Vtičniki igrajo ključno vlogo pri razvoju spletnih strani WordPress. Med zelo cenjenimi ustvarjalci strani izstopata Divi in Elementor . Ti mogočni graditelji strani so blesteči pri ustvarjanju oblikovanja vsebine po meri in postavitev strani.

Čeprav imajo skupne značilnosti in ponujajo vsestranska orodja, jih ločijo tudi posebne razlike. Če se seznanite z njihovimi značilnostmi in cenovnimi različicami, vam lahko pomaga pri premišljeni odločitvi med obema.
Kaj je graditelj strani v WordPressu?

V WordPressu je graditelj strani vtičnik, ki vam omogoča oblikovanje, spreminjanje in objavo postavitev spletnega mesta brez pisanja kode. Ta orodja integrirajo nov vmesnik urejevalnika v WordPress, kar olajša prilagajanje postavitve strani. S funkcijo povleci in spusti lahko ustvarite edinstvene modele, tudi če nimate predhodnih izkušenj s spletnim oblikovanjem.
Graditelji strani imajo pogosto vnaprej oblikovane predloge, postavitve in oblikovne elemente, kar vam omogoča predogled videza končne strani med urejanjem. Še posebej so uporabni za ustvarjanje ciljnih strani, prilagajanje različnih postavitev in gradnjo spletnih mest, prilagojenih posebnim namenom ali panogam. Nekateri priljubljeni graditelji strani WordPress vključujejo Elementor, Beaver Builder in Divi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajTa orodja omogočajo uporabnikom, da sprostijo svojo ustvarjalnost in ustvarijo vizualno privlačna spletna mesta brez potrebe po strokovnem znanju kodiranja.
Uvod v Elementor

Elementor je najbolj priljubljen ustvarjalec strani povleci in spusti za WordPress. Ta močan vtičnik vam omogoča ustvarjanje čudovitih spletnih strani z uporabo vizualnega urejevalnika, ne da bi vam bilo treba pisati kodo.
Ne glede na to, ali ste začetnik ali izkušen razvijalec, Elementor ponuja uporabniku prijazen vmesnik za oblikovanje in upravljanje vašega spletnega mesta.
Tukaj je nekaj ključnih točk o Elementorju:
- Vizualno urejanje: Z Elementorjem lahko povlečete in spustite različne elemente na svoje platno, kot so besedilo, slike, gumbi in obrazci. Veščine kodiranja niso potrebne.
- Predloge in kompleti: izbirajte med več kot 100 celotnimi kompleti spletnih mest, ki temeljijo na temi Hello, ali začnite s praznim platnom. Te predloge pokrivajo različne niše in sloge.
- Odziven dizajn: Elementor zagotavlja, da bo vaše spletno mesto videti odlično na vseh napravah, od namiznih računalnikov do mobilnih telefonov.
- Vgrajeno gostovanje: Elementor ponuja upravljano gostovanje WordPress, ki ga poganja Google Cloud Infrastructure, kar zagotavlja hitro nalaganje in zanesljiv čas delovanja.
- Prilagajanje: prilagodite vse vidike svojega spletnega mesta, vključno s pisavami, barvami in postavitvami. Dodate lahko celo CSS po meri za napredno oblikovanje.
Ne glede na to, ali ustvarjate osebni blog, spletno trgovino ali poslovno spletno mesto, vam Elementor omogoča enostavno ustvarjanje profesionalnih, do pikslov popolnih dizajnov.
Oglejte si vadnice Elementor na našem spletnem mestu – če želite obvladati razvoj spletnega mesta s tem vtičnikom.
Uvod v Divi

Divi je še ena zmogljiva in vsestranska platforma, ki vam omogoča ustvarjanje osupljivih spletnih mest z vizualnim urejevalnikom in stotinami vnaprej izdelanih dizajnov.
Tukaj je nekaj ključnih točk o Divi:
- Vizualno urejanje: Z Divi lahko ustvarite svoje spletno mesto vizualno, tako da povlečete in spustite elemente na svoje platno. Veščine kodiranja niso potrebne.
- Predloge in kompleti: izbirajte med več kot 2000 vnaprej pripravljenimi postavitvami, ki pokrivajo različne niše in sloge. Divi ponuja široko paleto predlog za zagon vašega oblikovanja.
- Odziven dizajn: Divi zagotavlja, da bo vaše spletno mesto videti odlično na vseh napravah, od namiznih računalnikov do mobilnih telefonov.
- Graditelj tem: ustvarite predloge po meri za glave, noge, objave, strani, izdelke in še več. Prilagodite vsak vidik z lahkoto in prilagodljivostjo.
- Dinamični moduli: Divi vam omogoča, da svojim stranem dodate dinamično vsebino, kot so objave v spletnem dnevniku, portfelji in pričevanja.
- Globalne kontrole: enostavno upravljajte globalne nastavitve, kot so pisave, barve in razmiki na celotnem spletnem mestu.
Ne glede na vrsto spletnega mesta - Divi lahko ustvari neverjetna spletna mesta brez znanja kodiranja. Izvedite več o gradnji spletnega mesta Divi .
Skupne funkcije v Elementor & Divi
Na začetku bomo predstavili neposredno primerjavo primerljivih funkcij med Divi in Elementor na podlagi naše uporabniške izkušnje v realnem času.
Posledično boste lahko opazovali, kako oba ustvarjalca strani delujeta v istem kontekstu.
Enostavnost uporabe
Divi in Elementor omogočata ustvarjanje spletnih strani izjemno preprosto za vse. Oba imata preprosta vmesnika, ki vam omogočata, da oblikujete veliko stvari hkrati, na primer urejanje besedila tam, kjer se pojavi.

Elementor Pro ima celo priročna orodja, kot sta Navigator in Finder, ki vam pomagajo hitro najti in delati na različnih delih vašega dizajna. Po drugi strani,
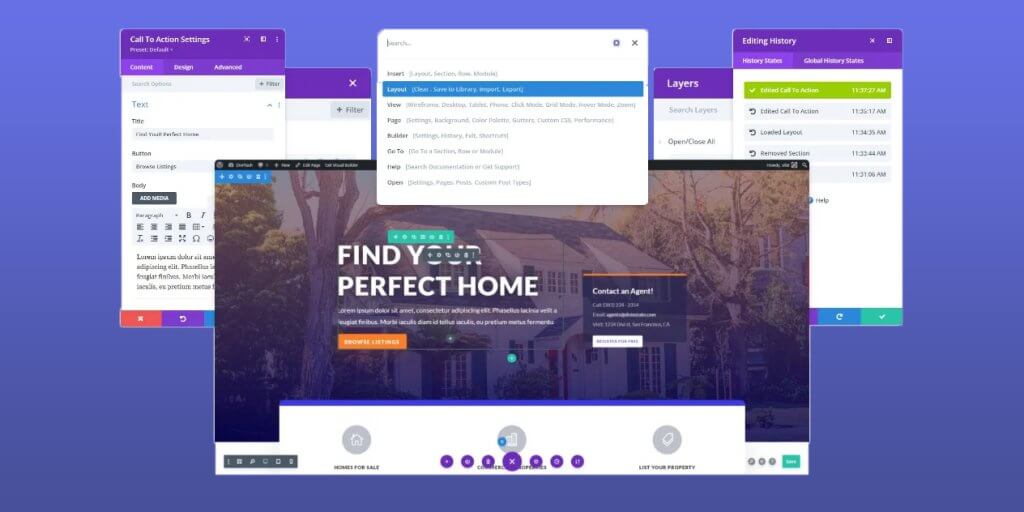
Divi ima stvari, kot so hitri dostop in iskalni filtri, da je iskanje nastavitev preprosto. Poleg tega oba omogočata urejanje besedila kar na strani in uporabo bližnjic za pospešitev.
Elementor Pro ima kul funkcijo, imenovano Samodejno shranjevanje, ki samodejno shrani vaše delo. Toda še bolj kul je funkcija samodejnega osnutka, ki vam omogoča, da stran shranite kot osnutek, tudi ko jo objavite.
Medtem pa vas Divi varuje s funkcijo samodejnega shranjevanja in poskrbi, da nikoli ne izgubite svojega napredka. In če je potrebno, lahko med urejanjem z Divi uvozite ali izvozite posamezne elemente, kar je zelo priročno.
Ne glede na to, ali uporabljate Divi ali Elementor, je ustvarjanje spletnih strani preprosto.
Ne glede na to, katerega izberete, boste imeli vse, kar potrebujete za ustvarjanje odličnih spletnih strani brez kakršnih koli težav.
Vizualni vmesnik
Divi in Elementor olajšata izdelavo spletnih strani s svojimi preprostimi orodji za povleci in spusti. Za njihovo uporabo vam ni treba poznati nobene zapletene kode. Preprosto povlecite želene elemente na svojo stran in pripravljeni ste.
Pri Elementorju Pro imate stransko vrstico na levi, kjer lahko najdete vse elemente, ki jih potrebujete.

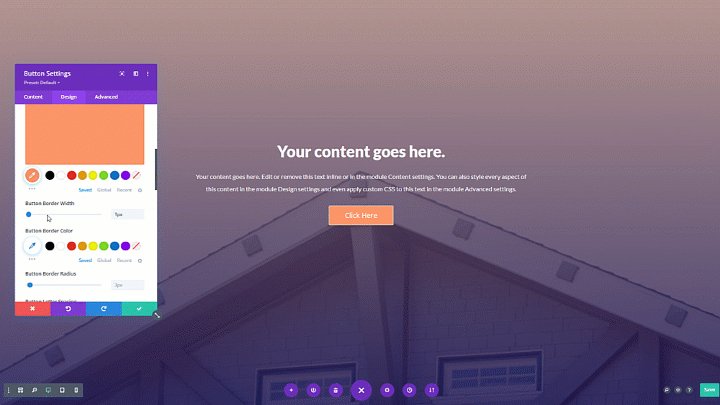
Na drugi strani Divi Builder nima fiksne stranske vrstice. Namesto tega delate v urejevalniku polne širine. Divi Builder ima lebdeče gumbe, s katerimi lahko prilagodite vsak del svoje strani neposredno na zaslonu.

Torej, če želite več nadzora nad tem, kako izgleda vaša stran, je Divi morda boljša izbira za vas.
Oblikovalski elementi
Elementor in Divi sta močna tekmeca. Če gledate le številke, se zdi Elementor boljši, ker ponuja več pripomočkov kot Divi.

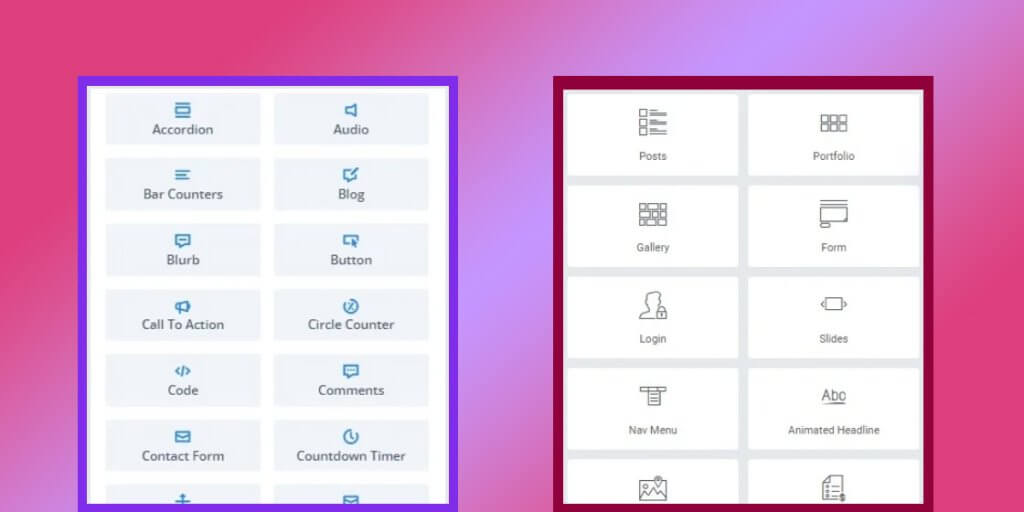
V svoji brezplačni različici ima Elementor 30 pripomočkov, v premium različici pa 68, kar vključuje gradnike za WooCommerce. Divi pa ima več kot 70 modulov. A ne bodite preveč ujeti v številke. Včasih lahko en modul v Diviju opravlja nalogo več pripomočkov v Elementorju.
Na primer, modul besedila Divi lahko naredi to, kar lahko naredijo pripomočki Elementor's Post title, Site Title in Page title. Modul Blurb v Divi pokriva oblikovne značilnosti elementorjeve slike, polja z ikonami in gradnikov seznama ikon.
Oba urejevalnika ponujata tudi možnosti oblikovanja kontaktnih obrazcev. Torej lahko dosežete podobne oblikovne elemente s katerim koli od teh graditeljev.
Vnaprej pripravljene predloge
Brez dvoma imata tako Divi kot Elementor ogromno že pripravljenih predlog. Z lahkoto lahko najdete tistega, ki ustreza temu, kar iščete. Zajemajo vse vrste strani, kot so vaša glavna stran, stran s storitvijo, ciljna stran, postavitev objave v spletnem dnevniku, stran o tem in več.

Divi ima več kot 1800 postavitev, pripravljenih za uporabo, združenih v 251 paketov za različne vrste spletnih mest.
Po drugi strani ima Elementor približno 100 predlog, ki so jih izdelali oblikovalci v 12 paketih. Torej ima Divi veliko več predlog kot Elementor.
Tematska zgradba
Potrebujete posebno orodje v ustvarjalcu spletnega mesta, da zagotovite, da je videti pravilno. Divi in Elementor imata orodje, imenovano graditelj tem. Z njim lahko ustvarite dele po meri, kot so glave, noge in različni dizajni strani.
Lahko začnete iz nič ali uporabite že pripravljene modele. Z Elementorjem lahko tudi izberete, kdaj in kako se vaši dizajni prikažejo. Pred letom 2019 je imel to funkcijo samo Elementor, zdaj pa jo imata tako Divi kot Elementor.
Funkcije WooCommerce
Z Divi in Elementorjem lahko v celoti upravljate svoje strani izdelkov. Ta orodja ponujajo posebne funkcije za WooCommerce, kot so razdelki za izdelke, galerije slik, možnosti plačila, gumbi za dodajanje artiklov v košarico in ocene strank. Elementor ponuja brezplačno različico, vendar za uporabo njegovih funkcij WooCommerce potrebujete različico Pro.
Tako Divi kot Elementor ponujata približno 24 podobnih funkcij za WooCommerce. Torej vam bo uporaba katerega koli orodja omogočila podobno izkušnjo.
Podpora za vtičnike
Divi in Elementor sta zelo priljubljena za izdelavo spletnih strani. Obema lahko dodate veliko dodatnih orodij drugih podjetij, da bo vaše spletno mesto takšno, kot ga želite.
Divi ima tudi kup dodatnih vtičnikov, ki jih lahko dobite od drugih podjetij. Elementor gre še dlje, saj vam ponudi pomoč pri izdelavi vaših dodatkov ali najame nekoga, da to stori namesto vas. Torej ima Elementor tukaj malo prednosti.
Izvedba
Medtem ko tako Divi kot Elementor nudita odziven dizajn in ju je mogoče optimizirati za hitrost, ima Elementor zaradi manjše velikosti datoteke na splošno rahlo prednost pri časih nalaganja.
Vendar Divi zahteva manj zanašanja na dodatne vtičnike za optimizacijo na osnovni ravni. Ko izbirate med obema, upoštevajte pomen hitrosti v primerjavi z enostavnostjo uporabe in vgrajenimi funkcijami.
Cenitev
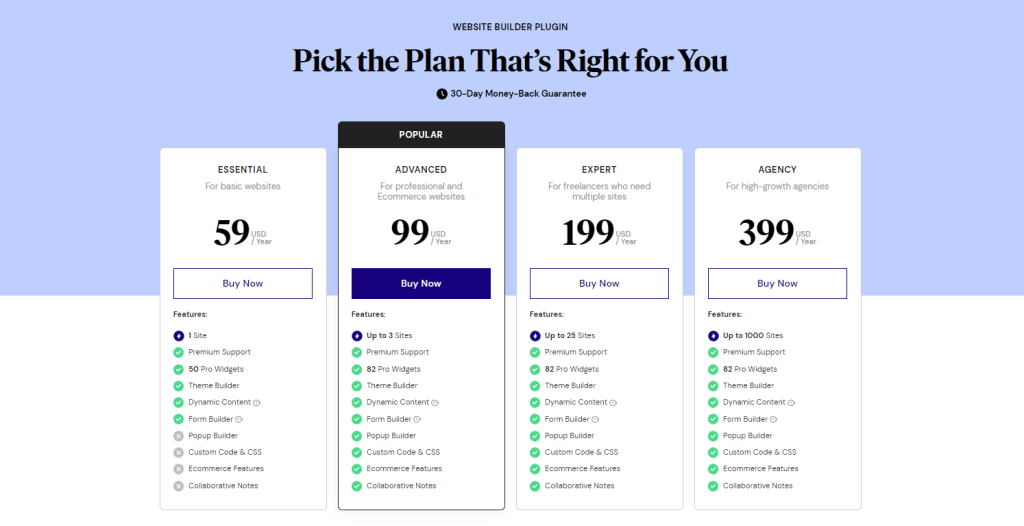
Izbira med Divi in Elementor glede na ceno je odvisna od potreb vašega spletnega mesta in načrtov za prihodnost. Tukaj je hitra razčlenitev:

Elementor ponuja brezplačno različico z omejitvami, zaradi česar je idealen za preizkušanje ali preprosta spletna mesta. Za plačljive načrte z več funkcijami je Elementor Pro cenejši za posamezna spletna mesta.

Če pa nameravate graditi za več spletnih mest, postane letno članstvo Divi stroškovno učinkovitejše, zlasti z doživljenjsko možnostjo, ki ponuja neomejeno število spletnih mest. Upoštevajte svoj proračun in število spletnih mest, na katerih boste delali, da določite boljšo vrednost.
Podpora in skupnost
Kar zadeva podporo in skupnost, tako Divi kot Elementor ponujata močne možnosti. Oba imata plačljive načrte, ki vključujejo 24/7 klepet v živo in podporo po e-pošti.
Vendar se Elementor ponaša z ogromno skupnostjo uporabnikov, zlasti prek svoje aktivne skupine na Facebooku. To je lahko odličen vir za brezplačne in plačljive uporabnike, da poiščejo odgovore in se povežejo z drugimi graditelji.
Čeprav ima Divi tudi koristno skupnost, ni tako obsežna kot Elementorjeva. Torej, če cenite veliko in aktivno skupnost za odpravljanje težav in izmenjavo idej, je Elementor morda boljša izbira.
Razlike v Elementor & Divi
Zdaj pa si poglejmo, kako Divi in Elementor premagata drug drugega s svojimi najbolj edinstvenimi funkcijami.
A/B testiranje
Če je A/B testiranje za vas glavni odločilni dejavnik, potem Divi prevzame krono. Divi ima vgrajeno funkcijo testiranja A/B, imenovano Divi Leads, ki vam omogoča, da neposredno primerjate različne različice elementov vaše strani in ugotovite, kateri je boljši.
Po drugi strani pa Elementor te funkcije ne ponuja izvorno in zahteva dodatne vtičnike, kar dodatno zaplete vaš potek dela. Medtem ko lahko oba izdelovalca ustvarita odlična spletna mesta, vam Divi-jevo vgrajeno testiranje A/B daje jasno prednost pri optimizaciji na podlagi podatkov.
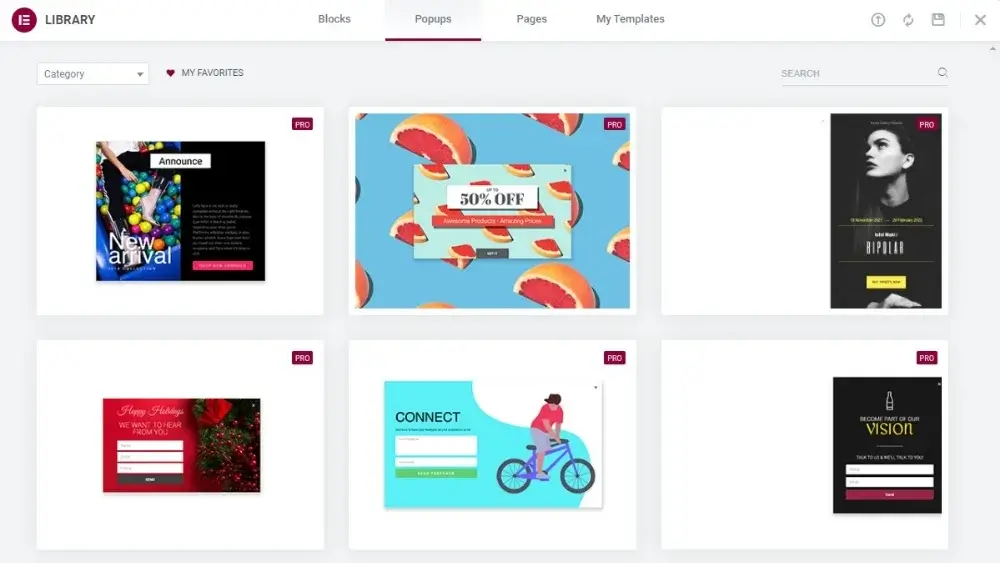
Graditelj pojavnih oken
Če preprosto ustvarite pojavna okna, je Elementor nedvomni zmagovalec. Vgrajen ima namenski ustvarjalec pojavnih oken, ki vam omogoča, da oblikujete in konfigurirate pojavna okna z uporabo istega znanega vmesnika kot vaše spletno mesto.

Divi na drugi strani nima vgrajenega graditelja pojavnih oken. Čeprav lahko še vedno ustvarjate pojavna okna z Divi z rešitvami, je to manj poenostavljen postopek.
Pogled WireFrame
Za uporabnike, ki imajo med gradnjo prednost razumevanje osnovne strukture svojega spletnega mesta, je Divi boljša izbira zahvaljujoč pogledu WireFrame.
Ta način vam omogoča, da vidite postavitev strani kot zbirko polj, kar olajša vizualizacijo in preurejanje odsekov. Medtem ko Elementor ponuja orodje Navigator za strukturo, ne zagotavlja enake ravni vizualne jasnosti za postavitev strani kot Divi WireFrame View. Če cenite dobro razumevanje ogrodja svojega spletnega mesta med procesom oblikovanja, je Divi WireFrame View morda odločilen dejavnik.
Končna razsodba
Izbira med Divi in Elementor je odvisna od vaših prioritet. Elementor ponuja brezplačno različico z dobrimi funkcijami, na splošno hitrejšim vmesnikom in robustnejšim graditeljem tem (če dobite Elementor Pro). Divi ima možnost teme za skladen videz, vgrajene funkcije za optimizacijo hitrosti in nekoliko bolj strmo krivuljo učenja.
Če ste začetnik z omejenim proračunom, je brezplačni paket Elementor odličen začetek. Če imate prednost prilagajanju in vgrajenim funkcijam ter ste pripravljeni vlagati, je Divi lahko boljša izbira. Navsezadnje lahko oba ustvarita čudovita spletna mesta; njihovo preizkusno vožnjo z njihovimi brezplačnimi preizkusi vam lahko pomaga pri odločitvi, kateri potek dela se vam zdi bolj intuitiven.




