DIVI ponuja ogromno možnosti animacije, ko gre za dodajanje dinamike spletnemu mestu. Vendar pa lahko te animacije dodate v vsebnik samo enkrat. Če je za kakšno animacijo povsem dovolj, pravočasno, lahko hitro ugotovite, da je to omejeno. Včasih boste morda želeli dodati več kot eno besedilno animacijo in to bomo danes obravnavali z besedilnim modulom Letterize.js & Animate.js, ki so knjižnice javascript, ki dajejo animacijo CSS elementom DOM. S tem pristopom boste lahko ustvarili takšno animacijo s katerim koli drugim modulom Divi.

Začnimo.
Možen končni rezultat
Tukaj je možen rezultat, ki ga lahko dosežemo na koncu vadnice.
1. Ustvarite načrt odseka junaka
Začeli bomo z ustvarjanjem velikega razdelka, imenovanega tudi "Oddelek junakov", in mu dodali edinstven razdelek.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDodaj nov razdelek
Razmik
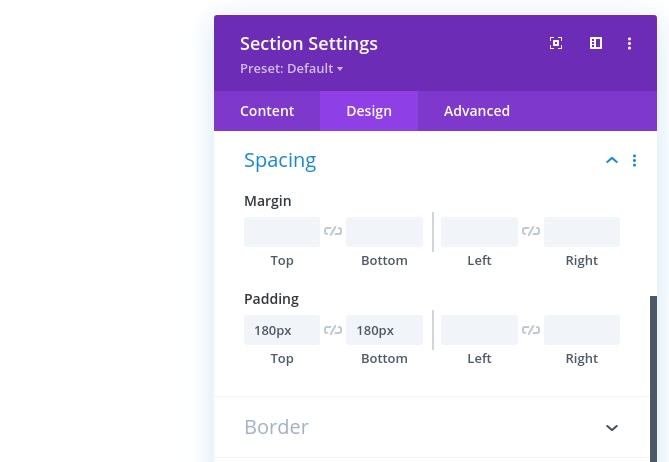
Začnite z ustvarjanjem nove strani. Znotraj te strani dodajte nov razdelek. Odprite nastavitve razdelka in spremenite zgornje in spodnje oblazinjenje, kot sledi:
- Zgornje oblazinjenje: 180 slikovnih pik (namizni računalnik), 100 slikovnih pik (tablični računalnik), 50 slikovnih pik (telefon)
- Spodnje odmikanje: 180 slikovnih pik (namizje), 100 slikovnih pik (tablični računalnik), 50 slikovnih pik (telefon)

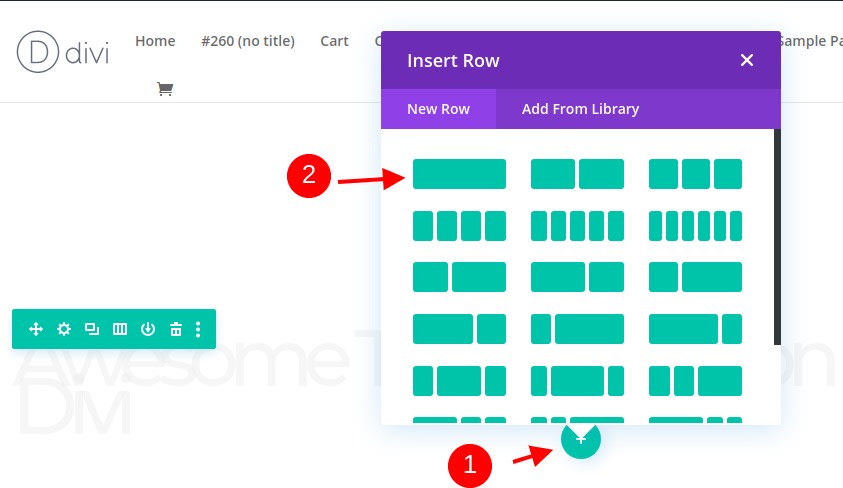
Dodaj eno vrstico
Struktura enega stolpca
Nadaljujte z dodajanjem nove vrstice z uporabo naslednje strukture stolpcev:

Konfigurirajte razmik
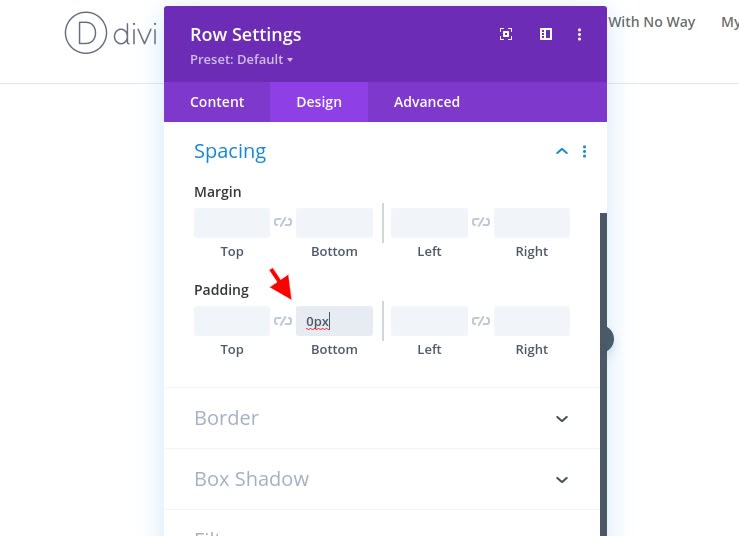
Zdaj ne bomo dodali nobenega modula, ampak namesto tega določite nastavitve oblazinjenja.
- Spodnje odmikanje: 0px

Dodajte besedilni modul v prvi stolpec
Dodajte kopijo H1
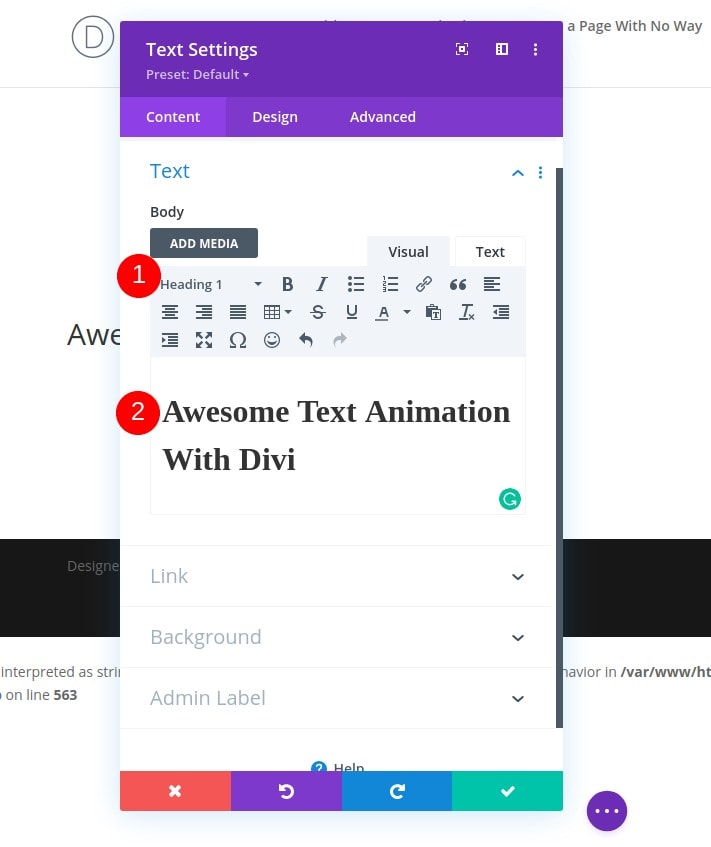
Edini modul, ki ga bomo dodali tej vrstici, je besedilni modul. Dodajte nekaj vsebine H1 po vaši izbiri.

Nastavitve besedila H1
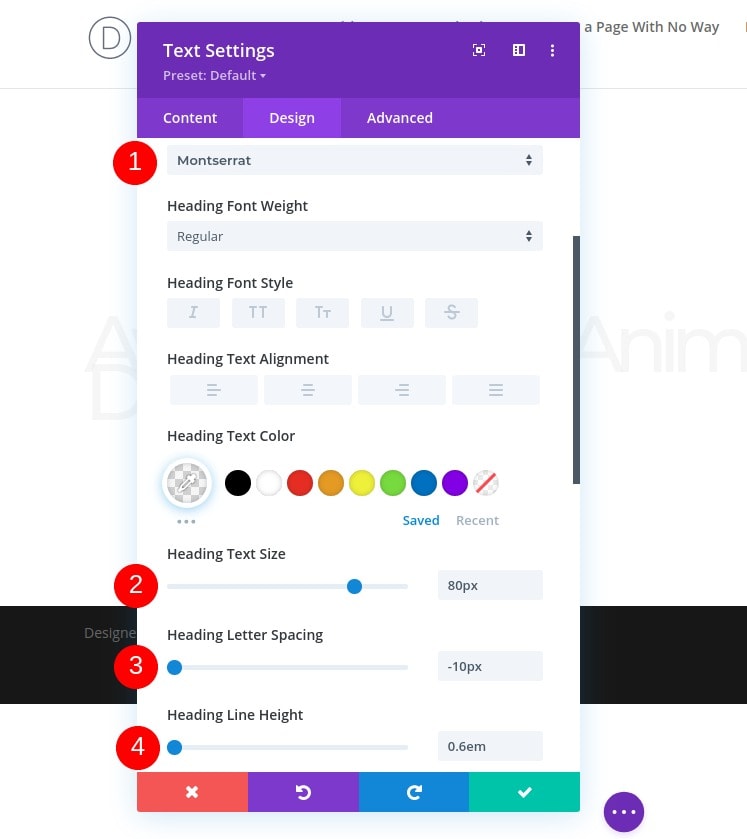
Preklopite na zavihke oblikovanja modula in spremenimo naslednje nastavitve besedila:
- Pisava naslova: Montserrat
- Barva besedila naslova: rgba(232,232,232,0,41)
- Velikost besedila naslova: 80px (namizje), 50px (tablični računalnik), 40px (telefon)
- Razmik med črkami naslovov: -10px (namizje), -4px (tablični računalnik), -3px (telefon)
- Višina naslovne vrstice: 0,6em (namizni računalnik), 0,7em (tablični računalnik), 0,8em (telefon)

Dodajte drugo vrstico
Struktura stolpcev
Dodajmo še eno vrstico tik pod prejšnjo z naslednjo strukturo stolpcev:

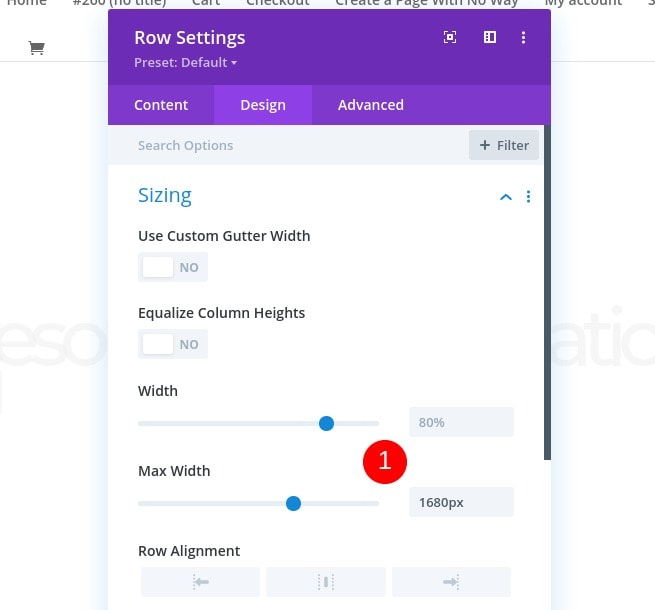
Dimenzioniranje
Odprite nastavitve vrstice in spremenite največjo širino v nastavitvah velikosti.
- Največja širina: 1680 slikovnih pik

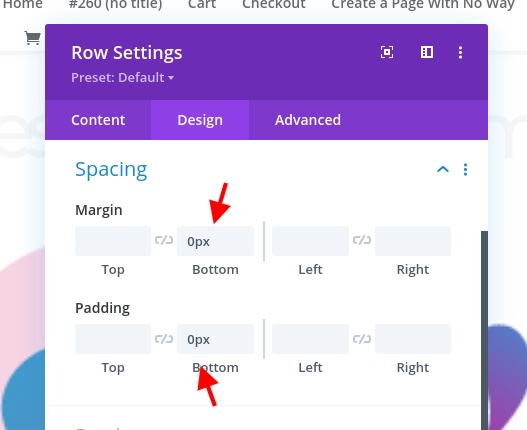
Razmik
Nato odstranite ves spodnji rob in oblazinjenje.
- Spodnji rob: 0px
- Spodnje odmikanje: 0px

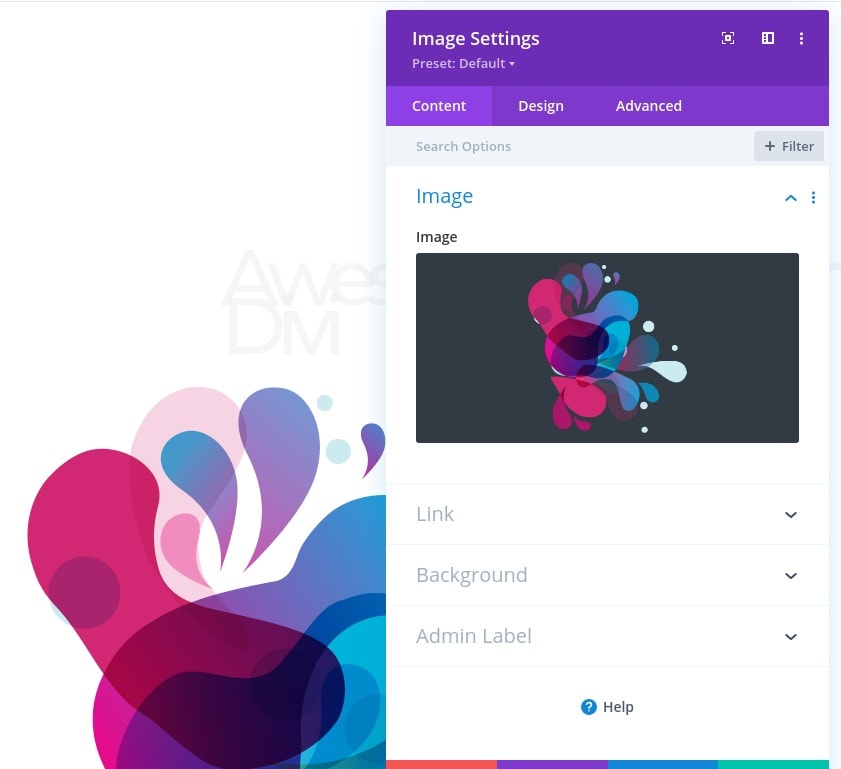
V drugi stolpec dodajte slikovni modul
Naložite ilustracijo
Nato dodajmo slikovni modul in naložimo ilustracijo po vaši izbiri. To bi moralo izgledati kot ilustracija ozadja.

Dimenzioniranje
Zdaj preklopite na zavihek design module’s in nastavite sliko v celotni širini.
- Force Fullwidth: Da

Razmik
Nato dodajte nekaj negativnega spodnjega roba.
- Spodnji rob: -12%

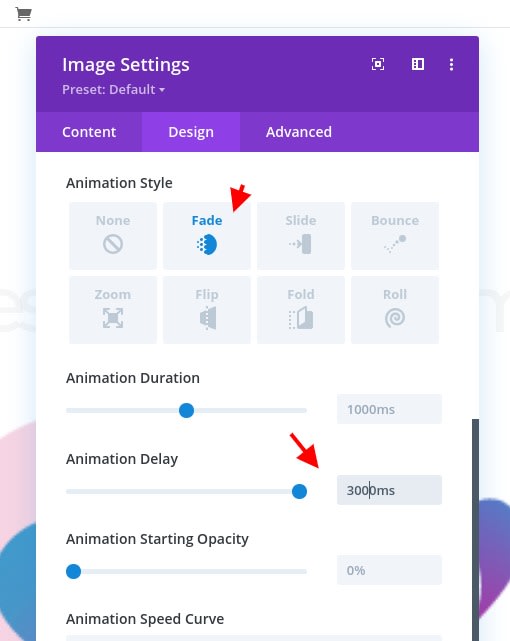
Animacija
Dokončamo nastavitve modula z dodajanjem naslednjih nastavitev animacije:
- Slog animacije: Fade
- Zakasnitev animacije: 3000 ms

Dodajte tretjo vrstico
Določite strukturo stolpcev
Na naslednjo in zadnjo vrstico. Uporabite naslednjo strukturo stolpcev:

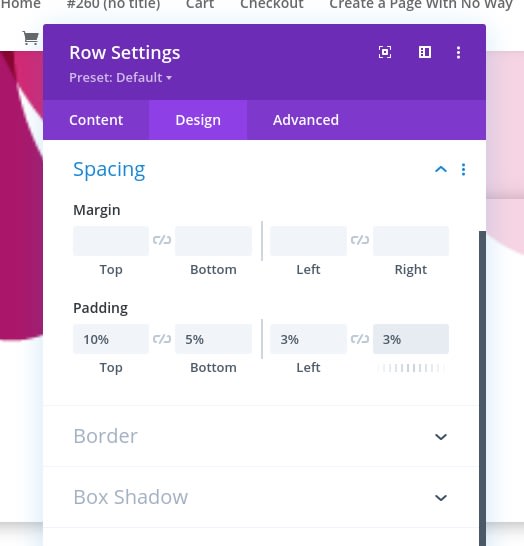
Razmik
Premaknite se na zavihek načrta row’s in dodajte nekaj vrednosti oblazinjenja po meri.
- Zgornje oblazinjenje: 10%
- Spodnje oblazinjenje: 5%
- Levo oblazinjenje: 3%
- Desno oblazinjenje: 3%

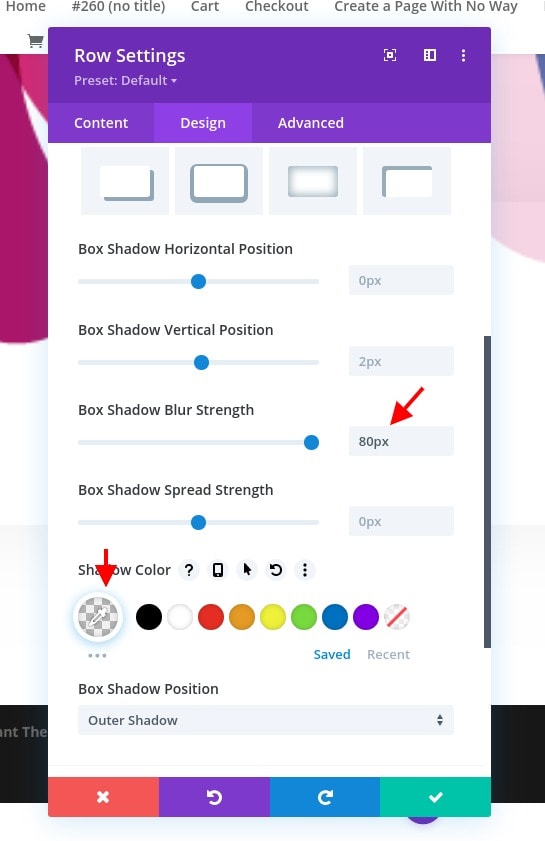
Škatla senca
Nato izberite subtilno senco škatle.
- Moč zamegljenosti sence škatle: 80 slikovnih pik
- Barva sence: rgba(0,0,0,0,06)

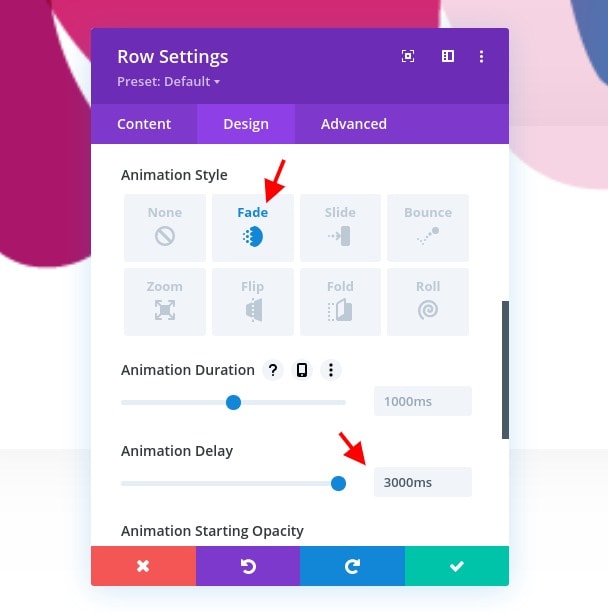
Animacija
In dokončajte nastavitve vrstice tako, da dodate naslednjo animacijo:
- Slog animacije: Fade
- Zakasnitev animacije: 3000 ms

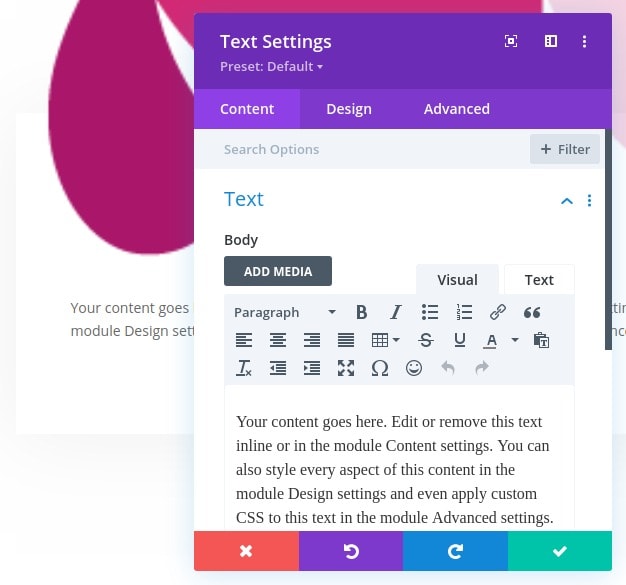
Dodajte besedilni modul v tretjo vrstico
Zagotovite vsebino
Ne dodajajmo modulov. Prvi modul, ki ga potrebujemo, je besedilni modul z nekaj vsebine.

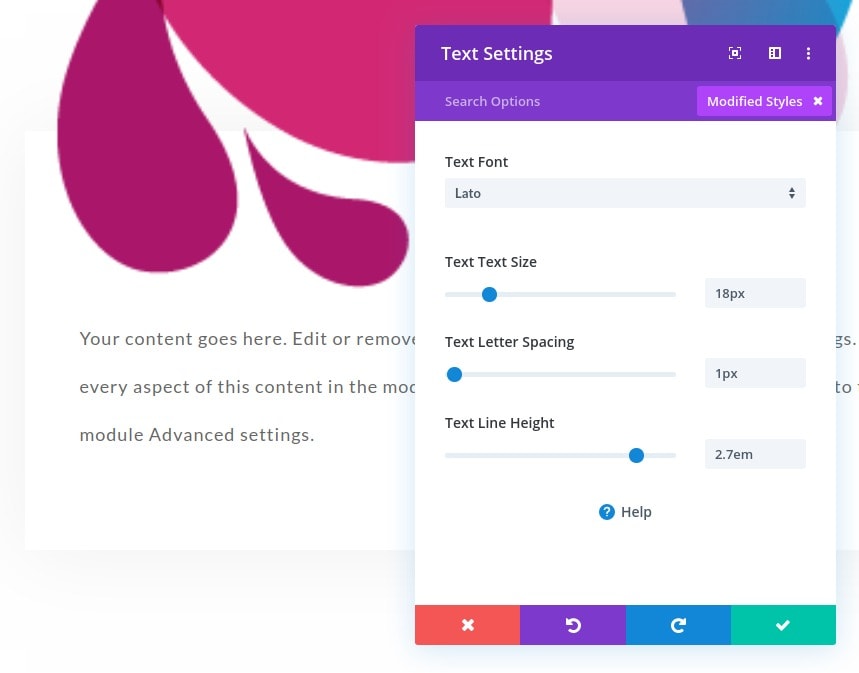
Nastavitve besedila
Pomaknite se na zavihek oblikovanja module’s in ustrezno spremenite nastavitve besedila:
- Pisava besedila: Lato
- Velikost besedila: 18px
- Razmik med črkami besedila: 1px
- Višina vrstice besedila: 2,7 em

Dodajte modul gumbov v stolpec
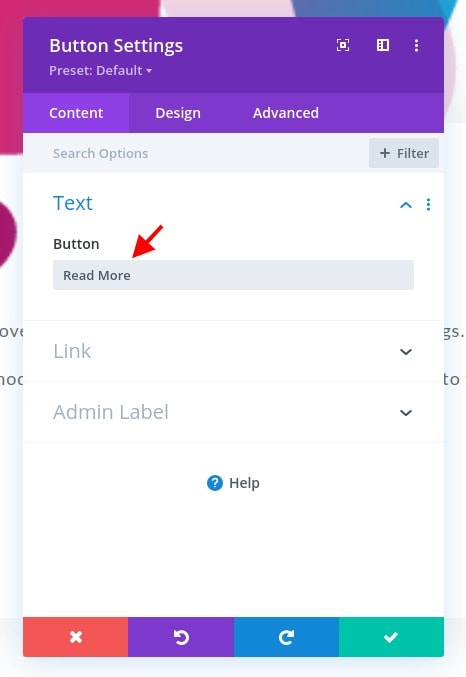
Navedite besedilo
Zadnji modul, ki ga potrebujemo, je gumbni modul. Vnesite besedilo po vaši izbiri.

Nastavitve gumba
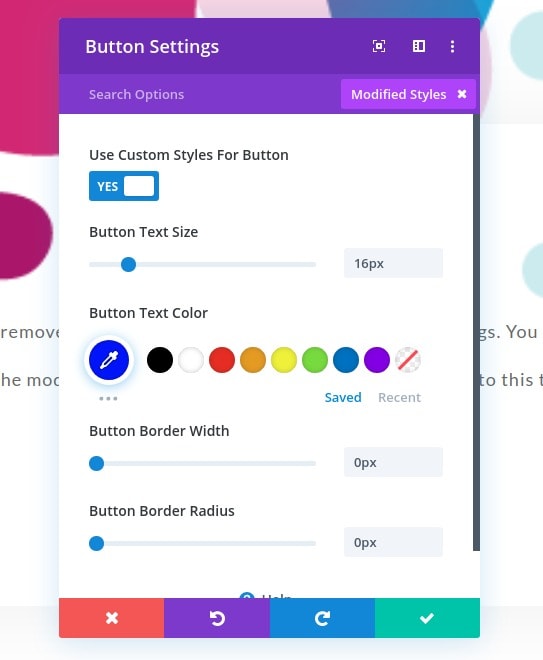
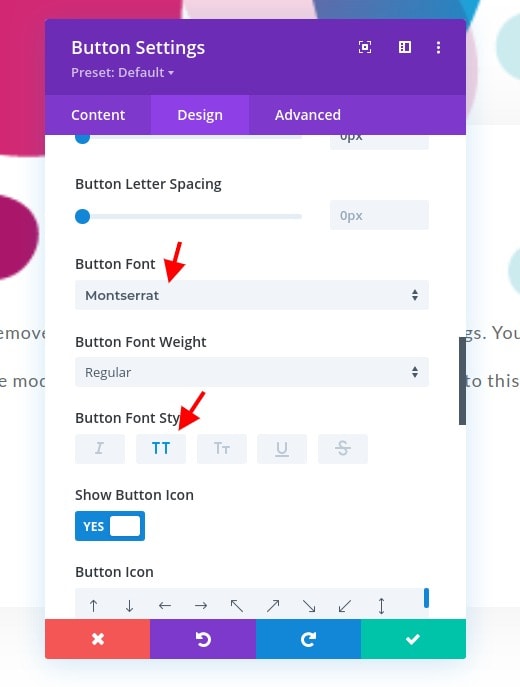
Pomaknite se na zavihek design module’s in spremenite nastavitve gumbov, kot sledi:
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 16px
- Barva besedila gumba: #171cff
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 0px

- Pisava gumba: Montserrat
- Slog pisave gumba: velike črke

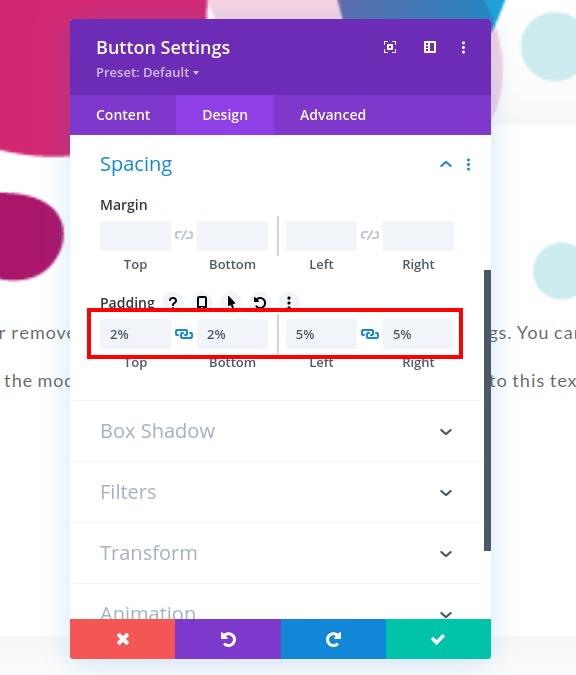
Razmik
Nato v nastavitvah razmika uporabite naslednje vrednosti odmika:
- Zgornje oblazinjenje: 2%
- Spodnje oblazinjenje: 2%
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

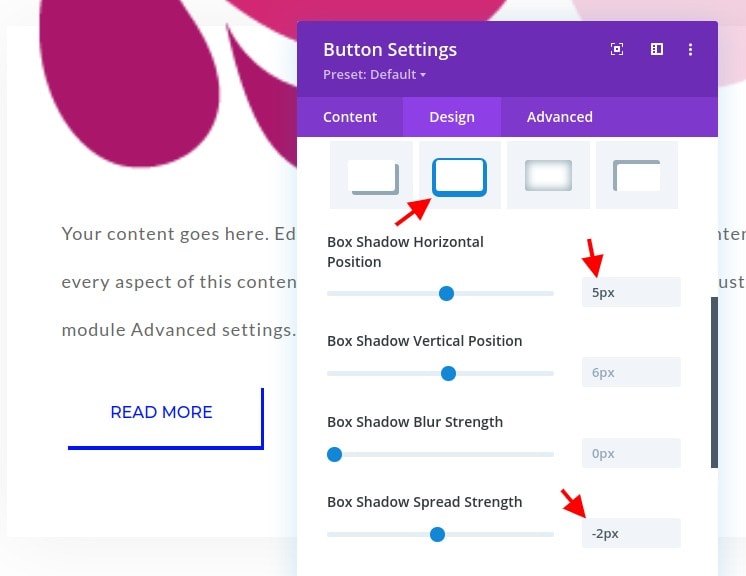
Škatla senca
Dokončajte nastavitve modula tako, da dodate naslednjo senco polja:
- Navpični položaj sence škatle: 5 slikovnih pik
- Moč širjenja sence škatle: -2px
- Barva sence: #171cff

2. Naslovu dodajte razred CSS
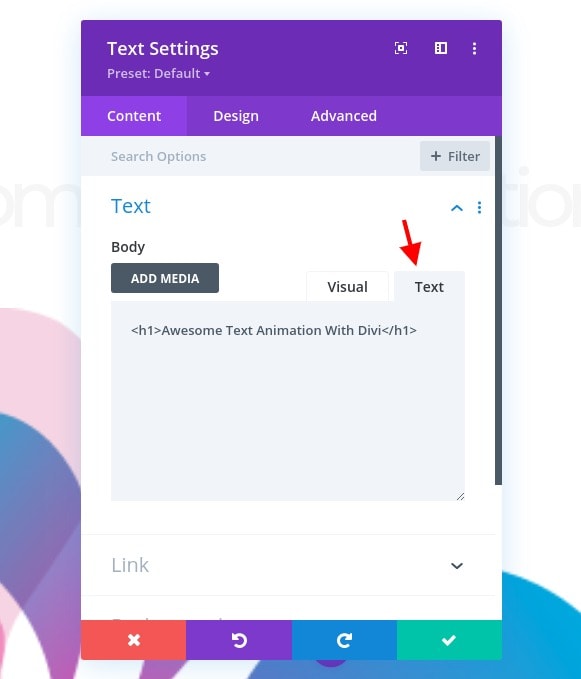
Odprite prvi besedilni modul in kliknite zavihek Besedilo
Zdaj, ko imamo vse elemente oblikovanja na mestu, je čas ’, da našemu naslovu dodamo napredne animacije besedila. Odprite besedilni modul, ki vsebuje kopijo H1, in izberite zavihek z besedilom.

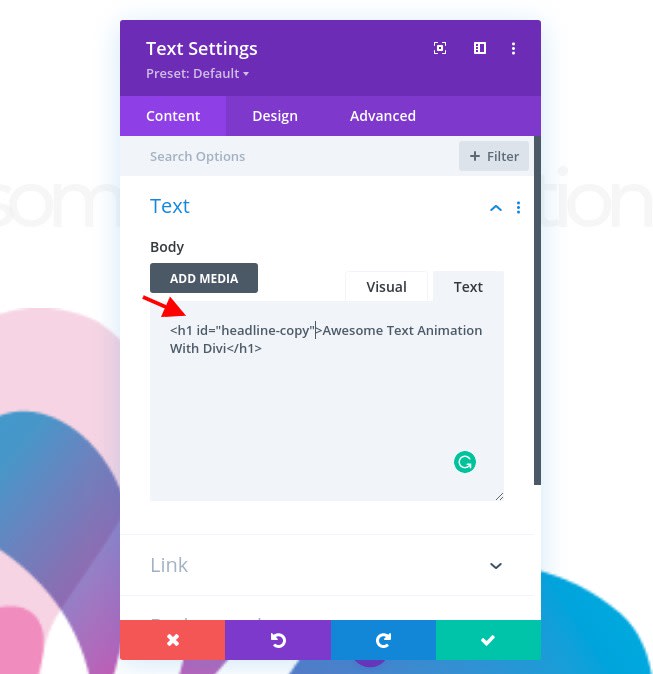
Dodajte atribut ID oznaki H1
Znotraj H1 dodajte atribut ID po meri.
- ID="headline-copy"

3. Dodajte knjižnice animejev Letterize &
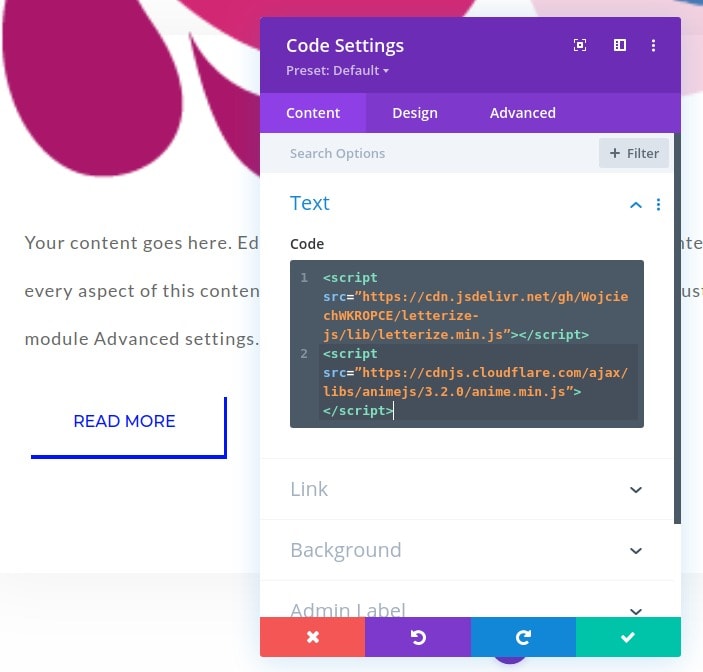
Dodajte kodni modul v stolpec
Za ustvarjanje animacij we’re uporabljamo knjižnici letterize.js in anime.js. Če želite dodati te knjižnice, vstavite nov kodni modul v zadnji stolpec row’s.

Vključi obe knjižnici
Nato dodajte dve različni oznaki skripta, ki vsebujeta naslednje vire, ki vodijo nazaj v knjižnice:
- <script src=”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”></script>
- <script src=”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”></script>

4. Dodajte kodo za animacijo
Animacija za Pismo na individualni ravni
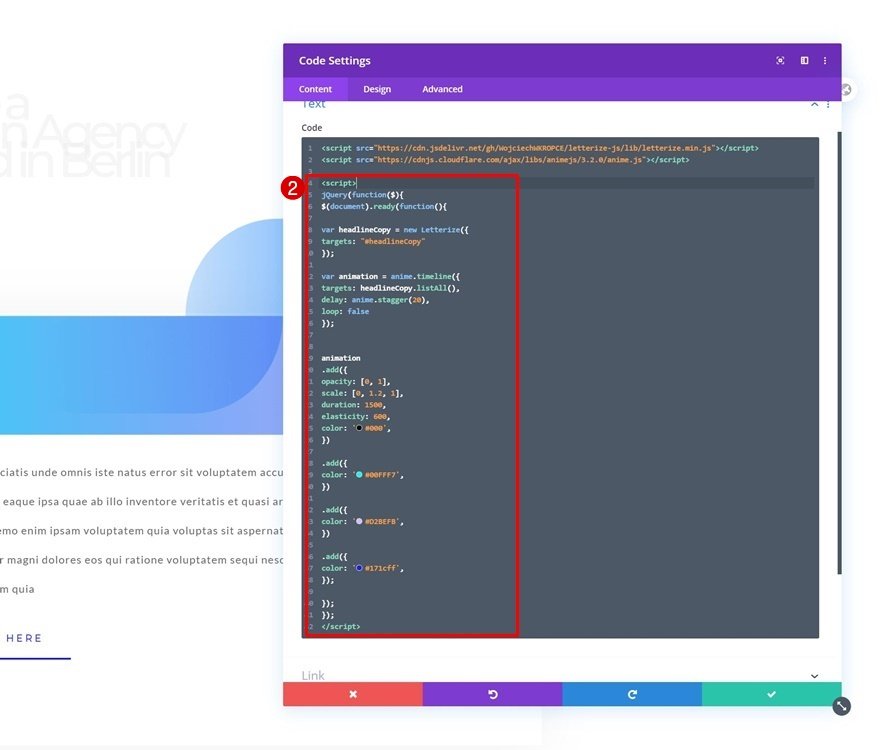
Za zadnji del te vadnice bomo we’ ponovno dodali animacijsko kodo in bo delovala za knjižnici letterize.js in anime.js. Da bi dosegli lep učinek na besedila, bomo uporabili dve vrsti animacij. Prva animacija se uporabi za vsako črko posebej in zaporedno. To dosežemo s knjižnico letterize.js. Ta knjižnica v kombinaciji s prvim delom spodnje kode postavi vsako črko v vaši kopiji v ločen razpon. Ti razponi bodo nato v celotnem procesu animacije ločeno usmerjeni. Prepričajte se, da spodnjo kodo postavite med oznake skripta.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Vsaka funkcija "dodaj" predstavlja animacijo na časovnici animacij. Te animacije veljajo za vsako črko posebej. Te funkcije dodajanja lahko spremenite, kot želite, po API-ju Letterize , dodate nove ali odstranite trenutne, samo poskrbite, da je zadnja funkcija dodajanja pravilno zaprta z ‘; ’ na koncu (kot lahko vidite v zgornji kodi ).
Znotraj teh "dodaj" funkcij lahko dodate različne lastnosti CSS. Več o lastnostih in o tem, kako se uporabljajo ’, lahko izveste v primerih dokumentacije anime.js .
V tej vadnici smo we’ namenoma dodali več animacij, da pokažejo, kako časovna os deluje, vendar boste morda želeli uporabiti nekaj bolj subtilnega ali krajšega za svoje projekte.

Animacija za stavek
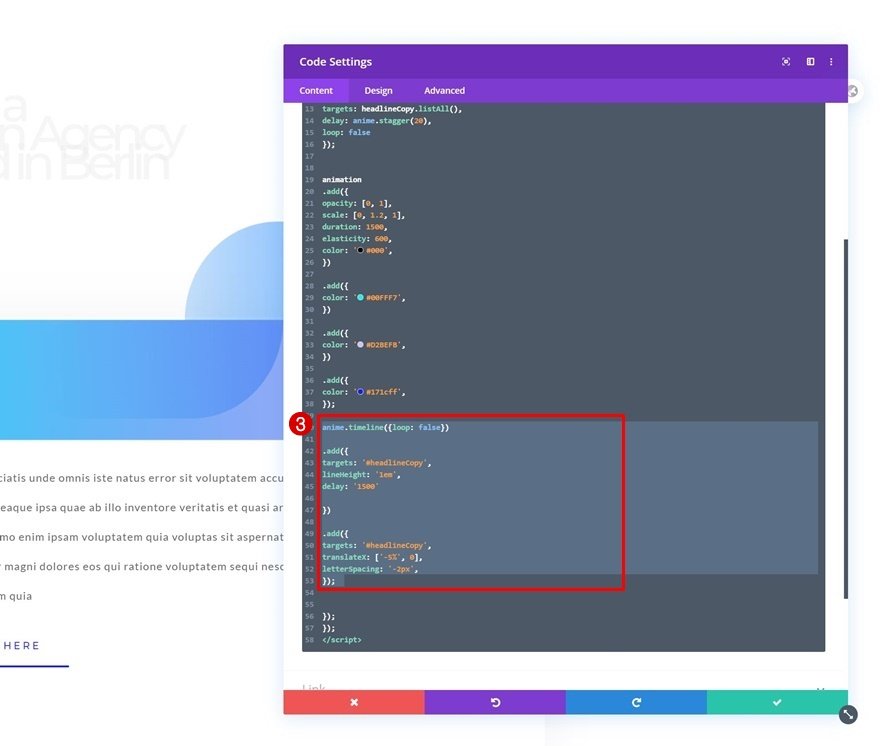
Ko ste ’ dodali prvi del animacije, ki cilja na vsako črko posebej, bomo ’ prešli na drugi del naše animacije. Ta del cilja na celotno kopijo kot celoto. Pristop animacije je enak kot zgoraj; we’re postavimo celoten modul v animacijo časovne osi. Vsaka funkcija dodajanja predstavlja drugačno animacijo znotraj te časovne osi. Te funkcije dodajanja lahko spremenite, dodate nove ali odstranite obstoječe. Poskrbite, da boste to novo kodo postavili pred konec kode skripta, kot lahko opazite na spodnjem zaslonu za tiskanje.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

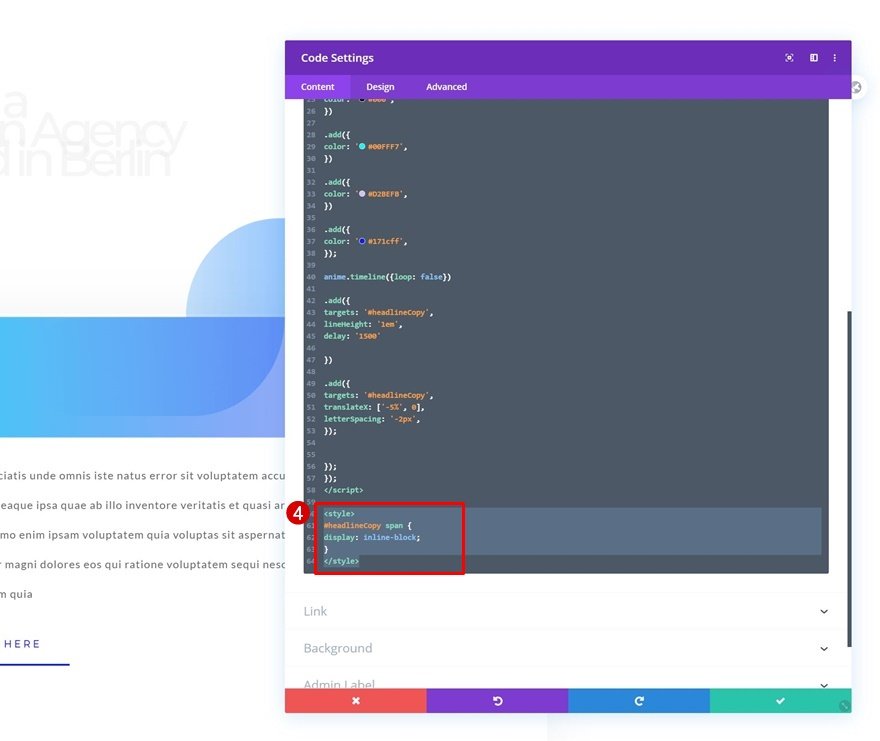
Dodajte CSS po meri za Span
Zdaj, ker smo we’ve ustvarili ločen razpon za vsako od naših črk, bomo morali we’ spremeniti lastnost prikaza vsakega razpona, da se črke prikažejo ena poleg druge. Če želite to narediti, we’ dodamo nekaj kode CSS v naš kodni modul. Poskrbite, da boste kodo postavili med oznake sloga.
#headline-copy span {display: inline-block;}

Končni predogled
Zdaj, ko smo mi’ opravili vse korake, naj si ’s dokončno ogledamo rezultat na različnih velikostih zaslona.

Zadnje misli
V tej objavi smo vam we’ve pokazali, kako ustvarite besedilne animacije za svoj naslov. We’ve je celotno zasnovo zgradil znotraj Divija in združil okvir s knjižnicama letterize.js in anime.js . Ali boste preizkusili to animacijo na svojem blogu ? Ali imate še kakšno animacijo, ki jo želite deliti z nami ? Sporočite nam.




