Kombinacija drsne animacije z ikonami lahko na presenetljive načine izboljša videz vašega spletnega mesta. V tem članku si bomo ogledali, kako dodati animirane ikone v ozadja razdelka Divi. S stotinami ikon, med katerimi lahko izbirate, in različnimi vgrajenimi animacijskimi učinki v Diviju vam bomo pokazali, kako zgraditi neomejene animacije v ozadju, da bodo naše zasnove popeljale na višjo raven.
Zavrtimo to žogo!
Razlaga koncepta
Postopek dodajanja animiranih ikon z drsenjem v ozadje razdelka je sestavljen iz štirih pomembnih korakov.
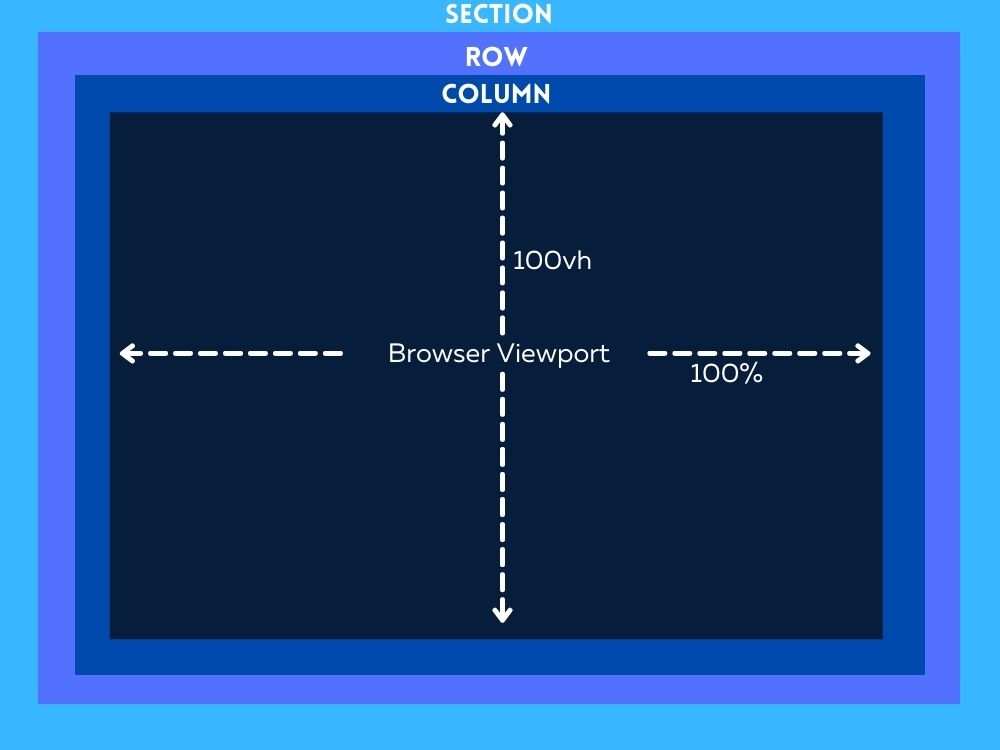
Za začetek moramo sestaviti celozaslonsko platno tako, da spremenimo odsek, vrstico in stolpec tako, da vsak zapolni celotno širino in višino brskalnika. To nam bo zagotovilo vrsto razpoložljivega ustvarjalnega območja, ki ga moramo zapolniti s simboli.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Drugič, lahko razvijemo naš dizajn ozadja animiranih ikon s pomikanjem tako, da skrbno postavimo ikone v celozaslonsko platno (ali stolpec).

Nato, če želite ustvariti našo zasnovo ozadja z animiranim pomikanjem ikon, morate ikone previdno postaviti v celozaslonsko platno (ali stolpec).

Ko je zasnova ozadja z animiranimi ikonami pripravljena, lahko dodamo material, ki ga potrebujemo, na prikaz v ospredju.

Zdaj, ko imamo idejo, začnimo z oblikovanjem.
Oblikovanje animacije drsenja v ozadju razdelka Divi
1. del: Ustvarjanje celozaslonskega platna
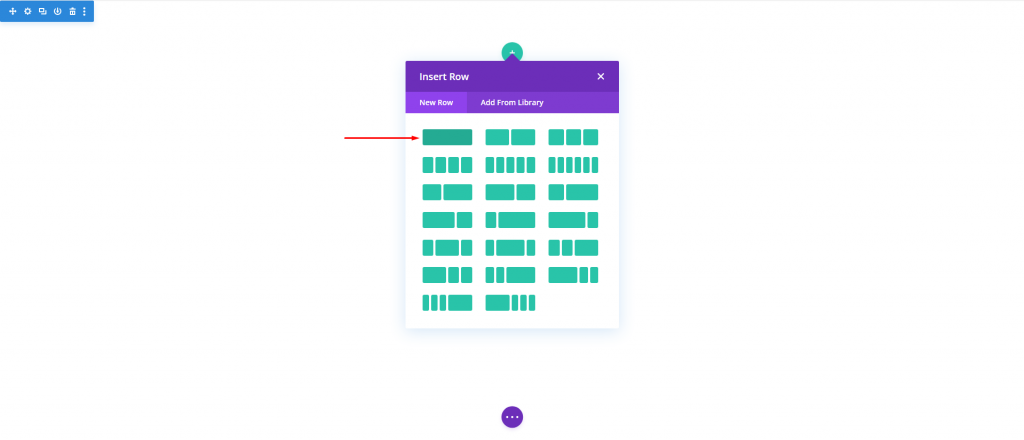
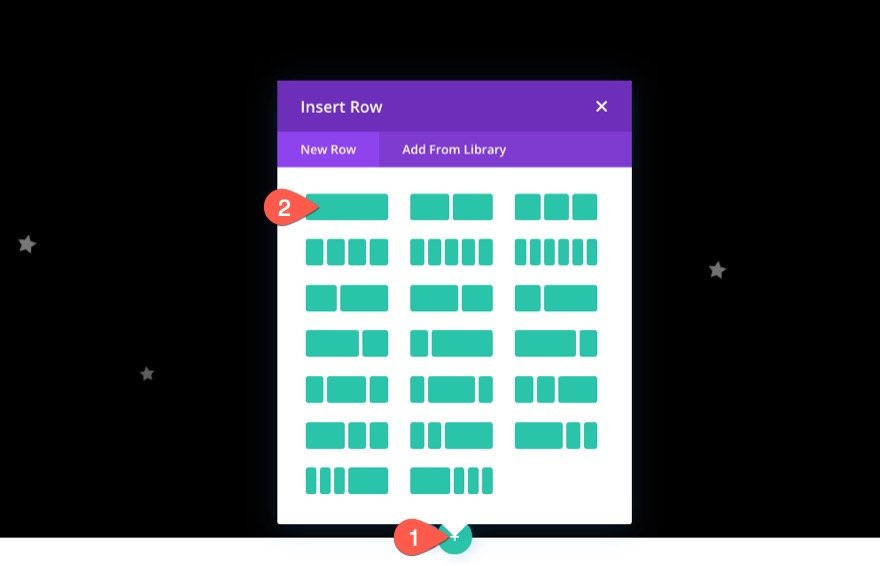
Tukaj v tem razdelku bomo nastavili razdelek, vrstico in stolpec. Najprej dodajmo vrstico z enim stolpcem v naš razdelek.

Odprite nastavitev razdelka in spremenite barvo ozadja.
- Barva ozadja: #000

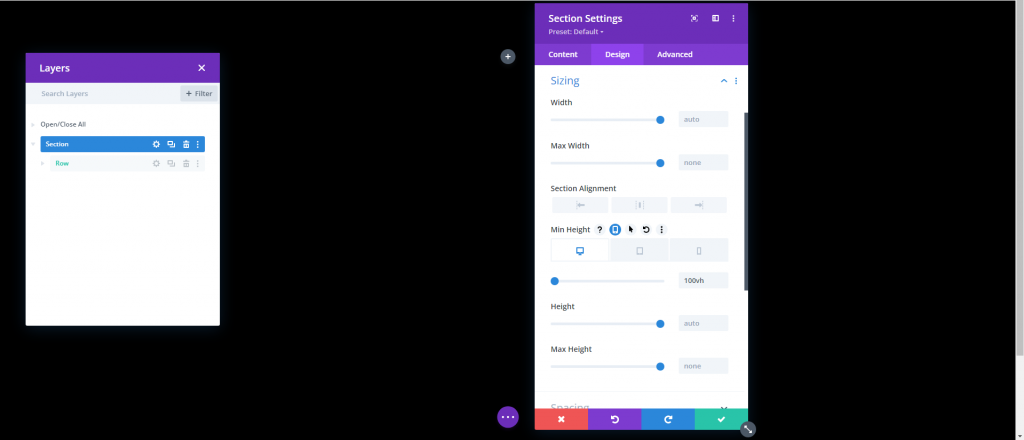
Na zavihku načrta spremenite naslednje.
- Najmanjša višina: 100vh (namizni računalnik), 600px (tablični računalnik in telefon)

Nastavitve vrstic
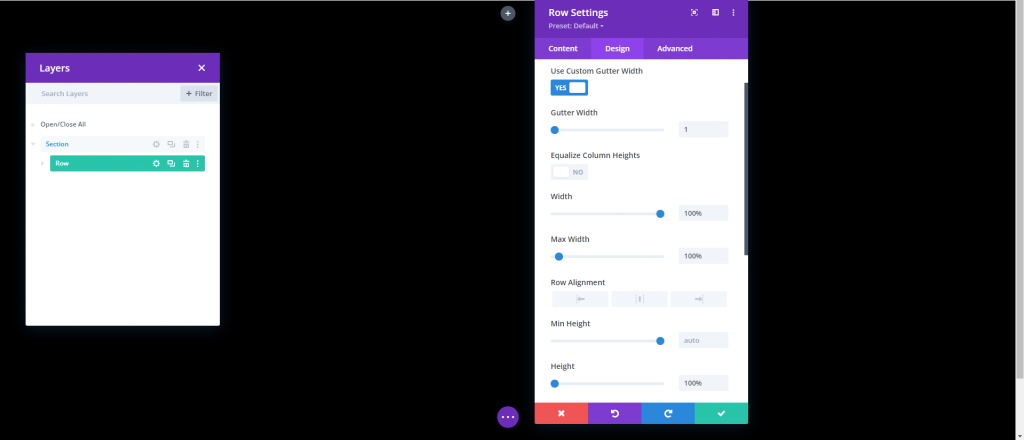
Naslednja je vrsta. Odprite nastavitev za vrstico in posodobite naslednje.
- Uporabite širino žleba po meri: DA
- Širina žleba: 1
- širina: 100 %
- Največja širina: 100 %
- višina: 100 %
- Odmik: 0px zgoraj, 0px spodaj

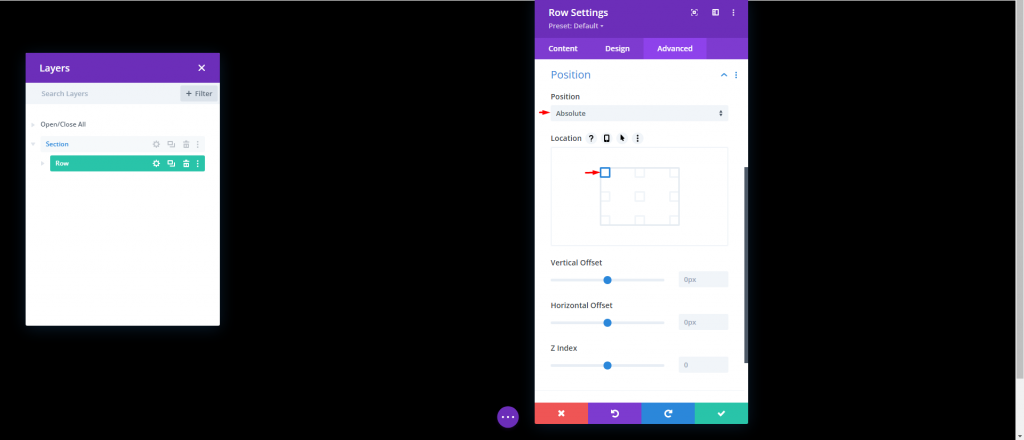
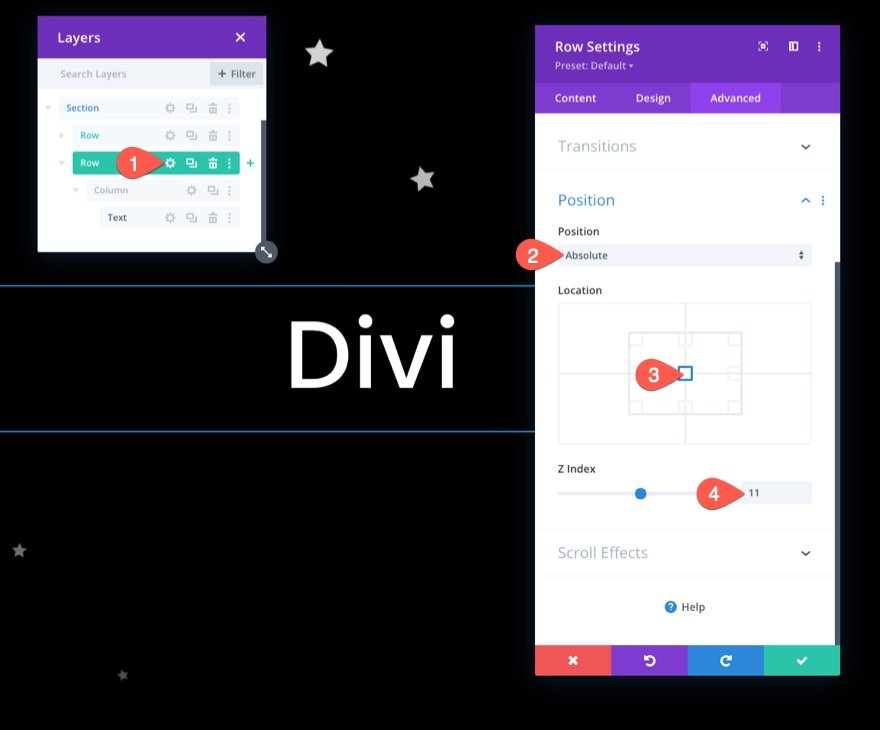
Na zavihku vnaprej posodobite položaj.
- Položaj: Absolutno

Višina stolpca
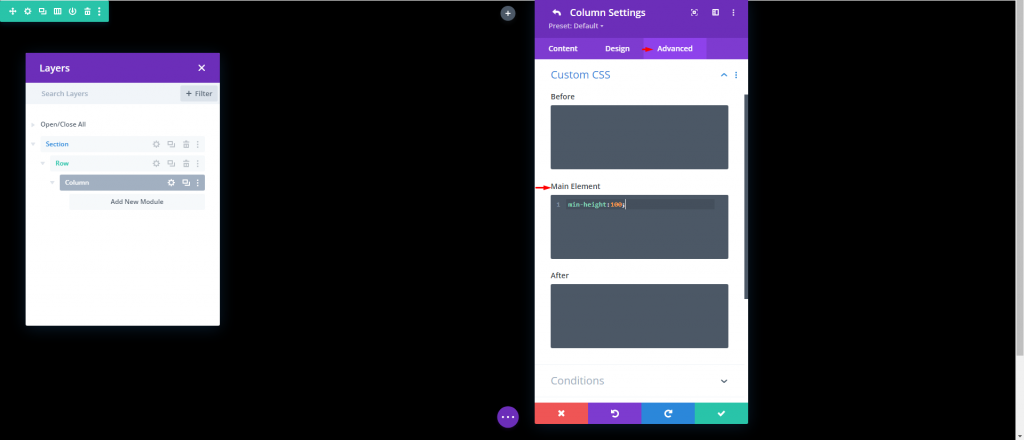
Ker sta naš odsek in vrstica na mestu, moramo stolpcu dati minimalno višino 100 %, tako da se razteza po celotni širini in višini razdelka/oglednega polja. S tem smo praktično ustvarili celozaslonsko platno, ki nam na tej točki omogoča, da stolpec napolnimo z ikonami. Dodajte kodo v polje »Glavni element« nastavitev stolpca.
min-height:100;
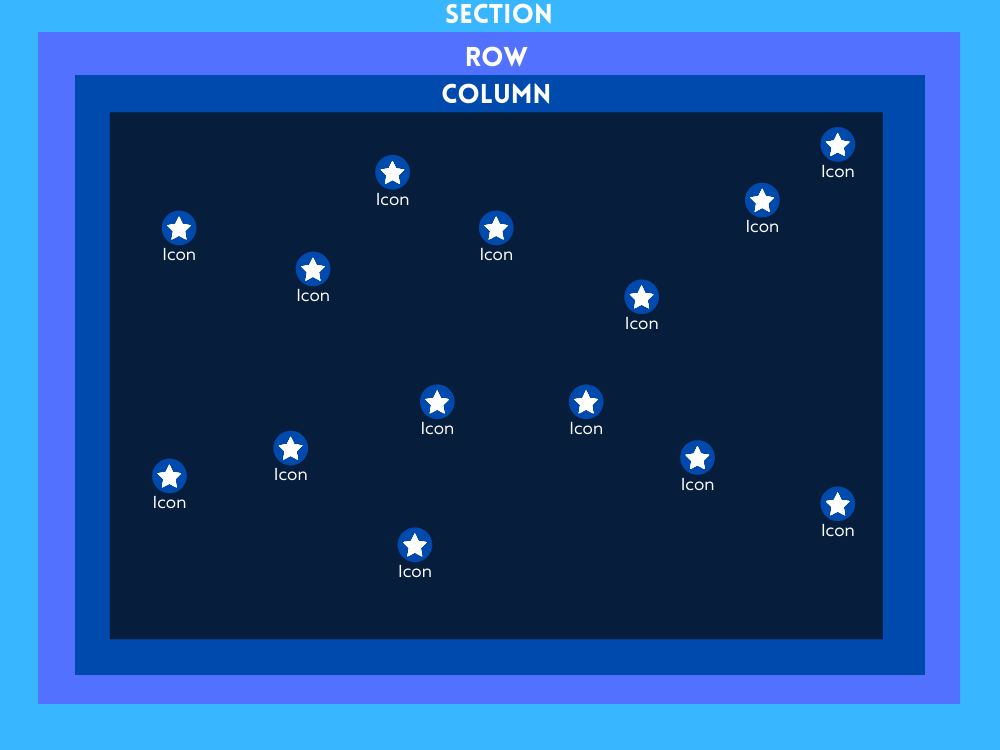
2. del: Â Ustvarjanje in pozicioniranje ikon
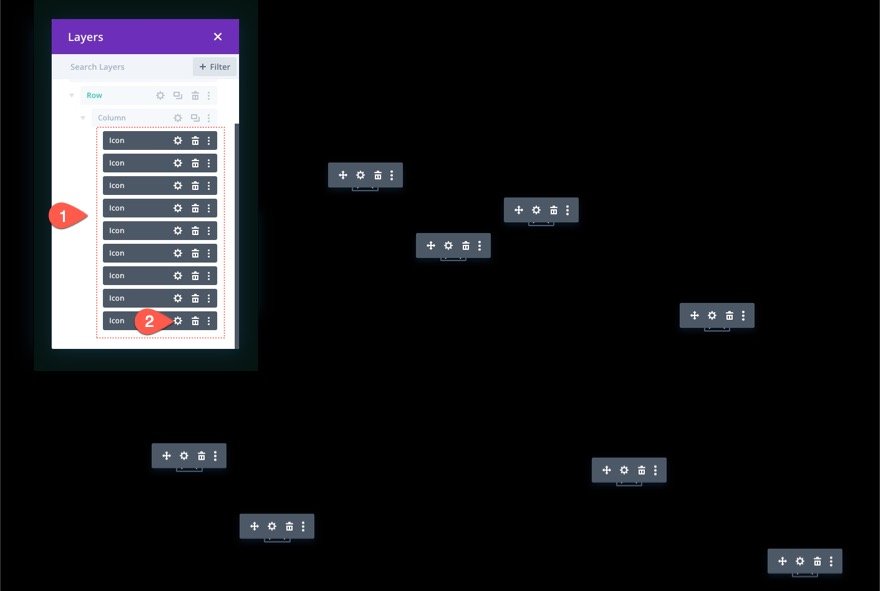
Zdaj smo pripravljeni začeti graditi in razporejati ikone v stolpcu. Cilj je strateško postaviti ikono v ta celozaslonski stolpec, da ustvarimo našo zasnovo ozadja z animiranim pomikanjem ikon.
Ustvarjanje in namestitev ikone 1
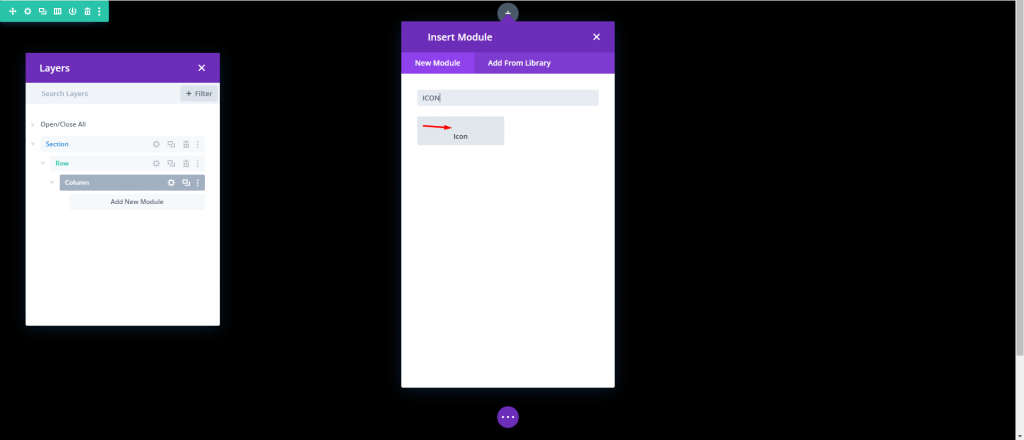
Začeli bomo z izdelavo naše prve ikone in jo namestili s pomočjo Divi Builderja. V stolpec vstavite modul ikon.

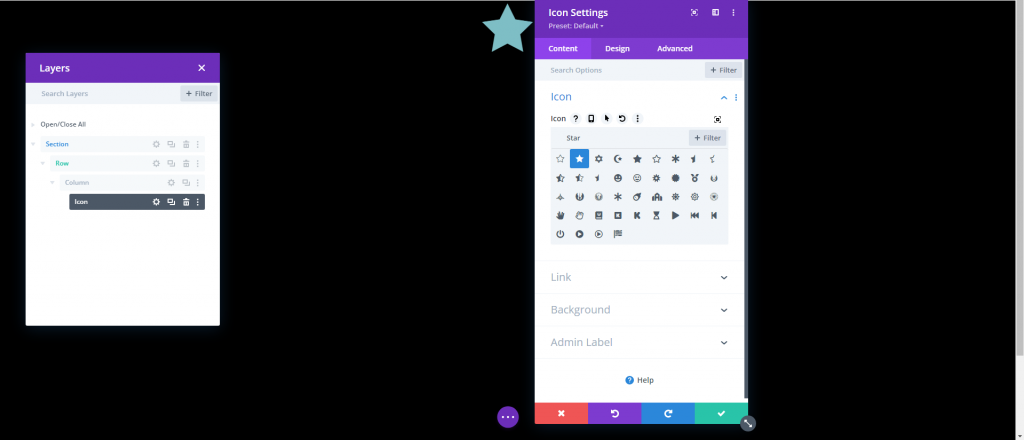
Izberite ikono v izbirniku ikon tako, da odprete nastavitve ikon

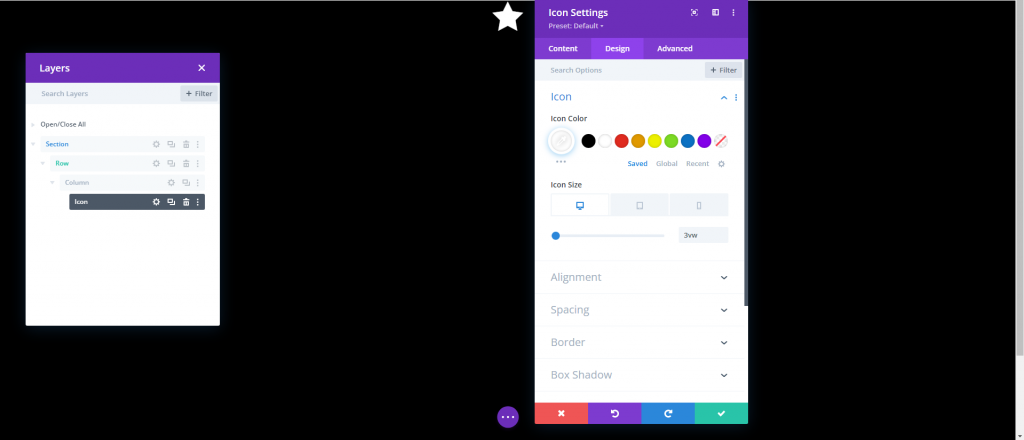
Posodobite barvo in velikost ikone pod zavihkom za oblikovanje na naslednji način:
- Barva ikone: #ffffff
- Velikost ikone: 3vw (namizni računalnik), 40px (tablični računalnik), 30px (telefon)Â

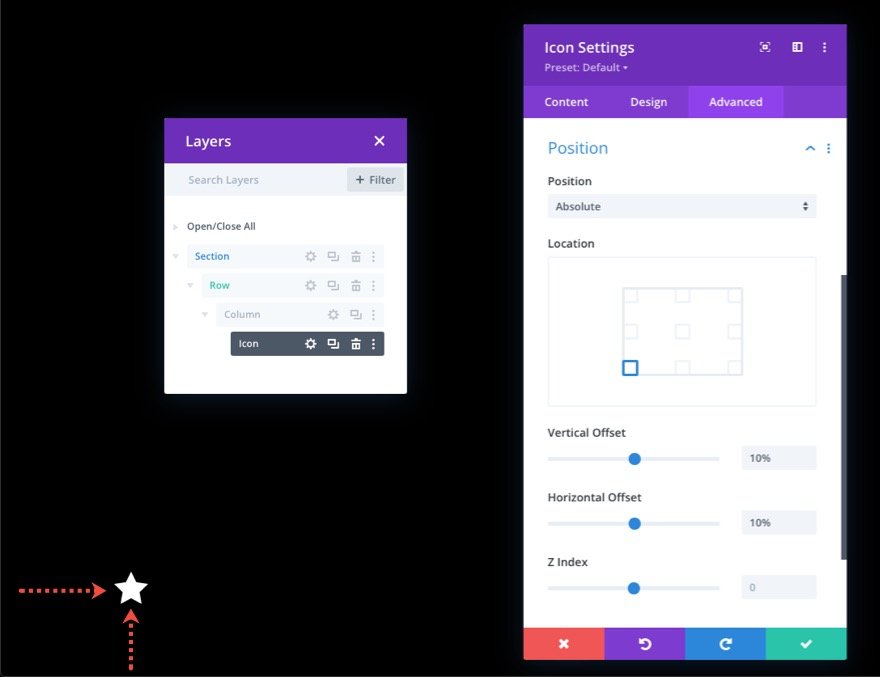
Posodobite položaj in odmike na zavihku Napredno na naslednji način:
- Položaj: Absolutno
- Lokacija: spodaj levo
- Navpični odmik: 10 %
- Vodoravni odmik: 10 %
Ne pozabite, da je enota za odstotek dolžine v tem primeru povezana s spodnjimi in levimi lastnostmi CSS. V tem scenariju je 10-odstotni navpični odmik enak "spodaj: 10%" v CSS, medtem ko je 10-odstotni horizontalni odmik primerljiv z "levo: 10%". Ker je naš stolpec celozaslonski, bodo ikone ostale odzivne, ko se spremenita višina in širina brskalnika. Z drugimi besedami, ohranili bodo svoje mesto v različnih velikostih zaslona.

Ustvarjanje in namestitev ikone 2
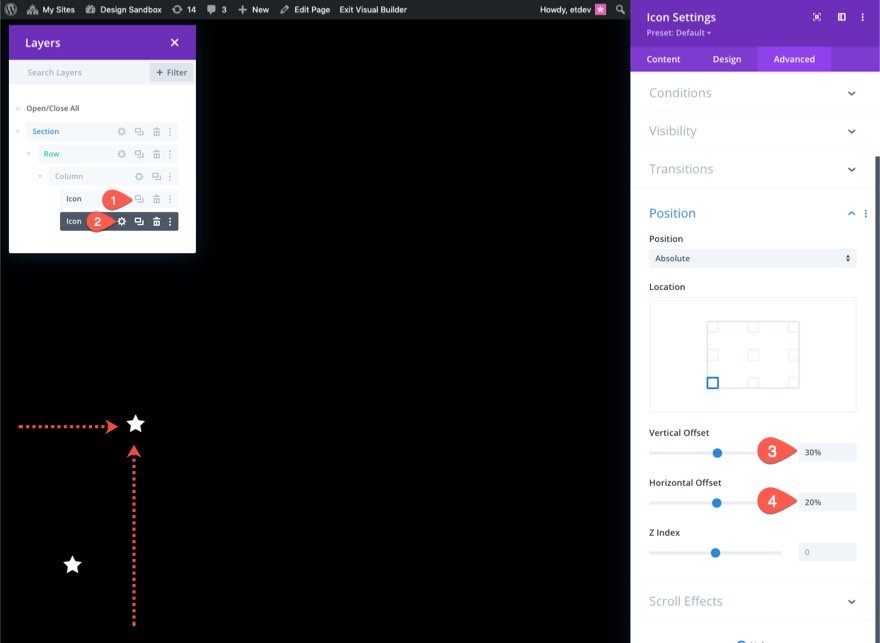
Podvojite trenutno ikono, da naredite drugo. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 30 %
- Vodoravni odmik: 40 %

Ustvarjanje in namestitev ikone 3
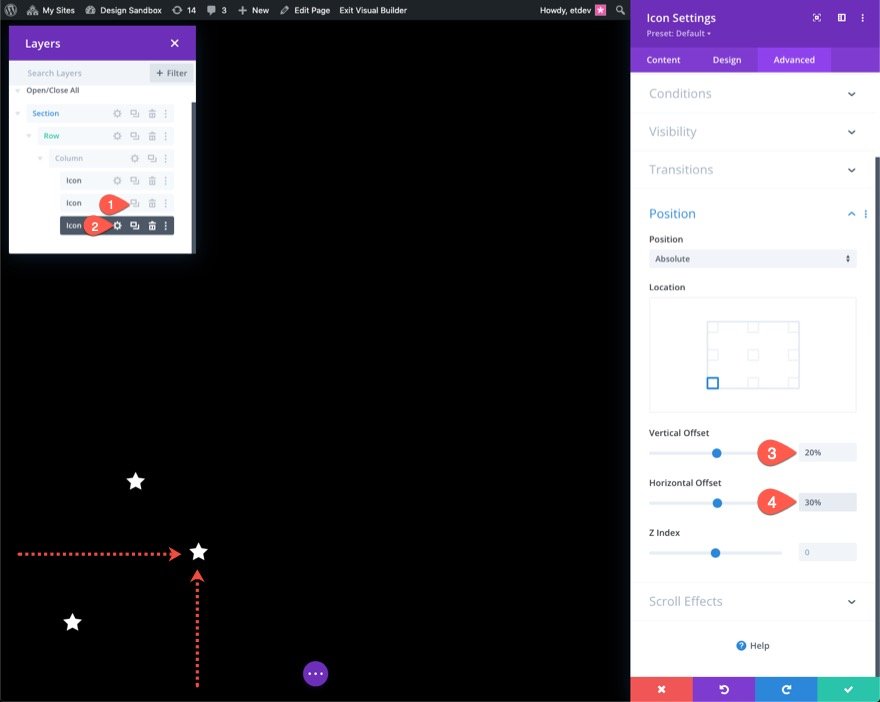
Podvojite prejšnjo ikono, da naredite tretjo. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 20 %
- Vodoravni odmik: 30 %

Ustvarjanje in namestitev ikone 4
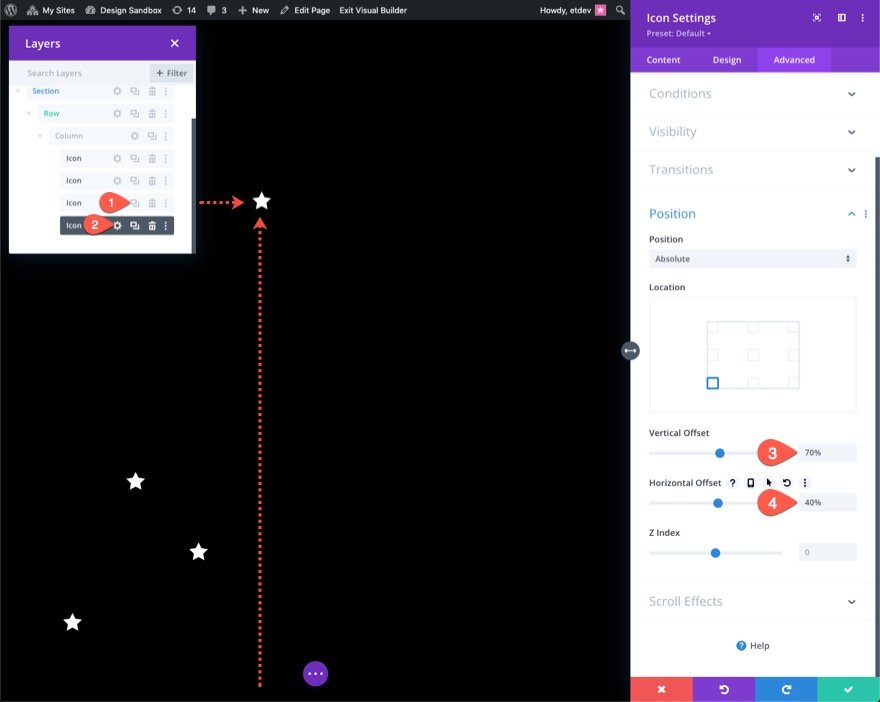
Podvojite prejšnjo ikono, da naredite četrto. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 70 %
- Vodoravni odmik: 40 %

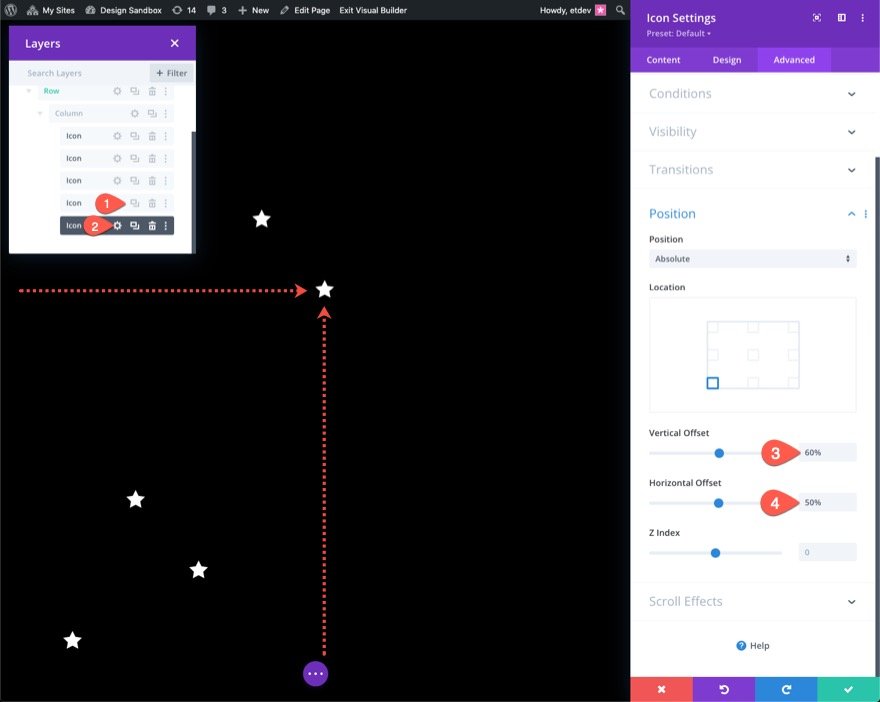
Ustvarjanje in namestitev ikone 5
Podvojite prejšnjo ikono, da naredite peto. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 60 %
- Vodoravni odmik: 50 %

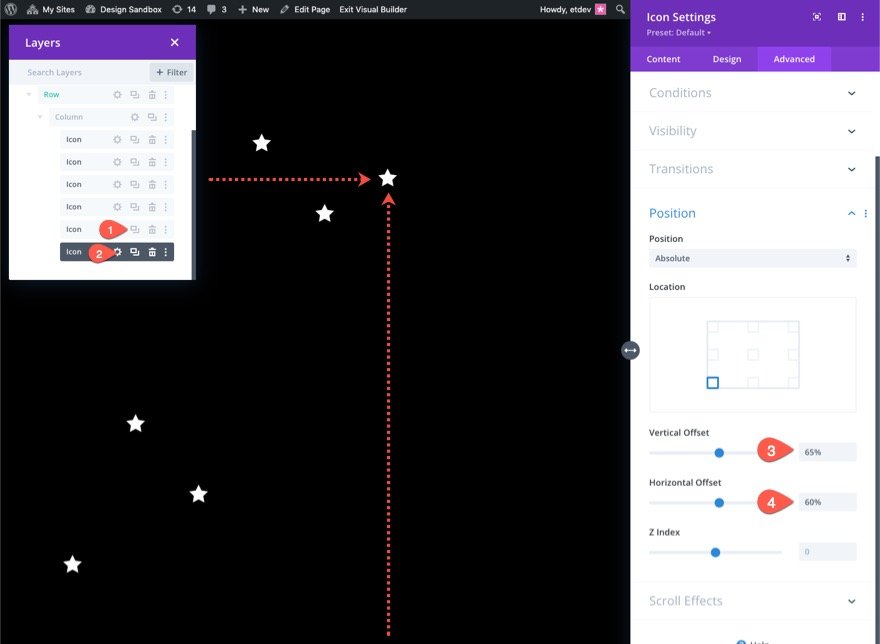
Ustvarjanje in namestitev ikone 6
Podvojite prejšnjo ikono, da naredite šesto. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 65 %
- Vodoravni odmik: 60 %

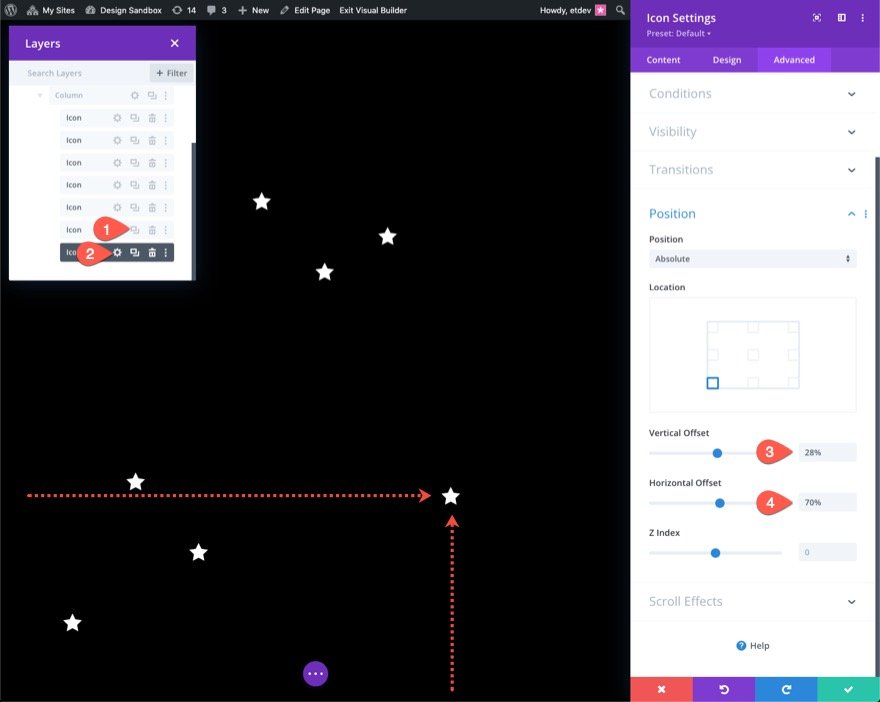
Ustvarjanje in namestitev ikone 7
Podvojite prejšnjo ikono, da naredite sedmo. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 28 %
- Vodoravni odmik: 70 %

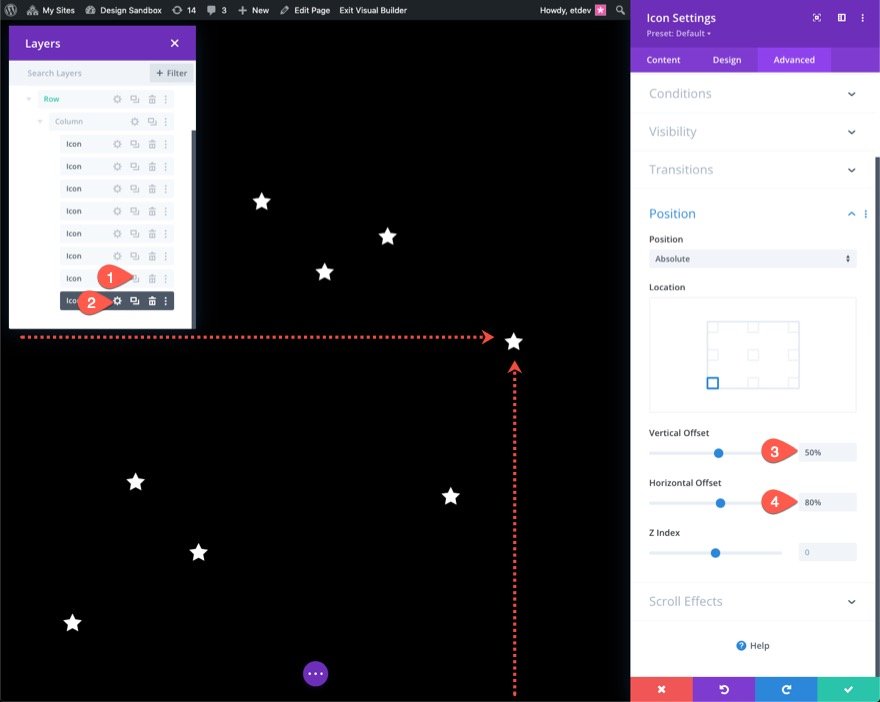
Ustvarjanje in namestitev ikone 8
Podvojite prejšnjo ikono, da naredite osmo. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 50 %
- Vodoravni odmik: 80 %

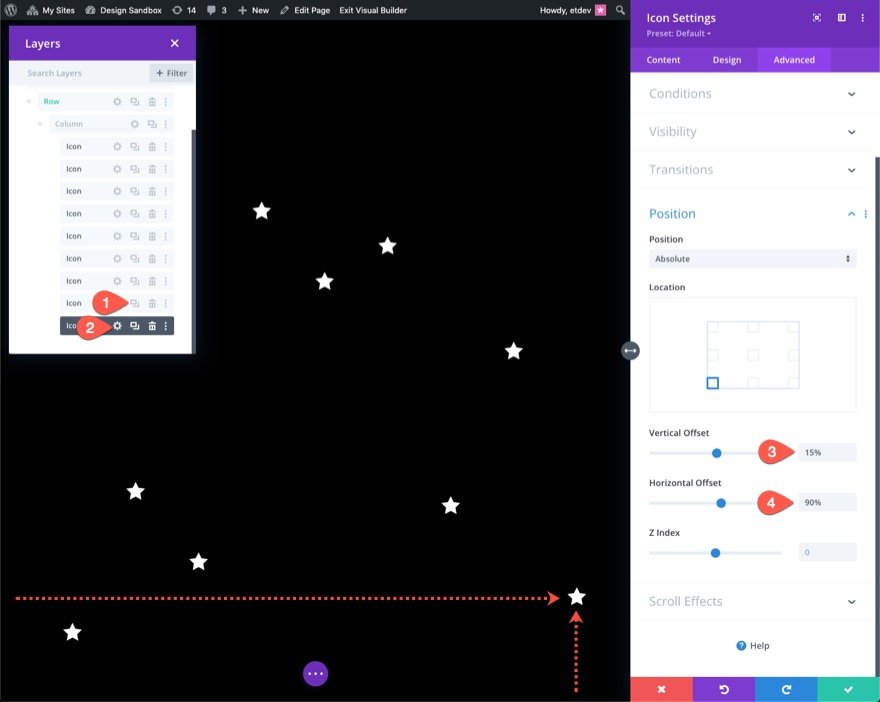
Ustvarjanje in namestitev ikone 9
Podvojite zadnjo ikono, da naredite deveto. Nato odprite lastnosti podvojene ikone in spremenite nastavitve položaja na naslednji način:
- Navpični odmik: 15 %
- Vodoravni odmik: 90 %

3. del: Ustvarjanje animacije drsenja
Za ta primer bomo uporabili podobne premike za vseh devet ikon. Vsakemu od njih lahko daste drugačno animacijo pomikanja, če želite. Če želite uporabiti animacije drsenja za vse ikone hkrati, uporabite več izbire (pridržite ctrl ali cmd, ko izberete module ikon), da izberete vse ikone v stolpcu hkrati. Nato odprite nastavitve za enega od modulov, ki ste jih izbrali.

Kot rezultat se bodo prikazale modalne nastavitve elementa. Nato preklopite preklop skupine možnosti Učinki pomikanja pod zavihkom Napredno. Tam lahko najdete učinke preoblikovanja pomika. Dodali bomo vseh šest dostopnih učinkov (Vertikalno gibanje, Vodoravno gibanje, Fade In and Out, Scaling Up and Down, Rotating, and Blur).
Dodajanje učinkov preoblikovanja drsenja: Vartikalni
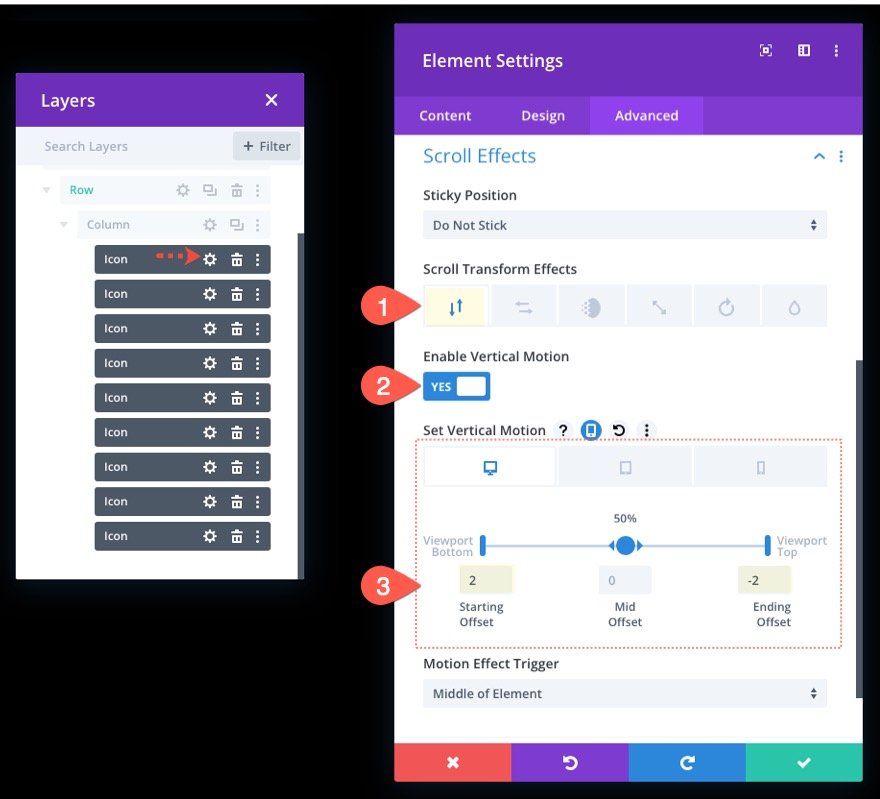
Odprite zavihek navpičnega gibanja in posodobite naslednje:
- Omogoči navpično gibanje: DA
- Začetni odmik: 2 (pri 0%)
- Končni odmik: -2 (pri 100 %)
Za zaslon tabličnega računalnika posodobite odmike na naslednji način:
- Začetni odmik: 1 (pri 0%)
- Končni odmik: -1 (pri 100 %)
Za zaslon telefona posodobite odmike na naslednji način:
- Začetni odmik: 0,5 (pri 0 %)
- Končni odmik: -0,5 (pri 100 %)

Dodajanje učinkov preoblikovanja drsenja: vodoravno
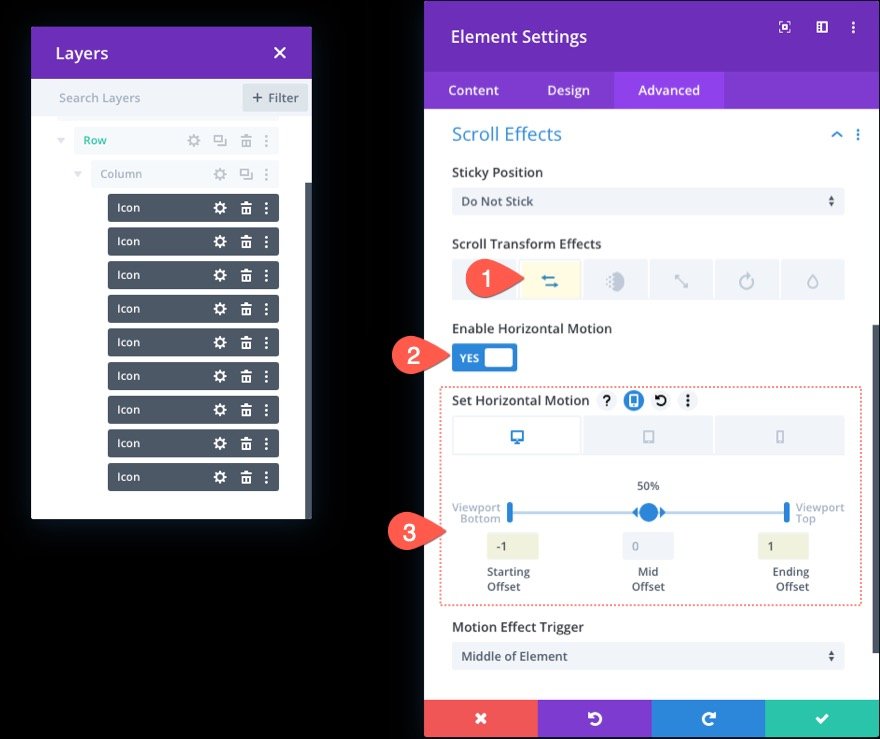
Nato odprite zavihek Horizontal Motion in posodobite naslednje:
- Omogoči vodoravno gibanje: DA
- Začetni odmik: -1 (pri 0%)
- Končni odmik: 1 (pri 100 %)
Za zaslon tabličnega računalnika posodobite odmike na naslednji način:
- Začetni odmik: 0 (pri 0 %)
- Končni odmik: 0 (pri 100 %)

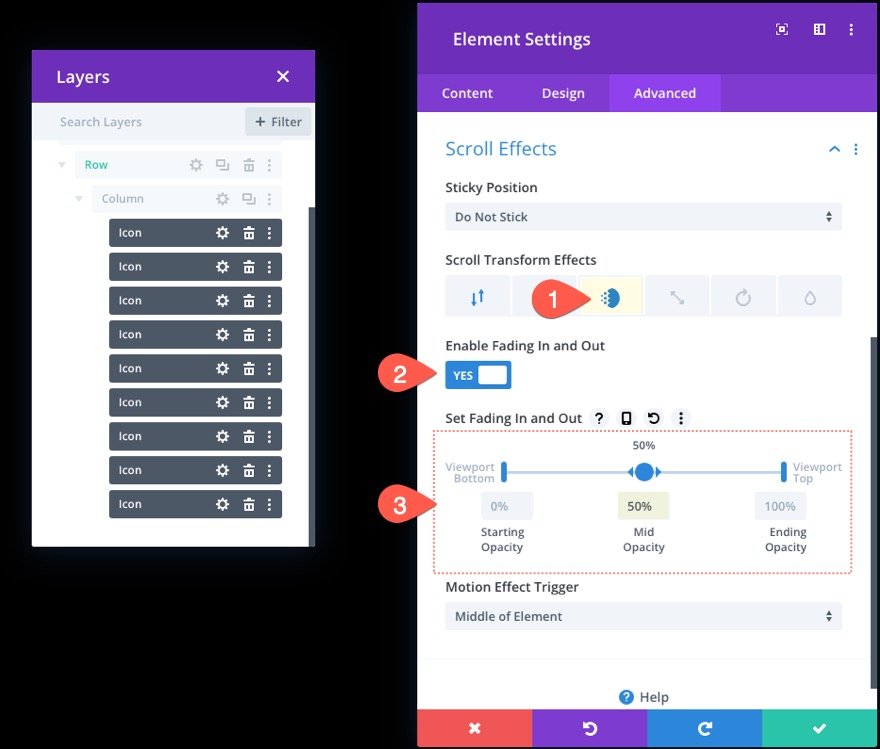
Dodajanje učinkov preoblikovanja pomikanja: bledenje in izstopa
Odprite zavihek Fading In and Out in posodobite naslednje:
- Omogoči bledenje in izpadanje: DA
- Srednja motnost: 50 % (pri 50 %)

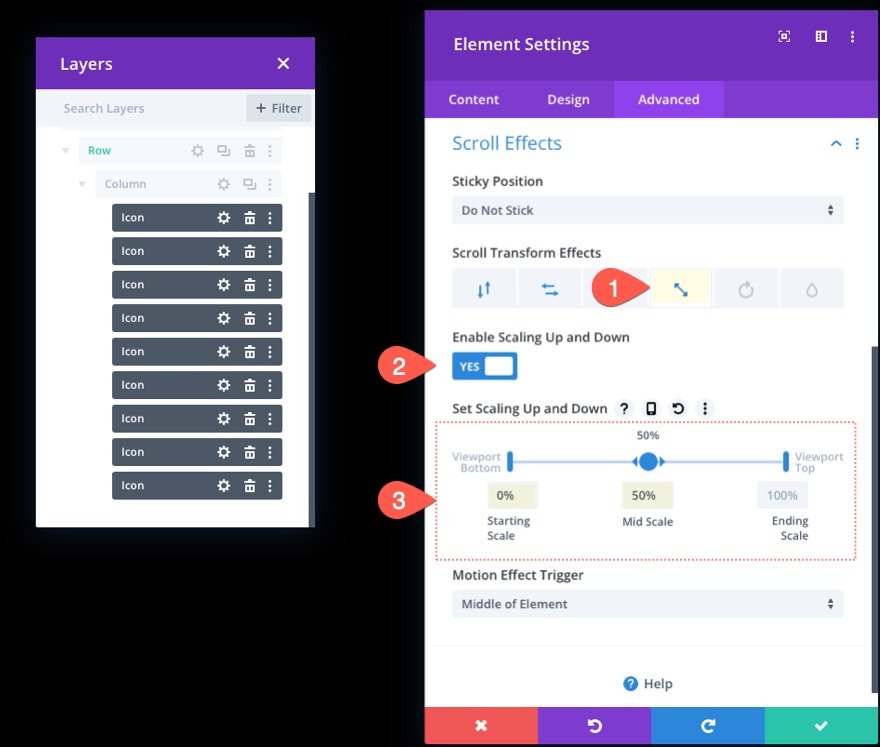
Dodajanje učinkov preoblikovanja pomikanja: povečevanje navzgor in navzdol
Nato odprite zavihek Scaling Up and Down in posodobite naslednje:
- Omogoči povečevanje navzgor in navzdol: DA
- Začetna lestvica: 0% (pri 0%)
- Srednja lestvica: 50 % (pri 50 %)

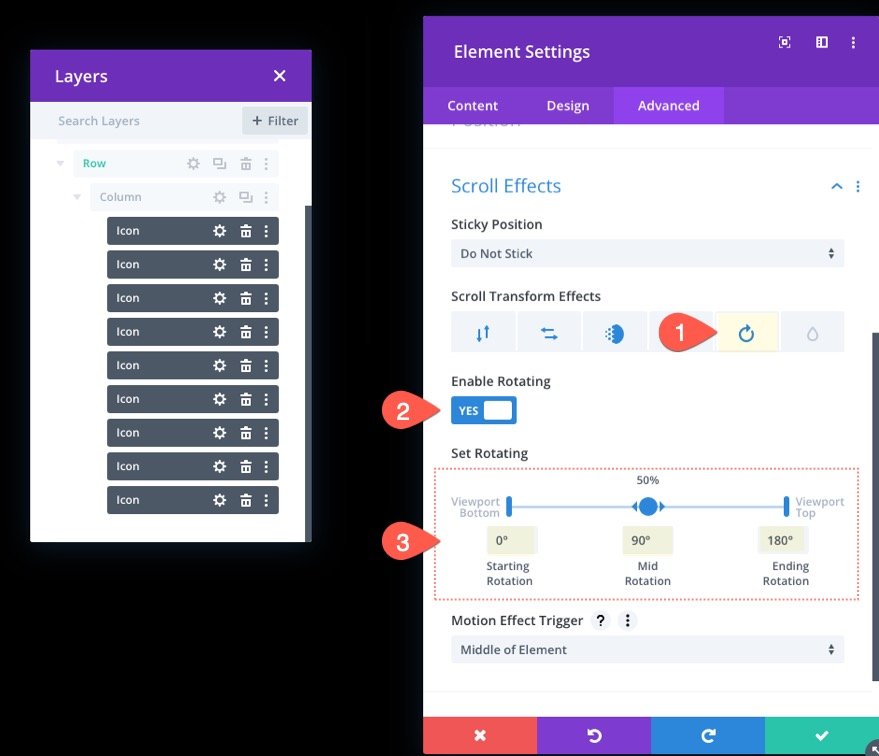
Dodajanje učinkov preoblikovanja drsenja: vrtenje
Nato izberite zavihek Vrtenje in posodobite naslednje:
- Omogoči vrtenje: DA
- Začetna rotacija: 0 % (pri 0 %)
- Srednja rotacija: 90 % (pri 50 %)
- Končna rotacija: 180 % (pri 100 %)

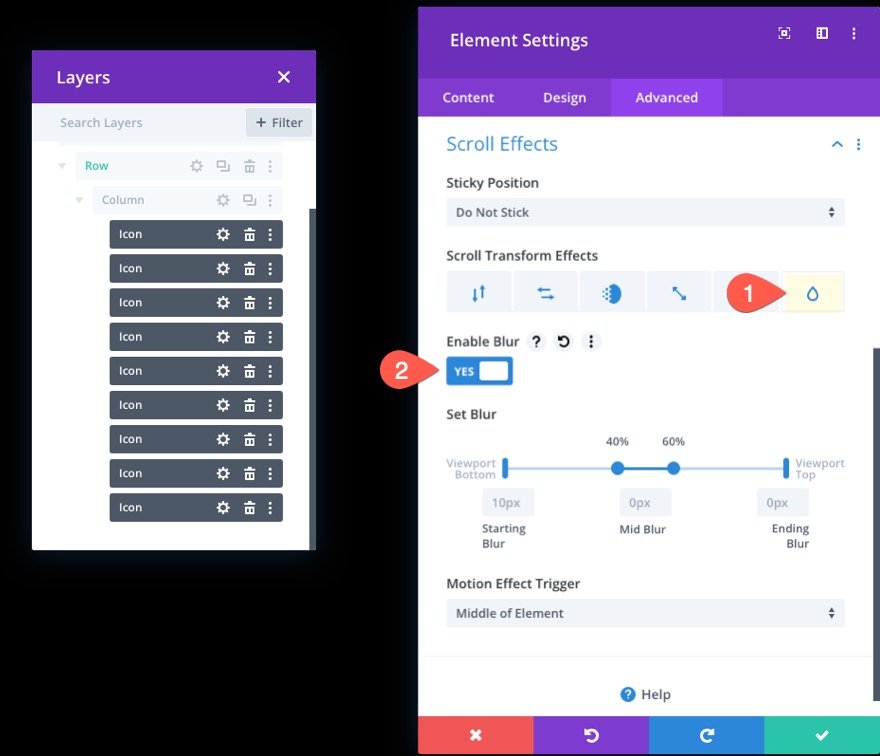
Dodajanje učinkov preoblikovanja drsenja: zamegljenost
Končno odprite zavihek Blur in omogočite učinek zamegljenosti:
- Omogoči zamegljenost: DA

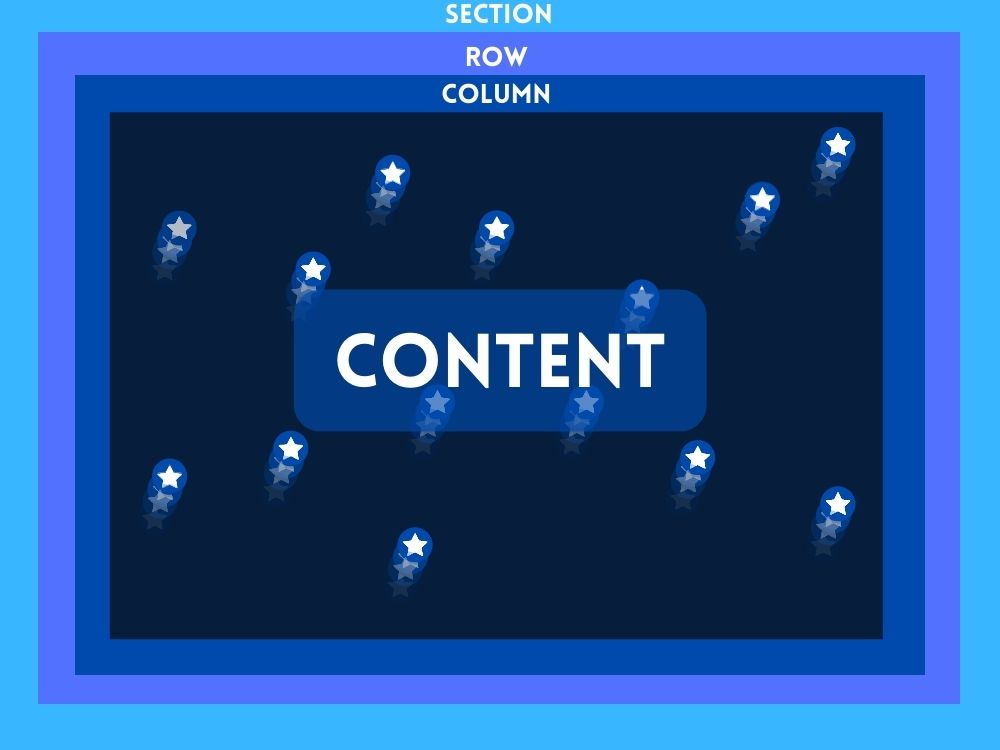
4. del: Dodajanje vsebine na sprednjo stran razdelka
Z našimi animiranimi simboli za pomikanje na mestu za ozadje lahko dodamo material, ki ga želimo prikazati v ospredju. Cilj je ohraniti vrstico (s stolpcem in ikonami) za morebitnimi dodatnimi vrsticami materiala, ki jih želimo prikazati pred tem ozadjem.
V tem primeru bomo zgradili vrstico z enim stolpcem z osnovno glavo. Najprej vstavite novo vrstico z enim stolpcem natančno pod staro.

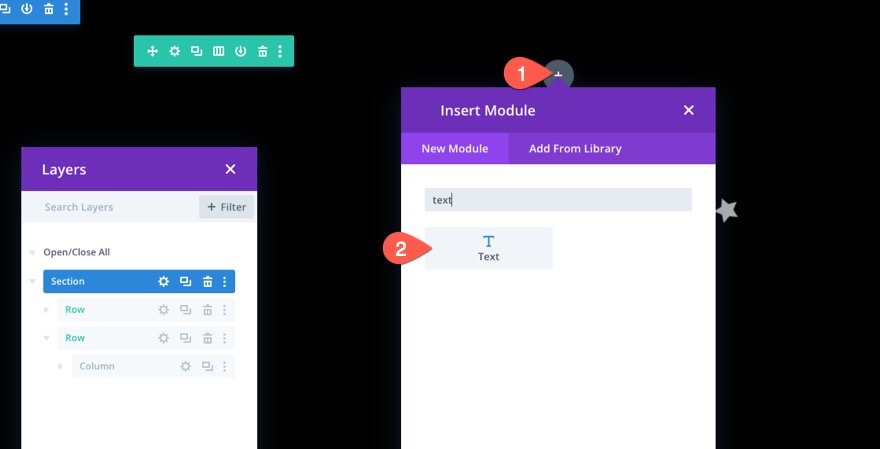
Ker ima trenutna vrstica absolutno lokacijo, jo bo dodajanje druge postavilo na vrh razdelka, kot je predvideno. V novo vrstico vstavite besedilni modul.

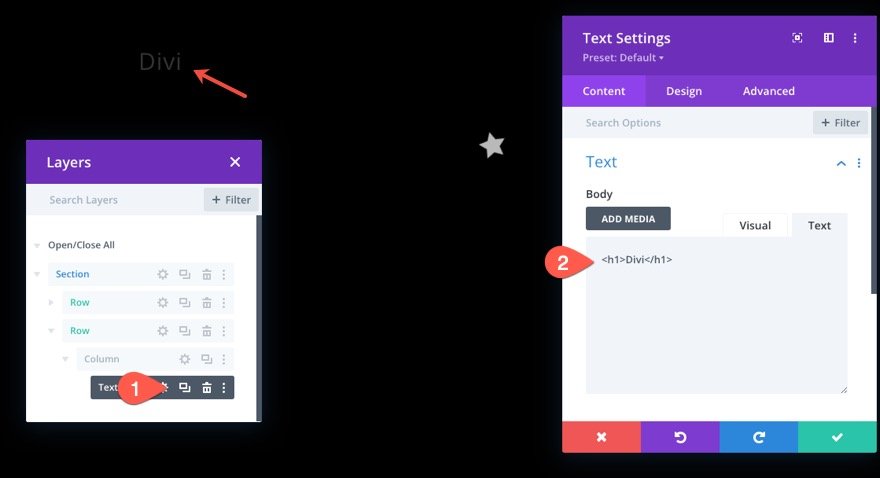
V telo besedila vnesite naslednjo kodo HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
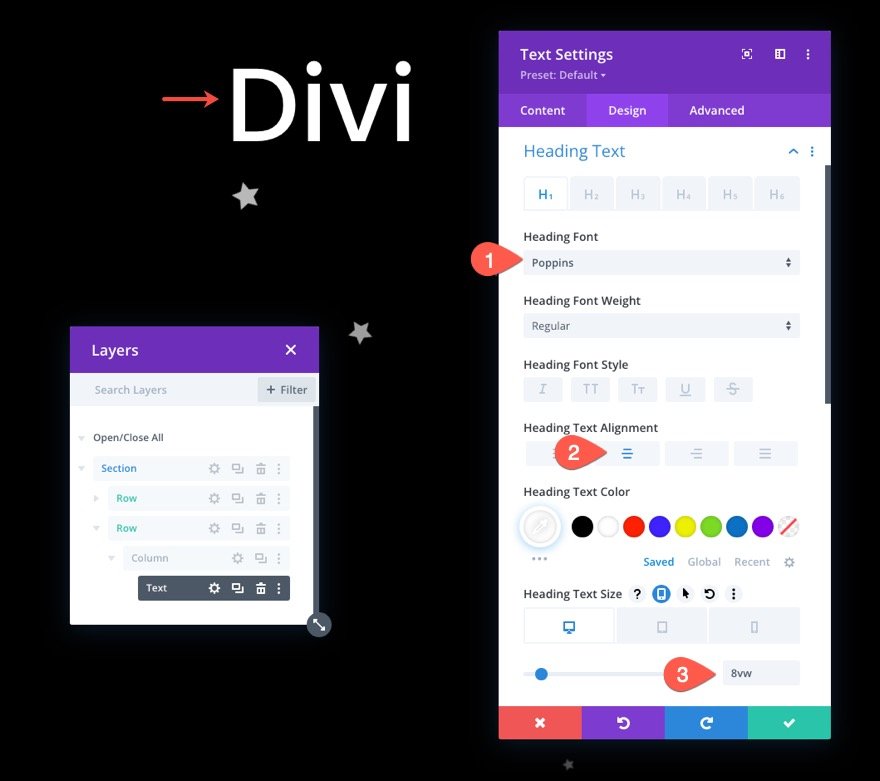
Na zavihku načrtovanja besedilnega modula spremenite nastavitve:
- Pisava naslova: Poppins
- Poravnava besedila naslova: na sredino
- Velikost besedila naslova: 8vw (namizni računalnik), 40px (tablični računalnik in telefon)

Položaj vrstice
Če želite zagotoviti, da sta vrstica (in glava) središčena v razdelku, odprite nastavitve vrstice in spremenite položaj na naslednji način:
- Položaj: Absolutno
- Lokacija: Center

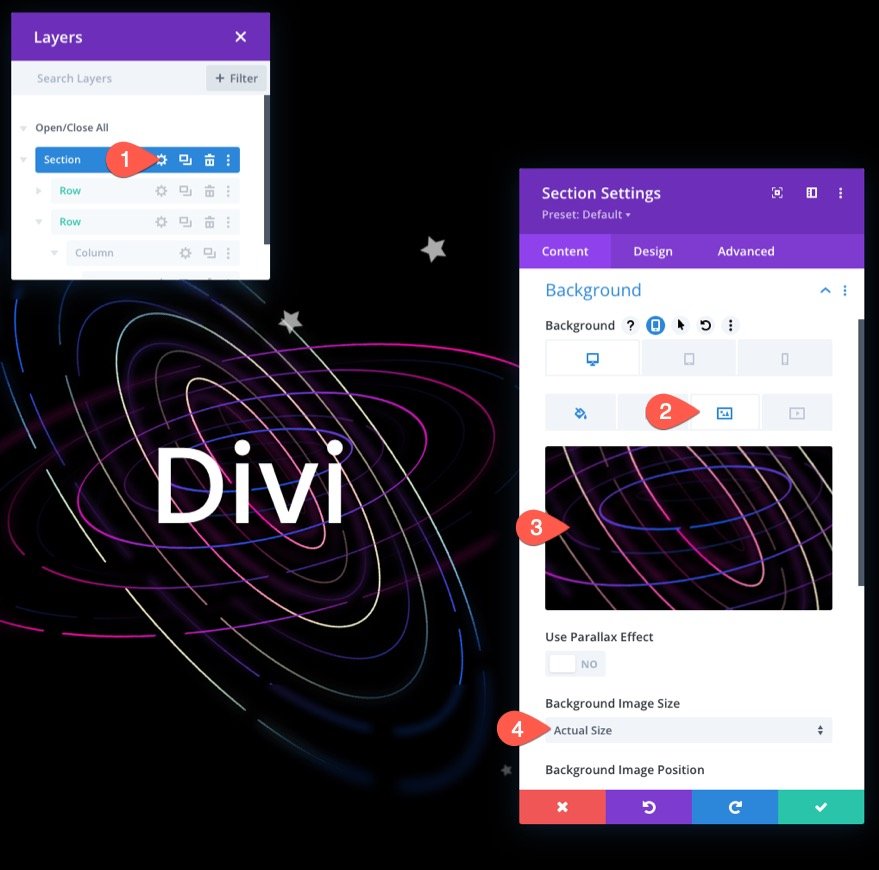
Retuširanje dizajna
Pojdite na nastavitve razdelka in vstavite sliko ozadja, da dokončate oblikovanje. Tukaj za ta primer uporabljamo sliko iz našega paketa postavitve umetne inteligence.

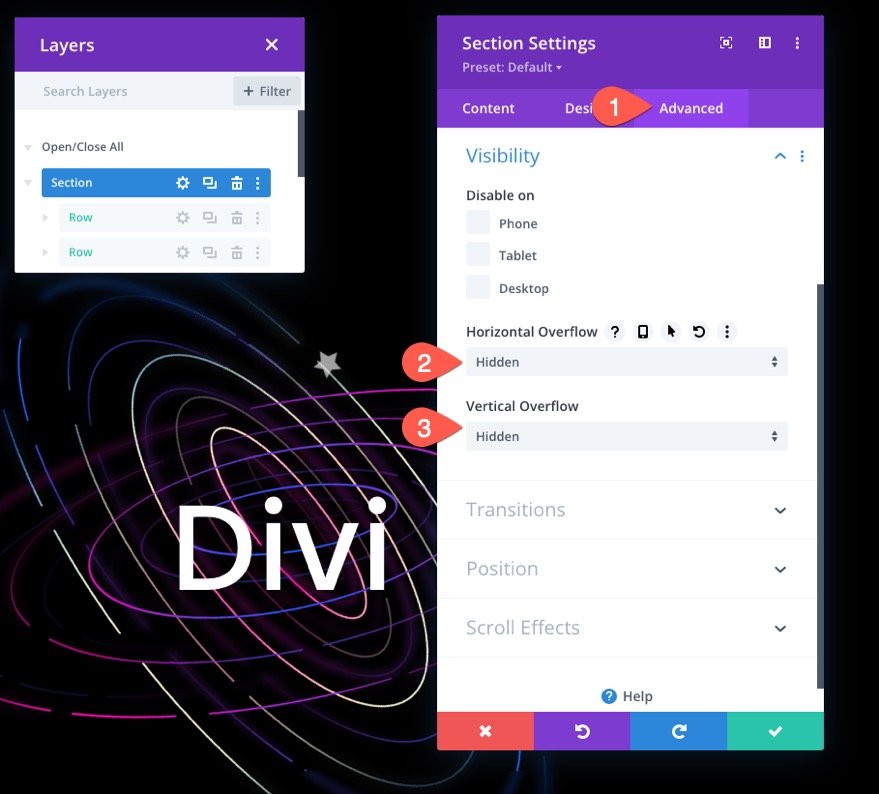
Prepričajte se, da je prelivanje skrito, tako da prilagodite možnosti vidnosti pod zavihkom napredno:
- Horizontalni preliv: skrito
- Navpični preliv: skrito
To preprečuje, da bi se navpični drsni trak prikazal, ko je ikona animirana zunaj razdelka.

Končni dizajn
Takole izgleda naš končni dizajn.
Tukaj je še en dizajn, ki vam bo morda všeč.
Končna beseda
Včasih je zabavno biti ustvarjalen in pokazati, kako intenziven in prijeten je lahko Divi kot vizualni graditelj strani. Verjamemo, da je ta lekcija pokazala, kako uspešen je lahko Divi pri oživljanju delov ozadja spletnega mesta. Poleg tega zmožnost uporabe učinkov preoblikovanja pomika na stotine različnih ikon omogoča široko paleto ustvarjalnih zasnov in animacij. Upajmo, da vas je to navdihnilo, da uporabite animirane simbole na še bolj inovativne načine.




