Spletne slike se pojavljajo v različnih formatih, kot so JPEG, GIF, PNG in WebP, zaradi česar je treba dešifrirati precejšnjo zmedo akronimov. Ugotavljanje idealnega formata slike za vaše spletno mesto se pogosto zdi kot labirint. Toda ne bojte se, saj je namen tega vodnika razvozlati zapletenost. Poglabljamo se v prednosti formatov JPEG, PNG, GIF in WebP, da poenostavimo vašo izbiro.

Čeprav se ti formati morda zdijo podobni, specifični format slike, ki ga uporabljate, pomembno vpliva na uspešnost vašega spletnega mesta. Nekatere vrste slik so videti bolj jasne in zavzamejo manj prostora za shranjevanje, kar vodi do izboljšanega delovanja spletnega mesta brez kompromisov pri kakovosti.
Namen tega članka je poudariti, zakaj je vaša izbira formatov slikovnih datotek izjemno pomembna. Raziskali bomo vsako možnost in pomagali določiti optimalni format slike za vaše spletno mesto. Poglobimo se in razkrijemo najboljše izbire za vas
Pomen razumevanja slikovnih formatov
Med številnimi formati slik, ki so na voljo, se večina spletnih ustvarjalcev zanaša na nekaj izbranih: JPEG, PNG, GIF in WebP. Vsak od teh formatov ima edinstvene lastnosti, o katerih se bomo kmalu poglobili. Za zdaj razčlenimo širši pomen formatov, ki jih izberete za svoje spletno mesto.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajFormati slik, za katere se odločite, znatno vplivajo na vaše spletno mesto na več načinov:
Zmogljivost: Različni formati slik zavzamejo različne količine prostora, kar vpliva na hitrost nalaganja vašega spletnega mesta.
Videz: nekateri formati slik ponujajo podrobnejše vizualne podobe, kar izboljša splošno kakovost izkušnje gledanja.
Razširljivost: Izbira formata slike določa, kako dobro slika ohrani svojo kakovost, ko se spremeni velikost, kar je ključnega pomena za zagotovitev, da je vaše spletno mesto videti odlično na zaslonih vseh velikosti.
Združljivost: Zahteve glede platforme, aplikacije ali programske opreme lahko narekujejo format slike, ki ga uporabljate. Vsak lahko podpira različne formate, kar vpliva na to, kako so vaše slike prikazane v različnih napravah in brskalnikih.
Če želite ohraniti doslednost, je priporočljivo, da se na celotnem spletnem mestu držite enega ali dveh slikovnih formatov. Ključna je izbira formatov, ki dosegajo ravnovesje med kakovostjo in zmogljivostjo. To ne zagotavlja samo standardnega videza, ampak tudi optimizira funkcionalnost vašega spletnega mesta.
JPEG proti PNG proti GIF proti WebP - Spoznajte formate slik
Kot je bilo že poudarjeno, nekateri formati slik izstopajo kot priljubljene izbire v spletnem kraljestvu. Med obilico razpoložljivih možnosti kraljujejo ti štirje spodaj predstavljeni kot priljubljeni in zelo vsestranski formati, zaradi česar so idealni izbori za skoraj vsako spletno mesto.
JPEG
JPEG, okrajšava za Joint Photographic Experts Group, izvira iz leta 1986 in se ponaša s številnimi prednostmi:
- Zmožnost prikaza milijonov barv, kar je idealno za slike z bogatimi barvnimi paletami.
- Zelo primeren za visoko stiskanje, kar ima za posledico manjše velikosti datotek, hitrejše nalaganje in učinkovito shranjevanje.
- Široko standardiziran in podprt v internetnih brskalnikih, graditeljih spletnih mest in napravah, kar zagotavlja skoraj univerzalno dostopnost.
- Preprosto pretvorljiv v druge formate, kot je PNG. Predvsem priporočljivo za predstavitev zapletenih, barvitih fotografij.

Čeprav JPEG odlično obvladuje stiskanje, lahko pride do rahlega zmanjšanja kakovosti, zlasti če je slika močno stisnjena. Običajno te spremembe kakovosti niso opazne, razen če si jih ogledate pri ekstremnih stopnjah povečave.
Je JPEG najboljša rešitev za vsako sliko?
Ni nujno. JPEG morda niso najboljša izbira za slike z minimalnimi barvnimi podatki, kot so posnetki zaslona vmesnika ali enostavnejša računalniško ustvarjena grafika. Slike PNG, kot bomo razpravljali v naslednjem razdelku, so odlične pri obdelavi takšnih slik.
PNG
Prenosna omrežna grafika (PNG) stoji ob rami z JPEG kot priljubljeno možnostjo za spletni prikaz. Podpirajo milijone barv, a so še posebej odlični pri obdelavi slik z zmanjšanimi barvnimi podatki. Pri slikah te narave PNG-ji prekašajo JPEG-e in preprečujejo, da bi vaša slika postala 'težja' v primerjavi.
Glavne prednosti PNG vključujejo:
- Manjše velikosti datotek kot JPEG za slike z manj barvnimi podatki, kot so posnetki zaslona vmesnika.
- Razširjena podpora v glavnih brskalnikih, ustvarjalcih spletnih mest in napravah, kar zagotavlja široko dostopnost.
- Stiskanje brez izgub, ki učinkoviteje ohranja kakovost slike kot metoda stiskanja z izgubo JPEG.
- Podpora za preglednost, olajšanje odstranjevanja ozadja za logotipe in podobne aplikacije.
- Zmožnost pretvorbe v PNG-24 za slike z več kot 16 milijoni barv, bistvena nadgradnja omejitve 256 barv v standardnih PNG-jih.
- Brez poslabšanja kakovosti pri večkratnem shranjevanju slike.
Zaradi vsestranskosti in zmožnosti ohranjanja kakovosti v različnih vrstah slik so PNG odlična izbira za posebne vrste spletnih vizualnih elementov.
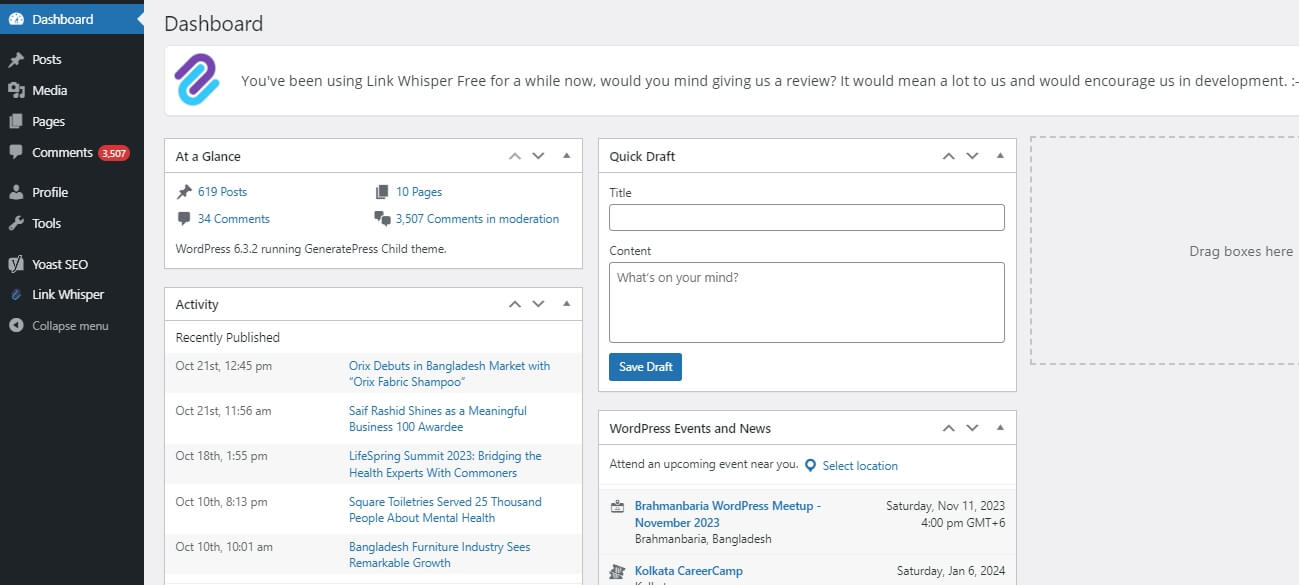
Tukaj je slika PNG

Ta posnetek zaslona nadzorne plošče WordPress ponazarja zmogljivost PNG-jev pri zajemanju slik s hitrimi barvnimi prehodi, ki zahtevajo ohranitev ostrine.
Na primer, pri zajemanju uporabniškega vmesnika, kjer elementi hitro prehajajo med temnimi in svetlimi ozadji, PNG zasijejo. To še posebej velja za komponente, kot so gumbi in elementi menija, kot je prikazano spodaj. Barvni spekter se neopazno premika od modre do črne, nato do bele za besedilo in nadalje do sivega tona za primarno območje armaturne plošče

Če se odločite za shranjevanje te slike kot JPEG, lahko pride do zamegljenih robov in splošnega popačenja njene predstavitve.
Poleg tega format PNG izstopa kot najboljša izbira zaradi svoje podpore za preglednost. Zaradi tega atributa so PNG še posebej primerni za logotipe in ikone. Za ponazoritev je tukaj hiter primer, ki prikazuje logotip Themeisle v formatu PNG in se ponaša s prozornim ozadjem

Stisnjeni PNG-ji izkazujejo večjo učinkovitost pri ohranjanju kakovosti, kar se pripisuje algoritmu stiskanja brez izgub, ki ga uporabljajo PNG-ji, v nasprotju s priljubljenim algoritmom z izgubo, ki se običajno uporablja v JPEG-ih.
GIF
Za razliko od datotek JPEG in PNG so formati za izmenjavo grafik (GIF) bolj specifični, znani predvsem po prikazovanju animacij in ne statičnih slik.

Medtem ko JPEG in PNG sami po sebi ne podpirajo animacij (razen formatov, kot je Animated Portable Network Graphics – APNG), GIF zapolnjujejo to praznino. Vendar pa so GIF-ji zaradi več okvirjev običajno večji.
Ključne prednosti GIF-ov vključujejo:
- Razlaga kompleksnih idej ali dejanj, ki zahtevajo gibanje.
- V primerjavi z videoposnetki je lažji in ne potrebuje gumba »Predvajaj«.
- Učinkoviti pri pritegovanju pozornosti in nenehnem ponavljanju njihove vsebine.
Optimizacija datotek GIF pogosto daje slabše rezultate v primerjavi z drugimi formati slik. Zato je GIF-je preudarno uporabljati zmerno in jih rezervirati za situacije, ko animacij ni mogoče ustvariti z drugimi metodami, kot je CSS.
Druga omejitev GIF-ov je njihova podpora za samo do 256 barv skupaj s prosojnostjo, zaradi česar niso primerni za prikaz zapletenih slik. Za ilustracijo je tukaj ista grafika, predstavljena v prejšnjih razdelkih, zdaj kot neanimirani GIF:

Ne samo, da se zdi podrejena, ampak je tudi velika datoteka s 478 KB. To poudarja, zakaj uporaba GIF-ov za statične slike na splošno ni priporočljiva.
WebP
Kaj pravzaprav je datoteka WebP? To je manj prepoznavna vrsta slikovne datoteke v primerjavi z dobro znanimi formati, kot so JPEG, PNG in GIF. Vendar pa je njegova priljubljenost v porastu, predvsem zaradi Googlove odobritve in široke podpore večjih brskalnikov.
WebP, ki je bil predstavljen leta 2010 in se pogosto izgovarja kot "weppy", je potreboval nekaj časa, da je dobil zagon. Kljub temu se je pojavila kot priljubljena oblika slikovne datoteke za spletno objavljanje, kar je pripisano znatnemu napredku pri stiskanju brez ogrožanja kakovosti. WebP je odličen pri stiskanju slik, celo manjših od PNG in JPEG, hkrati pa ohranja hvale vredno ločljivost.
Kar ločuje WebP, je njegova zmožnost združevanja funkcij iz formatov, kot sta GIF (gibanje) in PNG (prosojnost), zaradi česar je izjemno vsestranski in vse bolj priljubljen format za spletno objavljanje, namenjen razvijalcem in vsem, ki iščejo prednosti več formatov slikovnih datotek v eno.
Ključne prednosti WebP vključujejo:
- Občutno manjše velikosti datotek zaradi stiskanja z izgubo, ki presega PNG in JPEG.
- Podpora za slike visoke ločljivosti, ki temeljijo na gibanju, funkcija, ki je ni v PNG in JPEG, in ponuja boljše stiskanje kot GIF.
- Zmožnosti preglednosti, podobne PNG.
- Podprto v večini večjih brskalnikov, s stopnjo sprejetja okoli 97 %, razen pri izjemno zastarelih brskalnikih.
Vsestranskost WebP združuje preglednost PNG, možnosti gibanja GIF in izboljšano stiskanje v primerjavi s formati, kot sta JPEG in PNG. Je najbližje formatu slike vse v enem. Vendar pa lahko nekateri ustvarjalci spletnih mest in aplikacije omejijo nalaganje datotek WebP.
WebP so idealni za:
- Grafika, namenjena spletnemu prikazu (manj uporabna za tiskanje ali ogled brez povezave).
- Izboljšanje SEO, saj Google priporoča sodobne formate slik, kot je WebP.
- Ustvarjanje logotipov ali prosojnih grafik z boljšim stiskanjem kot PNG.
- Ustvarjanje animiranih slik brez večje količine GIF.
- Ohranjanje kakovosti slike ob občutnem stiskanju.
Format WebP se odlikuje po posnetkih zaslona vmesnika, slikah visoke ločljivosti in animiranih slikah. V primerjavi med sliko WebP in JPEG je WebP med stiskanjem na 80,76 KB ohranil nekoliko višjo ločljivost, medtem ko se je JPEG stisnil na samo 120,78 KB, preden je izgubil opazno kakovost.

Naše priporočilo za uporabo formata WebP je preprosto:
Če vaš ustvarjalec spletnih mest omogoča nalaganje WebP, razmislite o izkoriščanju njegove prilagodljivosti, moči stiskanja, podpore za pregledne slike in animacije. Združljivost brskalnikov je manj zaskrbljujoča, glede na široko sprejetje s strani glavnih igralcev, Google pa WebP oglašuje kot slikovni format prihodnosti.
Izbira pravega formata za sliko
Ko se odločate za najboljši format slike, je v veliki meri odvisno od posebnega namena, ki ga imate v mislih za sliko:
Za večino spletnih mest, zlasti če imate prednost pri optimalnem stiskanju in želite vrsto slike vse v enem, ki podpira gibanje in preglednost, je WebP odlična izbira . Odlikuje ga hitro nalaganje spletnih mest. Preverite, ali vaš CMS ali graditelj spletnih mest podpira nalaganje datotek WebP, nato pa se ustrezno odločite.
JPEG so odlični za barvno bogate slike, zlasti fotografije. Ponujajo visoko kompresijo, vendar lahko povzročijo rahlo izgubo kakovosti slike. Primerni so za fotografske galerije ali posamezne fotografije na spletu. Vendar je najbolje, da se izognete uporabi JPEG-jev za posnetke zaslona vmesnika z manj barvami ali za namene tiskanja.
Če je vaša prioriteta visoka kakovost ne glede na barvne podatke, so PNG priporočena možnost. Ohranjajo kakovost tudi pri stiskanju in dobro delujejo tako za zapletene kot preproste slike. PNG so ključnega pomena za posnetke zaslona, ki temeljijo na vmesniku, in imajo včasih prednost pred JPEG za fotografije zaradi dosledne ohranitve kakovosti slike.
GIF-i, rezervirani za dinamična opravila ali hitre vadnice, so najprimernejši za prikaz gibanja namesto statičnih slik. Služijo kot video alternativa za zmanjšanje obsega ali motenj od dejanskih videoposnetkov. Vendar pa je bistveno, da GIF-e uporabljate zmerno, da preprečite negativen vpliv na delovanje spletnega mesta.
Zavijanje
Premišljena izbira formatov slik v okviru ciljev spletnega mesta in njegova združljivost s sodobnim graditeljem spletnih mest, kot sta Elementor ali Divi , lahko znatno vplivata na vizualno privlačnost in učinkovitost spletnega mesta ter zagotavljata izboljšano uporabniško izkušnjo. Harmonična integracija prednosti vsakega formata znotraj Elementorjevega vmesnika omogoča uporabnikom, da ustvarijo vizualno privlačno in visoko zmogljivo spletno vsebino.




