Хотите добавить фоновое изображение на свой сайт WordPress? Фоновые изображения могут сделать ваш сайт более привлекательным и ярким. Они способны задать тон вашему сайту, вызвать эмоции и улучшить общее впечатление пользователя.

В наш цифровой век, когда визуальная привлекательность играет решающую роль в привлечении и удержании внимания посетителей, включение увлекательного фонового изображения может стать отличием обычного веб-сайта от веб-сайта, который оставляет неизгладимое впечатление.
Независимо от того, обновляете ли вы существующий сайт или создаете новый с нуля, интеграция фонового изображения может вдохнуть новую жизнь в ваш сайт WordPress. Однако вам может быть интересно, как это сделать, не погружаясь в сложное программирование и не нанимая разработчика.
Давайте углубимся и узнаем, как можно улучшить эстетику вашего сайта WordPress с помощью привлекательного фонового изображения.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВажность добавления фоновых изображений на сайт
Добавление изображения на ваш сайт WordPress может сделать его более привлекательным для посетителей. Это быстрый способ привлечь внимание пользователей и заинтересовать их тем, что вы хотите сказать.
Это также дает вам возможность привести дизайн вашего веб-сайта в соответствие с вашим брендом. Например, вы можете разместить на заднем плане изящные изображения вашей продукции или талисмана вашего бренда.
Вы также можете оживить ситуацию, поместив видео YouTube в качестве полного фона или создав слайд-шоу изображений, чтобы сделать ваш контент более динамичным.
Но будьте осторожны и не выбирайте фоновые изображения, которые слишком отвлекают или затрудняют чтение вашего блога WordPress. Фон должен улучшить взаимодействие с пользователем и помочь донести ваше сообщение.
Также важно выбрать фоновое изображение, которое хорошо работает на мобильных устройствах и не замедляет работу вашего сайта. В противном случае это может повлиять на SEO вашего WordPress.
При этом давайте рассмотрим различные способы добавления фонового изображения WordPress. Мы поговорим о различных методах, таких как использование настройщика тем WordPress, полнофункционального редактора сайта, плагина, конструктора тем и т. д.
Лучшие способы добавить фоновые изображения на веб-сайт
1. Настройщик тем WordPress
Многие популярные темы WordPress включают поддержку пользовательского фона. Эта функция позволяет легко установить фоновое изображение, и мы предлагаем использовать этот метод, если ваша тема поддерживает его.
Однако, если вы не можете найти пункт меню настройщика, возможно, в вашей теме включено полное редактирование сайта. В следующем разделе мы объясним, как использовать полнофункциональный редактор сайта для изменения фонового изображения.
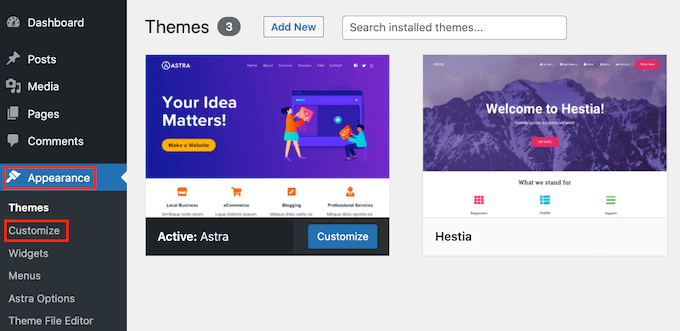
Чтобы получить доступ к настройщику, перейдите на страницу «Внешний вид» «Настройка» в администраторе WordPress. Откроется настройщик тем WordPress, где вы сможете настроить различные параметры темы, одновременно просматривая предварительный просмотр вашего веб-сайта.

Важно отметить, что доступные вам варианты будут зависеть от используемой вами темы WordPress. В этом руководстве мы используем тему Astra.
Если вы используете другую тему, возможно, вам придется проверить ее документацию или обратиться к разработчику темы, чтобы узнать, как добавить фоновое изображение, если вы не можете найти эту опцию в настройщике.
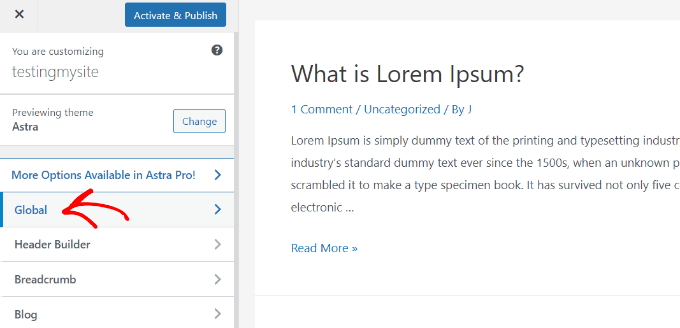
В настройщике темы Astra перейдите на панель слева и нажмите «Глобальные».

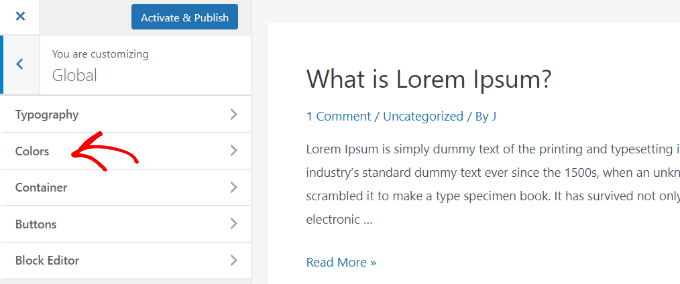
Найдите и выберите «Цвета» в глобальных параметрах вашей темы Astra.

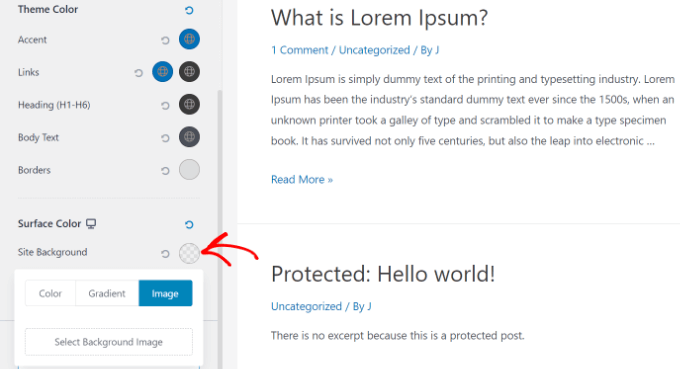
Настройте цвета темы вашего сайта, включая фон. Также персонализируйте ссылки, основной текст, заголовки, границы и т. д. Чтобы использовать фоновое изображение, перейдите в «Цвет поверхности», выберите «Фон сайта» и переключитесь на вкладку «Изображение».

После этого просто нажмите кнопку «Выбрать фоновое изображение». Это позволит вам выбрать изображение со своего компьютера или выбрать его из галереи предварительно загруженных изображений. Выбрав нужное фоновое изображение, нажмите «Сохранить», чтобы применить его к своему проекту.
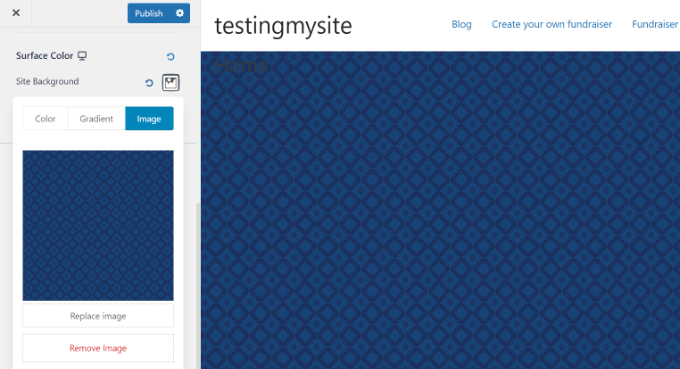
Откроется медиатека WordPress, куда вы сможете легко загрузить изображение со своего компьютера или выбрать одно из уже загруженных.
Выберите фоновое изображение и нажмите «Выбрать», чтобы просмотреть его в настройщике.

Не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить настройки.
2. Полноценный редактор сайта
Если вы используете блочную тему WordPress, например Twenty Twenty-Two, вы можете добавить собственное фоновое изображение с помощью полного редактора сайта (FSE). Этот редактор позволяет редактировать дизайн вашего веб-сайта с помощью блоков, аналогично редактированию сообщения или страницы блога с помощью редактора блоков WordPress. Чтобы получить к нему доступ, перейдите в раздел «Внешний вид »Редактор» на панели управления WordPress.

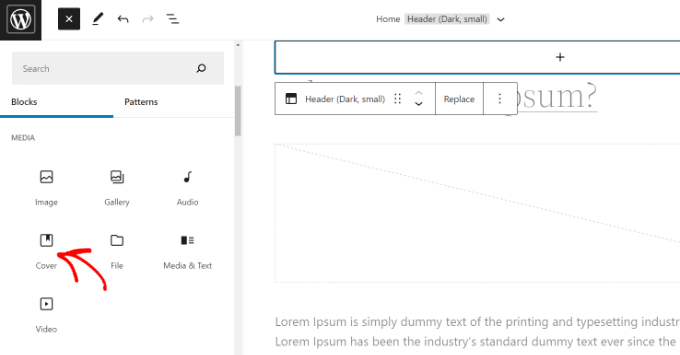
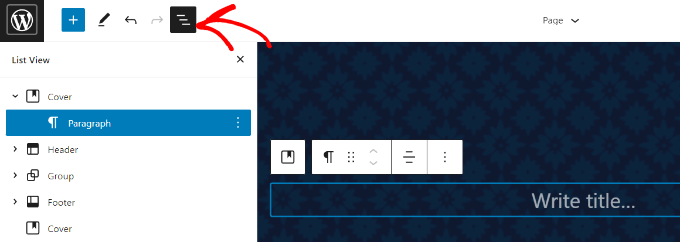
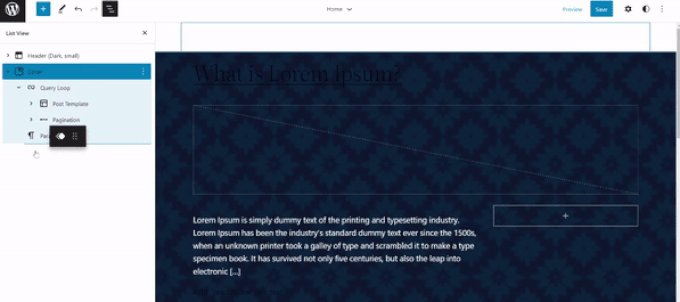
В полнофункциональном редакторе сайта добавьте в шаблон блок «Обложка» для фонового изображения. Нажмите на знак «+» вверху и выберите блок «Обложка».

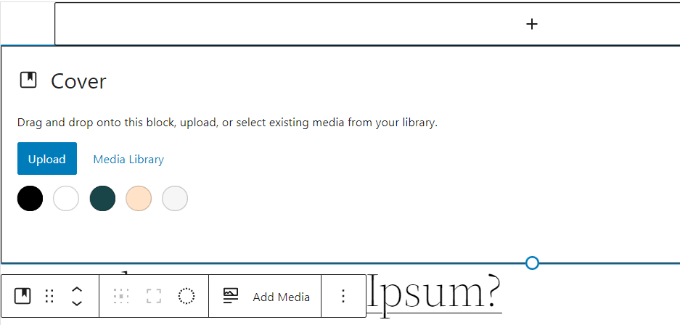
Нажмите «Загрузить» или «Медиатека» в блоке «Обложка», чтобы добавить фоновое изображение. Откроется всплывающее окно загрузки мультимедиа WordPress.

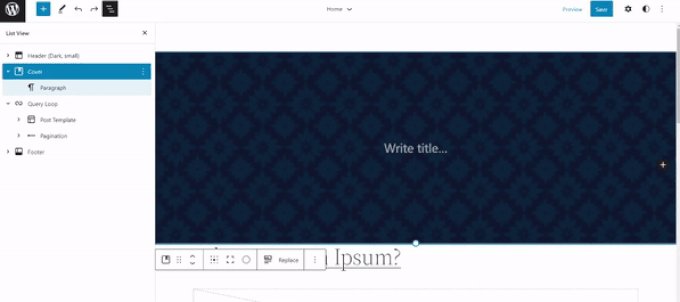
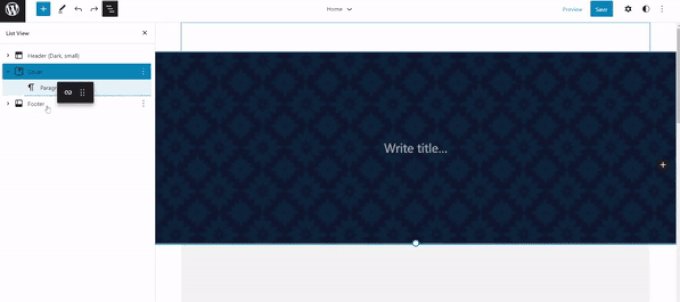
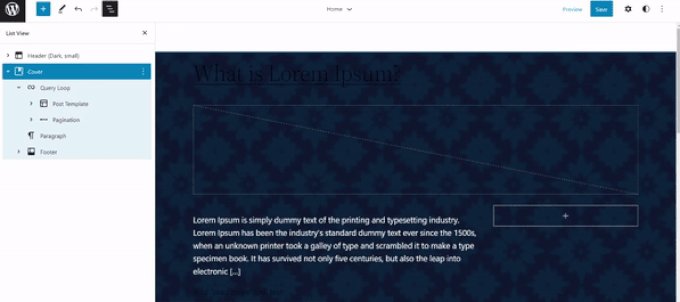
Выберите изображение для фона сайта, нажав кнопку «Выбрать». Чтобы установить изображение в качестве фона страницы, добавьте его в блок Обложка. Затем щелкните значок «Просмотр списка» вверху, чтобы открыть схематическое представление элементов темы, таких как верхний и нижний колонтитул сайта.

Когда все находится внизу, изображение блока «Обложка» становится фоном сайта.

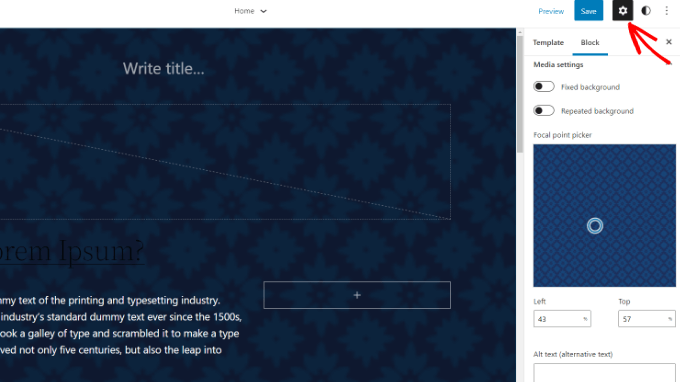
Чтобы настроить фоновое изображение, просто нажмите на блок «Обложка», а затем выберите значок шестеренки, расположенный в правом верхнем углу экрана. Откроется панель настроек, где вы сможете настроить различные параметры. Вы можете установить изображение в качестве фиксированного фона, выбрать, будет ли оно повторяться или нет, настроить наложение, изменить цвет и многое другое.

Не забудьте нажать кнопку «Сохранить».
3. Конструктор тем WordPress
Вы можете настроить фоновые изображения на своем веб-сайте с помощью конструктора тем WordPress, такого как SeedProd . Он предлагает функцию перетаскивания для легкой настройки дизайна без написания кода. В этом уроке мы будем использовать версию Pro с конструктором тем, но есть также бесплатная версия Lite, которую можно попробовать.
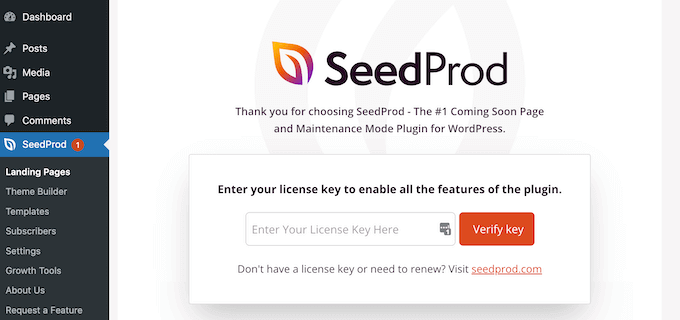
Как только плагин будет активирован, вы увидите экран приветствия SeedProd на панели управления WordPress. Введите свой лицензионный ключ и нажмите «Проверить ключ», который можно найти в вашей учетной записи SeedProd.

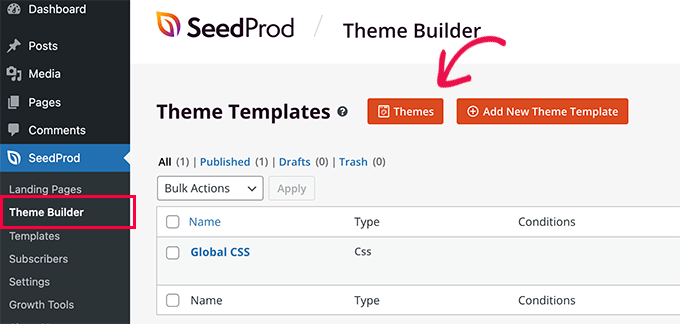
Перейдите в SeedProd »Theme Builder в панели администратора WordPress.
Нажмите кнопку «Темы» вверху.

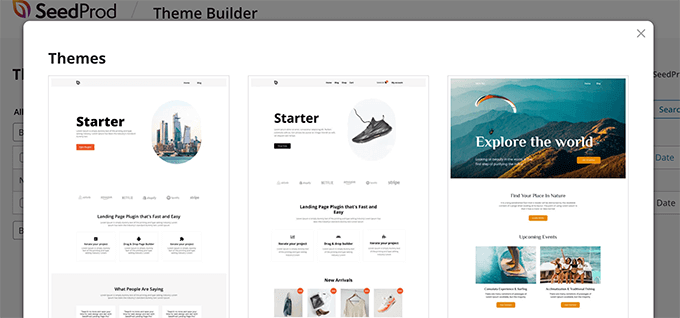
SeedProd представляет несколько шаблонов тем. Пользователи могут навести курсор мыши на нужный шаблон и выбрать его, например тему «Стартовая».

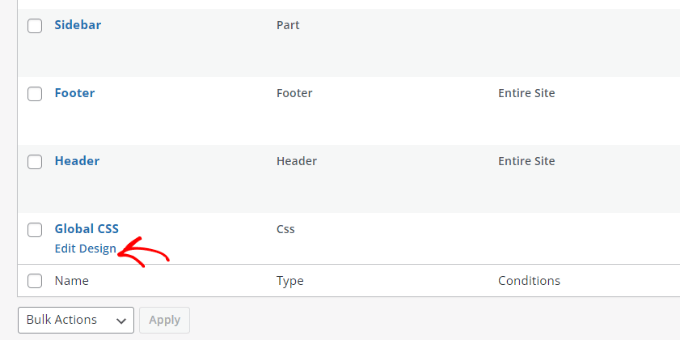
Затем SeedProd сгенерирует различные шаблоны, включая домашнюю страницу, отдельную публикацию, одну страницу, боковую панель, заголовок и т. д. Чтобы добавить фоновое изображение на весь веб-сайт и во все шаблоны тем, нажмите «Редактировать дизайн» в разделе «Глобальный CSS».

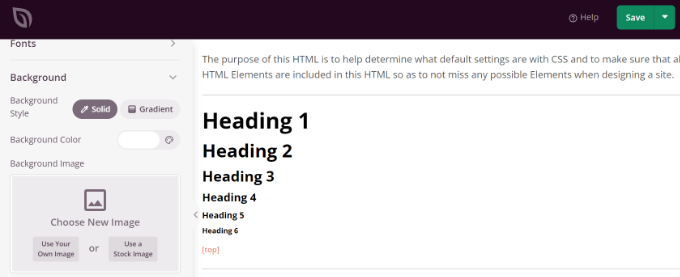
На следующем экране вы можете настроить глобальные настройки CSS. Нажмите «Фон», затем выберите «Использовать свое изображение», чтобы загрузить изображение, или «Использовать стоковое изображение», чтобы найти его.

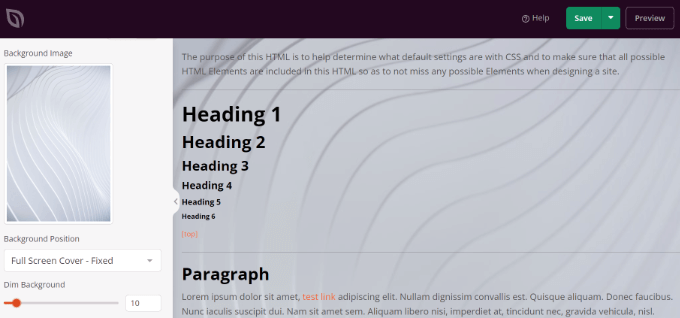
После того как вы загрузите фоновое изображение, конструктор SeedProd предоставит предварительный просмотр в реальном времени . Вы можете дополнительно настроить фон с помощью следующих параметров:
- Фоновая позиция :
- Выберите, хотите ли вы, чтобы изображение занимало весь экран или повторялось.
- Тусклый фон :
- Используйте ползунок «Затемнить фон», чтобы отрегулировать яркость фонового изображения.
- Более высокие значения делают изображение темнее.
Эти функции позволяют создавать визуально привлекательные целевые страницы с персонализированным фоном.

Нажмите «Сохранить» после редактирования фонового изображения, чтобы закрыть глобальные настройки CSS. Вы можете настроить фоновые изображения для разных частей вашего сайта в SeedProd .
Подведение итогов
В заключение, включение фоновых изображений на ваш веб-сайт WordPress упрощается благодаря различным опциям, предлагаемым такими плагинами, как SeedProd. Благодаря предварительному просмотру в реальном времени и настраиваемым настройкам положения фона и темноты повысить визуальную привлекательность вашего сайта еще никогда не было так просто.




