Pojavna okna se uporabljajo za povečanje funkcionalnosti vašega spletnega mesta, ki vas še dodatno povezuje z vašimi obiskovalci. Na vašo spletno stran prinašajo ogromno možnosti in prednosti.

Pojavna okna so prikazana na spletnih mestih iz več razlogov, kot so objava o prodaji, prijava ali prijava, naročnina na novice in še veliko več. Čeprav imajo vsi svoje posebne prednosti in zagotovo dodatek k vrednosti, ki jo ustvarja vaše spletno mesto.
Medtem ko po eni strani imajo takšno prednost, se razpravlja tudi o tem, kateri vtičnik bi moral uporabiti za njihovo ustvarjanje. Med razpravo primerjamo dve najboljši rešitvi, ki vam bosta pomagali pri odločitvi.
JetPopup je namenski vtičnik pojavnih oken, medtem ko ustvarjalec pojavnih oken Elementor prihaja z ustvarjalnikom strani Elementor, ki je vsestranska rešitev vse v enem za WordPress. To je podrobna primerjava JetPopup in Elementorjevega graditelja pojavnih oken .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajJetPopup

JetPopup je namenski vtičnik Elementor, zasnovan za vas, da ustvarite neverjetna in zelo privlačna pojavna okna, s katerimi boste svoje uporabnike obveščali. Deluje z urejevalnikom povleci in spusti Elementors, zaradi česar je precej preprost in uporabniku prijazen.
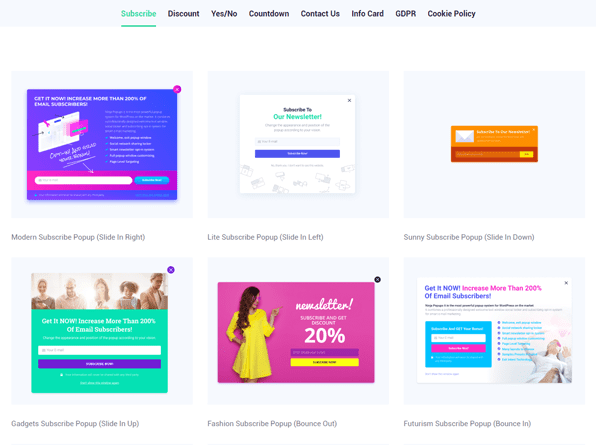
JetPopup ima ogromno knjižnico vnaprej oblikovanih pojavnih oken, ki jih lahko takoj uporabite za svoje spletno mesto. Poleg tega so te vnaprej izdelane predloge pojavnih oken zelo prilagodljive, kar vam omogoča, da jih popravite glede na vaše potrebe.
JetPopup ima začetnikom prijazen in discipliniran vmesnik. Omogoča vam ustvarjanje animiranih učinkov za pojavna okna in z le nekaj kliki lahko svoja pojavna okna dvignete na povsem novo raven.
Elementor Popup Builder

Elementor Popup Builder je vgrajeno orodje Elementorja, ki je priloženo premium različici Elementorja. Z ustvarjalnikom pojavnih oken Elementor lahko ustvarite impresivna in interaktivna pojavna okna za svoje spletno mesto.
Z Elementorjem ni potrebe po nakupu ločenega vtičnika za ustvarjanje pojavnih oken, saj ima že vgrajen enega najboljših graditeljev pojavnih oken. Poleg preprostega urejevalnika povleci in spusti omogoča največjo prilagoditev za oblikovanje pojavnih oken glede na vašo zasnovo.
Če imate Elementor Pro, se lahko rešite težav z iskanjem ustvarjalnika pojavnih oken. V nasprotnem primeru morate samo nadgraditi za Elementor Pro in poleg številnih uporabnih in neverjetnih orodij boste dobili ustvarjalnik pojavnih oken.
Elementor Popup Builder proti JetPopup: orodja in funkcije
Oba vtičnika imata neverjetne funkcije in vam omogočata ustvarjanje zanimivih in zelo funkcionalnih pojavnih oken, ne da bi vam bilo treba skrbeti za kodiranje. Tukaj je podrobna primerjava, da boste imeli boljšo predstavo.
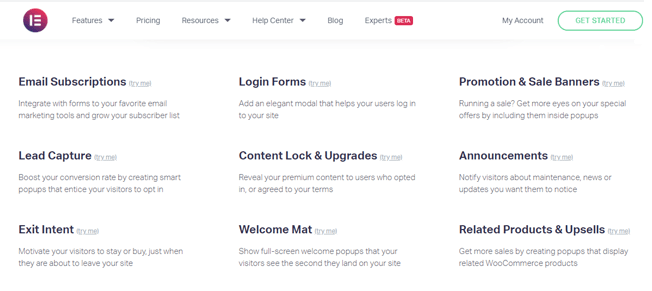
Pojavne funkcije Elementor

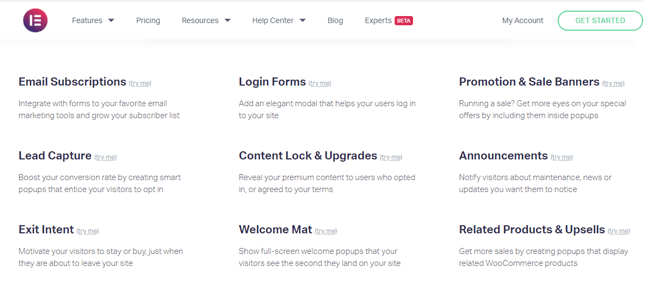
Medtem ko Elementor ima ogromno funkcij, smo našteli nekaj najbolj uporabnih, ki prihajajo z ustvarjalnikom pojavnih oken Elementorja.
- Elementor je neomejen v smislu prilagajanja, kar pomeni, da vam z Elementorjem ne bo nikoli zmanjkalo možnosti oblikovanja.
- Graditelj pojavnih oken Elementor omogoča integracijo z obrazci vašega spletnega mesta, da je pojavno okno zelo funkcionalno. Poleg tega vam omogoča tudi povezavo storitev e-poštnega trženja s svojim pojavnim oknom.
- Z Elementorjevim orodjem za samodejno skrivanje lahko naredite pojavno okno manj nadležno za obiskovalca. Poleg tega lahko tudi onemogočite pomikanje, medtem ko je pojavno okno prikazano z gumbom za zapiranje.
- Poleg tega z Elementorjem niste omejeni glede števila pojavnih oken, ki jih želite ustvariti na strani ali na svojem spletnem mestu.
- Obstaja devet pojavnih oken, ki jih lahko izberete z Elementorjem, odvisno od vrste pojavnega okna, ki ga potrebujete, kar pomeni, da ste rešeni težav z ustvarjanjem enega iz nič.
JetPopup funkcije

- Z JetPopup lahko svojemu pojavnemu oknu dodate neverjetne animacije in naredite, da je videti veliko bolje in poudarjeno, da pritegnete pozornost obiskovalca.
- Z JetPopup lahko ustvarite vse vrste pojavnih oken, ne glede na vaše zahteve.
- JetPopup ima tudi vrhunski paket pojavnih oken, ki jih lahko kupite dodatno, da ga popeljete na povsem novo raven.
- JetPopup vam omogoča prilagajanje velikosti, obnašanja in lokacije pojavnega okna. Imate popoln nadzor nad tem, kako se prikaže vaše pojavno okno. Pojavno okno se lahko prikaže v različnih položajih in obnašanju, vključno s celotnim pogledom, drsnim vstavljanjem, vrstico, obrobami ter položaji in vedenjem po meri.
- Poleg tega, kaj je bolje kot imeti jamstvo, da vaš denar ne gre nikamor, saj z JetPpup dobite 30-dnevno garancijo vračila denarja za vse načrte.
Elementor Popup Builder proti JetPopup: uporabniški vmesnik
Drug pomemben vidik, da vtičnik zasije, je, kako enostavno in enostavneje omogoča začetnikom opravljanje težkih nalog. Vtičnik je treba oblikovati tako, da so začetniki in njihov pristop na vidiku.
Oba vtičnika imata zelo preprost in funkcionalen vmesnik za začetnike, poleg dokumentacije pa se lahko naučijo. Vendar pa pojdimo naprej in primerjajmo Elementor popup builder in JetPopup glede na njihov uporabniški vmesnik.
Vmesnik Elementor Popup Builder

Elementor je sam po sebi neverjetno zasnovan in omogoča začetnikom, da opravijo vse svoje naloge brez predhodnega znanja o kodiranju. Z vgrajenim sistemom povleci in spusti lahko začetniki urejevalnika preprosto prilagodijo svoje najljubše predloge, da izpolnijo svoje potrebe.
Z Elementorjem lahko ustvarite pojavna okna v nekaj minutah, medtem ko imate neomejen nadzor nad vtičnikom in njegovim urejevalnikom. Poleg tega ste osvobojeni težav z nameščanjem ločenega vtičnika za ustvarjanje teh pojavnih oken, saj je na voljo skupaj s paketom Elementor Pro poleg kopice drugih uporabnih orodij.
JetPopup vmesnik

Kot smo že omenili, je JetPopup dodatek za Elementor, ki je namensko orodje za ustvarjanje pojavnih oken. Deluje na enak način tudi ob Elementorjevem urejevalniku povleci in spusti.
JetPopup je treba dodati v vaš WordPress in ga integrirati z ustvarjalnikom strani Elementor, da bo deloval. JetPopup lahko dodate na podoben način kot kateri koli drug vtičnik z nadzorne plošče WordPress.
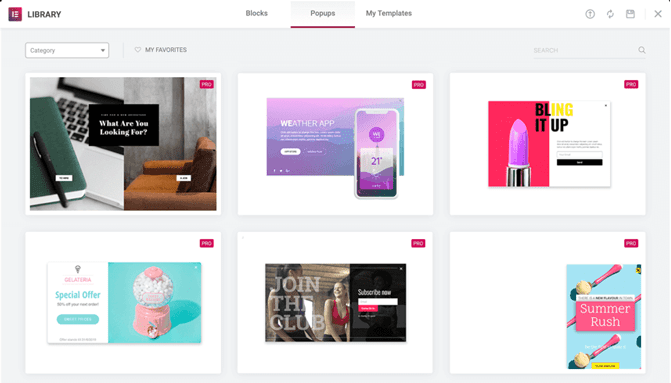
JetPopup vam s svojo ogromno knjižnico že pripravljenih predlog omogoča ustvarjanje pojavnih oken iz nič, hkrati pa vam ponuja možnost prihranka časa s prilagajanjem vnaprej vgrajenega pojavnega okna iz knjižnice.
Poleg tega vam JetPopup omogoča tudi ustvarjanje vizualno privlačnih učinkov na pojavna okna, da postanejo veliko bolj privlačna in privlačna za obiskovalce.
Elementor Popup Builder proti JetPopup: predloge in modeli
Drug odločilni vidik vtičnika so njegove predloge in knjižnica oblikovanja ter kaj je na voljo. Polovica ali več videza pojavnega okna je odvisno od predlog, ki jih uporabljate, in ponujene prilagoditve. Poglejmo, kaj ponujata obe njuni knjižnici.
Predloge in modeli v Elementorju

Graditelj pojavnih oken Elementor je opremljen z osupljivo knjižnico več kot sto predlog, ki jih lahko uporabite neposredno ali prilagodite za svoje spletno mesto. Obstajajo predloge za vsako kategorijo in nišo, ki vam prihranijo težave pri ustvarjanju predloge za vaš tip.
Poleg tega knjižnica vsebuje tudi pripomočke 100+, ki jih lahko uporabite za bolj profesionalno oblikovanje pojavnih oken in povečanje njihove funkcionalnosti.
Z Elementorjem imate tudi odzivne postavitve, ki delujejo podobno na vseh vrstah naprav, tako da veste, da vaš dizajn ni nikoli razpršen.
Poleg tega je Elementor opremljen tudi s številnimi naprednimi možnostmi, kot so samodejno zapiranje pojavnega okna po določenem času, onemogočanje pomikanja, medtem ko se pojavno okno prikaže itd.
Predloge in oblikovanje v JetPopup

JetPopup ponuja tudi ogromno knjižnico privlačnih in neverjetnih predlog za uporabo in prilagajanje. Zbirka je ogromna, da ustreza vsem nišam in kategorijam.
Oblikovanje in prilagajanje pojavnih oken sta dokaj enostavna in hitra. Zraven so na voljo odzivne postavitve, da ostanejo vaši modeli podobni v vseh napravah.
Poleg tega vam JetPopup omogoča prilagajanje postavitve s svojimi raznolikimi in sodobnimi možnostmi oblikovanja. Opremljen je tudi z združljivostjo med brskalniki in odlično deluje pri ustvarjanju privlačnih pojavnih oken za vaše spletno mesto.
Elementor Popup Builder proti JetPopup: Cene
Medtem ko smo že primerjali vse glavne vidike teh dveh pojavnih oken, je tukaj zadnja, da se odločite, katera vam bo najbolj ustrezala.
Elementor cene

Kot veste, je ustvarjalnik pojavnih oken Elementor del Elementor Pro in nima ločenih cen. Poleg tega vam ga tudi ni treba namestiti ločeno.
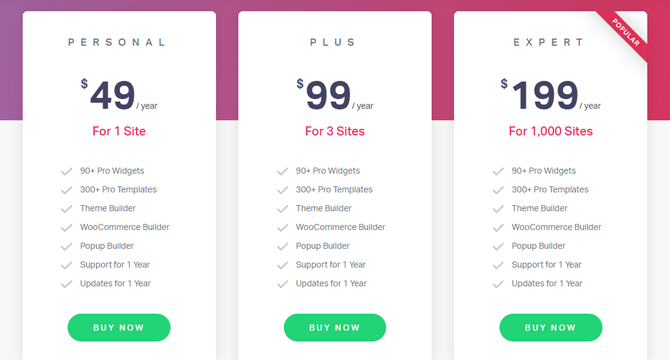
Izbirate lahko med več načrti cen za premium različico Elementorja. Najcenejši načrt za posamezno spletno mesto je na voljo po ceni 49 $/leto.
Poleg tega obstajajo večji načrti po ceni 99 USD/leto in 199 USD/leto za 3 spletna mesta oziroma 1000 spletnih mest.
Pri primerjavi cen Elementorja in JetPopup je treba upoštevati eno stvar, da je JetPopup namenska rešitev za ustvarjanje pojavnih oken, medtem ko je Elementor rešitev vse v enem za vaše spletno mesto WordPress.
Cene JetPopup

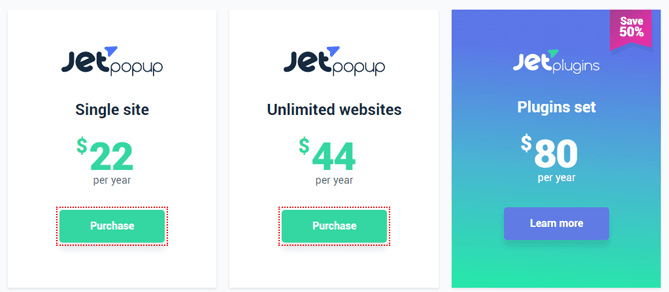
JetPopup ponuja tudi tri načrte, od enega spletnega mesta do neomejenih spletnih mest. Enotni načrt spletnega mesta je na voljo po ceni 22 USD/leto, medtem ko je cena za neomejena spletna mesta 44 USD/leto.
JetPopup vam ponuja tudi nakup vtičnika skupaj s 17 drugimi vtičniki, ki jih je oblikoval CrocoBlock za doživljenjski dostop. Čeprav vam priporočamo, da ste pred nakupom vtičnikov za vse življenje popolnoma prepričani.
Zaključek
Po podrobni primerjavi vseh glavnih in odločilnih dejavnikov za oba ta vtičnika upamo, da ste se odločili. Vendar ima Elementor Page Builder precejšnjo prednost, saj ponuja več kot le pojavna okna, medtem ko tekmuje z namenskim vtičnikom za pojavna okna.
Poleg tega je Elementor zelo zaupanja vreden in je izjemno priljubljen zaradi svojih občasnih posodobitev in storitev za stranke. Vse to z rešitvijo vse v enem za spletno mesto WordPress je nekaj, kar morate upoštevati pri izbiri pojavnega okna.
To je vse od nas za to vadnico. Z veseljem vam predstavljamo te vadnice. Poskrbite, da se nam pridružite na našem Facebooku in Twitterju , da boste redno obveščeni o naši vsebini.




