Elementor različica 3.11 uvaja vznemirljive nove funkcije, ki uporabnikom omogočajo prilagajanje zasnove njihovega spletnega mesta in izboljšanje uporabniške izkušnje. Te funkcije vključujejo Loop Carousel in Copy & Paste Between Websites.

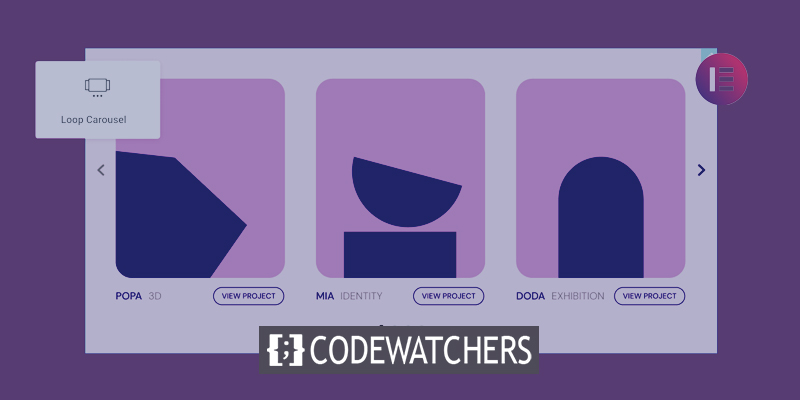
Loop Carousel omogoča uporabnikom, da prikažejo svoje objave, objave po meri ali izdelke v elegantnem in privlačnem formatu vrtiljaka z zankami, s čimer dvignejo zasnovo svojega spletnega mesta na višjo raven. S to novo funkcijo lahko uporabniki preprosto predstavijo svojo vsebino in pritegnejo več obiskovalcev na svoje spletno mesto.
Poleg tega funkcija Copy & Paste Between Websites poenostavi delovni tok kopiranja elementov z ene spletne strani na drugo. Ta funkcija je še posebej uporabna za uporabnike, ki upravljajo več spletnih mest, ali tiste, ki želijo posnemati elemente z enega spletnega mesta na drugega, ne da bi jih bilo treba ponovno ustvariti iz nič.
Dinamični seznami v vrtiljaku
Novi pripomoček Loop Carousel je profesionalna funkcija, ki razširja funkcionalnost Loop Builderja, ki je bil predstavljen v Elementorju 3.8, in vam omogoča, da postavite Loop Carousel kamor koli na vašem spletnem mestu. Namesto mreže lahko uporabite Loop Carousel za prikaz seznamov vaših objav, objav po meri ali izdelkov v obliki vrtiljaka z neskončno zanko.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarjanje lastnega Loop Carousel po meri zahteva ustvarjanje (ali uporabo) predloge glavnega elementa, izbiro poizvedbe za določitev, katero vsebino želite prikazati, in oblikovanje vrtiljaka v Elemenorju na enak način kot kateri koli drug vrtiljak.
Oblikovanje predloge glavnega predmeta
Ko povlečete pripomoček Loop Carousel v urejevalnik, boste pozvani, da ustvarite predlogo. Lahko ga ustvarite na mestu, tako da kliknete gumb v urejevalniku ali na plošči pripomočkov ali pa izberete obstoječo predlogo. Ustvarite lahko tudi novo predlogo, tako da greste v Theme Builder in dodate nov element zanke.
Oblikujte svojo predlogo glavnega elementa, kakor želite, z uporabo katerega koli od pripomočkov, ki so vam na voljo, in prilagodite njihov vrstni red, velikost, postavitev in druge vidike, da bodo ustrezali vašim zahtevam glede oblikovanja. Pripomočke lahko uporabite za izboljšanje oblikovanja vaše predloge ali pa so dinamični in se zapolnijo glede na vsebino, ki ji jo dodelite z dinamičnimi oznakami.
Določanje prikazne vsebine
Zavihek Poizvedba vam omogoča, da določite, katera vsebina naj bo prikazana v vrtiljaku zanke. To bo dinamično zapolnilo vsebino, ki ste jo izbrali na vsaki od kartic vrtiljaka. Na tej točki se boste odločili, ali želite prikazati svoje objave, vrste objav po meri, izdelke, ciljne strani in drugo vsebino. Nato lahko s preklopom za vključitev/izključitev izberete vsebino, ki jo želite prikazati, na podlagi različnih taksonomij vaše vsebine.
Ko se odločite, katero vrsto vsebine boste vključili v svoj Loop Carousel, lahko spremenite vrstni red, datum, naslov, vrstni red menija in zadnje spremenjene parametre, da prikažete svoje sezname tako, kot želite.
Prilagajanje vašega vrtiljaka
Če želite prilagoditi vrtiljak z zanko, lahko izberete, koliko kartic želite prikazati hkrati, in uporabite vse možnosti oblikovanja, ki so na voljo v drugih pripomočkih vrtiljaka, na primer, ali naj se samodejno predvaja, kakšna naj bo hitrost drsenja, premor ob lebdenju in neskončno drsenje.
Poleg tega lahko uporabite napredne nastavitve vrtiljaka, da vključite učinke gibanja, dodate obrobo, masko in drugo.

Takoj kopirajte & Paste iz urejevalnika enega spletnega mesta v drugega
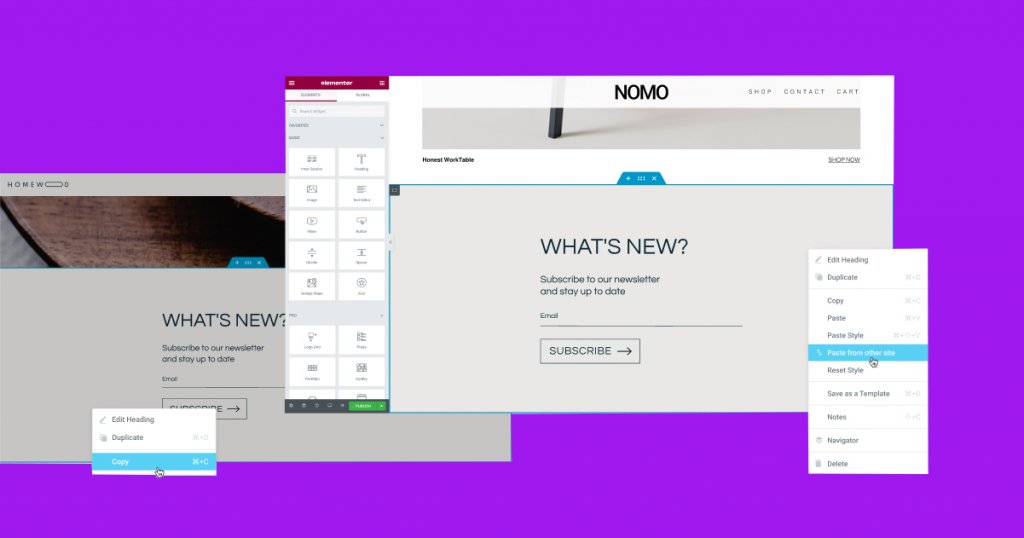
Kot strokovnjak za Elementor lahko zdaj preprosto kopirate in prilepite kateri koli element, ki ste ga oblikovali na enem spletnem mestu, na drugega z uporabo nove funkcije Kopiraj & Prilepi med spletnimi mesti. Ta nova funkcija vam omogoča, da poenostavite potek dela in prihranite čas, tako da odpravite potrebo po ustvarjanju datoteke JSON za element, njenem izvozu in uvozu na drugo spletno mesto.
S to posodobitvijo lahko kopirate kateri koli element v urejevalniku enega spletnega mesta z ukazom Kopiraj (CMD/CTRL + C ali z desnim klikom na element in izbiro kopiraj) in ga nato prilepite v urejevalnik drugega spletnega mesta z desno tipko kliknite, kamor ga želite prilepiti, in izberite ‘Prilepi z drugega mesta.’ Nato boste pozvani, da kliknete CMD/CTRL + V, da potrdite, da želite prilepiti element.
Da bi zagotovili doslednost oblikovanja na celotnem spletnem mestu, bodo elementi, ki jih prilepite z drugega spletnega mesta, prevzeli globalne sloge (barve in pisave) ciljnega spletnega mesta, na katerega prilepite. To vam pomaga vzdrževati boljši potek dela, saj vam ni treba sami prilagajati slogov, da se ujemajo z vašim spletnim mestom.

Hitrost spletnega mesta & Združljivost
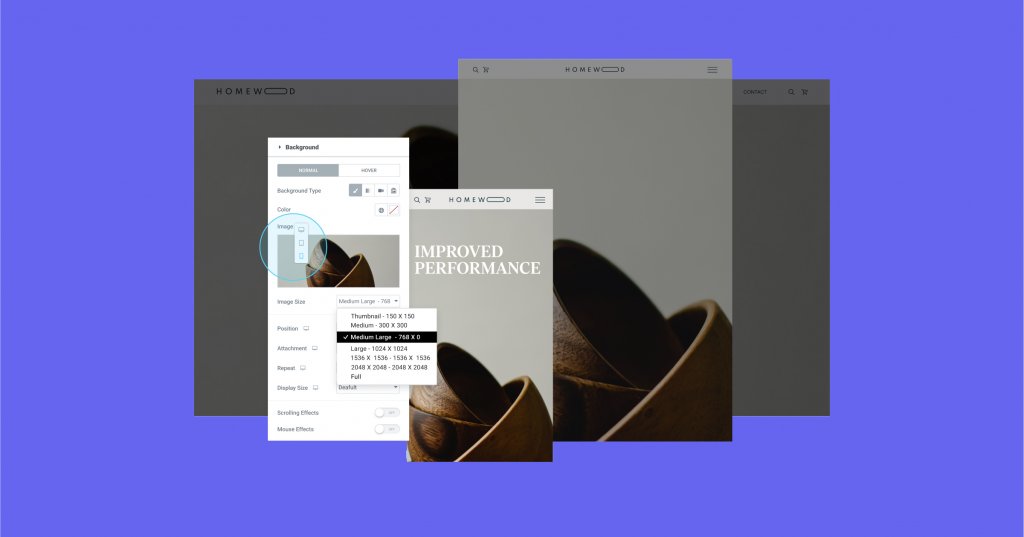
Kot strokovnjak za Elementor je pomembno upoštevati vpliv velikosti slik na videz in delovanje spletnega mesta. Izbira premajhne velikosti slike lahko povzroči slabo ločljivost na večjih zaslonih, medtem ko lahko izbira prevelike slike negativno vpliva na zmogljivost, zlasti na manjših napravah.
Da bi rešil to težavo, WordPress vsako naloženo sliko samodejno izreže na različne velikosti ali ločljivosti slike, vključno s sličico, srednjo, srednje veliko, polno in drugo. Ta funkcija omogoča lastnikom spletnih mest, da prilagodijo velikost slike različnim prelomnim točkam.
Najnovejša posodobitev družbe Elementor, različica 3.11, vključuje novo funkcijo, ki uporabnikom omogoča odzivno prilagajanje velikosti slik ozadja. To pomeni, da lahko lastniki spletnih mest zdaj izberejo večje slike za namizne računalnike in manjše slike za mobilne naprave, s čimer izboljšajo delovanje spletne strani, ne da bi ogrozili njen videz.
Kot del te posodobitve je bil nadzor velikosti v nastavitvah slike ozadja preimenovan v »Velikost zaslona«. Ta kontrolnik določa nastavitve CSS velikosti slike, vključno z možnostmi, kot so Auto, Cover, Contain in Custom. Z Elementorjem 3.11 imajo lastniki spletnih mest več nadzora nad velikostjo svojih slik, kar jim omogoča, da optimizirajo delovanje in videz svojega spletnega mesta za vse velikosti zaslona.
Novo napredno pravilo & razporejanje
Kot strokovnjak za Elementor lahko zdaj načrtujete prikaz pojavnih oken v določenem časovnem okviru, kar olajša predstavitev promocij obiskovalcem ob pravem času. Z novo funkcijo lahko natančno določite, kdaj naj se pojavijo pojavna okna glede na časovni pas vašega spletnega mesta ali časovni pas obiskovalca.
Prej je bilo ročno aktiviranje pojavnih oken in njihovo deaktiviranje, ko niso bila več potrebna, dolgočasen postopek. Z novo funkcijo lahko vnaprej nastavite pojavno okno in ga samodejno prenehate prikazovati, ko se kampanja ali sporočilo konča.
Nova funkcija datumskega in časovnega obsega je dostopna pod naprednimi pravili v stanju prikaza pojavnega okna. Vključite lahko tudi poljubne sprožilce, pogoje prikaza in napredna pravila, da zagotovite, da bo vsak obiskovalec videl najprimernejše sporočilo ob pravem času in na pravem mestu.
Ne glede na to, ali promovirate praznično kampanjo ali kateri koli drug dogodek, je načrtovanje pojavnega prikaza zdaj lažje kot kadar koli prej z Elementorjem. Funkcija prihrani čas in trud, hkrati pa zagotavlja, da vaše promocije vidijo pravi ljudje ob pravem času.
Dodatne posodobitve
Elementor je naredil nekaj dodatnih posodobitev za izboljšanje uporabniške izkušnje in dostopnosti. Ena od sprememb vključuje preimenovanje strani 'Eksperimenti' v nastavitvah Elementorja v 'Funkcije'. Ta posodobitev je bila narejena, da bi uporabnikom olajšala aktiviranje ali deaktiviranje določenih funkcij glede na njihove želje.
Poleg te spremembe vključuje Elementor 3.11 tudi izboljšave dostopnosti za več funkcij Pro. Funkcija pojavnih oken zdaj omogoča uporabnikom, da opustijo pojavno okno s tipkovnico, medtem ko je celozaslonski način pripomočka za iskanje zdaj dostopen s tipkovnico. Pripomoček Post je bil posodobljen z novo 'aria-label' za izboljšanje dostopnosti za uporabnike, podpora za navigacijo s tipkovnico pa je bila dodana pripomočku Flip Box.
Te posodobitve dokazujejo predanost Elementorja izboljšanju dostopnosti spletnega mesta in uporabniške izkušnje za vse obiskovalce. Ker uporabnikom olajša navigacijo in interakcijo s funkcijami spletnega mesta, je Elementor še vedno najboljša izbira za uporabnike WordPressa, ki želijo ustvariti vizualno osupljiva in dostopna spletna mesta.
Zavijanje
Kot spletni razvijalec, ki uporablja Elementor , najnovejša različica 3.11 uvaja vznemirljive nove funkcije, ki lahko vašo spletno stran popeljejo na višjo raven. Loop Carousel je odličen dodatek, ki omogoča dinamične prikaze vsebine, kar lahko občutno izboljša izkušnjo obiskovalcev na vaši spletni strani. Poleg tega nova funkcija Kopiraj & Prilepi med spletnimi mesti spremeni igro za učinkovitost delovnega toka, saj prihrani čas in trud pri ustvarjanju novih spletnih mest.
Poleg tega novo napredno pravilo pojavnih oken in izboljšave dostopnosti ponujajo priložnost za izboljšanje izkušnje obiskovalcev, s čimer zagotovite, da je vaše spletno mesto vključujoče in dostopno vsem uporabnikom.
Z nenehnim posodabljanjem in inovacijami z novimi oblikovalskimi koncepti in funkcijami lahko ohranjate svoje spletno mesto sveže in privlačno, kar lahko pomembno vpliva na uspeh vašega podjetja. Preizkusite torej te nove funkcije Elementorja in nam sporočite, kako delujejo pri vas. Pustite komentar in delite svojo izkušnjo s skupnostjo.




