Иконки и текст, каждый сам по себе, имеют сильные и слабые стороны, которые делают их идеальной парой при создании веб-сайта. Сама по себе иконка может быть слишком двусмысленной, без какого-либо контекста или фиксированного значения. Текст может показаться пресным, и он точно не привлечет столько внимания. Соедините их вместе, и вы ’ получите лучшее из обоих миров. Часто вы будете видеть пары при перечислении функций, услуг или любых других элементов, которые должны отображаться как отдельные, но в то же время являющиеся частью группы.
Это сочетание настолько распространено, что многие темы премиум-класса поставляются с коротким кодом для быстрой вставки значка с текстом в качестве элемента дизайна. Если ваша тема не содержит ’t, не беспокойтесь. Благодаря Qi Addons для Elementor , самой большой коллекции бесплатных дополнений для Elementor, которую вы можете добавить в web’, вы сможете быстро добавить все значки с нужным вам текстом. Все, что вам нужно для ’, это Elementor и значок с текстовым виджетом.
Добавление значков с текстом
Чтобы использовать плагин Essential Addons for Elementor для добавления значков с текстом в WordPress, вам нужно выполнить несколько простых шагов. Во-первых, вам нужно скачать и активировать Elementor. Это популярный конструктор страниц, который вы, возможно, уже установили. Если нет, вы можете загрузить его из репозитория WordPress.
После того, как вы установили Elementor, вы можете приступить к установке дополнений Qi для Elementor . Вы можете сделать это, зайдя в репозиторий WordPress и выполнив поиск, а затем нажав «Установить и активировать».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
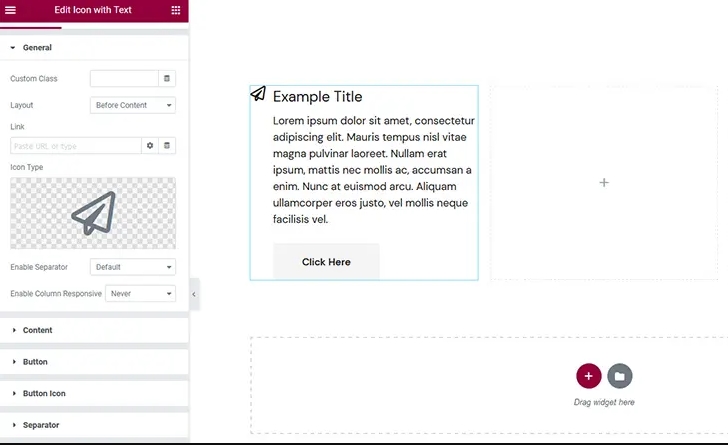
После этого лучшим способом привыкнуть к виджету будет зайти на страницу, где возможно захочется добавить иконку с текстом и 2х013 добраться до нее. Мы, с другой стороны, сделали раздел с тремя колонками, потому что в итоге мы сделали три значка с текстом. Просто найдите виджет и перетащите его в крайний левый столбец. Наша первая иконка с текстом теперь готова к изменению.

Редактирование содержимого значка с помощью текста
В разделе «Содержимое» плагина есть много вкладок, но не беспокойтесь. Это просто означает, что вы сможете изменить свой дизайн множеством мелких способов. На первой вкладке «Общие » вы можете выбрать способ расположения значка и текста, если хотите добавить ссылку на значок и некоторые другие вещи.
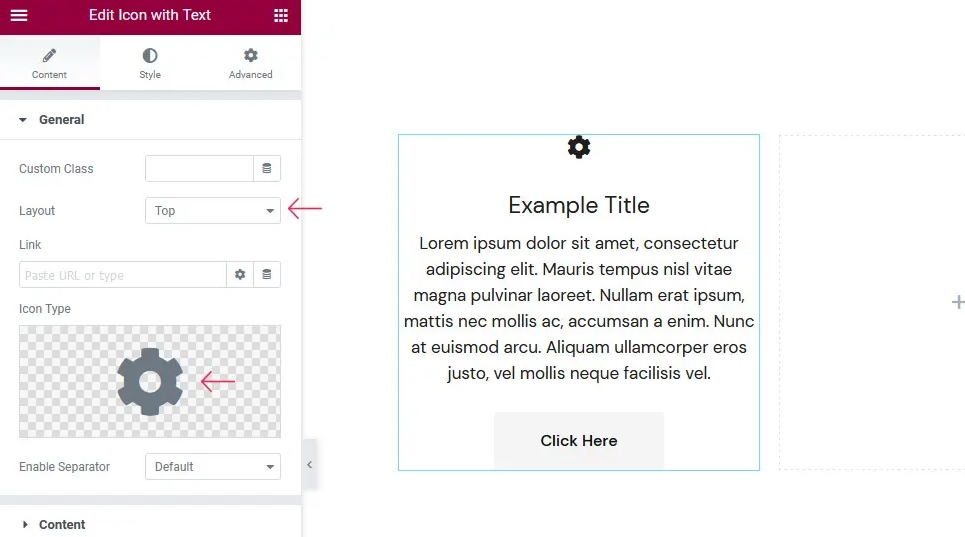
Здесь вы также выбираете тип значка, который хотите использовать, если хотите использовать разделитель, а также некоторые правила отклика для столбцов. Мы переключились на верхний макет в качестве нашего первого изменения. Мы поменяли иконку на шестерёнку из библиотеки иконок, после чего были готовы двигаться дальше.

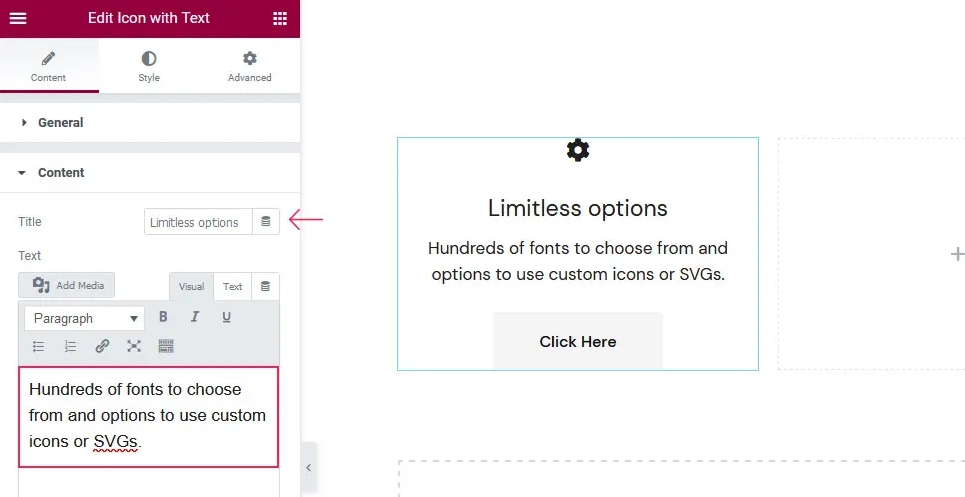
На вкладке «Контент» вы можете изменить внешний вид текста в колонке или вообще избавиться от него. Вы также можете изменить сам текст и использовать несколько ограниченных параметров стиля. Вы также можете решить, как будет выстроен текст.

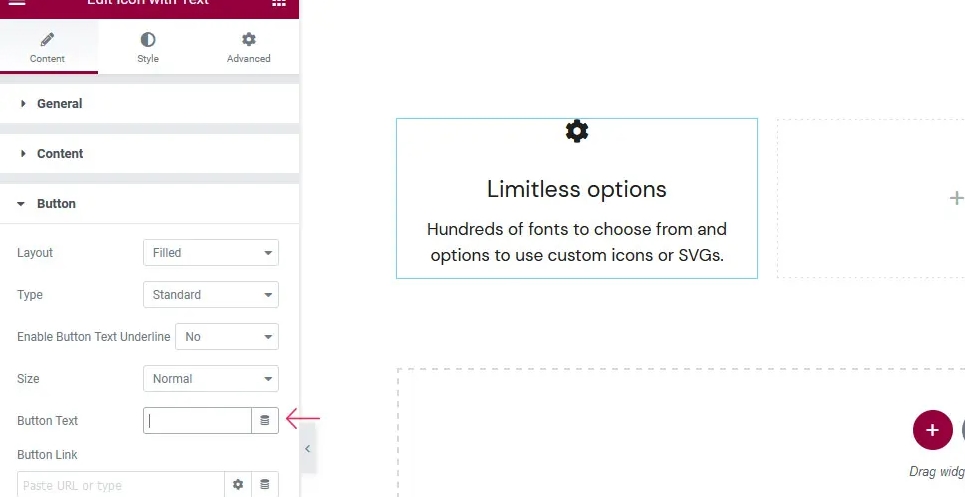
На вкладках «Кнопка» и «Значок кнопки» вы можете выбрать, как должна выглядеть ваша кнопка, насколько большой она должна быть, если она должна иметь значок, где она должна быть и на какую ссылку она должна вести.
Параметр «Текст кнопки» на вкладке «Кнопка» — самое интересное в этих двух вкладках. Если стереть текст, можно полностью избавиться от кнопки.

Последние две вкладки в параметрах содержимого предназначены для разделителя и анимации появления содержимого. Вы можете выбрать макет, положение, изображение границы и значок для разделителя. Вы также сможете выбирать из различных стилей анимации и устанавливать продолжительность каждого из них.
Стилизация иконки с текстом
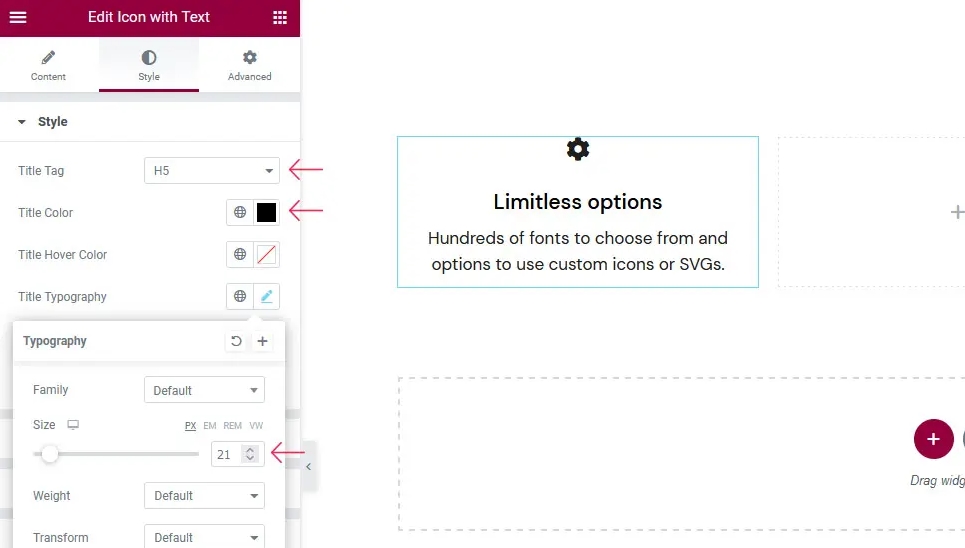
Когда вы используете текст для оформления значка, вкладка «Стиль» будет первой, которая появится. Там вы найдете параметры, позволяющие выбрать тег заголовка, обычный цвет заголовка, цвет заголовка при наведении курсора, а также шрифт, размер и вес заголовка. Вы можете выбрать цвет и стиль шрифта для текста.
Здесь мы внесли лишь несколько небольших изменений в настройки по умолчанию. Мы изменили тег заголовка на H5, изменили цвет заголовка на черный с шестнадцатеричным кодом #000000 и сделали заголовок шириной 21 пиксель.

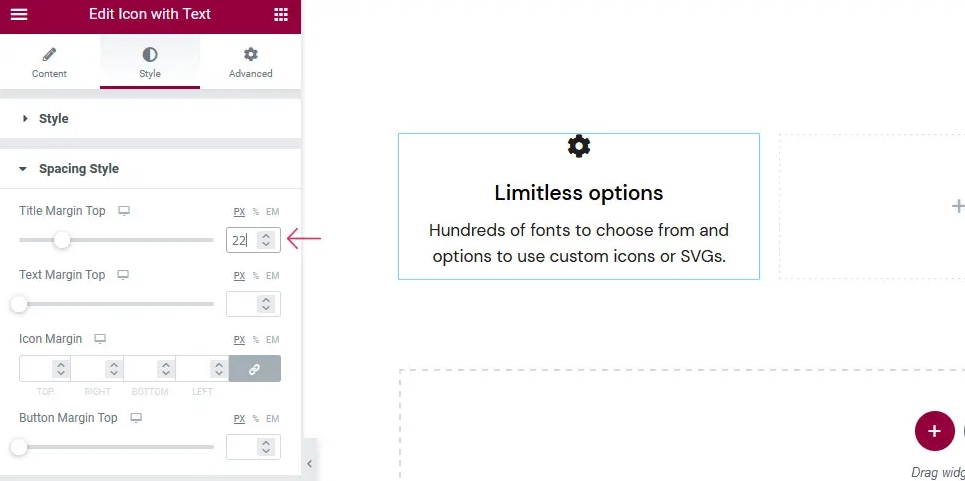
На вкладке «Стиль интервалов » главное, что нужно сделать, — задать поля. Вы можете выбрать верхнее поле для заголовка, верхнее поле для текста, поле вокруг значка и верхнее поле для кнопки, если она у вас есть.
Опять же, мы решили внести лишь небольшие изменения, увеличив верхнее поле заголовка до 22 пикселей.

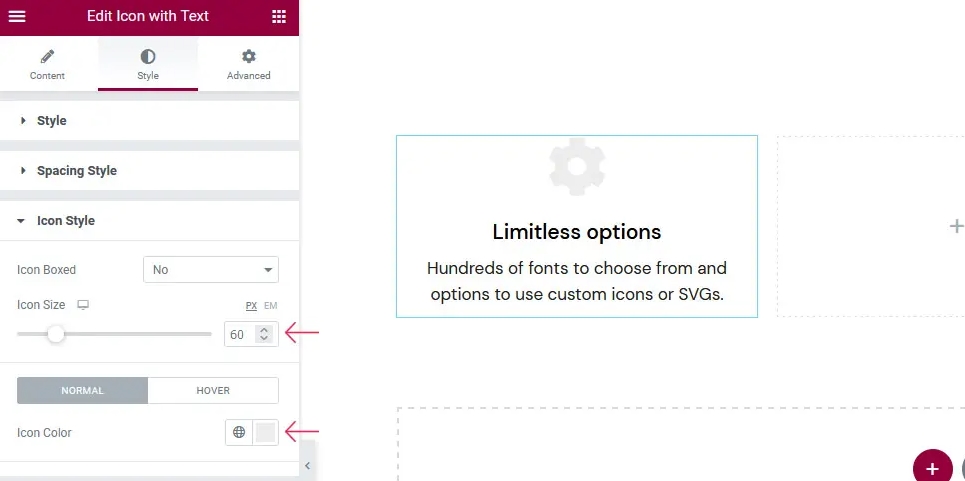
Если вы хотите поместить значок в поле или нет, параметры, которые вы видите на вкладке «Стиль значка», будут сильно отличаться. Если вы это сделаете, вы можете выбрать один из нескольких вариантов формы, размера и цвета коробки. Если вы этого не сделаете, вы сможете изменить размер, цвет и анимацию значка только при наведении на него указателя мыши.

Мы решили не помещать нашу иконку в коробку. Но мы сделали нашу иконку шириной 60 пикселей и изменили ее цвет на #ececec. Мы дали ему легкое движение вверх и вниз, когда он парит.

На других вкладках вы можете изменить внешний вид и стиль кнопок, значков кнопок, границ, подчеркиваний, разделителей и значков разделителей. Мы решили не использовать ни один из этих элементов в нашем дизайне, но если вы пойдете другим путем, вот все параметры размера, цвета, поля и наведения, которые вам понадобятся, чтобы ваши кнопки со значками и текстом и разделители стояли. вне.
Подведение итогов
С Qi Addons для Elementor легко и весело добавлять интересные и полезные дизайны на ваш сайт, например, значок с текстом. Вы можете выбирать из множества различных вариантов, гораздо больше, чем те, которые мы рассмотрели в этой демонстрации. Не стесняйтесь проверить их все и найти лучший способ использовать функции этого дополнения вместе.




