Slike z leno nalaganjem so močan način za izboljšanje delovanja spletnega mesta. Pri tej metodi se naloži samo slika, po kateri se uporabnik pomika, kar skrajša čas prednalaganja celotne strani in poveča uporabniško izkušnjo. Skoraj vsa znana spletna mesta uporabljajo sistem slik za leno nalaganje, da ohranijo hitrost in zmogljivost dobre. V današnjem prispevku vam bomo skušali pokazati, kako na spletni strani implementirati sistem slik lenega nalaganja na dva najlažja načina.

Pomen lenega nalaganja slik v WordPressu
Leno nalaganje slik WordPress lahko znatno izboljša učinkovitost vašega spletnega mesta in uporabniško izkušnjo.
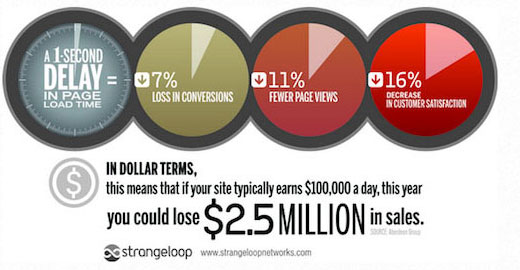
Nihče ne mara spletnih strani, ki se nalagajo počasi. Pravzaprav so raziskovalci odkrili, da enosekundna zamuda pri nalaganju strani povzroči izgubo konverzij za 70 x 025, število ogledov strani za 110 x 025 in kakovost storitve za 160 x 025.

Priljubljeni iskalniki, kot sta google in bing, ne želijo uvrščati počasnih spletnih mest. Hitrejša kot je spletna stran, večja je možnost za uvrstitev na vrh. Vedeti je treba, da se slike naložijo dlje kot drugi spletni elementi. Če na stran dodate veliko slik, bo nalaganje trajalo dlje od pričakovanega časa.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajČas nalaganja lahko upravljate s storitvijo CDN. CDN bo uporabnikom omogočil prenos slik z najbližjega strežnika, kar bo znatno skrajšalo čas nalaganja. Vendar bo to še vedno vplivalo na delovanje strani. Za rešitev te težave lahko uporabimo Lazu Load Images za zamudo pri nalaganju slik.
Kako deluje Lazy Load Images
Namesto nalaganja vseh slik naenkrat se preprosto nalaganje slike, ki je na uporabnikovem zaslonu, imenuje leno nalaganje. Prikaže druge slike s praznim ali ogradnim poljem. Spletna mesta za blog WordPress imajo največ koristi od lenega nalaganja. Pospešuje spletno mesto z zmanjšanjem začetnega časa nalaganja ter prihrani pasovno širino in stroške gostovanja, tako da po potrebi postreže slike.
WordPress 5.5 ima privzeto funkcijo lenega nalaganja. Če želite svojemu spletnemu mestu dodati leno nalaganje in optimizirati čas nalaganja, boste potrebovali vtičnik WordPress. Upoštevajte, da čeprav uporabljate leno nalaganje, je pametna izbira, da optimizirate slike, preden jih uporabite na spletnem mestu, in to bo prihranilo ogromen prostor za gostovanje.
Sistem za leno nalaganje si bomo delili z dvema vtičnikoma WordPress, ki bosta nedvomno pripomogla k hitrejši vaši spletni strani.
Lazy Load Images avtorja WP Rocket
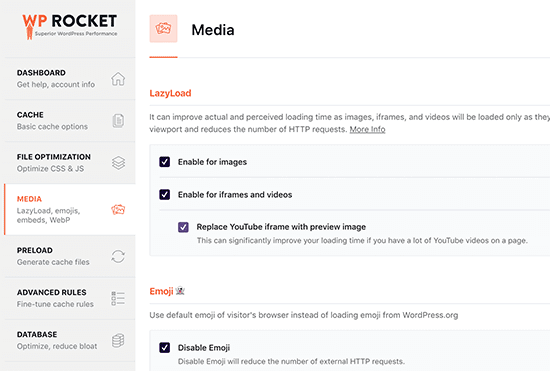
Priporočamo uporabo vtičnika WP Rocket za leno nalaganje na vašem spletnem mestu. Je odlično orodje za čiščenje predpomnilnika in leno nalaganje slik. Za to ne potrebujete nobenega tehničnega znanja, ker je zmogljiv vtičnik z avtomatiziranim postopkom. Vse, kar je treba narediti, je na priporočenih nastavitvah in te so več kot dovolj za spletno stran.

Vse kar morate storiti je, da preverite nekaj elementov, ki omogočajo počasno nalaganje slike. Na voljo je tudi leno nalaganje za videoposnetke, ki lahko dramatično izboljša hitrost vašega spletnega mesta.
WP Rocket je zelo enostaven za namestitev in razpoložljive možnosti so zelo enostavne za razumevanje. Ne pozabite, če uporabljate Siteground kot gostovanje, lahko uporabite tudi vtičnik Siteground Optimizer za leno nalaganje, ki je popolnoma BREZPLAČNO!
Lazy Load Images avtorja Optimole
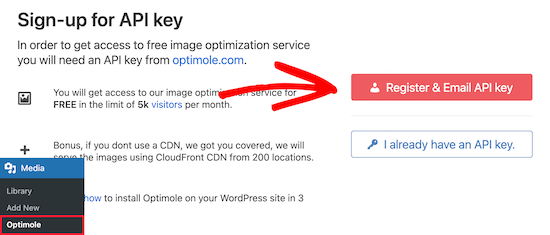
Optimole je odlično orodje za stiskanje slik in s tem lahko preprosto omogočite leno nalaganje. To je brezplačno orodje in morate preiti na premium načrte, če želite upravljati z več kot 5000 uporabniki na mesec. Po namestitvi pojdite na Media>Optimole in se prijavite za ključ API.

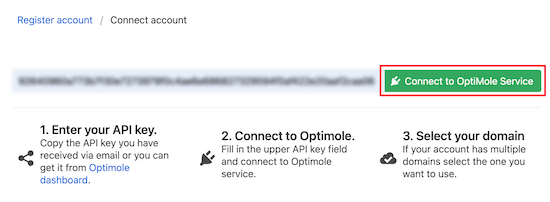
Nadaljujte s "Register & Email API key" in prejeli boste e-pošto s ključem API. Vnesite ključ in izberite "Poveži se s storitvijo optimole."

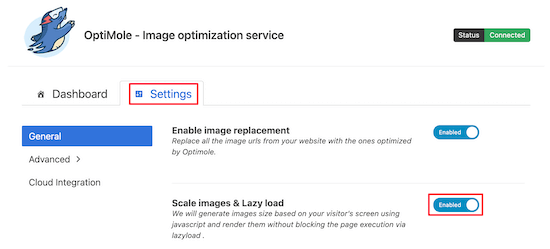
Zdaj na zavihku z nastavitvami omogočite »Scale images & Lazy load«. To bo optimiziralo slike glede na velikost zaslona obiskovalca in tako se bo čas nalaganja izboljšal.

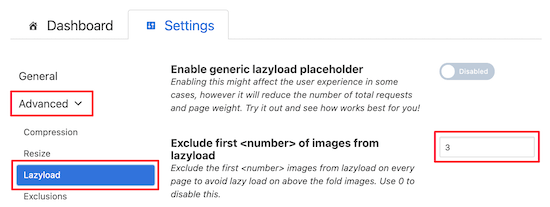
V meniju Napredno izberite Lazy load. prav tako prilagodite nastavitve za "Izključi prvo število slik iz lazyloada". Prekinil bo leno nalaganje za predstavljene slike in najboljše slike.

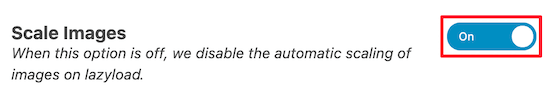
Za vse slike lahko omogočite leno nalaganje, tako da vnesete vrednost 0. Nato omogočite drsnik za spreminjanje velikosti slike in s tem se bodo slike prilagodile glede na velikost zaslona obiskovalcev.

Končno omogočite leno nalaganje za slike v ozadju, videoposnetke in iframe. Na splošno je to vse, vendar lahko spremenite nastavitve, da vidite, kaj vam najbolj ustreza. Pred izhodom shranite spremembe in končali ste!
Zavijanje
Poskušali smo razložiti, kako deluje leno nalaganje, in upamo, da vam bo ta članek pomagal optimizirati slike na vašem spletnem mestu. Delite svoje misli v razdelku za komentarje in če se vam zdi ta članek koristen, bo delitev ODLIČNA!




