Spectra Builder je Gutenbergova razširitev, ki vam omogoča, da popeljete oblikovanje spletnega mesta na višjo raven z uporabo blokov. Za razliko od drugih Page Builder, je Spectra neposredno vdelan v Gutenberg, kar pomeni, da se ne boste izgubili, ker je skoraj enak vmesnik.

Globalno Spectra builder se uporablja na 3 milijonih spletnih mest in v vse večji skupnosti. Toda iz katerega razloga bi res morali razmisliti o uporabi tega vtičnika na svojem spletnem mestu? V današnjem vodniku bomo delili 10 razlogov, zakaj bi verjetno morali začeti uporabljati Spectra Builder že danes.
1- Enostaven vmesnik
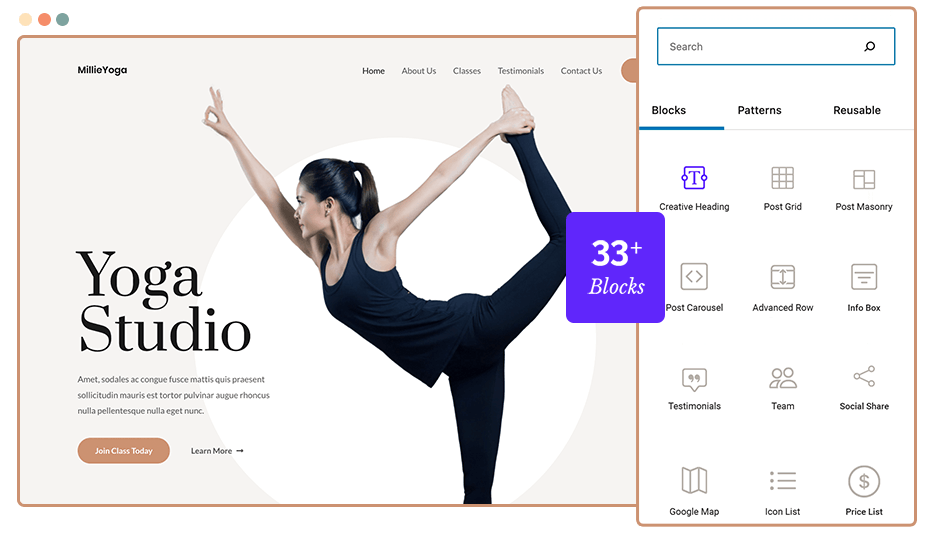
Kot smo že omenili, je Spectra bolj gutenbergova razširitev kot popoln graditelj strani na sebi. Če že nekaj časa uporabljate Gutenberg, boste z veseljem videli, kako se vaša izkušnja obogati z uporabo že poznanega vmesnika.

Vse je prikazano z uporabo Gutenbergove postavitve. Tako brezhibne integracije z Gutenbergom še nismo videli.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj2 - Uporabniška izkušnja
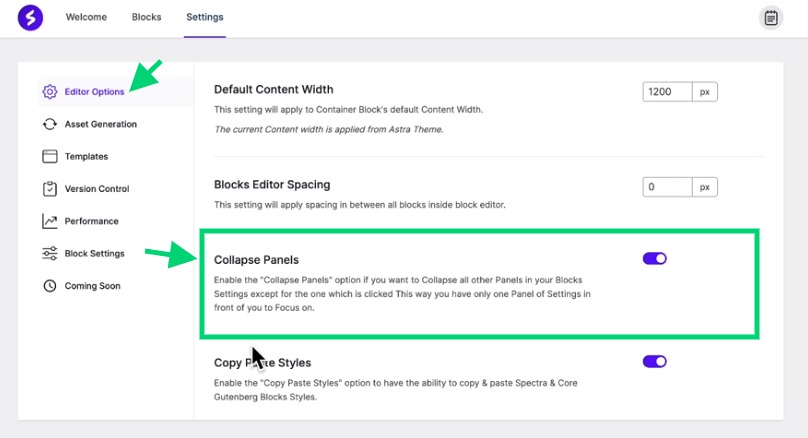
Po uporabniški izkušnji govorimo o tem, kako se počutite ob uporabi tega urejevalnika. Dobra novica pri Spectri je, da vam ta vtičnik omogoča prilagajanje nekaterih vedenj, ki jih ima. Na primer, ko kliknete na blok, se ta takoj zruši in takšno vedenje morda ne bo všeč vsem. V nastavitvah je Spectra dodala ploščo, ki vam omogoča spreminjanje tega vedenja. Odpreti morate » Nastavitve « > » Možnosti urejevalnika « in » Strni plošče «.

Še eno zanimivo vedenje je, da za vsak blok, na katerem delate, ohrani stanje nastavitev in kako ste zapustili nastavitve. Na primer, če urejate gumb in spremenite barvo, potem ko kliknete drug element in se vrnete na ta gumb, boste ob strani še vedno videli enake nastavitve, kot ste jih pustili prvič.

3 – rešitev vse v enem
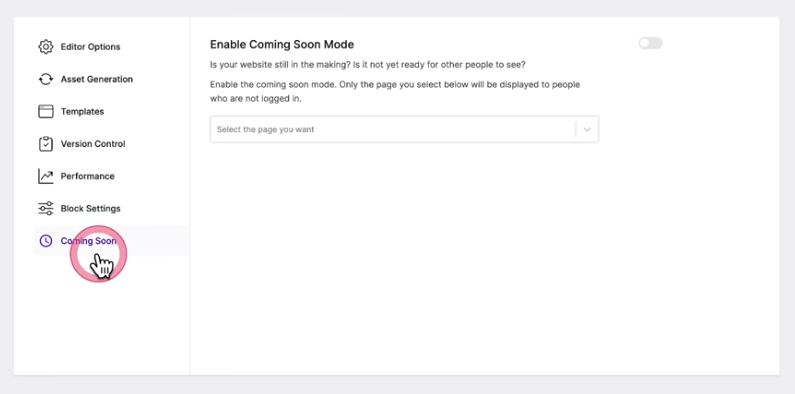
Razen če je druga Gutenbergova razširitev, ki zagotavlja kup blokov, to ponuja popolno rešitev. To pomeni, da boste potrebovali manj vtičnikov, saj ima skoraj vse, kar potrebujete. Na primer, prihaja s stranjo kmalu. Tam boste samo izbrali stran, za katero želite, da jo ljudje vidijo, in vklopili funkcijo.

Ko si ogledate razpoložljive bloke, boste videli bloke, ki naj bi bili na voljo kot vtičnik. Če želite na primer ustvariti obrazec, boste običajno uporabili vtičnike, kot je WPForms . Na srečo Spectra vdela graditelj obrazcev.

Ima tudi gumbe za skupno rabo v družabnih omrežjih, Google zemljevide itd.
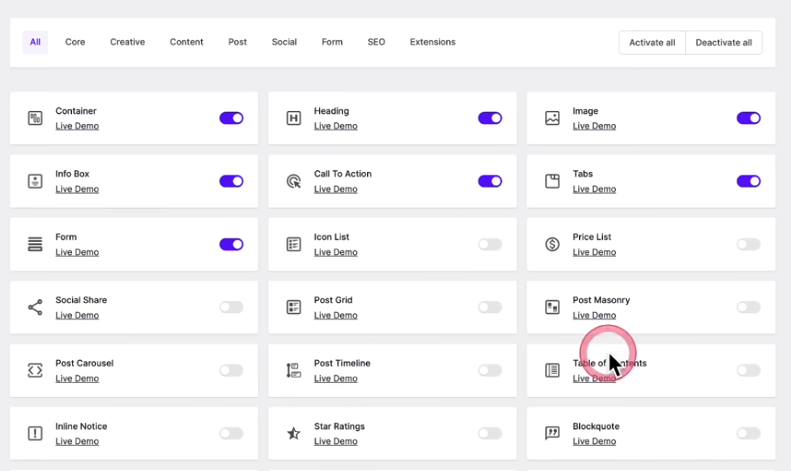
4 - Modularni bloki
Vsi bloki so popolnoma modularni. Izberete lahko samo tiste bloke, ki jih želite dnevno uporabljati. Aktivirate/deaktivirate lahko po kategorijah ali vse globalno.

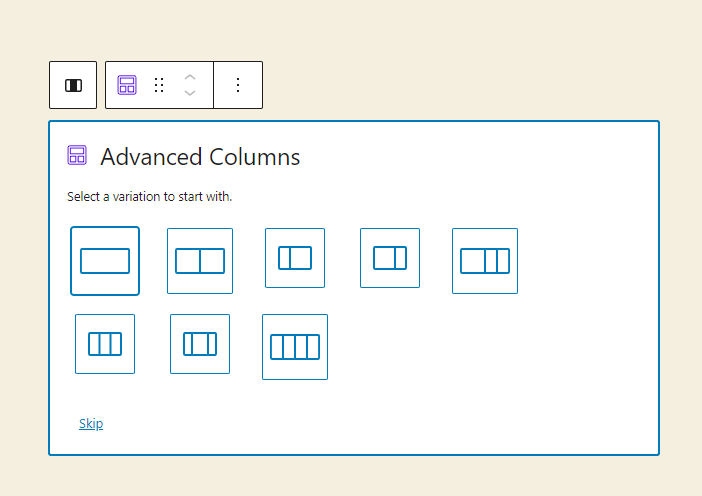
5 - Sistem postavitve
Ta sistem postavitve temelji na flexboxu. To je tudi tisto, kar se uporablja v Elementorju . Ta mehanizem postavitve omogoča ustvarjanje kompleksnih, odzivnih in dobro oblikovanih postavitev.

Ko izberete postavitev, boste lahko prilagodili nastavitve flexboxa na desni plošči. Mreža CSS trenutno še ni implementirana, vendar bo na voljo s posodobitvami.
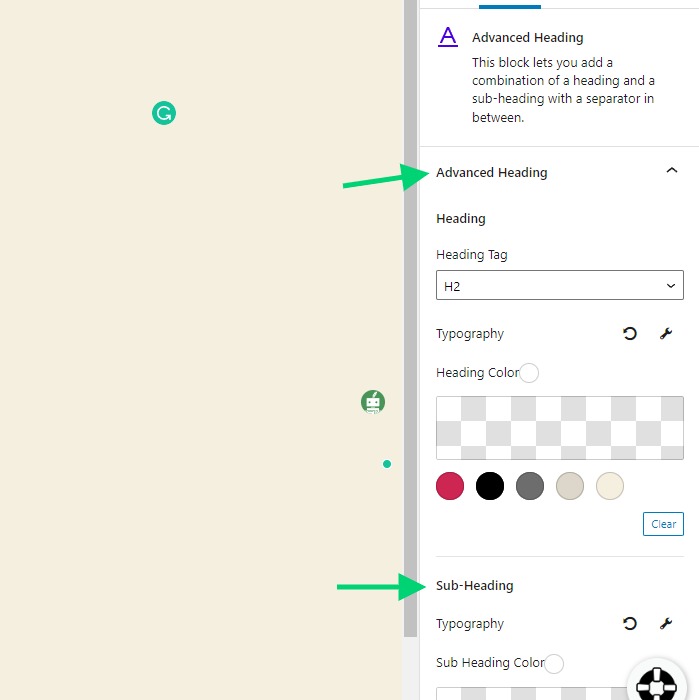
6 – Bloki niso le bloki
Block zmorejo več od tistega, za kar so ustvarjeni. Za ponazoritev tega imamo blok z imenom " Naslov ", ki ga lahko uporabimo za prikaz naslova na strani. S Spectra si lahko ogledate napredne nastavitve, ki vam omogočajo dodajanje podnaslova in celo ločnice.

Običajni naslov lahko tudi pretvorite v odstavek in prilagodite številne druge nastavitve, vključno z barvami.
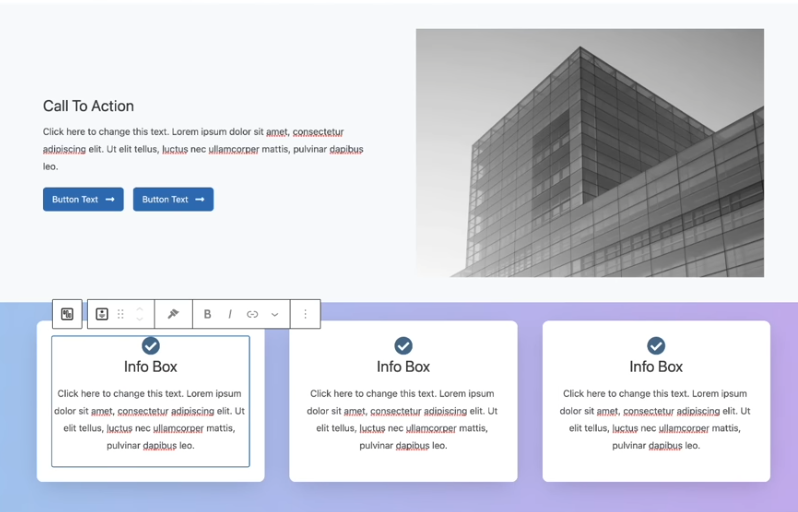
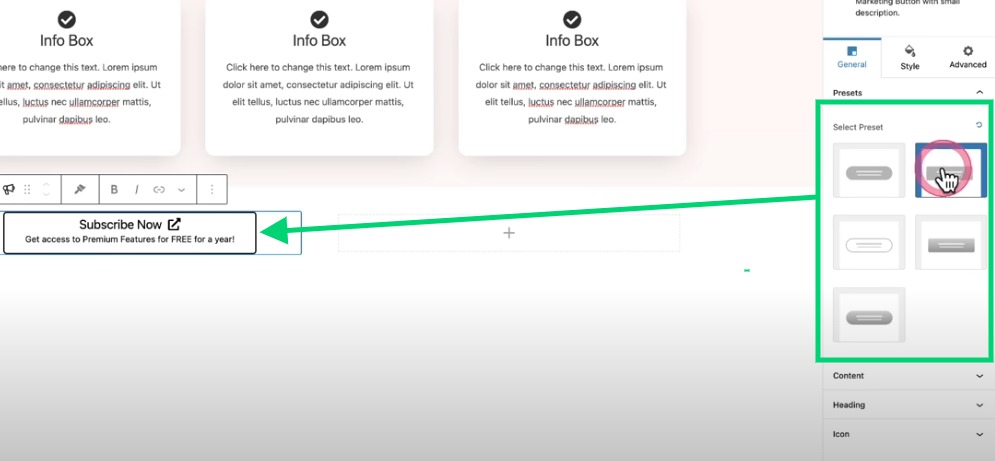
7 - Uporaba prednastavitev
Prednastavitve so priročne, saj zagotavljajo hitre komponente, ki jih lahko uporabite takoj. Namen tukaj je čim bolj olajšati vašo izkušnjo.

Ogromno prihrani čas, saj vsebuje hitre popravke, ki bi jih morda želeli za svoje elemente. Te prednastavitve veljajo tudi za vsebnik.
8 - Predloge
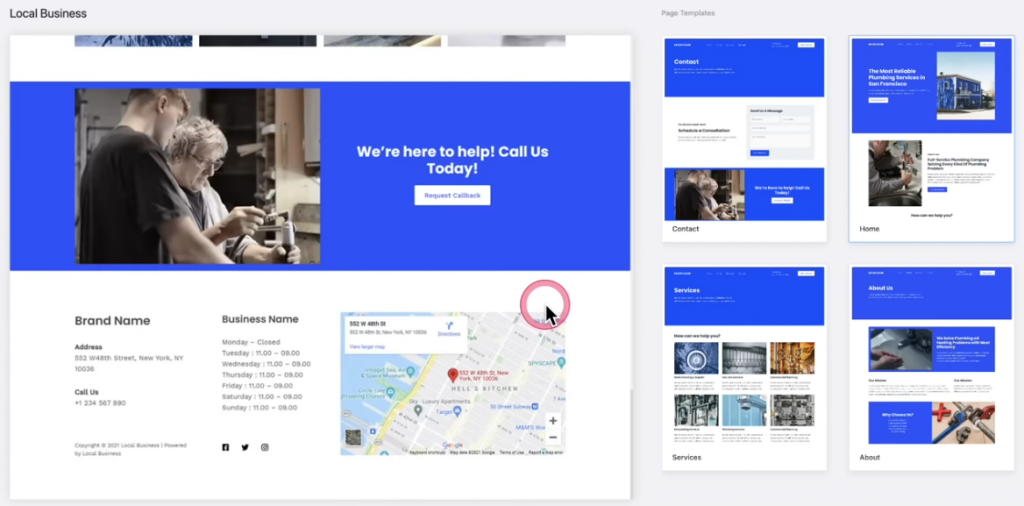
Tako kot Elementor ima Spectra že pripravljene predloge, ki jih lahko uporabite na svojem spletnem mestu. Vse so izdelane profesionalno in morda boste hitro ugotovili, da vam ni treba storiti ničesar več, da bi to predlogo prilagodili svojim potrebam.

Tako kot pri Diviju lahko brskate po predlogi, da imate pregled nad tem, kako bo predloga izgledala na vaši spletni strani.

9 - Čisti izhod kode & manj
Ena od glavnih slabosti graditelja strani je, da običajno ustvarijo ogromen izpis. To običajno povzroči dolg čas nalaganja, zaradi česar je vaš blog počasnejši.
Na podlagi Spectre bi morali biti prepričani, da bomo imeli ogromno izboljšanje zmogljivosti in to je dobra novost, saj si vsi želimo imeti hitro spletno mesto.
10 - Brezplačno je
Da, prav ste prebrali. Spectra je brezplačna razširitev za Gutenberg. Morda bomo kmalu premislili, kateri je najboljši brezplačni graditelj strani za WordPress.

Lahko začnete takoj, prenesite vtičnik, da se seznanite z njim.
Povzetek
Čeprav Spectra še zdaleč ne konkurira priljubljenim rešitvam, kot sta Elementor ali Divi , lahko rečemo, da obstaja velik potencial, ki presega tisto, kar smo do zdaj videli pri novincih.
Kaj menite o Spectri ? Povejte nam.




