Tisti deli spletne strani, ki ostanejo na mestu, medtem ko se uporabnik pomika po strani navzdol, so lepljive (ali fiksne) komponente. Takšna lastnost ima širok spekter uporabe. Primarni navigacijski meni se lahko premika skupaj z osebo. Druga možnost je, da e-poštni obrazec za prijavo drsi po levi strani strani. Splošno uporabniško izkušnjo je mogoče izboljšati s preprostim elementom oblikovanja. Z Divi -jevimi vgrajenimi možnostmi za lepljive nastavitve lahko hitro in preprosto dodate ta učinek na svoje spletno mesto.

V tem priročniku vam bomo pokazali, kako uporabiti vgrajene lepljive možnosti Divi , da naredite kateri koli element na vaši strani "lepljiv" (popravljen), tako da vam ne bo treba skrbeti za vtičnike ali kodo. Vse v zvezi s tem je preprosto, enostavno in hitro. Torej, brez nadaljnjega, gremo.
Naj bo kateri koli element strani Divi lepljiv
Da bo kateri koli element strani lepljiv, bomo ustvarili stran in jo odprli za urejanje z vizualnim graditeljem Divi. Za današnjo vadnico bomo uporabili vnaprej pripravljeno postavitev, vendar lahko delate na katerem koli elementu, da uporabite ta učinek.

Naslednji korak je, da med razpoložljivimi možnostmi izberete lepljivi element Divi. Čeprav je na spletnem mestu morda karkoli, se bomo danes osredotočili na en sam modul. Na primer, izberimo modul gumbov »Spletna trgovina«, ker je tipičen element uporabniškega vmesnika.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
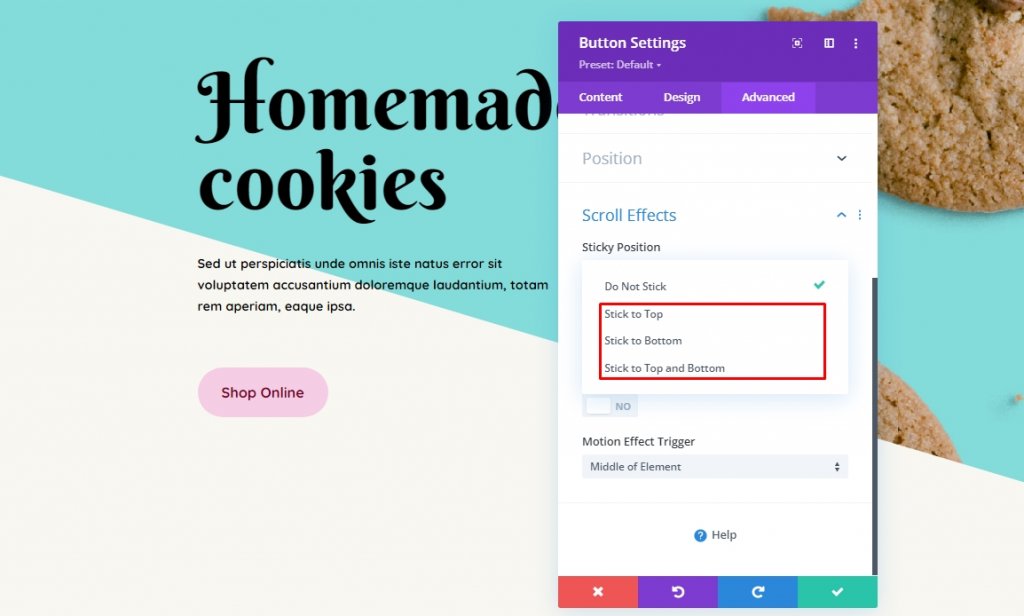
Po tem kliknite ikono nastavitev za dostop do možnosti modula in preklopite na zavihek Napredno. Pomaknite se na dno strani in nato kliknite ikono nastavitev za dostop do možnosti modula in preklopite na zavihek Napredno. Pomaknite se na dno strani in kliknite Učinki pomikanja. Držite se zgoraj , Držite se dna in Stick Top and Bottom - izberite glede na vaše potrebe. Če izberete Stick to Top , bo element ostal na mestu, ko se pomaknete navzdol. (Razmišljajte, da je ta del vidnega polja premaknjen nižje.) Ostalo bo lepljivo, tudi če uporabnik premakne kazalec navzgor, namesto da bi ga pustil zadaj.

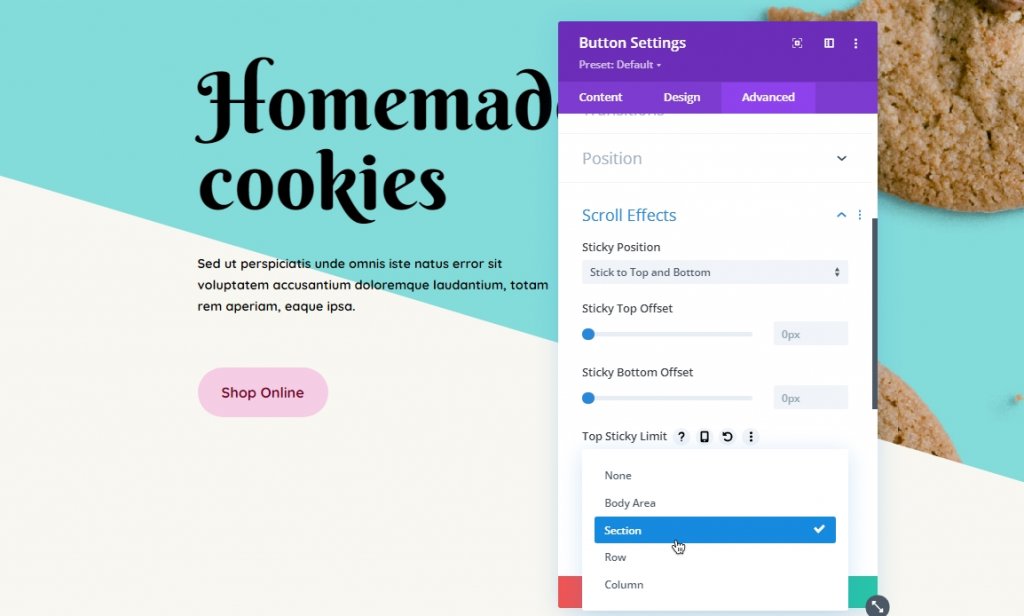
Zaenkrat uporabite kombinirano možnost, imenovano Stick to the Top and Bottom . To je vse! Zdaj je element zataknjen. Zdaj je mogoče omejiti pomikanje elementa samo na določena območja strani ali določene razdalje od meja vidnega polja.

Ko se odločite, kako želite, da se element Divi drži, lahko določite, kako daleč naj bo od vrha in/ali dna, ko se uporabnik začne pomikati. Z drugimi besedami, če želite izbrati 0px, bo komponenta vidna samo na robu vidnega polja. Če izberete 55 slikovnih pik, bo razdalja od roba vidnega polja ostala nespremenjena, ko se stran pomakne. Ko je prednost vidnega polja tako daleč, se bo začelo pomikati.
Zgornje/spodaj meje lepljivega spustnega seznama vam omogočajo, da izberete, kje se trajno zatakne. Izberite, ali kateri koli element ostane znotraj nadrejenega vsebnika (stolpec, vrstica ali razdelek), tako da omogočite možnost področja telesa, ali pa ga lahko pustite na celotni strani, tako da ga onemogočite. Kakorkoli že, od vas je odvisno, kako bo konfiguriran. Če se uporabnik pomakne po strani navzdol, bo element ostal na mestu, dokler ne doseže dna, vendar bo izginil, če uporabnik premakne kazalec navzgor po strani.
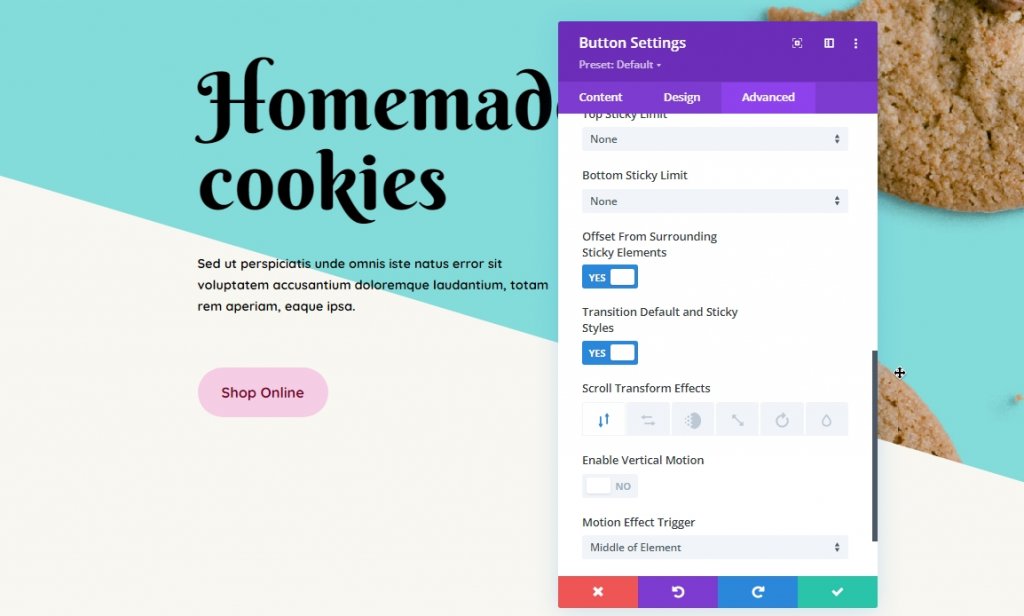
Če uporabljate veliko lepljivih elementov, se morate prepričati, da ostanejo ločeni. Če je potrebno, uporabite nastavitve odmika, ki ste jih vnesli zgoraj za druge elemente palice, tako da vklopite Odmik od okoliških lepljivih elementov. Vaši lepljivi elementi se lahko med pomikanjem prekrivajo, če tega ne storite. To je nekaj, česar si nihče ne želi.

Zelo zabavno je igrati z možnostjo Transform Default in Sticky Styles . Učinki preoblikovanja pomikanja vam omogočajo prilagajanje prehoda in animacije elementa. Če želite pritegniti več pozornosti na komponento, ki jim trenutno sledi, zbledi ali zavrti element.
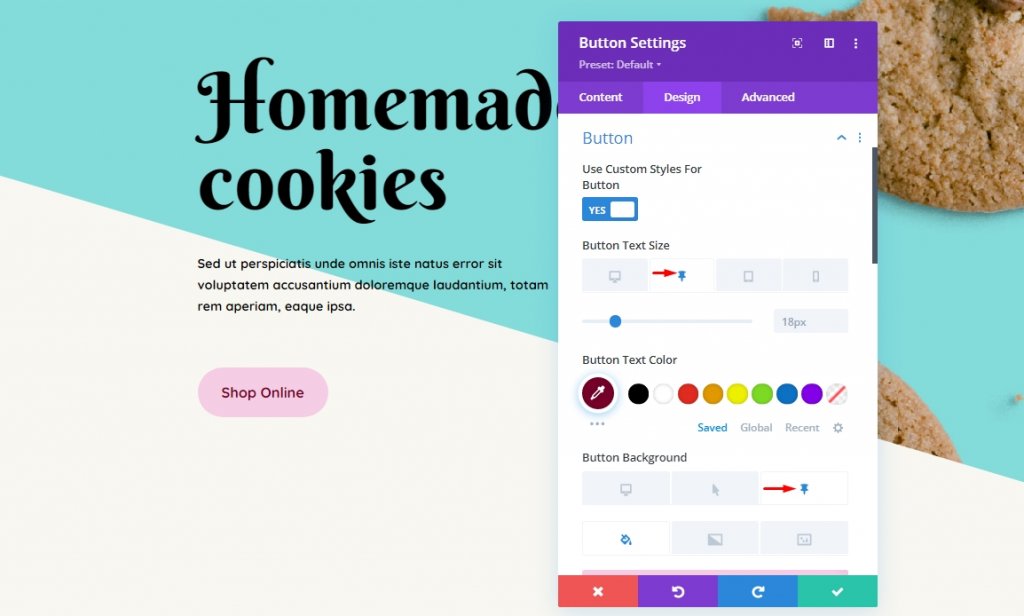
To možnost lahko uporabite tudi, da se kateri koli lepljivi element zdi popolnoma drugačen. Kliknite ikono s prstom na zavihku Oblikovanje, da aktivirate Sticky Styles . Zavedajte se, da boste to ikono videli samo, če ste že omogočili Stickiness v Advanced – Scroll Effects .

Po tem lahko prilagodite lepljivi element na enak način kot katero koli drugo sekundarno komponento Divi. Če uporabljate pametni telefon, namesto namizja ali tabličnega računalnika kliknite zavihek s prsti. Z Divijevimi možnostmi ozadja, barve in velikosti je enostavno narediti lepljiv element videti edinstven od statičnega.
Prav tako želimo opozoriti, da če naredite razdelek lepljiv, se bo za vse podrejene elemente razdelka, vključno z vrsticami, stolpci in moduli, prikazala ikona s prstom. Podedujejo atribut sticky od svojega starša, čeprav se zanje lahko uporabljajo ločeni slogi pomikanja.
Prilagoditve indeksa Z
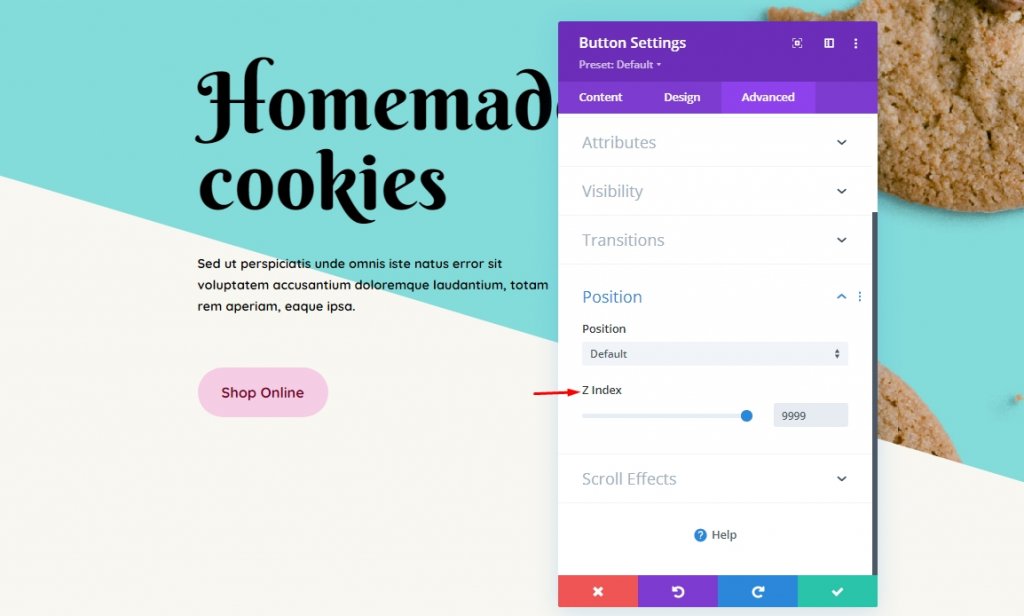
Večina oblikovalcev rada obdrži lepljivi element na vrhu strani. Tu pride na vrsto Z-indeks in njegovo vrednost ste nastavili glede na svoje potrebe. Možnost Z-indeksa je na voljo v nastavitvah položaja pod zavihkom Napredno. Ta nastavitev označuje globino elementa. Torej bo element z višjo vrednostjo Z-indeksa videti bolj spredaj v primerjavi z drugimi elementi.

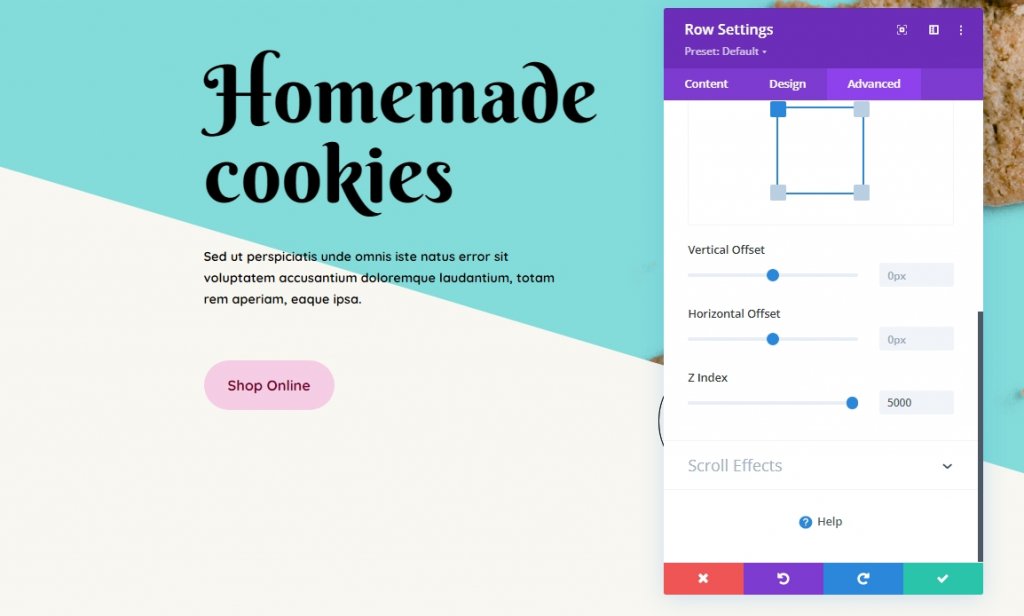
Če želite, da se lepljivi element prikaže višje na strani, boste morali znižati Z-indeks vrstic ali razdelkov, v katerih je vsebovan.

Ker smo vrednost Z-indeksa gumba in vrstice nastavili višje od drugih modulov, bo lebdela na vrhu celotne strani.
Zadnje besede
Možnosti lepljivih elementov Divi lahko uporabite za pritrditev katerega koli modula, vrstice, stolpca ali odseka kjer koli med pretokom informacij. Ne glede na to, ali gre za poziv k dejanju (CTA), podmeni, promocijsko ponudbo ali kaj drugega, vam Divi ponuja nekaj zmogljivih možnosti. Zdaj bo zabavno gledati, kako jih izvajate! To je vse za danes. Upamo, da vam bo ta vadnica koristila. Delite blog ali druge naše zapise o lepljivi možnosti Divi s prijatelji in jim pomagajte pri izdelavi osupljivih dizajnov z uporabo lepljive možnosti.




