Sidrne povezave se uporabljajo za navigacijo do določene vsebine na strani. Cilj je, da vodite do različnih delov vaše strani.

Poleg tega imajo sidrne povezave pozitiven vpliv na SEO vašega spletnega mesta. Vendar verjetno ne veste, da je mogoče funkcijo sidrne povezave uporabiti na zelo iznajdljiv način za vaše spletno mesto. Torej, v tem članku bomo videli nekaj trikov, ki jih lahko uporabite v praksi na Diviju z uporabo sidrnih povezav.
1. Ustvarite enostranski navigacijski meni

Ustvarjanje enostranskega navigacijskega menija je zelo priročno, zlasti za enostranska spletna mesta ali za ciljno stran. Dejansko je cilj tukaj ustvariti povezave v meniju za premikanje z enega razdelka na drugega na vaši strani.
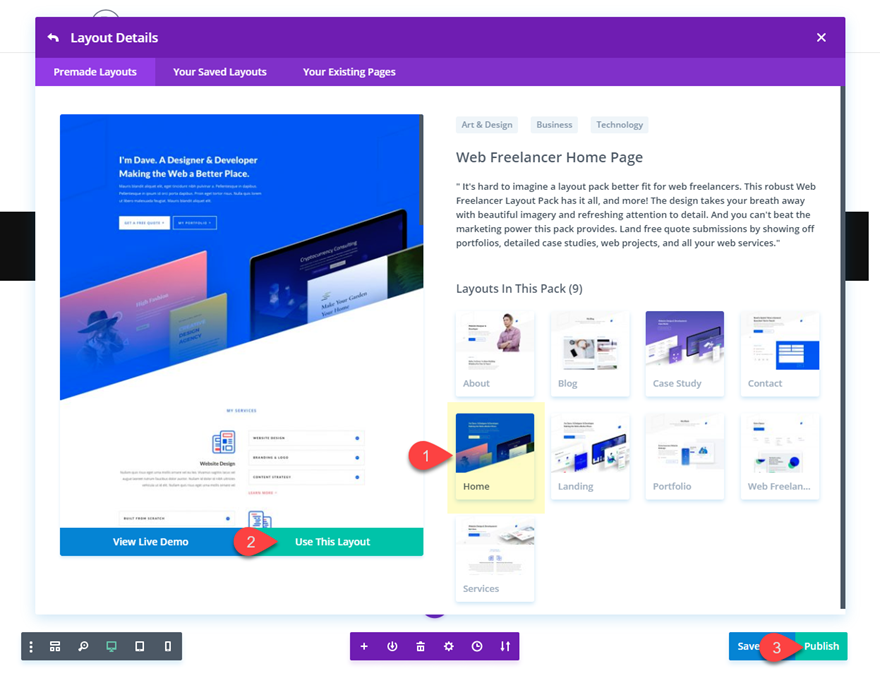
Da bi videli, kako gre, lahko uporabimo vnaprej določeno postavitev. Zato morate ustvariti novo stran, odpreti Visual Builder in nato izbrati "Izberi vnaprej določeno postavitev" . Nato boste na svoji strani prikazali zadevno postavitev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
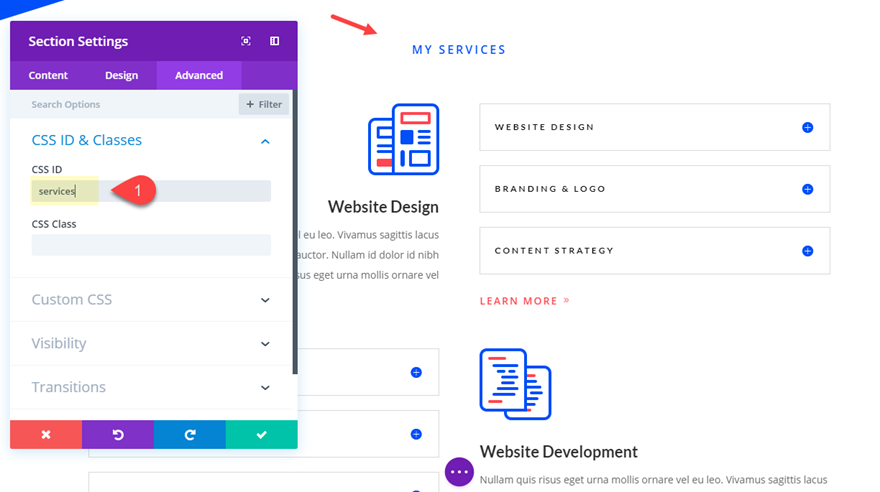
Zdaj morate za vsak odsek, ki ga želite povezati, dodati ID-je CSS . Odprite nastavitve razdelka, kliknite zavihek napredno in dodajte naslednji ID CSS:
CSS ID: storitve

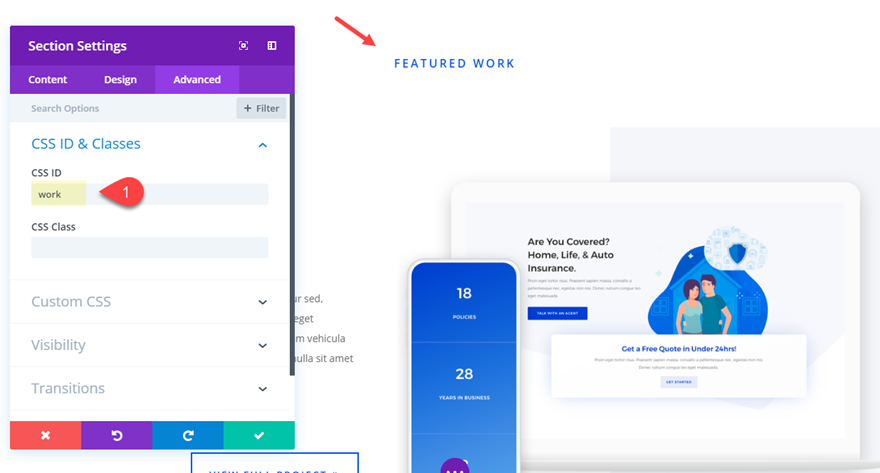
Po tem boste poiskali razdelek » Predstavljeno delo «, da mu dodate ID CSS, kot sledi:
CSS ID: delo

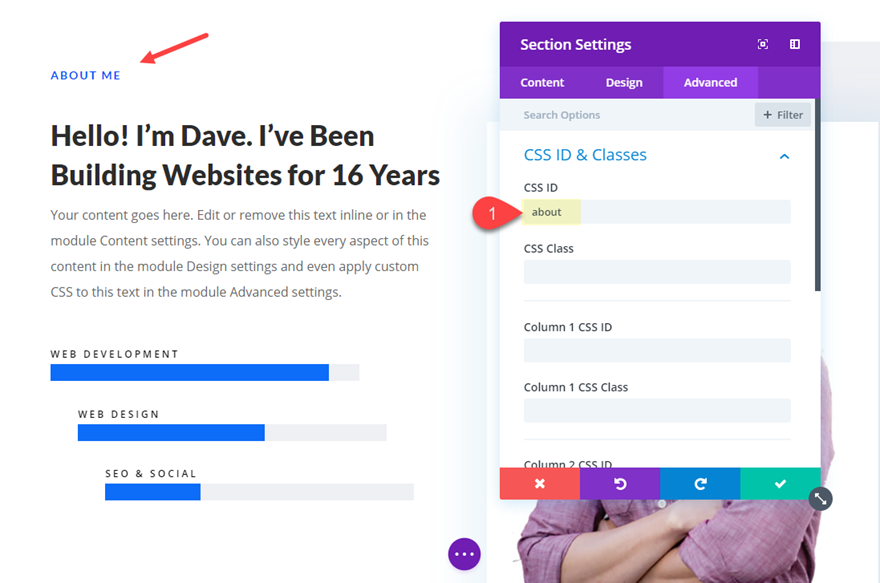
Na koncu dodajte naslednji ID CSS v razdelek » O nas «:
CSS ID: približno

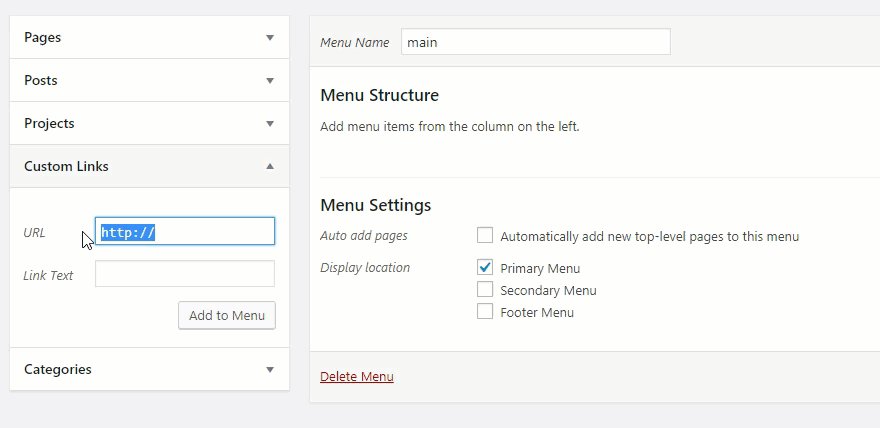
Na nadzorni plošči pojdite na Videz> Meniji in ustvarite nov glavni meni. Nato ustvarite tri povezave po meri z naslednjim URL-jem in besedilom povezave:
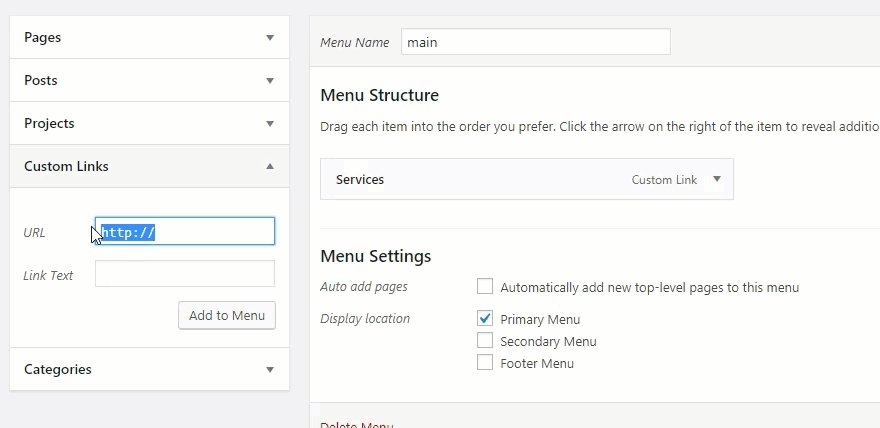
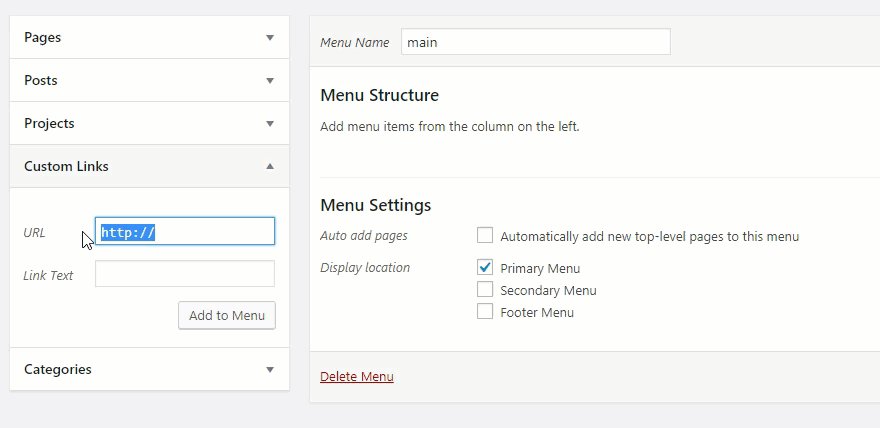
Ko so te konfiguracije končane, pojdimo na ustvarjanje naših sidrnih povezav. Pojdite na nadzorno ploščo in izberite Videz> Meniji, da ustvarite nov glavni meni. Ustvariti morate tri povezave po meri z naslednjim URL-jem in besedilom povezave:
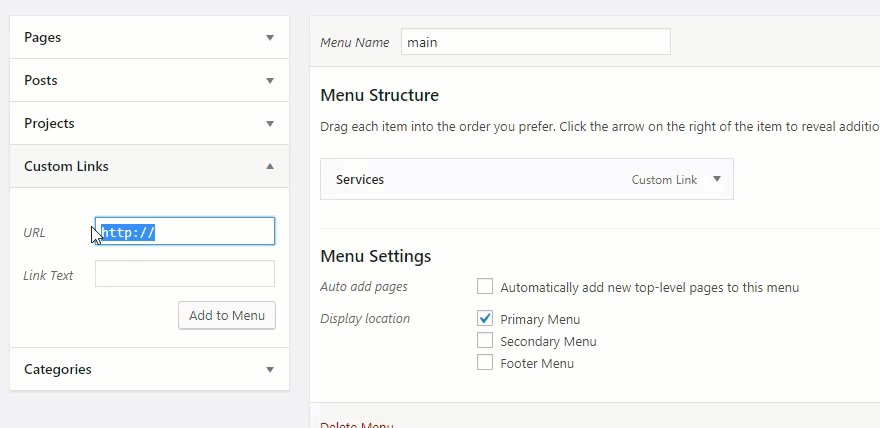
Povezava po meri 1
URL: #storitve
Besedilo povezave: Storitve
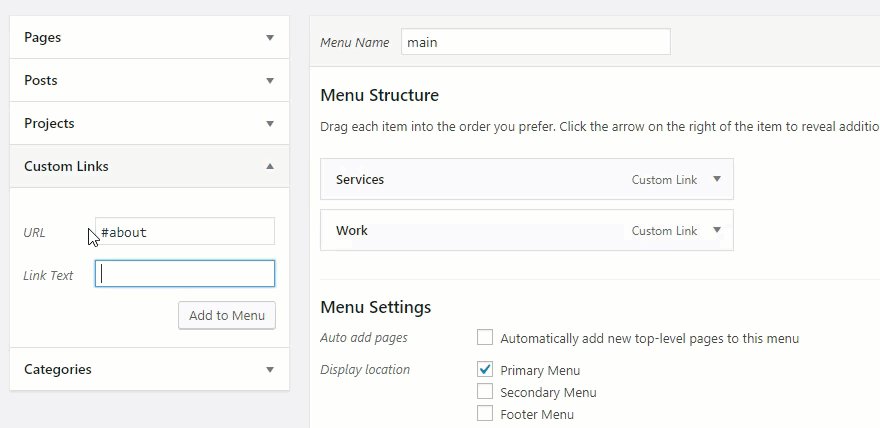
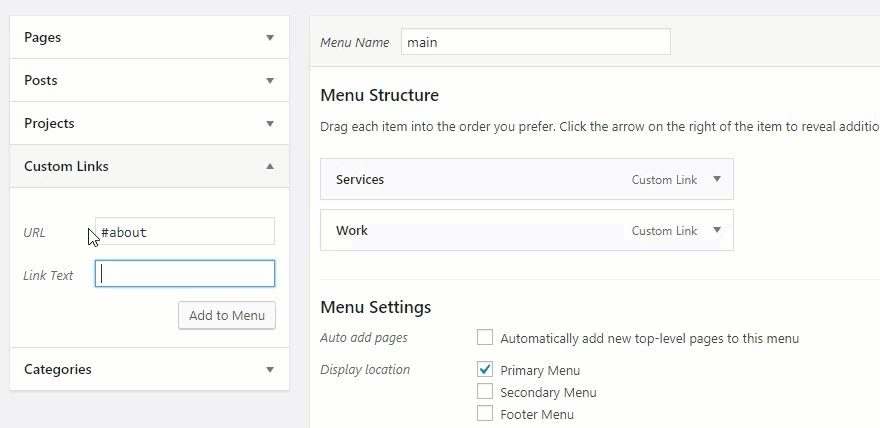
Povezava po meri 2
URL: #work
Besedilo povezave: Delo
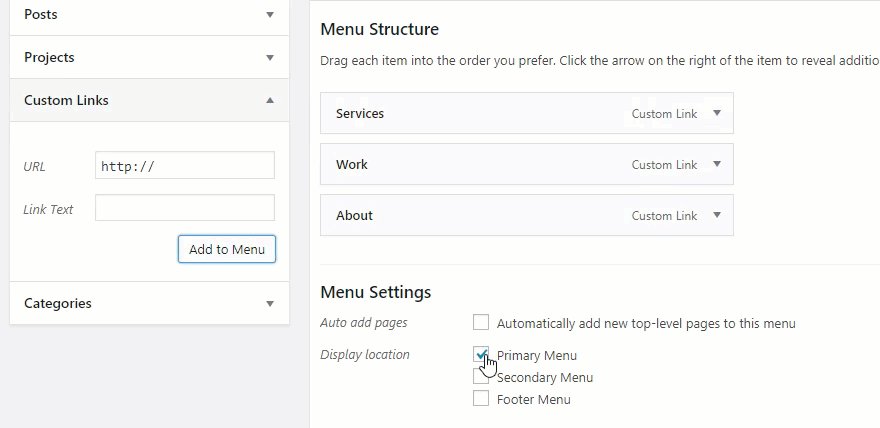
Povezava po meri 3
URL: #about
Besedilo povezave: O

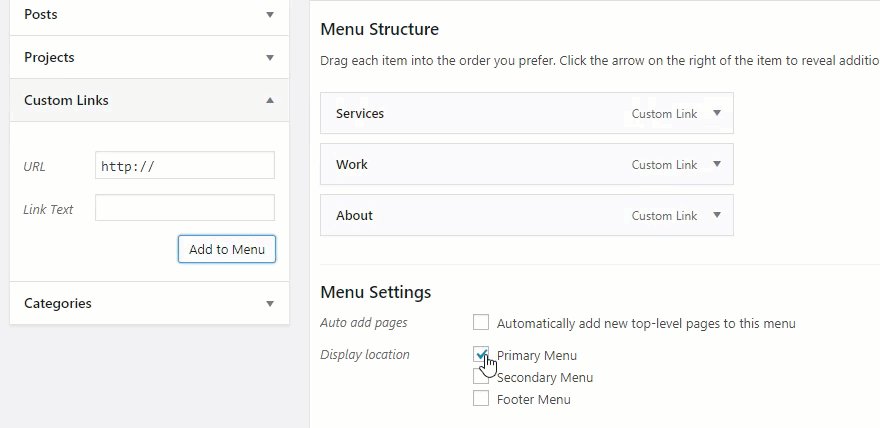
Preden shranite meni, morate svojo lokacijo zaslona nastaviti na Primarni meni.
Zdaj pojdite na svojo stran in preizkusite, kako deluje. Zanimivo kajne!
2. Svojim naslovom dodajte sidrne povezave
Zelo praktično je dodati sidrne povezave v svoje glave, ker močno olajša navigacijo po vašem spletnem mestu; še posebej, če ima dolge strani z veliko vsebine.
To storite tako, da odprete modul, ki vsebuje besedilo vašega naslova. Prepričajte se, da je zavihek z besedilom odprt. Poiščite oznako glave (h1, h2, h3 itd.), nato vnesite identifikator v oklepaje začetne oznake glave. Tukaj je primer glave h3 z identifikatorjem " webdesign ":
<h3 id="webdesign">Website Design</h3>Od tam, dokler uporabljate pravilen URL sidrne povezave, se lahko od koder koli povežete s to glavo. Kaj naj bi za ta primer izgledalo takole:
www.yourdomain.com/page/#webdesign
In to ne velja samo za graditelj Divi. Z WordPressom na primer odprite zavihek Besedilo, poiščite glavo po vaši izbiri in dodajte ID v oznako glave, kot je prikazano spodaj:
3. Vstavite sidrno povezavo v preklopni gumb
Preklopni gumbi so zelo priročni za izkušnjo, ki jo želite prinesti svojim uporabnikom na svojem spletnem mestu. Na splošno se uporabljajo, da uporabniku omogočijo spreminjanje nastavitve med dvema stanjema. Vendar pa bo integracija sidrne povezave imela prednost, saj bo olajšala dostop do preklopa, še posebej, če je vaša spletna stran dovolj dolga,
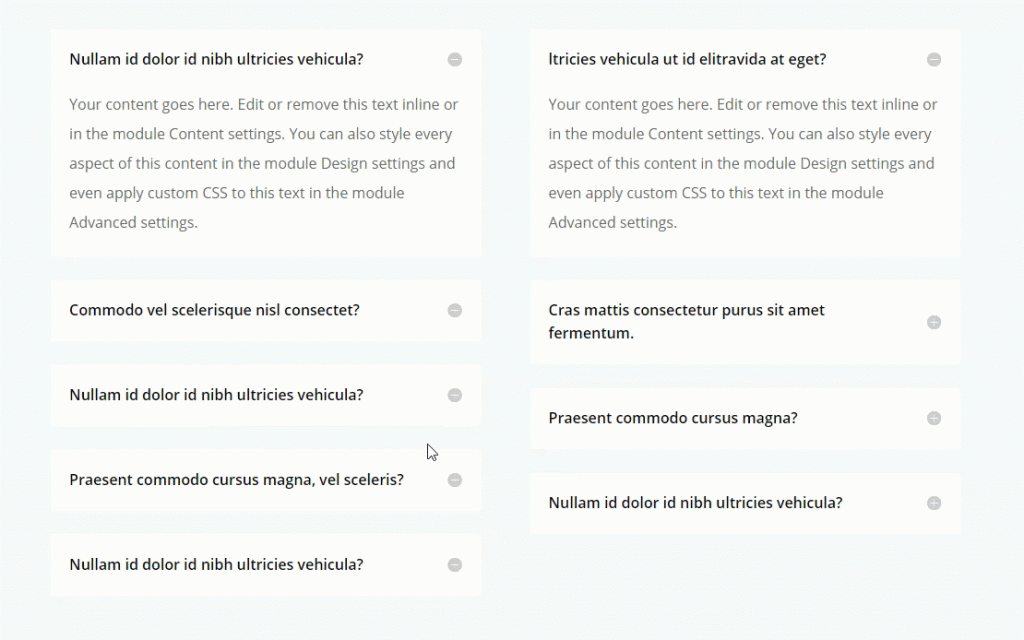
Ponazorimo postopek s stranjo s pogostimi vprašanji. Ta vrsta strani enostavno integrira preklopni sistem v svoje delovanje. Za začetek bomo ustvarili novo stran in tam aktivirali vizualni graditelj. Zdaj morate izbrati možnost "Izberi vnaprej določeno postavitev". V pojavnem oknu Naloži iz knjižnice poiščite postavitev pogostih vprašanj računovodje tako, da v iskalno vrstico vnesete »faq«. Nato kliknite na postavitev in v predogledu, ki se prikaže, kliknite gumb Uporabi to postavitev, da jo umestite na svojo stran.
Ko bo to opravljeno, bomo zdaj dodali sidrno povezavo. Slednji bo integriran v gumb na glavi. Tako se s klikom na gumb stran pomakne do določenega preklopa, ki se hkrati samodejno odpre. Zato odprite nastavitve gumba in dodajte URL naslednje povezave:
URL povezave gumba: # preklop3

Nato morate modulu gumbov dodati edinstven razred CSS. To ime razreda je povezano z dejanjem odpiranja stikala, ko kliknete gumb.
Razred CSS: open-toggle
Zdaj se pomaknite navzdol do nivoja preklopnega gumba, ki ga želite povezati, in odprite njegove nastavitve. Na zavihku Napredno dodajte naslednji ID CSS:
ID CSS: preklop3
Pomembno je, da se ta natančno ujema z URL-jem povezave gumba, ki je bila uporabljena prej. Edina razlika je v tem, da morate izpustiti "#".
Ne pozabite shraniti nastavitev.

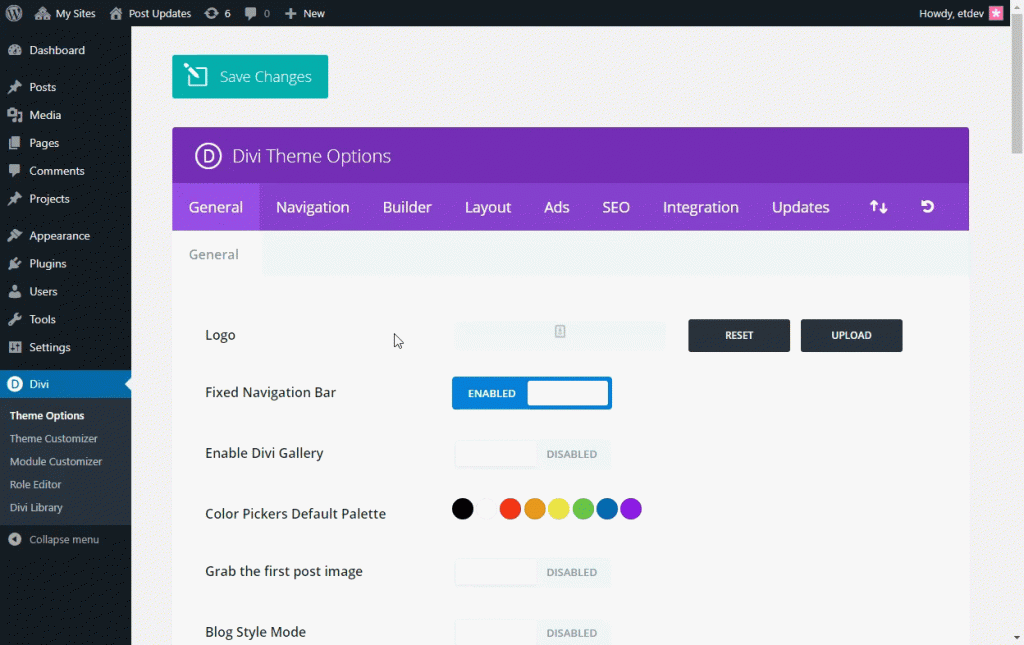
Zadnji korak je dodajanje kode po meri v telo naše strani. Če želite to narediti, pojdite na možnosti Divi teme , odprite zavihek Integracija in nato v razdelek telesa prilepite naslednje, kot je prikazano na spodnji sliki GIF.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Kodo morate zaviti v ustrezno oznako skripta.

Zdaj lahko preizkusite svojo stran in preverite, ali deluje.

4. Uživajte v navigaciji Divi Dot
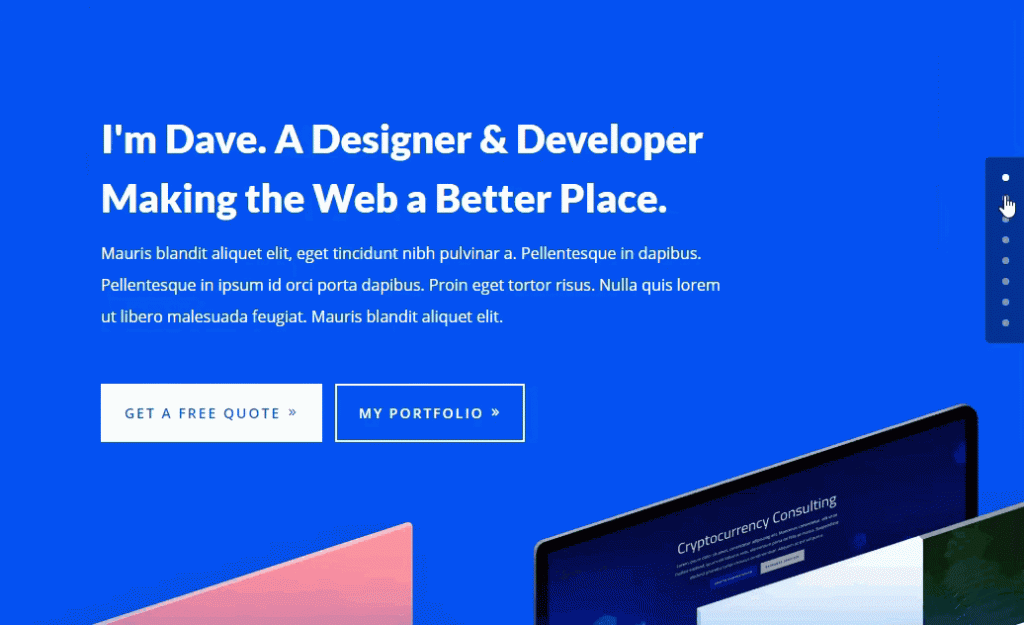
To je dokaj enostavna za aktiviranje, a zelo učinkovita funkcija za vaše spletno mesto. Ta funkcija vam omogoča samodejno ustvarjanje sidrnih povezav v vsebini vašega spletnega mesta, zlasti iz vaših razdelkov. Tako vam ne bo treba sami dodajati identifikatorjev razdelkov CSS. Ko ga aktivirate, se na stran vaše strani samodejno doda pregleden meni. Preprosto kliknite na piko, da se pomaknete do ustreznega razdelka strani.
Če želite aktivirati navigacijo Divi Dot , pojdite na nastavitve DIVI v zgornjem desnem kotu zaslona za urejanje vaše strani in nastavite možnost navigacije s pikami na "ON" .

5. Izhod z ene strani v razdelek na drugi strani
V trenutku, ko dodate CSS ID v razdelke strani, vam DIVI omogoča ne le dostop do teh razdelkov z uporabo sidrnih povezav menija, temveč tudi dostop do njih z druge strani vašega spletnega mesta. Da bi to delovalo, morate pri ustvarjanju povezave na drugi strani uporabiti URL sidrne povezave.
Recimo, da ste na strani na svojem spletnem mestu ustvarili razdelek Storitve in želite do njega dostopati z druge strani. ID razdelka je lahko "storitve", kar bi povzročilo sidrno povezavo, kot je ta: www.yourdomain.com/page/#services.

To je vse, kar vam lahko ponudimo s sidrnimi povezavami na vašem spletnem mestu z DIVI. Zanimivo je videti, koliko je ta funkcija sposobna, če se učinkovito uporablja. Ampak seveda na UČINKOVIT način. Ker ne bi smeli narediti napake, če ga uporabljate za vsako ceno in tvegate, da izgubite svoje uporabnike.
Upamo, da lahko s temi nasveti izboljšate svojo izkušnjo in izkušnjo vaših uporabnikov na DIVI . Če želite slišati o naših prihodnjih člankih, nas spremljajte na naših socialnih straneh Facebook in Twitter .




