Elementor izdaja novi beta različici Elementorja 3.8 in Elementorja 3.8 Pro, ki imata nekatere funkcije, ki so jih ljudje čakali. To je zelo razburljiva novica za spletne razvijalce. Ta čas izkoristijo tudi za to, da vam pokažejo svoj nov postopek izdaje, zaradi katerega bodo prihodnje izdaje Elementorja veliko bolj predvidljive in zanesljive.

Novi Elementor 3.8 vključuje naslednje:
- Loop Builder (Pro)
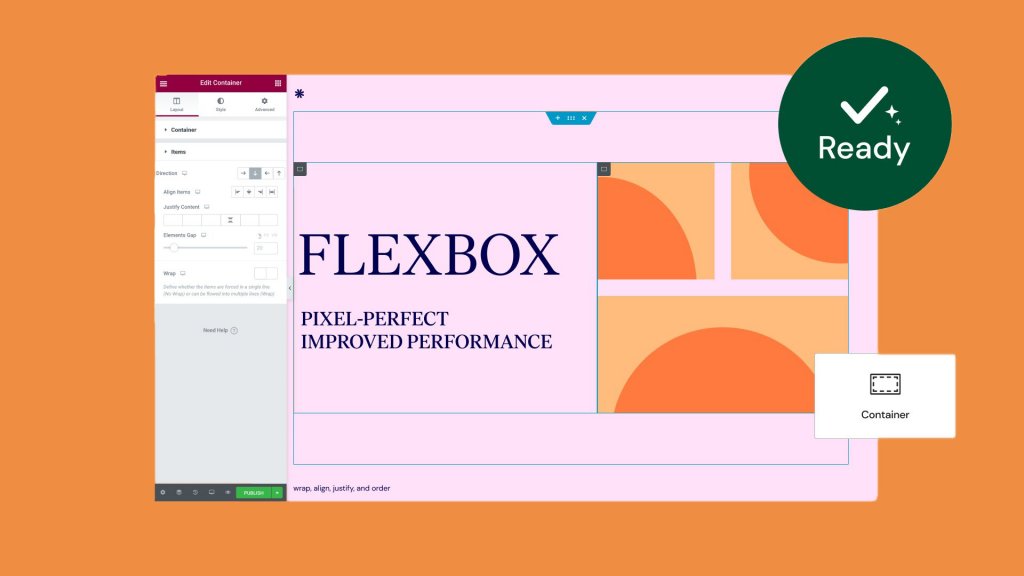
- Zabojniki Flexbox Beta – so označeni kot stabilni
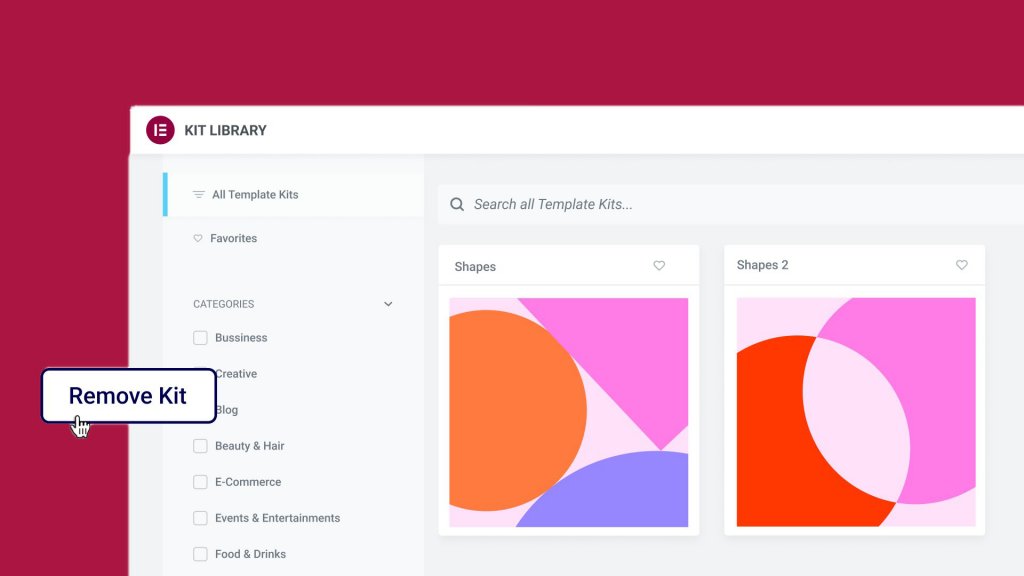
- Odstrani komplet – Povrni komplete v prejšnje stanje
Graditelj zanke

Loop Builder bo predstavljen v svoji začetni ponovitvi v Elementorju 3.8. Konstruirate lahko glavno postavko za ponavljajočo se vsebino (tj. zanke), kot so seznami, in spremenite njen videz na strani z graditeljem zank. S predlogo glavnega elementa lahko dobite veliko več prilagodljivosti oblikovanja in dinamične vsebine kot z gradnikom Objave.
Prihodnje revizije Loop Builderja bodo poleg drugih funkcij, ki bodo izboljšale vaše spletno mesto, zagotovile popolno združljivost z WooCommerce. Prva faza Loop Builderja vključuje možnost izdelave primarnega elementa za objave in vrste objav po meri.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarjanje predloge glavne postavke
Vašo primarno predlogo predmeta lahko ustvarite na enega od dveh načinov:
- Urejanje na mestu: povlecite pripomoček Loop Grid na stran, nato kliknite gumb »Ustvari predlogo«, da omogočite urejanje na mestu.
- Črno platno: novo predlogo lahko dodate iz menija Predloge v skrbniškem oknu WordPress ali z dodajanjem nove predloge Loop Item iz graditelja tem.
Skoraj vsak pripomoček v Elementorju je mogoče uporabiti za izdelavo predloge glavnega predmeta. Vsakemu pripomočku, ki ga uporabljate, lahko dodelite katero koli od dinamičnih spremenljivk na svojem spletnem mestu ali pa jih pustite statične in jih uporabite za izboljšanje videza vašega primarnega elementa.
Prikaz zanke
Z gradnikom Loop Grid lahko uporabite predloge zank, ki jih ustvarite na kateri koli strani. S tem pripomočkom lahko izberete ime predloge in vir podatkov WordPress, iz katerega želite prikazati vsebino, ter prilagodite postavitev, slog in številčenje strani svojim željam.
- Ker je Loop odvisen od Flexbox Containers, morate aktivirati eksperiment Flexbox Containers, če želite na svojem spletnem mestu uporabiti Loop Builder.
- Po začetku preizkusa Flexbox Containers morate aktivirati poskus Loop.
Ali imate spletno stran?, ki gostuje v oblaku
Upoštevajte, da se je ime predloge Loop spremenilo iz »Loop« v »Loop Item«, da bi se izognili zamenjavi z drugimi vtičniki tretjih oseb. Posledično bodo vse predloge zank, ki ste jih zgradili s starejšimi različicami Elementorja v oblaku , odstranjene. Iskreno obžalujemo morebitne težave, ki jih je to povzročilo. To bo popravljeno v novi različici in predloge se bodo pravilno shranile.
Ustvarite zanko na mestu
- Prepričajte se, da ima vaše spletno mesto vsaj šest objav, od katerih mora vsaka imeti naslov objave, predstavljene fotografije in morebitno dodatno besedilo, ki ga nameravate uporabiti.
- Ustvarite novo stran, dodajte gradnik Loop Grid z uporabo Elementorja in ga nato prilagodite.
- V načinu urejevalnika ali na plošči izberite gumb Ustvari predlogo.
- Prepričajte se, da plošča s pripomočki najprej predlaga gradnike, povezane z objavami, ko greste v način urejanja na mestu v vsebniku glavnega elementa.
- Vsak dinamični (in statični) gradnik lahko spustite v območje predloge.
- Kliknite rumeno ročico »Shrani & nazaj«, ko je primarni dizajn elementa končan.
- Prepričajte se, da se vrnete na nadrejeno stran.
- Zagotovite, da se glavna zasnova predloge uporablja za samodejno zapolnitev dodatnih objav v zanki.
- Če želite preklopiti na primarno zasnovo predloge, kliknite gumb ali ročico »Uredi predlogo«.
- Nato shranite spremembe in se vrnite na nadrejeno stran.
- Še enkrat se prepričajte, da so druge objave v zanki oblikovane v skladu s posodobljeno glavno postavko.
- Spremenite nastavitve stolpcev, elementov na stran in zidarstva pod kontrolniki postavitve.
- Preverite, ali vsi kontrolniki delujejo po pričakovanjih, tako da preverite razdelek Poizvedba.
- Preglejte kontrolnike za številčenje strani in preizkusite različne možnosti.
- Začnite z ogledom možnosti postavitve in označevanja strani pod zavihkom Slog.
- Preverite, ali urejevalnik in sprednji del delujeta, kot je predvideno.
Ustvarite zanko iz graditelja tem
- Pojdite v graditelj tem (nov uporabniški vmesnik in pogled tabele WordPress) in kliknite gumb »Dodaj novo«, da ustvarite novo predlogo elementa zanke.
- Prepričajte se, da vidite pripomočke, povezane s predlaganimi objavami.
- Vsak dinamični (in statični) gradnik lahko spustite v območje predloge.
- Z izbiro ikone možnosti predloge lahko spremenite širino predogleda (ikona zobnika). Po tem izberite območje Nastavitve predogleda in se poigrajte z drsnikom za širino.
- V območju Splošnih nastavitev spremenite ime predloge (iz ikone zobnika).
- Kliknite »Objavi«, ko je primarni dizajn elementa končan.
- Ustvarite novo stran, jo posodobite z Elementorjem, nato dodajte pripomoček za zančno mrežo.
- Pod možnostjo »Izberi predlogo« izberite novo predlogo.
- Poskrbite, da bo zanka pravilno prikazana v načinu urejanja in da se bodo druge objave v zanki same zapolnile glede na postavitev glavne predloge.
- Preverite, ali urejevalnik in sprednji del delujeta, kot je predvideno.
Flexbox kontejnerji, zdaj stabilni

Po številnih testiranjih in preučevanju na različne načine ta različica eksperimenta Flexbox Containers kaže, da je v različici beta in zdaj velja za stabilno. To pomeni, da jih lahko brez skrbi uporabljate na svojem spletnem mestu.
Potrudili se bomo zagotoviti, da bodo vse spremembe ali izboljšave, ki jih naredimo na vsebnikih od zdaj naprej, tudi združljive s prejšnjimi različicami. To pomeni, da ne smejo spreminjati svojega videza ali delovanja na spletnih mestih, ki so že začela poskus. Ker se boste nekateri od vas morali poučiti in se navaditi na vsebnike Flexbox, se boste zaenkrat sami odločili, kdaj boste vklopili poskus in uporabili vsebnike na svojem spletnem mestu. [Zato bodo zaenkrat še vedno pod zavihkom Eksperiment v nastavitvah Elementor.]
Upoštevajte, da če vklopite preizkus in nato uporabite vsebnike za oblikovanje postavitev, nato pa poskus izklopite, lahko izginejo vsi deli spletnega mesta, ki ste jih naredili z vsebniki.
Odstrani komplet

Ste že kdaj prenesli komplet spletnega mesta, a se nato odločili, da ga ne boste uporabljali? S to posodobitvijo vam ni treba obnoviti celotnega spletnega mesta na prejšnjo različico, ročno razveljaviti vseh globalnih slogov, ki jih je dodal komplet, ali izbrisati strani, ki jih je prejel z.
Vsak komplet, prenesen po tej različici, je mogoče preprosto odstraniti tako, da odprete Elementor Settings > Tools > Import/Export in kliknete gumb »Odstrani komplet«. To lahko storite na nadzorni plošči WordPress. Ta gumb se prikaže le, če ste prenesli komplet po posodobitvi na to različico.
Kako preveriti
- Pojdite na nadzorno ploščo WordPress, kliknite Predloge in nato kliknite Knjižnica kompletov.
- Preverite, ali na sprednji strani vse deluje dobro in ali je komplet prenesel vso svojo vsebino.
- Poskusite dodati novo stran in si oglejte, kako se globalni slogi kompleta uporabijo na novi strani, ko to storite.
- Pojdite na Elementor > Orodja > Komplet za uvoz/izvoz in kliknite nov gumb »Odstrani komplet« na dnu zaslona. Nato v pojavnem oknu z dejanji kliknite »Da«. S tem se bo vaše spletno mesto vrnilo v stanje, kot je bilo, preden ste dodali komplet.
- Preverite svoje objave in strani in se prepričajte, da so bile strani, ki ste jih dobili s kompletom, odstranjene.
- Če ste ustvarili novo stran, preverite njeno vsebino, da se prepričate, da je enaka in da so globalni slogi strani spet takšni, kot so bili. Šele nato prenesite komplet.
Kako postati beta tester?
Če še niste vklopili beta testiranja v Elementorju, naredite naslednje:
- Kliknite Elementor > Orodja > Različice.
- Vklopite funkcijo za beta preizkuševalce.
- Pojdite na Nadzorna plošča > Posodobitve, da dobite različico beta najnovejše različice.
- Tako boste pripravljeni na preizkus najnovejše različice Elementorja.
Zavijanje
Razvijalci si vedno prizadevajo izvedeti več o ljudeh, ki uporabljajo Elementor . Vsakdo, ki želi deliti ideje, predloge in ideje za nove funkcije, je dobrodošel, da se prijavi za nekaj kakovostnega časa z nami tukaj. Lahko pa dobite Dev Edition Elementorja.




