Elementor in Bricks Builder sta dva priljubljena graditelja strani, ki uporabnikom omogočata ustvarjanje zapletenih spletnih strani brez pisanja kode. Ena od ključnih značilnosti teh graditeljev strani je zmožnost implementacije mreže CSS, zmogljivega orodja za ustvarjanje odzivnih postavitev. Toda katera možnost mreže CSS je boljša za vaše spletno mesto?

V tem članku bomo primerjali Elementor CSS Grid in Bricks Builder CSS Grid, da vam pomagamo sprejeti informirano odločitev. Raziskali bomo prednosti vsake možnosti, podali primere spletnih mest, ustvarjenih z uporabo vsake, in ponudili priporočilo glede na potrebe vašega spletnega mesta. Potopimo se!
Kaj je CSS Grid?
CSS Grid je sistem postavitve v CSS, ki razvijalcem omogoča ustvarjanje zapletenih in odzivnih mrežnih postavitev brez uporabe lebdečih elementov ali pozicioniranja. Je dvodimenzionalni sistem postavitve, ki vam omogoča, da določite vrstice in stolpce za vašo vsebino in nato svojo vsebino postavite v določene celice mreže. To vam omogoča natančen nadzor nad postavitvijo in dizajnom vaše spletne strani. CSS Grid podpirajo vsi večji brskalniki in hitro postaja prednostna metoda za ustvarjanje kompleksnih postavitev v spletnem oblikovanju. Z mrežo CSS lahko ustvarite dinamične in odzivne postavitve, ki dobro delujejo na kateri koli napravi, zaradi česar je zmogljivo orodje za sodobno spletno oblikovanje.
Elementor CSS Grid
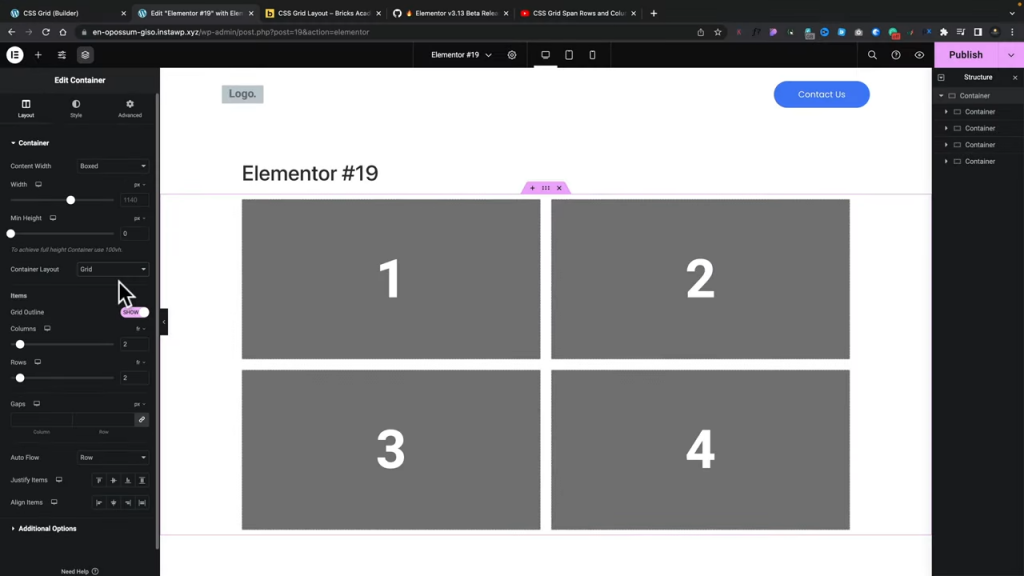
Elementor CSS Grid je zmogljivo orodje, ki vam omogoča ustvarjanje osupljivih, odzivnih postavitev za vaše spletno mesto brez potrebe po zapletenem kodiranju. Ta funkcija je del graditelja strani Elementor, ki je eden najbolj priljubljenih vtičnikov WordPress, ki so danes na voljo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZ Elementor CSS Grid lahko enostavno ustvarite mreže poljubne velikosti in kompleksnosti, z možnostjo prilagajanja števila stolpcev, višin vrstic in žlebov po vaših željah. Mreža je popolnoma odzivna, kar pomeni, da se bo samodejno prilagodila vsaki velikosti zaslona, od namiznih do mobilnih naprav.

Ena od ključnih prednosti uporabe Elementor CSS Grid je njegova prilagodljivost. Uporabite ga lahko za ustvarjanje najrazličnejših postavitev, od preprostih zasnov z dvema stolpcema do zapletenih postavitev z več stolpci s prekrivajočimi se elementi prek mrežnega pogleda.

Zaradi tega je idealno orodje za ustvarjanje vsega, od ciljnih strani do spletnih mest za e-trgovino.
Druga prednost Elementor CSS Grid je njegova enostavna uporaba. Za učinkovito uporabo vam ni treba biti izkušen spletni razvijalec. Vmesnik povleci in spusti olajša ustvarjanje in prilagajanje postavitev, funkcija predogleda v realnem času pa vam omogoča, da natančno vidite, kako bo vaš dizajn videti na različnih napravah.
Poleg svoje prilagodljivosti in enostavne uporabe Elementor CSS Grid ponuja tudi številne napredne funkcije, vključno z možnostjo dodajanja CSS po meri posameznim elementom mreže, nadzorom poravnave elementov znotraj mreže ter ustvarjanjem kompleksnih animacij in prehodov. Tukaj je nekaj najmočnejših lastnosti Elementor CSS Grid -
- Del priljubljenega vtičnika za ustvarjanje strani za WordPress
- Na voljo beta različica
- Velika skupnost uporabnikov in razvijalcev
- Napredne animacije in prehodi
Bricks Builder CSS Grid
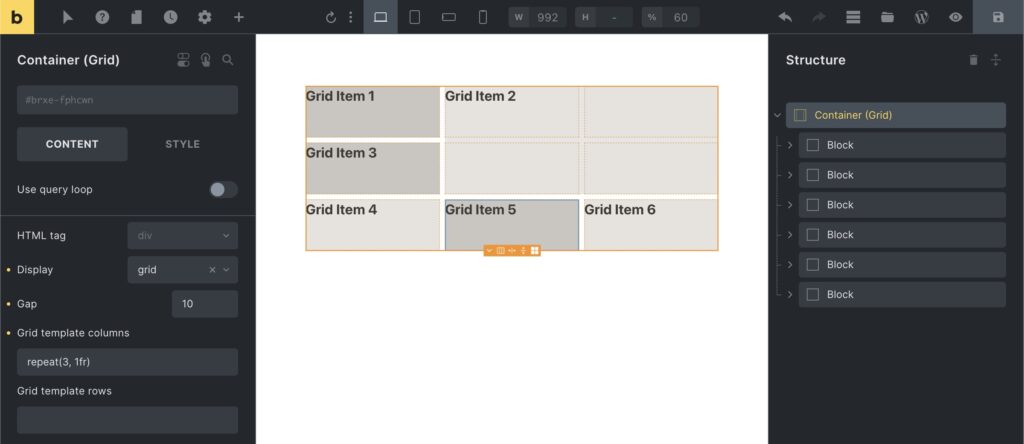
Bricks Builder je priljubljen graditelj strani, ki ponuja vrsto zmogljivih orodij za ustvarjanje kompleksnih zasnov spletnih mest. Ena od njegovih izjemnih lastnosti je sistem CSS Grid, ki uporabnikom omogoča enostavno ustvarjanje odzivnih postavitev.
Bricks Builder CSS Grid je prilagodljiv sistem, ki vam omogoča ustvarjanje mrež poljubne velikosti in kompleksnosti. Število stolpcev, višine vrstic in žlebov lahko prilagodite svojim željam, mreža pa je popolnoma odzivna, kar zagotavlja, da bo vaš dizajn izgledal odlično na kateri koli napravi.

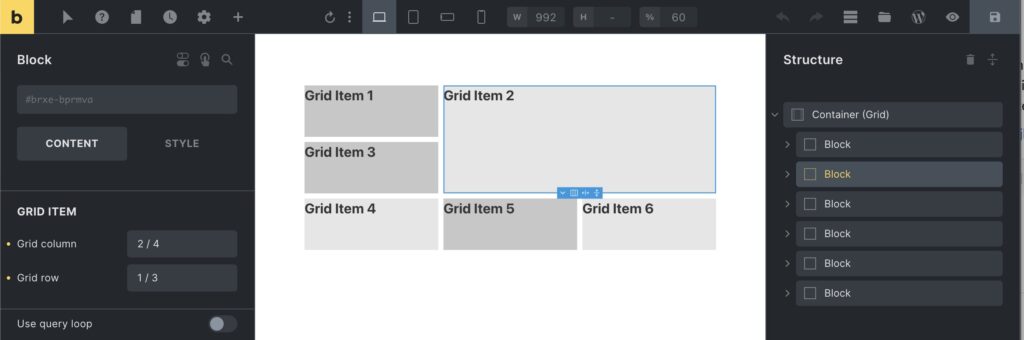
Ena od ključnih prednosti uporabe Bricks Builder CSS Grid je raven nadzora, ki jo ponuja. Vsak vidik vaše mreže lahko prilagodite, od velikosti in položaja posameznih elementov do razmika med njimi. To olajša ustvarjanje edinstvenih in privlačnih postavitev, ki izstopajo iz množice.

Druga prednost Bricks Builder CSS Grid je njegova enostavna uporaba. Vmesnik povleci in spusti olajša ustvarjanje in prilagajanje postavitev, funkcija predogleda v realnem času pa vam omogoča, da natančno vidite, kako bo vaš dizajn videti na različnih napravah. To olajša eksperimentiranje z različnimi postavitvami in iskanje popolnega dizajna za vaše spletno mesto.
Poleg svoje prilagodljivosti in enostavne uporabe ponuja Bricks Builder CSS Grid tudi vrsto naprednih funkcij, vključno z možnostjo dodajanja CSS po meri posameznim elementom mreže, nadzorom poravnave elementov znotraj mreže ter ustvarjanjem naprednih animacij in prehodov. Tukaj je nekaj najmočnejših lastnosti Bricks Builder CSS Grid -
- Samostojna programska oprema za ustvarjanje strani
- Naprednejše možnosti prilagajanja
- Podpora CSS po meri za posamezne elemente mreže
- Napredne animacije in prehodi
Elementor CSS Grid proti Bricks Builder CSS Grid
Bricks Builder in Elementor sta priljubljena graditelja strani, ki ponujata vrsto zmogljivih orodij za ustvarjanje zapletenih zasnov spletnih mest. Ena od izstopajočih lastnosti teh ustvarjalcev strani je njihov sistem CSS Grid, ki uporabnikom omogoča enostavno ustvarjanje odzivnih postavitev.
Bricks Builder CSS Grid in Elementor CSS Grid nudita vmesnik povleci in spusti za preprosto ustvarjanje postavitve s popolnoma odzivnimi mrežami, ki jih je mogoče prilagoditi s stolpci in vrsticami po meri. Oba podpirata CSS po meri za posamezne elemente mreže in vam omogočata predogled sprememb v realnem času. Poleg tega oba ponujata napredne animacije in prehode za izboljšanje uporabniške izkušnje.
Glavna razlika med obema je, da je Bricks Builder CSS Grid samostojna programska oprema za ustvarjanje strani, medtem ko je Elementor CSS Grid del vtičnika Elementor za ustvarjanje strani za WordPress. Elementor CSS Grid ima veliko skupnost uporabnikov in razvijalcev, na voljo pa je tudi brezplačna različica. Po drugi strani ima Bricks Builder CSS Grid na voljo samo premium različico in ima manjšo skupnost uporabnikov in razvijalcev. Vendar pa ponuja več naprednih možnosti prilagajanja kot njegov konkurent. Končno bo izbira med obema odvisna od vaših potreb in preferenc.
Zavijanje
Izbira med Elementor CSS Grid in Bricks Builder CSS Grid bo odvisna od vaših individualnih potreb in preferenc. Oba sistema nudita zmogljiva orodja za ustvarjanje osupljivih, odzivnih postavitev, zato je pomembno, da pri odločitvi upoštevate dejavnike, kot so enostavna uporaba, možnosti prilagajanja in podpora skupnosti.




