Najnovejša različica WordPressa je zdaj izšla in vključuje številne nove funkcije. Na kratko, WordPress 5.9 je naslednji korak k spletnim mestom, ki jih je mogoče popolnoma urejati. Vendar, kaj to pomeni? Kaj je popolno urejanje spletnega mesta in za kaj se lahko uporablja.? To bomo podrobno razložili v tem članku v blogu in vam pokazali nekaj primerov spletnih mest WordPress, ki uporabljajo popolno urejanje spletnih mest.

Kaj je celotno urejanje spletnega mesta?
Morda ste že slišali izraz "popolno urejanje spletnega mesta", ki lebdi po skupnosti WordPress, toda kaj točno je to? Če poenostavimo, se celotno urejanje spletnega mesta nanaša na zbirko novih funkcij WordPress:
- Urejanje predlog: tukaj lahko spremenite videz svojih objav in strani.
- Urejanje spletnega mesta: to vam omogoča, da prilagodite videz svojega spletnega dnevnika, arhiva ali strani 404 ter glave in noge vašega spletnega mesta.
- Nov vmesnik za sloge: kjer lahko prilagodite barve, pisave in razmike.
- Nova vrsta teme: tista, ki je popolnoma spremenljiva in sestavljena iz blokov.
Skupna nit celotnega urejanja spletnega mesta (FSE) je, da vse funkcionalnosti razvijajo vaše spletno mesto z uporabo blokov. Poleg tega popolno urejanje spletnega mesta razvijalcem ponuja nova orodja, vključno z novo konfiguracijsko datoteko teme. Zdaj, če želite v celoti izkoristiti nove funkcije, vključene v različico WordPress 5.9, morate aktivirati celotno temo za urejanje spletnega mesta . Twenty Twenty-Two je primer popolne teme za urejanje spletnega mesta.
Misli za celotno urejanje spletnega mesta?
Ljudje, ki uporabljajo WordPress, porabijo veliko časa za spreminjanje celotnega spletnega mesta. Preprosto povedano, popolno urejanje spletnega mesta vam omogoča razširitev uporabe blokov za ustvarjanje vsebine na preostanek vašega spletnega mesta. Poleg tega omogočite uporabnikom in omogočite nove ravni prilagajanja za področja vašega spletnega mesta, ki jih je bilo prej mogoče spreminjati samo s kodo ali izpopolnjenimi nastavitvami. Kot rezultat, lahko vsak, ki uporablja WordPress, zdaj prilagodi videz svojega spletnega mesta in strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrednosti celotnega urejanja spletnega mesta
Možnost spreminjanja in predogleda celotnega spletnega mesta v urejevalniku je daleč najbolj dragocena prednost. Bloke lahko postavite kamor koli in spremenite njihov slog iz enega samega vmesnika. Celotno urejanje spletnega mesta na ta način zagotavlja bolj celovito in dosledno izkušnjo urejanja. Če želite spremeniti naslov, meni ali pripomočke svojega spletnega mesta, se vam ni treba pomikati na različne skrbniške strani. Namesto tega lahko vse to delo opravite, ko ste še v urejevalniku.
Dodatne prednosti vključujejo vnaprej določene zasnove za strani (predloge), komponente glave in noge spletnega mesta ter vzorce blokov. Preprosto vlečenje in spuščanje blokovnih vzorcev vam omogoča, da zgradite svoje načrte in jih shranite kot predloge za nadaljnjo uporabo.
Trenutno stanje celotnega urejanja spletnega mesta
Ker smo o tem že razpravljali, je najnovejša različica WordPress naslednji korak k celotnemu urejanju spletnega mesta. Vendar pa WordPress 5.9 vključuje beta različico novega urejevalnika spletnih mest, kar je spodbudno. WordPress 5.9 privzeto podpira popolnoma novo temo Twenty Twenty-Two, prihodnje posodobitve pa naj bi vključevale popravke napak in izboljšave. Poleg tega je tolažilno vedeti, da vtičnik Gutenberg ni potreben za celotno urejanje spletnega mesta.
Za spremembo celotne spletne strani je potrebno veliko dela. Vključeni so novi bloki in nastavitve blokov, ki niso bili pripravljeni za WordPress 5.9 . Vendar so načrtovani! V prihodnosti je več sprememb, vključno z:
- Dodani so bili novi bloki komentarjev.
- Kontrolniki za razmik in postavitev blokov ter za izbiro družin pisav so bili poenostavljeni.
- Avtorji novih objav so blokirani.
- Blok poizvedb, ki se uporablja za prikaz seznama objav, ima več možnosti (na primer vaš spletni dnevnik)
Boljši odzivni kontrolniki in možnost ustvarjanja novih predlog strani kategorij sta dve stvari, ki trenutno manjkata.
Kako deluje ?
Ko aktivirate celotno temo za urejanje spletnega mesta , manjkajo skrbnik WordPress, navigacijski zaslon, pripomočki in orodje za prilagajanje. Kot alternativo WordPress ponuja nov urejevalnik, kjer si lahko predogledate in spremenite svoje spletno mesto. Nastavitve blokov in slogi nadomestijo orodje za prilagajanje. Ne potrebujete več pripomočkov, ker so bloki lahko postavljeni kamor koli. Nov navigacijski blok nadomešča sistem menijev.

Urednik spletnega mesta
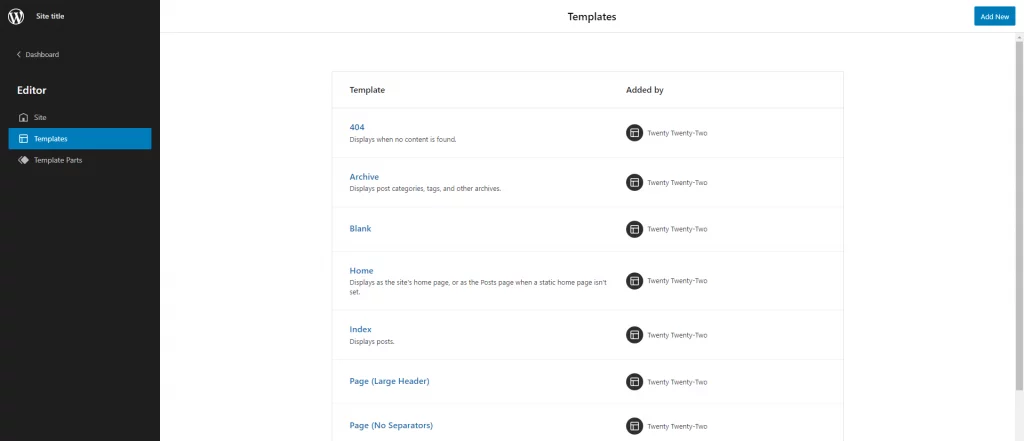
Ko odprete nov urejevalnik, bo prva stran, ki jo boste videli, vaša obstoječa domača stran. Stranske vrstice za krmarjenje urejevalnika mesta, slogi in nastavitve so za urejevalnik neobvezne. Namesto tega kliknite simbol WordPress ali spletnega mesta v zgornjem levem kotu urejevalnika, da odprete navigacijo po spletnem mestu:

Izbire Predloge in Deli predlog lahko najdete v stranski navigacijski vrstici urejevalnika na levi strani. Vse svoje predloge in dele si lahko ogledate in upravljate na ločeni strani, tako da izberete eno od njih.

Glava spletnega mesta in navigacija
Nastavitev menija vašega spletnega mesta je zagotovo ena od prvih stvari, ki jih boste želeli narediti(-e). Takole lahko to storite z urejanjem celotnega spletnega mesta:
- Za začetek pojdite na skrbnika WordPress in v meniju Videz izberite Urejevalnik (beta).
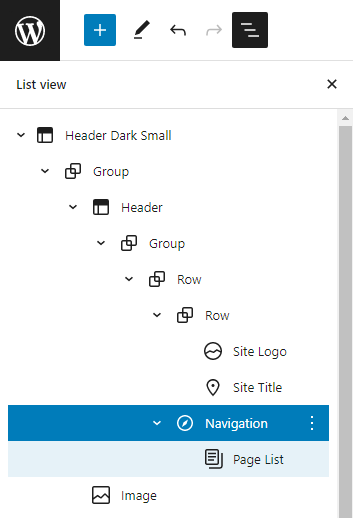
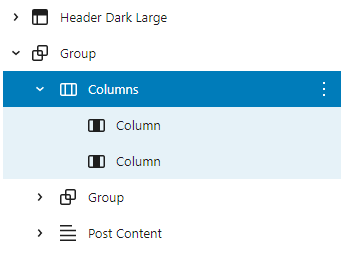
- Izberete lahko navigacijski blok neposredno v urejevalniku ali v pogledu seznama. Pogled seznama prikaže seznam vseh blokov strani. Za dostop do pogleda seznama kliknite ikono s tremi vrsticami v zgornji orodni vrstici.
- Če želite povečati seznam, kliknite Glava. Nato s klikom nanj izberite navigacijski blok.

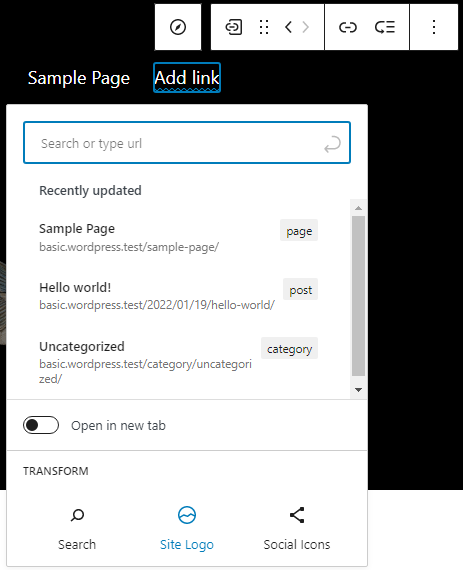
- Zdaj lahko dodate nove elemente menija s klikom na simbol +. Lahko poiščete določeno objavo ali stran, naredite nove osnutke ali celo dodate logotip spletnega mesta, družabne ikone ali iskalni obrazec:

Za navigacijski blok so na voljo različne slogovne možnosti. Na primer, spremenite lahko barve, poravnavo in velikost besedila, pa tudi, ali naj se navigacija strne za gumbom menija ali ne. Svojemu meniju lahko daste tudi edinstveno ime v območju Napredno.
Ko končate s konfiguracijo menija, ne pozabite klikniti Shrani. Vprašani boste, ali želite obdržati glavo in meni svojega spletnega mesta. Shranite oba in si oglejte čudovit novi meni vašega spletnega mesta.
Spreminjanje zasnove spletnega mesta z uporabo slogov
Če nadaljujemo z našim primerom teme Twenty Twenty-Two, ima ta črno glavo na glavni strani, preostale strani pa so bele. Začnimo s spreminjanjem videza teh spletnih mest. Predpostavimo, da želite, da imajo strani temno ozadje.
- Prvi korak je, da zaženete urejevalnik iz menija Videz skrbnika WordPress.
- Če želite odpreti stransko vrstico Slogi, kliknite črno-bel krog v zgornji vrstici blizu gumba za shranjevanje. Pod Slogi lahko prilagodite tipografijo, barve in razmik za spletno mesto in bloke.
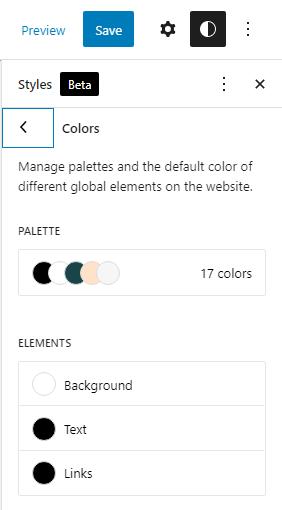
- Izberite Barve, da spremenite barvo ozadja. Ta pogled prikazuje barvno paleto teme in seznam elementov, kot so ozadje, besedilo in povezave.
- Spremenite barvo ozadja v črno. V urejevalniku si lahko v realnem času ogledate, kako bodo vaše spremembe barve videti.
- Spremeniti morate tudi barve besedila in povezav, da bodo berljive: vrnite se na prejšnjo stopnjo in ponovite postopek za besedilo in povezave, vendar tokrat izbere belo.

Spreminjanje videza določenih blokov
Kot rezultat, lahko zdaj prilagodite nekaj osnovnih elementov na vaših straneh. Na primer, ali je mogoče spremeniti videz posameznih blokov, kot je naslovni blok objave ?
- Odprite stransko vrstico Slogi s klikom na črno-beli krog na zgornji vrstici blizu gumba za shranjevanje. Pod spremnim besedilom v stranski vrstici Slogi kliknite Bloki: Za celotno spletno mesto lahko spremenite videz posameznih blokov.
- Odprite ploščo Tipografija tako, da izberete naslovni blok objave.
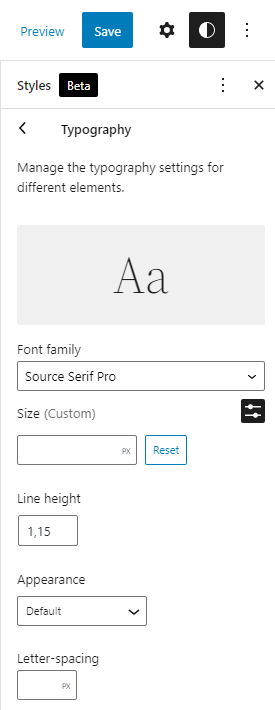
- S to ploščo z možnostmi lahko spremenite družino pisav, velikost, višino vrstice, videz (krepko ali ležeče) in razmik med črkami za vse naslovne bloke objave. Poigrajte se z nekaterimi parametri in si oglejte, kako vplivajo na zasnovo v realnem času.
- Shranite vse spremembe, ki ste jih naredili. Pozvani boste, da shranite svoje prilagojene sloge: na tej točki morate potrditi.

Kako razveljaviti stvari?
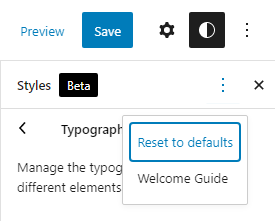
To lahko dosežete kadarkoli. Orodna vrstica Slogi: "Ponastavi na privzete nastavitve" v meniju s tritočki "Več globalnih dejanj slogov."

Ustvarjanje predloge strani s stransko vrstico
Predloge lahko ustvarite v urejevalniku predlog za vaše članke in strani. Če želite dobiti občutek, kako to deluje, se pogovorimo o razvoju nove predloge stranske vrstice.
- V urejevalniku blokov odprite stran, kamor želite dodati stransko vrstico. Če želite ustvariti novo predlogo, pojdite na stransko vrstico z nastavitvami strani in v razdelku Predloga izberite Novo. Razmislite o izrazu "Stranska vrstica" za svojo novo predlogo.
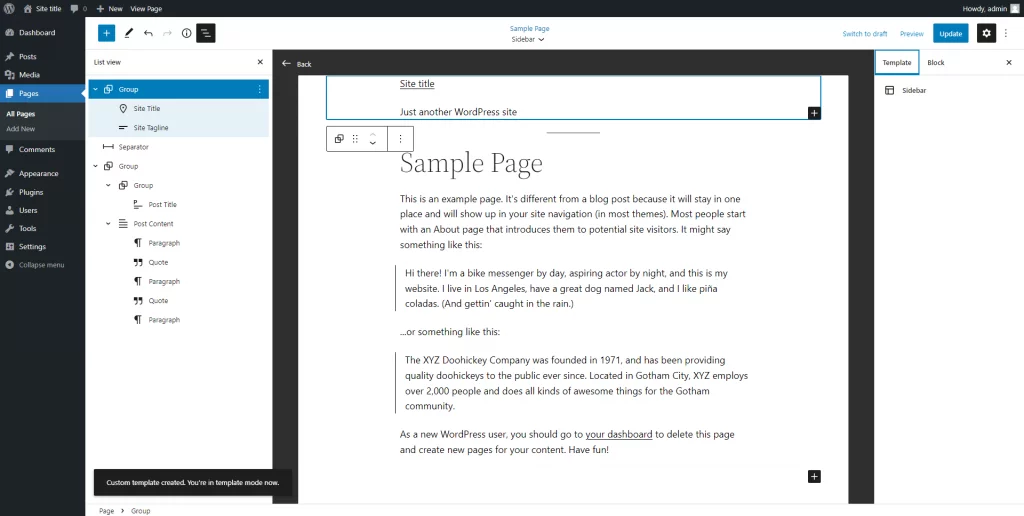
- Po tem se bo v WordPressu odprl urejevalnik predlog. Po temno sivi obrobi lahko ugotovite, da je to urejevalnik predlog.
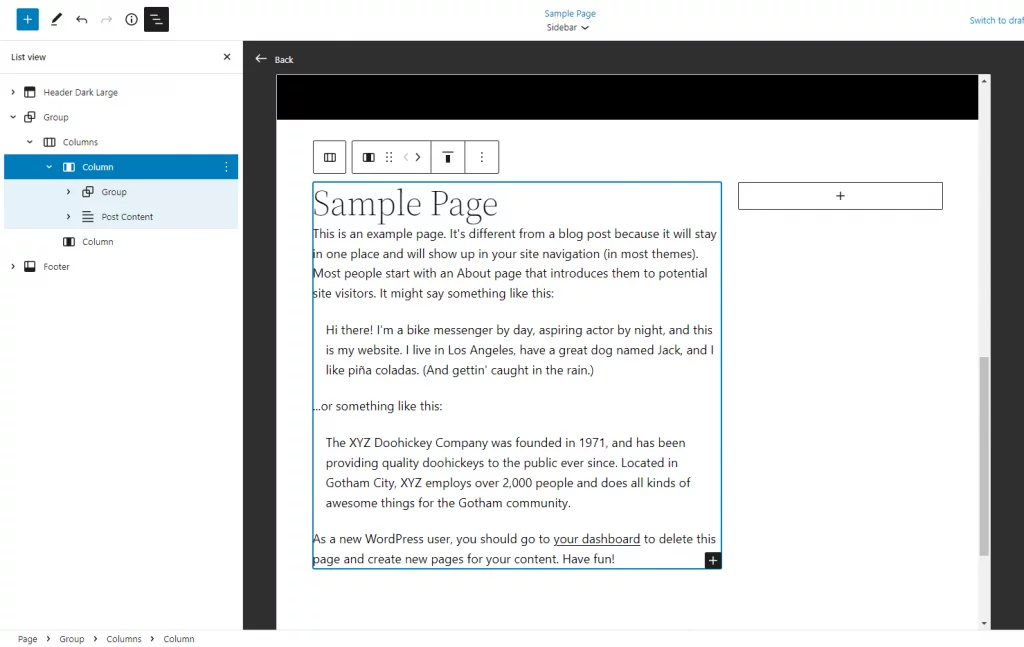
- Novo stransko vrstico je treba dodati s prerazporeditvijo trenutnih blokov. Uporaba pogleda seznama za izbiro in premikanje blokov je lahko bolj priročna. Kliknite ikono s tremi vrsticami v orodni vrstici na vrhu, da odprete pogled seznama.
- Za začetek izbrišite bloke, ki vsebujejo naslov spletnega mesta, slogan in ločilo, iz zgornje vrstice urejevalnika. To je zato, ker boste namesto njih uporabljali prednastavljeno glavo iz teme.

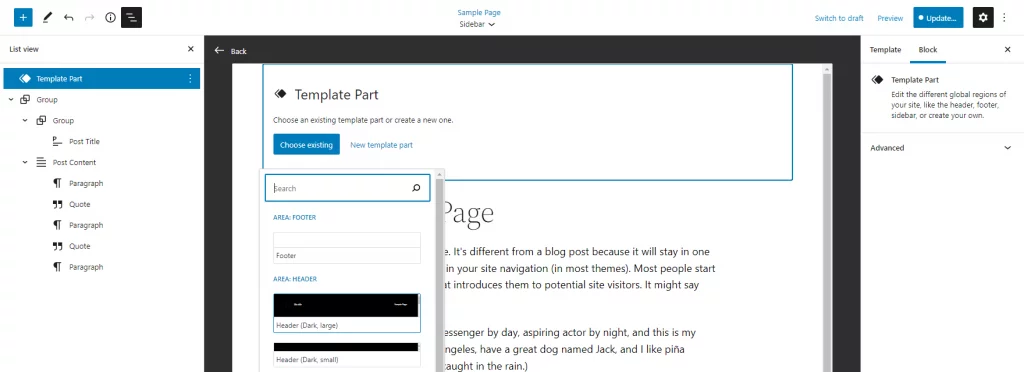
- Vstavite blok del predloge in na spustnem seznamu izberite "Izberi obstoječe". Po tem lahko izberete vnaprej pripravljeno glavo.

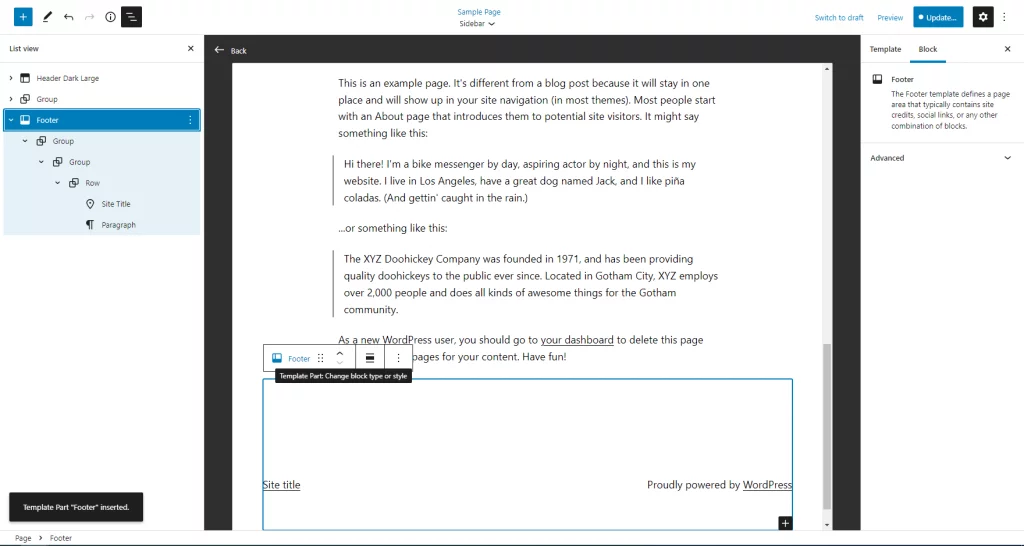
- Dodajte drugi del predloge za nogo na dnu urejevalnika, tik pod vsebino.

- Preden dodate blok stolpcev, se prepričajte, da sta vaša nova glava in noga najprej na mestu. Odločite se za razdelek, ki bo na strani vašega dokumenta postavljen do polovice in do polovice.

- Uporabite blok stolpcev v bloku skupine. Vaše besedilo in stranska vrstica imata koristi od delitve 70/30.

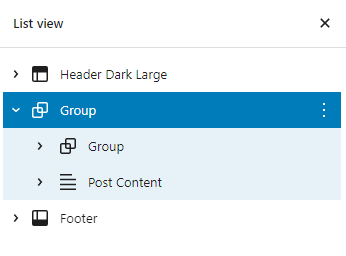
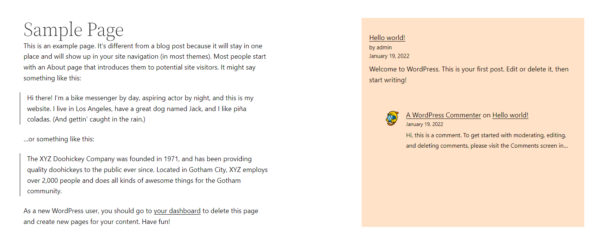
- V pogledu seznama izberite drugi blok skupine in blok objave vsebine, nato pa vso vsebino povlecite v eno samo dolgo vrstico v pogledu seznama. Tako bi morala izgledati vaša stran na tej točki.

- Za prikaz želenih blokov v stranski vrstici lahko uporabite ozek stolpec. To lahko vključuje na primer nedavne objave, najnovejše komentarje, kratko biografijo ustvarjalca strani ali celo galerijo fotografij. Spustite lase in se zabavajte z njimi. Prav tako lahko eksperimentirate z različnimi barvnimi shemami in velikostmi pisave.

Preden nadaljujete, se prepričajte, da sta predloge in strani shranjeni. Predloge po meri lahko po želji ponovno uporabite na drugih straneh.
Primer spletnega mesta
Torej, ali iščete ideje ali vas zanimajo rezultati, ki jih lahko pričakujete pri uporabi celotnega urejanja spletnega mesta? Pripravili smo seznam spletnih mest, ki jih lahko uporabite kot navdih!
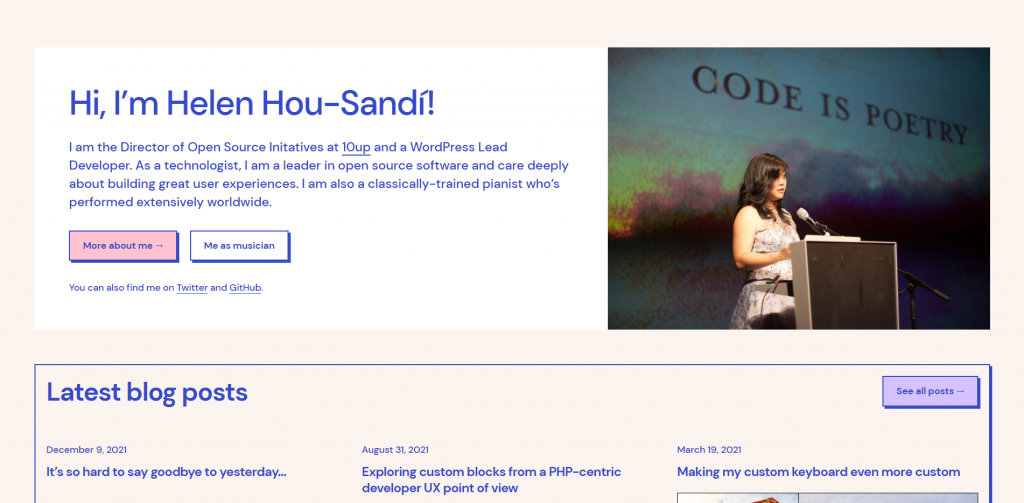
Tukaj je primer osebne spletne strani.

Poglejte, kako izgledajo poslovna spletna mesta na FSE.

Končne misli
Uporaba blokov za upravljanje in spreminjanje vsakega vidika vašega spletnega mesta je lahko sprva nekoliko zastrašujoča. Vendar smo tukaj, da vam povemo, da nove možnosti prilagodljivosti daleč odtehtajo koščke, ki so na robovih nekoliko grobi. Zdaj, ki smo jih obravnavali v tej objavi, vam je na voljo veliko možnosti za spreminjanje vašega spletnega mesta. Na primer, morda želite posodobiti besedilo noge ali prestaviti logotip spletnega mesta? Celotno urejanje spletnega mesta to poenostavi, ker vam ni treba spreminjati kode teme.
Vendar si vzemite nekaj časa za premislek o prilagoditvah, ki jih naredite. Ne pozabite, da so te funkcije izbirne in da vam ni treba posodabljati blokov, ki ne potrebujejo sprememb. Ker imate popoln nadzor nad videzom in občutkom spletnega mesta, zakaj ne bi poskusili in nam povedali, kaj mislite?




