Vsi so veliki ljubitelji kreativnega oblikovanja in animacij. Dobro oblikovane animacije so najbolj očarljiv del katerega koli spletnega mesta, ki pritegne pozornost obiskovalcev. Če je dizajn pravilno uporabljen, lahko ustrezna animacija vzpostavi močno vez med uporabnikom in vsebino na spletnem mestu. Divi ima vgrajena profesionalna orodja za obdelavo močnih animacij in učinkov. Za uporabo teh učinkov ne potrebujete nobenega strokovnega znanja. Danes bomo videli, kako z vgrajenimi funkcijami dodati čudovito animacijo vsem delcem in vrsticam strani v Diviju.

Predogled dizajna
Iz te objave boste vedeli, kako enostavno je oblikovati animacije na Diviju. Pred tem pa poglejmo, kako bo izgledala naša zasnova danes.
Priprava strani
Oblikovanje animacije na strani v Diviju je zelo preprosto in po želji lahko uporabite učinke animacije na kateri koli element strani. Poskušali bomo narediti animacijo na vnaprej pripravljeni predlogi, vendar lahko na ta način dajete stranem na vaši spletni strani animativen videz.
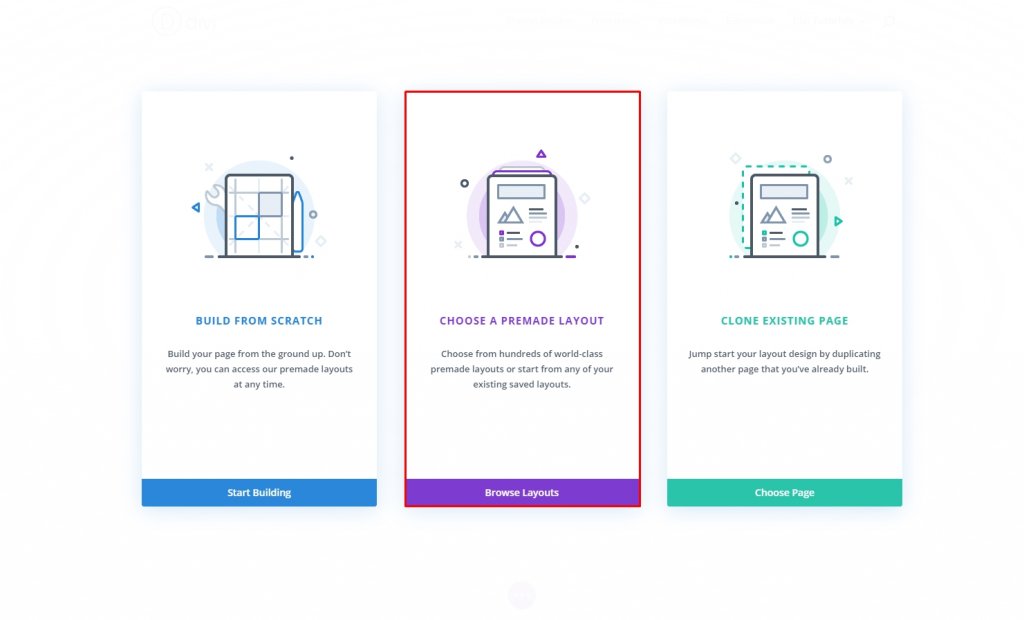
Ustvarite novo stran in začnite z "Brskanje po postavitvah".
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
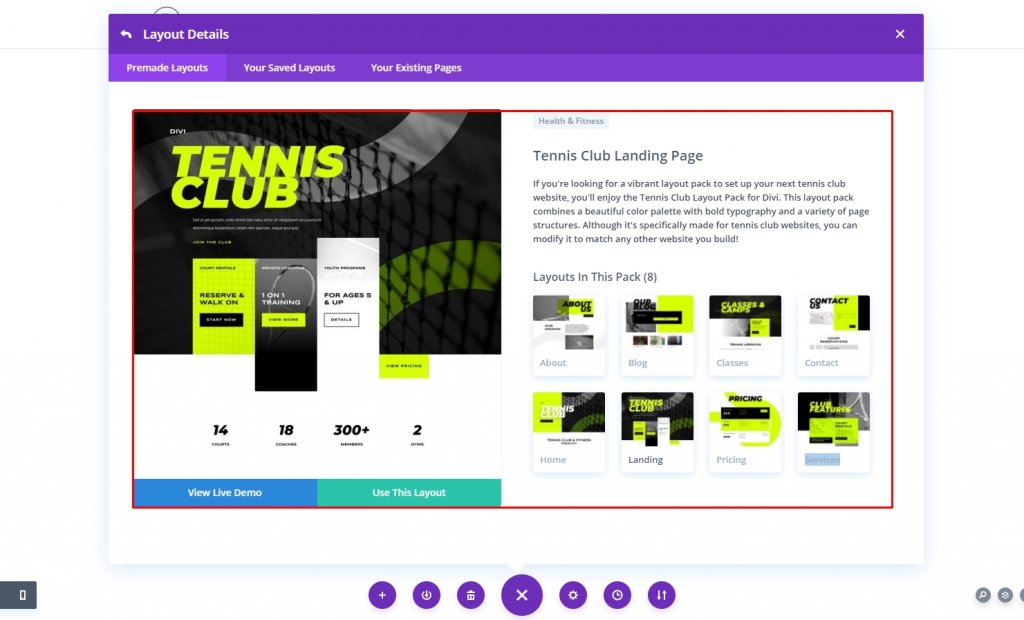
Zdaj pa izberimo vnaprej pripravljeno predlogo za naš današnji dizajn. Za današnjo vadnico bomo uporabili paket postavitve teniškega kluba, vendar lahko uporabite kar koli! Kliknite na "Uporabi to postavitev" in pripravljena bo za urejanje.

Ko je zasnova implementirana, lahko začnemo z našo današnjo vadnico.
Uvod v možnosti animacije
Izbira območja

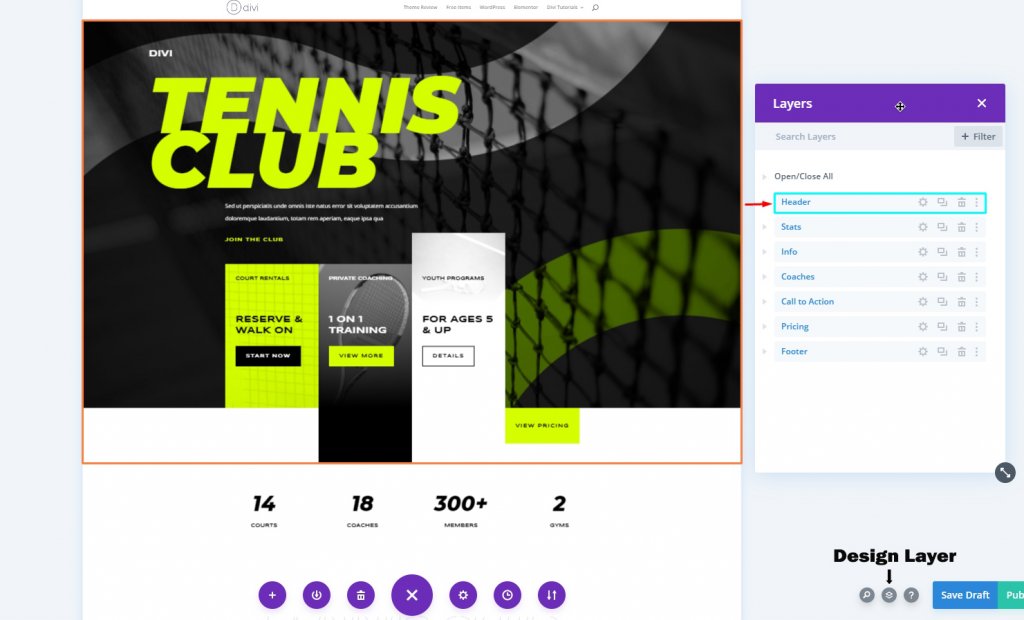
Sistem oblikovanja je precej preprost. Tukaj smo izbrali razdelek glave za naš današnji dizajn. Da bi se ta zasnova uresničila, moramo najti vsak element/vrstico/stolpec na območju. V možnosti plasti oblikovanja v spodnjem desnem kotu lahko vidite vsak element posebej.
Nastavitev 1 - Dodaj animacijo v razdelek & vrstic

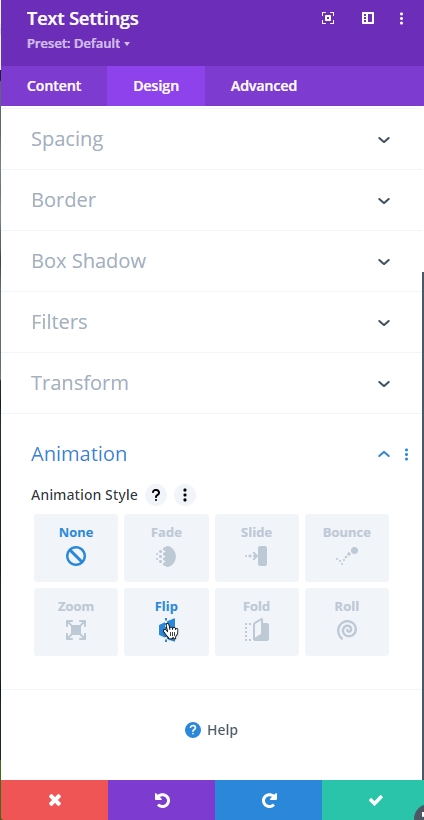
Divi ima vgrajene možnosti animacije za oblikovanje. Izberite kateri koli element strani in se pomaknite na zavihek načrtovanje. Nadaljujte s pomikanjem in videli boste možnost animacije.
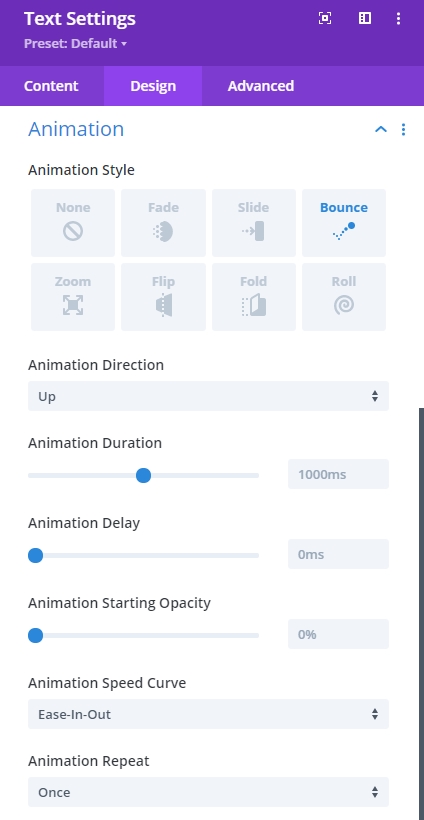
Animacijski modul
Obstaja 8 različnih možnosti za dajanje animacijskega učinka elementu. Naredimo kratek pogovor o njih.

- Slog animacije – tukaj lahko izberete animacijo za videz vašega predmeta. Za svoj predmet lahko izberete en slog, najpogostejša sloga pa sta - Fade in Slide .
- Smer – s to možnostjo lahko določite smer animacije.
- Trajanje – ta možnost vam omogoča, da določite, kako dolgo bo trajala vaša animacija. To šteje v milisekundah in vaša animacija bo trajala dolgo, kot želite.
- Zamik – ta možnost je zelo uporabna, če želite animacijo zagnati ob določenem času, ker preprečuje zagon animacije, ko se stran nalaga.
- Intenzivnost – Intenzivnost določa, kako želite, da se ta animacija prikaže. Če je vrednost nižja, bo animacija gladka. Višja je vrednost, agresivnejša je animacija.
- Začetna motnost - 0 pomeni, da je animacija nevidna in se bo kmalu začela, 100 pa pomeni, da je v celoti vidna in je animacija končana.
- Krivulja hitrosti - To bo označevalo gladek začetek in konec animacije.
- Ponovi – s to možnostjo lahko ponovite animacijo.
Nastavitve 2 - Dodajte animacijo v razdelek & vrstic
Naslednja stvar so učinki drsenja, ki sprožijo animacijo med pomikanjem. Tako se animacija začne, ko je element na zaslonu in se zgodi med pomikanjem.
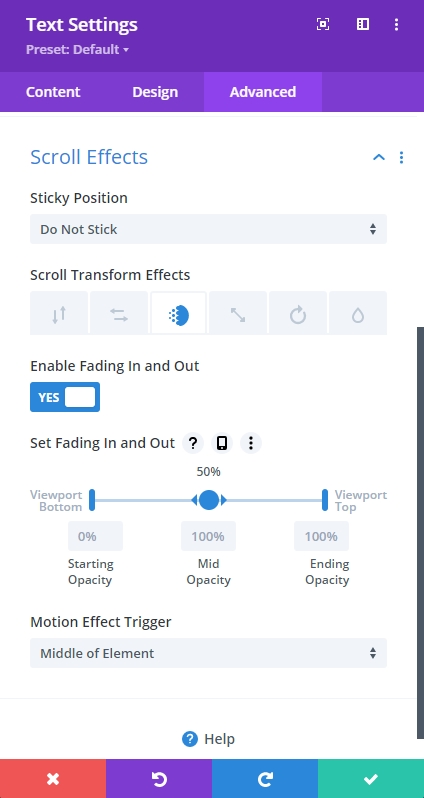
Omogoči učinke drsenja

Učinke pomikanja lahko nastavite v različnih slogih, da naredite animacijo pomikanja.
- Sticky Position – Odsek ali vrstica lahko postane neodzivna, ko se uporabnik pomika mimo nje.
- Transform Effects – Zgornji učinki so prave tehnike animacije.
- Nastavite [Feature] – Nastavili boste lahko, kje je učinek najbolj viden na zaslonu in kdaj/kje se pojavi
- Motion Effect Trigger – Pomembno je ugotoviti, kdaj se animacija začne; to lahko storite tako, da preverite, kje vrh elementa najprej vstopi v vidno polje, kje je središče elementa ali kje je spodnji del elementa.
Med obema metodama so velike razlike, čeprav obe metodi uporabljata nastavitve animacije. Glavna razlika je, ali želite, da se animacija izvaja samodejno ali pri vsakem dejanju, ki ga izvede uporabnik. Za mešanje animacij lahko uporabite nastavitve učinkov drsenja in animacije. Te bodo uporabljene v glavni vadnici, kot boste videli.
Oblikovanje animacije strani
Kombinacija animacije za odseke in vrstice
Ustvarjanje osupljivih učinkov na Divi s temi možnostmi je zelo enostavno. Z možnostjo zakasnitve animacije lahko skupaj naredite serijo animacij na različnih elementih in ustvarite nekaj fantastičnih vizualnih podob.
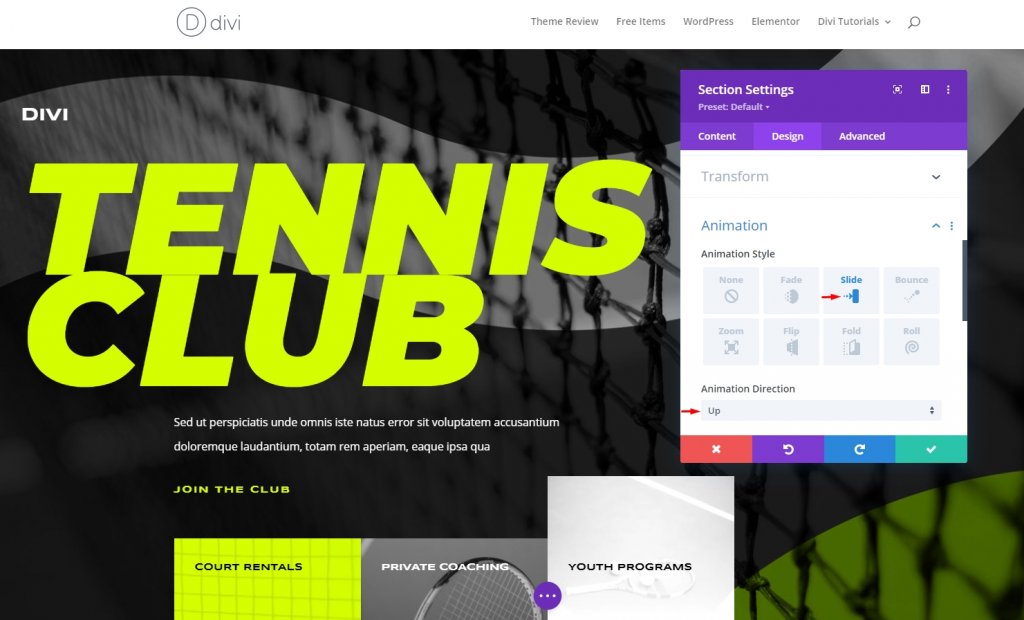
Za celoten razdelek z naslovi sledite tem nastavitvam.
- Slog animacije: diapozitiv
- Smer animacije: gor

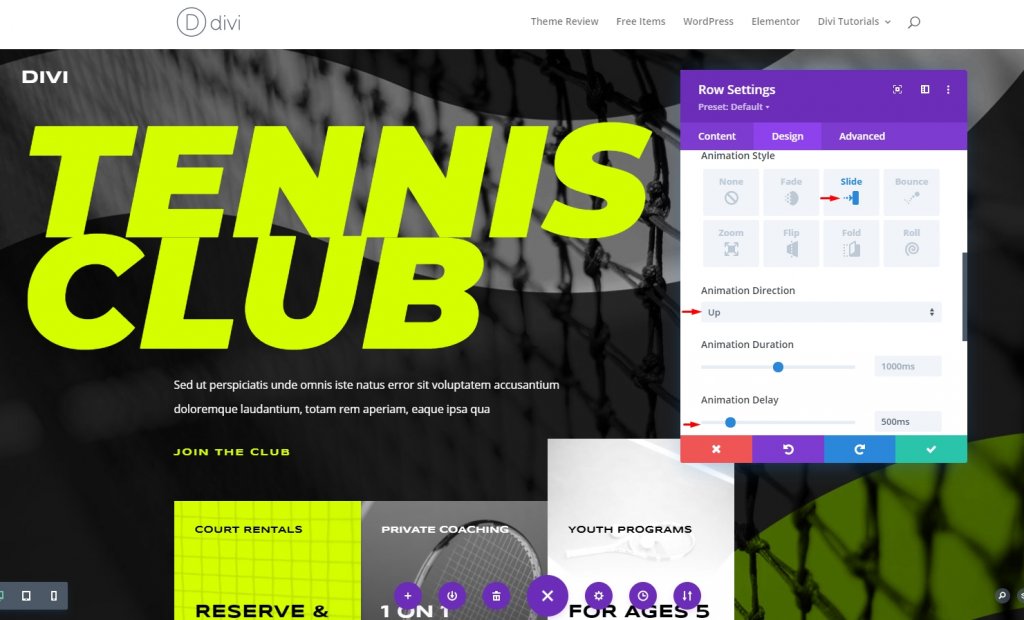
Nastavitev animacije 1. vrstice
Začeli bomo z animacijo vrstice 1. Izvedite naslednje prilagoditve.
- Slog animacije: diapozitiv
- Smer animacije: dol
- Zakasnitev animacije: 500 ms

Da preprečimo proženje vrstice pred animacijo, moramo nekoliko premakniti položaj vrstice.
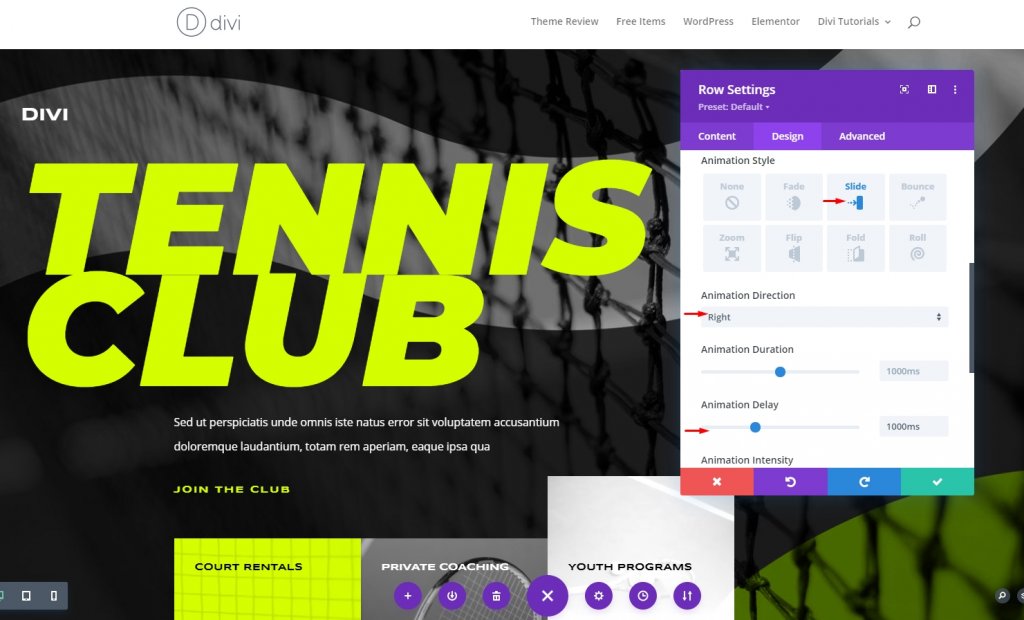
Nastavitev animacije 2. vrstice
V vrstici 2 uporabite spodaj navedene nastavitve.
- Slog animacije: diapozitiv
- Režija animacije: desno
- Zakasnitev animacije: 1000 ms

Nastavitev animacije 3. vrstice
Za 3. vrstico bomo uporabili učinke pomikanja, ker se bo, ko se pojavi 3. vrstica, večina elementov za prvi 2 vrstici premaknila navzgor, uporaba modula časovne zakasnitve pa se ne splača, saj lahko uporabimo samo učinke drsenja, da naredimo dizajn bolj prijeten.
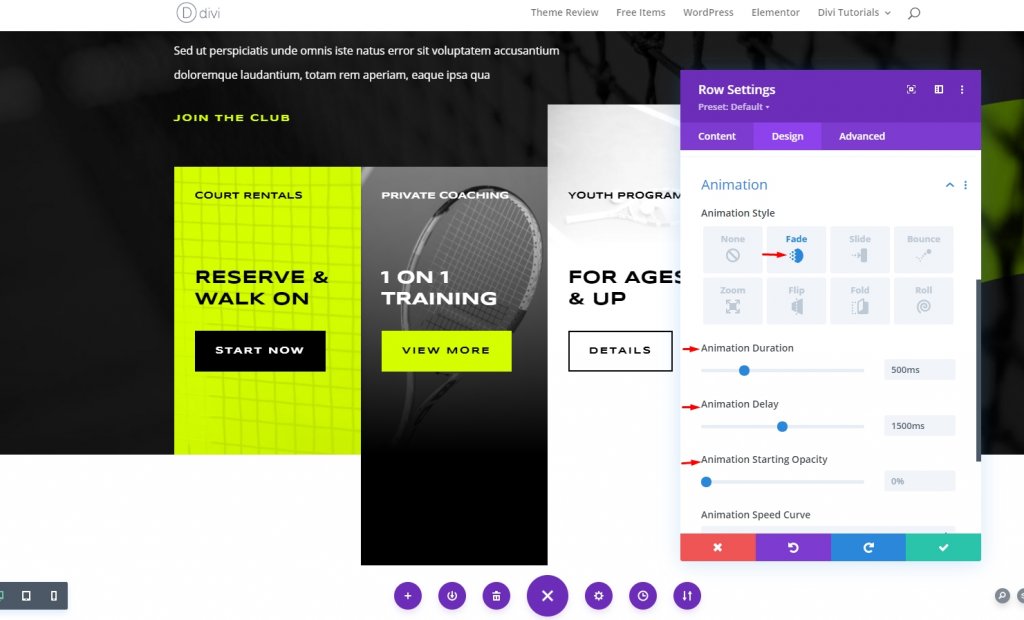
Nastavitve animacije
Naredite prilagoditve animacije.
- Slog animacije: Fade
- Trajanje animacije: 500 ms
- Zakasnitev animacije: 1500 ms
- Začetna motnost animacije: 0%

Začetna motnost 0 pomeni, da ne bo viden, dokler ni mišljen.
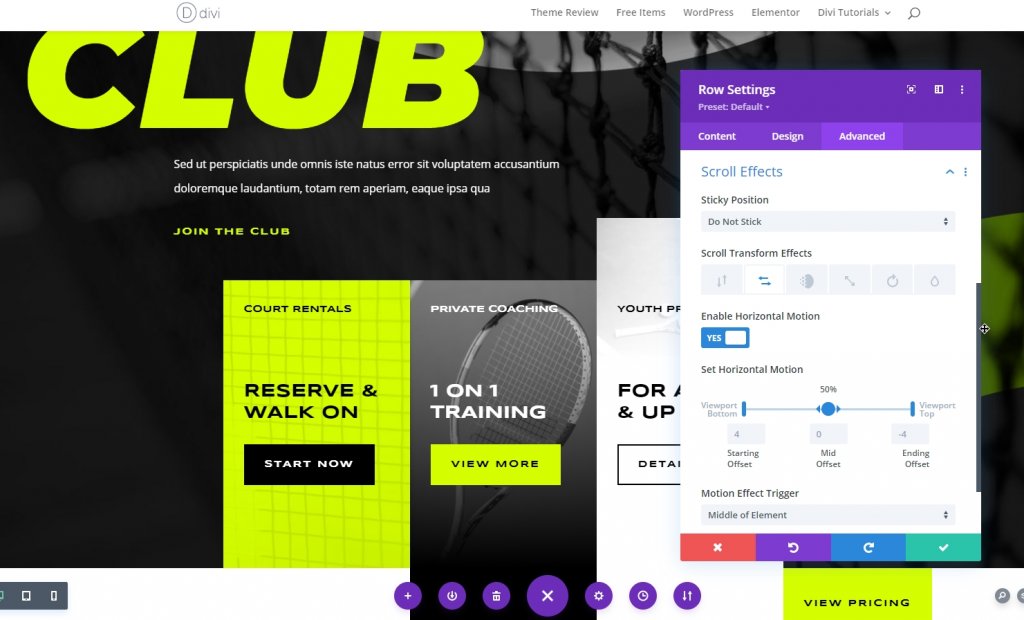
Nastavitve učinkov drsenja
Kliknite zavihek napredno, da začnete z zabavo! Pomaknite se na zavihek z učinki pomika in poiščite Horizontalno gibanje. In sledite ostalim.
- Lepljiv položaj: Ne lepite
- Učinki preoblikovanja pomika: vodoravno (2.)
- Omogoči vodoravno gibanje: Da
- Sprožilec učinka gibanja: sredina elementa.

Vse je nastavljeno. Zaključili smo postopek animacije. Ko se uporabnik pomakne, se izvede animacija.
Končni predogled
Tukaj je končni rezultat našega dizajna.
Zaključek
S prisotnim animacijskim učinkom lahko spletna stran vzpostavi določene pristope do obiskovalca, kar poveča dinamiko, vizualnost in berljivost. Ustvarjanje kul animacije ne zahteva znanja kodiranja, potrebuje le Divi builder. In najbolje bi bilo, če bi imeli nekaj potrpljenja, da preizkusite nove sloge. Upam, da boste objavili objavo, in če je tako, bo deljenje čudovito!




