Obvladovanje umetnosti predstavitve je ključnega pomena za ustvarjanje spletne strani, ki izstopa. Predstavljene slike igrajo ključno vlogo pri izboljšanju vizualne privlačnosti vaših objav, strani in arhivov. Vendar pa obstajajo priložnosti, ko boste te slike v središču pozornosti morda želeli obdržati v tajnosti, bodisi zaradi estetike oblikovanja, posebnih promocij ali preprosto za eksperimentiranje z različnimi videzi.

Če ste se kdaj spraševali, kako te predstavljene slike diskretno pospraviti na svoje spletno mesto WordPress, ste na pravem mestu. V tem obsežnem vodniku bomo razkrili sedem domiselnih metod za elegantno skrivanje vaših predstavljenih slik. Poskrbeli smo za vas, od hitrih in preprostih prilagoditev CSS do rešitev, ki jih poganjajo vtičniki.
Ne glede na to, ali ste izkušen ljubitelj WordPressa ali začetnik, ki želi prilagoditi videz svojega spletnega mesta, se nam pridružite na tem potovanju, da odkrijete različne tehnike, ki lahko spremenijo način predstavitve vaše vsebine. Potopimo se v svet prilagajanja WordPressa in se naučimo, kako uporabiti moč nevidnosti za svoje predstavljene slike.
Načini za skrivanje predstavljene slike v WordPressu
Raziskali bomo 7 načinov za skrivanje predstavljene slike na WordPressu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Selektivno naložite predstavljene slike
- Odstranite naložene predstavljene slike
- Onemogoči samodejno nastavitev predstavljenih slik
- Skrij predstavljene slike v WordPressu prek nastavitev teme
- Uporabite kodo za skrivanje predstavljenih slik v WordPressu
- Aktivirajte vtičnik za skrivanje predstavljene slike
- Omogoči vtičnik za zaščito datotek
Selektivno naložite predstavljene slike
Najbolj preprost pristop vključuje nalaganje in konfiguriranje predstavljenih slik na preudaren in organiziran način. Bistveno je vzdrževati urejen seznam objav v spletnem dnevniku, kjer je skrbno začrtana določitev prikazovanja slik. Z natančnim definiranjem in strateškim načrtovanjem vaših slik pridobite popoln nadzor in učinkovito upravljanje nad njihovim prikazom.
V primerih, ko se ne želite v celoti vzdržati prikazovanja predstavljene slike objave, pustite razdelek Predstavljena slika prazen. Ta strateška opustitev zagotavlja, da označena slika ostane skrita na vseh platformah in lokacijah.

Odstranite naložene predstavljene slike
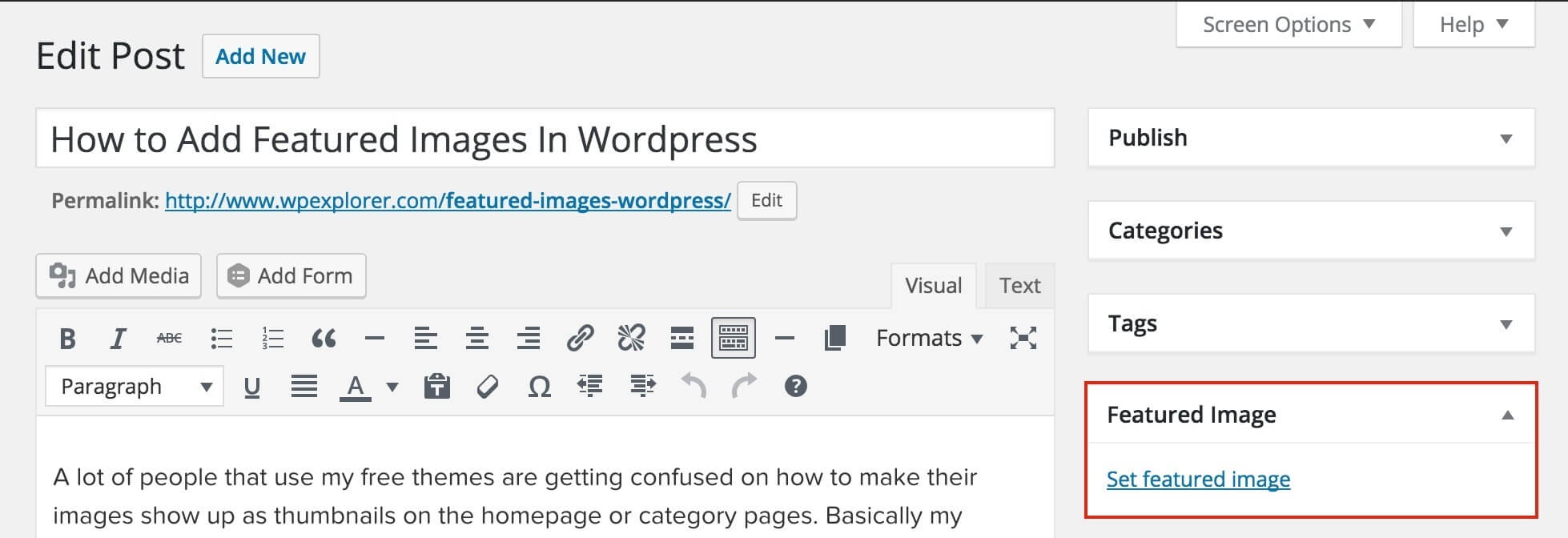
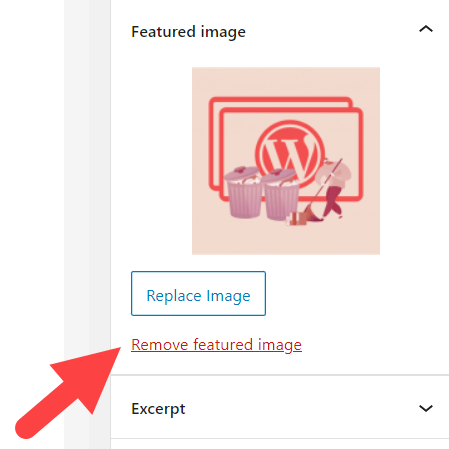
Ko za svojo objavo določite predstavljeno sliko, sledite tem korakom, da jo odstranite. Ta pristop je učinkovit tako za klasični urejevalnik kot za Gutenbergov urejevalnik.
Poiščite razdelek Predstavljena slika v svoji objavi ali na strani.
Kliknite na gumb "Odstrani predstavljeno sliko".

Predoglejte si in posodobite svojo objavo, da dokončate postopek.
Kljub temu lahko WordPress občasno samodejno nastavi privzeto predstavljeno sliko za vse vaše objave v spletnem dnevniku ali dodeli prvo sliko v objavi kot predstavljeno sliko. Posledično lahko vaše objave še vedno prikazujejo predstavljene slike tudi po izbrisu ali če ni bila naložena nobena slika.
Se srečujete s to težavo? Sledite spodaj opisani metodi.
Onemogoči samodejno nastavitev predstavljenih slik
Predstavitev vaših predstavljenih slik se razteza na dve ključni področji:
- Objave/strani: običajno na začetku objave ali strani.
- Stran galerije blogov: predstavljene slike so vidne v seznamih objav na vašem spletnem mestu.
Če ste integrirali vtičnik za predstavljeno sliko, verjetno samodejno ustvari privzeto predstavljeno sliko za vašo vsebino. V bistvu te samodejno ustvarjene predstavljene slike ne bodo vidne v vaših posameznih objavah, ampak bodo prikazane na strani galerije objav.
Pomembno je vedeti, da se lahko funkcije in konfiguracije vsakega vtičnika razlikujejo. Priporočljivo je, da preverite, ali vaš vtičnik vključuje možnost za deaktiviranje samodejnega ustvarjanja predstavljenih slik. Če naletite na kakršne koli težave, je preudaren korak, da se za pomoč obrnete na skupino za podporo vtičnika.
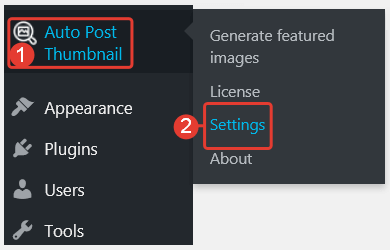
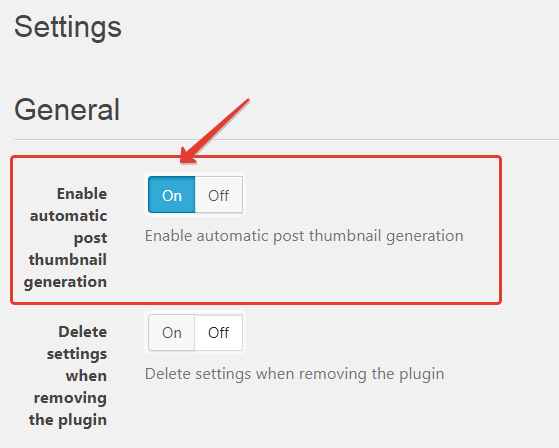
Na primer, če uporabljate vtičnik Auto Featured Image in želite onemogočiti samodejno predstavljene slike, sledite tem korakom:
Na skrbniški nadzorni plošči se pomaknite do Samodejna objava sličice → Nastavitve.

Pomaknite se navzdol do možnosti »Omogoči samodejno ustvarjanje sličic objave« in jo izklopite.

S skrbnim prilagajanjem teh nastavitev lahko izvajate večji nadzor nad prikazom predstavljenih slik na svojem spletnem mestu WordPress, kar zagotavlja prilagojeno in uglajeno vizualno predstavitev.
Skrij predstavljene slike v WordPressu prek nastavitev teme
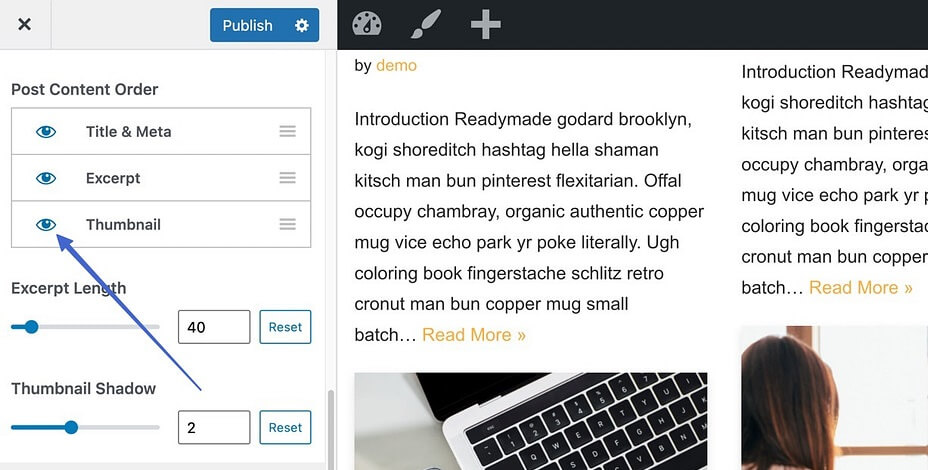
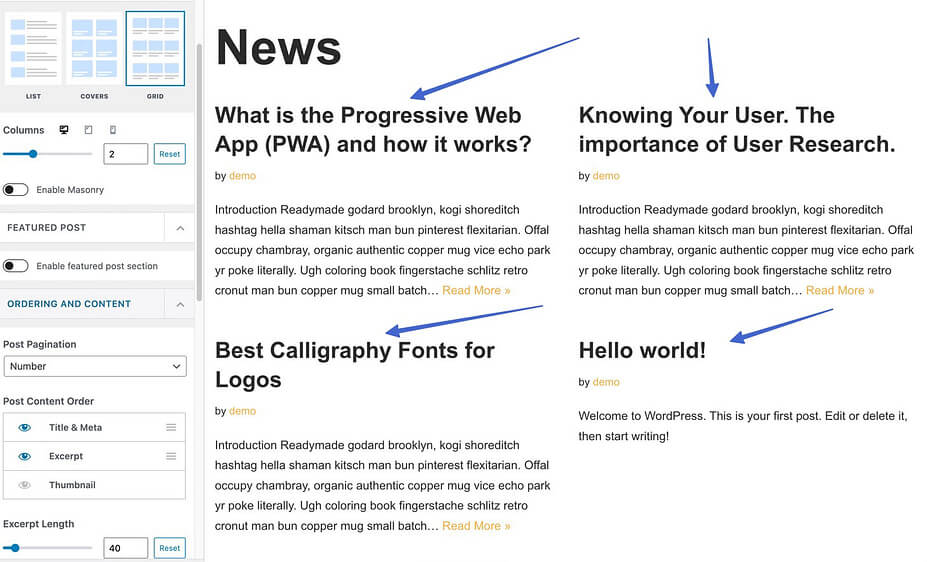
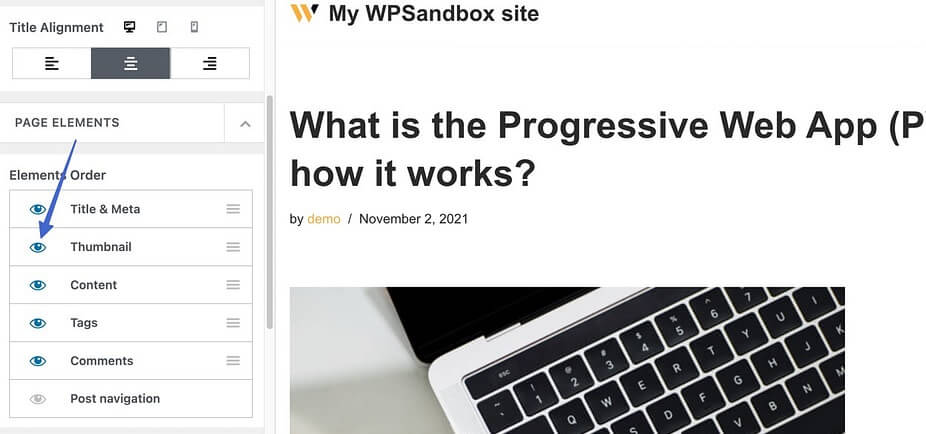
Za začetek namestite in aktivirajte temo Neve . Nato se pomaknite do Videz → Prilagodi in izberite Postavitev → Blog/Arhiv. V meniju Objavi naročilo vsebine kliknite ikono očesa pod razdelkom Sličice.

S tem boste onemogočili prikaz sličic na strani galerije svojega bloga. Posledično bodo vidni samo naslovi objav, opisi in metapodatki, ki ste jih vključili.

Skrij sličico objave na celotnem spletnem mestu
Poleg strani s seznamom objav nudi tema Neve možnost za skrivanje predstavljenih slik v vseh vaših objavah in straneh.
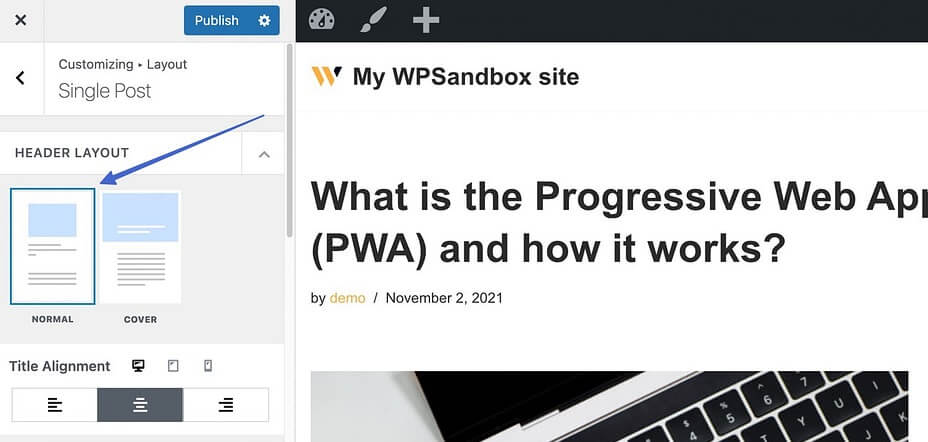
Pomaknite se do Videz → Prilagodi na nadzorni plošči WordPress in nadaljujte do Postavitev → Posamezna objava.
Prepričajte se, da ste pod možnostjo Postavitev glave izbrali način »Normal«.

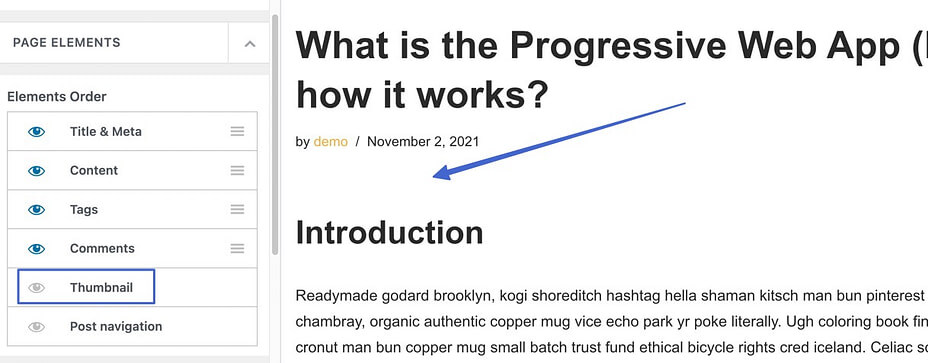
Pomaknite se do razdelka Vrstni red elementov in prekličite izbiro ikone očesa ob elementu Sličica.

Kliknite gumb Objavi, da odstranite sličice iz pogleda objave.

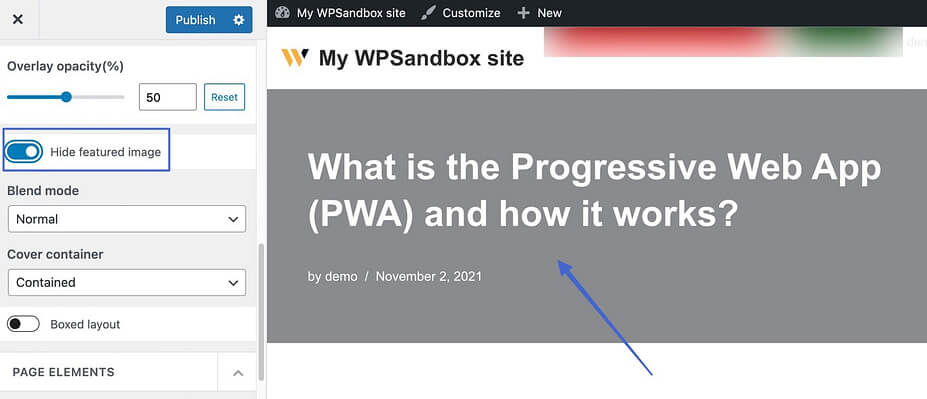
Če namesto običajne postavitve glave uporabljate postavitev Cover, sledite tem korakom:
Pomaknite se navzdol do razdelka Postavitev in preklopite možnost Skrij predstavljeno sliko na Vklopljeno.

Kliknite gumb Objavi, da boste priča brezhibnemu izginotju predstavljenih slik.
Upoštevajte, da ta pristop skrije predstavljene slike za vsako objavo na vašem spletnem mestu, medtem ko ostanejo vidne na strani s seznamom spletnih dnevnikov. To je odlična izbira, če želite ohraniti urejen videz svojih objav, s predstavljenimi slikami, ki se ohranijo samo na strani galerije spletnega dnevnika.
Skrij predstavljene slike v določenih objavah v spletnem dnevniku
Navsezadnje tema Neve ponuja rešitev za prikrivanje sličic posebej v posameznih objavah, pri tem pa ohranja privzete nastavitve vidnosti.
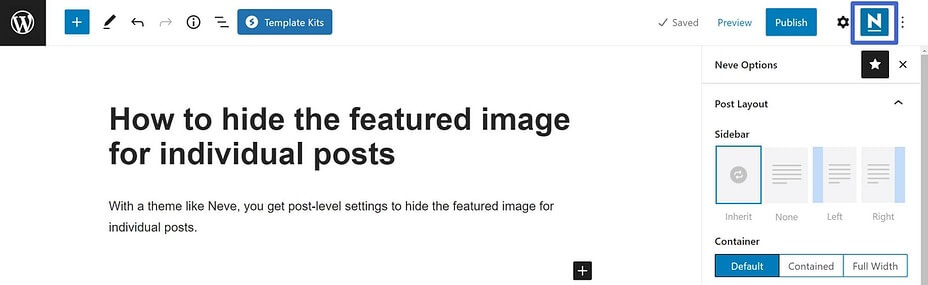
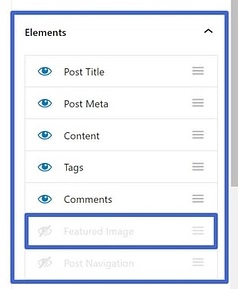
Če želite začeti ta postopek, odprite objavo, za katero nameravate skriti prikazano sliko. Ko ste na zaslonu za urejanje objave, poiščite in kliknite ikono N v zgornjem desnem kotu, da prikažete možnosti Neve.

Znotraj razdelka Elementi deaktivirajte možnost Predstavljena slika, da neopazno izvedete želeno prikrivanje.

Uporabite kodo za skrivanje predstavljenih slik v WordPressu
Kaj pa, če vaša tema nima vgrajene možnosti za prikrivanje predstavljenih slik? Ne bojte se, saj lahko uporabite delček kode, da to dosežete.
Pomaknite se do skrbniške plošče in nato izberite Videz → Prilagodi → Dodatni CSS.
Vstavite priloženi delček kode v določen prostor.
.entry-content img {
display: none;
}To bo učinkovito skrilo prikazano sliko v vseh vaših objavah.
.post-12345 .post-image {
display: none;Če pa želite prikriti predstavljeno sliko za določeno objavo, uporabite naslednjo kodo:
Aktivirajte vtičnik za skrivanje predstavljene slike
Ta pristop je še posebej primeren za začetnike. Preprosto omogočite vtičnik in ta vam bo poenostavil postopek. Vodili vas bomo skozi korake prikazovanja/skrivanja predstavljenih slik na objavah/straneh z uporabo brezplačnega vtičnika.
Pomaknite se do Vtičniki → Dodaj novo.
Poiščite vtičnik » Pogojno prikaži predstavljeno sliko na posameznih objavah in straneh « in nadaljujte z Namesti → Aktiviraj.

Dostopite do objave/strani, kjer želite skriti prikazano sliko.
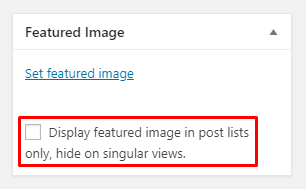
V razdelku Predstavljena slika izberite potrditveno polje z oznako »Prikaži predstavljeno sliko samo na seznamih objav, skrij pri posameznih pogledih«.

Kliknite gumb Posodobi ali Objavi, da izvedete spremembe in jih naredite vidne na svojem spletnem mestu.
Omogoči vtičnik za zaščito datotek
Nazadnje, prepričljiv pristop vključuje uporabo vtičnika za zaščito datotek, ki zakrije vaše predstavljene slike pred javno vidnostjo. To ne ščiti le vaših slik pred nepooblaščenim ogledom, temveč omogoča tudi prilagojena dovoljenja za dostop na podlagi določenih uporabniških vlog.
Tukaj je vodnik po korakih:
Aktivirajte vtičnik PDA Gold skupaj z njegovim izbirnim dodatkom za omejitev dostopa.
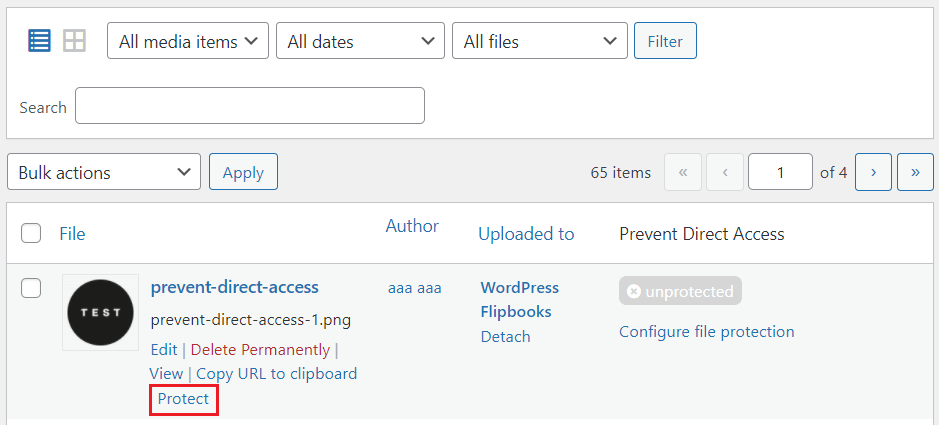
Pomaknite se do razdelka Mediji → Knjižnica.
Kliknite gumb »Zaščiti«, da svojo predstavljeno sliko skrijete pred pogledi in iskalniki, kot je Google.

Izberite možnost »Konfiguriraj zaščito datoteke«.
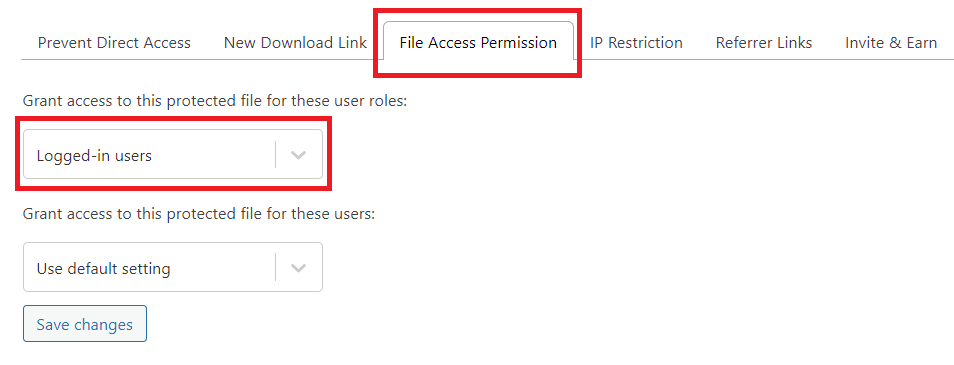
Pomaknite se do zavihka »Dovoljenje za dostop do datoteke« in izberite uporabniške vloge, ki jim želite odobriti dostop do datoteke.

Za dokončanje postopka pritisnite gumb »Shrani spremembe«.
Zavijanje
Pojasnili smo sedem enostavnih metod za prikrivanje predstavljenih slik v WordPressu. Glede na vaše zahteve se lahko odločite za vgrajeno funkcijo, nastavitve teme, kode ali vtičnike. Zdaj je pravi trenutek, da izberete najprimernejši pristop in se pripravite na njegovo izvedbo.
Če boste pri upoštevanju naših smernic naleteli na kakršne koli težave, vas prosimo, da svoje skrbi delite v spodnjem oddelku za komentarje. Predvsem pa se ne pozabite naročiti na naše spletno mesto za vrsto neprecenljivih vadnic.




