Če se ne motim, iščete najboljše vtičnike Divi, ki vam bodo pomagali ustvariti izjemne galerije in drsnike, right?

Galerije in drsniki se uporabljajo za prikaz več slik skupaj na spletnem mestu. Iskanje dobrega vtičnika, bogatega s funkcijami, je precej zamudno in težko. Brez skrbi, CodeWatchers vam bo pomagal izbrati prave vtičnike glede na vaše potrebe. Danes smo zaokrožili 6 najbolj priljubljenih in visoko ocenjenih vtičnikov v Diviju . Videli bomo te vtičnike in iz njih ter videli, kako bi lahko imeli koristi od njih.
6 neverjetnih Divi vtičnikov za ustvarjanje galerijskih & drsnikov
Tukaj je 6 vrhunskih vtičnikov, ki jih lahko uporabimo za ustvarjanje neverjetnih galerij in drsnikov na Diviju .
Elegantna galerija

Vtičnik Elegant Gallery je priljubljen pri vseh kot vsestranski vtičnik za galerije, zato ga postavljamo na prvo mesto. To je vtičnik za galerijsko zvrst Masonry Design, katerega glavno orožje je Hover Effect. Ima približno 90+ vrst lebdečih učinkov, ki jih lahko uporabite po želji. V vsaki vrstici lahko nastavite številko slike in določite razdaljo med njimi, uporabite ozadje po svoji izbiri in nenazadnje - želene učinke lebdenja iz ogromne knjižnice. Prav tako lahko dodate dejanja klikov glede na vaše potrebe - pojavil se bo prekrivni element s polno velikostjo slike in vas bo vodil do več o temi, sliki, razdelkih itd. Zaenkrat ima Elegant Gallery zelo krasen vrhunski izdelek podjetja Miguras .
Ključne funkcije
- 90+ lebdeči slogi
- Sposobnost filtriranja slik
- Popoln nadzor za prikaz/skrivanje vsebine
- Hitra podpora strankam
- Lahka & Hitro
- Odzivno
- Popolnoma podprt
- Popoln nadzor za stiliziranje mreže, pojavno okno s prekrivanjem &
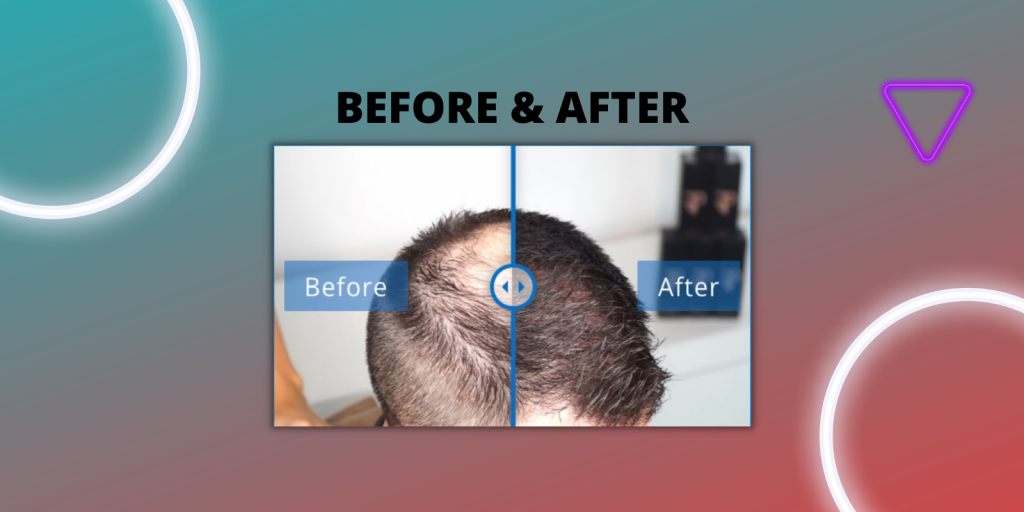
Divi Sensei's "Before After Slider"

Modul Divi sensei "Before & After" je odličen vtičnik za primerjavo slik. To je priročno orodje za primerjavo, ki se lahko uporablja v panogah, kot so umetnost, kozmetika, urejanje okolice, avtomobilska industrija in številne druge. Za primerjavo je najboljši vtičnik na trgu, ker je popolnoma prilagodljiv in ne obremenjuje vašega spletnega mesta. To je zelo lahek vtičnik, ki generira samo 20 KB kodnih datotek in tam vam ni treba dvakrat razmišljati o neželenih datotekah. Modul Divi sensei "Before & After" postavi dve sliki navpično ali vodoravno in uporabniku pomaga pri primerjavi med njima. Zagotavljamo vam – če ste oblikovalec, umetnik, modifikator avtomobilov, ki stvari iz pepela spreminja v dragulje in želi prikazati obe strani kovanca, to vsekakor uporabite.
Ključne funkcije
- Primerjajte slike med seboj.
- Prikažite oznake pri lebdenju za vsako sliko.
- Prikaži izbirno prekrivanje pri lebdenju.
- Konfigurirajte barve drsnika, nalepk, prekrivanja, besedila.
- Konfigurirajte začetni začetni položaj drsnika.
- Konfigurirajte smer (navpično ali vodoravno).
- Prilagodite besedilo oznake.
- Uporabite slikovna ALT besedila po meri za boljši SEO.
Vau Divi vrtiljak

Wow Divi Carousel je dinamični vtičnik. Uporabite ga lahko za ustvarjanje vrtiljaka s slikami, objavami, izdelki, člani ekipe, pričevanjem itd. Presenetljivo lahko delite tudi objave na družbenih omrežjih, kot so Tweets ali objave na Insta, kot vrtiljak. Lahko ustvari teme vrtiljaka iz zunanjih virov in jih prikaže na krovu. To je zmogljiv vtičnik z izjemno hitro hitrostjo. Tudi Wow Divi Carousel je lahek vtičnik, tako da zagotovo ni breme za vaše spletno mesto. Ima še nekaj funkcij, ki vas bodo prepričale v uporabo tega vrhunskega izdelka, si jih oglejte.
Ključne funkcije
- Popolnoma odziven.
- Hiter, lahek & Zmogljiv.
- Samodejno predvajanje VKLOP/IZKLOP.
- Samodejni nadzor hitrosti predvajanja.
- Neskončna zanka.
- Prikaži/skrij navigacijo
- Pokaži/skrij pike za paginacijo
- Hitra in aktivna podpora
Divi drsnik za celotno stran

Ali ste kdaj razmišljali o ustvarjanju spletnega mesta ciljne strani z slider? No, celostranski drsnik Divi nosi celoten pomen svojega imena. Ta vtičnik lahko uporabite za ustvarjanje bleščečih ciljnih spletnih strani, bogatih z učinki, ki jih lahko uporabniki obiščejo z drsenjem. Trgovina ali storitev – ne glede na namen spletnega mesta, lahko svojim obiskovalcem omogočite ogled celotne strani z drsnikom. Uporabite lahko največ 10 drsnikov na diapozitiv ali stolpec. Vsakemu diapozitivu lahko daste tudi različne učinke posebej. Vendar pa videoposnetkov ali česar koli z oznakami HTML ni mogoče uporabiti kot drsečo vsebino. Na splošno smo ugotovili, da je ta vtičnik najboljši za drsenje po celotni strani. Ima še nekaj funkcij, poglejte.
Ključne funkcije
- Zanesljivo in hitro.
- Enostaven za uporabo.
- 100% prilagodljiv.
- Vodoravno in navpično premikanje drsnika.
- Prikaži naslov, podnapis in gumb.
- Več možnosti ozadja.
- Odzivna postavitev.
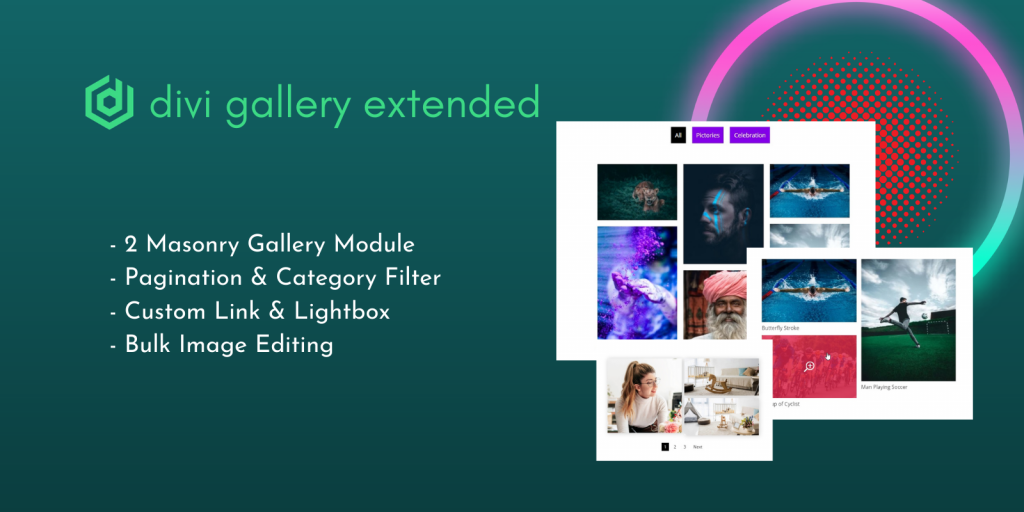
Razširjena galerija Divi

Divi gallery extended je odličen vtičnik za prikaz vaših slik v zidanem slogu. Uporaba je preprosta in brez dodajanja CSS-ja lahko svoje čudovite slike prikažete na najbolj eleganten način. Dodate lahko več stolpcev, dodelite prostor med njimi in jim dodate učinek prekrivanja. Ima standardno možnost postavitve zidane, tudi možnost dinamične zidarske mreže, ki odklene več funkcij in najbolj ustvarjalno prikaže vaše slike! Poleg tega lahko postavite povezave v slike, prikažete galerijo v svetlobni škatli in filtrirate slike po kategorijah. Omogoča vam, da dodate največ 15 stolpcev v vrsti, in vam daje nadzor nad razdeljevanjem strani. Neverjetno right? Tukaj je nekaj drugih funkcij, ki vas bodo še bolj navdušile!
Ključne funkcije
- Hitra & gladka uporabniška izkušnja.
- Urejanje slik v velikem obsegu
- Pridobite slike srednje, velike ali polne velikosti na sprednji strani za optimalno delovanje.
- Intuitivni kontrolniki za oblikovanje slike
- Za svetlobno polje nastavite barvo ozadja &
- Nadzor sloga za naslov in napis slike
- Dodajte učinek prekrivanja pri lebdenju na slike v galeriji
- Določite ločeno število stolpcev za namizni, tablični in mobilni pogled
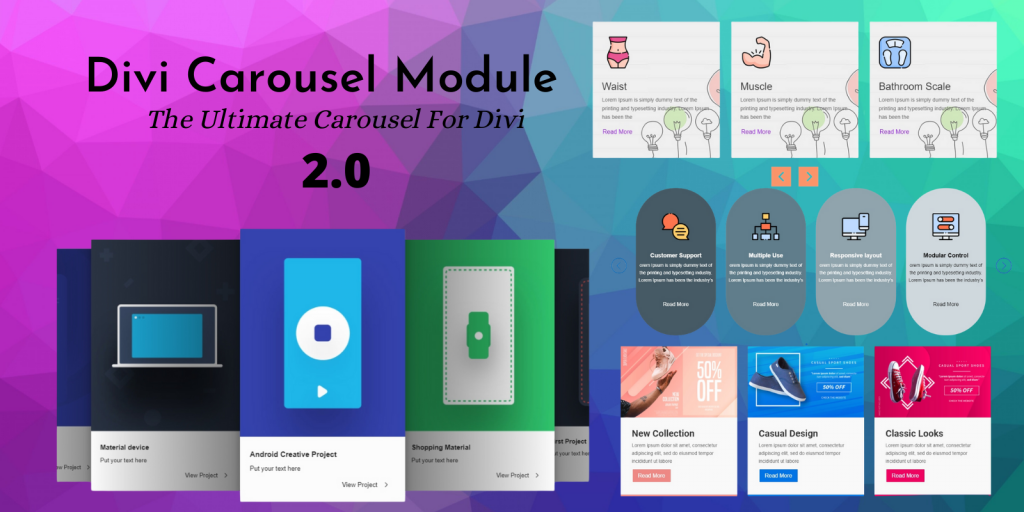
Divi Carousel Module 2.0

Divi carousel modul je mogočen vtičnik za vrtiljak. Ustvarite lahko vrtiljak iz pričevanj, izdelkov, logotipov, slik, objav, ciljnih strani in še česa! Ima ogromno knjižnico inovativnih načinov za predstavitev predmetov in nedvomno je modul vrtiljaka Divi modul vse v enem za ta namen. Ima nekaj naprednih funkcij, ki vam omogočajo nadzor nad vsakim delom vašega vrtiljaka. Zagotavljamo vam lahko, da bo ta vtičnik na vašo spletno stran kljubovalno naredil nov pozitiven vtis. Tukaj je še nekaj funkcij, oglejte si jih.
Ključne funkcije
- Ogromna knjižnica vrtiljaka
- Več možnosti drsenja
- Možnost razmika po meri
- Lahka škatla
- Prekrivna slika z ikono ali brez.
- Obroba slike in senca.
- Sistem hitre podpore
- Puščice s prilagajanjem in pozicioniranjem.
- Socialne ikone.
- Možnosti ocenjevanja.
- ID & Razred za en element.
- pike.
- Enaka višina predmeta.
Končne misli
Divi je sam po sebi močna tema z obilico možnosti oblikovanja. Ti vtičniki tam delujejo kot vplivneži. Vsak od vtičnikov, o katerih smo razpravljali v današnji objavi, je sam po sebi najboljši. Potrudili smo se, da bi omenili, kateri vtičnik vam bo v pomoč za določene namene. Upam, da boste v tej objavi našli želeni vtičnik. Če je tako, bo delež veličasten.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj



