Slider Mega Pack — это набор из пятидесяти макетов слайдеров для Divi, которые вы можете использовать в своем следующем проекте веб-дизайна. Все слайдеры сделаны с модулями Divi , и вы можете легко добавлять к ним свой собственный контент и дизайн. В этом обзоре продукта мы рассмотрим макеты, которые может предложить Slider Mega Pack, и поможем вам решить, подходит ли вам это решение.

Давайте начнем!
Установить Мега Пак Слайдеров
Slider Mega Pack — это ZIP-пакет, содержащий файлы .json для Divi Builder. Чтобы установить макеты слайдера, сначала разархивируйте файл. Затем откройте нужную страницу в Divi Builder.

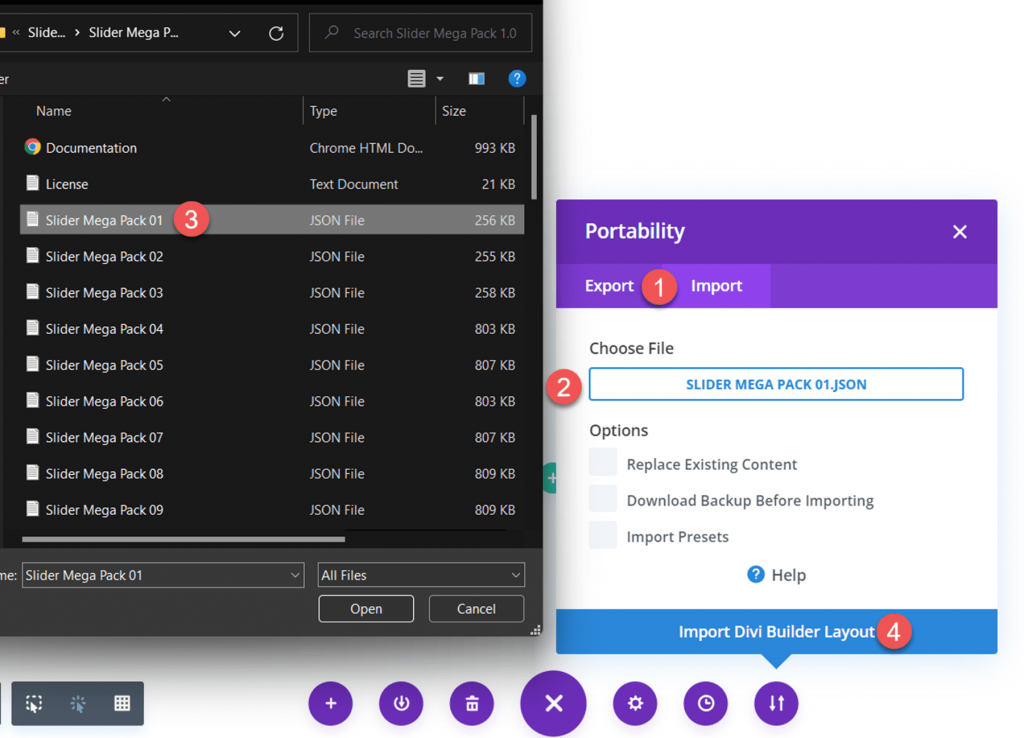
Выберите вкладку импорта, щелкнув параметр переносимости, расположенный внизу страницы. Выберите файл .json для желаемого макета слайдера, а затем импортируйте макет. После импорта макета вам нужно только изменить текст и фотографии, чтобы на вашем сайте появился великолепный слайдер!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Полноразмерные слайдеры на слайдере Mega Pack
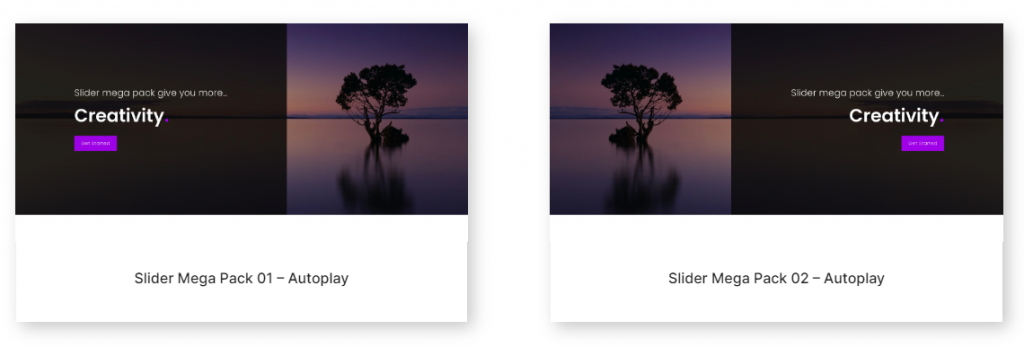
Slider Mega Pack включает в себя 32 дизайна полноразмерных слайдеров. Макеты слайдера во всю ширину подходят для представления больших фотографий вместе с текстом и могут стать прекрасным способом привлечь внимание ваших посетителей. Это также прекрасная возможность предложить информацию или подчеркнуть некоторые преимущества вашего сервиса. Каждый из этих слайдеров имеет уникальный макет и внешний вид, поэтому вы обязательно найдете тот, который соответствует вашим потребностям! Давайте рассмотрим каждый из 32 дизайнов полноразмерных слайдеров.
Первоначальный дизайн слайдера представляет собой текстовый слайдер с фоном фотографии и черным наложением слева от фотографии. На каждом слайде текст и кнопка разные. Второй макет слайдера идентичен предыдущему, за исключением того, что черный оверлей и текст расположены справа.

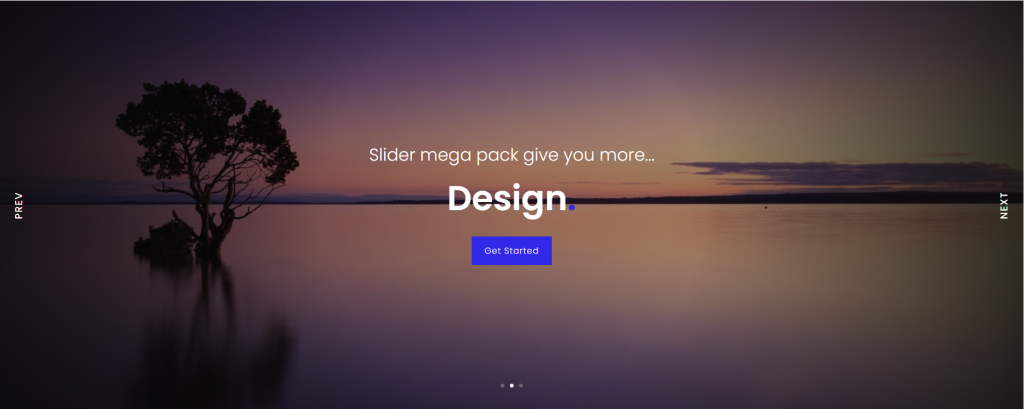
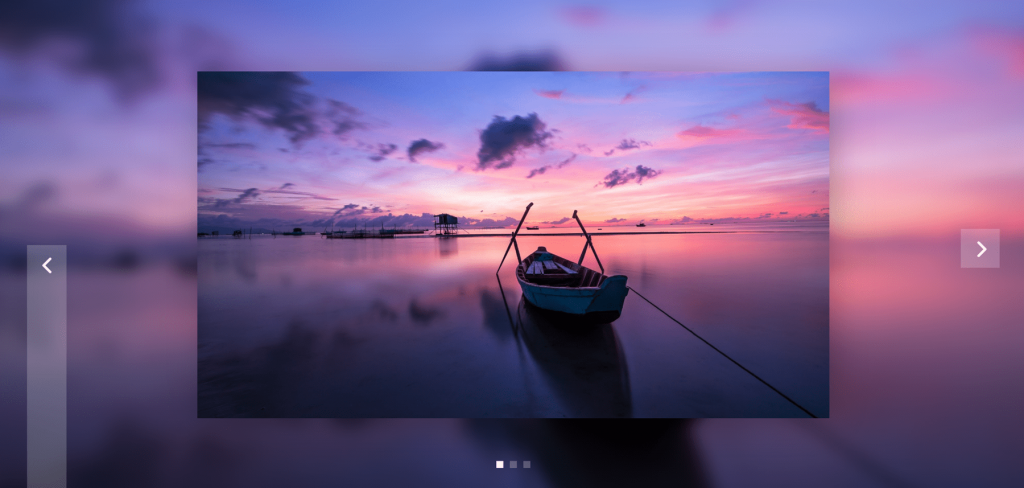
Третий макет слайдера имеет изображение с эффектом виньетки, а также текст и кнопки, которые меняются в центре. Кроме того, с каждой стороны есть кнопки «предыдущий» и «последующий».

Этот ползунок отображает множество фотографий на размытом фоне изображения со стрелками навигации по бокам и точками навигации внизу.

Пятый макет слайдера также имеет различные фотографии на размытом фоне одного и того же изображения. Он имеет навигационные стрелки внизу слева и навигационные точки справа.

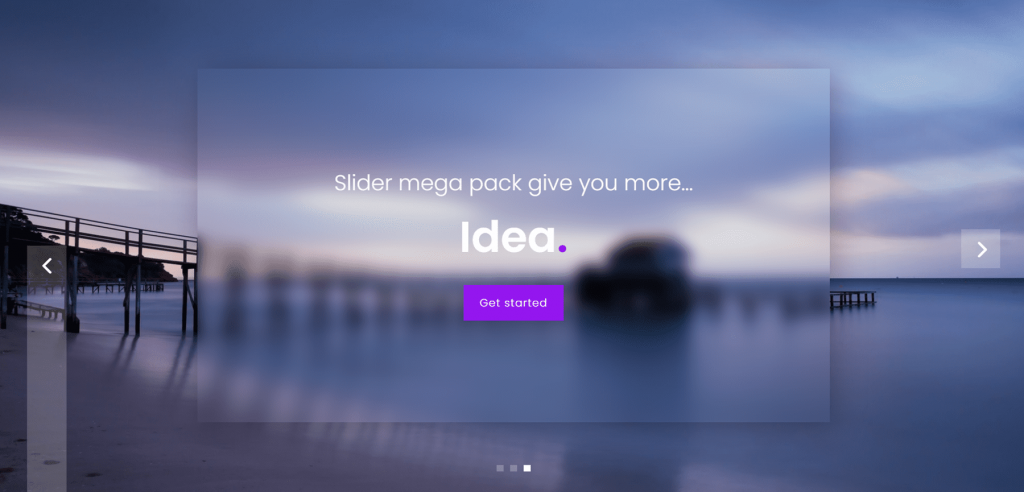
Шестой макет слайдера предлагает изменить текст на размытом полупрозрачном квадрате поверх фотофона с эффектами параллакса. С обеих сторон есть навигационные стрелки, а внизу — навигационные точки.

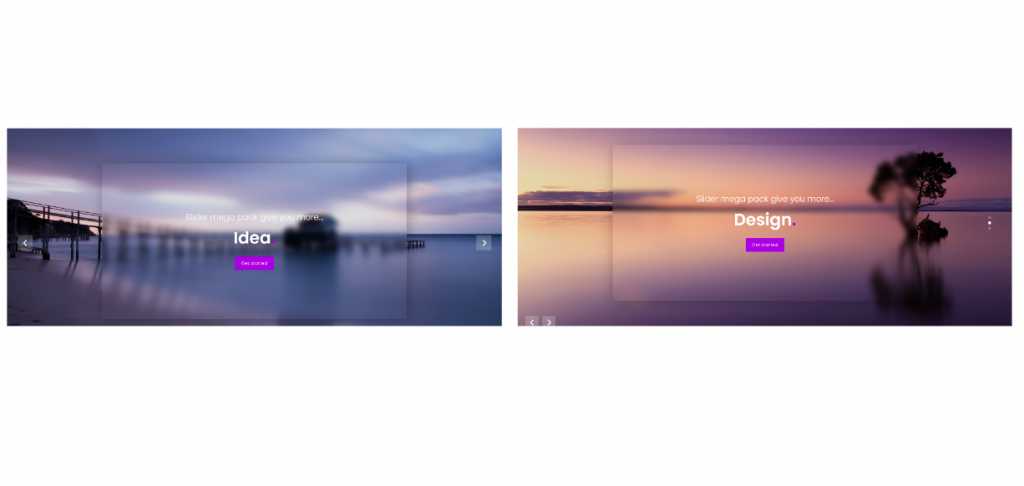
Подобно стилю 6, макет 7 имеет фон параллакса и текстовые слайды. Стрелки навигации расположены в нижнем левом углу, а навигационные точки — справа.

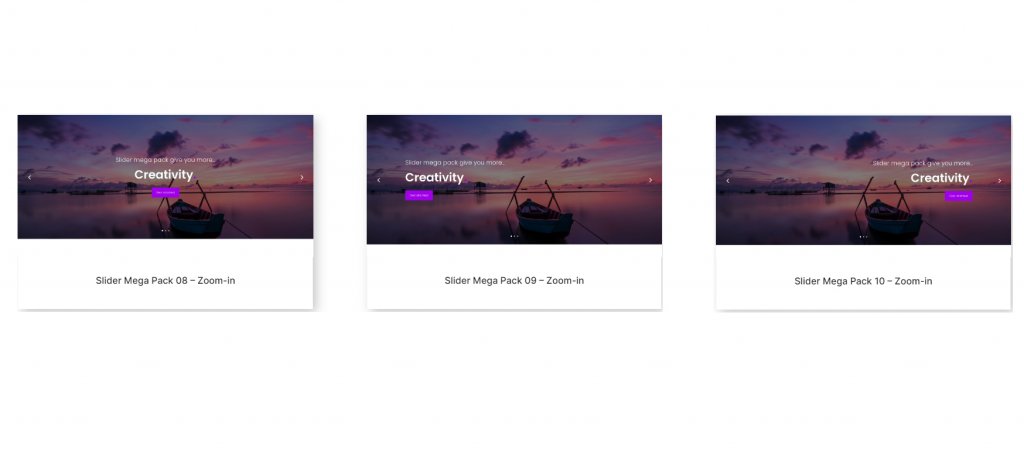
Макеты слайдов 8, 9 и 10 содержат текст поверх многих увеличенных изображений. В этих макетах стрелки навигации расположены по бокам от ползунка, а навигационные точки — внизу. В макете 8 текст располагается по центру. В макете 9 текст располагается слева. А текст в Layout 10 ориентирован вправо.

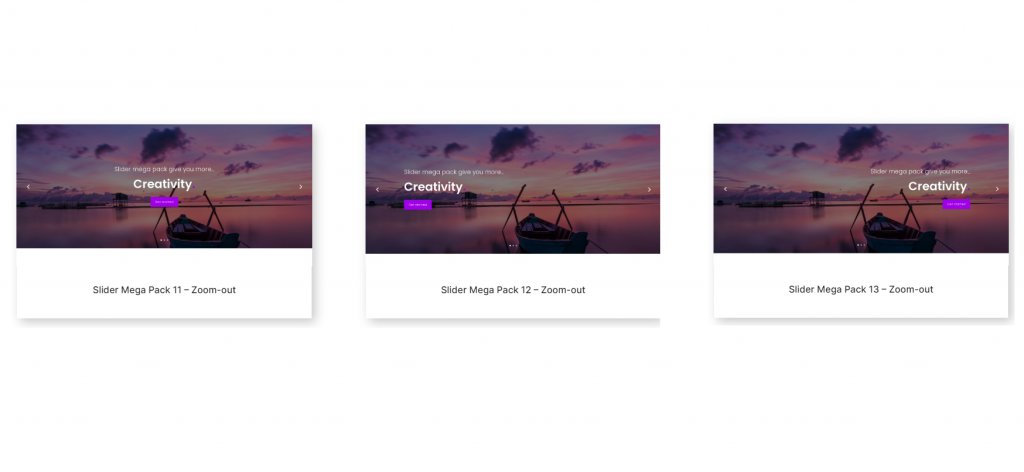
На каждом слайде Дизайнов 11, 12 и 13 есть большое изображение с текстом и кнопкой, а также навигационные стрелки по бокам и навигационные точки внизу. Макет 11 расположен по центру. Ползунок 12 выровнен по левому краю. И ползунок 13 расположен справа.

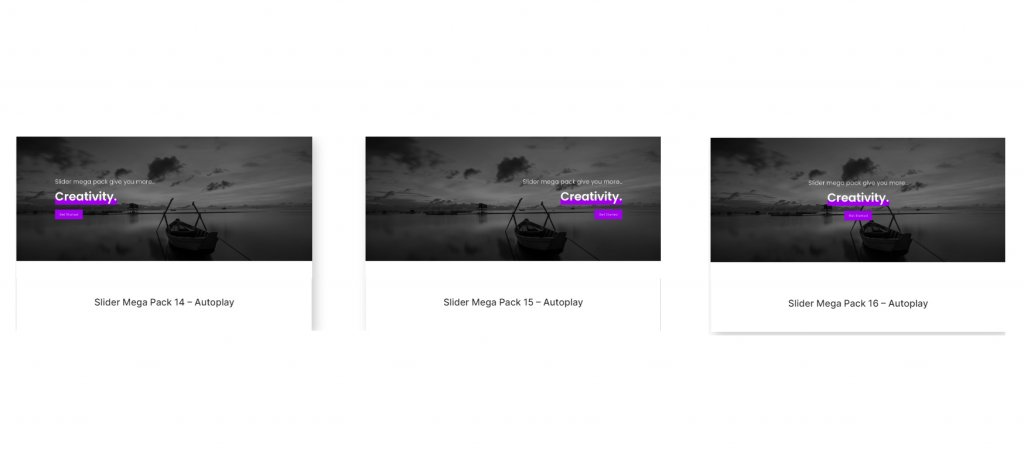
Эти макеты 14, 15 и 16 имеют эффект оттенков серого на фотографии и эффект прокрутки параллакса. Содержание заголовка выделено жирным шрифтом. Текст выровнен по центру для макета 14. Ползунок 15 расположен справа. И ползунок 16 выровнен по левому краю.

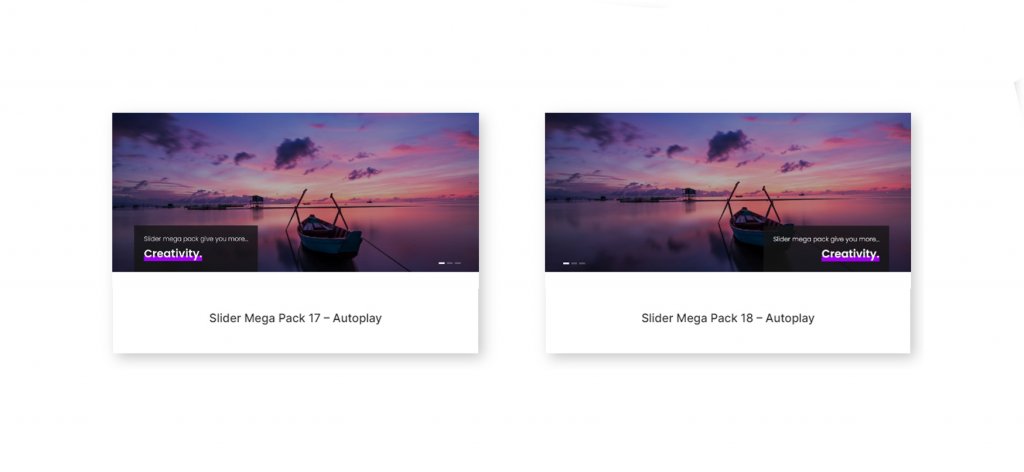
17-й и 18-й макеты содержат огромное изображение с текстом слайда в темном блоке наложения. Макет 17 размещает текст слева, а навигацию справа. Навигация слева, а текст справа для макета 18.

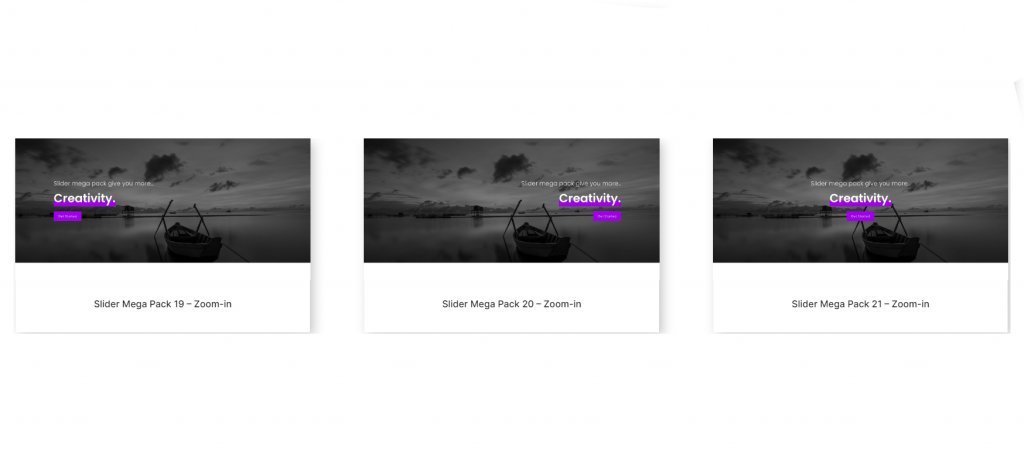
19-й, 20-й и 21-й ползунки содержат наложение фотографий в оттенках серого с эффектом масштабирования. Нет кнопок навигации. Ползунок 19 выровнен по левому краю. Ползунок 20 выровнен по правому краю. А текст на 21-м слайде выровнен по центру.

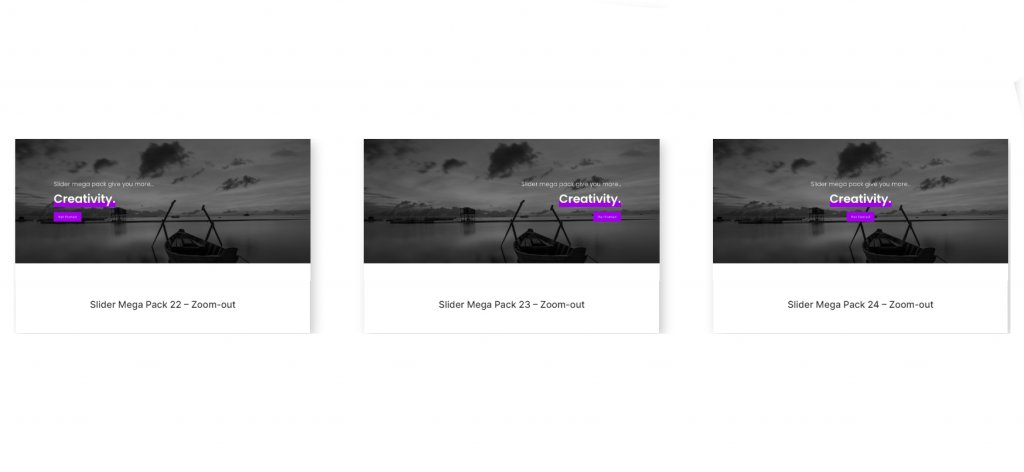
Эти макеты идентичны предыдущим трем, за исключением того, что фотографии имеют эффект уменьшения. Текст на макете 22 расположен слева. Текст на макете 23 расположен справа. А в Layout 24 текст расположен по центру.

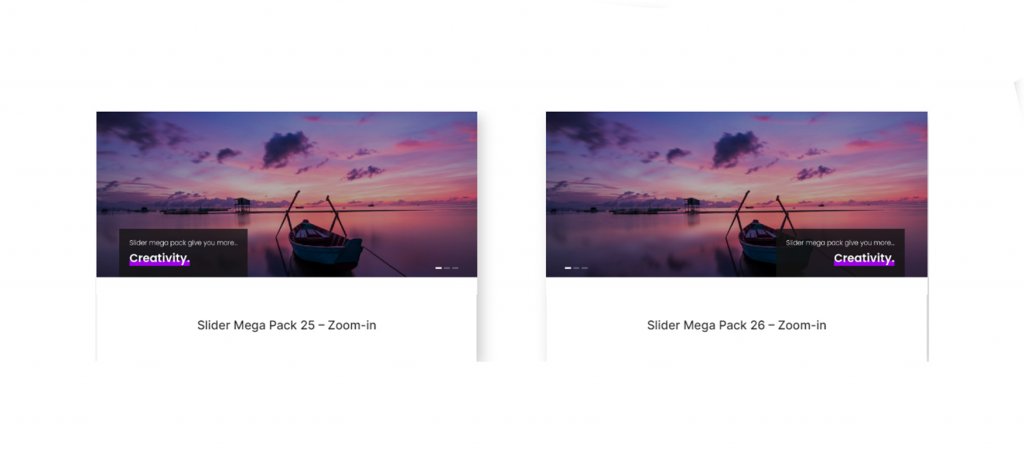
Макеты 25-го и 26-го ползунка имеют масштабируемое изображение и текст поверх темного поля наложения. Текст расположен слева в макете 25, а значки навигации — справа. Текст ориентирован вправо, а навигационные символы выровнены влево в макете ползунка 26.

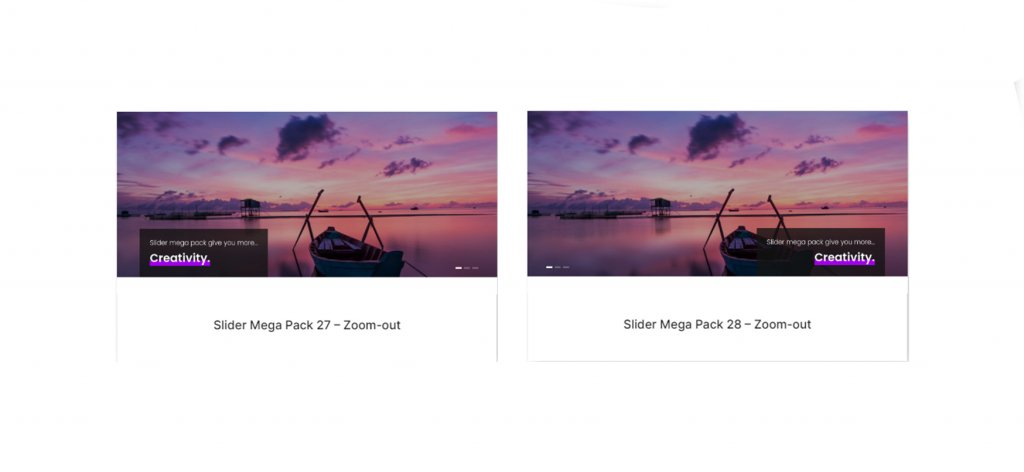
Следующие два макета идентичны предыдущим двум, но изображение уменьшается. Текст и навигационные значки ориентированы вправо в макете слайдера 27. В макете 28 навигационные значки выровнены по левому краю, а текст выровнен по правому краю.

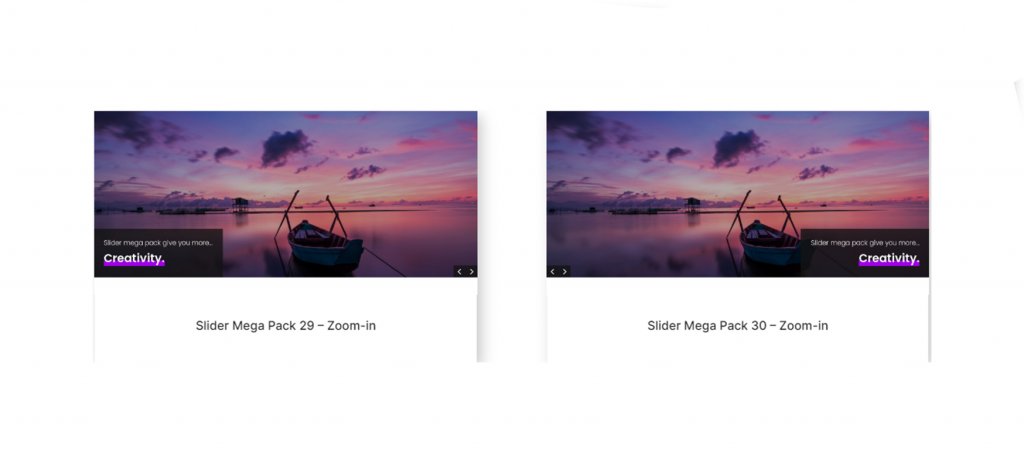
Каждый из этих двух ползунков включает в себя огромное изображение, которое можно увеличить, а также несколько стилей навигационных значков. Текст находится слева, а навигационные значки — справа в макете 29. Текст отображается справа, а навигационные значки — слева в макете 30.

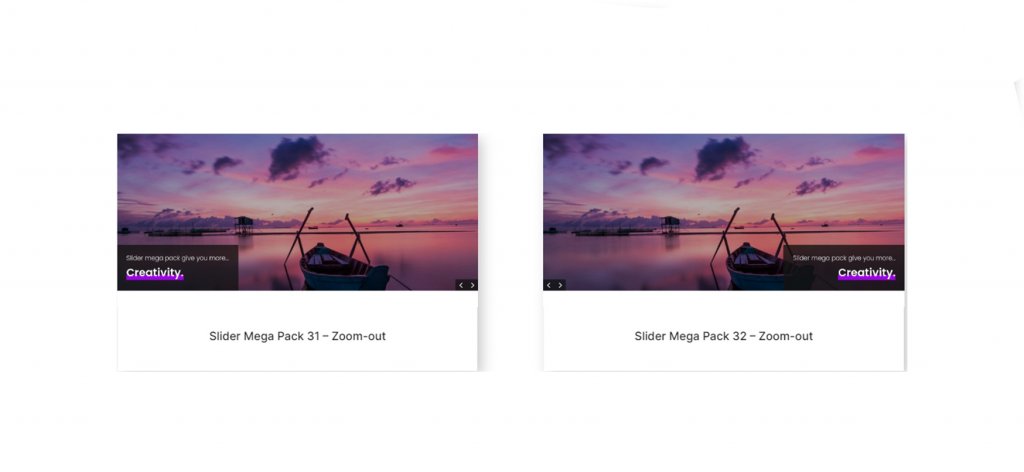
Эти последующие шаблоны идентичны макетам 29 и 30, за исключением того, что изображение увеличено. В макете 31 текст находится слева, а навигация — справа. Текст находится справа от макета 32, а навигация — слева.

Слайдеры полной ширины на слайдере Mega Pack
Кроме того, Slider Mega Pack включает в себя 18 пост-слайдеров. Эти ползунки показывают сообщения блога и отображают информацию о сообщении вместе с кнопкой для его чтения. Избранное изображение поста используется в качестве фонового изображения для слайда. Вы можете выбрать, какую категорию сообщений отображать, или просто показать самые последние сообщения. Все ползунки постов полностью настраиваемые и имеют различные макеты, выравнивания и стили, аналогичные ползункам, перечисленным выше.
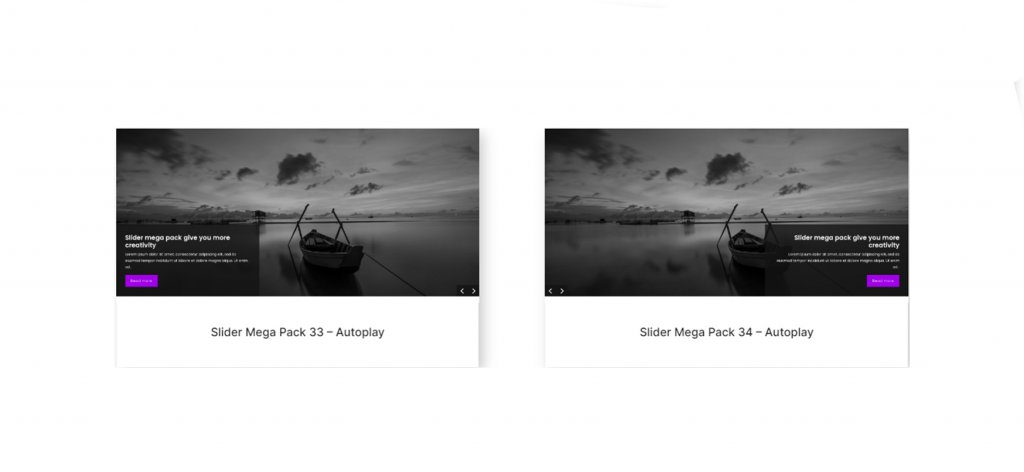
В этих ползунках используются эффекты изображения в оттенках серого и параллакса. В макете 33 текст находится слева, а навигация — справа. В макете 34 навигация находится слева, а текст — справа.

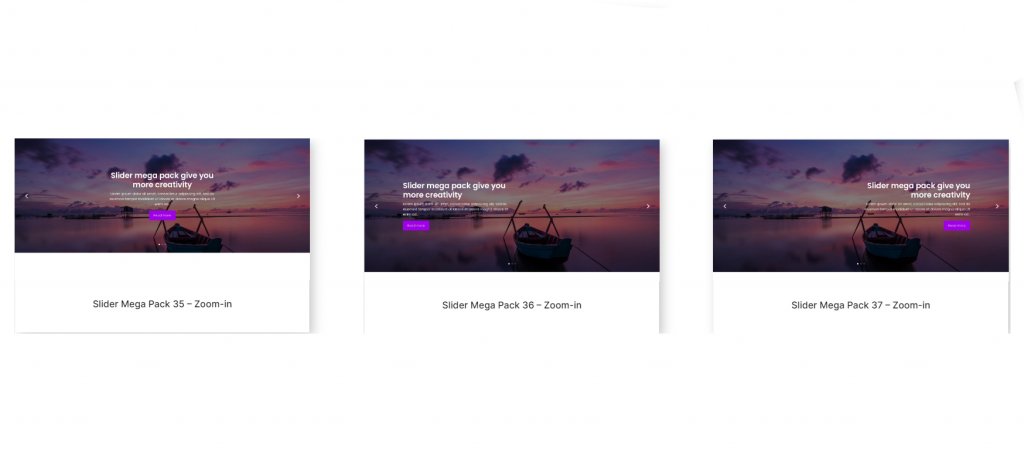
Макеты 35, 36 и 37 содержат большое изображение со стрелками навигации с обеих сторон и точками навигации внизу. Изображение было увеличено. Текст в макете 35 выравнивается по центру. А в 36 и 37 текст расположен слева и справа соответственно.

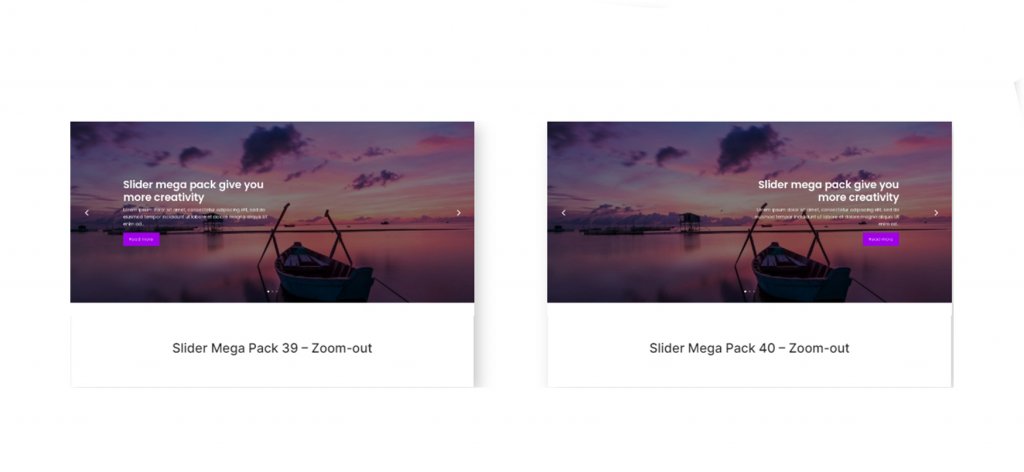
Эти макеты ползунков идентичны предыдущим трем, за исключением того, что изображение уменьшается. Расположение 38 центрировано. Макет 39 выровнен по левому краю. А макет 40 расположен справа.

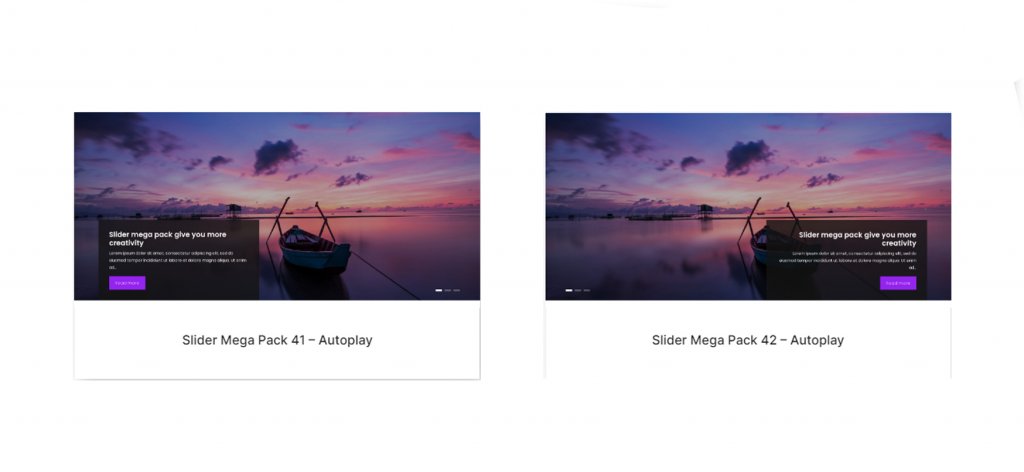
На ползунках 41 и 42 эти макеты имеют изображение параллакса внизу с текстом с одной стороны и стрелками навигации с другой.

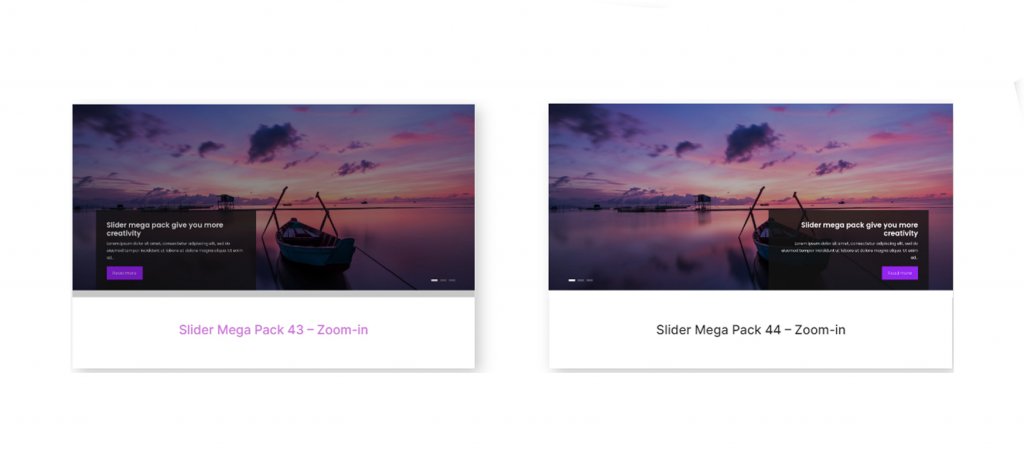
Макеты 43 и 44 похожи на макеты выше, за исключением того, что изображение увеличено. В макете 43 текст ориентирован слева. в 44 он справа.

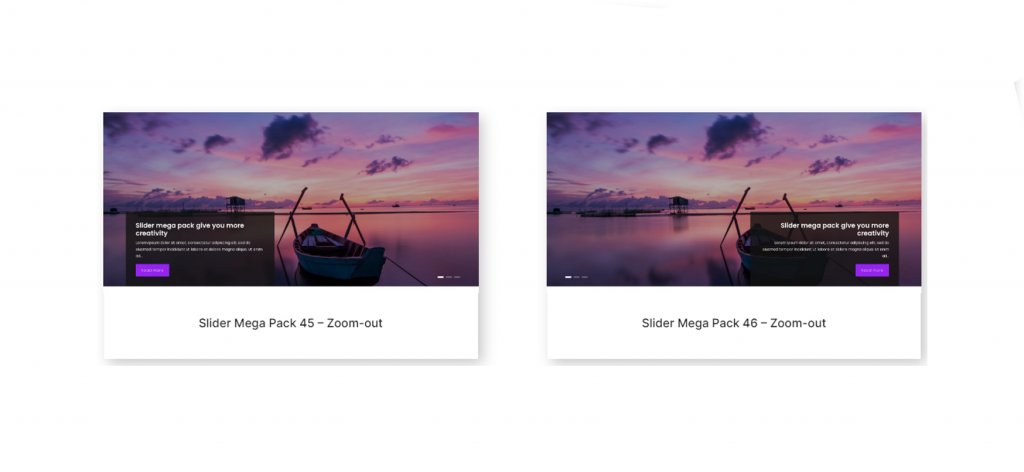
Опять же, макеты 45 и 46 аналогичны приведенным выше, но вместо этого изображение уменьшается. Текст в строке 45 ориентирован влево. А в макете 46 текст расположен справа.

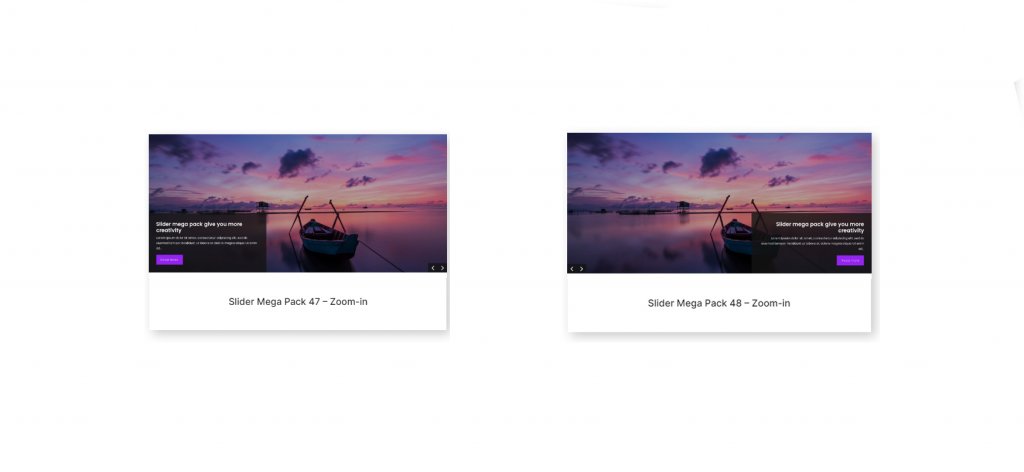
Для заголовка сообщения и навигационных стрелок макеты 47 и 48 содержат наложение темного квадрата. Изображение увеличивается. Текст находится слева, а стрелки справа в макете 47. В макете 48 текст находится справа.

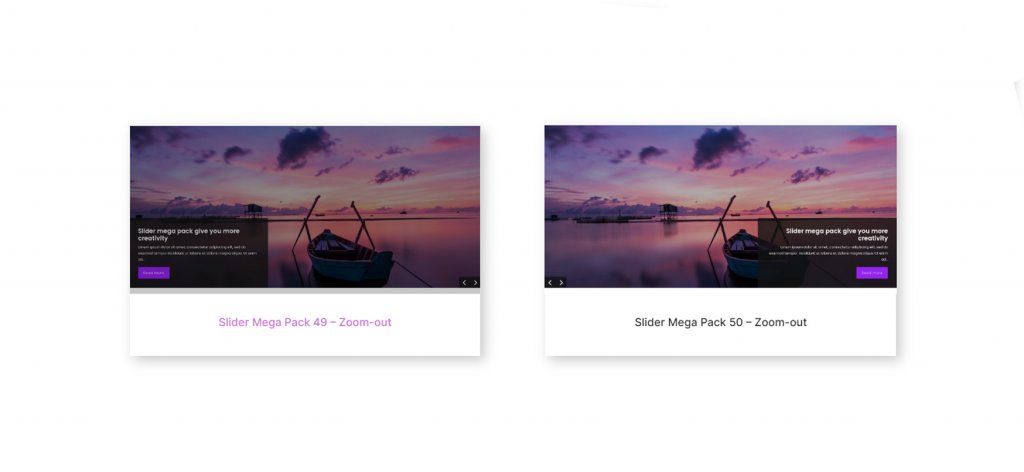
Наконец, макеты слайдера 49 и 50 аналогичны макетам 47 и 48, за исключением того, что фотографии увеличены. Текст расположен слева на макете 49. А на макете 50 текст выровнен по правому краю.

Подведение итогов
Slider Mega Pack включает в себя 50 готовых макетов слайдеров с красивыми переходами, эффектами и макетами навигации, которые можно просто изменить с помощью Divi Builder . Это решение может подойти вам, если вы ищете макеты слайдеров, которые настраиваются за пределами обычных возможностей Divi. Мы хотим услышать от вас. Вы когда-нибудь использовали Slider Mega Pack? Расскажите нам в комментариях, что вы думаете об этом!





