Iz Elementorja 3.8 je bila predstavljena nova funkcija, ki bi lahko obogatila izkušnjo razvijalca in oblikovalca. Ta nova funkcija je Loop Builder . V tej vadnici bomo raziskali, kako lahko izkoristite to funkcijo za izdelavo hitrih in sodobnih spletnih mest. Ustvarimo lahko na primer boljša spletna mesta za e-trgovino s seznami izdelkov po meri. Poleg tega se bomo poglobili v to, kako lahko poskrbite za delo s Flexbox Containers in izboljšanim potekom dela, ki prihaja z novo funkcijo Remove Kit. S to izdajo je Elementor začel nov mehanizem, ki je obljubljal večjo zanesljivost in robustnost spletnih mest. Pa začnimo.

Kaj je Loop Builder
Elementor 3.8 Pro je naredil pomemben dodatek k svoji platformi z uvedbo Loop Builder. Ta nova funkcija omogoča uporabnikom, da oblikujejo glavni element za ponavljajočo se vsebino, kot so oglasi, objave in izdelki, kar vam omogoča, da prilagodite njihovo postavitev na strani. Po mnenju strokovnjakov tretjih oseb ustvarjanje predloge glavne postavke omogoča večjo prilagodljivost v primerjavi s tradicionalnim gradnikom za objave.

V prvi fazi Loop Builderja lahko uporabniki ustvarijo glavno postavko za objave in vrste objav po meri ter vključijo dinamično vsebino iz svojih objav. To zagotavlja enostaven in učinkovit način za oblikovanje prikaza objav, portfeljev, seznamov in še več. Ker je WooCommerce že podprt, lahko obogatite tudi razdelek o e-trgovini.
Ustvarjanje mreže predloge

Za začetek bomo ustvarili novo stran, kot smo to počeli na Elementorju. Zdaj boste povlekli pripomoček Loop Widget na platno.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
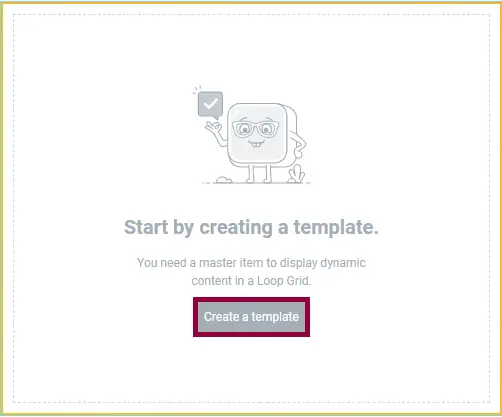
Upoštevajte, da moramo pred ustvarjanjem Loop Grid najprej ustvariti predlogo. To bomo storili. Upoštevajte, da lahko mrežo zank sestavite tudi iz obstoječih predlog.

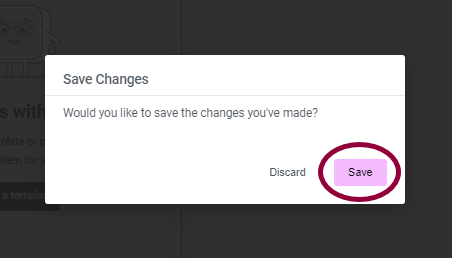
Nadaljujte s klikom na " Shrani ". Ob predpostavki, da želite za svoje članke ustvariti mrežo zanke po meri, bo ta predloga uporabljena za vsak element zanke.
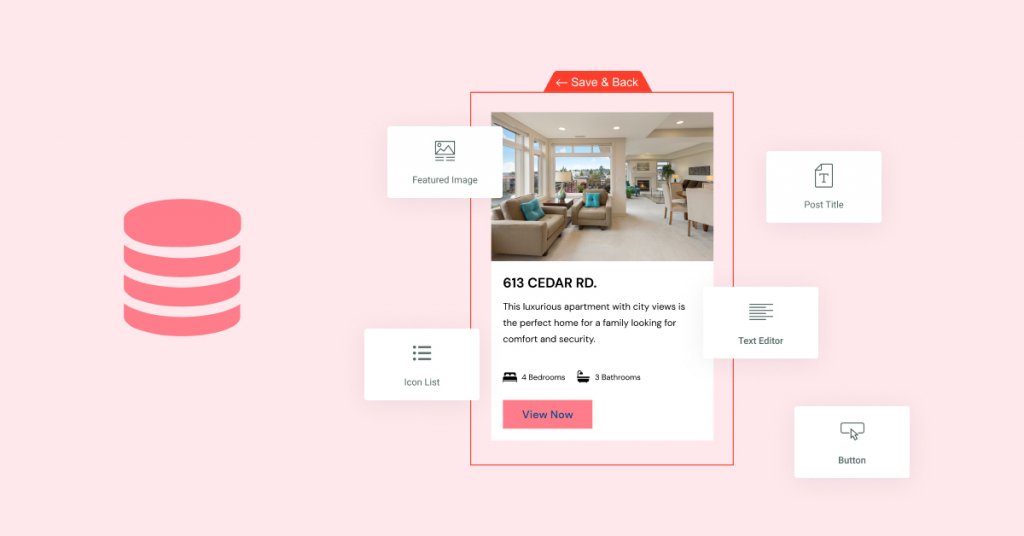
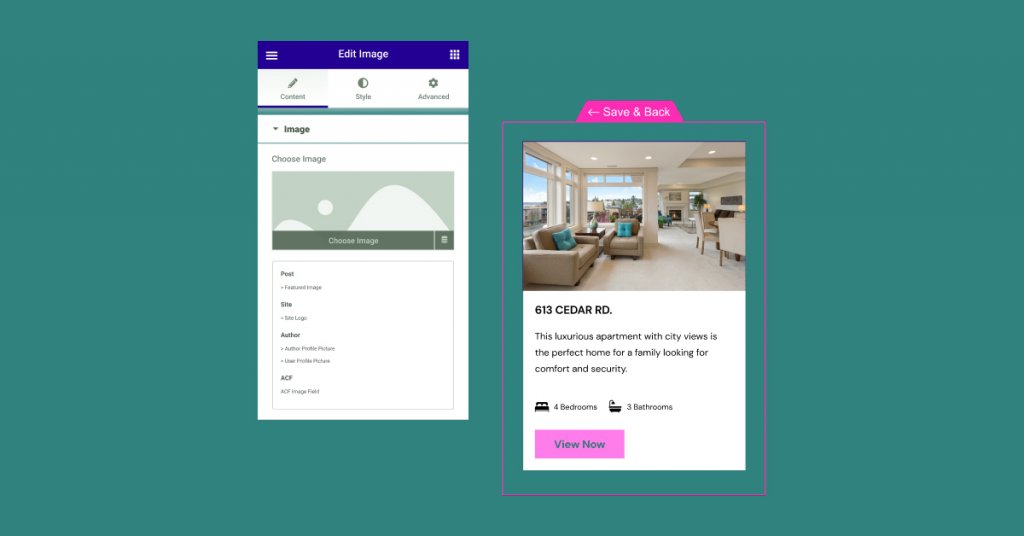
Prilagodite element zanke
Za oblikovanje predloge glavnega elementa Elementor ponuja obsežen nabor pripomočkov, ki jih je mogoče uporabiti. Tem pripomočkom lahko dodelite dinamična polja, ki so na voljo na spletnem mestu, ali pa jih pustite statične, da izboljšate zasnovo glavnega elementa. Ob upoštevanju tega lahko oblikovalci prilagodijo predlogo glavnega predmeta svojim potrebam, kar olajša ustvarjanje vizualno privlačnih in funkcionalnih predlog.

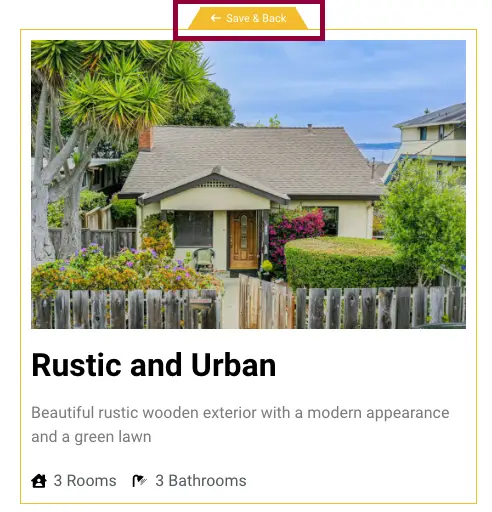
Ko končate z oblikovanjem predmeta zanke, kliknite Shrani in nazaj , da se vrnete na stran.
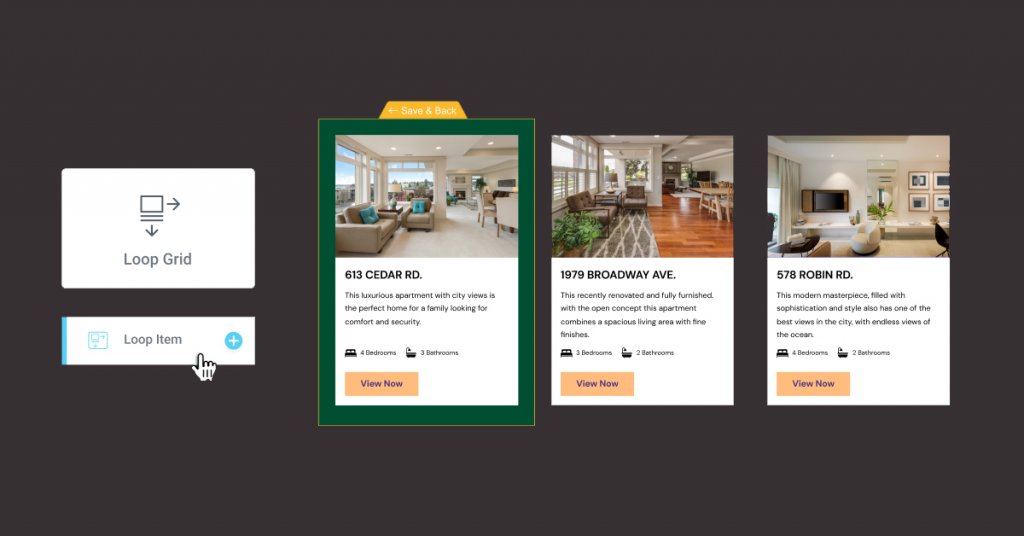
Izbira vira vsebine
Pri oblikovanju spletnega mesta je pomembno, da imate nadzor nad tem, kako je vaša vsebina prikazana. Tu nastopi Elementorjev Loop Builder. Ko ustvarite svoj dizajn, lahko izberete, katero vsebino želite prikazati na strani. Uporabite lahko eno samo predlogo Loop Item, ki smo jo ustvarili, in jo uporabite na različnih straneh za prikaz različne vsebine, ali pa ustvarite različne predloge za različne vrste objav.

Predstavljajte si, da izdelujete spletno mesto za nepremičninsko agencijo. To orodje omogoča vsakemu seznamu nepremičnin, da izstopa z lastnim dizajnom po meri, ki prikazuje edinstvene informacije, kot je število spalnic in kopalnic, prek dinamičnih polj vsebine, prilagojenih za vsak seznam. Druga možnost je, da se pri oblikovanju razdelka za objave v spletnem dnevniku odločite za prikaz predvidenega časa branja za vsak članek, kar izboljša uporabniško izkušnjo z zagotavljanjem dragocenih vpogledov na prvi pogled.
S to funkcijo je vključevanje dinamične vsebine v postavitev vašega spletnega mesta preprosto. Z uporabo ikone dinamične vsebine znotraj vsakega pripomočka v vaši predlogi Loop Item lahko neopazno integrirate dinamična polja, kot so podrobnosti lastnosti ali časi branja. Za urejanje vira vsebine gradnik Loop Grid ponuja prilagodljivost za filtriranje objav po vrsti, avtorstvu in izrazih neposredno na vaši spletni strani. Ta pripomoček ne omogoča le natančnega izbiranja vsebine, temveč ponuja tudi možnosti za organiziranje vaših objav v naraščajočem ali padajočem vrstnem redu, kar vam daje popoln nadzor nad tem, kako je vaša vsebina predstavljena občinstvu.
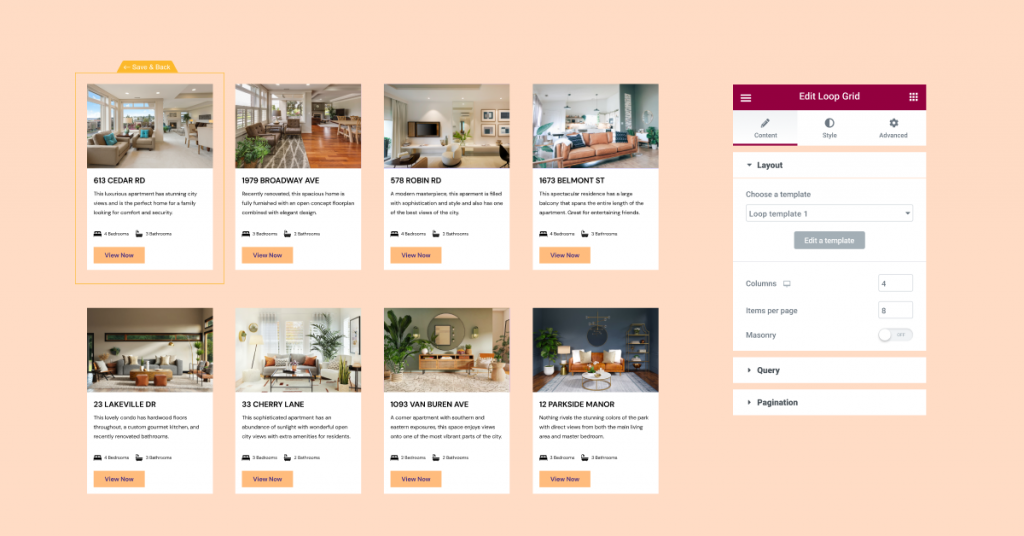
Prilagoditev postavitve seznama
Ko gre za ustvarjanje predlog za zanke, Loop Builder v Elementorju 3.8 uporabnikom ponuja prilagodljiv nabor orodij, ki je enostaven za uporabo. Ko ustvarite želeno predlogo, jo lahko uporabite na kateri koli strani s preprosto uporabo pripomočka Loop Grid. Z orodjem Loop Builder lahko izberete število stolpcev, ki jih želite prikazati, prilagodite vrzel med vsakim elementom in izberete, ali želite prikazati vse sezname na eni strani ali jih razdeliti na več strani.

Poleg postavitve lahko uporabniki dodajo tudi možnosti oblikovanja, kot so slike ozadja ali učinki gibanja. Vendar je pomembno upoštevati, da je trenutno mogoče Loop Builder uporabljati samo s kontejnerji. Zato bo za uporabo te funkcije potrebno omogočiti dva poskusa, Flexbox Containers in Loop Builder. Z uporabo orodja Loop Builder lahko uporabniki z lahkoto prilagodijo svoje objave in zbirke izdelkov ter ustvarijo bolj vizualno privlačno in zanimivo izkušnjo za svoje občinstvo.
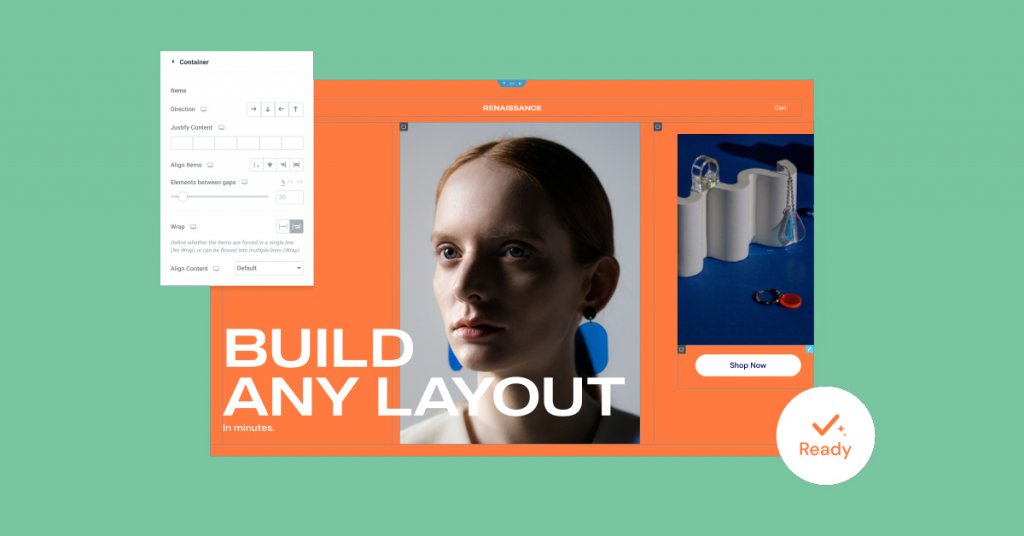
Zabojniki Flexbox: vse, kar morate vedeti

Kot strokovni ocenjevalec je bilo potrjeno, da so Flexbox Containers po temeljitem testiranju in pregledih v različnih pogojih in primerih uporabe zdaj postali poskus beta ali stabilni, odvisno od različice WordPressa, ki jo uporabljate. To pomeni, da so dosegli raven stabilnosti, ki uporabnikom omogoča, da jih samozavestno vključijo v zasnovo svojih spletnih strani. Ker pa vsebniki prehajajo iz preizkusa Alpha v Beta, je pomembno upoštevati, da lahko vse spremembe vsebnika vplivajo na to, kako je prikazan na spletnem mestu. Zato je priporočljivo, da temeljito preizkusite vsa spletna mesta v živo, ki uporabljajo vsebnik, da zagotovite, da vse izgleda in deluje po pričakovanjih. Medtem ko je za integracijo vsebnikov Flexbox morda potrebno nekaj učenja in navade, imajo uporabniki možnost, da aktivirajo poskus in uporabljajo vsebnike na svojem spletnem mestu po lastni presoji.
Nov dodatek: komplet za odstranitev
Kompleti za spletno mesto zagotavljajo odličen način za hitro postavitev spletnega mesta, saj ponujajo vse potrebne elemente in povezane globalne sloge. Vendar do nedavnega ni bilo preprostega načina za obnovitev vašega spletnega mesta v prejšnje stanje, če ste želeli preklopiti na drug komplet ali ga v celoti odstraniti.

Na srečo najnovejša različica kompletov spletnih mest zdaj vključuje novo funkcijo, imenovano »Odstrani komplet«. Ta gumb se prikaže na zavihku Uvoz/izvoz na nadzorni plošči WordPress pod Nastavitve Elementor → Orodja in uporabnikom omogoča, da odstranijo najnovejši komplet in njegove globalne sloge, ne da bi obnovili celotno spletno mesto na prejšnjo različico.
Pri uporabi funkcije Odstrani komplet bo vsa nova vsebina, ustvarjena na novi strani ali objavi, ostala, vendar bo prevzela prejšnje globalne sloge spletnega mesta. Poleg tega bodo odstranjene vse strani, objave in sredstva, dodana spletnemu mestu kot del kompleta, vključno z vsemi spremembami vsebine kompleta. Zato je priporočljivo, da ustvarite novo stran in kopirate vsebino, preden odstranite komplet, če želite obdržati te spremembe.
Uživajte v večji prilagodljivosti oblikovanja z Elementorjem
Skratka, uporabniki Elementorja imajo zdaj lahko več prilagodljivosti in nadzora nad zasnovo svojega spletnega mesta z najnovejšo posodobitvijo Elementor 3.8 Pro . S temi novimi funkcijami, kot so izboljšane možnosti prilagajanja seznamov in napredne možnosti postavitve s kontejnerji, lahko uporabniki pričakujejo izboljšano izkušnjo oblikovanja. Priporočljivo je, da te posodobitve raziščete in izkoristite v celoti ter v komentarjih delite povratne informacije o njihovi učinkovitosti.




