Elementor 3.10 se ponaša z obilico težko pričakovanih funkcij, ki bodo izboljšale videz vašega spletnega mesta. Ta izdaja vključuje uvedbo prvega ugnezdenega elementa, zavihkov, novo enoto po meri za nadzor velikosti, novo knjižnico vsebnikov in dodatne nadgradnje.

Elementor in Elementor Pro 3.10 ponujata inovativne priložnosti za oblikovanje, odklepanje neskončnih možnosti z vključitvijo ugnezdenih elementov. Z novo enoto po meri v kontrolnikih velikosti lahko oblikujete spletna mesta s stopnjo natančnosti, ki je še niste videli. Poleg tega so zaradi nove knjižnice, ki temelji na vsebnikih, in izboljšave zmogljivosti te različice še bolj zaželene.
Ugnezdeni elementi - Izboljšajte oblikovanje vašega spletnega mesta ’

Nested Elements uvaja revolucionarno metodo za konceptualizacijo oblikovanja spletnih strani. S to funkcijo lahko uporabniki vdelajo kateri koli element v drugega z uporabo moči vsebnikov Flexbox. Podobno kot je mogoče vsebnike neomejeno ugnezditi drug v drugega, ugnezdeni elementi omogočajo ugnezdenje katerega koli elementa, ne glede na to, ali gre za gradnik ali vsebnik.
Ker so vsebniki Flexbox zdaj stabilni, namerava Elementor v prihodnjih izdajah vključiti zmožnost gnezdenja v več obstoječih gradnikov, kot so Carousel, Accordion, Tabs in drugo. Poleg tega bo Elementor predstavil tudi povsem nove pripomočke Nested, vključno z Mega Menu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPripomoček za zavihke
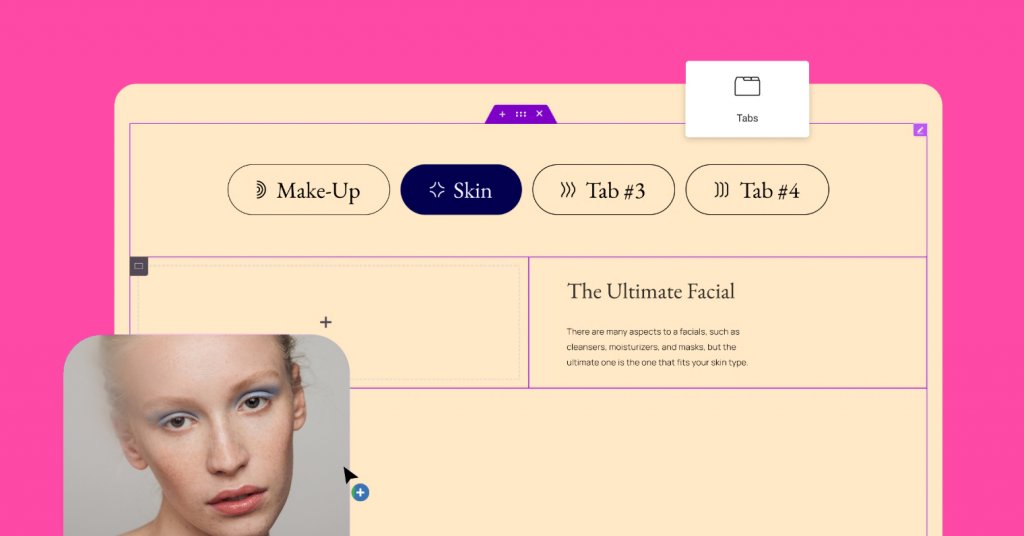
Z uvedbo novega pripomočka Tabs bodo imeli uporabniki priložnost razširiti svojo oblikovalsko ustvarjalnost in doseči visoko raven prefinjenosti. Novi pripomoček Tabs, ki temelji na vsebniku, vključuje tri glavne izboljšave v primerjavi s prvotnim pripomočkom Tabs.
- Zavihki in naslovi – Novi pripomoček za zavihke omogoča uporabnikom, da prilagodijo postavitev in položaj zavihkov, kar jim omogoča, da določijo lokacijo zavihkov glede na vsebino tab’ - na vrhu, dnu ali eni od njegovih strani. Uporabniki imajo tudi več možnosti oblikovanja, vključno z možnostjo dodajanja ikon v naslov zavihka.
- Novo področje vsebine – Področje vsebine vsakega zavihka bo zaradi zmogljivosti vsebnikov Flexbox postalo glavni vsebnik. To uporabnikom omogoča, da postavijo kateri koli element, prilagodijo njegovo postavitev in predstavijo katero koli vsebino, ki jim je ’ všeč - tako kot prazno platno urejevalnika.
- Nova odzivna nastavitev – Za izboljšanje oblikovanja in uporabniške izkušnje glede na velikost naprave lahko uporabniki izberejo prelomno točko, pri kateri bo zavihek samodejno prikazan kot harmonika. To odpravlja potrebo po ustvarjanju različne vsebine za vsako napravo in izboljša zmogljivost.
Za uporabo pripomočka Tabs na spletnem mestu je treba aktivirati eksperimente Flexbox Container in Nested Elements. Ko je aktiviran, bo novi gradnik za zavihke samodejno nadomestil obstoječega v plošči gradnikov, ne da bi to vplivalo na zasnovo obstoječih zavihkov na spletnem mestu.
Enote po meri – Izberite katero koli enoto po želji

Numerični kontrolniki v urejevalniku so v fazi nadgradnje, ki uporabnikom omogoča, da izberejo katero koli enoto po svoji izbiri in mešajo številske enote ter izvajajo izračune funkcij CSS. Urejevalnik vsebuje različne elemente z možnostmi za določanje velikosti, vključno z oblazinjenjem in robovi, velikostjo pisave in drugimi. Z učinkovito uporabo teh enot za določanje velikosti se bosta izboljšali natančnost oblikovanja in odzivnost spletnega mesta.
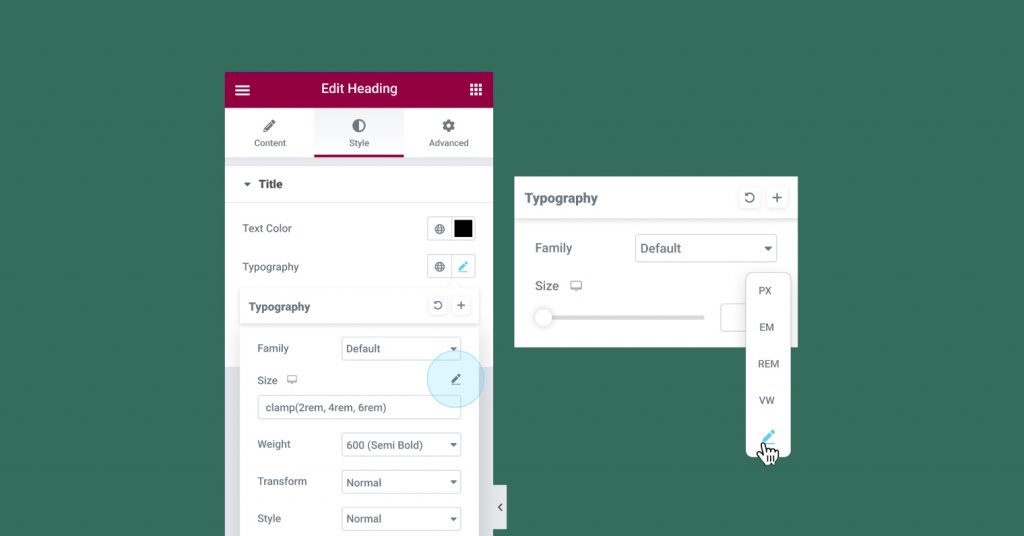
Pred to posodobitvijo so bili uporabniki omejeni na izbiro samo ene od naslednjih vrst enot: PX, EM, REM, % ali VW pri prilagajanju oblazinjenja ali robov. Z nadgradnjo je bila dodana možnost po meri, ki ponuja večjo prilagodljivost pri izbiri enot. Uporabniki lahko na primer izberejo PX za stranice in % za vrh in dno. Oznake enot so bile tudi premaknjene na spustni seznam, da vključijo možnost po meri.
Izbira možnosti po meri uporabnikom omogoča tudi izračune za merjenje vrednosti v polju za vnos vrednosti, kar vodi do večje natančnosti načrtovanja in odzivne podpore.
Na primer, pri uporabi možnosti po meri v kontrolnikih velikosti tipografije lahko uporabniki uporabijo funkcijo CSS clamp() za prilagoditev velikosti tipografije različnim velikostim naprav ali funkcijo CSS calc() za izračun in nastavitev vrednosti, ki meša enote.
V tej različici bodo možnosti po meri dodane naslednjim kontrolnikom velikosti:
- Vsebniki, odseki in stolpci –, vključno s širino po meri, obrobo in drugim, kjer je to mogoče.
- Tipografija nadzoruje višino vrstice –, razmik med črkami in razmikom med besedami.
Več področij bo posodobljenih v prihodnosti.
Vsebnik – kompleti, predloge in bloki celotnega spletnega mesta

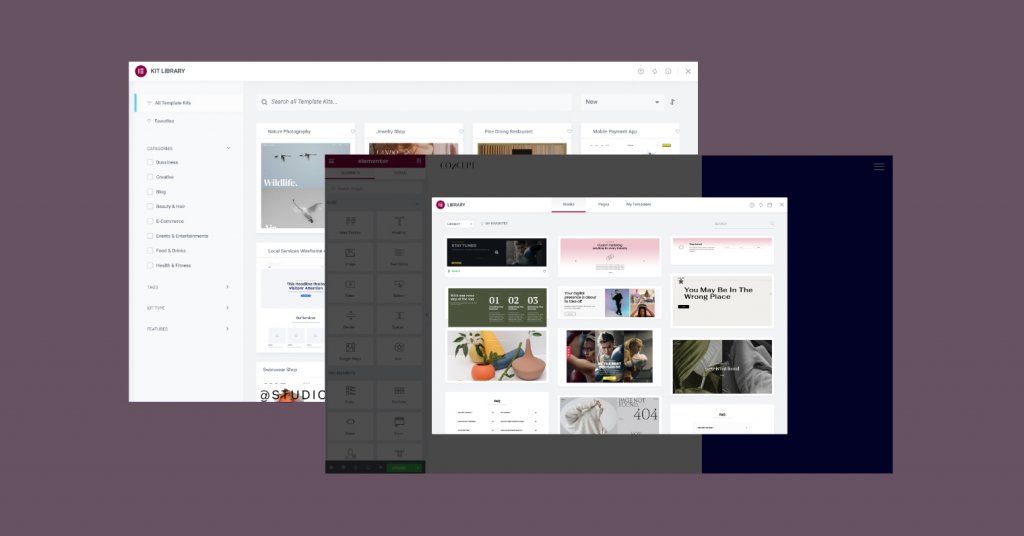
Vsebniki Flexbox, ki so zdaj označeni kot beta in stabilni za uporabo, so skupino knjižnice spodbudili, da je zagotovila popoln komplet spletnega mesta in knjižnico predlog, ki temelji na vsebnikih. V zadnjih nekaj tednih so trdo delali, da so pripravili obsežno knjižnico, ki uporabnikom omogoča hiter začetek pri ustvarjanju in oblikovanju spletnega mesta, ko omogočijo eksperiment Flexbox Container z uporabo najnovejših oblikovalskih trendov.
Aktivacija eksperimenta Flexbox Container na spletnem mestu omogoča dostop do novega kompleta in knjižnice predlog. Vključuje posodobljene različice najbolj priljubljenih kompletov spletnih mest in predlog strani, ki so vse pretvorjene v vsebnike Flexbox, kot tudi nove komplete spletnih mest in predloge strani.
Knjižnica prinaša tudi dve omembe vredni posodobitvi. Najprej so bile uvedene mini trgovine, enostranski komplet spletnih strani za spletna mesta e-trgovine, skupaj z gumboma PayPal in Stripe za zbiranje plačil. Drugič, prejšnji bloki, kot sta strani Contact in 404, so bili nadomeščeni s popolnoma novim dizajnom.
Pripomoček za odštevanje

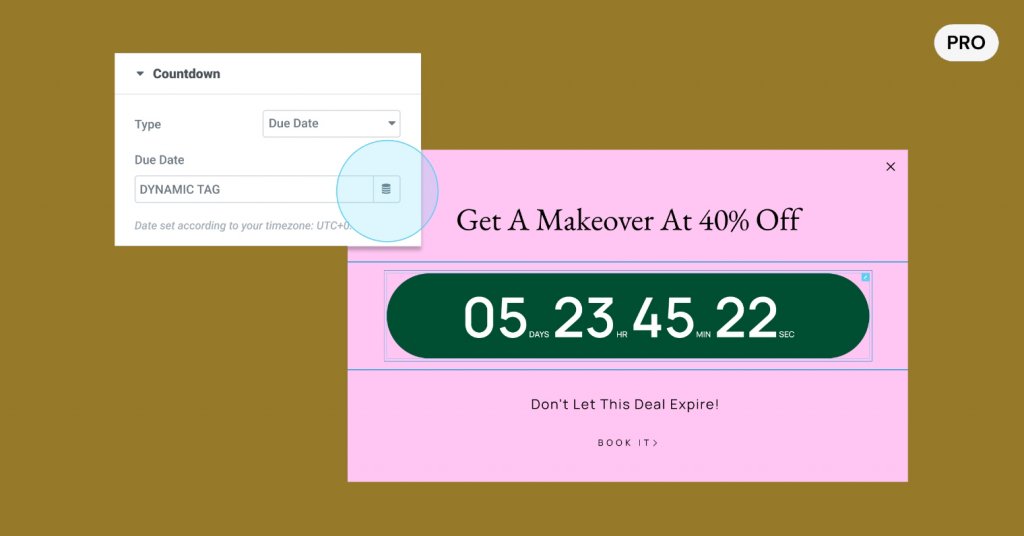
Pripomoček za odštevanje, uporabno orodje za generiranje FOMO in povečanje stopenj konverzije, ima zdaj funkcijo dinamičnega nadzora oznak za datum zapadlosti. Ta posodobitev uporabnikom omogoča uporabo izvornih polj po meri WordPress ter polj po meri iz ACF in PODS za dinamično zapolnitev roka na vsaki strani.
Z dodatkom teh kontrolnikov dinamičnih oznak lahko uporabniki uporabijo pripomoček za odštevanje v predlogi za posamezno objavo in v vsako objavo vključijo polje po meri za rok zapadlosti. To tudi omogoča ustvarjalcem spletnih mest, da svojim strankam dostavijo končni izdelek, hkrati pa strankam še vedno omogoča posodobitev roka v WordPressu, ne da bi imeli dostop do urejevalnika in morebitnega spreminjanja dizajna.
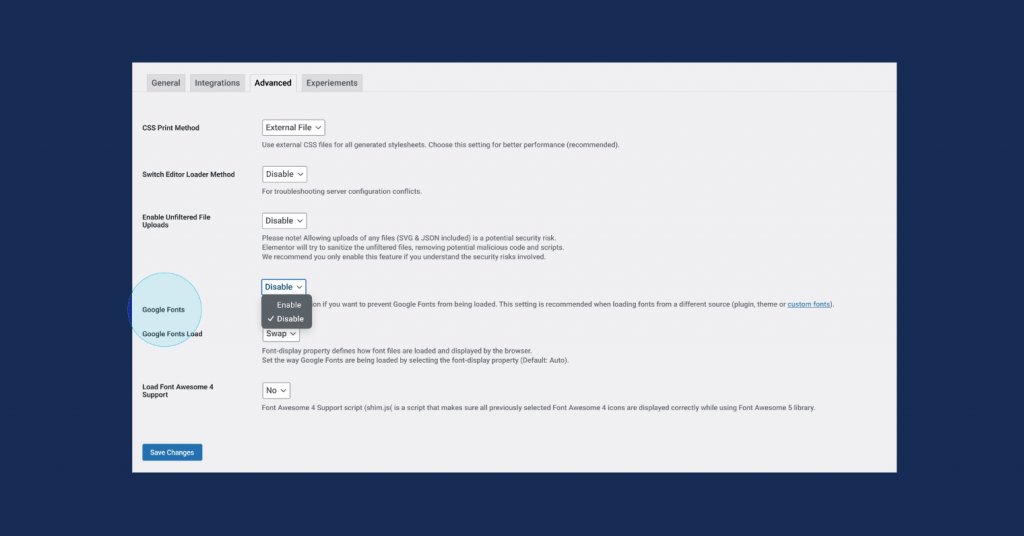
Onemogoči Google Fonts

Google Fonts, spletna knjižnica pisav, ki se pogosto uporablja, uporabnikom omogoča dostop do različnih pisav za njihova spletna mesta. Vendar je bilo nedavno ugotovljeno, da je Google Fonts v nekaterih primerih kršil GDPR in predpise o zasebnosti.
Za zmanjšanje tega tveganja Elementor ponuja možnost odstranitve Googlovih pisav s spletnega mesta. Ko onemogočite Googlove pisave, uporabniki ne bodo imeli več dostopa do spletne knjižnice Googlovih pisav v urejevalniku, kar ima za posledico manjše število pisav, med katerimi lahko izbirate v urejevalniku, omejenih na samo 7 možnosti pisave. Če je uporabnik že uporabljal Googlovo pisavo na svojem spletnem mestu, vendar se odloči onemogočiti Googlove pisave, bodo vse pisave na spletnem mestu samodejno preklopile na eno od razpoložljivih možnosti pisave. Za tiste, ki še vedno želijo uporabljati svojo želeno pisavo, imajo uporabniki Elementor Pro možnost naložiti lokalno gostujoče pisave prek funkcije Pisave po meri.
Izboljšana zmogljivost in dostopnost

Elementor 3.10 še naprej prinaša izboljšave v smislu zmogljivosti in dostopnosti. Ta posodobitev vključuje tri posodobitve za izboljšanje zmogljivosti in dve posodobitvi za izboljšave dostopnosti.
Lazy Load Google Maps: Widget Google Maps v Elementorju omogoča postavitev zemljevidov kamor koli na spletnem mestu, kar obiskovalcem spletnega mesta omogoča priročen način za dostop do informacij o lokaciji. S to posodobitvijo je bilo dodano leno nalaganje iframesov Google Map, kar prispeva k hitrejšemu začetnemu času nalaganja strani.
Leno nalaganje slik z velikostmi po meri: velikost slike lahko močno vpliva na delovanje spletnega mesta. V prejšnjih posodobitvah je bila uvedena možnost lenega nalaganja večine slik, naloženih v medijsko knjižnico. V Elementorju 3.10 je mogoče slike po meri naložiti tudi odloženo.
Nadzor prednalaganja videoposnetkov, ki gostujejo sami: Videoposnetki, podobno kot slike, lahko vplivajo na hitrost in zmogljivost spletnega mesta, zlasti pri videoposnetkih, ki gostujejo sami. S to posodobitvijo je na voljo možnost vnaprejšnjega nalaganja videoposnetkov, ki jih sami gostujete, njihovih metapodatkov ali nobene njihove vsebine, preden obiskovalec pritisne za predvajanje.
Izboljšave dostopnosti za navigacijo po straneh: Gradnik Block Quote in Post Comments widget, oba od Elementor Pro, sta prejela posodobitve svojih oznak za nadaljnje izboljšanje dostopnosti za uporabnike s posebnimi potrebami, ki uporabljajo podporne tehnologije za navigacijo po straneh.
Zavijanje
Elementor 3.10 uporabnikom odpira vrsto novih možnosti oblikovanja, ki jih lahko vključijo v svoja spletna mesta. Dodatek pripomočka Tabs, prve funkcije, ki uporablja zmogljivost ugnezdenih elementov, uporabnikom omogoča ustvarjanje zelo naprednih in domiselnih postavitev z uporabo vseh elementorjevih pripomočkov na preprost način povleci in spusti. Z omogočanjem vsebnikom Flexbox, da uporabljajo ta novi gradnik, bodo imeli uporabniki tudi dostop do novega kompleta, ki temelji na vsebnikih, in knjižnice predlog, da pospešijo svoj proces oblikovanja. Naše obiskovalce spodbujamo, da preizkusijo Elementor 3.10 in delijo svoje misli v spodnjem oddelku za komentarje.




