Хотите узнать, как включить разметку схемы на свой сайт WordPress, не полагаясь на плагины? Разметка схемы может значительно повысить рейтинг кликов (CTR) вашего сайта. Яркий пример его эффективности можно увидеть на примере компании Jobrapido, которая ввела разметку схемы публикации вакансий на своем веб-сайте и стала свидетелем значительного увеличения на 270% количества новых регистраций пользователей за счет органического трафика. В этой статье мы проведем вас через процесс добавления разметку схемы на ваш сайт WordPress без необходимости использования плагинов. Кроме того, мы познакомим вас с более эффективным и простым методом.

Стоит ли использовать плагин для схемы или обойтись без него?
Существует два метода включения разметки схемы на ваш веб-сайт WordPress: один предполагает использование плагина, а другой — нет. Последний метод требует опыта кодирования, а первый — нет. Итак, какой подход лучше? Обычно рекомендуется использовать плагин для добавления разметки схемы. Основная причина этого заключается в том, что плагины быстрее и проще использовать. Кроме того, они помогают обеспечить точность кода схемы. Вот почему мы предлагаем использовать надежный плагин SEO для включения разметки вашей схемы.

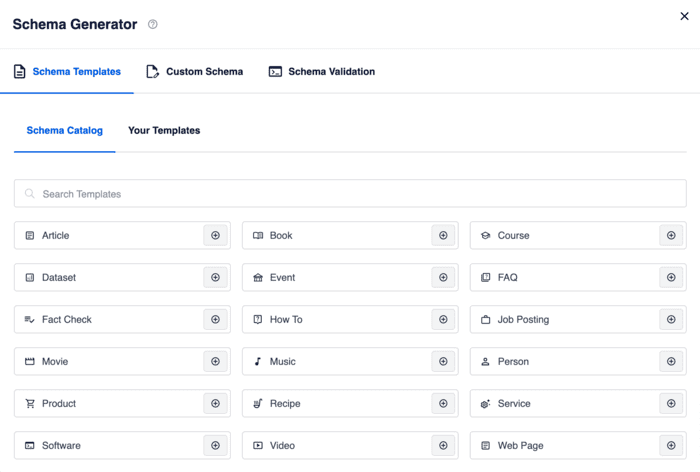
AIOSEO представляет собой надежный инструмент WordPress, на который полагаются более 3 миллионов умных маркетологов для повышения рейтинга своих веб-сайтов и привлечения конкретных посетителей. Плагин включает в себя множество мощных функций и модулей SEO, предназначенных для повышения эффективности SEO вашего сайта, даже если вам не хватает опыта программирования. Среди его выдающихся функций ярко выделяется генератор схем следующего поколения. Этот мощный инструмент упрощает процесс включения разметки схемы в ваш контент. Все, что для этого нужно, — это выбрать тип схемы из удобного каталога схем.

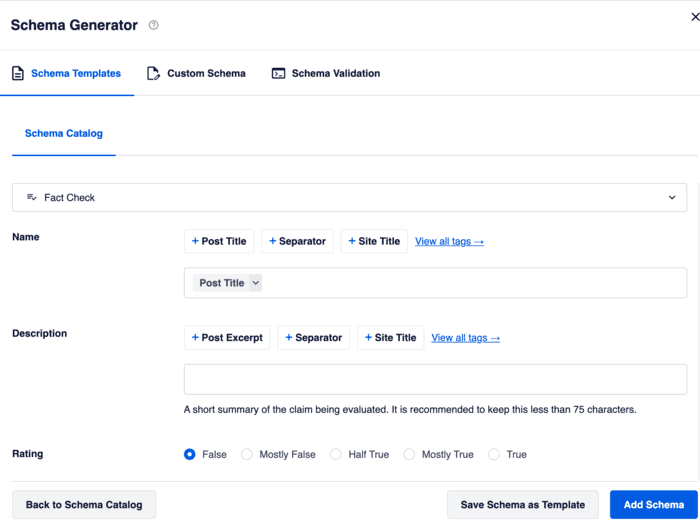
Затем введите всю информацию, необходимую для выходной схемы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Закончив, просто нажмите кнопку «Добавить схему» — вот и все! Альтернативно вы можете сохранить свою схему в качестве шаблона для будущего использования в других сообщениях или страницах. Эта удобная функция упрощает процесс добавления схемы на похожие страницы, делая его простым и быстрым. Если конкретная разметка схемы, которая вам нужна, недоступна в каталоге схем, не волнуйтесь. Вы по-прежнему можете добавить пользовательскую разметку схемы, щелкнув вкладку «Пользовательская схема». Подробное руководство без кода о том, как реализовать разметку схемы на вашем сайте WordPress, вы можете найти в их руководстве по добавлению структурированных данных в WordPress. Теперь , давайте обсудим, почему добавление разметки схемы без плагина может быть не лучшим выбором для вашего сайта WordPress:
- Сложность и трудоемкость. Создание схемы без плагина SEO может оказаться сложной задачей и значительно более трудоемкой. Также требуется знание PHP-кода.
- Несовместимость с обновлениями тем. Непосредственное редактирование файлов темы не рекомендуется, так как любые внесенные изменения будут потеряны при обновлении темы.
- Зависимость от темы: собственный код разметки схемы может работать только с определенной темой, что ограничивает вашу возможность переключения на другую тему WordPress.
- Пропущенные функции SEO. Использование надежного плагина SEO, такого как AIOSEO , обеспечивает доступ к мощным функциям, включая валидатор схемы.
Преимущества включения разметки схемы в WordPress
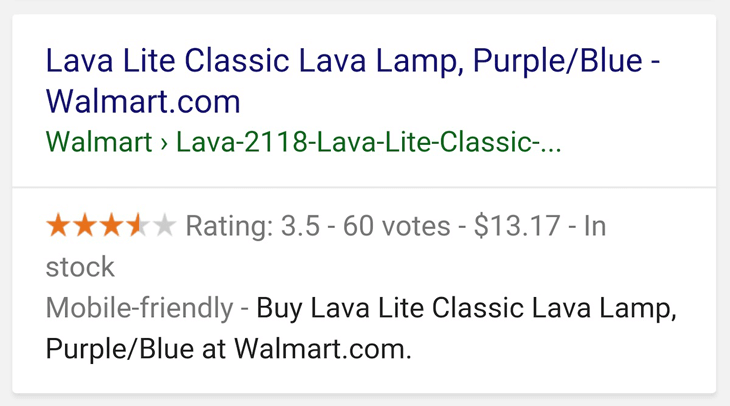
Включение разметки схемы на ваш веб-сайт WordPress имеет множество преимуществ. Например, вы могли столкнуться с привлекательными результатами поиска, отображающими звездные рейтинги и цены, как показано в этом примере:

Они известны как «расширенные фрагменты кода», и вы можете получить их, включив разметку схемы в свои веб-страницы. Они предоставляют пользователям четкую информацию о содержании страницы и улучшают ее внешний вид в результатах поиска. Проще говоря, основные поисковые системы, такие как Google, Bing, Yahoo и Yandex, используют разметку схемы для отображения дополнительных деталей в результатах поиска.
Кроме того, расширенные фрагменты могут повысить рейтинг кликов (CTR), поскольку они делают ваш контент более привлекательным, когда он появляется в результатах поисковых систем. Увеличение количества кликов, в свою очередь, в конечном итоге приведет к более высокому рейтингу. Это ценный метод улучшения вашего SEO и привлечения большего количества органического трафика.


Включение разметки схемы — отличный способ улучшить поисковую оптимизацию вашего веб-сайта, повысить рейтинг кликов (CTR) и привлечь на ваш сайт больше посетителей.
Расширенные фрагменты кода и разметка схемы
Являются ли расширенные фрагменты кода и разметка схемы одинаковыми? Не совсем! Хотя многие люди используют эти термины как взаимозаменяемые, они имеют разные значения. Давайте проясним разницу между ними. Проще говоря, расширенные фрагменты кода предназначены для людей, а разметка схемы предназначена для ботов поисковых систем. Разметка схемы служит кодом, который информирует Google о содержании вашей веб-страницы. С другой стороны, расширенные фрагменты кода — это фрагменты информации, которые Google отображает в результатах поиска в результате разметки схемы. Таким образом, разметка схемы действует как язык, который поисковые системы используют для понимания вашего контента, тогда как расширенные фрагменты кода — это визуальный элемент. представления, полученные на основе разметки схемы. Их также называют структурированными данными, поскольку в них используется язык кода, распознаваемый основными поисковыми системами. Разметку схемы можно реализовать для различных типов контента, в том числе:
- Статьи
- События
- Отзывы
- Рецепты
- Книги
- Продукты
- Часто задаваемые вопросы
- И многое другое
Как упоминалось ранее, существует два метода добавления разметки схемы на ваш сайт WordPress. Самый удобный и эффективный подход — использовать надежный плагин WordPress SEO, такой как AIOSEO. Второй метод предполагает реализацию вручную без использования плагина, и именно это мы продемонстрируем в следующих разделах.
3 метода включения разметки схемы в WordPress без использования плагина
Для начала вы можете зайти на Schema.org и найти разметку, которую хотите включить в свой контент.

Мы покажем, как включить разметку статей на ваш сайт WordPress. Вы можете найти все поддерживаемые разметки схемы с помощью поисковых систем на Schema.org. Эти разметки используют три разных языка кода:
- Микроданные
- РДФ
- JSON ЛД
Мы выберем JSON-LD, потому что Google предпочитает его, и он менее подвержен проблемам с вашим сайтом по сравнению с другими разметками. Имея это в виду, давайте рассмотрим, как добавить разметку статьи в ваш пост или страницу WordPress с помощью редактора блоков.
Редактор блоков
Для начала просто войдите в свою панель управления WordPress и перейдите к сообщению или странице, к которой вы хотите применить разметку схемы.

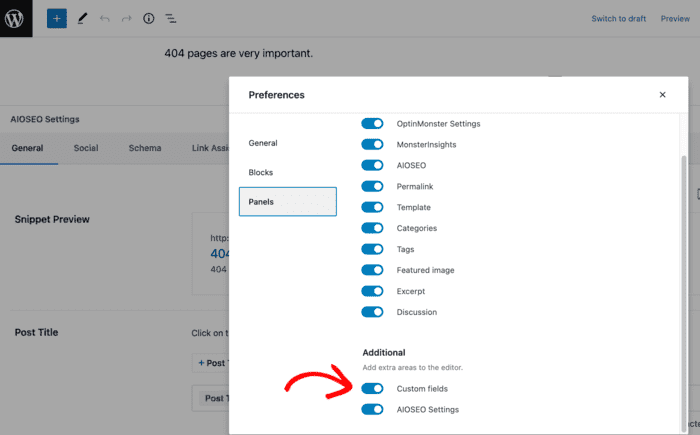
Теперь вам нужно активировать настраиваемые поля. Для этого нажмите на три точки, расположенные в правом верхнем углу. Это действие откроет новый экран. После этого прокрутите вниз до раздела «Настройки» и выберите «Панели». При этом появится новое окно, отображающее различные варианты панелей. Ваша задача — поставить галочку в поле «Настраиваемые поля».

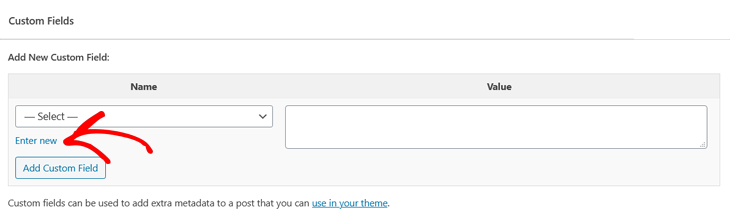
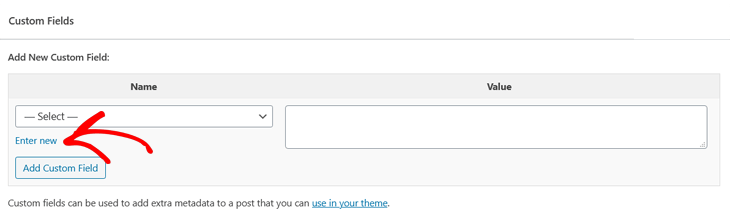
После этого вы просто возвращаетесь в редактор блоков и прокручиваете страницу до конца, чтобы просмотреть параметры настраиваемых полей.

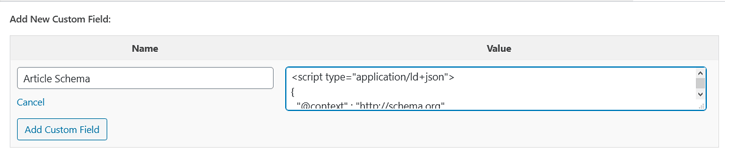
В разделе «Добавить новое настраиваемое поле» нажмите вкладку «Ввести новое». Теперь вам нужно дать разметке схемы имя. В данном случае мы решили назвать ее «Схема статьи», поскольку мы будем добавлять разметку для статьи.

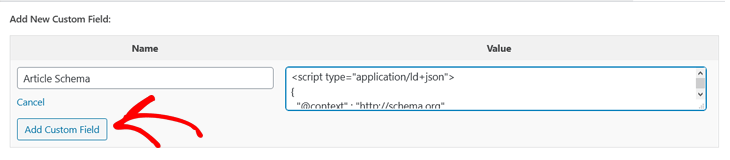
После того, как вы дали своей разметке имя, следующим шагом будет копирование фрагмента кода, представленного ниже, а затем вставка его в раздел «Значение». Если вы не знакомы с программированием, но хотите использовать другой тип разметки, вы можете положиться на такие инструменты, как Google Structured Data Markup Helper или JSON-LD Playground. Эти инструменты сгенерируют для вас необходимый код, даже если у вас нет опыта программирования.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Вы почти закончили. Следующий шаг — скопировать и вставить следующий код в файл header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Далее мы покажем, как это сделать. Важное примечание: важно помнить, что даже одна ошибка при внесении изменений в файлы темы потенциально может привести к тому, что весь ваш веб-сайт отключится и отобразится пустая страница. Поэтому очень важно всегда создавать резервную копию вашего веб-сайта, прежде чем начать.
Файл Header.php
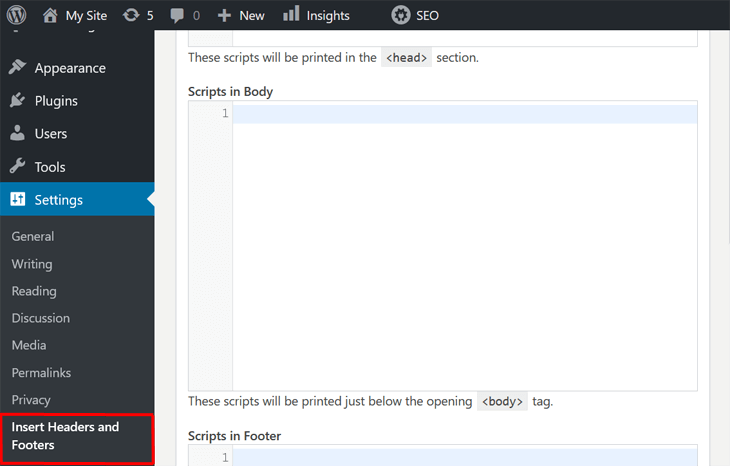
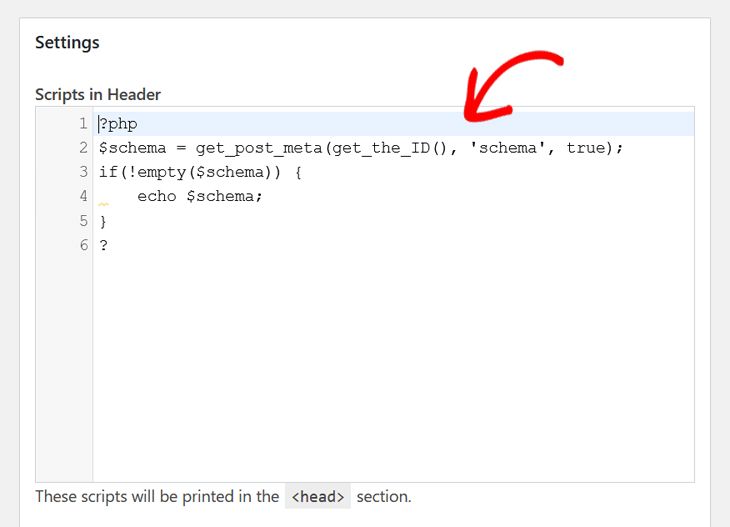
Обычно наиболее надежным и безопасным вариантом является использование плагина для включения пользовательского кода и функций на ваш веб-сайт. Мы настоятельно рекомендуем использовать плагин «Вставить верхние и нижние колонтитулы» специально для WordPress. Прежде чем мы продемонстрируем процесс непосредственного изменения файлов темы, мы сначала проиллюстрируем, насколько просто вставить фрагмент кода в файл «header.php» с помощью Плагин «Вставить верхние и нижние колонтитулы». После того, как вы установили и активировали плагин, все, что вам нужно сделать, это зайти на панель управления WordPress и выбрать «Вставить верхние и нижние колонтитулы» в меню «Настройки».

В этом разделе вы найдете различные разделы, где вы можете вставить свой код в заголовок, тело и нижний колонтитул вашего сайта. Обязательно поместите фрагмент кода в раздел «Скрипты в заголовке».

Просто нажмите кнопку «Сохранить», и все готово! Это не может быть проще! Что еще лучше, так это то, что это намного безопаснее, чем прямое редактирование файлов темы.
Файлы тем
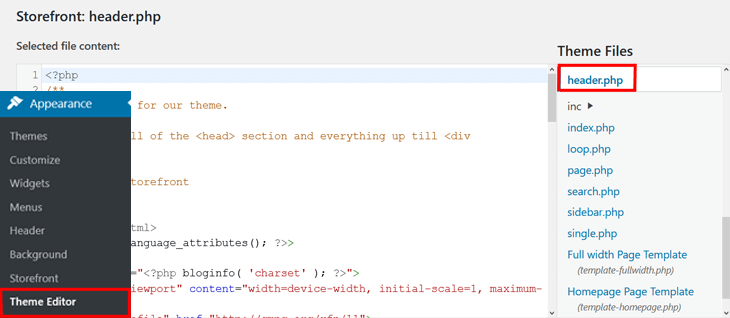
Имея это в виду, давайте научимся вставлять фрагмент кода непосредственно в редактор темы и файл header.php. Просто перейдите к «Внешний вид» » «Редактор тем» и выберите файл «header.php» в разделе «Тема». Файлы».

Это действие откроет новое окно, в котором вы сможете изменить файл. Далее просто вставьте код схемы в редактор файлов прямо перед тегом </head>.
Теперь, когда вы узнали, как добавить схему без плагина, мы познакомим вас с более простым и эффективным методом применения разметки схемы к вашему сайту WordPress. Вот и все, что вам нужно! Вы успешно внедрили разметку схемы в WordPress без необходимости использования плагина.
Подведение итогов
Мы изучили захватывающий мир Schema Markup в WordPress, и вы узнали, как использовать его возможности, не полагаясь на плагины. Приняв этот ручной подход, вы получили больше контроля над своими структурированными данными, открывая возможности для улучшения SEO, улучшения видимости в поисковых системах и улучшения взаимодействия с пользователем. Продолжая совершенствовать свой сайт WordPress и изучая новые способы его оптимизации, вы получаете больше контроля над своими структурированными данными. , имейте в виду, что разметка Schema — это лишь часть головоломки. Продолжайте учиться, экспериментировать и адаптироваться к постоянно развивающемуся миру цифрового маркетинга и SEO с помощью таких инструментов, как AIOSEO .
Ваше стремление овладеть этими важными элементами, несомненно, окупится, гарантируя, что ваш веб-сайт будет выделяться среди конкурентной онлайн-среды. Спасибо, что присоединились к нам в этом путешествии по разметке схемы в WordPress. Мы надеемся, что это руководство помогло вам взять под контроль структурированные данные вашего веб-сайта и направить его на путь к большему успеху. Удачной оптимизации!





