Simply Scheduled Appointments - это удобный плагин для настройки встреч, и название в точности соответствует этой цели. Без каких-либо проблем с подтверждением или обратной почты - это действительно отличный способ организовать встречи в короткие сроки. Вы можете использовать этот плагин для всех типов клиентов. Особенно, если вы управляете консультационной фирмой или организацией типа коучингового центра, где вам нужно планировать занятия каждый день - это отличный инструмент. Сегодня мы внимательно рассмотрим этот плагин и посмотрим, как с этим справиться.

Установка плагина

Вы можете найти плагин в магазине. Просто установите и активируйте его. Также вы можете перейти на официальный сайт и выбрать пакет в соответствии с вашими потребностями.
- На панели инструментов WordPress выберите « Плагины» « Добавить новый».
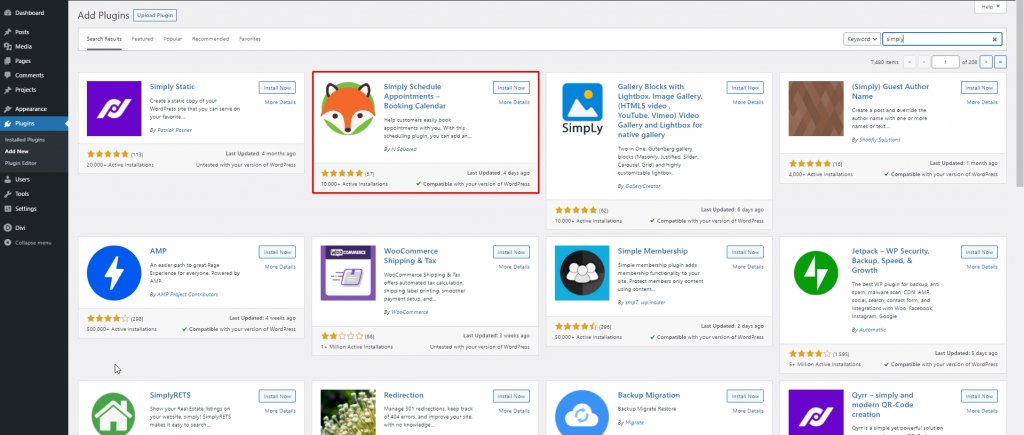
- Искать просто назначить встречу
- Нажмите « Установить сейчас».
- После установки плагина нажмите « Активировать».
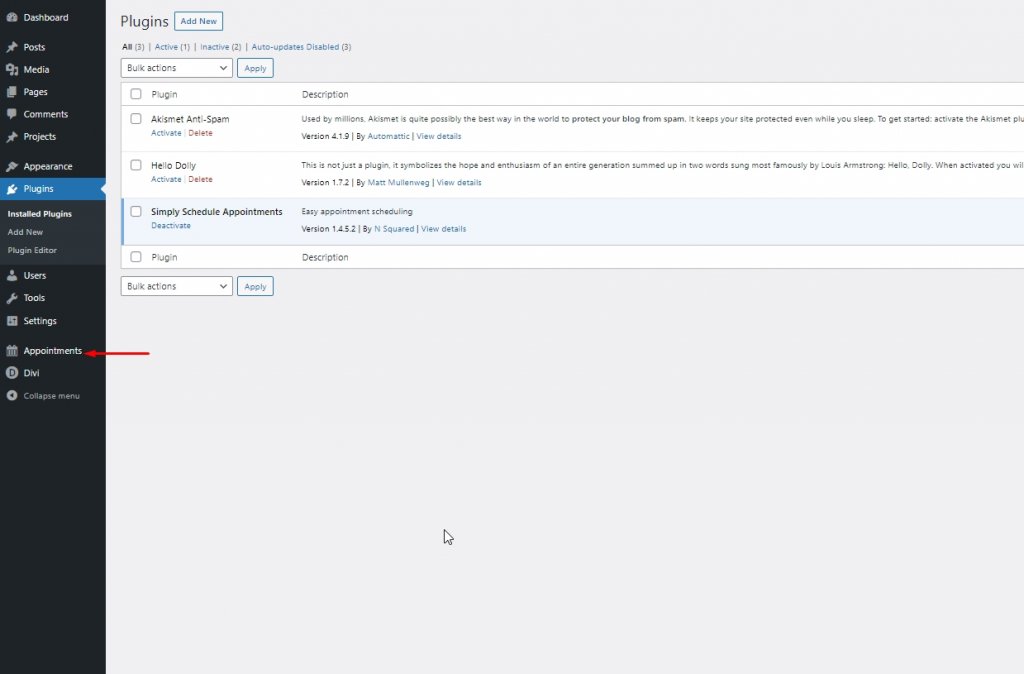
Затем вы увидите опцию «Встречи» на панели инструментов в разделе настроек.

Нажмите на эту опцию, и откроется новое окно настройки.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
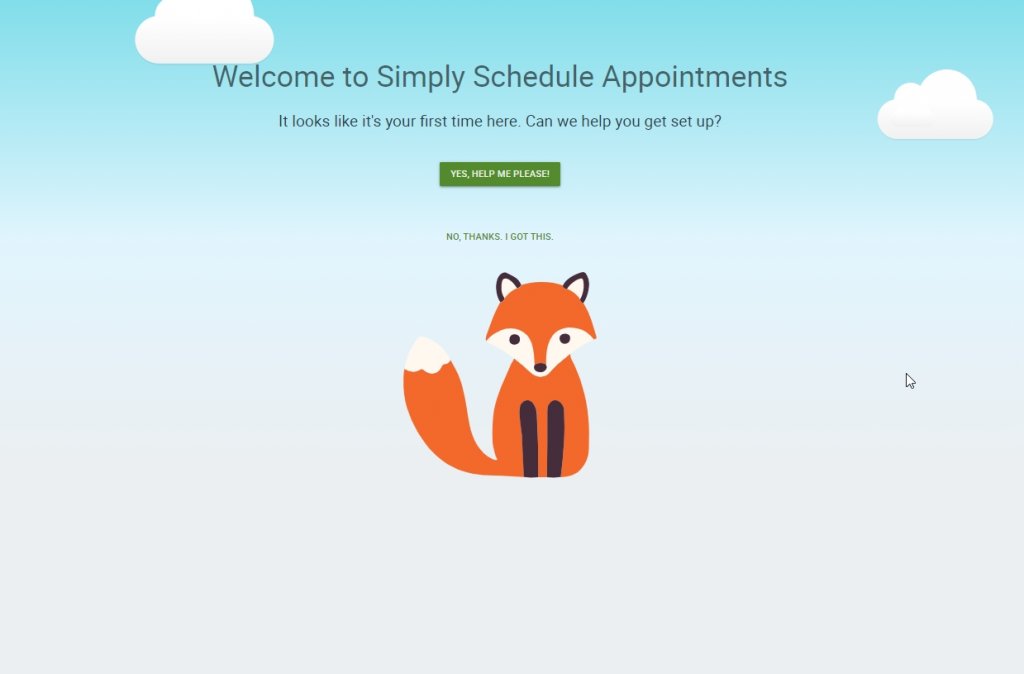
Двигайтесь вперед с помощью зеленой кнопки с текстом «ДА, ПОМОГИТЕ МНЕ, ПОЖАЛУЙСТА», и установка начнется.

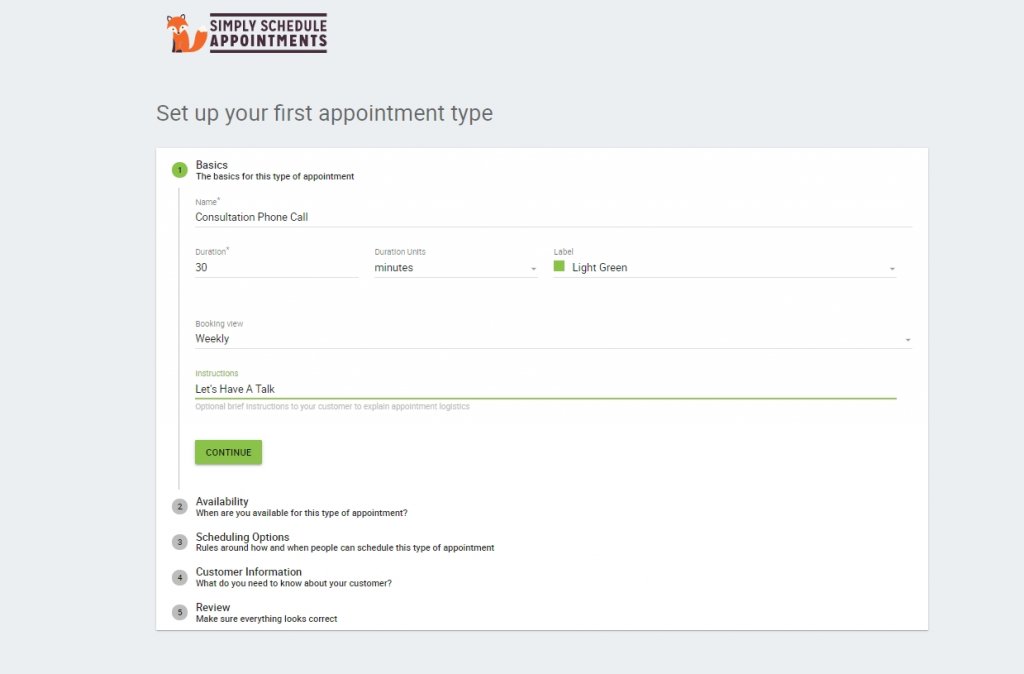
Заполните всю информацию в соответствии с вашими потребностями. Просмотрите все параметры и управляйте типами встреч, доступностью, параметрами расписания, календарем Google, информацией о клиентах, уведомлениями и т. Д.
Этот плагин - отличный выбор для пользователей Divi . Просто запланированные встречи помогают пользователям назначать встречи без телефонных звонков или электронных писем. Расписания будут упорядочены по взаимному часовому поясу, а также плагин будет отправлять напоминания перед встречей.
Использование простого расписания встреч на Divi
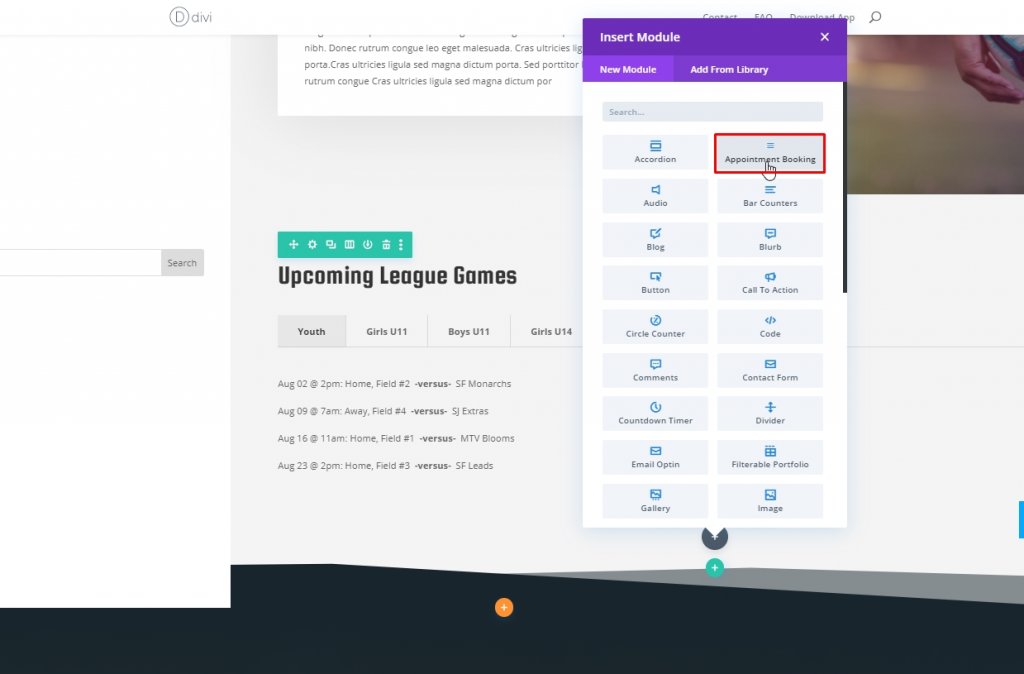
Раньше вам приходилось добавлять шорткод на страницу, чтобы использовать панель расписания. Просто запланировать встречи недавно добавили модуль под названием «Запись на прием», и он так же прост, как и любой другой модуль.

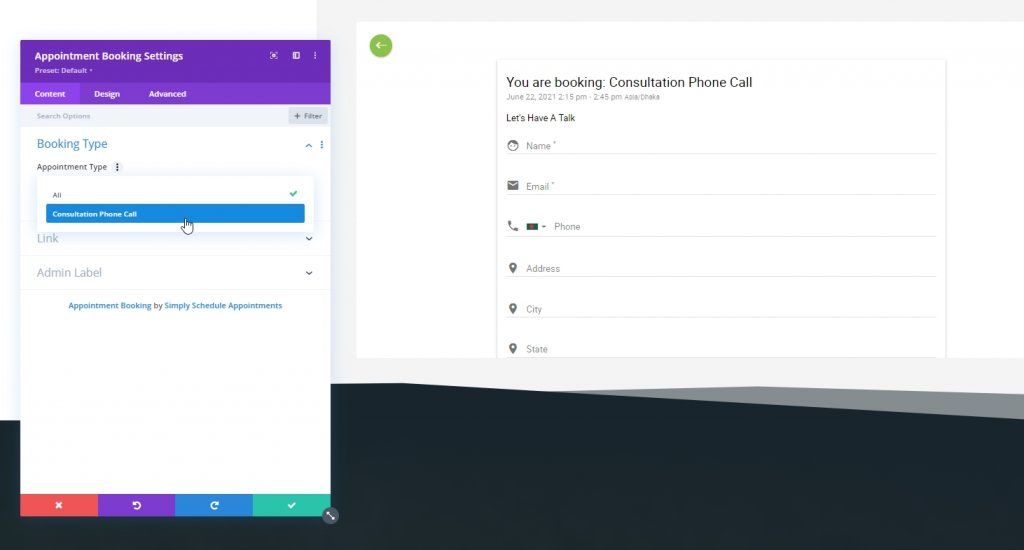
Вы увидите модуль исправления консультации, который вы создали ранее во время установки плагина.

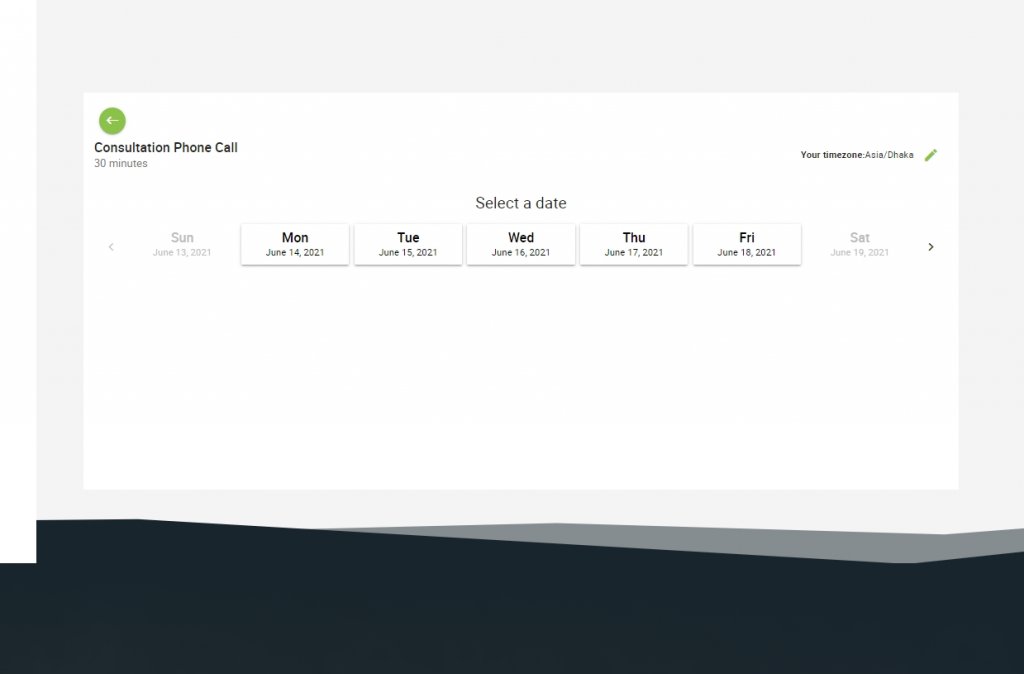
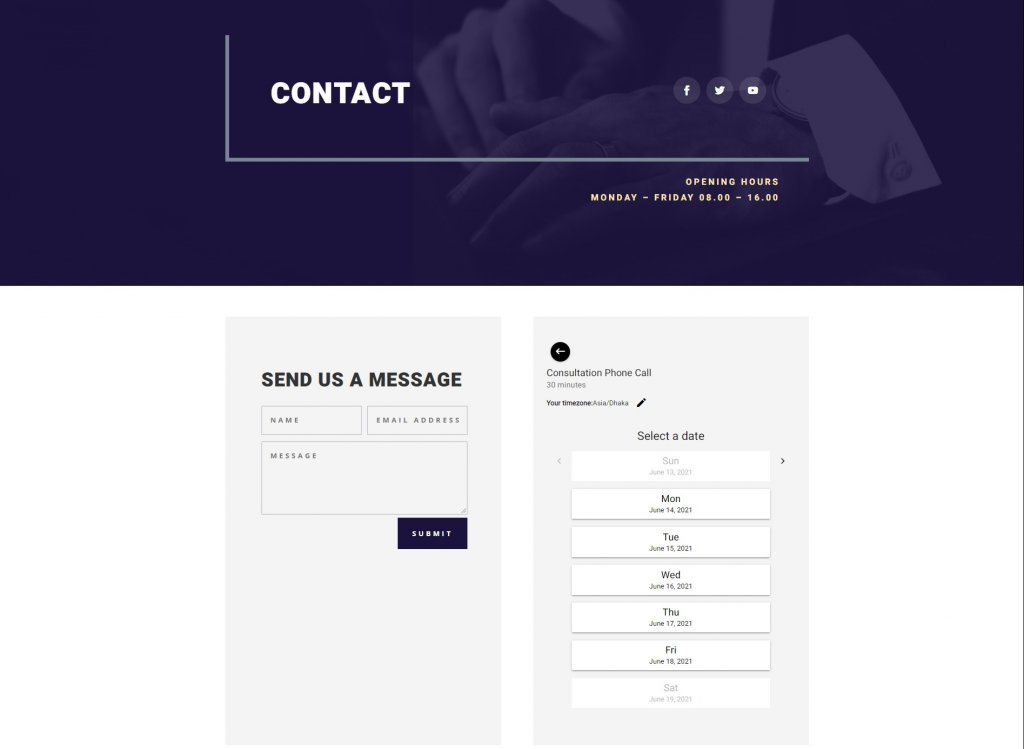
Внутри макета Divi этот модуль установит многостраничную форму. На первой странице будет задан часовой пояс, а затем даты. Помните, что кликабельны только ваши доступные даты. Вы можете перейти к датам, щелкнув переднюю стрелку.

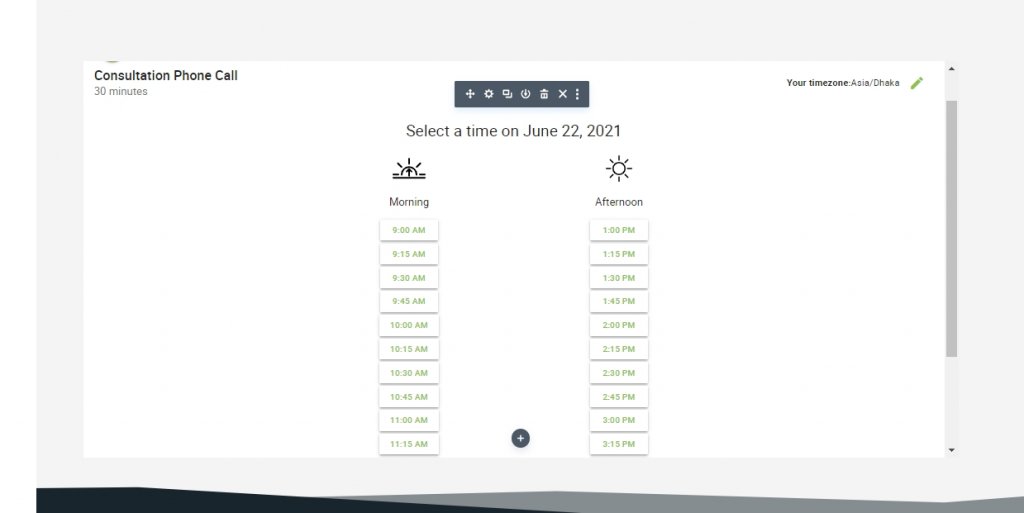
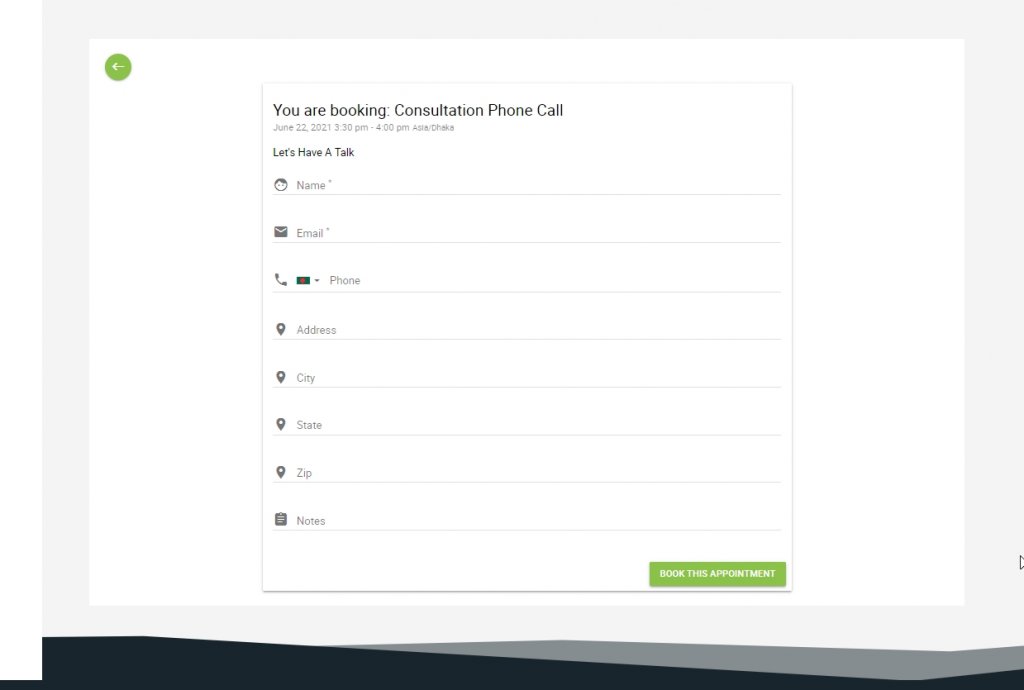
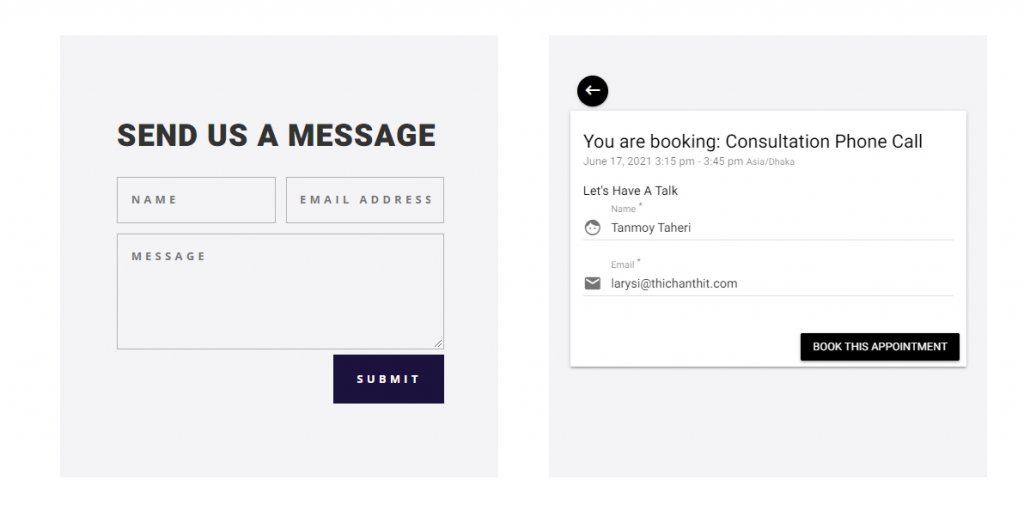
Нажмите на время, чтобы назначить встречу по своему усмотрению. Теперь заполните всю информацию, чтобы записаться на встречу.

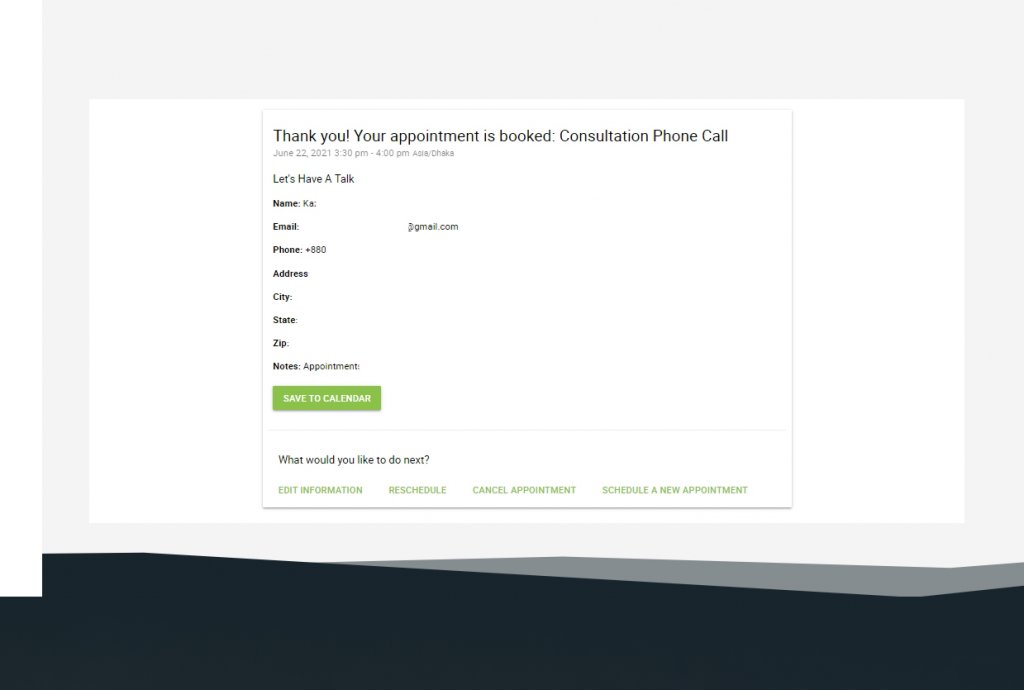
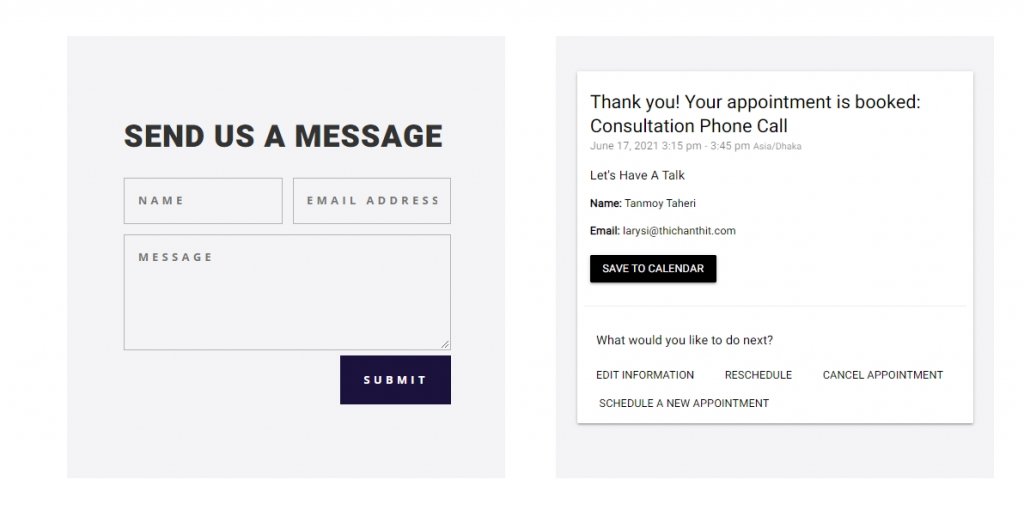
Вы получите подтверждение с благодарственным сообщением, в котором будут отображены все введенные вами данные. С удовольствием вы можете изменить их и перенести мат.

Вы можете добавить встречу в календарь Google, чтобы добавить напоминание.
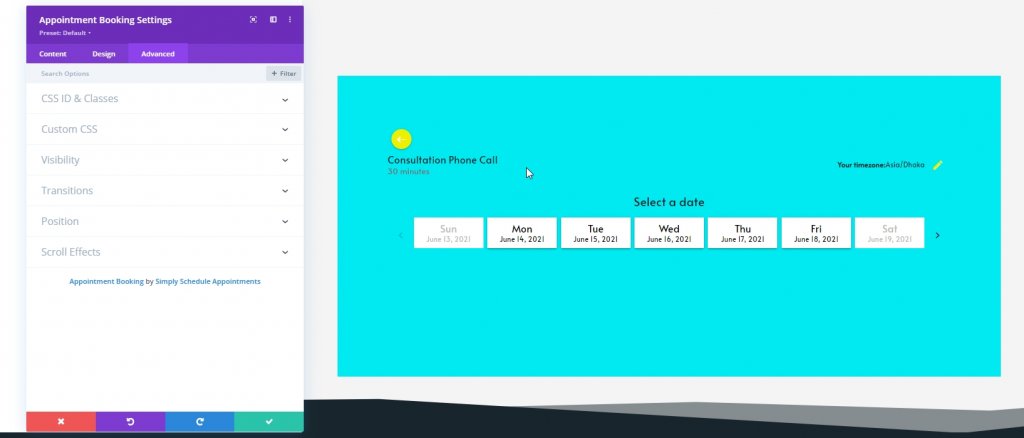
Настройки модуля: просто назначить встречу
Настройки этого плагина элементарны. Экстры отсутствуют - все на высоте. Например, предположим, что у вас есть несколько типов панелей бронирования для разных вакансий, и вы можете добавить их все, имея разные страницы на одном веб-сайте. Вы можете выбрать отдельный модуль бронирования для каждой страницы.

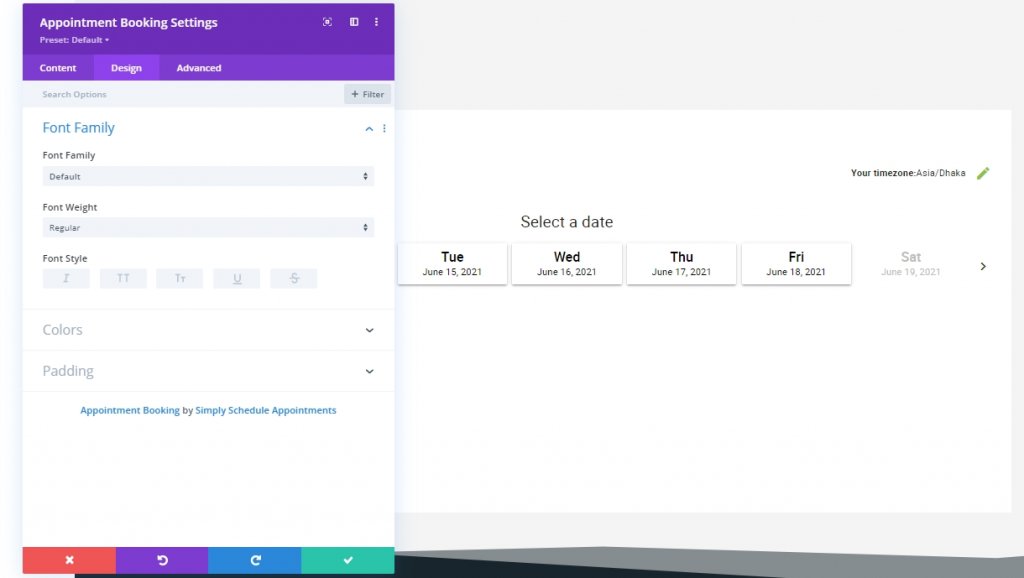
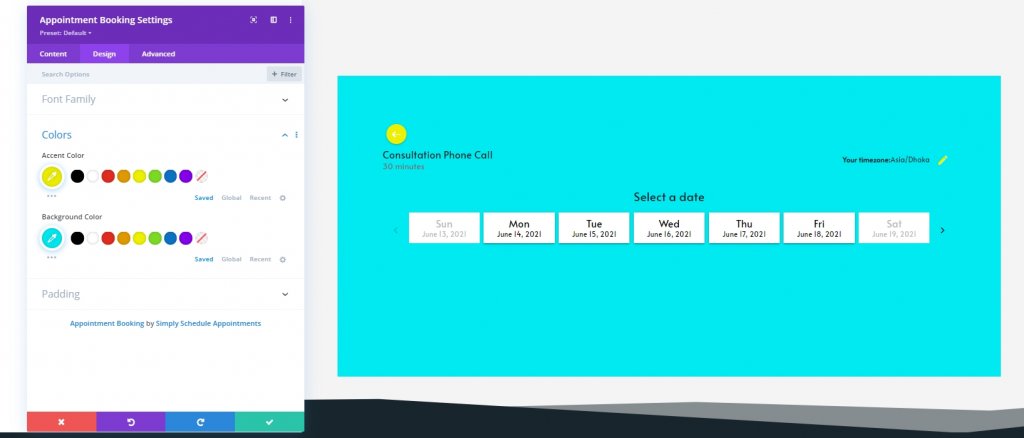
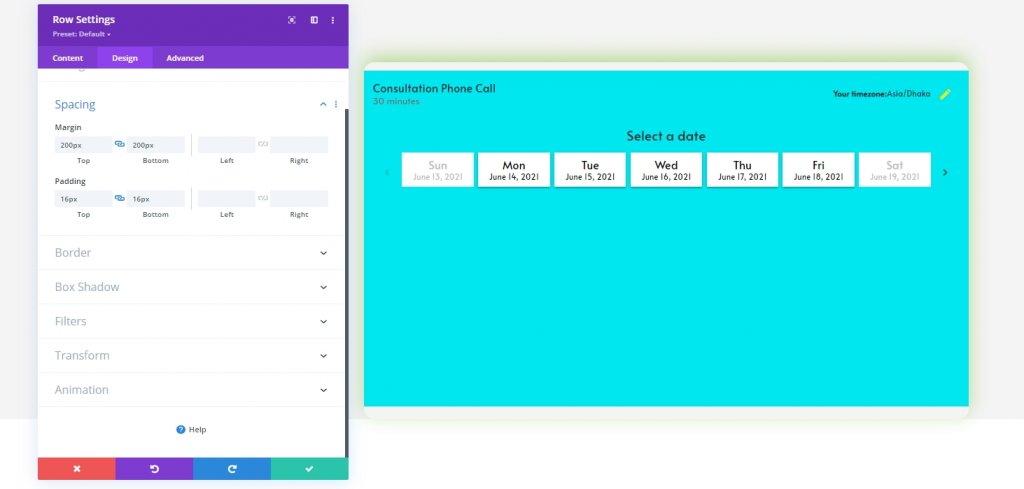
На вкладке дизайна вы можете изменить семейство шрифтов, цвет и добавить отступы в модуль.

Измените в соответствии с вашими потребностями, чтобы соответствовать стилю вашего сайта.

Обратите внимание, что отступы нельзя визуализировать при редактировании. Однако он доступен только на действующей странице. Вкладка Advanced включает настройки для идентификатора CSS и классов, настраиваемого CSS, видимости, переходов, положения и эффектов прокрутки.

Вариантов внесения изменений в модуль не так много. Но вы можете выполнить дальнейший дизайн, поместив его в строку, а затем изменив настройки этой строки. Все модификации будут внешними, но они будут хорошо смотреться при любом размере экрана, так как модуль реагирует.

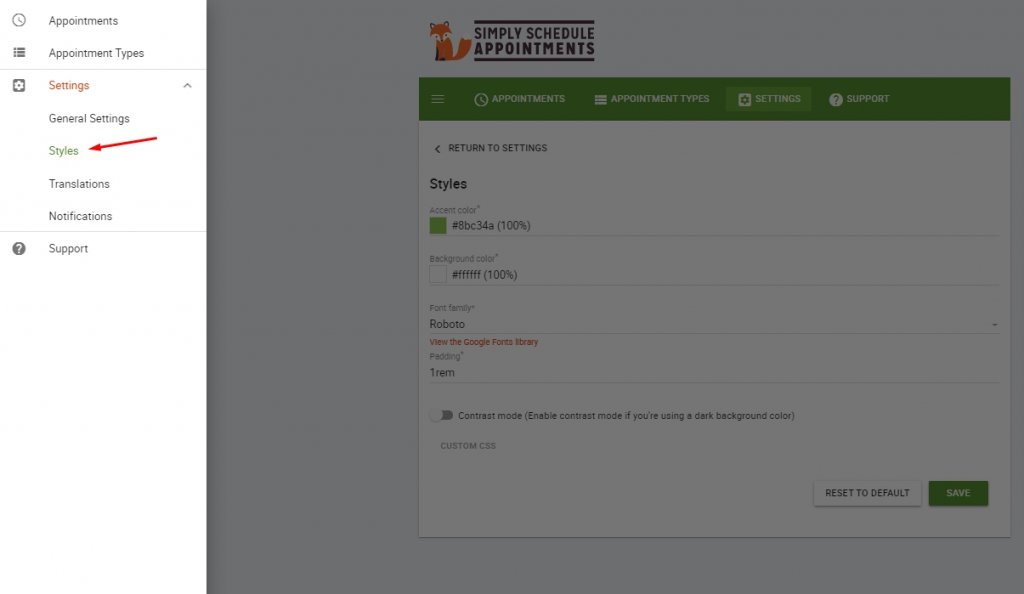
Стиль по умолчанию для формы
Вы можете поработать над стилизацией формы. Некоторые параметры можно изменить по умолчанию, например шрифт, цвет фона, цвет акцента, отступы и добавление пользовательского CSS.

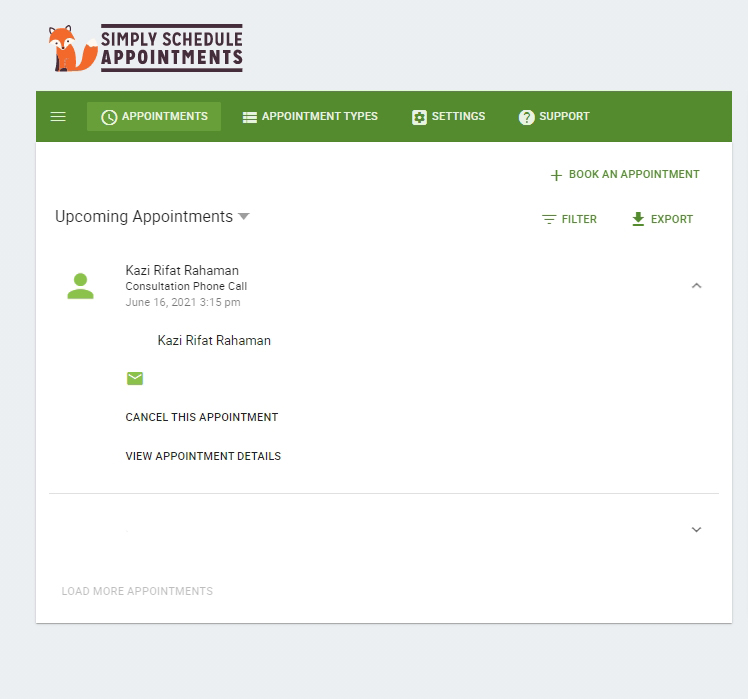
Список предстоящих встреч
Нажав на опцию «Встречи», вы можете увидеть, кто завершил планирование и ожидает встречи. Нажав здесь, вы получите дополнительные параметры, такие как сведения о человеке, параметры отмены и т. Д.

Пример дизайна

В этом примере мы импортировали готовый шаблон под названием PR Firm Contact Page из библиотеки Divi и удалили раздел контактной информации, поскольку мы настраиваем модуль планирования встреч для контакта. Мы согласовали цвет шаблона с модулем бронирования, и теперь он идеально сочетается со страницей.

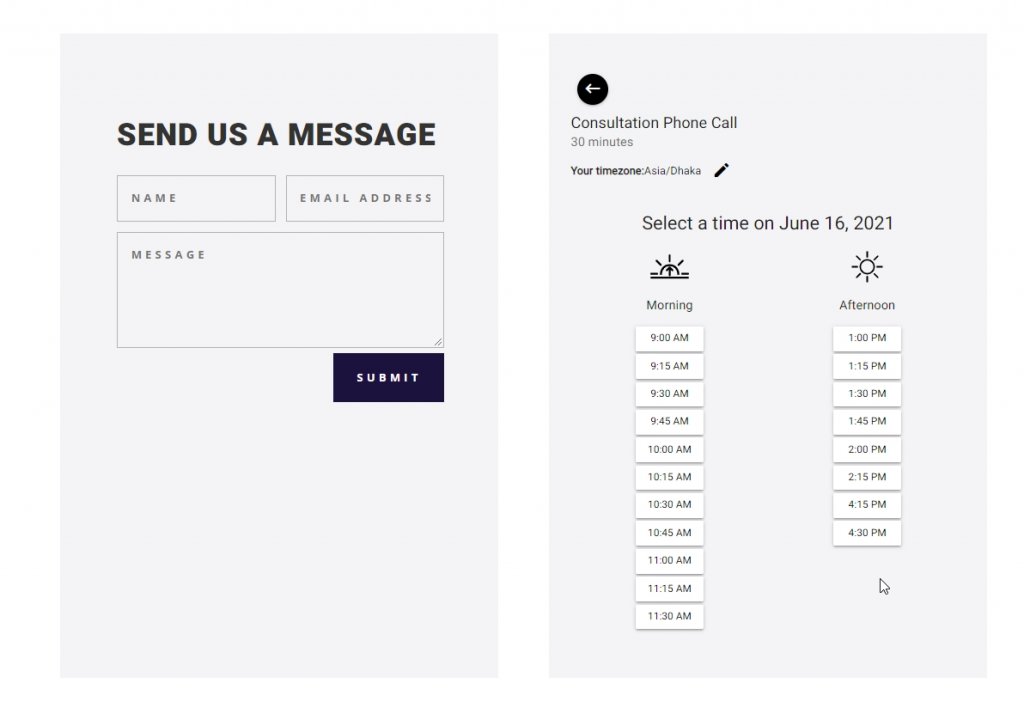
Выберите дату, и вам будет предложено указать желаемое время. Затем он запросит дополнительную контактную информацию.

Нажмите на запись о встрече, и все готово! Появится подтверждающее сообщение. Вы можете отредактировать предоставленную информацию, отменить или перенести встречу или, возможно, добавить еще одну для члена вашей семьи. Вы также можете добавить эту встречу в календарь для дальнейшего напоминания.

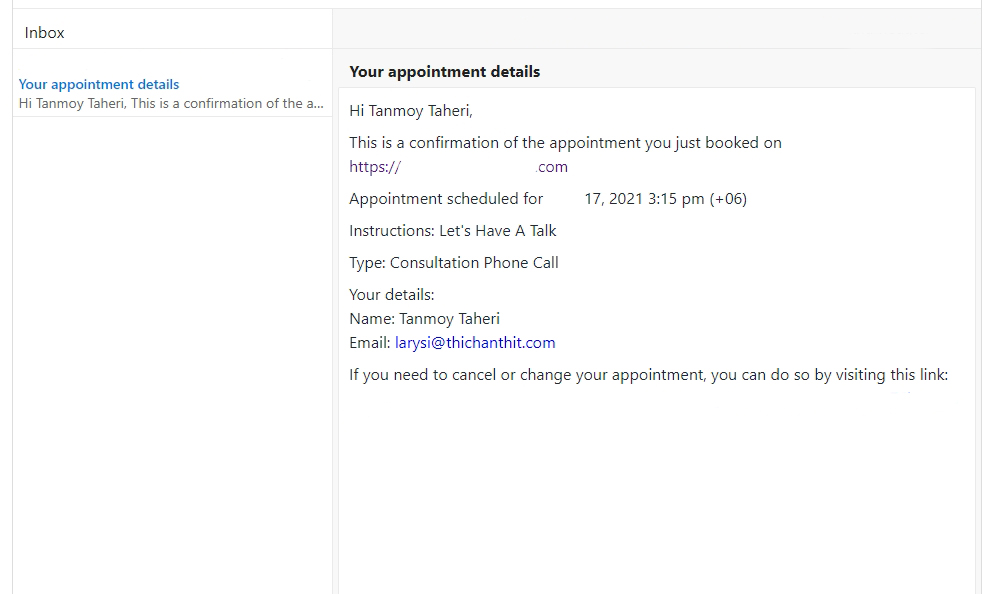
В этом модуле нет блендера, и он отлично работает. Скоро вы закончите бронирование; Вам будет отправлено электронное письмо с подтверждением.

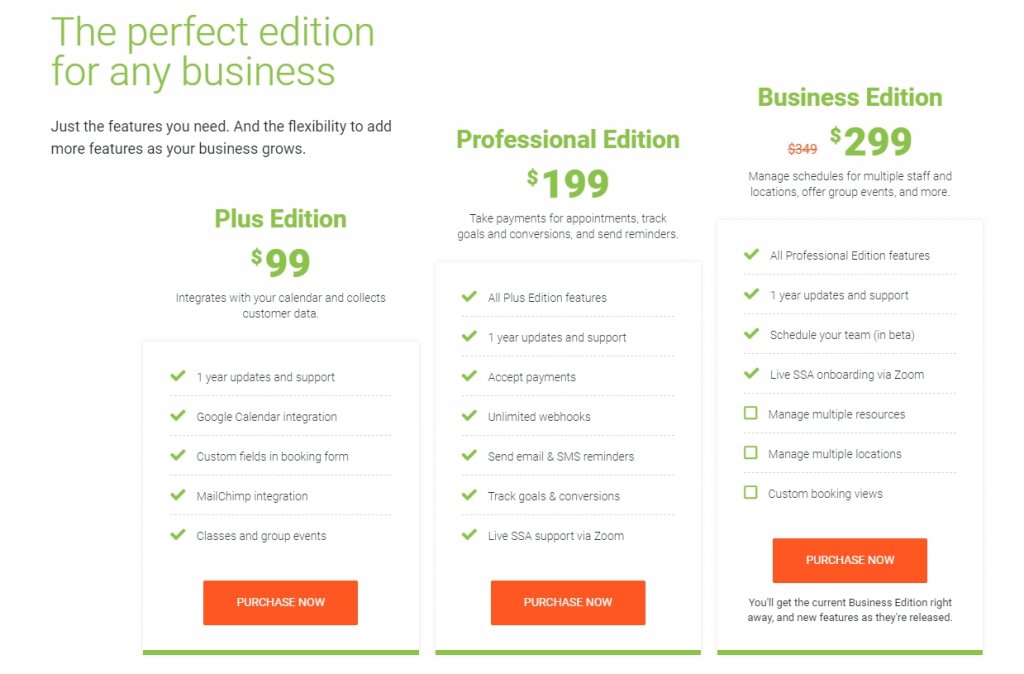
Ценообразование

Для плагина Simply Schedule Appointment существует четыре типа ценовых пакетов. Премиум-пакеты представлены на картинке, но есть и бесплатная версия. Вы можете пользоваться разными преимуществами в разных ценовых пакетах. Надеюсь, вы подберете удобный для себя пакет услуг.
Вывод
Наконец, плагин Simply Schedule Appointments прост в использовании. Вы можете использовать его на веб-сайте без лишнего кодирования. Но я думаю, что было необходимо больше вариантов дизайна, потому что, в конечном итоге, весь дизайн имеет значение. Было бы лучше иметь такие параметры, как выравнивание, внутренняя настройка, значки значков и т. Д. Возможно, мы можем многое изменить с помощью настройки CSS, но, поскольку мы работаем над Divi , лучше, чтобы все параметры были доступны по умолчанию.
Итак, это было наше мнение о плагине. Надеюсь, вам это поможет. Если вам понравился обзор, поделитесь им со своими друзьями-разработчиками, потому что вы УДИВИТЕЛЬНЫЙ!





