Želite razviti brezplačen kontaktni obrazec WPForm v Elementorju ? Tudi če obiskovalec nima vašega e-poštnega naslova, mu bo kontaktni obrazec omogočil, da stopi v stik z vami.

Idealna tehnika za vključitev kontaktnega obrazca na vašo stran Elementor je prikazana v tem članku. Če iščete rešitev brez kode, je ta prava za vas!
Nastavitev kontaktnega obrazca Elementor
Vtičnik WPForms omogoča neverjetno preprosto ustvarjanje kontaktnega obrazca Elementor . Najboljši ustvarjalec obrazcev WordPress je WPForms . Če uporabljate ustvarjalnik strani Elementor, se ta vtičnik odlično prilega. To pomeni, da potrebujete le nekaj klikov, da ustvarite stran za stik z nami Elementor.

Za vaše prijazne informacije - WPForm ima pro različico , ki ima veliko dodatnih, a pomembnih funkcij, kot je -
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Namestite plačilne dodatke Stripe, Square in PayPal.
- Obrazce, ki se dinamično spreminjajo, je mogoče ustvariti s pogojno logiko.
- Ustvarite obrazce z več koraki.
- Ciljne strani obrazca ne smejo biti moteče.
- E-poštna sporočila z obvestili o obrazcih lahko nastavite za številne obrazce.
- Prejmite besedilna sporočila, ko oddate kontaktni obrazec.
- Obrazce Mailchimp je mogoče nastaviti za zbiranje e-poštnih naslovov.
- Vnose je treba poslati v CRM.
- Z našo funkcijo za preprečevanje neželene pošte, skrivnimi žetoni obrazca, lahko ustavite neželeno pošto v kontaktnem obrazcu.
- In to še ni vse!
Zgradite brezplačen kontaktni obrazec v Elementorju s strani WPForms
Pojdimo naprej in zgradimo kontaktni obrazec z obrazcem WP in Elementorjem.
Namestite vtičnik WPForms
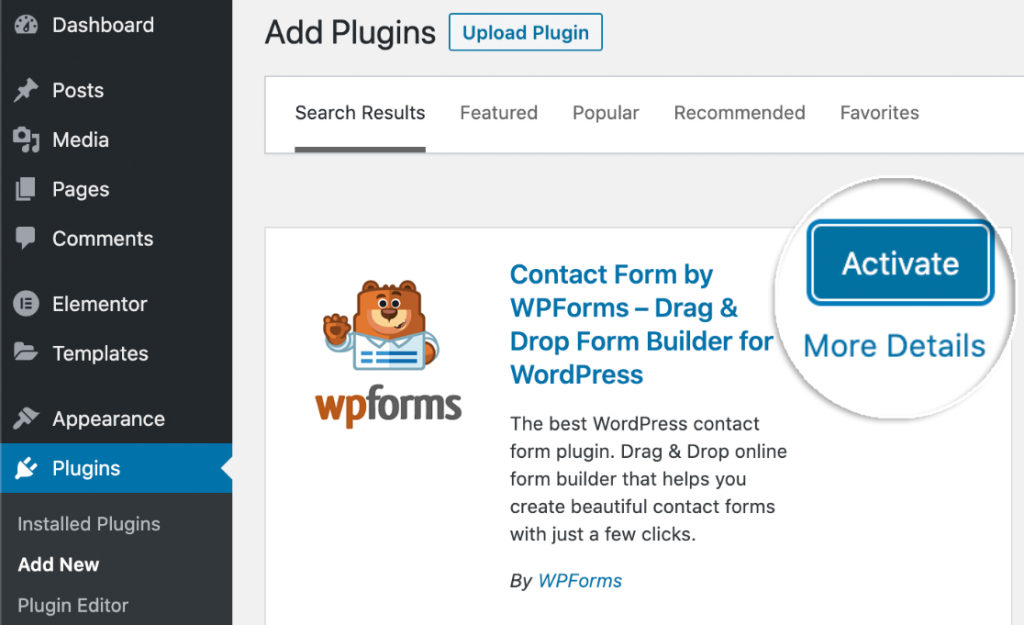
Namestitev vtičnika WPForms bi morala biti vaša prva naloga. Aktivirajte WPForms zdaj, ko je nameščen. Če želite začeti uporabljati WPForms Lite, preprosto kliknite Aktiviraj na strani vtičnikov.

Naredite svoj kontaktni obrazec
V preprostem kontaktnem obrazcu so vsa polja, ki jih potrebujete za prejemanje sporočil s svojega spletnega mesta. Uporabniku prijazen ustvarjalnik obrazcev vam omogoča, da dodate dodatne funkcije, kot so spustni meni in potrditvena polja, če želite.
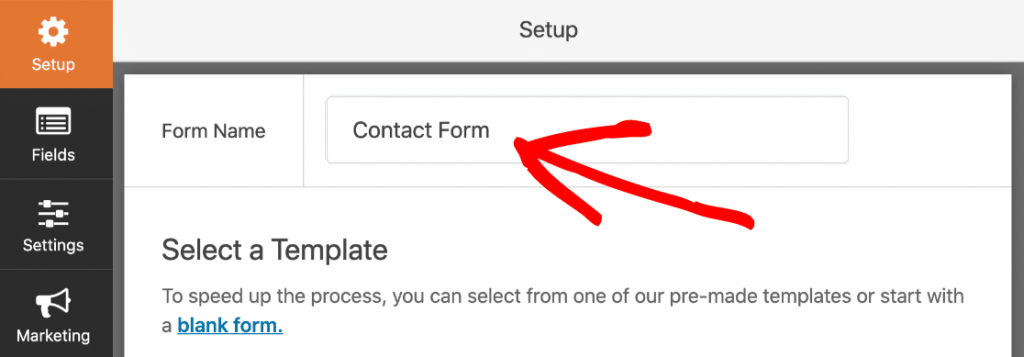
Vnesite ime za obrazec na zaslonu za nastavitev WPForms na vrhu.

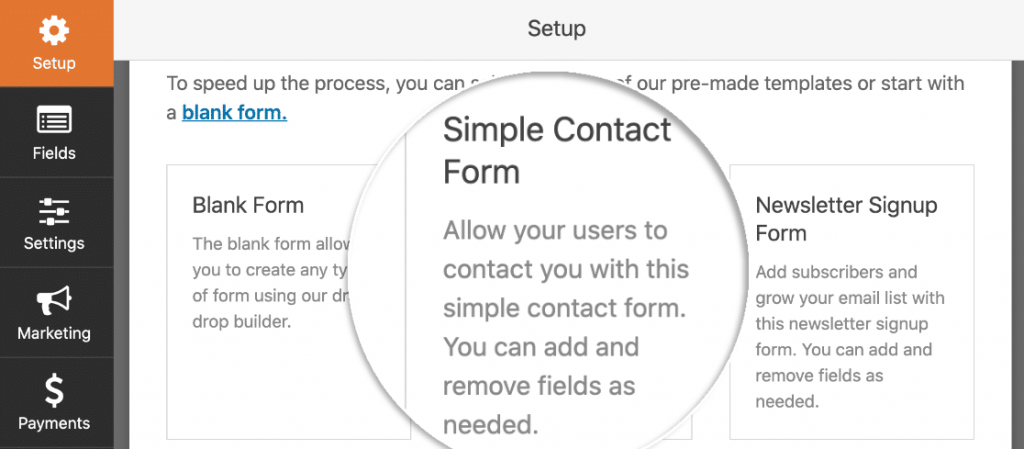
Predloge obrazcev najdete tako, da se pomaknete navzdol.
Z uporabo WPForms Lite vam bo predstavljena peščica vnaprej izdelanih obrazcev. Dodajte več kot 100 predlog obrazcev z nadgradnjo na različico Pro!
Zaenkrat se bomo držali oblikovanja preprostega kontaktnega obrazca. Odprite ga v brskalniku s klikom nanj.

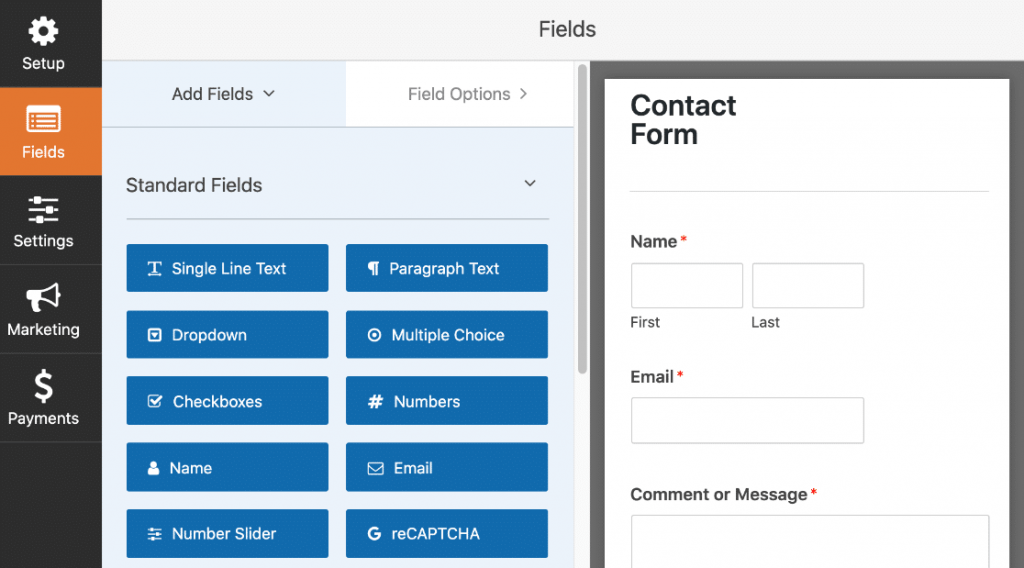
Graditelj WPForms se odpre, ko izberete predlogo.
Uporaba WPForms ne bi mogla biti lažja kot z uporabnikom prijaznim vmesnikom. Vsa polja, ki jih lahko dodate v kontaktni obrazec, so prikazana na levi strani. Na desni strani boste morda videli predogled obrazca v živo.

Povlecite in spustite poljubno polje obrazca z leve plošče na desni obrazec, da spremenite predlogo. Možno je vključiti spustne menije, vprašanja z več izbirami in drugo.
Polja lahko tudi povlečete navzgor in navzdol, da jih preuredite na obrazcu.
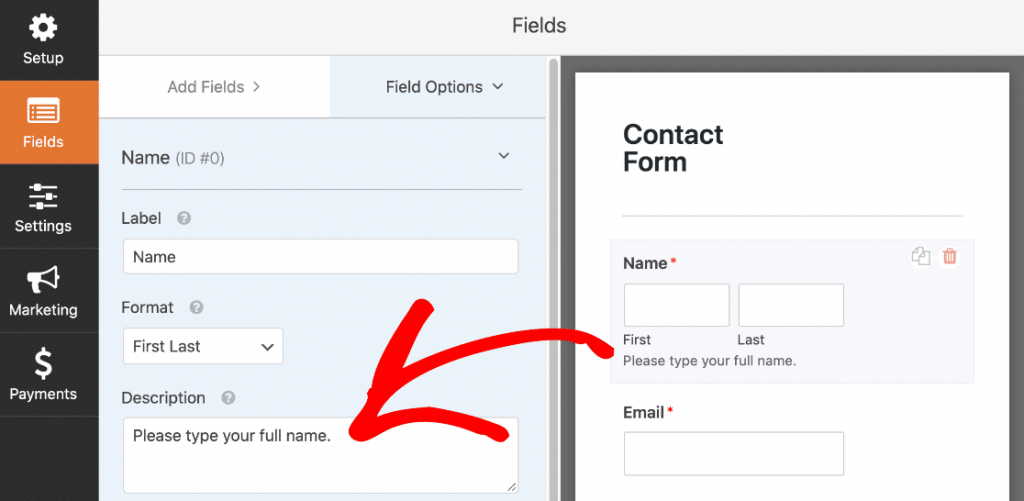
Če enkrat kliknete polje, se odpre meni z nastavitvami. Možnosti nastavitve najdete na levi plošči poleg predogleda obrazca v ustvarjalniku obrazcev.

Če ga želite prilagoditi po svojih željah, preprosto kliknite vsako polje, da izberete svoje. Na vrhu strani kliknite Shrani.
Nastavitev obvestil
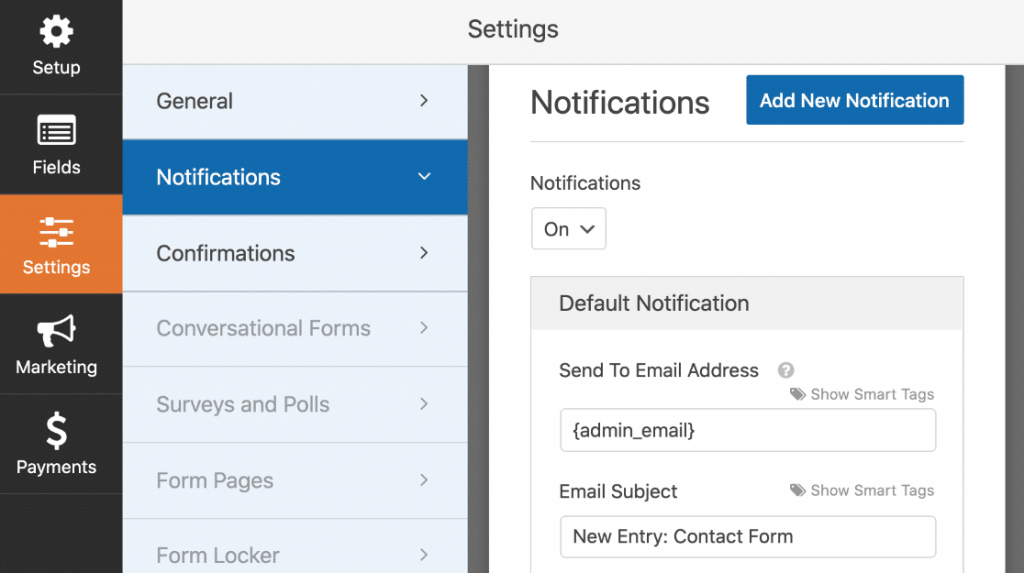
Poglejmo zdaj obvestila, ki bodo poslana, ko bo obrazec izpolnjen. Kliknite Nastavitve v ustvarjalniku obrazcev in nato možnost menija Obvestila na levi.
Prav, lahko vidite e-pošto z obvestilom, ki vam bo poslano, ko bo vaš obrazec izpolnjen in poslan. Če želite, lahko tukaj prilagodite e-pošto.

Ali ste opazili, da bo e-poštno sporočilo poslano na {admin_email} ? Skrbnikov e-poštni naslov je nadomestni znak v sistemu WordPress.
Izbrišete lahko {admin_email} in tukaj vnesete svoj poslovni e-poštni naslov ali spremenite e-poštni naslov skrbnika v WordPressu, če je ’ narobe.
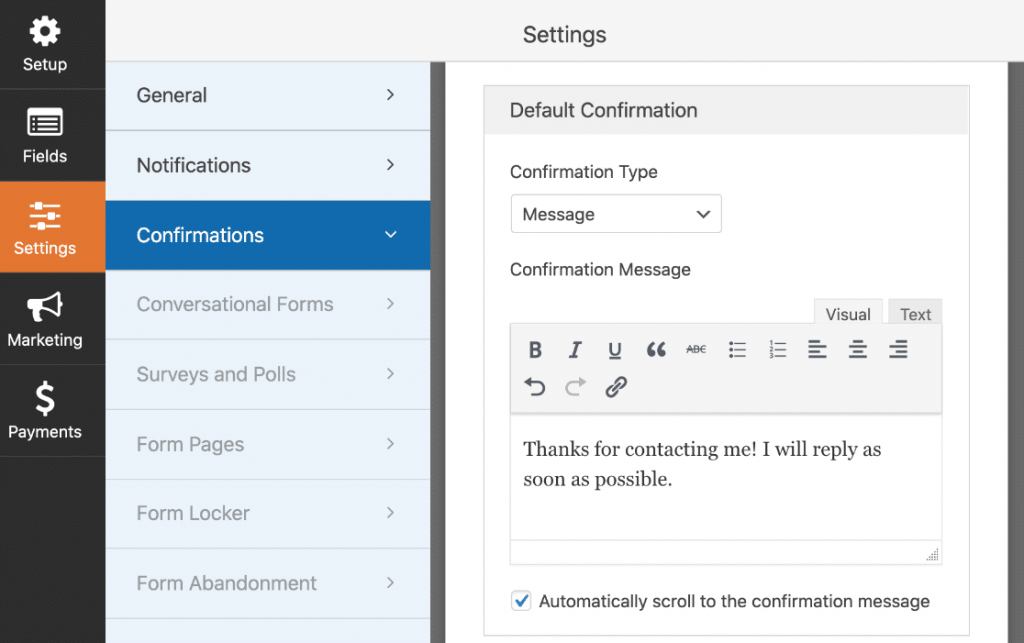
Nastavitev potrditvenega sporočila
Pojavilo se bo potrditveno okno. Ko uporabnik odda obrazec, lahko tukaj prilagodite sporočilo, ki se prikaže na sprednji strani.
Če ste zadovoljni s privzetim sporočilom, vam ga ni treba spreminjati; je popolnoma odvisno od vas.

Opravljeno je! To je zadnji korak, preden lahko shranite svoje delo. Če želite zapreti graditelj obrazcev, kliknite X v zgornjem desnem kotu okna ustvarjalnika obrazcev.
Vaše delo je fantastično! Potrebujemo le lokacijo za shranjevanje vašega obrazca Elementor.
Ustvarite stran za stik z nami z Elementorjem
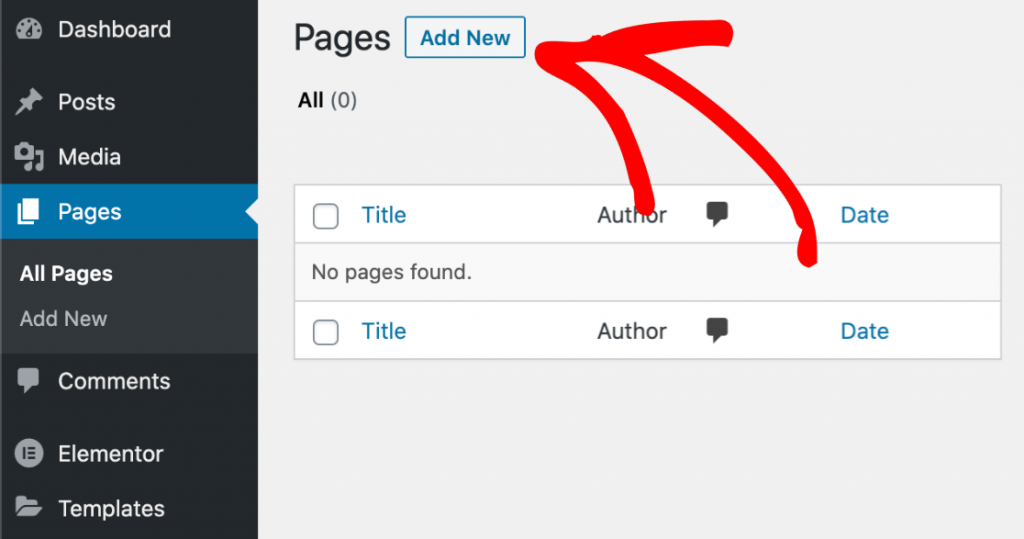
Zdaj bomo v Elementorju zgradili stran za stik z nami po meri. Pojdite na nadzorno ploščo in se pomaknite na strani ter kliknite na dodaj novo.

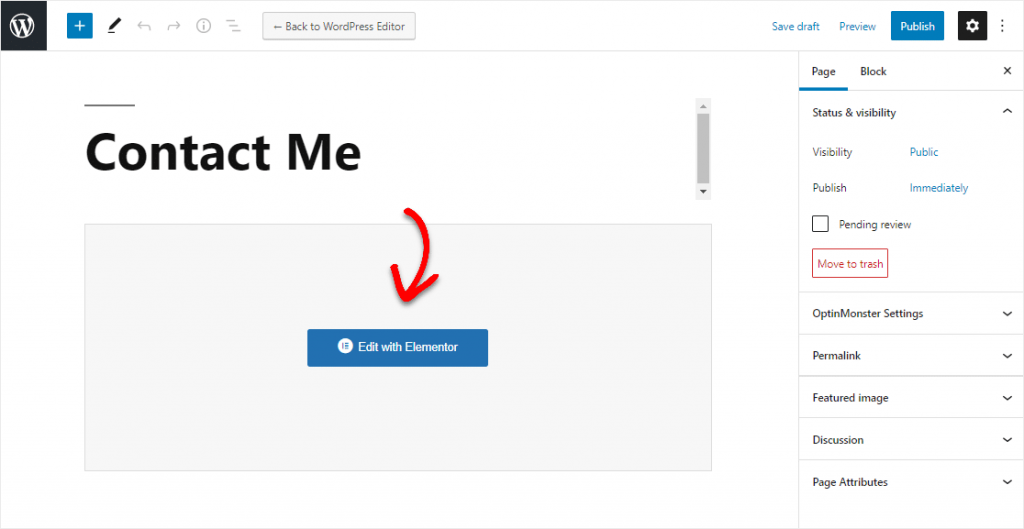
Zdaj pa daj naslov tej strani.

Zdaj kliknite Uredi z Elementorjem.

Elementor se bo začel nalagati v vaš brskalnik po kratki zamudi.
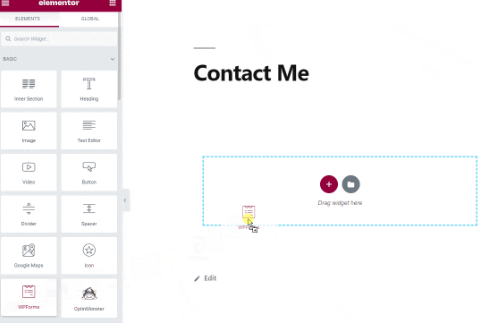
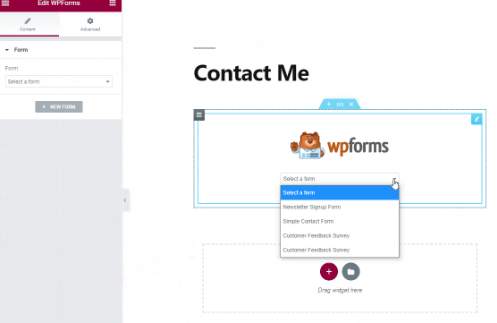
Na levi strani zaslona boste našli različna orodja za gradnjo strani. Ikono WPForms najdete v razdelku Osnovno.

Povlecite ga na svojo stran, nato pa v spustnem meniju izberite obrazec, ki ste ga pravkar naredili.

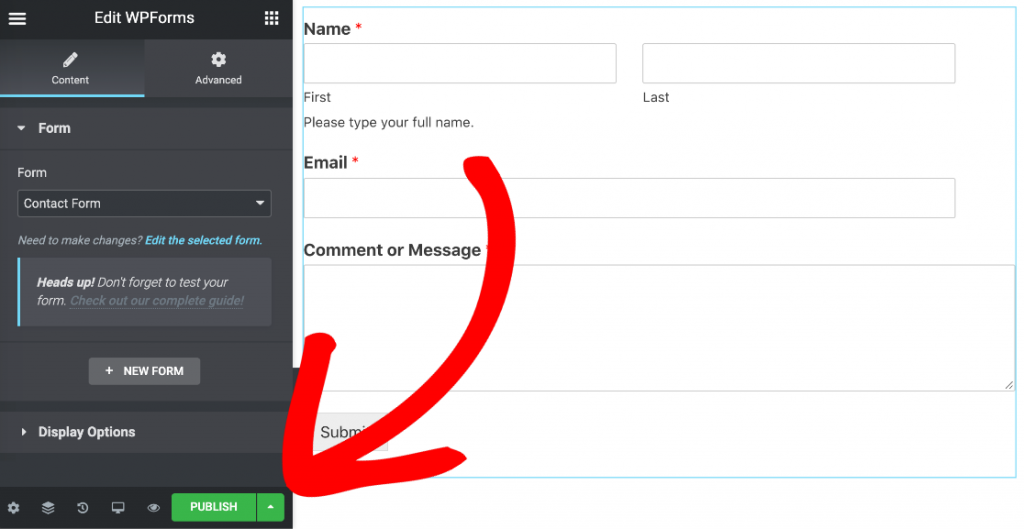
In končali smo z graditeljem Elementor. Zdaj moramo samo še objaviti stran.
Objavi stran
Ali želite vedeti, kako uporabiti Elementor za ustvarjanje kontaktnega obrazca? To je tako preprosto, kot da objavite običajno stran v Elementorju in nato dodate stran za stik.
Preprosto, kot da kliknete zeleni gumb Objavi na dnu.

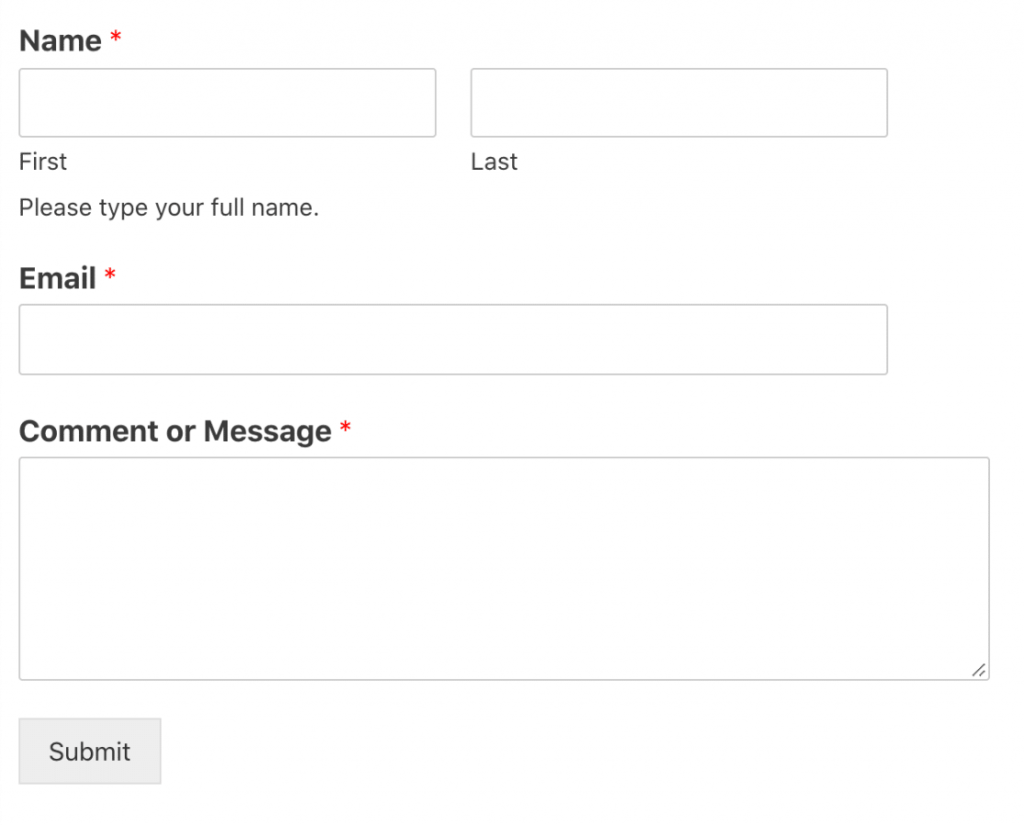
Zdaj obiščite kontaktno stran vašega spletnega mesta.

Zadnje besede
Vtičnik WPForms ima odličen pripomoček Elementor , vendar obstaja veliko dodatnih funkcij, ki jih lahko uporabite za izboljšanje obrazcev vašega spletnega mesta. WPForms vam omogoča preprosto spreminjanje barve besedila, pisave in barve ozadja s CSS za vaš obrazec. Opravljeno je! Pravkar ste se naučili hitro in enostavno ustvariti kontaktne obrazce z Elementorjem.




