Divi blurb modul ponuja priročno rešitev za predstavitev slik ali ikon poleg glave in opisnega besedila. To vsestransko orodje je idealno za opozarjanje na ključne funkcije, storitve ali ponazoritev korakov v procesu.

Z obsežnim naborom možnosti prilagajanja v nastavitvah modula blurb imate moč, da prilagodite slog svojim željam in uvedete privlačne animacije, da bodo vaši blurbi resnično izstopali na vašem spletnem mestu.
V tem informativnem vodniku bomo razkrili štiri različne metode za vključitev očarljivih animacijskih učinkov v vaše module blurb. Če želite oblikovati svoje spletno mesto z dinamičnim gibanjem z Divi , potem ste naleteli na popolno vadnico.
Kako začeti
Namestite temo Divi, jo aktivirajte in poskrbite, da vaše spletno mesto uporablja najnovejšo različico Divi, preden začnemo. Zdaj ste pripravljeni začeti!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajAnimirajte svoj modul Divi Blurb
Za začetek uporabite že pripravljeno postavitev iz knjižnice Divi. Za ta dizajn bomo uporabili ciljno stran Coaching iz paketa Coaching Layout Pack. Začnite tako, da ustvarite novo stran in ji daste naslov na svojem spletnem mestu. Nato se odločite za uporabo možnosti Divi Builder.

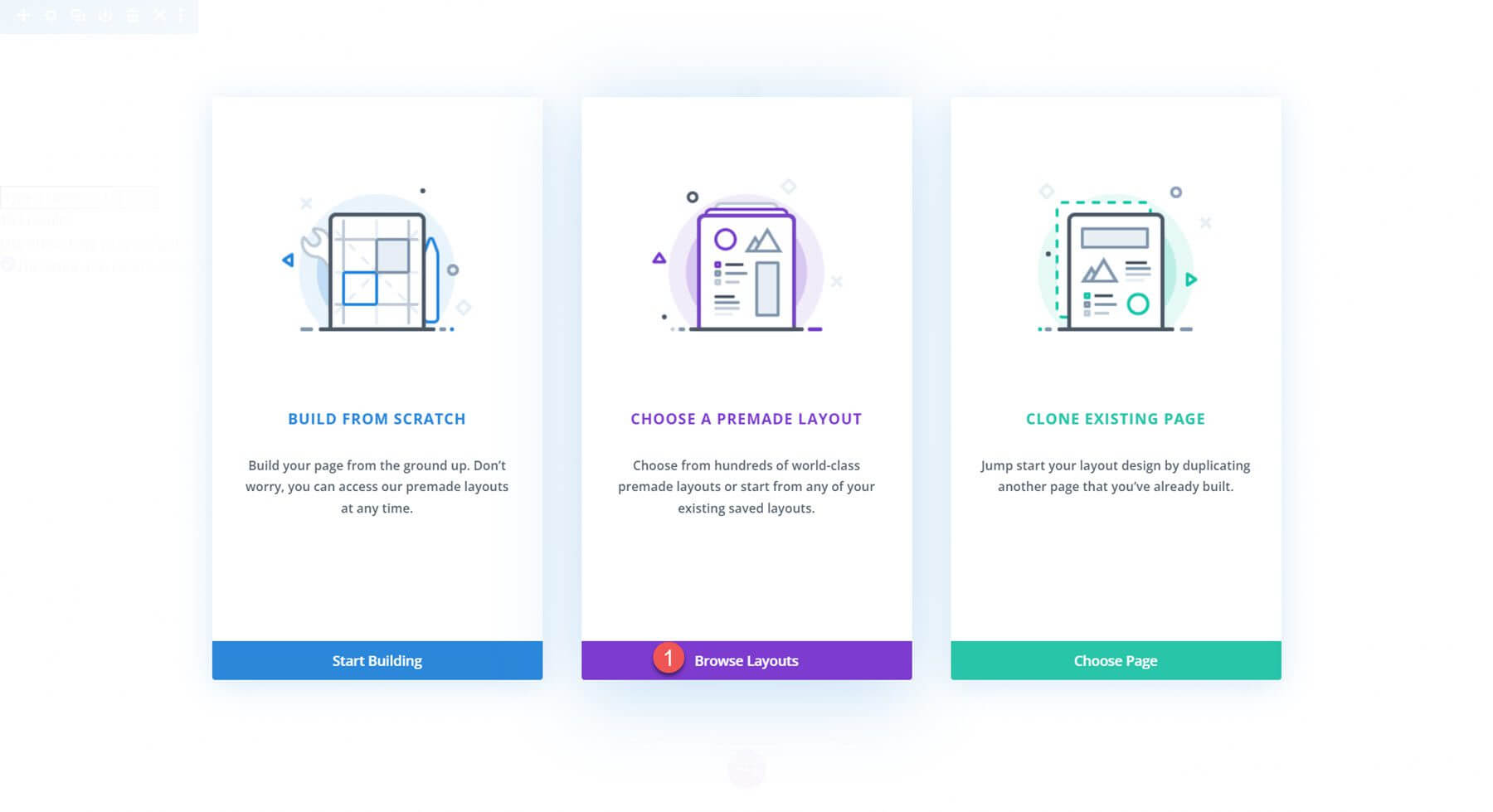
Za ta primer bomo uporabili že pripravljeno postavitev iz knjižnice Divi, zato izberite Prebrskaj po postavitvah.

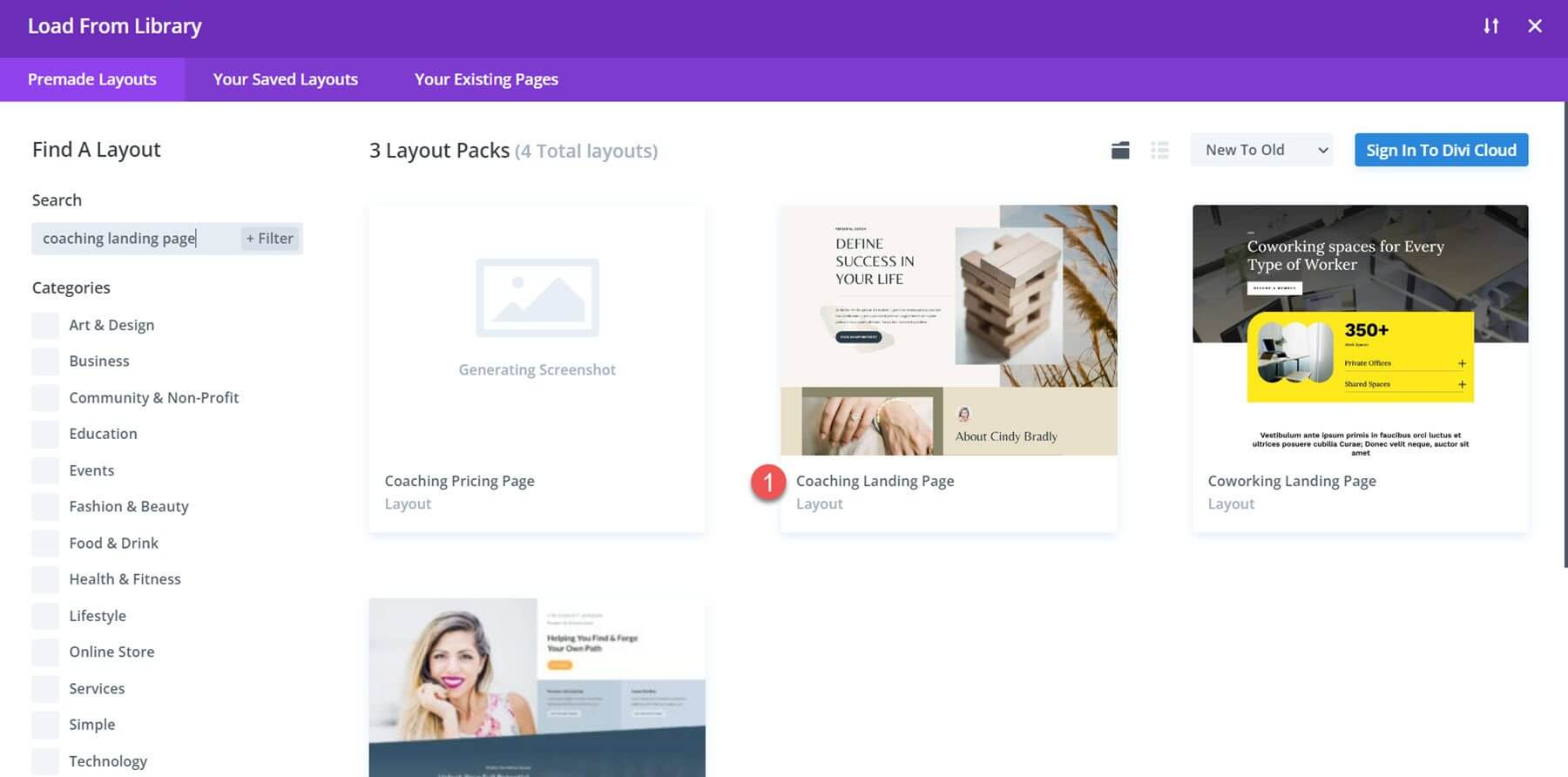
Nato je treba najti in izbrati postavitev ciljne strani Coaching.

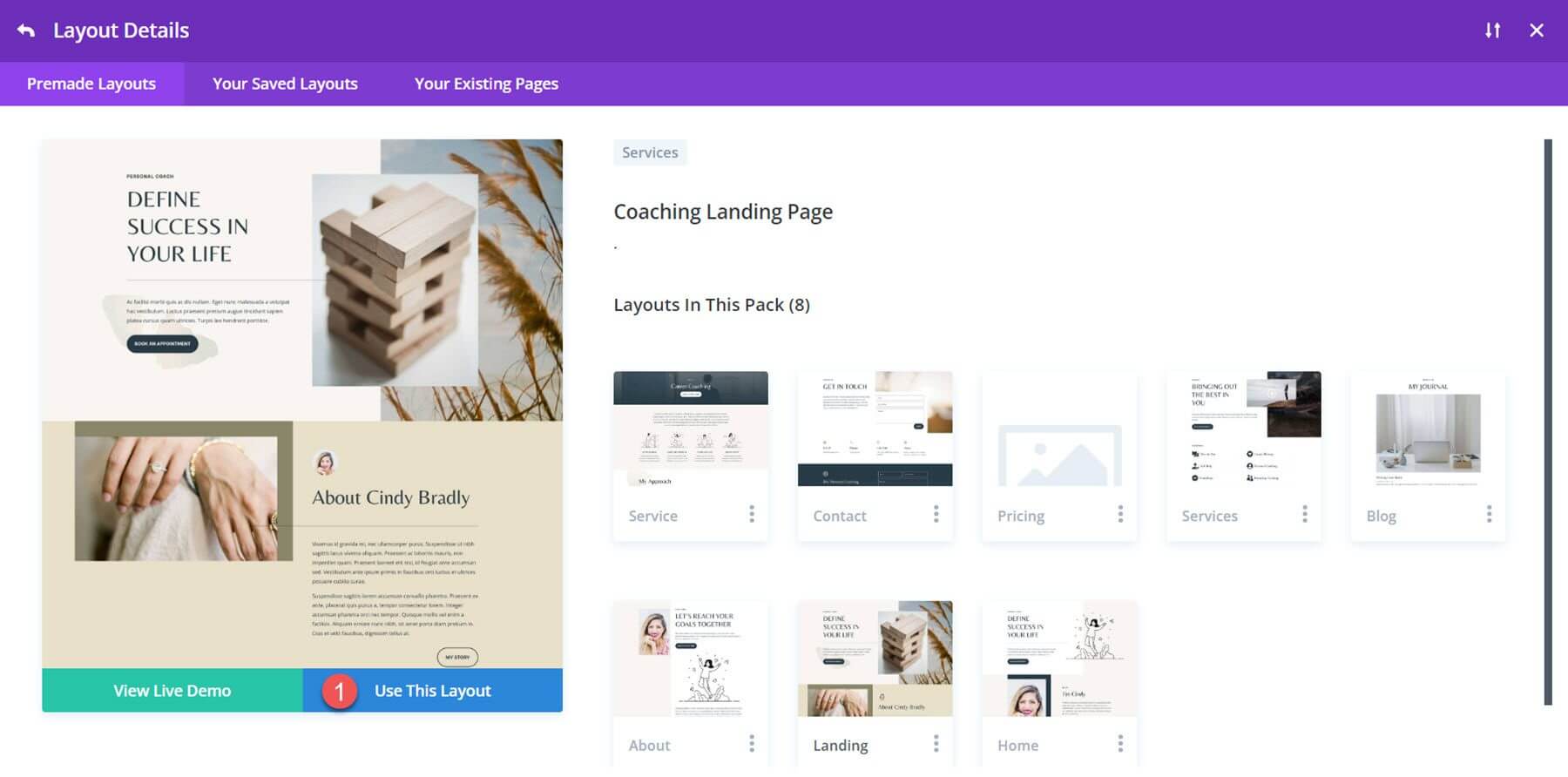
Če želite svoji strani dodati postavitev, izberite Uporabi to postavitev.

Zdaj lahko začnemo graditi naš dizajn.
Animacija diapozitivov
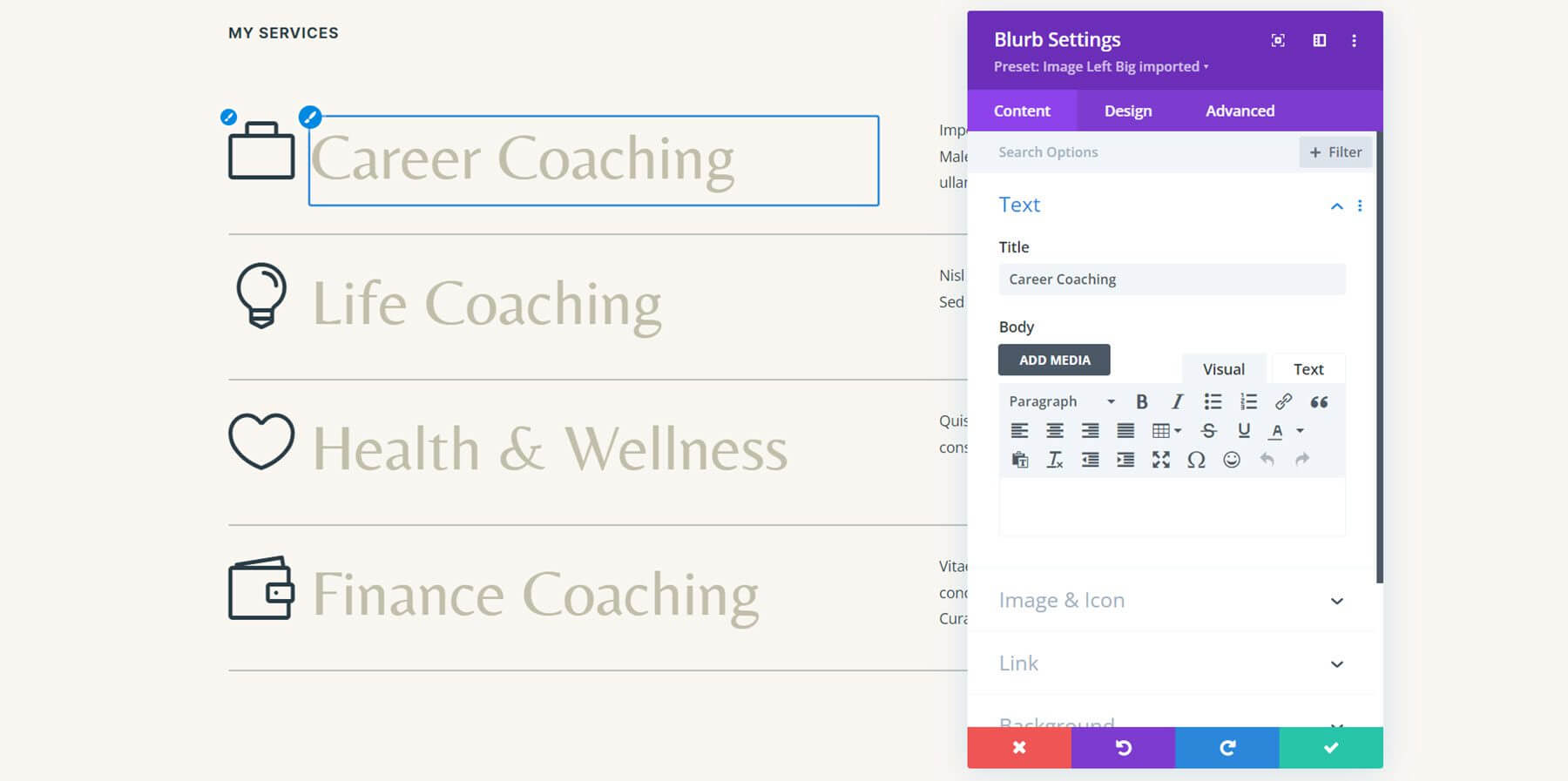
Podatke v razdelku Moje storitve na tej strani bomo uporabili za našo prvo vadnico za animacijo blurb. Moduli Blurb se na tem področju uporabljajo za prikaz naslova in ikone storitve.

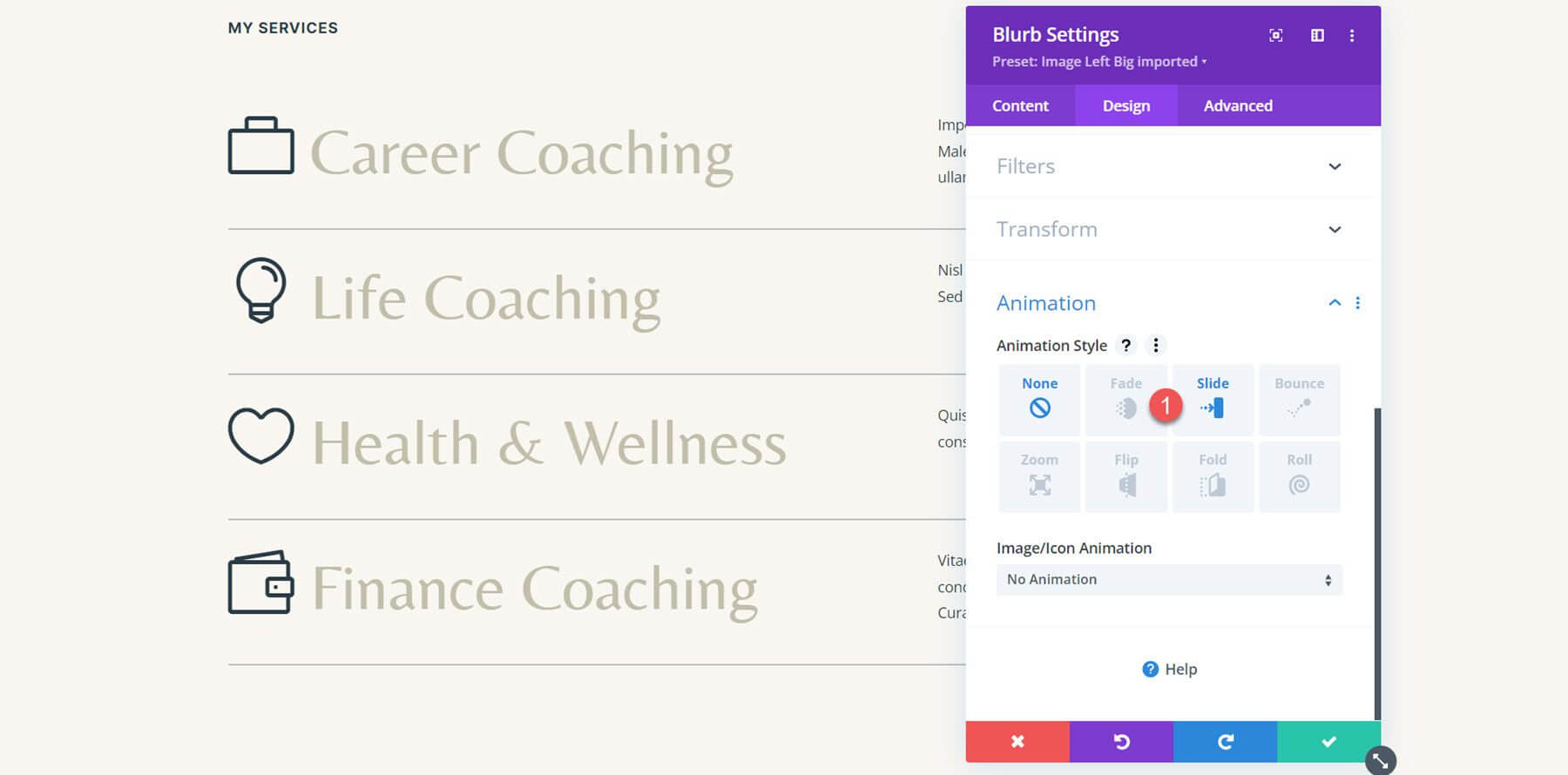
Naša vsebina je že v modulu blurb, tako da lahko takoj začnemo izvajati animacijo. Odprite nastavitve začetnega modula blurb storitve kariernega svetovanja, nato pa pojdite na nastavitve animacije zavihka za oblikovanje. Izberite slog animacije diapozitiva za ta dizajn.

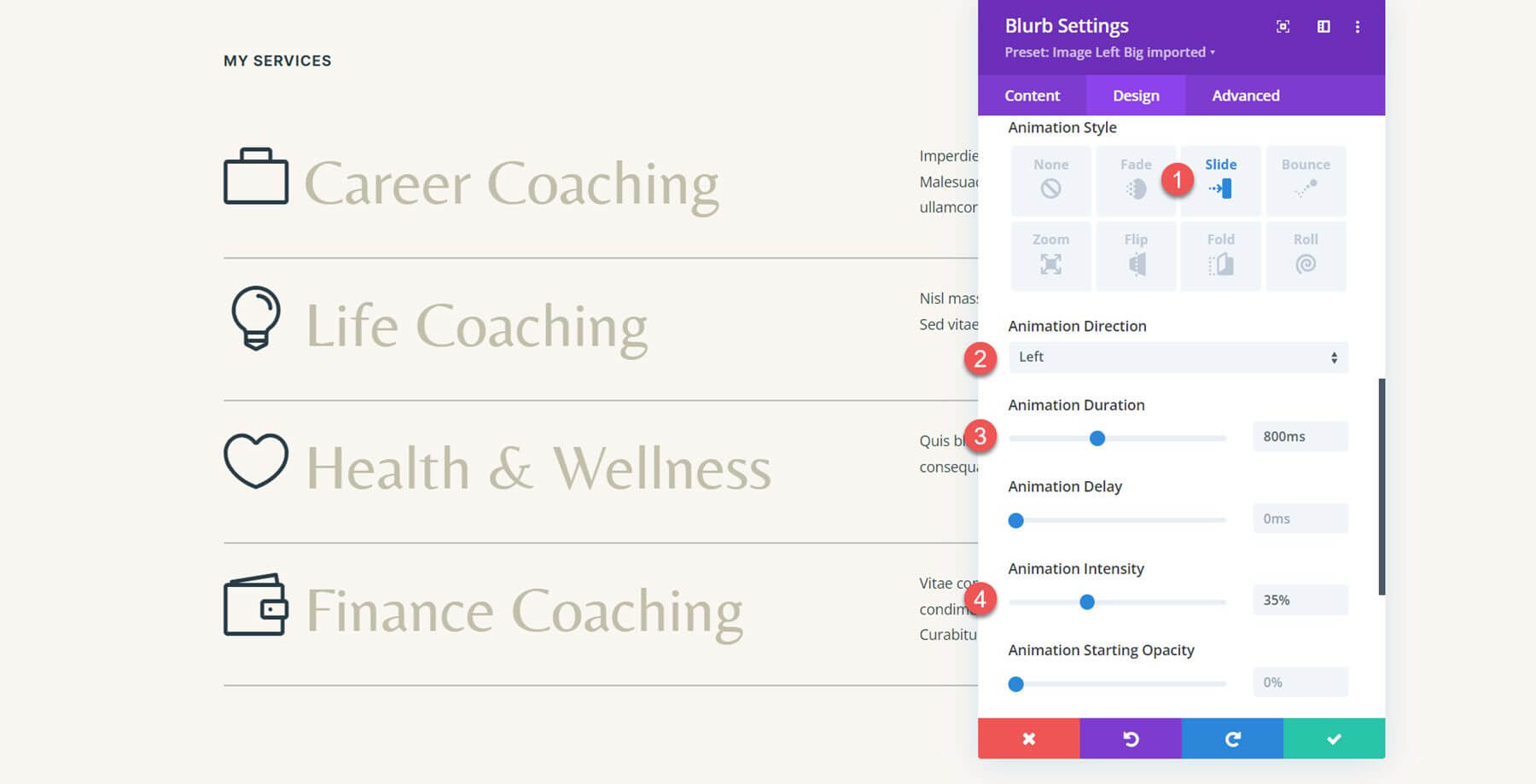
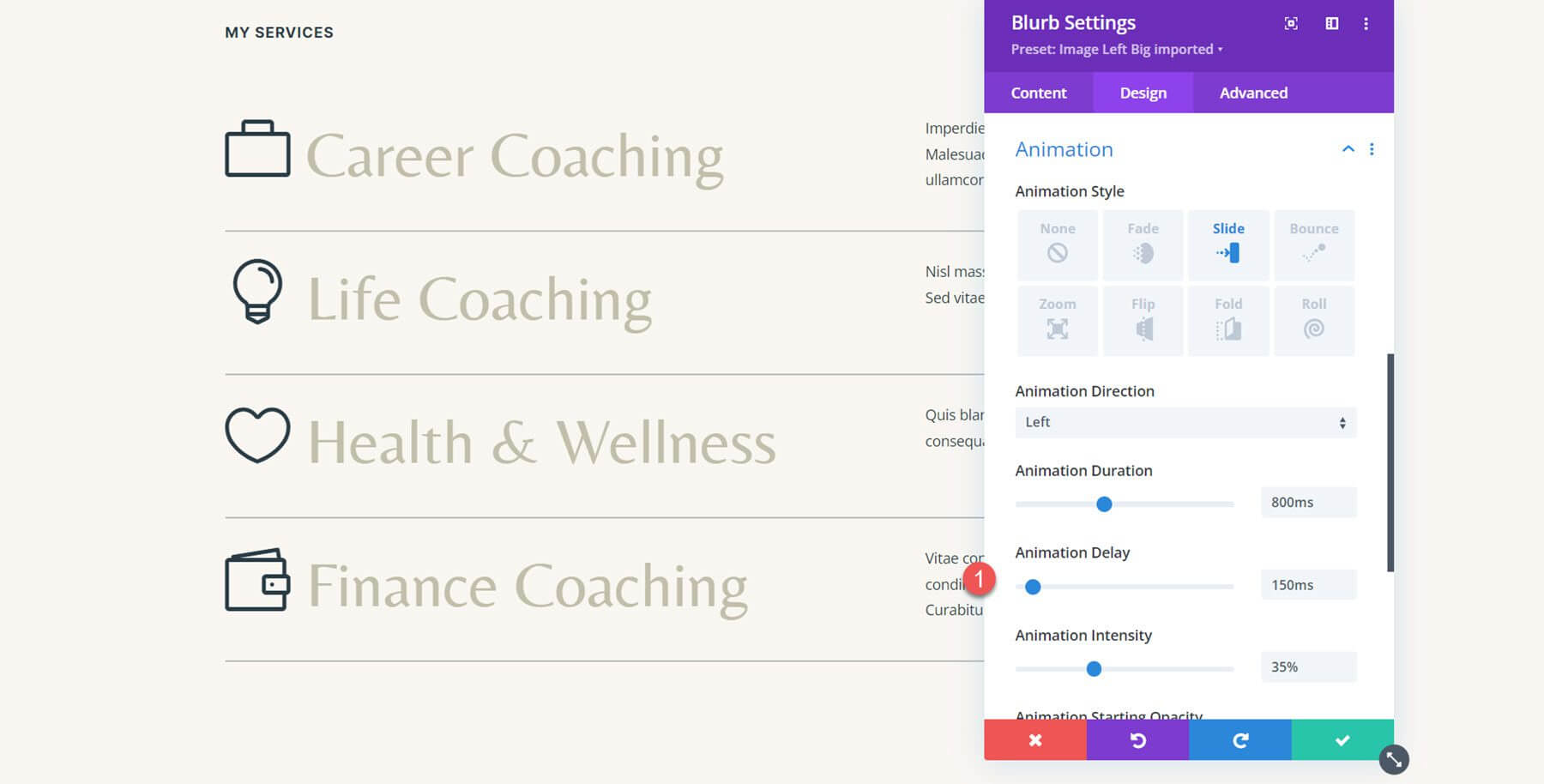
Ko je izbran slog animacije diapozitiva, lahko dodatno spremenimo, kako se animacija pojavi in deluje. Intenzivnost animacije premaknem na 35%, premaknem trajanje animacije navzdol na 800 ms in premaknem smer animacije v levo.

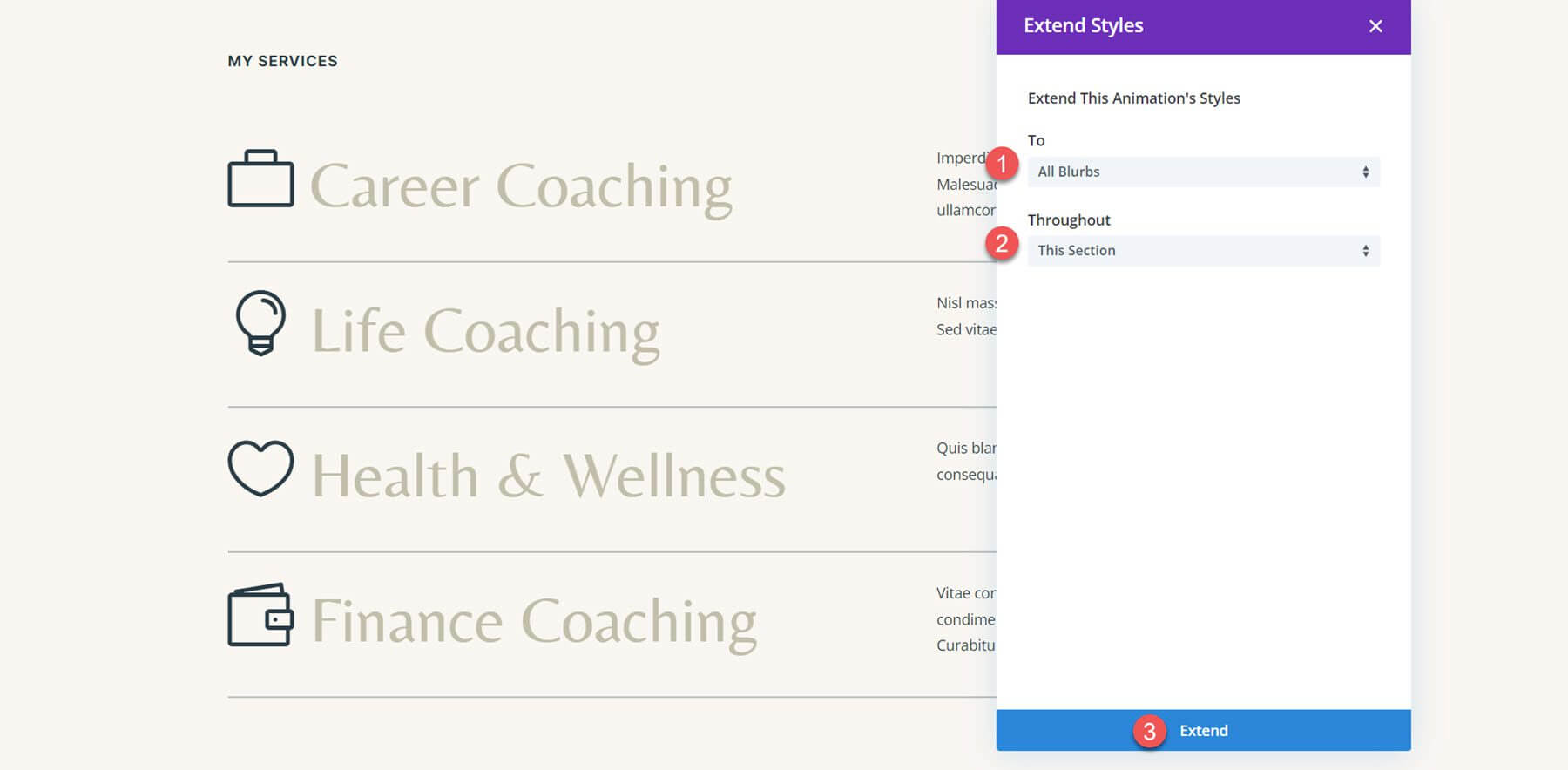
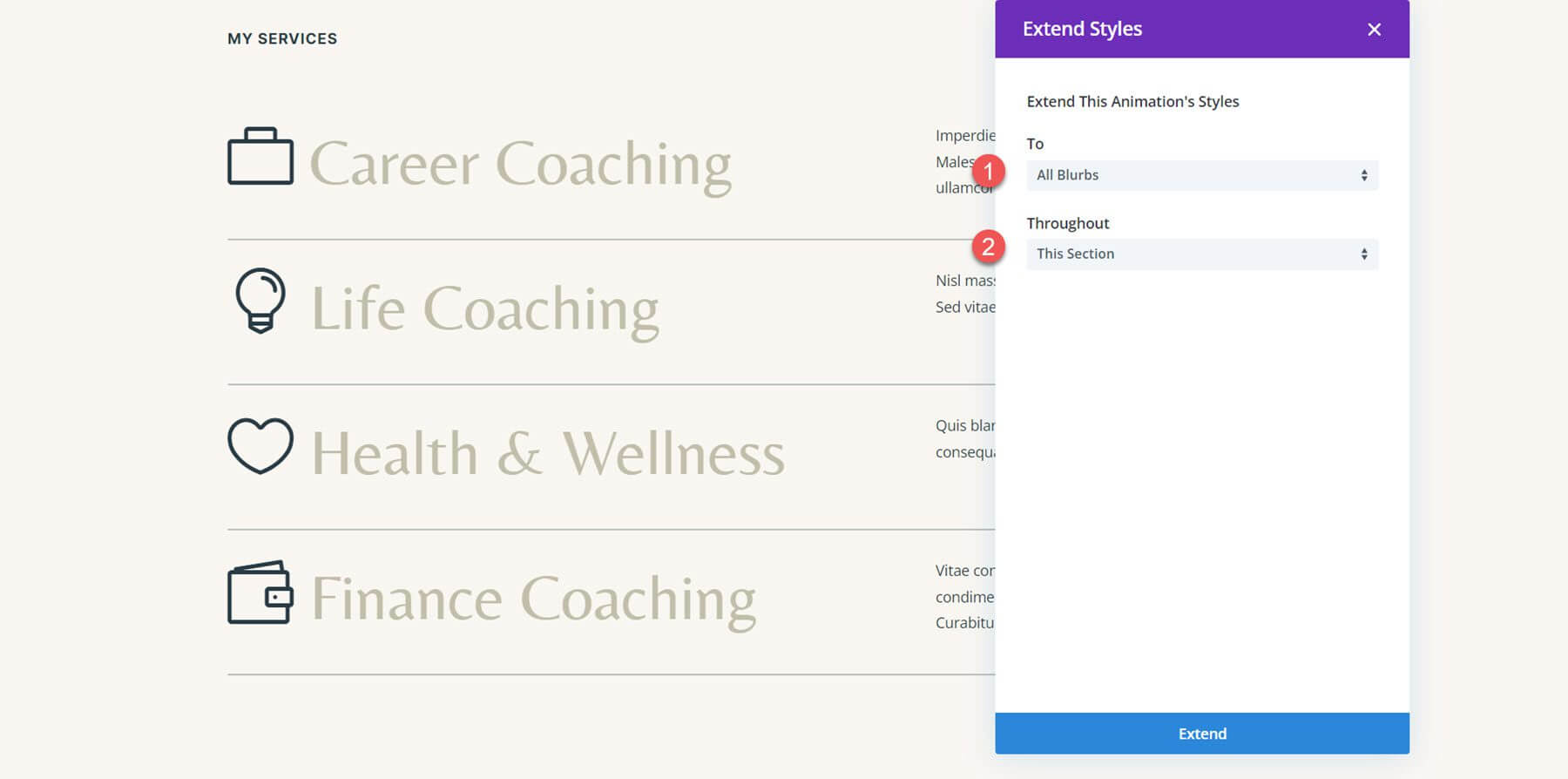
Drugi moduli blurb na tem področju bodo zdaj prejeli enako animacijo. Razširite sloge animacije lahko izberete s klikom na tri pike v glavi razdelka Animacija.

Nato izberite Vse zameglitve v tem razdelku, da uporabite sloge animacije, nato kliknite Razširi, da izvedete prilagoditve.

Učinek animacije je zdaj enak za vse zamegljene slike. Da bi dal gibanju razmaknjen občutek in zagotovil nekaj vizualnega kontrasta, bom dodal majhen zamik. Nastavite zakasnitev animacije na 150 ms, potem ko odprete možnosti animacije obrazca Life Coaching. Z vključitvijo te zakasnitve bo ustvarjen čudovit zakasnjen učinek, kjer se obrazec Life Coaching animira malo po začetnem obrazcu Career Coaching.

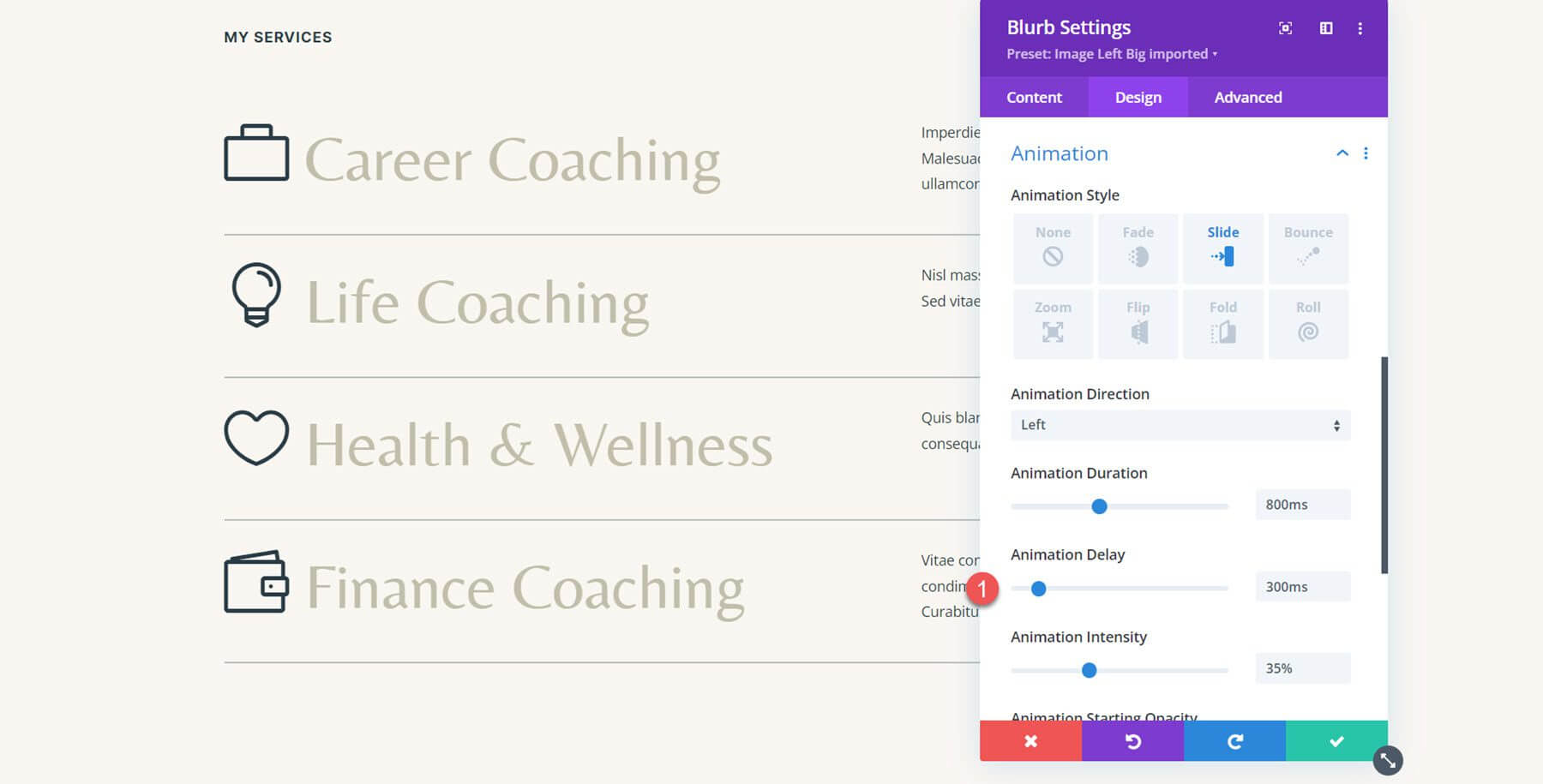
Naslednji korak je, da zadnjima dvema odmevoma dodelite zakasnitev animacije. Nastavite zakasnitev animacije za tretji odmev, »Zdravje in dobro počutje«, na 300 ms.

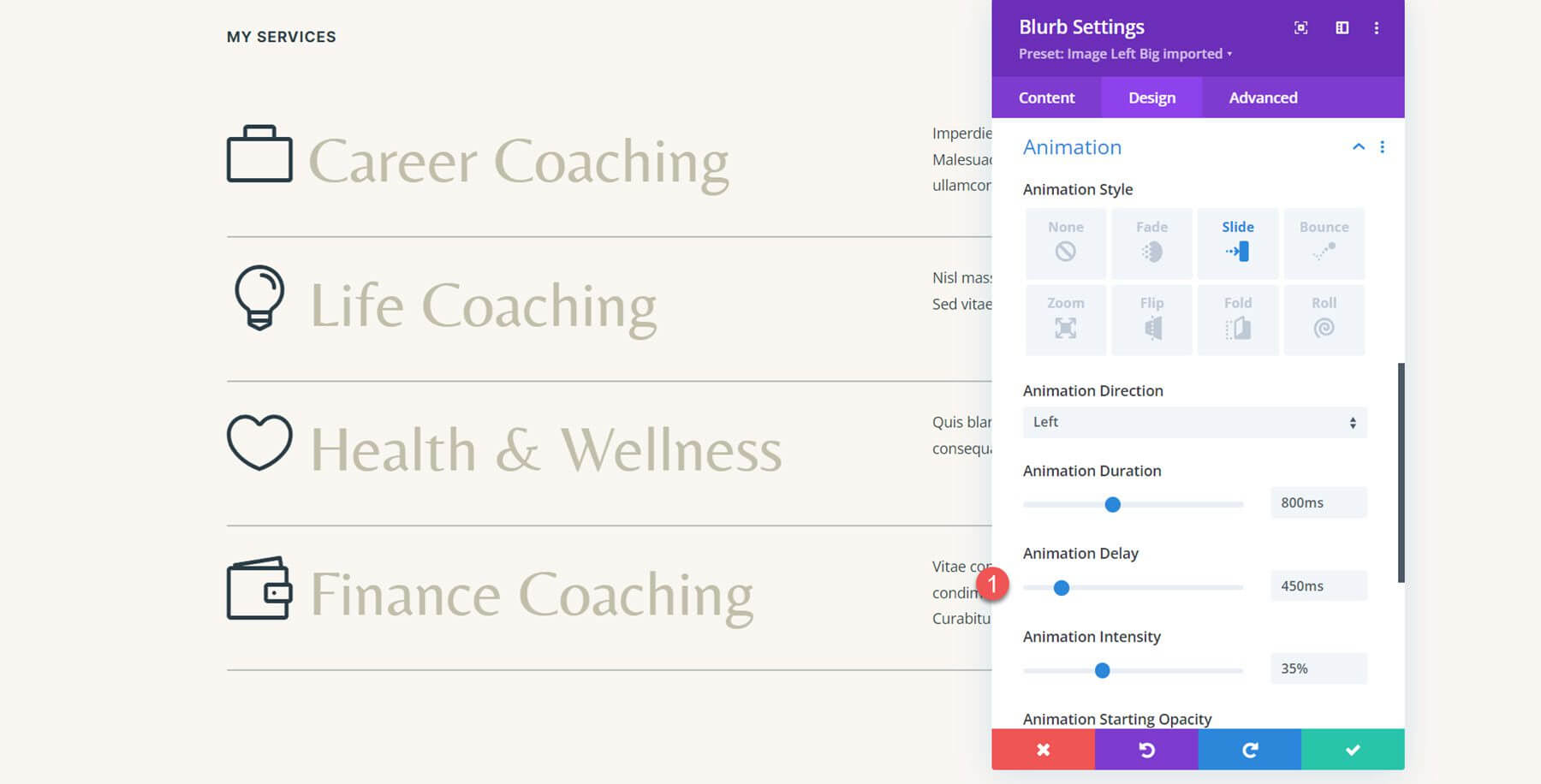
Nastavite zakasnitev animacije na 450 ms za končno obvestilo Finance Coaching.

Tukaj je prikazan končni dizajn skupaj z animacijo drsnika v levo.
Flip Animacija
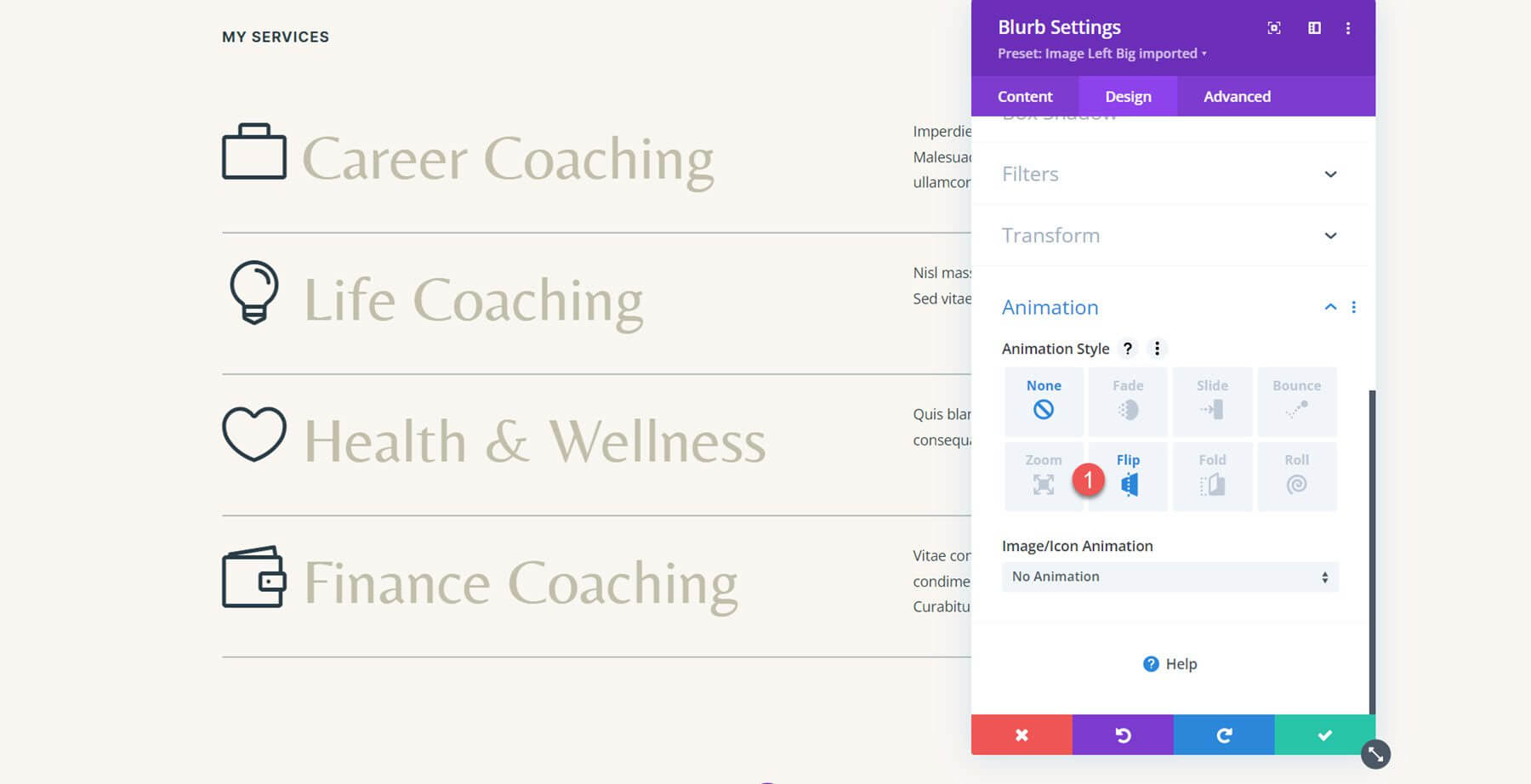
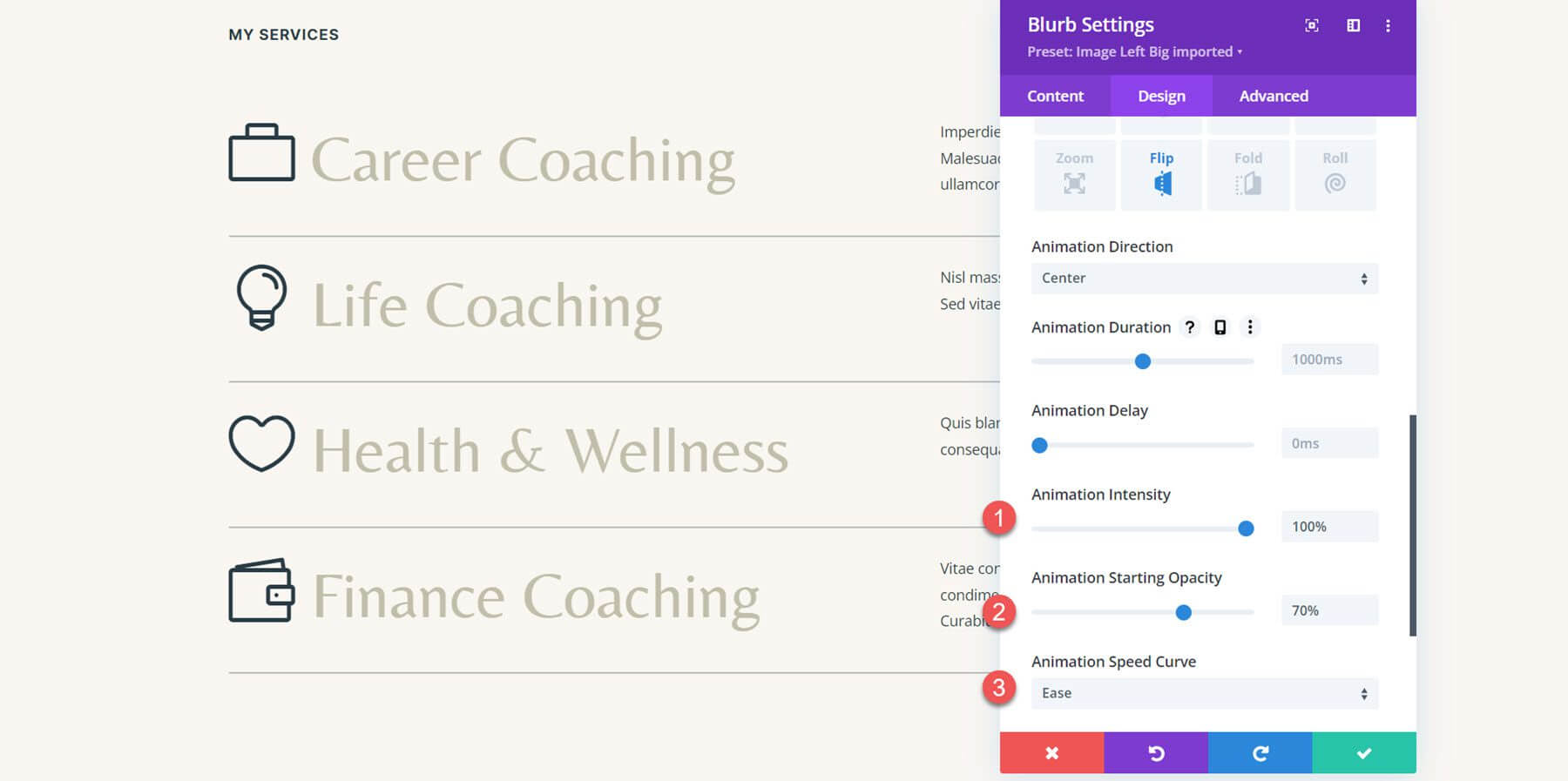
Za drugo animacijo blurb bomo vzeli razdelek z enakimi storitvami in vsakemu blurbu dali animacijo v slogu obračanja. Ko odprete nastavitve za prvi blurb, se pomaknite do možnosti animacije pod zavihkom Design. Nato lahko izberete slog animacije obračanja.

Centrirajte smer animacije. Po tem nastavite intenzivnost animacije na 100 %. Povečajte tudi začetno motnost animacije na 70 %. Nato je treba krivuljo hitrosti animacije znižati.

Nato v slogu animacije vključite vse utripe odseka.

Tukaj je postavitev z vsemi poudarki, animiranimi v slogu obračanja.
Odbojna animacija
Pojdimo na območje Let's Grow postavitve za tretjo animacijo. Najprej moramo rekonstruirati postavitev z uporabo modulov blurb, saj je bila ustvarjena z uporabo slikovnih in besedilnih modulov.
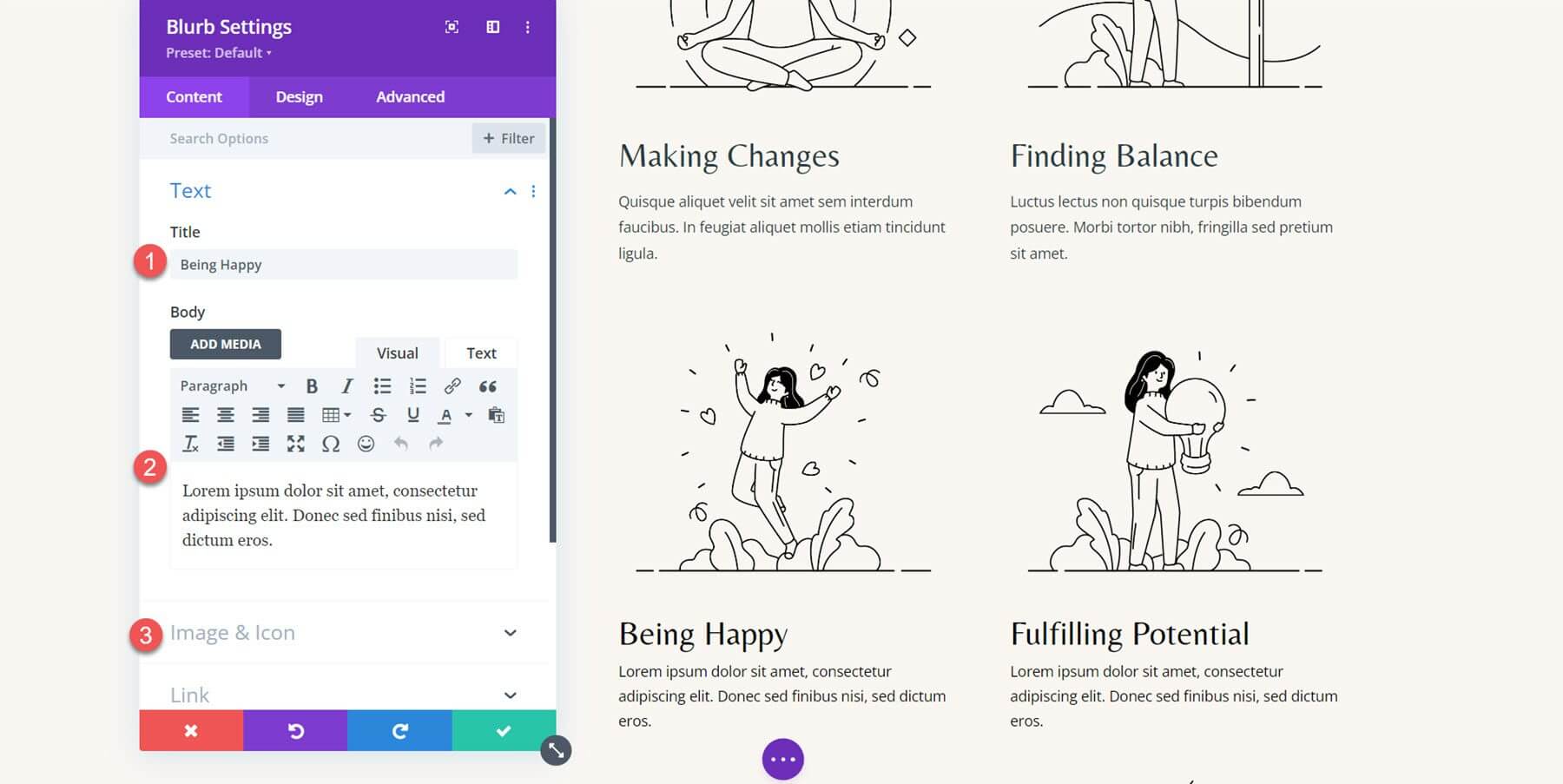
Začnite tako, da v zasnovo vključite nov modul blurb.

Nato spremenite besedilo, da bo odražalo izvirni primer.
- Naslov: Pozitivnost
- Telo: Stranka mora biti usposobljena, pacient naj bo pacient. Raje kot omenjeni eros ne dam ampak samo do koncev.

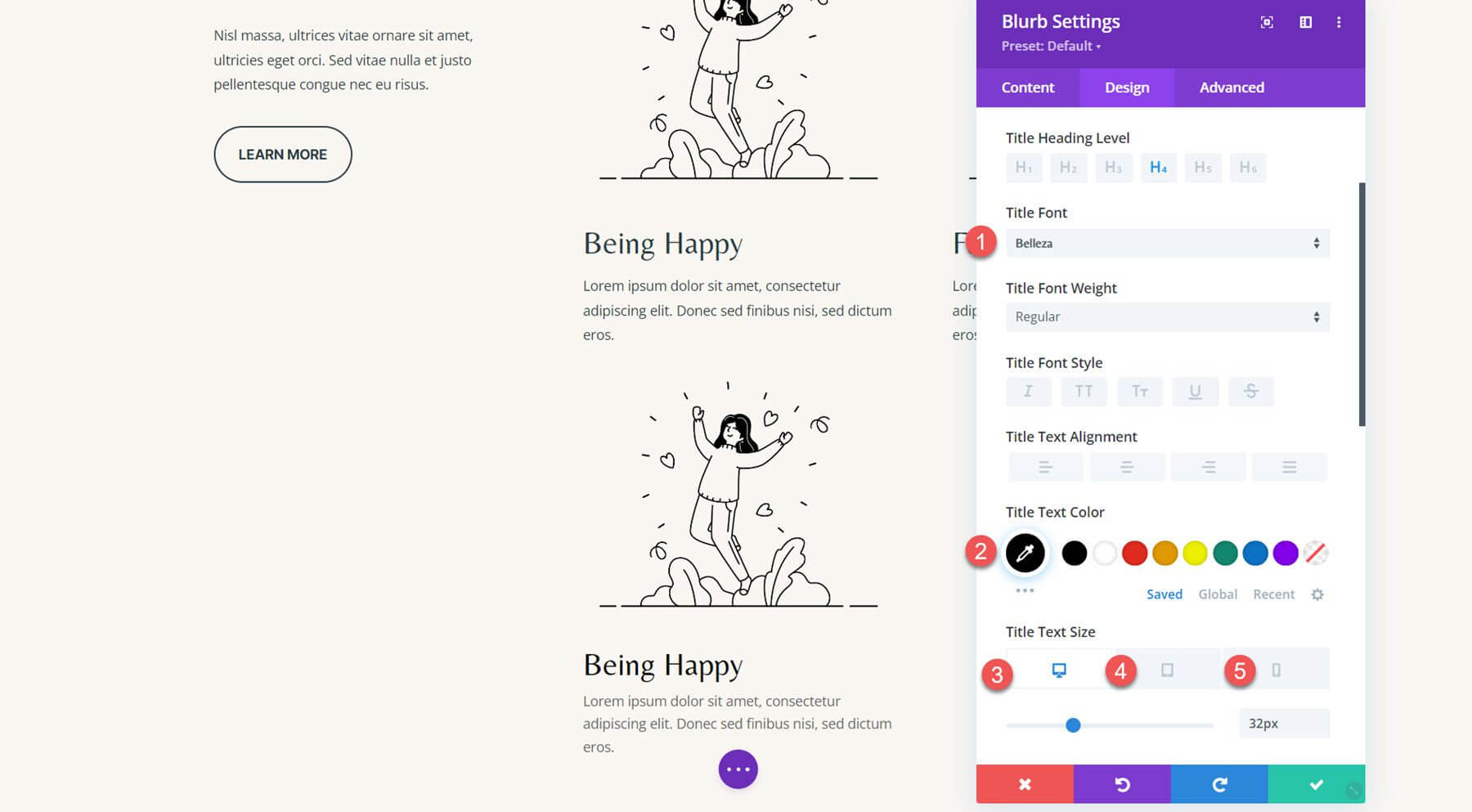
Spremenite naslednje parametre pod nastavitvami pisave naslova na zavihku za oblikovanje.
- Naslovna pisava: Beauty
- Barva besedila naslova: #000000
- Velikost besedila naslova Namizje: 32 slikovnih pik
- Velikost besedila naslova Tablet: 16px
- Velikost besedila naslova Mobile: 15px

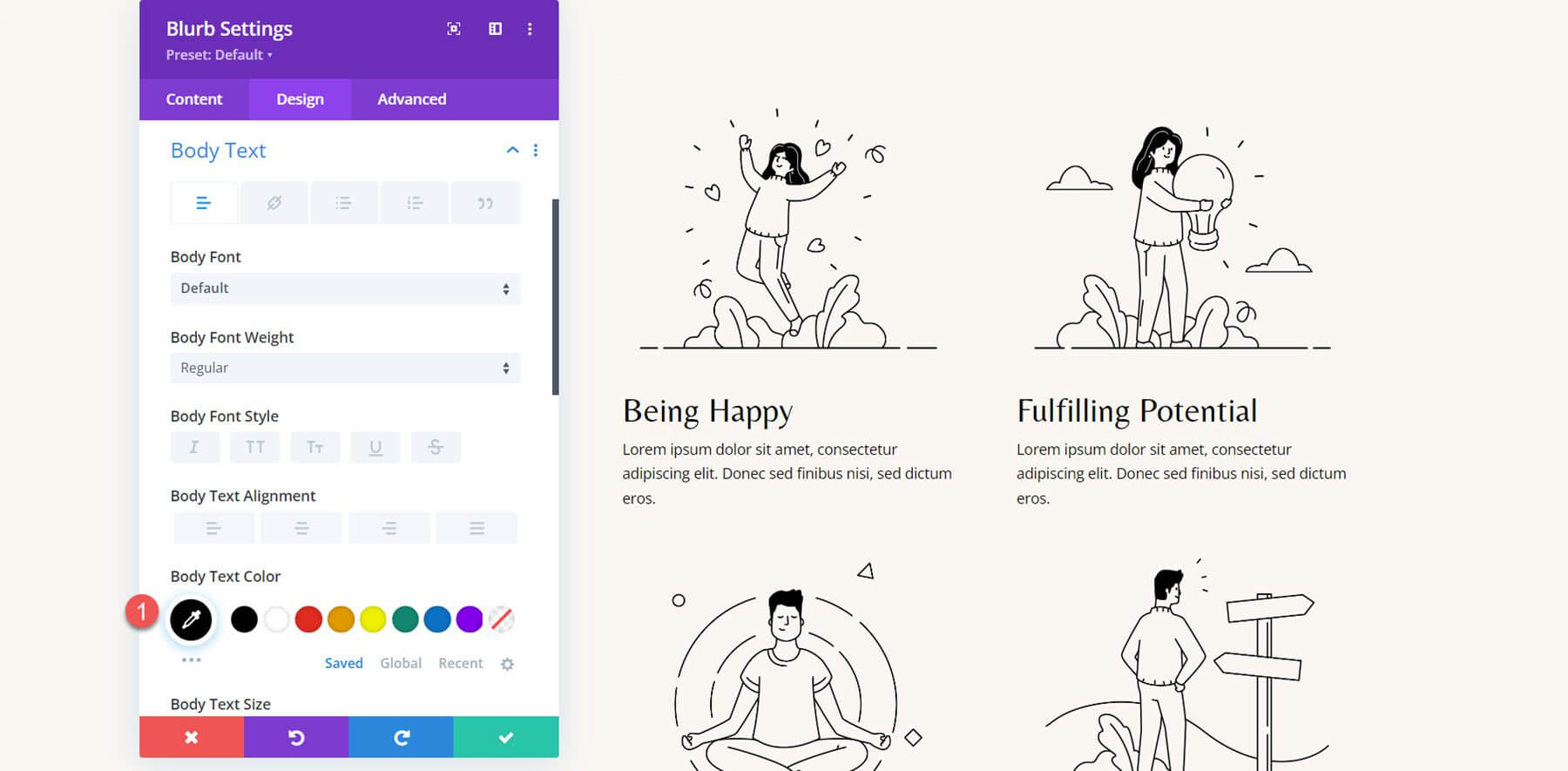
Zdaj je čas, da spremenite barvo besedila telesa.
- Barva telesa besedila: #000000

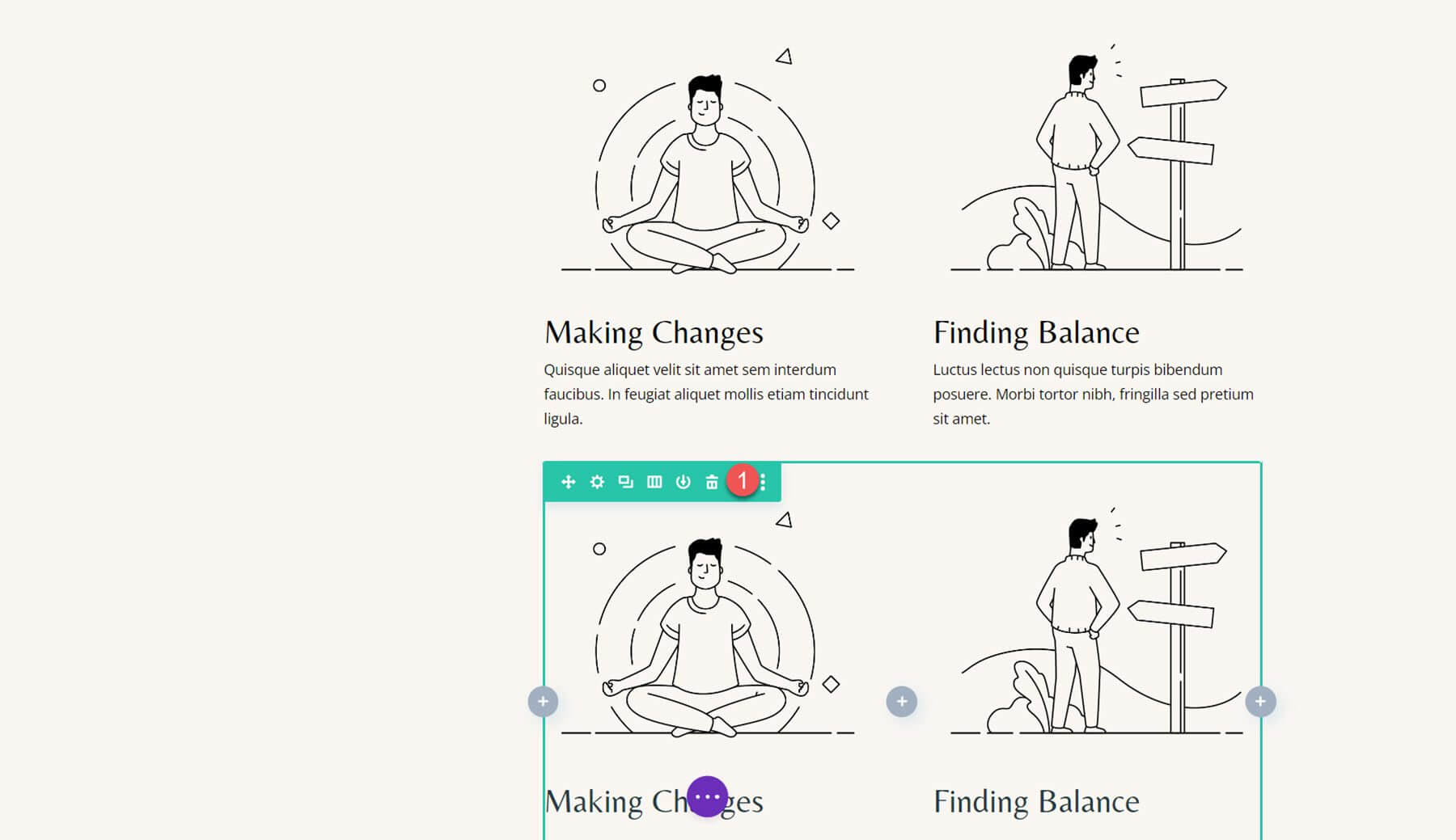
Z uporabo modula blurb ponovite te korake, da ustvarite vse 4 razdelke. Po tem izbrišite prejšnje razdelke.

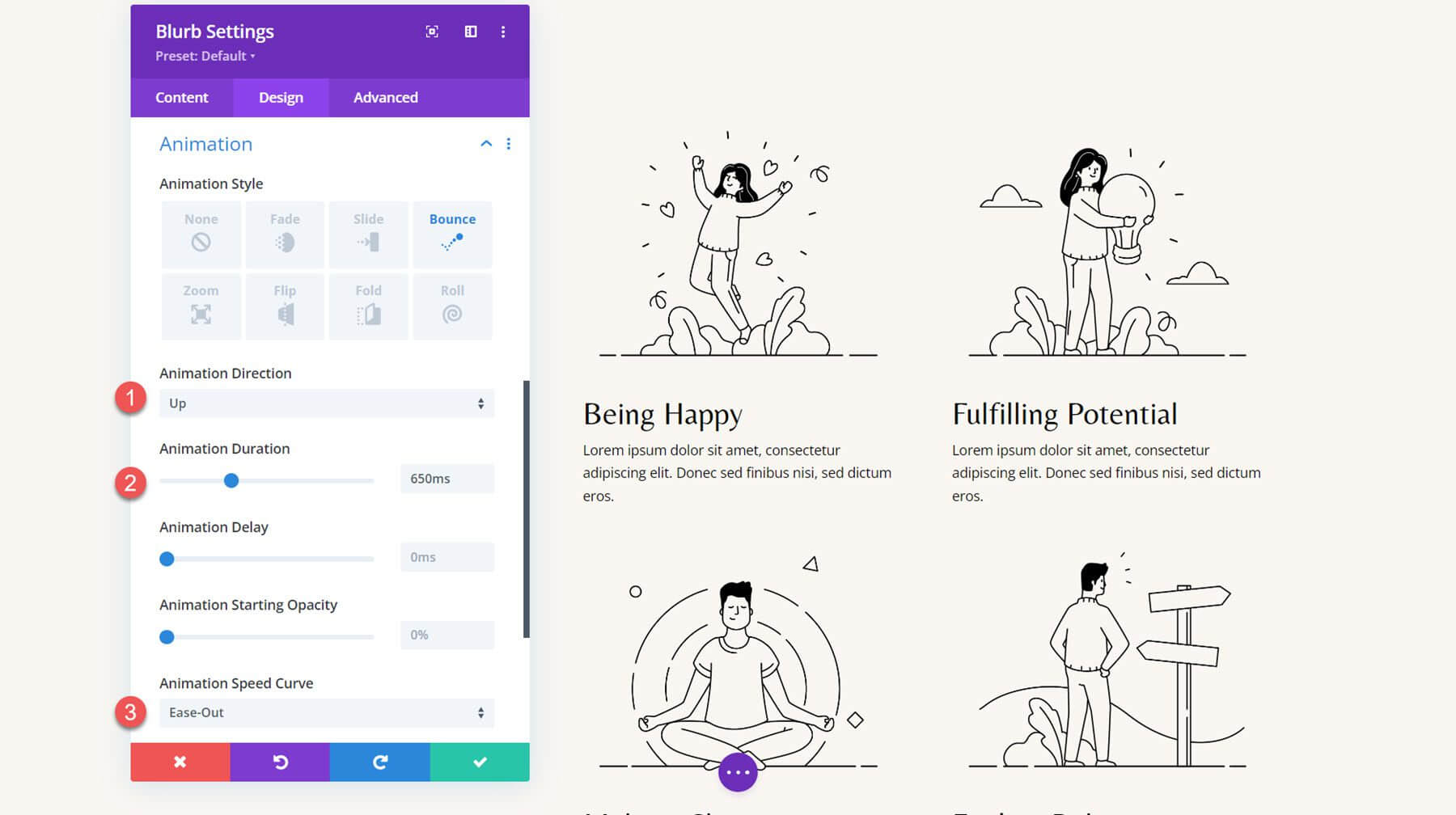
Parametre animacije lahko dodamo, ko je postavitev končana. Odprite možnosti prvega besedila, pojdite na nastavitve animacije zavihka Design in izberite vrsto animacije Bounce.
Sloge animacije je treba nato konfigurirati na naslednji način:
- Smer animacije: gor
- Trajanje animacije: 650 ms
- Krivulja hitrosti animacije: Ease-Out

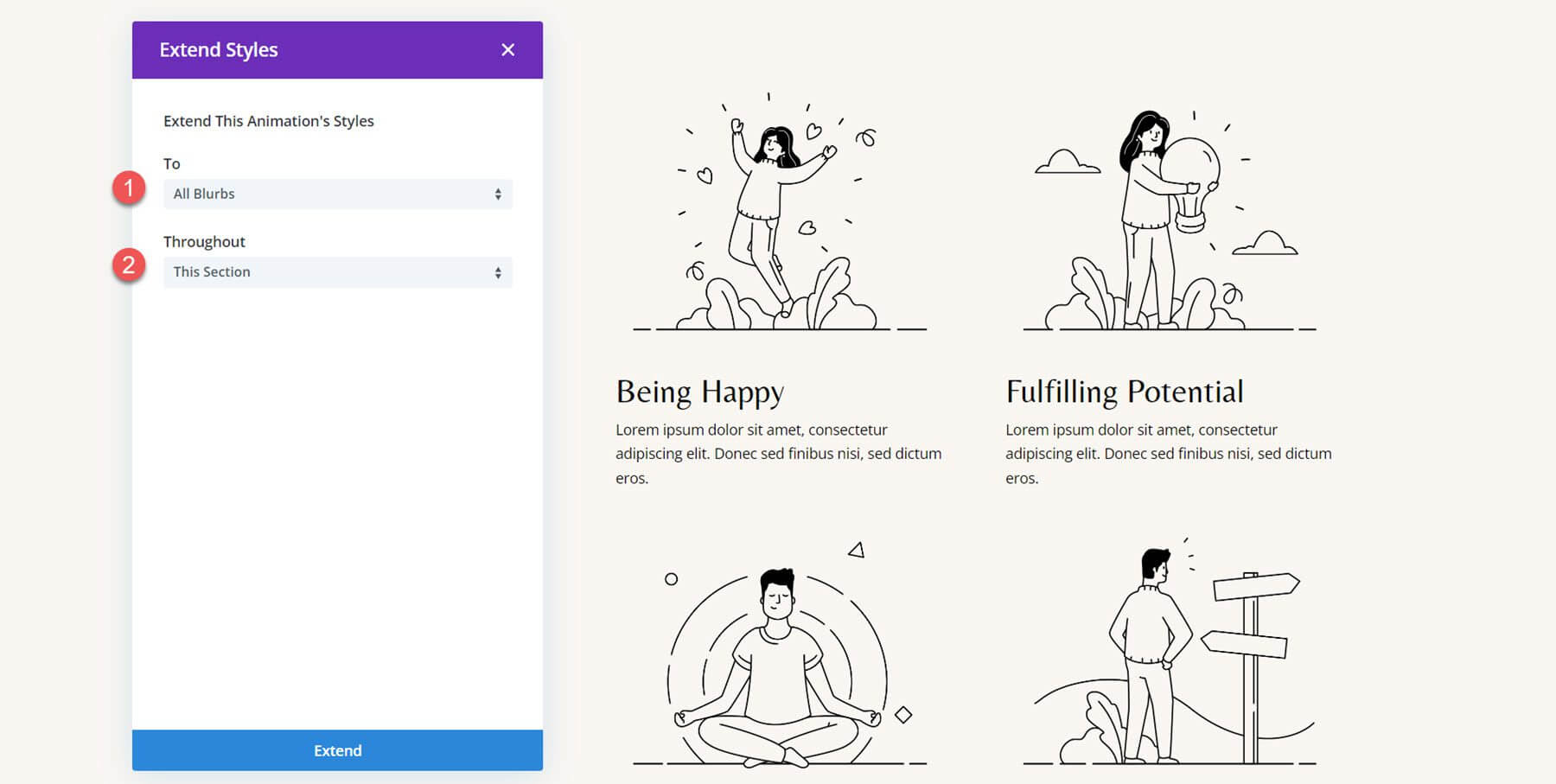
V sloge animacije vključite druge blurbe.

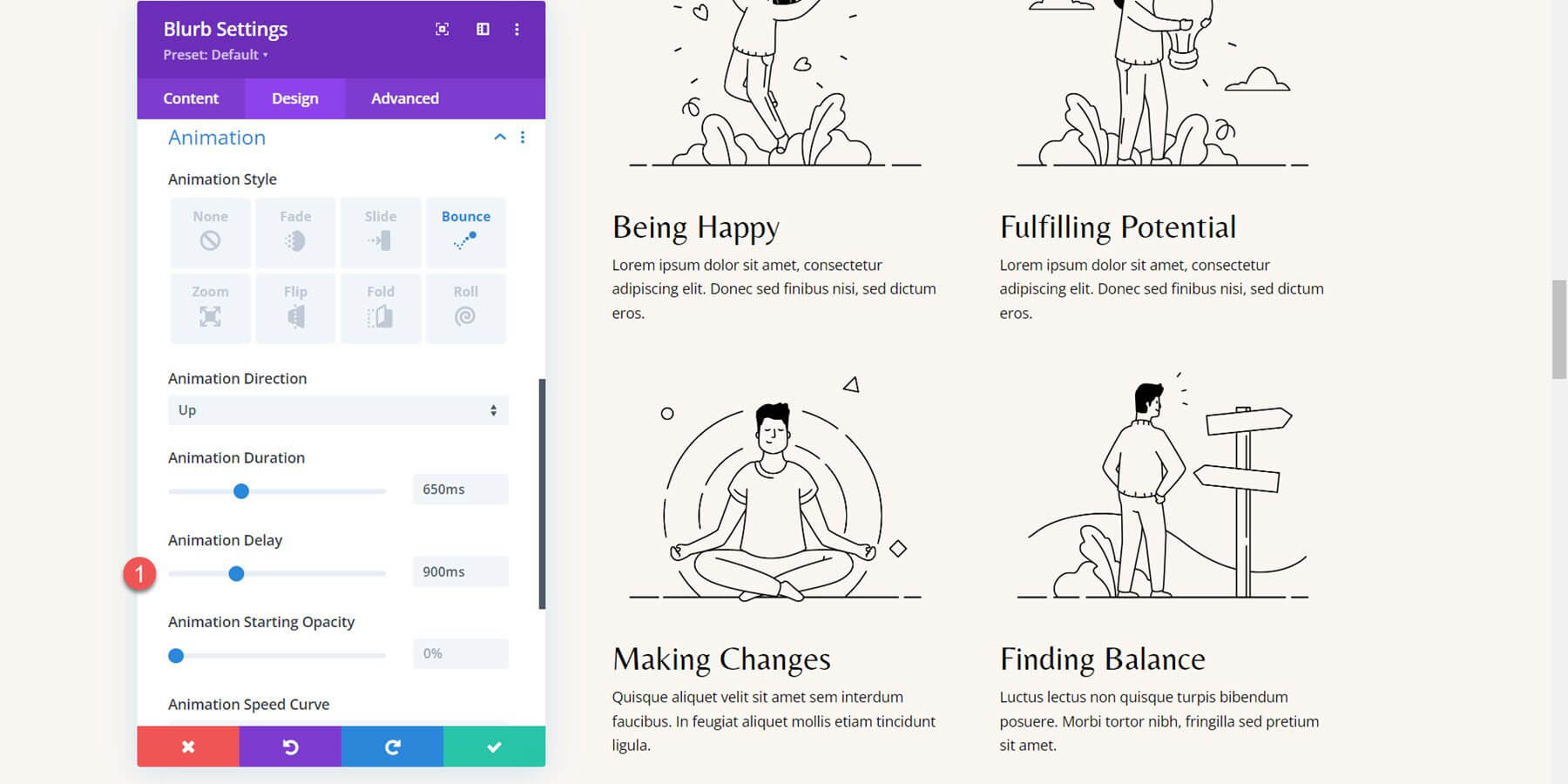
Da preprečim, da bi se animacije prikazale hkrati za vsako zameglitev, želim dodati zamaknjeno zakasnitev. Nastavite čas animacije utripov na naslednjo vrednost.
- Zakasnitev animacije za Blurb 2: 300 ms
- Zakasnitev animacije za Blurb 3: 600 ms
- Zakasnitev animacije za Blurb 4: 900 ms

Dokončana zasnova, skupaj z animacijami odbojnega besedila, je prikazana spodaj.
Končne misli
Z Divi -jevim modulom blurb lahko predstavite svoje storitve ali vidno prikažete pomembne informacije na svojem spletnem mestu. Poleg tega lahko poudarite utripe in usmerite pozornost uporabnikov na to besedilo tako, da v svoj dizajn vključite animacije. V tej vadnici smo razpravljali samo o štirih alternativah za animiranje vašega modula blurb, vendar vam Divi -jeve možnosti oblikovanja in prilagodljivost nastavitev animacije omogočajo ustvarjanje neštetih dizajnov.




