С момента выпуска темы Kadence условные заголовки стали одной из наиболее часто запрашиваемых функций в сообществе Kadence.

С помощью условных заголовков вы можете поднять свой веб-сайт, созданный на теме Kadence, на совершенно новый уровень. Условные заголовки Kadence обычно используются в следующих сценариях:
- Отобразите на своем блоге другой заголовок в зависимости от категории сообщений в блоге, которую читает пользователь.
- На сайтах членства отображайте заголовок для пользователей, вышедших из системы, и другой заголовок для пользователей, вошедших в систему.
- Упростите заголовок на протяжении всего процесса оформления заказа на сайтах WooCommerce, чтобы пользователь оставался сосредоточенным на покупке.
В этом уроке я покажу вам, как реализовать условные заголовки Kadence на вашем веб-сайте, чтобы предоставить посетителям уникальный опыт.
Давайте начнем.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас1. Включите условные заголовки Kadence
Прежде всего, вы должны активировать условные заголовки Kadence.
Функция условных заголовков в Kadence требует включения темы Kadence Pro , поэтому обязательно приобретите и активируйте Kadence Pro, если вы еще этого не сделали, чтобы увидеть отображение «Условных заголовков» в настройках конфигурации Kadence.

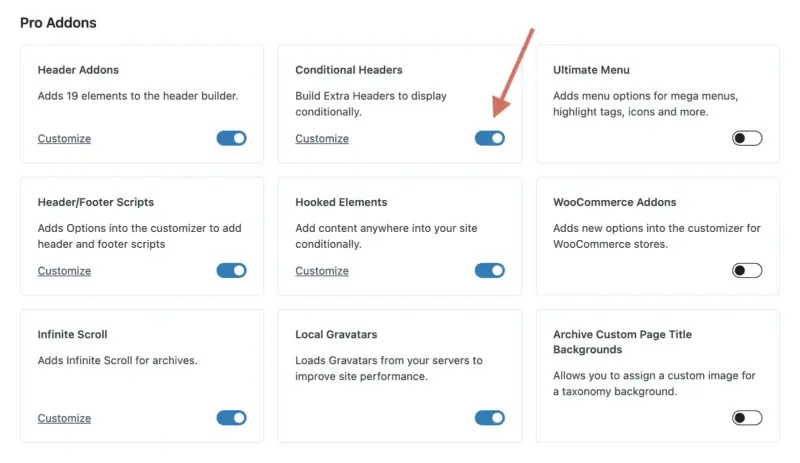
Включив Kadence Pro, перейдите в «Внешний вид» > «Kadence» , чтобы просмотреть список всех надстроек Pro, которые можно включить.
Чтобы включить условные заголовки, найдите переключатель и щелкните его.

2. Добавьте новый условный заголовок
Теперь, когда вы включили функцию условных заголовков Kadence, вы можете создать новый условный заголовок для использования на своем веб-сайте.
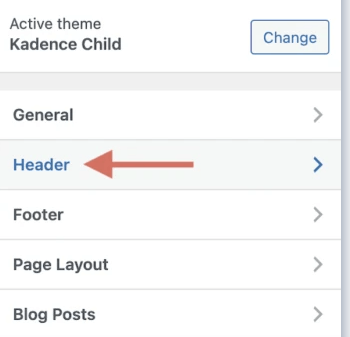
Чтобы получить доступ к настройщику WordPress, выберите «Внешний вид» > «Настроить». Когда настройщик Kadence активен, нажмите «Заголовок», чтобы получить доступ к параметрам изменения заголовка.

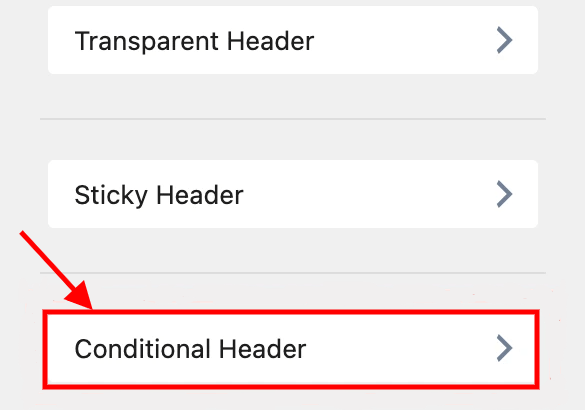
Прокрутите вниз до нижней части раздела заголовка и найдите новый элемент под названием « Условный заголовок » под «Прозрачным заголовком» и «Прикрепленным заголовком». Выберите этот вариант.

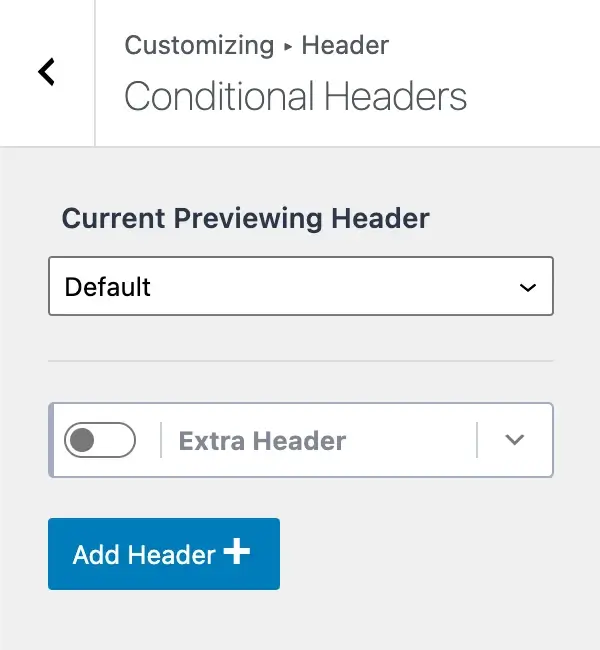
Появится новый экран, на котором вы сможете выполнить все настройки условных заголовков Kadence.

Давайте быстро пробежимся по тому, что мы рассматриваем.
Есть метка с надписью « Текущий заголовок предварительного просмотра » и раскрывающееся меню с опцией « По умолчанию ». Это означает, что вы в настоящее время просматриваете заголовок вашего веб-сайта по умолчанию (тот, который вы изначально настроили и используете на своем веб-сайте).
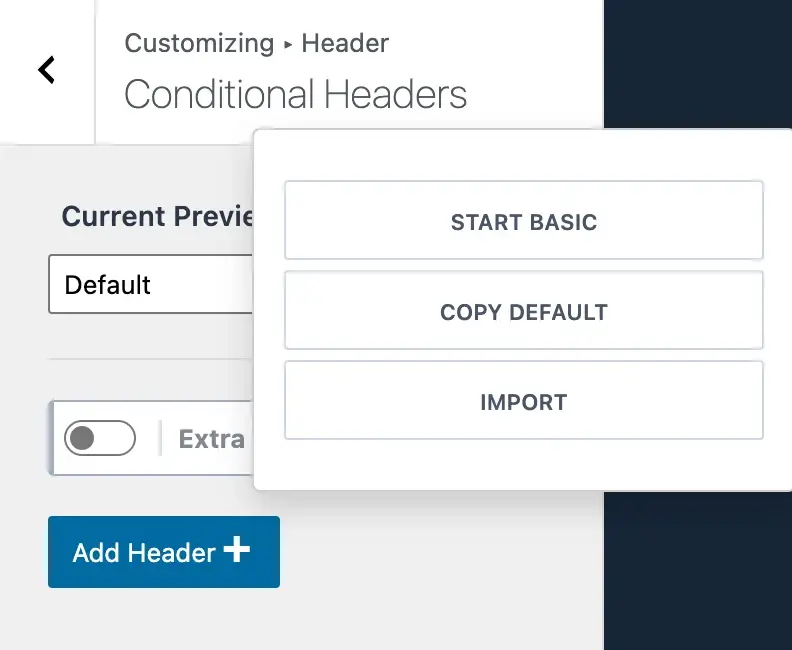
Чтобы добавить новый условный заголовок Kadence, нажмите кнопку « Добавить заголовок », и вам будут предложены три варианта:

- Start Basic : этот параметр позволяет вам начать с простого заголовка и создавать новый по ходу дела. Это идеальный вариант, если вы хотите создать новый заголовок, который значительно отличается от заголовка по умолчанию.
- Копировать по умолчанию : с помощью этой опции вы можете скопировать весь заголовок по умолчанию со своего веб-сайта и использовать его в качестве начального шаблона. Этот вариант подходит, если вы хотите создать заголовок, очень похожий на ваш обычный заголовок, но с некоторыми отличиями, такими как новая кнопка CTA, новые пункты меню и т. д.
- Импорт : эта опция позволяет импортировать заголовок. Эта опция полезна, если вы хотите быстро импортировать заранее созданный заголовок на свой сайт.
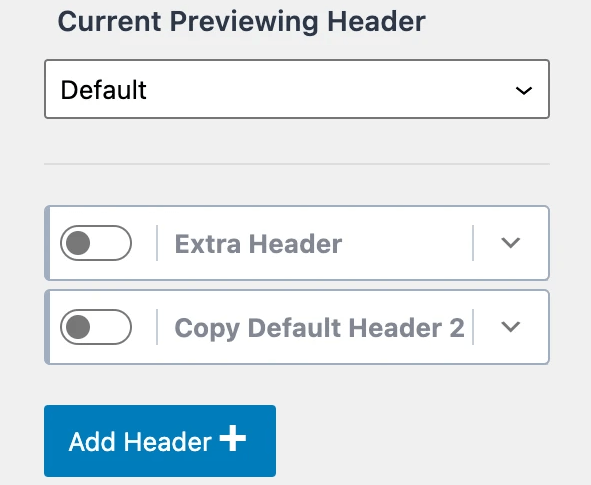
В этом уроке по условным заголовкам Kadence я выберу «Копировать по умолчанию», чтобы дублировать заголовок моего сайта по умолчанию. В настройщике вы увидите новый условный заголовок под названием « Копировать заголовок по умолчанию 2 ».
Это может быть немного другое имя в зависимости от того, решили ли вы начать с базового режима или вместо этого импортировать заголовок, но оно должно выглядеть одинаково.

Теперь, когда мы узнали, как создать новый условный заголовок Kadence, давайте посмотрим, как его настроить.
3. Переименуйте новый условный заголовок
После того как вы добавили новый условный заголовок в свой настройщик, следующим шагом будет его переименование во что-то более удобное для пользователя. Когда вы щелкнете символ раскрывающегося списка рядом с заголовком, появится панель опций.
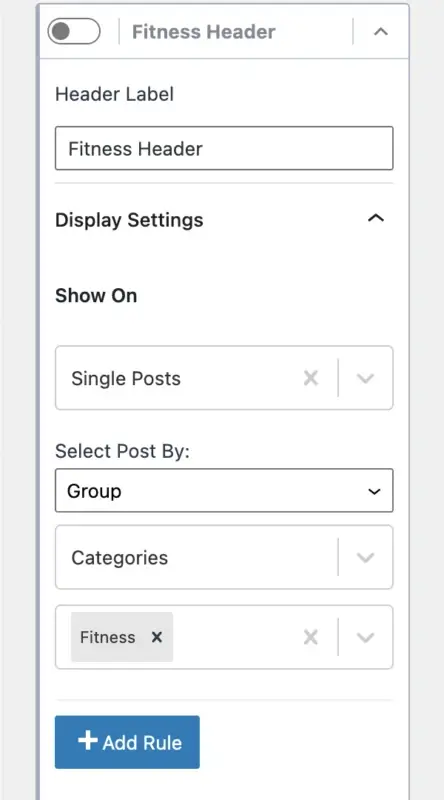
Первый появившийся раздел называется « Метка заголовка ». Здесь вы можете изменить имя условного заголовка Kadence на более дружелюбное.
Предположим, у вас есть веб-сайт с коучами по вопросам здоровья, на котором публикуются публикации в различных областях, например, о питании и фитнесе .
Одним из идеальных вариантов использования была бы разработка заголовка с двумя кнопками призыва к действию: одна для заказа звонка на коучинг по питанию, если сообщение в блоге относится к категории питания, а другая — для заказа звонка на персональную тренировку, если статья в блоге относится к категории фитнеса. .
С условными заголовками Kadence это стало чрезвычайно просто и открывает множество возможностей для предоставления вашим пользователям более индивидуального опыта.
В этом уроке я назову свой новый условный заголовок « Заголовок фитнеса », чтобы он появлялся на любой странице с категорией « Фитнес » (что я сейчас объясню).

Когда вы вставите поле «Метка заголовка», чтобы переименовать условный заголовок, заголовок изменится.
Очевидно, что вы должны назвать свой заголовок так, как это имеет смысл для вашего приложения.
4. Настройте параметры дисплея.
К этому времени вам следовало добавить новый условный заголовок Kadence и переименовать его во что-то более удобное для пользователя.
Следующим шагом является настройка параметров отображения, которые позволяют вам указать, где вы хотите, чтобы новый заголовок отображался на вашем веб-сайте. Вот где находится истинная сила. Заголовок может отображаться в определенной категории WordPress, на определенных целевых страницах, на вашей домашней странице, на вашем сайте и многом другом.
Чтобы получить доступ к параметрам отображения условных заголовков Kadence, щелкните раскрывающийся список со стрелкой справа от « Настройки отображения [ОТМЕНИТЬ] ».
Кроме того, имейте в виду, что метка «[UNSET]» указывает на то, что вам еще нужно настроить параметры, прежде чем заголовок сможет работать правильно.
Метка «[UNSET]» будет удалена после успешной настройки параметров отображения. После параметров настроек отображения появится раздел «Показать включено» с раскрывающимся списком.
Этот параметр «Показать на» позволяет вам указать, на каких страницах должен отображаться ваш новый заголовок.
Возвращаясь к моему примеру с желанием, чтобы этот новый заголовок появлялся только в сообщениях блога с категорией «Фитнес», я выберу «Отдельные сообщения» в раскрывающемся списке «Показать», который относится ко всем сообщениям в блоге.

Однако мы не хотим, чтобы наш заголовок появлялся в каждой записи блога. Этот заголовок должен появляться только в статьях блога с категорией «Фитнес». Здесь мы можем пойти очень конкретно и показать ваш заголовок в определенных группах или отдельных сообщениях.
Чтобы решить эту проблему, просто выберите опцию « Группа » под заголовком « Выбрать публикацию ».
Затем появится меню « Выбрать таксономию », в котором вы можете выбрать «Категории» или «Теги». В данном случае я выберу «Категории».
Наконец, появится еще одно меню, в котором вы можете щелкнуть мышью и выбрать, в каких категориях вы хотите, чтобы этот заголовок отображался. Я выбрал категорию «Фитнес».
Какое мощное заявление! Вы можете спуститься вниз и выбрать, на каких страницах или сообщениях вы хотите, чтобы этот новый заголовок отображался.
Если вы хотите добавить дополнительные условия, нажмите кнопку « Добавить правило ». Предположим, вы хотите отображать этот заголовок в записях блога с категорией «Фитнес» И тегом «коучинг». Вы можете сделать то же самое, добавив больше правил.
После того, как вы установили параметры отображения условного заголовка, необходимо решить, какие пользователи будут видеть ваш заголовок.
5. Настройте параметры пользователя.
Давайте теперь решим, кто сможет видеть ваш новый условный заголовок Kadence.
Область «Настройки пользователя» предоставляет еще больше возможностей настройки.
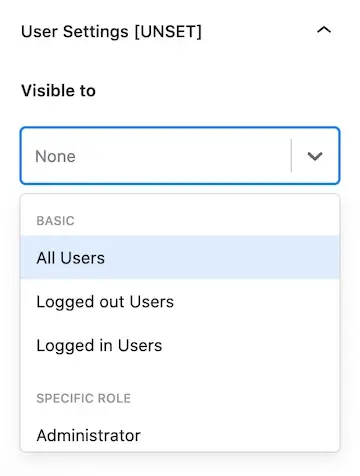
Открыв раскрывающийся список « Видимо для », вы увидите список пользователей и ролей, для которых вы можете отображать условный заголовок.
- Базовый
- Все пользователи
- Вышедшие пользователи
- Вошедшие пользователи
- Конкретная роль
- Администратор
- редактор
- Автор
- Автор
- подписчик
Пользователи смогут входить и выходить из вашего веб-сайта, если вы, например, используете функцию учетной записи из Kadence Pro в своем заголовке.
Вы можете отобразить определенный элемент для всех пользователей, пользователей, вышедших из системы или вошедших в систему пользователей.

ПРИМЕЧАНИЕ. Если у вас еще не настроены «Настройки пользователя», вы увидите [ОТМЕНИТЬ] рядом с «Настройки пользователя», указывая на то, что вам необходимо выбрать опцию, прежде чем ваш условный заголовок начнет работать. При выборе опции метка [ОТМЕНИТЬ] будет удалена.
Вы также можете выбрать, какие роли на вашем сайте должны видеть ваш условный заголовок, например, администратор, редактор, автор, участник или подписчик.
Это фантастическая функция, особенно если у вас есть сайт членства, на котором пользователи должны войти в систему, включая любые установленные вами определенные роли членства.
Например, вы можете использовать плагин членства WordPress для создания нескольких уровней членства, а затем отображать другой заголовок в зависимости от уровня пользователя.
6. Установите настройки срока действия (необязательно)
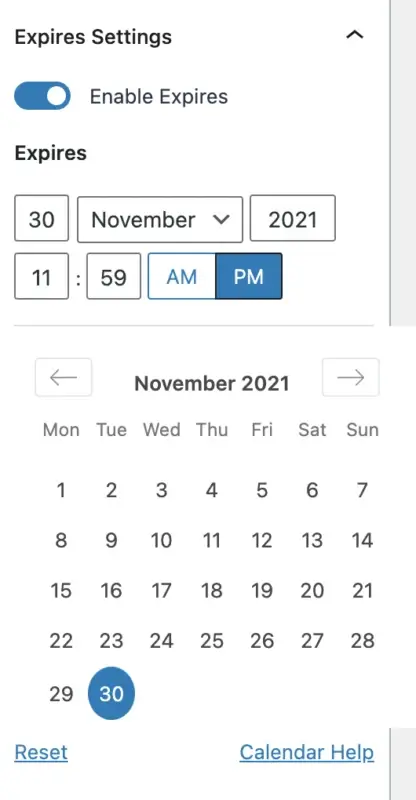
Часть «Установить настройки срока действия» абсолютно необязательна, хотя это очень мощная функция.
Предположим, вы разрабатываете условный заголовок Kadence с определенной информацией, зависящей от времени. Например, баннер с предложением, кнопка CTA со сроком действия и так далее. Вы можете указать дату и время истечения срока действия вашего заголовка, используя настройки срока действия.
Когда это время наступит, срок действия всего вашего заголовка истечет, и он вернется к заголовку «по умолчанию», используемому вашим сайтом.
Чтобы использовать настройки Expires для условного заголовка Kadence, просто включите опцию « Включить Expires », а затем выберите дату и время истечения срока действия вашего заголовка.

После истечения срока действия заголовок будет удален с вашего сайта. Это так просто!
7. Создайте условный заголовок
Хорошо, теперь, когда вы определили настройки условного заголовка Kadence, включая параметры отображения, пользователя и необязательные параметры срока действия, пришло время по-настоящему создать заголовок, чтобы он выглядел так, как вы хотите.
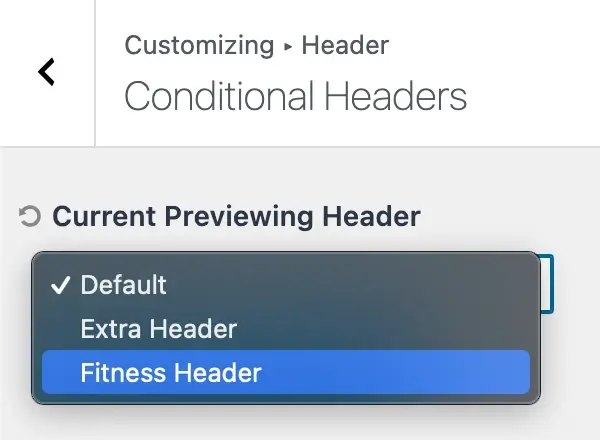
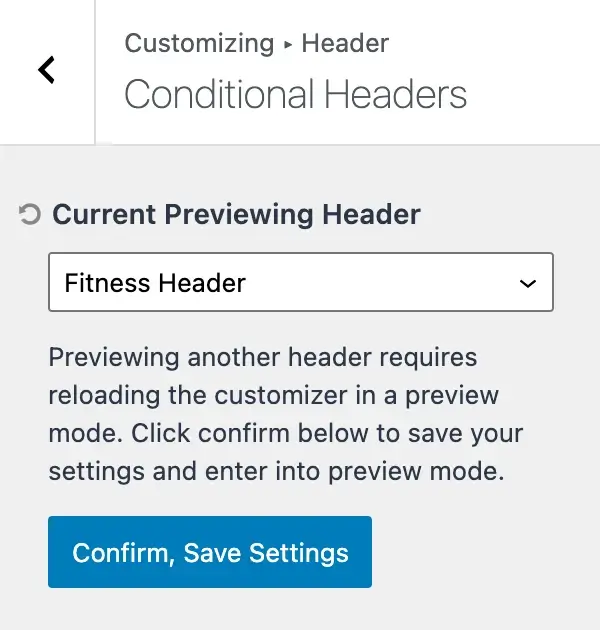
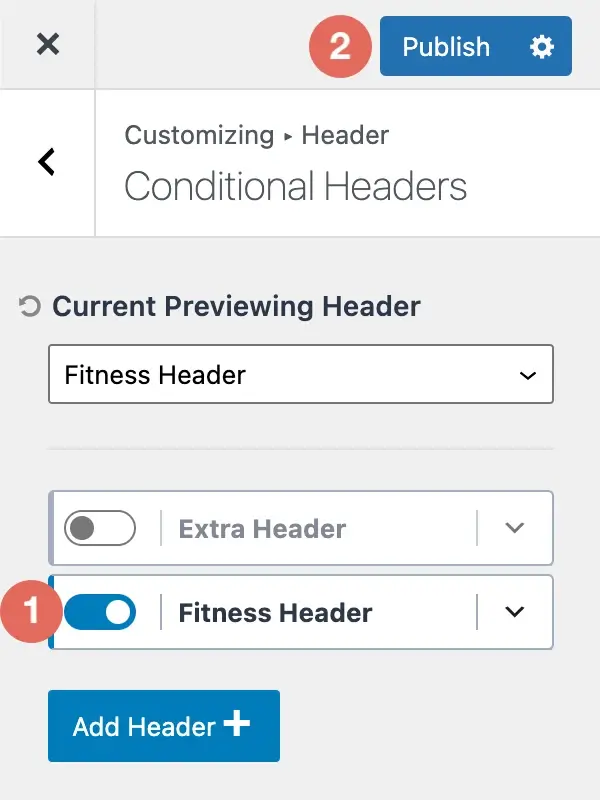
Первое, что нам нужно сделать, прежде чем мы сможем изменить условный заголовок, — это просмотреть его. Для этого перейдите к верхней части условного заголовка в настройщике Kadence и найдите область с надписью «Текущий заголовок предварительного просмотра».
Выберите новый условный заголовок из раскрывающегося меню. В моем случае я выберу «Заголовок фитнеса».

Если вы решите просмотреть заголовок, который не является текущим заголовком, который вы просматриваете, вы получите следующее сообщение:
«Для предварительного просмотра другого заголовка требуется перезагрузить настройщик в режиме предварительного просмотра. Нажмите «Подтвердить» ниже, чтобы сохранить настройки и войти в режим предварительного просмотра».

Нажмите кнопку « Подтвердить, сохранить настройки ».
Это сохранит ваши настройки и перезагрузит страницу, что позволит вам редактировать новый условный заголовок.
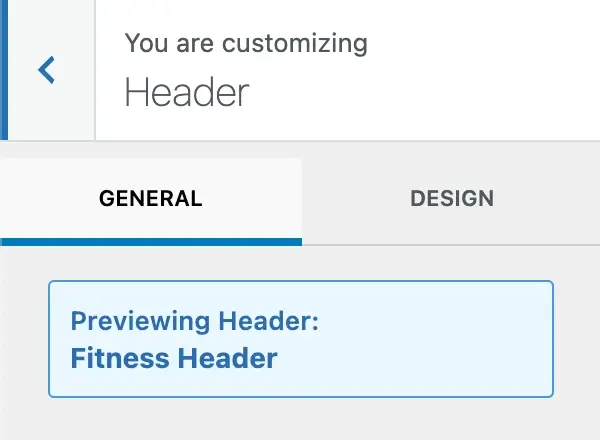
Чтобы подтвердить, что вы теперь изменяете правильный условный заголовок Kadence, в верхней части вашего настройщика появится пояснительное уведомление с надписью « Предварительный просмотр заголовка: [Имя заголовка] ».

Большой! Теперь мы видим ваш новый условный заголовок и можем спроектировать его именно так, как вы хотите.
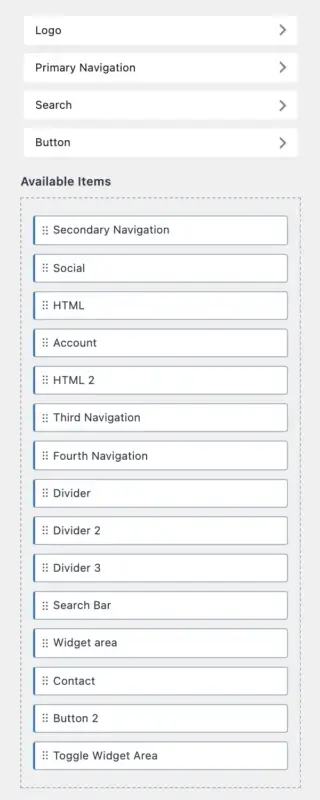
Все элементы заголовка доступны для использования в вашем настройщике.
Также убедитесь, что функция «Дополнения заголовка» из шага 1 включена.
Kadence Pro позволяет вам включать в заголовок гораздо больше элементов заголовка, что позволяет создавать персонализированные и сложные заголовки для представления вашим посетителям.

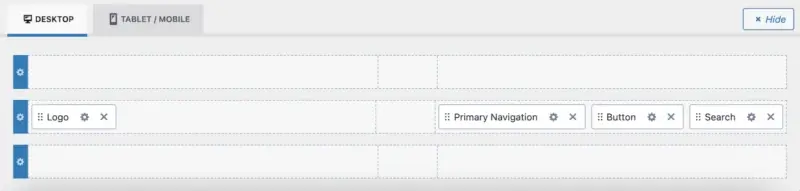
Имея в своем распоряжении все эти элементы заголовка, вы можете использовать конструктор заголовков Kadence, чтобы перетаскивать элементы и создавать новый условный заголовок любым удобным для вас способом.

Помните, что существует страница для создания настольной версии условного заголовка Kadence, а также страница для планшета/мобильного телефона.
После завершения настройки заголовка обязательно нажмите синюю кнопку « Опубликовать » в правом верхнем углу настройщика, чтобы сохранить изменения.
Мы почти закончили! Остался еще один быстрый шаг, прежде чем наш новый условный заголовок станет полностью работоспособным.
8. Активируйте условный заголовок в настройщике
Последний шаг перед тем, как ваш новый условный заголовок появится на вашем сайте Kadence, — это активировать его в настройщике. Предполагая, что вы только что закончили создание нового заголовка с помощью конструктора заголовков Kadence, вам нужно вернуться в область «Условный заголовок», где мы ранее определили ваш условный заголовок.
Нам остается только активировать заголовок на вашем сайте, щелкнув переключатель на новом заголовке, а затем нажав кнопку «Опубликовать».

Поздравляем! Ваш новый условный заголовок Kadence включен и опубликован на вашем веб-сайте!
Как удалить условный заголовок Kadence
Если вам интересно, как удалить условный заголовок Kadence из вашего настройщика, вам повезло.
Чтобы удалить условный заголовок Kadence, выполните следующие действия:
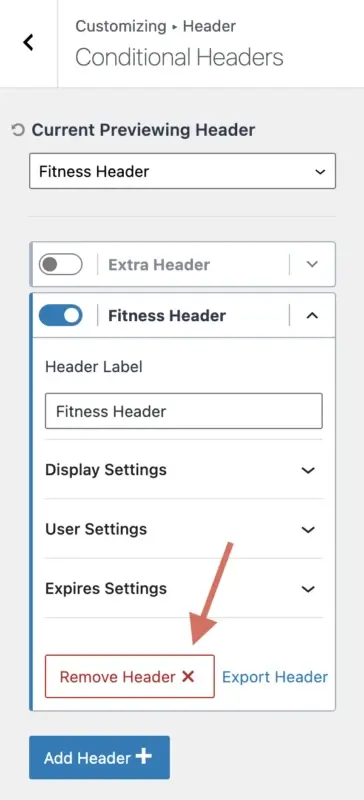
- В настройщике Kadence перейдите в область « Условные заголовки ».
- Разверните настройки условного заголовка для нужного заголовка.
- Выберите опцию « Удалить заголовок ».

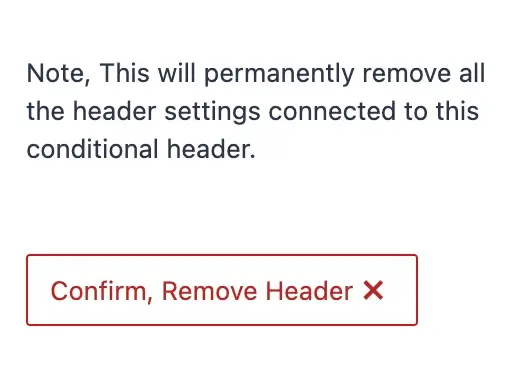
Когда вы решите удалить условный заголовок Kadence, вы получите следующее подтверждающее сообщение:
«Обратите внимание, это приведет к безвозвратному удалению всех настроек заголовка, связанных с этим условным заголовком».

Если вы согласны на удаление условного заголовка и всех его настроек, нажмите «Подтвердить, удалить заголовок».
Как импортировать/экспортировать условный заголовок Kadence
В этой части я покажу вам, как импортировать и экспортировать условный заголовок Kadence.
Чтобы импортировать условный заголовок Kadence, выполните следующие действия:
- В настройщике Kadence перейдите в область « Условные заголовки ».
- Выберите опцию « Добавить заголовок ».
- Выберите опцию « Импорт ».
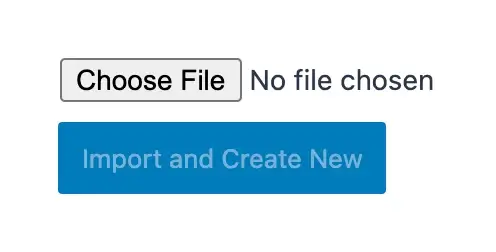
- Выберите файл условного заголовка Kadence с помощью загрузчика файлов.
- Должен быть выбран вариант « Импортировать и создать новый ».

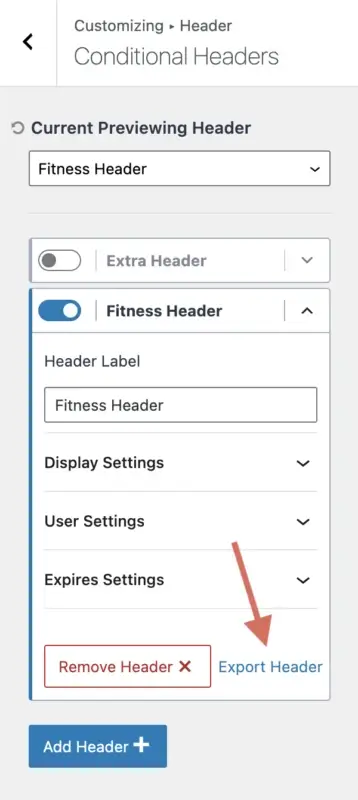
Чтобы экспортировать условный заголовок Kadence, выполните следующие действия:
- В настройщике Kadence перейдите в область «Условные заголовки».
- Разверните настройки условного заголовка для нужного заголовка.
- Выберите опцию «Экспортировать заголовок».

На ваш компьютер будет загружен файл, который вы впоследствии сможете импортировать на другой ваш веб-сайт или отправить электронное письмо кому-либо еще, чтобы он мог импортировать ваш условный заголовок на свой сайт.
Варианты использования и конфигурация условного заголовка Kadence
Давайте рассмотрим несколько сценариев использования условного заголовка Kadence и то, что вы должны выбрать для своих «Настройки дисплея» и «Настройки пользователя» для его правильной настройки:
- Покажите условный заголовок всем вышедшим из системы пользователям.
- Настройки отображения: весь сайт
- Настройки пользователя: пользователи, вышедшие из системы
- Покажите условный заголовок всем вошедшим в систему пользователям.
- Настройки отображения: Весь сайт
- Настройки пользователя: Вошедшие в систему пользователи
- Покажите условный заголовок во всех сообщениях блога с категорией «Фитнес».
- Настройки отображения: Одиночные сообщения → Группа → Категории → Фитнес.
- Настройки пользователя: Все пользователи
- Покажите условный заголовок на всех страницах с тегом «маркетинг».
- Настройки отображения: Отдельные страницы → Группа → Теги → маркетинг.
- Настройки пользователя: Все пользователи
- Покажите условный заголовок только на главной странице вашего сайта.
- Настройки дисплея: Главная страница
- Настройки пользователя: Все пользователи
Эти примеры помогут вам понять, как использовать «Настройки отображения» и «Настройки пользователя» для отображения условного заголовка Kadence на соответствующих страницах вашего веб-сайта.
Заключение
Условные заголовки Kadence — это мощная функция, которая позволяет создавать разные заголовки для разных страниц, пользователей и ситуаций на вашем веб-сайте WordPress.
С помощью условных заголовков Kadence вы можете настроить внешний вид и функциональность вашего сайта в соответствии со своими потребностями и целями. В этом уроке я показал вам, как шаг за шагом использовать условные заголовки Kadence: от включения функции до добавления нового заголовка, настройки отображения и пользовательских настроек, установки срока действия, создания заголовка и его активации в настройщике. .
Вы также узнали, как при необходимости удалить, импортировать или экспортировать условный заголовок Kadence.
Я надеюсь, что этот урок помог вам понять, как использовать условные заголовки Kadence на вашем веб-сайте.





