WordPress — известная платформа для разработки и управления веб-сайтами, блогами и онлайн-торговыми площадками. Одной из функций WordPress является возможность изменять внешний вид вашего сайта с помощью тем и плагинов. Однако могут быть случаи, когда вы захотите внести изменения в свой сайт, которые не будут сразу доступны через администратор WordPress, например, поля.
Поля — это пространство между границами вашего сайта и областью контента. Они могут повлиять на внешний вид и восприятие вашего сайта, а также на то, сколько места у вас есть для отображения вашей информации. Изменение полей на вашем сайте может помочь вам добиться более сбалансированного и гармоничного макета.
Как изменить поля
Есть два основных способа изменить поля в WordPress: с помощью кода CSS или с помощью плагина . В этом сообщении блога мы объясним оба метода и покажем, как применить их на вашем сайте.
Способ 1: использование CSS-кода
CSS, что означает каскадные таблицы стилей, — это язык, который управляет отображением HTML-элементов на веб-странице. Добавив некоторые пользовательские правила в дизайн вашей темы, вы можете настроить поля вашего сайта с помощью файла CSS code.css или раздела «Дополнительный CSS» настройщика WordPress.
Чтобы получить доступ к разделу «Дополнительный CSS», перейдите в «Внешний вид» > «Настройка» > «Дополнительный CSS» на панели управления WordPress. Там вы увидите поле, в которое сможете ввести свой собственный CSS-код.


Вы должны настроить таргетинг на элемент, который включает область вашего контента, чтобы настроить поля вашего сайта. Имя этого элемента может отличаться в зависимости от вашей темы, но обычно оно известно как « .container », .content или «.site-content ».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВы можете проанализировать свой сайт с помощью инструмента браузера, такого как Chrome DevTools или Firefox Developer Tools, чтобы определить имя этого элемента.
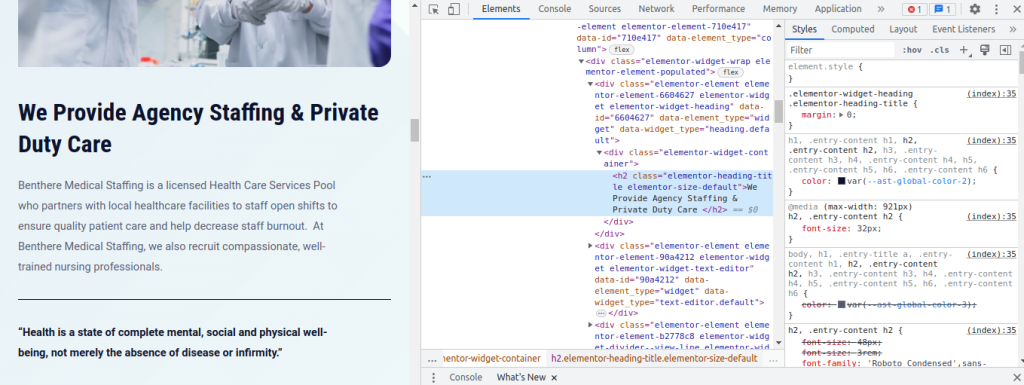
Чтобы получить доступ к DevTools, нажмите клавишу F12 или щелкните правой кнопкой мыши и выберите «Проверить» , и оно откроется в виде окна левой боковой панели или внизу, в зависимости от настроек вашего браузера. На изображении ниже показано, как выглядит DevTool:

После того, как вы определили, какой элемент содержит область вашего контента, вы можете настроить его поля с помощью атрибута поля. В зависимости от того, сколько сторон вы хотите настроить, свойство поля может принимать одно, два, три или четыре значения. В качестве примера:
- поле: 20 пикселей; // Это приведет к применению поля в 20 пикселей ко всем четырем сторонам элемента.
- поле: 20 пикселей 10 пикселей; // При этом будет применено поле в 20 пикселей к верхней и нижней сторонам, а также поле в 10 пикселей к левой и правой сторонам элемента.
- поле: 20 пикселей 10 пикселей 15 пикселей; // При этом будет применено поле в 20 пикселей к верхней стороне, поле в 10 пикселей к левой и правой сторонам и поле в 15 пикселей к нижней стороне элемента.
- поле: 20 пикселей 10 пикселей 15 пикселей 5 пикселей; // При этом будет применено поле в 20 пикселей к верхней стороне, поле в 10 пикселей к правой стороне, поле в 15 пикселей к нижней стороне и поле в 5 пикселей к левой стороне элемента.
При желании вы можете указать значения полей в альтернативных единицах, таких как пиксели (px), проценты (%), em (em), rems (rem) или единицы области просмотра (vw или vh). В качестве примера:
- маржа: 5%; // При этом будет применен запас, равный 5% ширины или высоты родительского элемента.
- маржа 2em; // При этом будет применено поле, равное удвоенному размеру шрифта элемента.
- маржа 1рем; // Это установит поле в соответствии с размером шрифта корневого элемента (обычно HTML).
- маржа 2vw; // Будет применен запас в 2% от ширины области просмотра.
- 2vh поля; // Будет применен запас в 2% от высоты области просмотра.
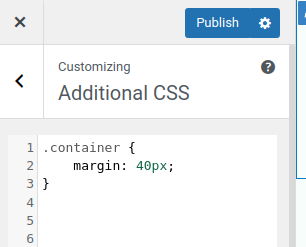
Вот пример того, как вы можете использовать код CSS для изменения полей вашего сайта:

При этом ко всем четырем сторонам области контента будет применено поле размером 40пикселей.
Способ 2: использование плагина
В WordPress есть выбор плагинов, которые упрощают изменение полей для пользователей, предпочитающих более удобный подход. Одним из распространенных плагинов для этого является «Простой CSS». Вот как вы можете его использовать:
Шаг 1. Установите и активируйте плагин

Перейдите в раздел «Плагины» на панели управления WordPress и нажмите «Добавить новый». Установите плагин « Simple CSS », выполнив поиск. Активируйте его после установки.
Шаг2. Доступ к настройкам плагина.
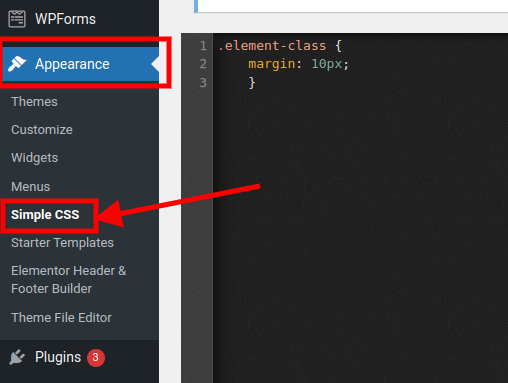
После активации плагина найдите и нажмите «Внешний вид» в левом меню. Затем выберите «Простой CSS».
Шаг 3. Добавьте стиль полей
Вы можете добавить свой собственный код CSS, как показано ниже, чтобы изменить поле.

Шаг 4. Сохраните изменения
Нажмите кнопку «Сохранить», как только вы закончите настройку полей.
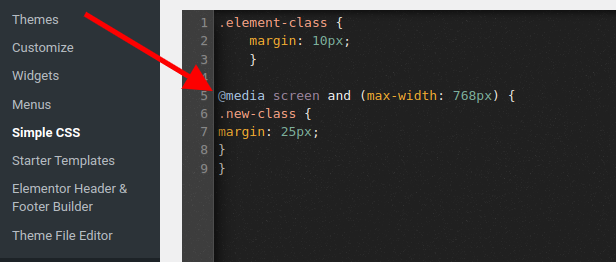
Реализация медиа-запросов
Вы также можете использовать медиа-запросы CSS, чтобы настроить поля для разных размеров экрана и устройств. Эта функция чрезвычайно полезна для адаптивного дизайна и оптимизации прибыли.

Последнее слово
В этом сообщении блога мы рассмотрели, как изменить поля в WordPress, используя несколько подходов. Мы увидели, как изменить расстояние вокруг вашего контента с помощью специального CSS и плагинов.
Изменение полей на вашем веб-сайте может помочь вам улучшить макет и стиль, а также читаемость и удобство использования. Мы надеемся, что этот совет оказался для вас полезным и вы выбрали лучшее решение для своих нужд.





