То, как мы структурируем и разделяем контент на веб-страницах, со временем изменилось. На заре Интернета страницы создавались с использованием HTML-тегов, таких как <div> и <table>, для разделения контента на блоки и столбцы. Этот подход был жестким и негибким. Недавно Elementor представил новые методы, такие как CSS-сетка и flexbox, которые позволили реализовать более модульный подход к структуре страницы с использованием контейнеров. Этот подход на основе контейнеров обеспечивает большую гибкость и оперативность при разработке веб-страниц.

Но должны ли контейнеры полностью заменить старый подход к использованию разделов и столбцов HTML? В этом посте мы рассмотрим ключевые различия между традиционными веб-разделами и новыми подходами на основе контейнеров. Мы сравним преимущества и недостатки каждой системы. Понимание сильных сторон контейнеров и разделов позволяет разработчикам использовать лучший структурный подход для их конкретного контента и потребностей в макете. При правильном балансе и контейнеры, и разделы могут дополнять друг друга при создании надежной архитектуры веб-сайта.
Определение контейнеров и разделов/столбцов
Давайте начнем с четкого определения того, что мы подразумеваем под разделами/столбцами и контейнерами, когда говорим о структуре страницы.
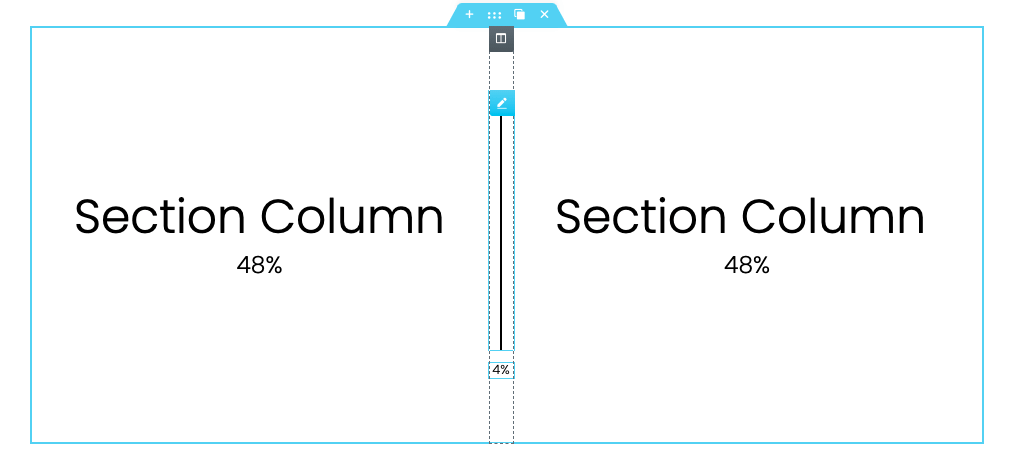
Разделы/столбцы

Традиционный способ разделения контента на веб-странице — использование HTML-тегов, которые разделяют контент на отдельные блоки. Такие теги, как <div>, <section>, <article>, <header>, <footer> и т. д. позволяют разделить страницу на столбцы и разделы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНапример, вы можете использовать <header> для верхней панели навигации, <section> для основного содержимого, <aside> для боковой панели и <footer> для нижних элементов. Эти элементы HTML создают фиксированные контейнеры для определенных типов контента.
Контейнеры

Контейнеры используют другой подход: они используют свойства CSS, такие как Flexbox и CSS-сетка, для разделения страницы на структурные модули или блоки. Эти контейнеры имеют регулируемую ширину и положение, что делает макет более гибким и отзывчивым.
Вместо тегов <div> разработчики могут использовать такие классы, как «.container», «.header» и «.sidebar», для определения повторно используемых модульных компонентов. Контейнеры не привязаны к конкретным типам контента, таким как разделы. Основное внимание уделяется созданию гибкой блочной модели.
Это позволяет создавать более настраиваемые и адаптивные макеты страниц по сравнению с более жесткими разделами, созданными с помощью HTML-тегов.
Зачем использовать контейнеры?
Контейнеры позволяют быстро создавать макеты веб-страниц и группировать виджеты. Это позволяет вам контролировать отображение вашего контента и оптимизировать рабочие процессы веб-разработки.
Используя контейнеры Flexbox, вы можете повысить скорость страницы за счет более компактного кода, получить более точный контроль над реагированием и упростить создание сложных макетов. С помощью шаблонов контейнеров вы можете создавать шаблоны для использования в других частях вашего веб-сайта.
Контейнеры — это стабильный эксперимент Elementor, они будут активны по умолчанию на новых сайтах, или вы можете активировать их для существующих сайтов с панели управления WordPress. Вот некоторые преимущества использования контейнеров.
Ответная реакция
При разработке веб-страниц важно учитывать как производительность загрузки страниц, так и то, как контент адаптируется к различным устройствам и размерам экрана. Использование контейнеров позволяет лучше контролировать скорость реагирования и отображение контента по сравнению с традиционными разделами.
С помощью контейнеров элементы можно группировать таким образом, чтобы оптимизировать их порядок и видимость для разных платформ. Это позволяет избежать неэффективного размещения скрытых элементов и обеспечивает более плавный отклик. Контейнеры дают дизайнерам возможность точно определить, как контент должен перекомпоновываться или перемещаться по разным экранам.
В целом, использование контейнеров в дополнение к разделам улучшает взаимодействие с пользователем за счет улучшенной оптимизации между устройствами. Контейнеры позволяют точно управлять поведением дисплея и приоритетом контента при изменении размеров экрана. В результате страницы загружаются быстро, а их макет разумно адаптируется для оптимального просмотра на любом устройстве.
Управление макетом
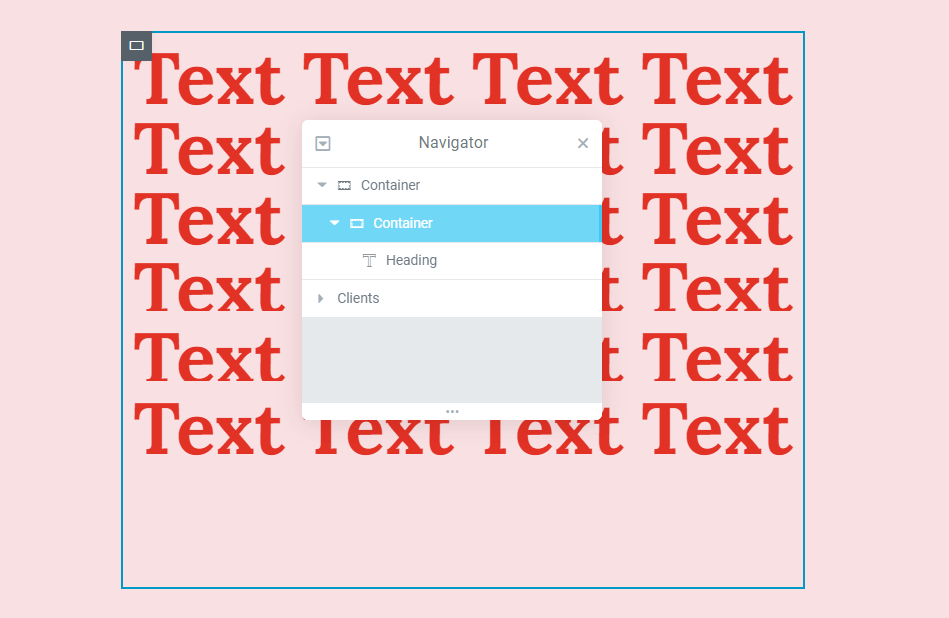
Контейнеры обеспечивают большую гибкость для оптимизированного дизайна и сложных макетов по сравнению с традиционными разделами строк и столбцов. Поскольку контейнеры не ограничены сеточной структурой, дизайнеры имеют более детальный контроль над размером и расположением.
Вы можете настроить размеры контейнера и вкладывать контейнеры в другие контейнеры. Этот модульный подход «контейнер в контейнере» позволяет легко создавать сложные шаблоны страниц с повторно используемыми компонентами. Дизайнеры могут создавать и применять шаблоны для повторяющихся элементов, таких как заголовки, боковые панели и т. д. Это обеспечивает целостность сайта.
Напротив, разделы могут разделять контент только на отдельные блоки в линейном потоке документов. Сетка строк/столбцов ограничивает возможности макета. Контейнеры снимают эти ограничения, обеспечивая по-настоящему настраиваемое адаптивное поведение и многократно используемые модули шаблонов.
Скорость страницы
Использование контейнеров вместо разделов для дизайна страницы может помочь улучшить скорость загрузки страницы. Контейнеры сводят к минимуму количество необходимых разделителей и структурных элементов HTML по сравнению с разделами.
Разделы часто содержат множество вложенных столбцов, строк и подразделов, что увеличивает сложность дерева DOM. Более сложные модели DOM приводят к более медленной загрузке страниц из-за большего размера файлов и большего количества запросов к ресурсам.

Контейнеры упрощают внутренний код и структуру DOM за счет сокращения ненужных разделителей. Более компактный DOM означает более быстрое создание страницы при загрузке в браузере.
Чтобы оптимизировать скорость страницы, проверьте дерево DOM вашего сайта в инструментах разработчика и найдите возможности объединить разделы в контейнеры. Удаление лишних контейнеров напрямую оптимизирует DOM и ускоряет загрузку страниц.
Гиперссылки
Контейнеры обеспечивают большую гибкость для ссылок по сравнению с разделами. Целые контейнеры можно сделать кликабельными с помощью тегов привязки HTML, в результате чего весь модуль будет действовать как связанная кнопка.
Это полезно для контейнеров с изображениями призыва к действию. Раньше для того, чтобы сделать кликабельным весь столбец, требовался специальный код. С помощью контейнеров превратить любой модуль в цельную гиперссылку так же просто, как добавить тег привязки.
Разделы напрямую не поддерживают эту интерактивную возможность. Единственными вариантами ссылок на разделы являются отдельные текстовые или медиа-элементы внутри раздела.
Включив связывание на уровне контейнера, контейнеры упрощают создание эффективных призывов к действию и улучшают навигацию по сайту. Этот обширный потенциал ссылок превосходит ограничения стандартных разделов.
Недостатки использования контейнера
Вот некоторые потенциальные недостатки использования контейнеров вместо разделов:
- Меньше семантического значения — разделы, созданные с помощью тегов HTML5, таких как <header>, <footer> и т. д. имеют неотъемлемое семантическое значение и преимущества для SEO. Контейнеры теряют это контекстуальное значение для программ чтения с экрана и поисковых систем.
- Более крутая кривая обучения. Контейнеры требуют знания CSS Grid и flexbox для создания сложных макетов. Это новые навыки по сравнению с простым секционированием с помощью div. Кривая обучения может быть более крутой.
- Проблемы совместимости браузера. Старые браузеры могут не полностью поддерживать все функции CSS-сетки и флексбокса. Макеты могут не работать или быть несовместимыми в разных браузерах. Разделы надежно работают во всех браузерах.
- Больше усилий для простых макетов. Для базовой линейной структуры страницы разделы предоставляют простой способ разделения контента, который может быть излишним для контейнеров. Контейнеры хороши для сложных страниц.
- Проблемы специфичности. Интенсивное использование контейнеров может привести к конфликтам специфичности CSS. Могут потребоваться дополнительные усилия по отладке. Разделы имеют более чистые каскадные стили.
- Сложнее визуализировать структуру. Вложенность контейнеров может сделать макет страницы и отношения между элементами менее интуитивными. Разделы обеспечивают более четкое визуальное разделение.
- Риск чрезмерного использования. Контейнеры обеспечивают такую большую гибкость, что может возникнуть соблазн перепроектировать макеты. Сдержанность необходима, чтобы сохранять простоту, когда это необходимо.
Таким образом, контейнеры открывают расширенные возможности реагирования, но требуют большего внимания к дизайну, чтобы максимизировать свои преимущества и одновременно смягчить любые недостатки.
Подведение итогов
Как мы уже выяснили, и разделы, и контейнеры предлагают преимущества для структурирования содержимого веб-страницы. Разделы предоставляют простой способ семантически блокировать отдельные области контента и установить четкую визуальную иерархию. Контейнеры позволяют создавать более модульные и настраиваемые макеты с использованием расширенных возможностей CSS, таких как flexbox.
Знание того, когда использовать разделы, а когда контейнеры, позволит вам воспользоваться преимуществами каждого подхода. Для большинства веб-сайтов оптимальным будет сочетание того и другого. Разделы могут устанавливать общую структуру страницы и блоки контента более высокого уровня. Затем контейнеры могут предоставлять гибкие модули для сложных или адаптивных компонентов, таких как заголовки, боковые панели, нижние колонтитулы и т. д.
Инструменты для создания страниц, такие как Elementor , начали интегрировать контейнеры в качестве опции наряду с традиционными разделами. Это позволяет веб-дизайнерам легко использовать возможности контейнеров в интуитивно понятном интерфейсе с возможностью перетаскивания. Например, шаблоны, созданные с помощью контейнеров Elementor, можно повторно использовать в других областях контейнеров.




