Elementor 3.5 izboljša vaš potek dela, hkrati pa doda nove funkcije oblikovanja. Ta nova različica vam omogoča še hitrejšo izdelavo spletnih strani, ki zagotavljajo, da so brezhibno oblikovana, interaktivna in zelo privlačna.

Spletni oblikovalci nenehno iščejo načine za učinkovitejše delo in ustvarjajo nove modele, s katerimi bodo njihovi uporabniki zaposleni. Elementor 3.5 ponuja tri nove možnosti poteka dela. To vam pomaga skrajšati veliko časa za vaš razvojni proces. To vključuje Označi pripomočke kot priljubljene, Povlecite z namizja in Večkratni izbor, da vam pomaga pospešiti čas obtoka projekta.
Elementor 3.5 vsebuje tudi nove oblikovalske zmogljivosti. Te zmogljivosti vam bodo omogočile razvoj zelo izpopolnjenih spletnih mest znotraj Elementorja , hkrati pa zmanjšali število vtičnikov in kode po meri, potrebnih za doseganje enakih naprednih videzov, kot so transformacija, poteza besedila in razmik med besedami.
Poleg izboljšanega poteka dela in zmožnosti oblikovanja je bil posodobljen uporabniški vmesnik Experiments, da vam olajša razumevanje stabilnosti posameznega preizkusa, pa tudi nov poskus za povečanje učinkovitosti vašega spletnega mesta – vgrajene ikone pisave.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarite spletna mesta s Sonic Pace
Personalizirana urejevalna plošča

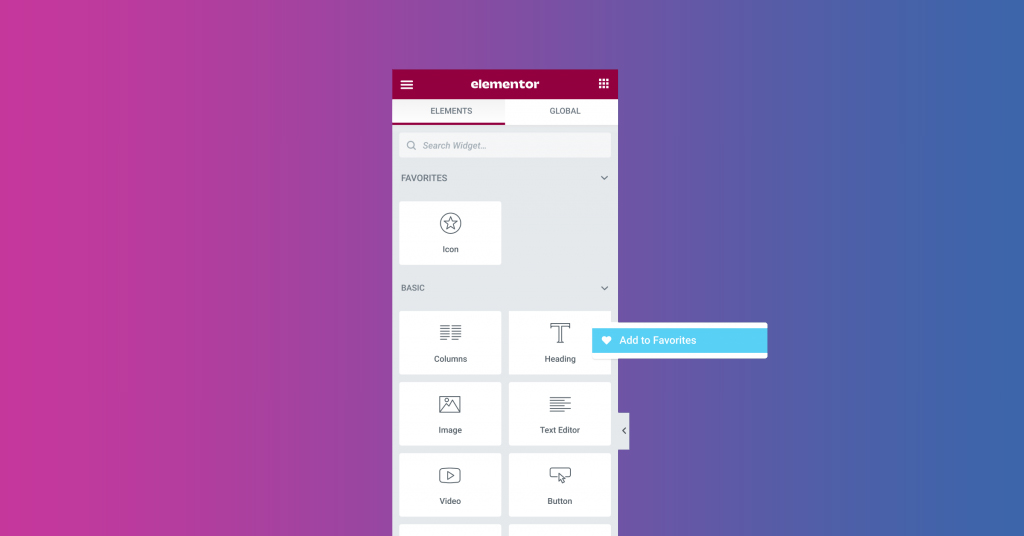
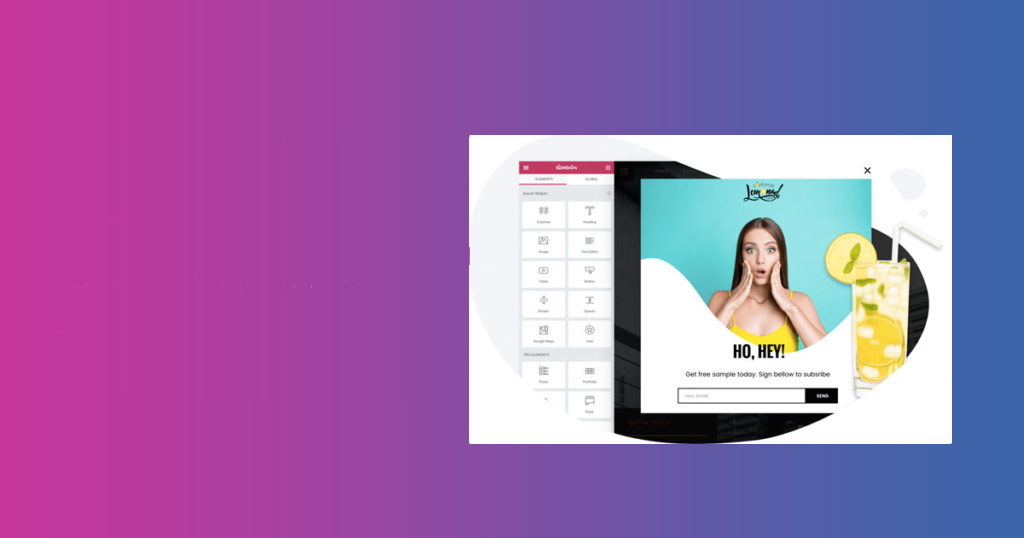
Verjetno ste opazili, da se pri delu z Elementorjem nagibate k določenim pripomočkom in jih na koncu uporabljate pogosteje kot druge. Zato lahko prilagodite urejevalno ploščo in hitreje poiščete svoje najljubše pripomočke, tako da svoje najpogosteje uporabljene pripomočke pripnete na območje »Priljubljeni«.
Uvozi predstavnostne datoteke in datoteke s predlogami v urejevalnik
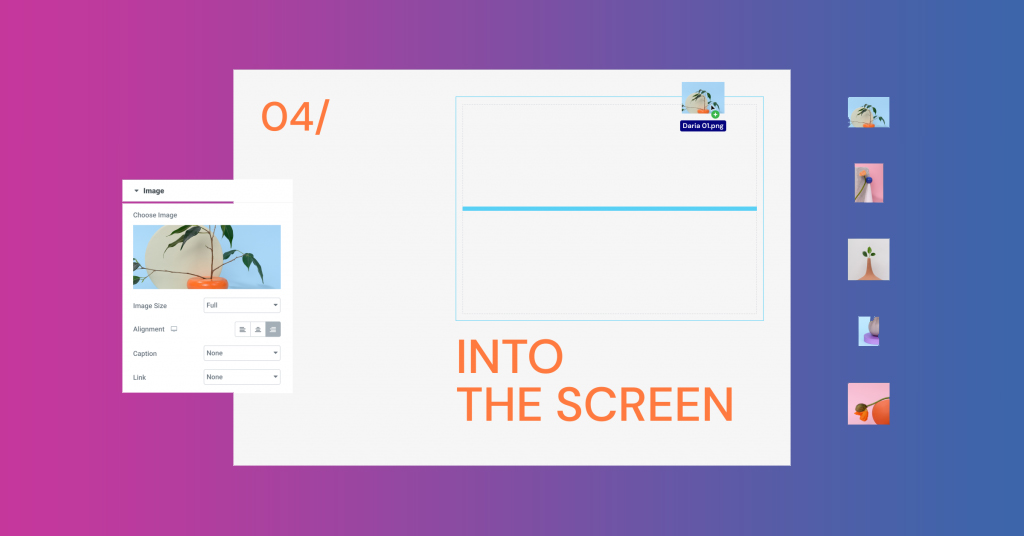
Dodajanje predstavnostnih datotek in datotek predlog (.json) v urejevalnik še nikoli ni bilo lažje. S to različico lahko povlečete eno ali več datotek predstavnosti ali predlog neposredno v urejevalnik.

Predstavnostne datoteke lahko spustite v obstoječi pripomoček na strani (sliko, video ali GIF). Nato jih lahko povlečete v urejevalnik in samodejno dodate ujemajoči se pripomoček. Dodal bo predstavnostne datoteke povleci in spusti v vaš urejevalnik v medijsko knjižnico. Nasprotno pa bo dodal datoteke predlog (.json) v vašo knjižnico predlog.
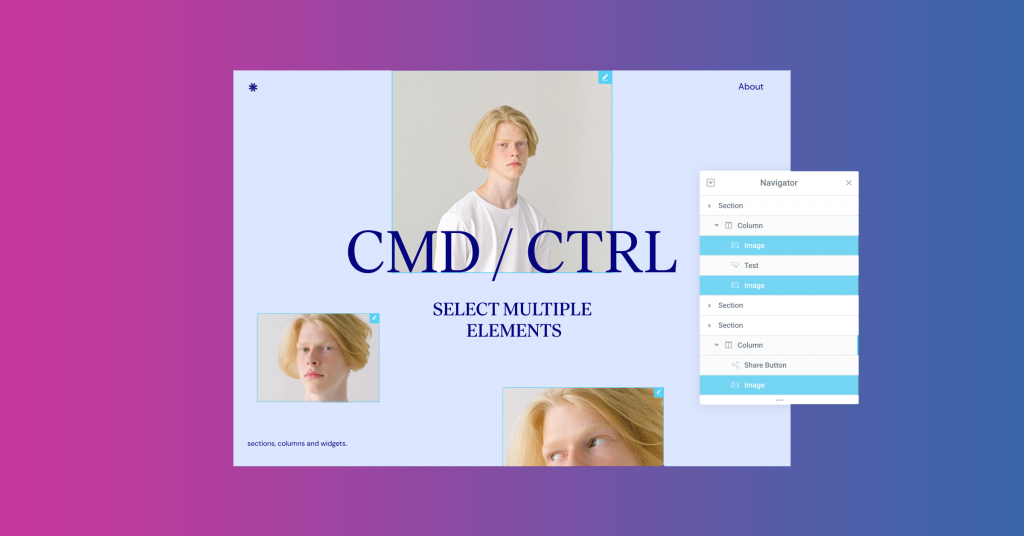
Označi več elementov naenkrat

Podobno kot vam CTRL/CMD na namizju omogoča, da izberete več predmetov hkrati, lahko zdaj storite enako z razdelki, stolpci ali pripomočki v urejevalniku ali navigatorju. Poleg tega lahko kopirate, izbrišete, podvojite, prilepite, prilepite slog in ponastavite slog na številne stvari hkrati z večnamenskim izborom.
Razširjene zmogljivosti oblikovanja
Več unikatnih in animiranih dizajnov
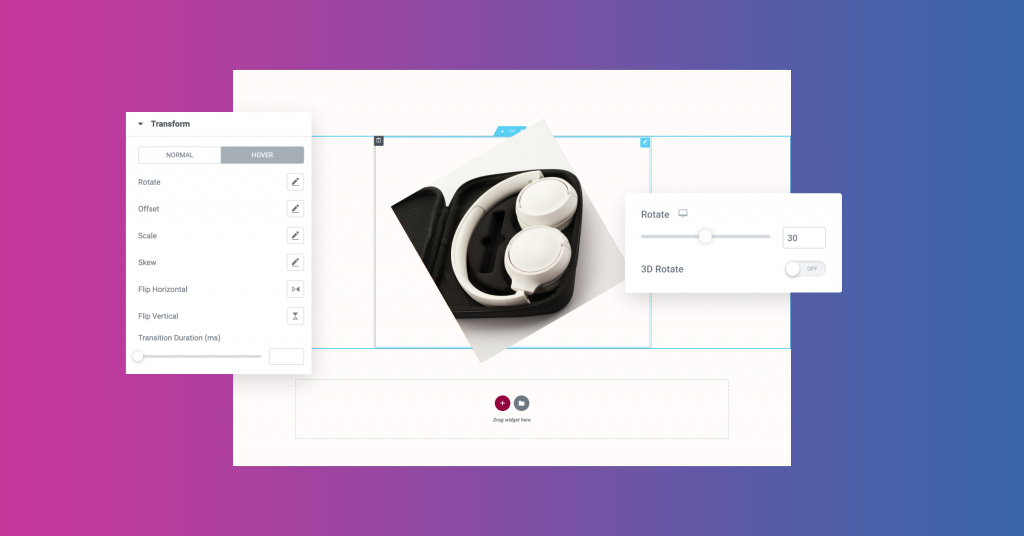
Razmišljanje izven okvirjev, spreminjanje in animiranje elementov razlikuje vaše spletno mesto ter povečuje angažiranost in radovednost uporabnikov. Posledično boste lahko povečali dolžino časa, ki ga ljudje preživijo na vsaki strani, in število strani, ki jih obiščejo.

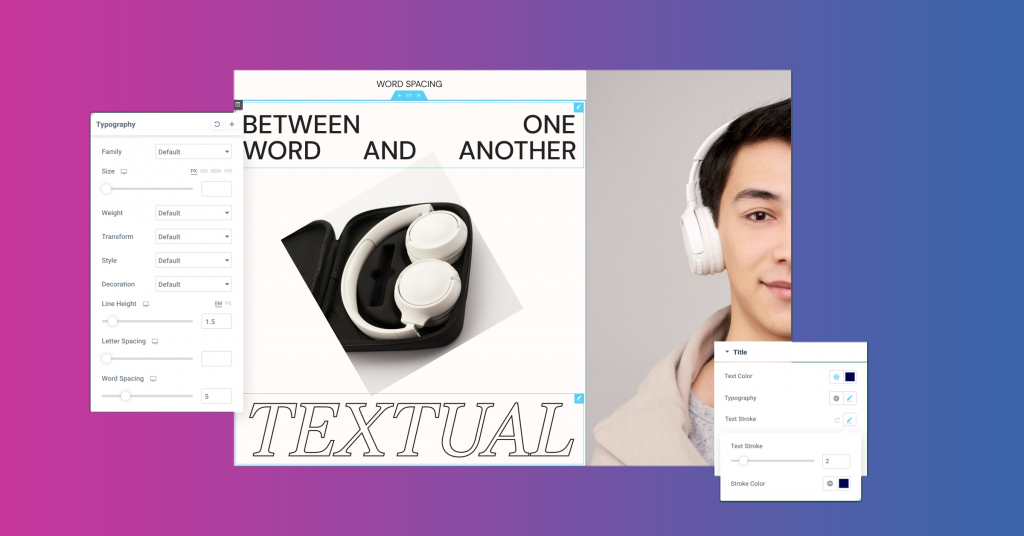
S Transform lahko dobite vse funkcije CSS Transform brez pisanja kode. Zasukajte, nagnite, zamaknite, pomanjšajte ali obrnite elemente na strani v običajnem stanju ali med lebdenjem. Sliko lahko na primer zasukate za 45°, tako da je v običajnem položaju videti poševno in ne pokončno. Druga možnost je, da sliko hranite pokonci v njenem kroničnem stanju in jo ob lebdenju spremenite za 45°, tako da postane dinamična in poševna. Končno poskusite združiti Transform z učinki gibanja, da ustvarite bolj zapletene animirane modele.
Odprite naslove
Naslovi, ki izstopajo, pritegnejo pozornost vaših uporabnikov in jih usmerijo na določena področja vašega spletnega mesta. Glave imajo zdaj novo orodje – Text Stroke –, ki vam omogoča, da jih orišete in tako povečate svojo svobodo oblikovanja.

Ta kontrolnik lahko uporabite tudi za izdelavo preglednih naslovov s preprostim obrisom, da ustvarite čudovite vizualne učinke. Zdi se, da so črke izrezane in skozi njih se vidi ozadje. Če želite dobiti ta videz, nastavite barvo naslova na prozorno in uporabite potezo besedila, ki je drugačne barve kot vaše ozadje, da bo izstopal.
Improvizirajte uporabniško izkušnjo branja

Prilagoditev razmika med besedami lahko izboljša vizualno izkušnjo vaših uporabnikov in vam pomaga učinkoviteje izraziti svoje informacije. Zdaj imate večji nadzor nad razmikom med eno in drugo besedo z novim kontrolnikom Besedni razmik, ki je na voljo v vsakem besedilnem pripomočku, podobno kot kontrolnik za razmik črk. To vam omogoča, da dodatno spremenite videz vašega spletnega mesta in uporabite različne pisave.
Eksperimentalne posodobitve
Novi eksperimenti z uporabniškim vmesnikom

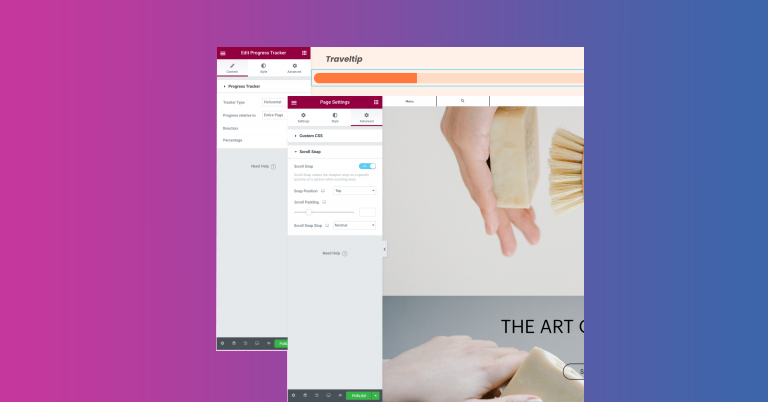
Uporabniški vmesnik Experiments je bil spremenjen, da bi povečali vidnost in stabilnost preizkusa. Poskusi so organizirani v dva razdelka: zgornja polovica vsebuje alfa in beta preskušanja. Nasprotno pa ima spodnji del bolj stabilne poskuse. Poleg tega lahko z enim klikom omogočite ali onemogočite vse teste, da olajšate odpravljanje napak.
Vgrajene ikone pisave

Inline pisave ikone so zdaj podprte v vgrajenem poskusu SVG kot del naše zaveze k izboljšanju učinkovitosti, tako da se vaša stran hitro in dosledno nalaga. Ko je poskus omogočen, se velikost CSS in Woff pri vsaki nalaganju strani zmanjša za do 111 KB, kar povzroči hitrejše nalaganje strani.
Raziščite več z Elementorjem 3.5
Elementor 3.5 je poln znatnih nadgradenj, ki poenostavijo vaš potek dela, kar vam omogoča, da znatno skrajšate čas, potreben za izdelavo vaših spletnih mest.
Ta nadgradnja vključuje tudi dodatne možnosti oblikovanja, ki vam omogočajo ustvarjanje fascinantnih, edinstvenih in spektakularnih spletnih mest, ki bodo vaše potrošnike pritegnila in jih pozvala, naj se vrnejo.




