Наличие высококачественного контента на вашем веб-сайте имеет решающее значение, но не менее важно и то, как посетители взаимодействуют с сайтом. На пользовательский опыт напрямую влияют различные факторы, одним из которых является навигация. Обеспечение того, чтобы люди могли легко найти нужную страницу, имеет первостепенное значение. Поэтому редко можно встретить веб-сайт с более чем несколькими страницами, на котором отсутствует какое-либо меню. Однако адекватность и удобство использования этого меню являются важными факторами.

Ваша цель должна быть сосредоточена на достижении простой и интуитивно понятной навигации. Независимо от того, на какую страницу попадают посетители, они должны иметь возможность перемещаться по ней всего несколькими щелчками мыши. Если они сталкиваются с трудностями при поиске того, что ищут, разочарование может заставить их покинуть сайт.
Как улучшить навигацию на вашем сайте
Сделайте свой логотип выдающимся
Если ваш логотип гармонирует с вашим меню, он может остаться незамеченным, особенно если он не находится в обычном верхнем левом положении. Убедитесь, что ваш логотип выделяется, разместив его отдельно от пунктов меню. Это повышает видимость, повышает узнаваемость бренда и упрощает навигацию по сайту за счет четкого разграничения элементов в заголовке. Это также облегчает поиск и нажатие на логотип при необходимости.

Ссылка на логотип на домашнюю страницу
Многие люди выработали привычку нажимать на логотип веб-сайта, чтобы перейти на домашнюю страницу, поскольку этот дизайн распространен на многих сайтах. Для посетителей это самый простой и интуитивно понятный метод сброса настроек просмотра независимо от текущей страницы. В тех случаях, когда веб-сайты содержат множество страниц, люди могут легко дезориентироваться и попытаться вернуться на домашнюю страницу для ориентации, особенно при доступе к сайту через мобильное устройство, где навигация может быть более сложной.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Кроме того, включение ссылки на домашнюю страницу в логотип выгодно для пользователей, которые попадают на веб-сайт через результаты поисковой системы и попадают на внутреннюю страницу. Нажатие на логотип предоставляет им удобный путь обратно на домашнюю страницу, если они хотят углубиться в содержание сайта.
Адаптивное меню
Крайне важно, чтобы ваше меню было визуально привлекательным на всех устройствах. Учитывая, что примерно половина мирового веб-трафика исходит от мобильных устройств, настоятельно рекомендуется потратить дополнительное время или ресурсы на найм квалифицированного веб-дизайнера или покупку плагинов для оптимизации навигации для мобильных пользователей.
Рассмотрите возможность внедрения гамбургер-меню даже в настольной версии вашего сайта, если оно соответствует дизайну и функциональности. Хотя этот стиль меню обычно ассоциируется с интерфейсами планшетов и смартфонов, использование этого стиля меню во всех разрешениях иногда может улучшить общую согласованность макета. Такой подход сводит к минимуму корректировку макета, когда посетители переключаются между настольным и мобильным браузером.
Помните, что весь ваш сайт должен быть оптимизирован для мобильных устройств. Если ваша текущая настройка не соответствует этому аспекту, обратитесь к нашей статье за рекомендациями по улучшению совместимости с мобильными устройствами.
Исправить неработающие ссылки
Веб-страницы со временем портятся, что приводит к потенциальным ошибкам. По оценкам, веб-страница обычно существует около 100 дней, прежде чем возникают проблемы. Следовательно, ссылки могут сломаться по мере старения страниц, независимо от того, находятся ли они на вашем сайте или на других сайтах. Наличие страниц с ошибкой 404 раздражает посетителей и часто побуждает их уйти.
Крайне важно устранять неработающие ссылки, особенно для крупных веб-сайтов, где многочисленные страницы и ссылки делают проверку вручную непрактичной. WordPress предлагает различные плагины для обнаружения неработающих ссылок на страницах, сообщениях, комментариях и каталогах. Среди них Broken Link Checker выделяется как одно из наиболее эффективных решений.

Используйте хлебные крошки
Хлебные крошки служат неоценимым подспорьем для посетителей веб-сайта, перемещающихся по нескольким страницам, особенно на сайтах с богатым контентом. Однако их полезность выходит за рамки простого повторения шагов; они также служат индикаторами местоположения.
Независимо от того, имеет ли ваш веб-сайт обширный набор страниц или всего несколько страниц, хлебные крошки помогают посетителям понять свое путешествие и облегчают возврат к предыдущим страницам без особых усилий.
Эта функция особенно полезна для обширных веб-сайтов, где отслеживание пути к текущей странице может включать в себя переход по нескольким ссылкам.
Пользователи WordPress могут легко добавить хлебные крошки на свой сайт с помощью различных методов. Один из подходов — использование плагинов, таких как All in One SEO , которые предлагают удобную функцию навигации.
В качестве альтернативы, использование коротких кодов предоставляет удобные средства для интеграции функций навигации в сайт WordPress без необходимости обширного кодирования или изменения файла темы.
Чтобы реализовать хлебные крошки с помощью шорткода на своем сайте WordPress, выполните следующие действия:
Чтобы настроить шорткод для хлебных крошек в WordPress, вы можете:
Откройте панель управления WordPress, перейдите к «Внешний вид» и выберите «Редактор». Затем откройте файл functions.php .
Альтернативно вы можете использовать FTP для доступа к вашей установке WordPress. Перейдите в каталог темы (/wp-content/themes/your-theme-name/) и найдите файл function.php.
Открыв файл functions.php , добавьте предоставленный код, чтобы создать желаемый шорткод для хлебных крошек.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Замените комментарий-заполнитель «Ваш код навигации здесь» соответствующим кодом, который создает навигационную цепочку для вашего веб-сайта. Этот код может быть создан по индивидуальному заказу или получен из плагина хлебных крошек, который поддерживает функциональность шорткода. Убедитесь, что код генерирует структуру HTML для хлебных крошек.
После внесения необходимых изменений сохраните изменения в файле functions.php .
Теперь вы можете использовать шорткод [breadcrumbs] в своих сообщениях, страницах или виджетах, чтобы продемонстрировать навигацию по навигационной цепочке. Просто вставьте [хлебные крошки] в нужное место, где вы хотите, чтобы они отображались.
Не забудьте обновить или опубликовать свои сообщения или страницы, чтобы увидеть навигацию по навигационной цепочке в действии.
Пункты короткого меню
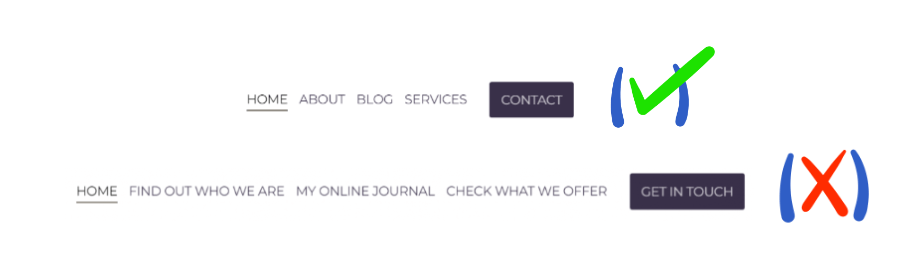
Навигация должна быть удобной для пользователя, позволяющей людям быстро находить то, что им нужно. Поэтому крайне важно использовать краткие имена. Меню не должно быть загромождено длинными заголовками страниц или подробными описаниями товаров/услуг.

Даже несколько расширенных имен могут сделать все меню нечитаемым, особенно на мобильных устройствах. Предпочтительнее использовать краткие термины, такие как «Контакт», а не многословные фразы, такие как «Свяжитесь с нами». Длинные имена могут расстроить посетителей, которые изо всех сил пытаются найти нужный вариант, и заставят их покинуть ваш сайт в пользу сайта конкурента. Названия пунктов меню должны оставаться актуальными и простыми для понимания пользователями.
Использовать раскрывающееся меню

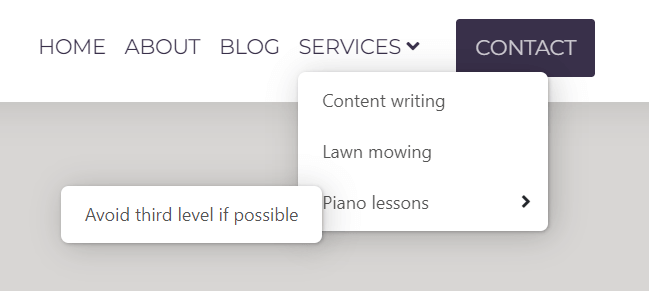
Расставьте приоритеты в меню; хотя некоторые из них могут быть желательными, они могут не гарантировать размещение на первом уровне. Именно здесь раскрывающиеся меню оказываются полезными. Благодаря включению одного или нескольких раскрывающихся меню сайт сохраняет аккуратный и структурированный внешний вид, предлагая посетителям более широкий выбор. Однако будьте сдержанны в их использовании – обычно достаточно пары выпадающих меню. Старайтесь использовать только меню второго уровня, поскольку меню третьего уровня могут затруднить навигацию, особенно в мобильном представлении.
Прикрепленное меню
Если ваш веб-сайт имеет обширный контент и требует от пользователей многократной прокрутки определенных страниц, может быть полезно реализовать липкое меню. Эта функция позволяет посетителям быстро переходить к любому разделу сайта без необходимости прокручивать страницу вверх. Включив липкое меню, пользователи могут беспрепятственно просматривать страницы, сокращая время, затрачиваемое на навигацию вверх и вниз. Кроме того, постоянная видимость пунктов меню стимулирует исследование других страниц, потенциально увеличивая вовлеченность и, в случае интернет-магазина, повышая вероятность совершения покупки при длительном взаимодействии с сайтом.
Добавьте кнопку «Вернуться наверх»
Несмотря на кажущуюся незначительность, удивительно, как мало веб-сайтов имеют кнопку «Вернуться наверх». В настоящее время многие веб-сайты заполнены информацией на своих домашних страницах, а те, которые используют непрерывную загрузку, могут состоять всего из одной страницы. В таких случаях кнопка «Вернуться наверх» становится неоценимой. Хотя это может показаться незначительным дополнением, его присутствие может значительно улучшить общее впечатление от вашего сайта.
Используйте толстый нижний колонтитул
Этот термин относится к нижнему колонтитулу, содержащему множество ссылок, служащих вторичной навигацией. Иногда встречаются страницы, на которые вы хотите ссылаться, но предпочитаете, чтобы в главном меню были только важные ссылки, избегая использования меню второго или третьего уровня. Владельцы веб-сайтов часто упускают из виду нижний колонтитул, однако он предлагает достаточно места для дополнительных ссылок быстрого доступа. Все, что добавлено туда, находится на расстоянии одного клика и отображается ненавязчиво, не мешая просмотру.

Помимо типичных страниц, таких как «Контакты», «О программе» и «Условия», вы можете включать ссылки на любые заслуживающие внимания продукты или услуги, найденные на внутренних страницах. Примеры включают в себя средство проверки статуса заказа, информацию о спонсорстве или сервисную документацию — контент, не подходящий для главного меню, но необходимый для быстрого поиска.
Выделение страницы посещения
Когда посетитель попадает на страницу, у вас есть возможность выделить пункт меню, подчеркнув его, выделив или сделав его жирным. Для страниц, на которые нет прямых ссылок в меню, полезно указать соответствующий раздел меню. Это гарантирует, что посетители сохранят ориентацию, особенно если страниц много, поскольку они всегда знают текущую страницу или раздел.
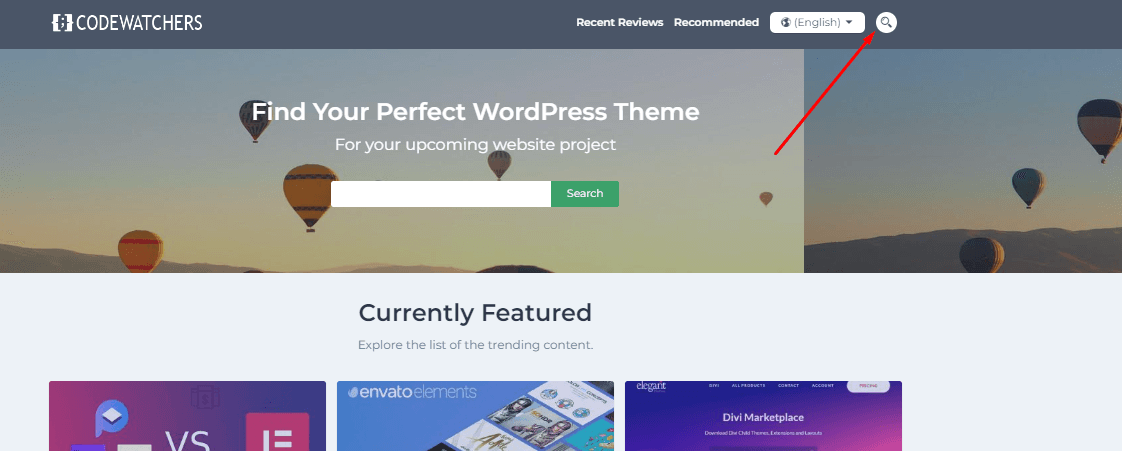
Добавить панель поиска

Эта функция оказывается неоценимой для обширных веб-сайтов, переполненных контентом. Будь то интеграция компактной панели поиска рядом с главным меню или специальной кнопки поиска рядом с пунктами меню, пользователи могут легко перемещаться по сайту. Функция поиска, являющаяся неотъемлемым компонентом навигации по сайту, помогает пользователям быстро находить нужную информацию. В зависимости от предпочтений результаты поиска могут отображать либо прямые ссылки на определенные страницы, либо подробные абзацы содержимого страницы. Оптимизируя процесс поиска, эта функция повышает эффективность и удовлетворенность пользователей.
Как протестировать навигацию по сайту
Внешний вид навигации сайта может показаться вам безупречным, но другим он может оказаться не таким оптимальным. Несмотря на соблюдение вышеупомянутых предложений, все еще могут существовать незамеченные проблемы. Поэтому крайне важно оперативно выявлять и устранять любые потенциальные проблемы. Вот несколько подходов для достижения этой цели:
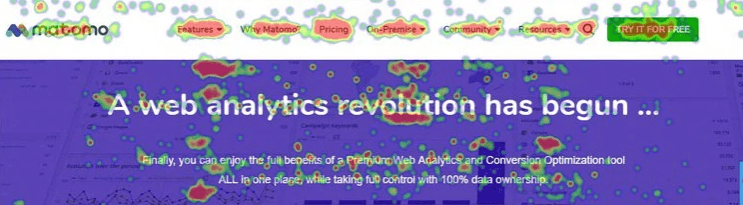
Используйте аналитическое программное обеспечение
Используя инструмент аналитики, такой как Matomo, вы можете создать тепловую карту для своего веб-сайта. Эта тепловая карта визуально демонстрирует наиболее и наименее посещаемые области вашего сайта.

Кроме того, Matomo может создать карту кликов, определяя точные места на вашем веб-сайте, куда пользователи нажимают. Если вы наблюдаете частые щелчки по определенным ссылкам меню и минимальную активность по другим, возможно, стоит подумать о внесении изменений. С помощью тепловой карты вы также можете оценить, прокручивают ли пользователи страницу вниз до нижнего колонтитула. Если да, то это указывает на важность вложения дополнительных усилий в создание полноценного нижнего колонтитула.
Используйте A/B-тестирование
По сути, A/B-тестирование включает в себя экспериментирование с различными версиями элемента, чтобы определить, какая из них работает лучше. Например, вы можете протестировать различные названия пунктов меню, стили или количество пунктов в меню. Анализируя показатели вовлеченности для каждой версии, вы сможете определить оптимальный выбор.
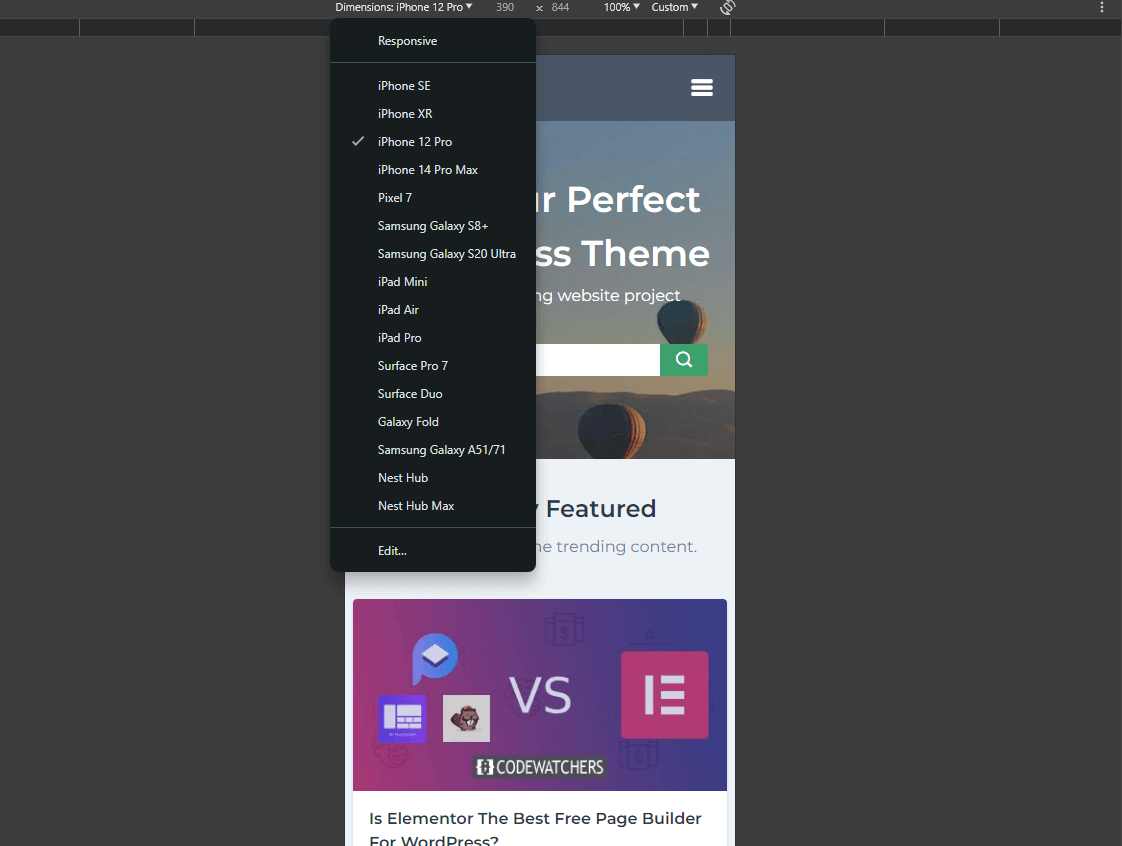
Предварительный просмотр веб-сайта на разных устройствах

Расположение элементов навигации на вашем компьютере может показаться удовлетворительным, но как насчет других устройств? Получите доступ к инструментам разработчика в предпочитаемом вами браузере (обычно нажав клавишу F12 на клавиатуре или Control + Shift + M), чтобы переключаться между настольным и мобильным представлениями. Вы можете легко выбирать различные устройства – например, телефоны, планшеты, ноутбуки и даже телевизоры – и наблюдать, как на каждом из них будет выглядеть навигация по сайту.
Подведение итогов
При работе с навигацией многие владельцы веб-сайтов склонны просто включать в меню несколько пунктов и считать, что их задача выполнена. Однако на самом деле существует множество тонких улучшений, которые могут значительно улучшить удобство вашего веб-сайта. Их внедрение может дать вам преимущество перед конкурентами. Хотя навигация не является единственным фактором, определяющим посещаемость веб-сайта, пользователи, несомненно, оценят возможность легко просматривать ваш сайт и находить то, что им нужно, независимо от их устройства. Обеспечение хорошего пользовательского опыта повышает вероятность того, что пользователи вернутся на ваш сайт в будущем.





