Divi 4.17 zdaj vključuje pogled na sprednjo stran, ki vam omogoča, da vidite, kako se vaše spletno mesto gradi neposredno z domače strani, ne da bi se pomaknili do modula. Divijeva funkcija povleci in spusti vam bo omogočila enostavno dodajanje slik, besedila, videa in glasbe na stran. Ustvarite lahko spletna mesta profesionalnega videza, ne da bi poznali CSS, HTML ali PHP. To je odličen vir za vse, ki niso razvijalci, vendar želijo ustvariti spletno mesto profesionalnega videza. Če želite izvedeti več o tem, zakaj je Divi najbolj odličen ustvarjalec strani WordPress in o vseh novih funkcijah, vključenih v nadgradnjo, si oglejte naš pregled Divi .

Katere so najboljše nove funkcije Divi 4.17?
Tukaj so najboljše funkcije Divi 4.17 , ki bodo naredile vašo izkušnjo razvijanja spleta bolj prijetno.
Sistem za shranjevanje v oblaku Divi
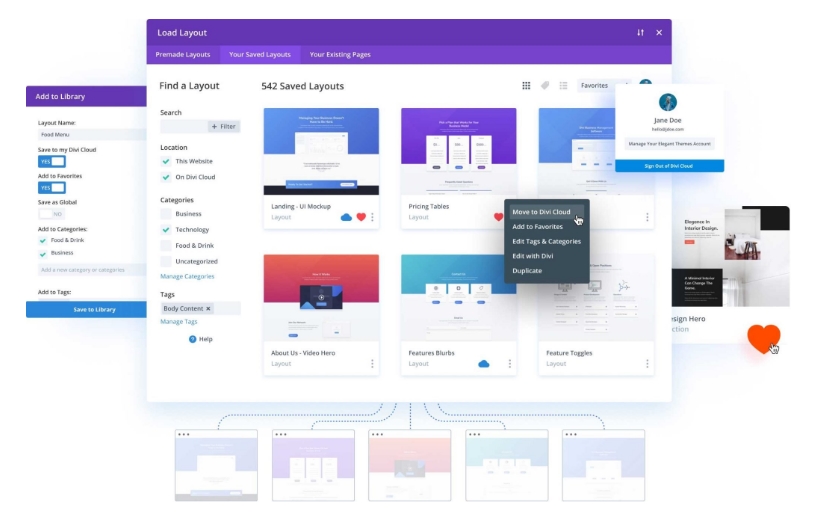
Vsak del postavitve in vsebine, ki ga shranite v Divi Cloud, je takoj na voljo v Visual Builderju na katerem koli spletnem mestu, ki ga razvijete. Z uporabo vnaprej izdelanih delov lahko zgradite nova spletna mesta hitreje kot kdaj koli prej. Ni potrebe po izvozu in uvozu postavitev Divi. Ni treba načrtovati. Shranite datoteke JSON in jih pošljite po e-pošti ali klepetu. Manj časa, porabljenega na nadzorni plošči WordPress za iskanje postavitev Divi. Vaše postavitve so organizirane, dostopne in pripravljene, ko je to potrebno.

Visual Builder lahko upravlja vašo celotno zbirko Divi Cloud. Z graditeljem lahko shranite, spremenite, odstranite, obnovite, preimenujete, kopirate, predogledate, označite in priljubljene postavitve. Z izbranimi strukturami, združenimi v mape, jih je enostavno najti in takoj uvoziti na stran, na kateri delate.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKo shranite postavitve v Divi Cloud, Divi za vas ustvari sličice in posnetke zaslona v polni velikosti. Divijeva storitev v oblaku ponuja vse. Zdaj lahko po svoji knjižnici Divi brskate vizualno, namesto da se zanašate na imena datotek in naslove objav. To je odlično!
Divi Pop Up Modul
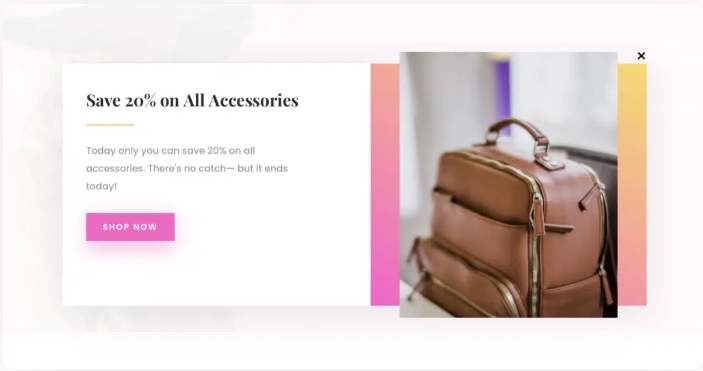
Divi je vključil nov pojavni modul. Visual builder omogoča ustvarjanje pojavnega okna neposredno na vaši strani.

Za razvoj preprostih pojavnih oken v modalnem slogu, ne da bi zapustili Visual Builder, ima modul pojavnih oken vgrajena besedilna polja. Če želite, da vaše pojavno okno izstopa, Divi-jeva vgrajena orodja za oblikovanje olajšajo dodajanje obrobe po meri, padajočih senc in še več. Seveda besedilna polja niso vaša edina možnost. S postavitvijo knjižnice Divi (tako kot Divi Overlays) so možnosti resnično neskončne.
Za ustvarjanje pojavnega okna lahko uporabite vse vgrajene module in orodja za oblikovanje Divi.
Gradient ozadja
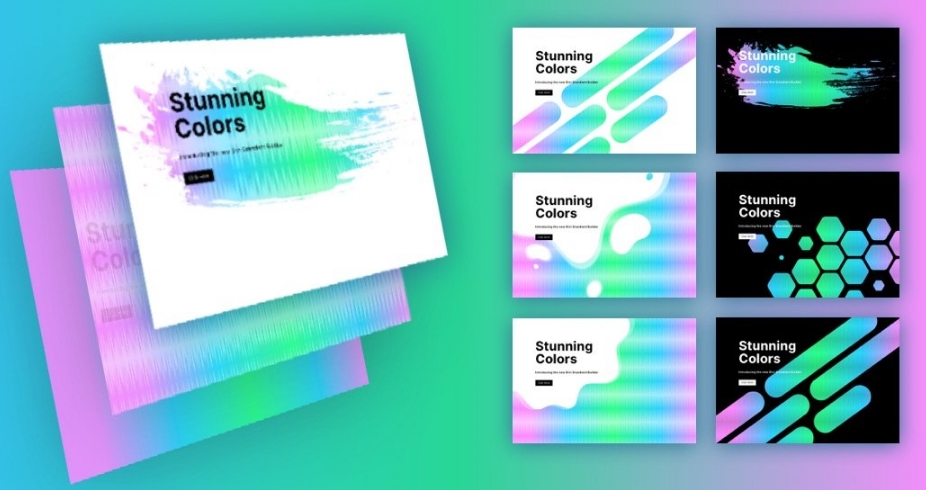
Uporaba novih možnosti ozadja Divi je odprla popolnoma nov svet možnosti za uporabnike Divi! Novi gradient gradientov omogoča preprosto izdelavo kakršnega koli gradienta, ki ga želimo, s čim več barvami. Vendar to ni vse, da bi bili ustvarjalni. Gradient Builder lahko kombinirate z maskami in vzorci ozadja, da ustvarite neskončno število privlačnih zasnov ozadja za vaše spletno mesto.

Za ustvarjanje osupljivega ozadja bomo uporabili Divi's Background Gradient Builder v povezavi z maskami in vzorci ozadja. Zdaj je Divi dodal vse elemente ozadja (preliv ozadja, maske in vzorce). Kot dodaten bonus vam bomo pokazali, kako hitro in preprosto je zamenjati možnosti oblikovanja.
Predloge izdelkov za objavo & na celotnem spletnem mestu
Poleg tega lahko v ustvarjalniku tem oblikujete predloge telesa po meri, da spremenite privzeto strukturo objav, izdelkov in katere koli druge vrste objav vašega spletnega mesta. Z ustvarjalnikom tem lahko ustvarite predlogo za celotno spletno mesto, namesto da ročno posodabljate vsako objavo in izdelek. Divijevi moduli WooCommerce vam omogočajo ustvarjanje predlog izdelkov po meri z dodelitvijo dinamične vsebine modulom Divi znotraj teh predlog. To vam omogoča, da prikažete informacije o trenutni objavi, kot so njen naslov, vsebina in predstavljena slika, kjer koli želite. Za opazovanje učinka na preostalem delu spletnega mesta morate narediti le eno spremembo.
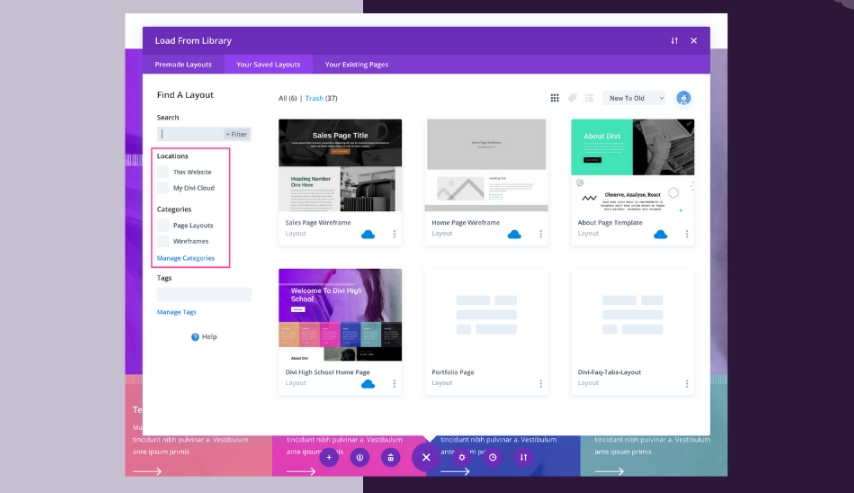
Organizirajte predmete v oblaku Divi po kategorijah in oznakah
Ko gre za ustvarjanje spletnih strani, je organizacija vse. Učinkovit proces oblikovanja je s pomočjo tega orodja lažji.

Izdelava spletnih strani še nikoli ni bila enostavnejša kot zdaj, zahvaljujoč Divi Cloudu. To je kot Dropbox za spletna mesta Divi. Elemente Divi Builder lahko shranite v oblak in do njih dostopate prek vašega ključa API za člane na vsakem spletnem mestu Divi, ki ga razvijate. Tako lahko shranite in naložite želene postavitve strani, razdelke in vrstice z le nekaj kliki miške. Ali ni to najboljši del? S svojim članstvom v Divi imate takojšen dostop do te funkcije.
Moč dinamične vsebine
Medtem ko je ustvarjalec tem Divi odlično orodje sam po sebi, izboljšuje nekatere najpomembnejše zmogljivosti platforme Divi. Na primer, Divijeva funkcija Dynamic Content pridobi povsem nov pomen pri posodabljanju postavitve Theme Builder. Predloge za ustvarjanje tem za celotno spletno mesto omogoča dinamična vsebina, ki dinamično potegne vsako vsebino objave in jo uporabi za predlogo, ki ste jo dali vrsti objave, ki ste jo izbrali. Če želite svoje predloge objav zgraditi z dinamično vsebino, lahko uporabite kateri koli prostor vsebine modulov Divi.
Učinki drsenja 3D gibanja

Učinke drsenja 3D gibanja lahko hitro vključite v svoje spletno mesto Divi, tako da združite več zmogljivih vgrajenih zmogljivosti Divi – drsnih učinkov in rotacije transformacije. Koncept je pravzaprav precej preprost. Preden uporabite učinke drsenja za premikanje elementov vodoravno ali navpično, se za vrtenje vsebnika elementa uporablja zasukanje transformacije. Posledično lahko pomikanje poteka na ravnini v tridimenzionalnem prostoru.
A/B Split testiranje
Če želite ugotoviti, katera različica vaše strani najučinkoviteje pretvori vaše določene cilje, vam Divi Leads, robusten sistem za split testiranje za Divi Builder, omogoča pošiljanje več različic vaše strani različnim obiskovalcem v realnem času. Možno je preizkusiti različne barve, naslove in postavitve, Divi Leads pa vam bo povedal, kako se vsaka različica združuje v boju za več klikov, nakupov in večjo angažiranost. Po končanem testu preprosto izberite najbolj učinkovito možnost. Divi Leads Visual Builder ima zdaj možnost izdelave, upravljanja in sledenja split testov z uporabo našega sodobnega vmesnika front-end, ki ga lansiramo danes.
Celoten dnevnik sprememb Divi 4.17
Spremembe, kot so popravki napak, nove funkcije in spremljajoče številke različic, najdete v dnevniku sprememb Divi. Divijev dnevnik sprememb bo vseboval vse pomembne posodobitve. Razvijalci in uporabniki imajo koristi od spremljanja sprememb v velikih projektih, kot je Divi.
Tukaj lahko odkrijete vse Divijeve nedavne posodobitve in prilagoditve. Kadar koli bo na voljo nova različica Divi, lahko zagotovite, da bomo imeli podrobnosti tukaj. Poleg tega si lahko zdaj ogledate opombe ob izdaji iz prejšnjih različic tako, da se vrnete nazaj v čas. Z uporabo teh lahko hitro najdete določene popravke ali dodatke programski opremi.
Iščete najboljše Divi Resources?
Izvedete lahko vse o Divi 4.17 ter dobite nove učinke in razširitve v razdelku Divi vadnice . Graditelj strani Divi 4.17 bo imel leta 2022 številne nove zmogljivosti, od katerih so mnoge zajete v vadnicah in drugih gradivih. Poleg tega priročnik Divi vsebuje razlago po korakih, kako uporabljati programsko opremo. Lahko pa se pridružite njihovemu skupnostnemu centru, kjer lahko kadar koli postavite vprašanja in dobite pomoč.




