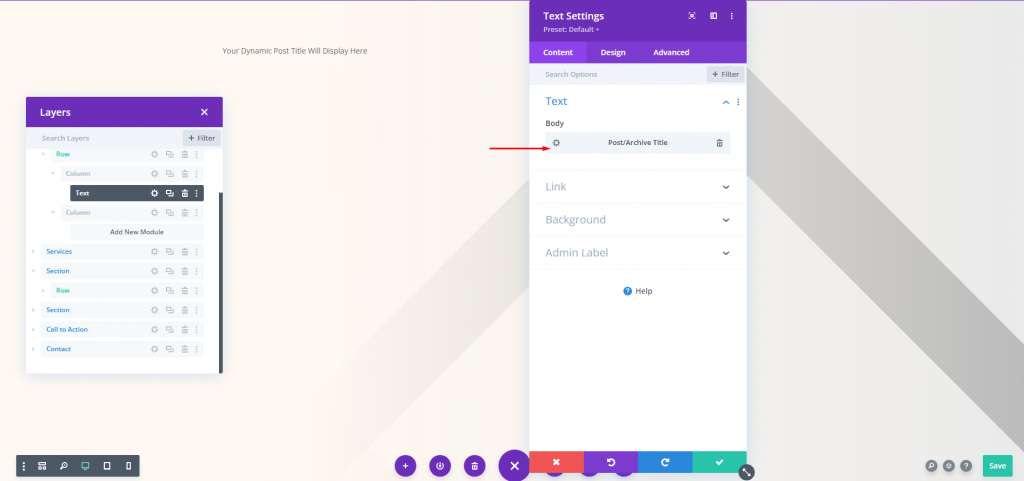
Zdaj za ta modul uporabite dinamično vsebino.
- Dinamična vsebina: naslov objave/arhiva

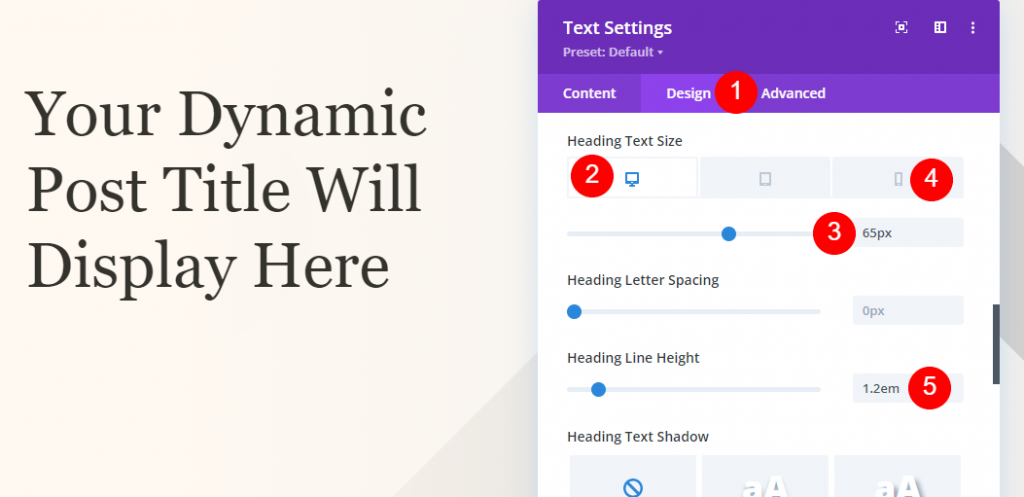
Na zavihku načrtovanje spremenite naslednje nastavitve.
- Pisava: Playfair Display
- Poravnava: poravnana levo
- Barva: #34332e
- Velikost besedila: namizje 65px in telefon 42px
- Višina vrstice: 1,2 em

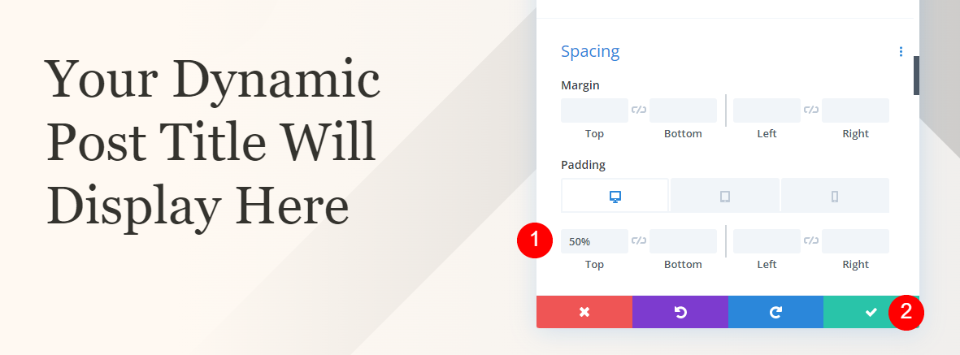
Pojdite na nastavitve razmika in spremenite naslednjo vrednost.
- Zgornje oblazinjenje: 50 %

Razdelek kategorije metapodatkov
Zdaj dodajte navaden razdelek pod razdelek junakov.

Zdaj dodajte barvo ozadja temu razdelku.
- Barva ozadja: #fff9f2

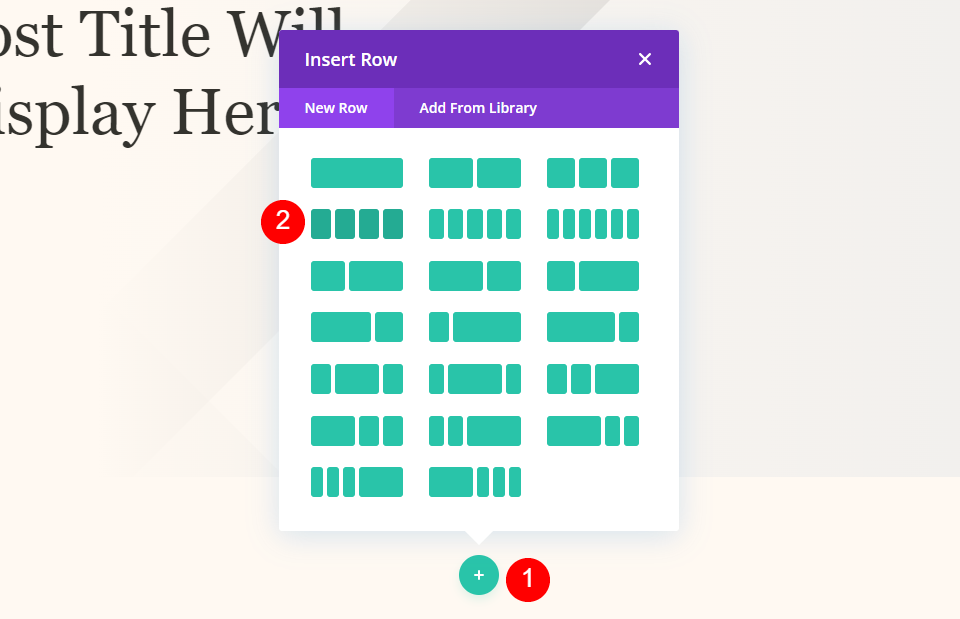
Novemu razdelku dodajte 4 vrstice stolpcev.

Besedilo kategorije metapodatkov
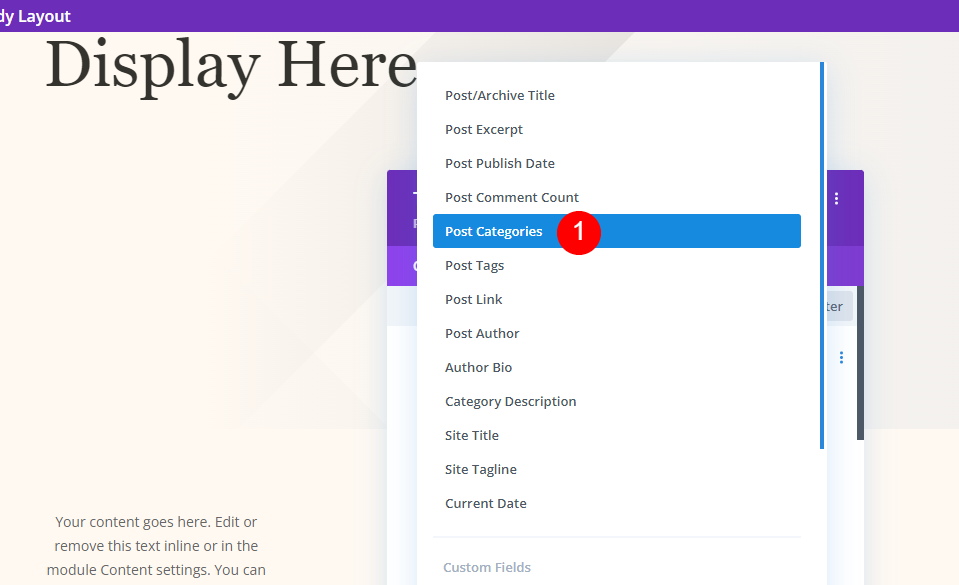
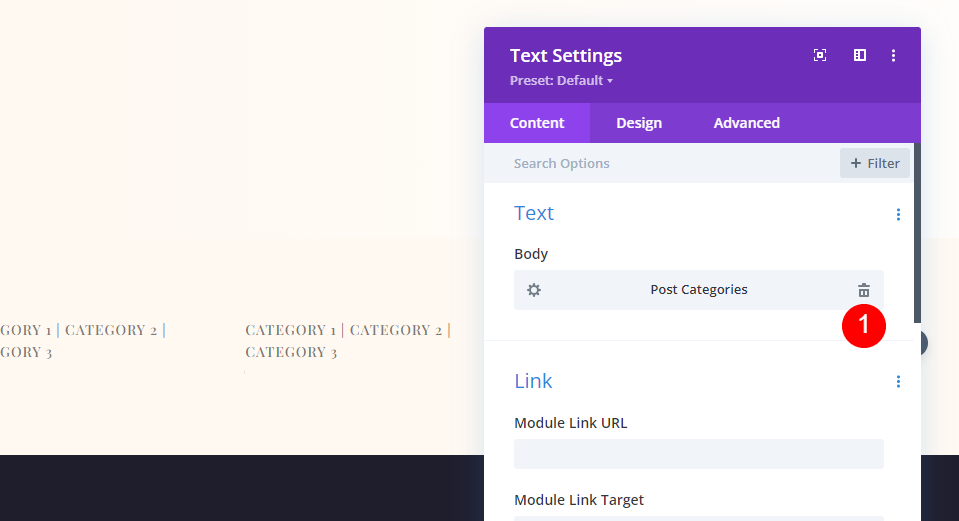
Zdaj dodajte besedilni modul v prvi stolpec in mu dodajte dinamično vsebino.
- Dinamična vsebina: kategorije objav

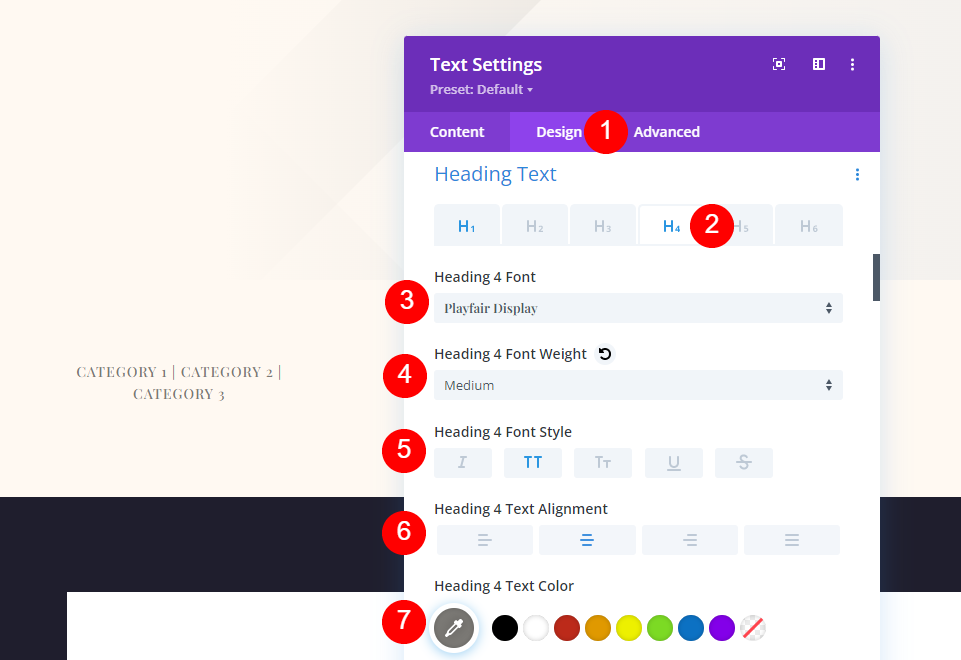
Zdaj se pomaknite na zavihek načrtovanja in dodajte naslednje spremembe.
- Besedilo naslova: H4
- Pisava: Playfair Display
- Teža: srednja
- Slog: velike črke
- Poravnava: središče
- Barva: #7b7975
- Velikost besedila: namizje 14px in telefon 10px
- Razmik med črkami: 1px
- Višina vrstice: 1,6 em

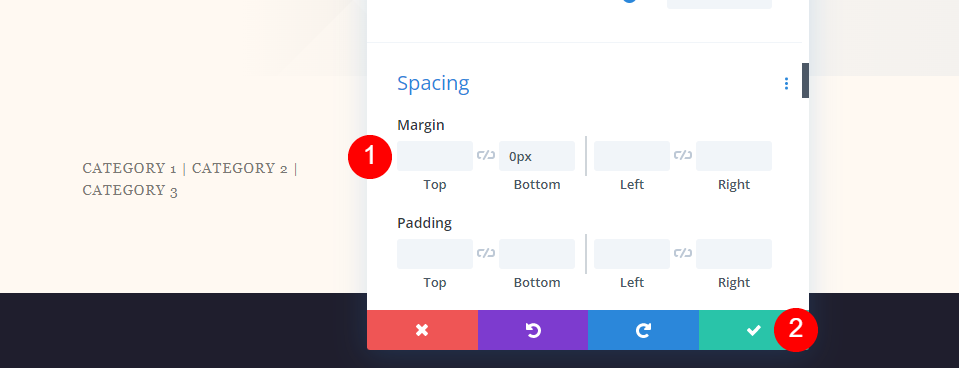
Pomaknite se na nastavitve razmika in spremenite naslednjo vrednost.
- Spodnji rob: 0px

Metabesedilo metapodatkov
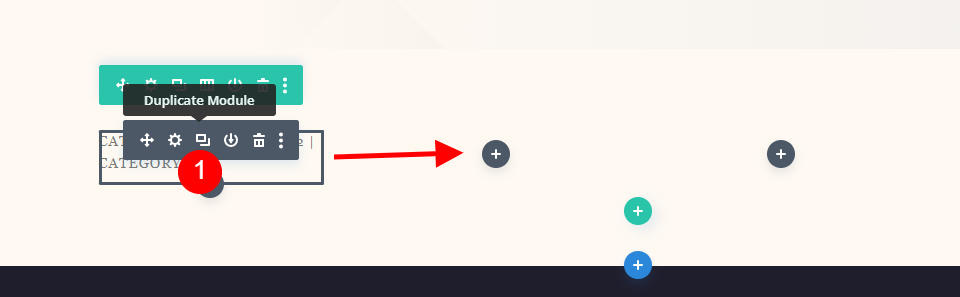
Nato podvojite modul kategorije in ga premaknite v naslednji stolpec. Vsi Meta moduli imajo enake nastavitve. Pokazali vam bomo, kako narediti prvi modul in ga nato dvakrat podvojiti, da naredite preostale module.

Avtor
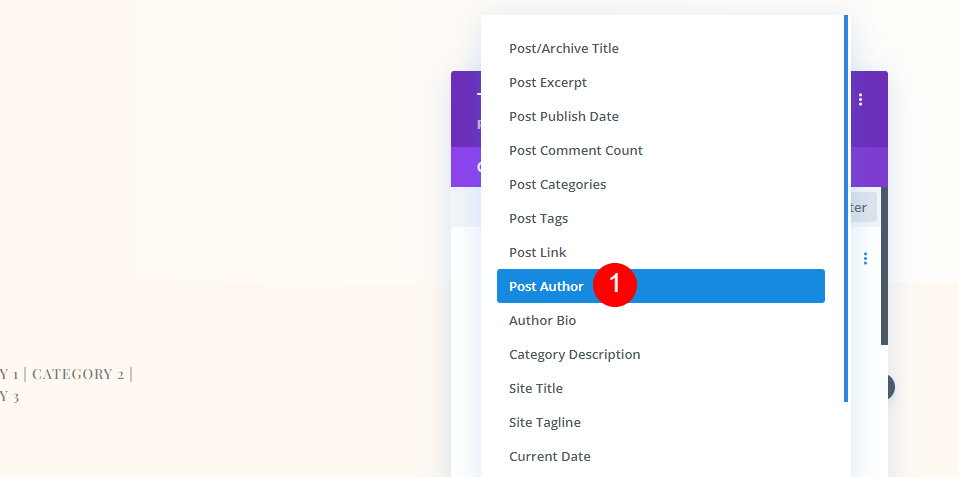
Odprite nastavitve in odstranite dinamično vsebino za kategorije objav.

Izberite Avtor objave kot dinamično vsebino.
- Dinamična vsebina: avtor objave

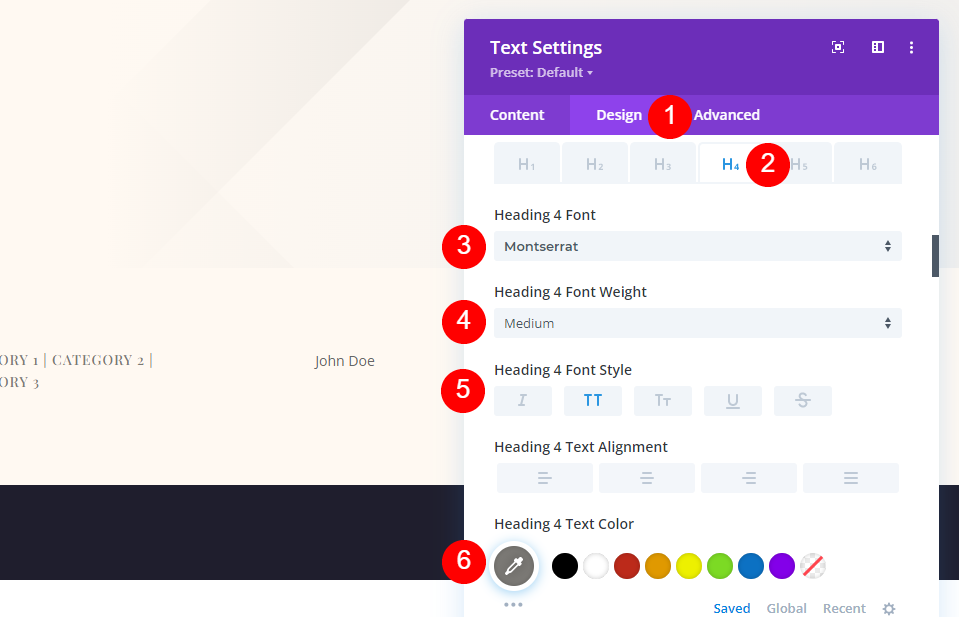
Na zavihku Oblikovanje spremenite naslednje nastavitve.
- Pisava: Montserrat
- Teža: srednja
- Slog: velike črke
- Poravnava namizja: Center
- Poravnava telefona: levo
- Barva: #7b7975
- Velikost pisave: namizje 14px, telefon 10px
- Razmik med črkami: 1px
- Višina vrstice: 1,6 em

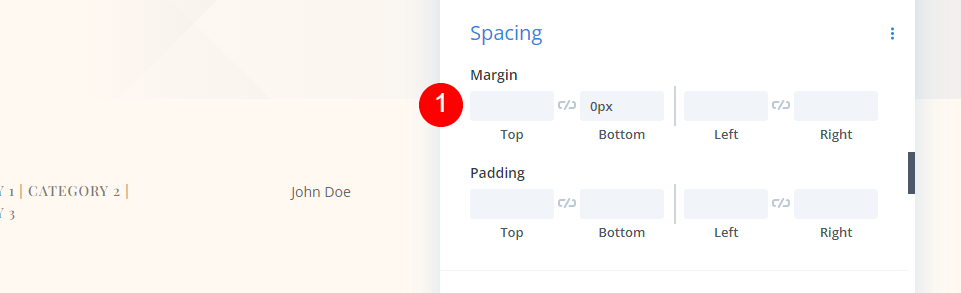
Nastavitve spodnjega roba morajo biti 0px.
- Spodnji rob: 0px

Datum
Po kopiranju povlecite modul Avtor v naslednji stolpec. Odstranite dinamično vsebino, nato izberite Uporabi dinamično vsebino in datum objave.Â
- Dinamična vsebina: datum objave

Komentarji
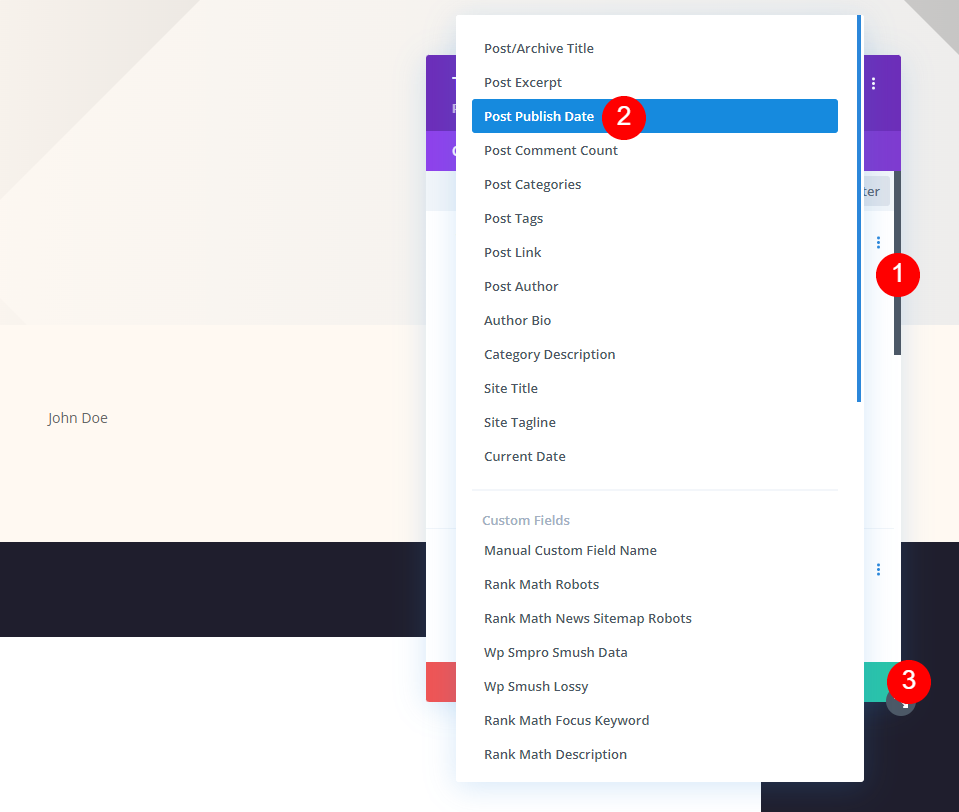
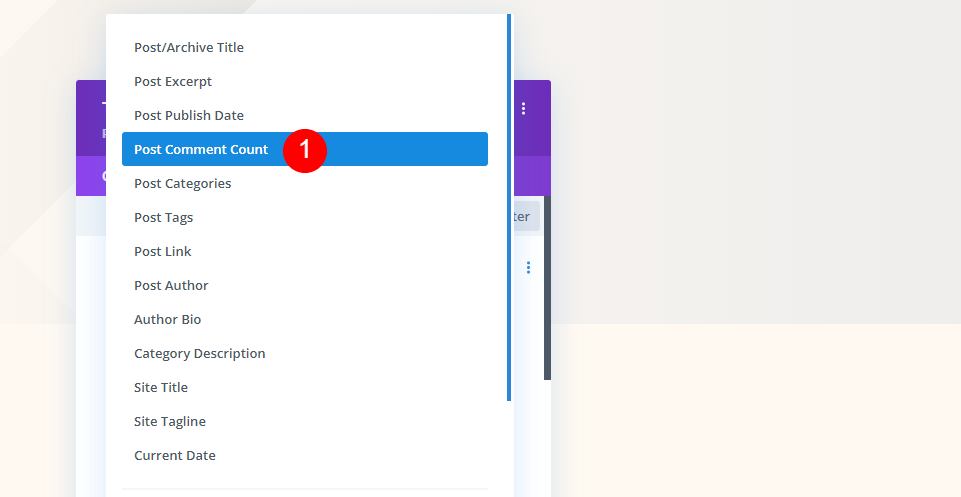
Na koncu povlecite modul Datum objave v zadnji stolpec. Izbrišite datum in izberite datum, ki ga želite uporabiti kot dinamično vsebino, enako kot pri drugih modulih.
- Dinamična vsebina: število objav komentarjev

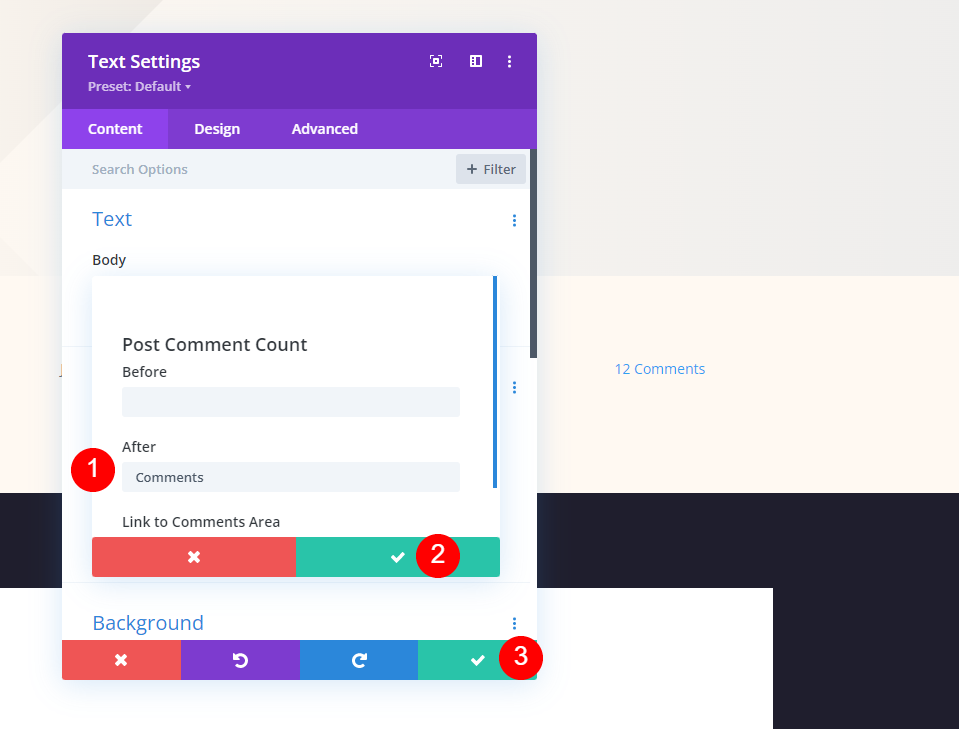
V polje Po tokrat dodajte presledek in besedo Komentarji. Najprej zaprite mali modal, nato nastavitve.
- Po: Komentarji

Končni rezultat
Tako smo izdelali tri različne zaporedne oblikovalske module. Poglejmo, kako izgledajo.
Prvič, kako izgleda celozaslonski naslovni modul objave tako na namizju kot v mobilnih napravah.

Nato, kako izgleda nadomestni celozaslonski naslovni modul objave z naslovom čez ozadje tako na namizju kot v mobilni napravi.

Nazadnje, kako je celozaslonski junak z metapodatki videti tako na namizju kot v mobilnih napravah.

Končne misli
S tem se zaključuje naša razprava o tem, kako dodati celozaslonskega junaka v obliko objave v spletnem dnevniku Divi. Moduli Divi in Theme Builder ponujajo različne alternative za ustvarjanje celozaslonskih odsekov junakov. Vsak od teh načinov deluje dobro in ima velik potencial za privabljanje več obiskovalcev. S temi pristopi lahko dodate celozaslonskega junaka v katero koli obliko objave v blogu Divi.




