Вы когда-нибудь задумывались, как сделать ваши изображения более описательными и интерактивными?? Не беспокойтесь больше, потому что WordPress имеет несколько плагинов как для редактора Gutenberg, так и для конструктора страниц и Elementor , которые могут помочь вам сделать эту задачу намного проще.
Плагины Image Hotspot помогут вам выделить местоположение вашего изображения, описание или любой тип контента с помощью анимированных всплывающих подсказок и многого другого. Вам просто нужно найти идеальное решение для начала. Don’ Не волнуйся!

Image Hotspot необходим, чтобы сделать ваши визуальные эффекты более интересными в глазах ваших клиентов. Это помогает определить цель каждого изображения, цену, историю или любые идеи, которыми вы можете поделиться со своими клиентами в интерактивном режиме с помощью точки доступа к изображению.
Здесь, в этом блоге, вы познакомитесь с некоторыми из лучших плагинов WordPress Image Hotspot для Gutenberg, WPBakery & Elementor. Пусть ’s приступит к работе.
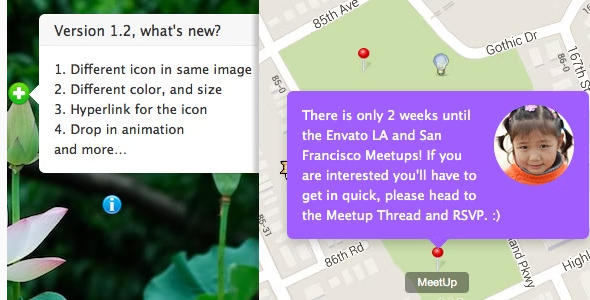
1. Карта изображений HotSpot с лайтбоксом

Image Map HotSpot для WordPress помогает отображать всплывающую подсказку или аннотацию вашего изображения с плавным переходом CSS3. Вы можете отображать всплывающее окно, когда пользователь щелкает или наводит указатель мыши, и легко перетаскиваете значок, чтобы обновить позицию HotSpot’s в бэкэнде. Рабочий предварительный просмотр доступен в бэкэнде, что-то вроде WYSIWYG (What You See Is What You Get).
Каждый значок точки доступа поддерживает дополнительную анимацию пульса .
Значки точек доступа могут отображаться в цифрах, после версии 1.3.3 точка доступа также поддерживает лайтбокс , вы можете щелкнуть значок, чтобы открыть лайтбокс YouTube или Vimeo, также поддерживает лайтбокс изображения или карты Google .
Ключевая особенность
- Простота установки и настройки с помощью WordPress
- Draggableicons в бэкенде
- Отзывчивый
- Несколько экземпляров HotSpot на одной странице
- Поддержка перехода CSS3
- Дополнительное слайд-шоу с автоматической задержкой
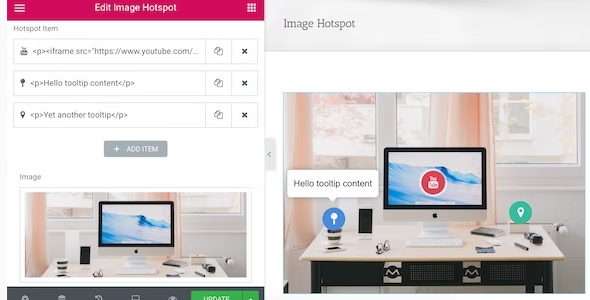
2. Точка доступа изображения с всплывающей подсказкой для Elementor

Помогите вам добавить значок активной области с всплывающей подсказкой к изображению в Elementor Page Builder, активная точка может быть значком, числом или одной точкой.
Примечание: этот набор виджетов предназначен для Elementor Page Builder .
Вы можете получить этот виджет из плагина All In One Widget для Elementor Page Builder WordPress. It’s рекомендует приобрести пакет All In One, который будет содержать другие виджеты/аддоны в будущем обновлении.
Вы можете посмотреть скринкаст с YouTube , и как выглядит монтаж.
Ключевая особенность
- Значок поддержки точки доступа, номер или одна точка
- Всплывающая подсказка поддерживает богатый контент, такой как видео YouTube/Vimeo, изображения
- Подсказка может быть вызвана нажатием или наведением
- Ставьте в очередь js и CSS только при необходимости
- Встроенный стиль значков и поддержка пользовательского цвета
- Необязательная граница анимации импульса для активной области, необязательный стиль всплывающей подсказки
- Подсказку можно настроить так, чтобы она отображалась по умолчанию.
- Совместим с последней версией Elementor и последней версией WordPress.
3. WPBakery Page Builder Add-on Image Hotspot с всплывающей подсказкой и лайтбоксом

Помочь вам добавить значок точки доступа с всплывающей подсказкой и лайтбоксом на изображение для WPBakery Page Builder.
Примечание: вы можете получить это дополнение из All In One Addons for WPBakery Page Builder . It’s рекомендует приобрести пакет All In One, который также содержит другие дополнения в будущем обновлении.
Этот плагин является надстройкой для WPBakery Page Builder , он требует, чтобы WPBakery Page Builder был установлен и активирован на вашем сайте. Передний редактор также должен быть включен для перетаскивания, чтобы обновить положение значка.
Если вы хотите использовать этот аддон в Elementor Page Builder: don’t забудьте взглянуть на виджет «Все в одном» для Elementor , который включает в себя эту точку доступа к изображению с подсказкой. Краткая демонстрация видео о том, как работает это дополнение (после версии 1.2 вы можете перетащить значок, чтобы обновить его положение в редакторе интерфейса):
Ключевая особенность
- Поддержка точки доступалайтбокс
- Значки горячих точек поддерживают любой цвет
- Дополнительный стиль всплывающей подсказки: тень, свет, нуар, панк
- Вы можете легко настроить положение значка ’ каждой точки доступа в редакторе внешнего интерфейса WPBakery Page Builder.
- Отзывчивый и готовый к работе с сетчаткой
- Всплывающая подсказка поддерживает любой контент, например изображение или видео.
- Дополнительная анимация всплывающей подсказки: рост, скольжение, исчезновение, падение
- Расширьте конструктор страниц WPBakery
4. GutenSpot — горячие точки галереи изображений для Гутенберга

Создавайте собственные горячие точки , чтобы сделать ваши изображения более информативными и интерактивными, используя блоки Гутенберга .
Gutenspot помогает вам отображать продукты WooCommerce, продукты Amazon, характеристики продуктов, визуальные руководства, карты изображений, интерактивные диаграммы или графики изображений, а также сообщения в блогах простым и интерактивным способом.
Кроме того, существует возможность и определить положение всплывающих подсказок, чтобы они не закрывали друг друга, если они расположены слишком близко, и отображали их при наведении, щелчке или постоянно.
Суть в том, что вы можете редактировать его визуально с помощью Gutenberg Visual Builder, вообще не имея опыта программирования.
Ключевая особенность
- Супер прост в установке и использовании
- Добавьте столько горячих точек на изображение, сколько хотите
- Каждое содержимое всплывающей подсказки можно настроить отдельно
- Отображать 4 типа контента во всплывающей подсказке – Простой текст, Продукты WooCommerce, Продукты Amazon & Сообщения в блоге
- Вы можете добавить одно изображение или галерею для отображения горячих точек на
- Доступны 3 типа булавок: – квадратных, закругленных или пользовательских значков.
- Изменение/управление горячими точками или удаление изображений
- Хороший пульсирующий эффект на горячих точках
5. Getwid – Блоки Гутенберга для WordPress

Getwid поставляется с блоками 40+ Gutenberg и особенно с этим блоком WordPress Image Hotspot. Он поставляется как в бесплатной, так и в платной версиях, чтобы сделать ваш опыт еще лучше. А элемент изображения для пользователей WordPress Gutenberg предоставляется бесплатно.
Что касается стиля всплывающей подсказки, этот блок позволяет использовать значки Font Awesome для указателей, настраивать цвета и размеры и изменять дизайн всплывающей подсказки по умолчанию.
Вы можете настроить внешний вид и интерактивность всплывающих подсказок и легко перемещать их по изображениям.
При желании значки активных точек можно сделать динамическими, применяя пульсирующую анимацию и добавляя анимацию при появлении и при наведении.
Таким образом, в несколько кликов вы можете сразу же сделать свое изображение информативным и интерактивным.
Ключевая особенность
- Раздел Блок
- Fontawesome иконки для указателей
- Блок слайдера изображения
- Настроить цвет всплывающей подсказки
6. Панорама 360°

iPanorama 360 Virtual Tour Builder — это плагин WordPress, который позволяет создавать потрясающие виртуальные туры для ваших клиентов без дополнительных знаний в области программирования. Используя встроенный конструктор, вы можете легко загружать свои панорамные фотографии, добавлять горячие точки, которые позволяют пользователю переходить от одной сцены к другой, и добавлять всплывающие окна, чтобы указать важную информацию о любой части сцены. Вы можете дополнить горячую точку или всплывающее окно текстом, изображениями, видео и другими онлайн-медиа.
В целом, это отличный плагин для продвижения туристических мест (например, национальных парков и гостиничных номеров) так, как это хотелось бы видеть большинству путешественников.
Ключевая особенность
- Совместимость со всеми последними браузерами
- Визуальный тур
- Система всплывающих окон
- Popover Показать & Скрыть анимацию
- Маркеры
- Система всплывающих подсказок
- Подсказки Показать & Скрыть анимацию
- Эффекты перехода между сценами
7. WordPress Tooltips Ultimate & Image Hotspot

Этот плагин для изображений предлагает вам полную настройку всплывающих подсказок. На самом деле это один из самых разнообразных и многоцелевых плагинов WordPress для всплывающих подсказок.
С помощью этого плагина вы даже можете добавлять горячие точки, которые вызывают всплывающие подсказки для ваших собственных изображений. Просто создайте изображение точки доступа и вставьте шорткод на свой сайт.
В дополнение к стандартным модальным окнам всплывающих подсказок этот плагин подходит для добавления видео YouTube или Vimeo в ваши всплывающие подсказки, использования стильных стилей карты на вашей карте Google и добавления пользовательского текста HTML.
Ключевая особенность
- Параметры стиля всплывающей подсказки
- Параметры привязки всплывающей подсказки
- Параметры анимации
- Несколько вариантов положения всплывающей подсказки
- Параметры стрелки подсказки
- Варианты взаимодействия
- Гугл шрифты
- Подсказки к видео
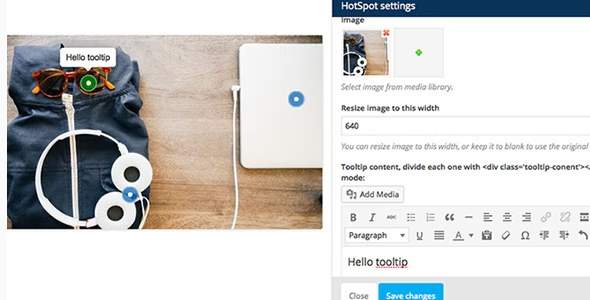
8. Изображение HotSpot от DevVN

С помощью плагина WordPress Image Hotspot от DevVN для вашего блока Gutenberg вы можете легко добавлять в него изображения и точки доступа без каких-либо хлопот. Вам не нужно добавлять какой-либо код и делать изображения потрясающими и информативными в глазах посетителей вашего сайта. Он поставляется абсолютно бесплатно и включает расширенные функции jQuery PowerTip.
Среди очевидных плюсов этого плагина то, что вы можете добавлять форматированный текст с помощью текстового редактора по умолчанию, который поддерживает основные настройки типографики, изображения, ссылки и т. д. Все эти настройки позволяют сделать пин действительно информативным и индивидуальным.
9. Straum (Изображение Hotspot для Elementor)

Это виджет Elementor для изображений от Stratum, который дает вам полный контроль над всем, включая его размер, цвет и значок. Кроме того, он может отображать анимационные эффекты и интерактивные значки.
С Stratum вы можете получить доступ ко многим функциям плагинов Elementor, которые обычно находятся в сторонних расширениях Elementor, без дополнительной оплаты.
Плагин также позволяет интегрировать библиотеку ваших пользовательских значков для использования в точках доступа. Всплывающие подсказки могут срабатывать при нажатии и наведении курсора.
Ключевая особенность
- Пользовательские значки
- Доступ к плагинам Elementor
- Анимационные эффекты
- Отображение интерактивных значков
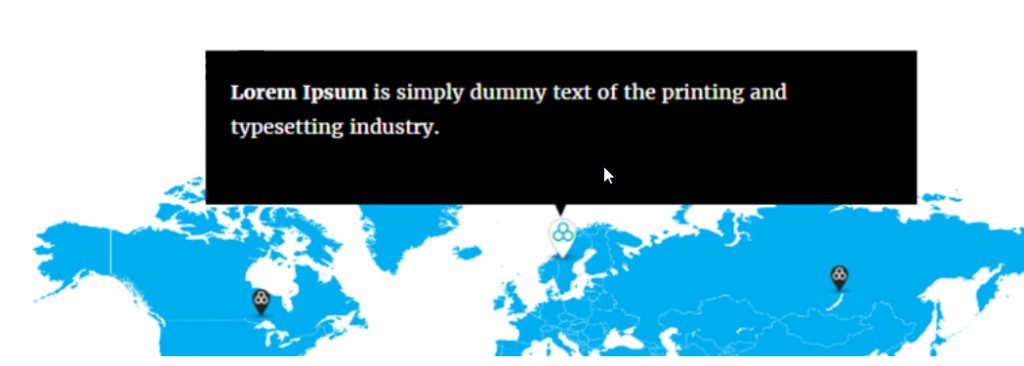
10. Изображение Hotspot – Map Image Annotation
Image Hotspot имеет несколько параметров для настройки. Существуют сотни значков разных цветов и размеров, и вы также можете настроить эти значки. Есть много шрифтов, помимо доступных иконок с разными цветами.
Точка доступа Image Map поддерживает любую запись, страницу, виджеты, все последние темы и компоновщики страниц. Он также поддерживает последнюю версию WordPress. Вы также получите неограниченное количество шорткодов с пользовательским CSS.
Ключевая особенность
- Указатели доступны в трех стилях
- Доступны аннотации к изображениям
- Встроенный шрифт 1600+ — потрясающие значки
- Включает параметры текста указателя
Заключение
Подсказка, которую вы решите выбрать, зависит от типа вашего веб-сайта или типа элемента и контента, будь то карта, продукт или дом. Все наши десять лучших плагинов для горячих точек изображений, которые были перечислены выше, предоставят вам выбор.
Вам решать, какой из них вы хотите использовать в своем следующем проекте.












