Адаптивный дизайн необходим для обеспечения наилучшего пользовательского опыта, и Divi 5 Public Alpha имеет усовершенствования, которые упрощают реализацию. Он обеспечивает плавное переключение между устройствами, предлагает обратную связь в реальном времени и может масштабировать холст для оптимизации макетов на многочисленных устройствах. Благодаря этим возможностям создание полностью адаптивных веб-сайтов стало намного проще с Divi 5.

Важность адаптивного дизайна

Адаптивный веб-дизайн представляет собой фундаментальный сдвиг парадигмы в современной архитектуре веб-разработки, решая критическую проблему фрагментации устройств в современных цифровых экосистемах. Методология использует гибкие сетки, гибкие медиа-элементы и медиа-запросы CSS для динамической адаптации представления контента в различных размерах области просмотра и возможностях устройств. Этот подход особенно важен, учитывая экспоненциальное распространение устройств с различными разрешениями экрана, плотностью пикселей и модальностями взаимодействия.
Разработчики могут обеспечить оптимальные шаблоны потребления контента, внедряя принципы адаптивного дизайна, сохраняя при этом семантическую структуру и функциональную целостность во всех контрольных точках. Техническая реализация обычно включает использование относительных единиц (таких как проценты, vw/vh и em/rem) вместо фиксированных значений пикселей, наряду со стратегической реализацией систем flexbox и grid для управления макетом. Это архитектурное решение существенно влияет на показатели производительности, устраняя необходимость в перенаправлениях, специфичных для устройств, и снижая нагрузку на сервер за счет консолидированного управления кодовой базой.

Кроме того, адаптивный дизайн согласуется с алгоритмами поисковой оптимизации, особенно учитывая парадигму индексации Google mobile-first. Подход способствует повышению удобства обслуживания за счет централизованного управления кодовой базой, сокращая технический долг и накладные расходы на разработку, связанные с поддержкой нескольких версий для конкретных устройств.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасС точки зрения бизнеса, адаптивный дизайн обеспечивает убедительную окупаемость инвестиций, гарантируя единообразный пользовательский опыт на всех устройствах. Благодаря оптимизированной доставке контента адаптивный дизайн может потенциально улучшить показатели конверсии и снизить показатели отказов.
Чем адаптивное редактирование Divi 5 отличается от Divi 4
Адаптивная архитектура Divi 4
Адаптивная реализация в Divi 4 работает на модульной парадигме переключения устройств, используя интерфейс на основе вкладок для настольных компьютеров, планшетов и мобильных устройств. Эта архитектура требует частого переключения контекста между представлениями устройств, реализуя адаптивные модификации посредством иерархической навигационной структуры в отдельных модулях.

Система использует механизм предварительного просмотра устройств, расположенный снизу, в первую очередь для целей визуализации, а не для непосредственного манипулирования.
Улучшенная адаптивная структура Divi 5
Divi 5 представляет собой принципиально переработанную адаптивную среду редактирования, реализующую унифицированную панель управления устройством, которая значительно снижает издержки взаимодействия.

Система включает в себя визуальные контрольные точки в реальном времени и возможности мгновенного предварительного просмотра, устраняя необходимость в рекурсивном переключении между настройками, специфичными для устройств. Это архитектурное усовершенствование позволяет одновременное редактирование на нескольких устройствах в рамках одного контекста области просмотра.
Технические достижения в Divi 5
В новой версии реализовано несколько важных технических улучшений:
- Динамическая функциональность масштабирования холста посредством программного управления областью просмотра
- Детальное определение точек останова для точного управления макетом
- Унифицированные настройки параметров, специфичные для устройств, в рамках единого контекста взаимодействия
- Оптимизированная производительность за счет переработанной среды Visual Builder, значительно сокращающая задержку при адаптивных переходах.
Интеграция и производительность
Адаптивная структура Divi 5 представляет собой значительный архитектурный прогресс в эффективности взаимодействия с пользователем и производительности системы. Реализация бесшовного переключения устройств, усовершенствованных механизмов управления макетом и оптимизированной обработки бэкэнда приводит к более оптимизированному рабочему процессу разработки. Эта техническая эволюция обеспечивает более точную реализацию адаптивного дизайна, одновременно снижая вычислительные издержки, связанные с модификациями, специфичными для устройств.
Полное руководство по адаптивному редактированию Divi 5
Чтобы освоить адаптивное редактирование в Divi 5, необходимо понимать основные инструменты и функции для изменения дизайна в соответствии с различными размерами экрана.
Знакомство с отзывчивым интерфейсом Divi 5 перед использованием этих инструментов имеет решающее значение, поскольку он был улучшен для повышения производительности и качества дизайна. Вот подробное руководство о том, как стать профессионалом в этом.
Используйте адаптивный редактор окон

Divi 5 значительно улучшила возможности редактирования адаптивных веб-страниц. Первым шагом является знакомство с инструментами и интерфейсом. Divi 5 предлагает два варианта адаптивного редактирования: элементы управления, специфичные для модулей, в каждом разделе, строке и значки модулей или устройств в верхней части Builder. Большинство людей считают, что использование значков в верхней части Builder — самый простой способ редактирования дизайнов. Однако иногда вам может потребоваться быстро настроиться на один модуль.
Политики управления, специфичные для устройств
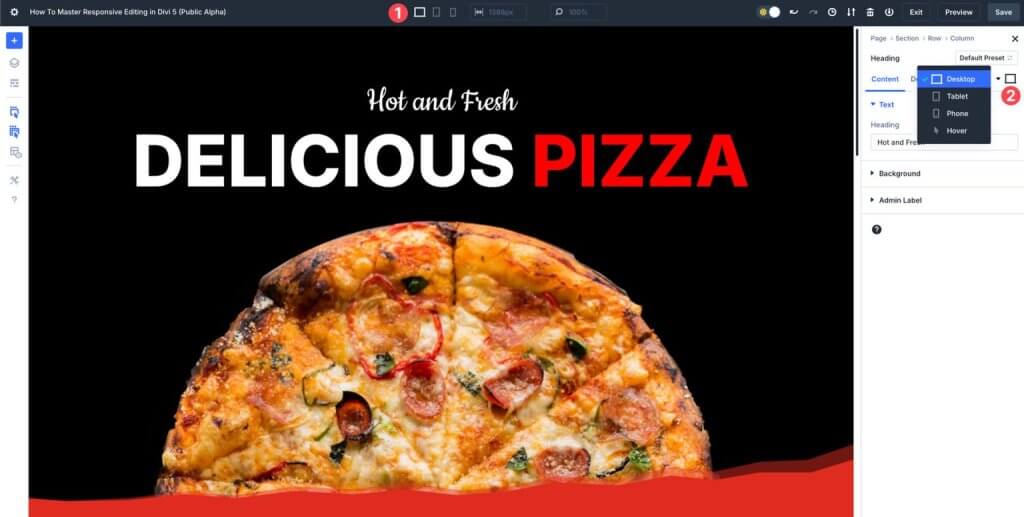
Divi 5 позволяет вам настраивать дизайн для различных размеров экрана с помощью элементов управления, специфичных для устройства. Вы можете изменить вид каждого элемента модуля для просмотра на настольном компьютере, планшете и мобильном устройстве, не меняя дизайн других аспектов. Чтобы гарантировать безупречность макетов на небольших дисплеях, узнайте, как настраивать отступы, поля и выравнивание для каждой перспективы.
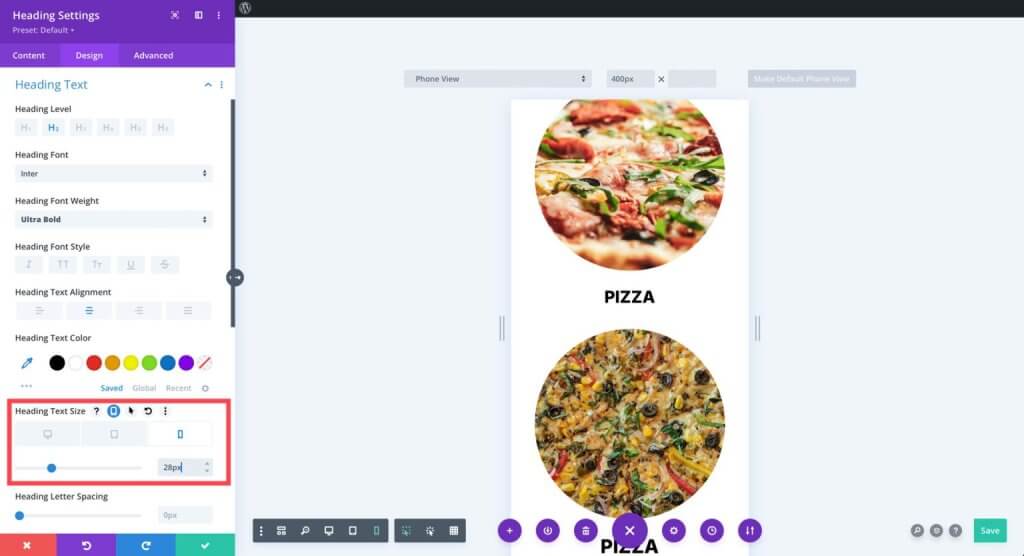
Используйте настройки текста, чтобы настроить размер и характеристики шрифтов для различных размеров экрана. Например, огромные заголовки для настольных компьютеров почти всегда требуют изменения размера для соответствия экранам меньшего размера. При работе в мобильном представлении вы можете сэкономить время и сохранить единообразие в дизайне, просто скопировав стиль одного модуля и применив его к другому сопоставимому модулю.
Использование визуальных контрольных точек
Divi 5 предоставляет визуальные контрольные точки, которые позволяют изменять элементы в соответствии с предопределенными пороговыми значениями ширины экрана. Эти контрольные точки не ограничиваются стандартными настройками планшета или мобильного устройства. Контрольные точки в Divi 5 позволяют мгновенно изменять макеты для меньших или больших экранов.
Например, ширина экрана Samsung Galaxy S7 (360 пикселей) отличается от ширины экрана iPhone 14 (390 пикселей). Поэтому, чтобы гарантировать, что ваш сайт будет доступен и не будет содержать ошибок для всех, хорошей идеей будет разработать макет для наименьшего размера экрана. Мобильная контрольная точка Divi 5 по умолчанию составляет 467 пикселей.
Динамическое масштабирование
Динамическое масштабирование выгодно для адаптивных веб-сайтов, а Divi 5 позволяет создавать резиновые макеты. Попробуйте масштабировать разделы и строки, используя проценты (%), ширину области просмотра (vw) и высоту области просмотра (vh) в качестве альтернативы фиксированным значениям пикселей. Таким образом, при изменении размера экрана элементы дизайна будут масштабироваться соответствующим образом.
Например, изображения на вашем сайте могут отлично смотреться на настольном компьютере, но быть слишком большими на мобильном устройстве. Чтобы убедиться, что ваши изображения имеют правильный размер и достаточно места на холсте, вы можете использовать настройки Divi 5, чтобы изменить их ширину.
Масштабирование холста
Масштабирование холста — это фантастический метод адаптивного дизайна в Divi 5. Он позволяет вам видеть визуальную целостность вашего дизайна на экранах разных размеров. Масштабирование холста улучшает пользовательский опыт без задержек, пропорционально масштабируя элементы и поддерживая согласованность дизайна.
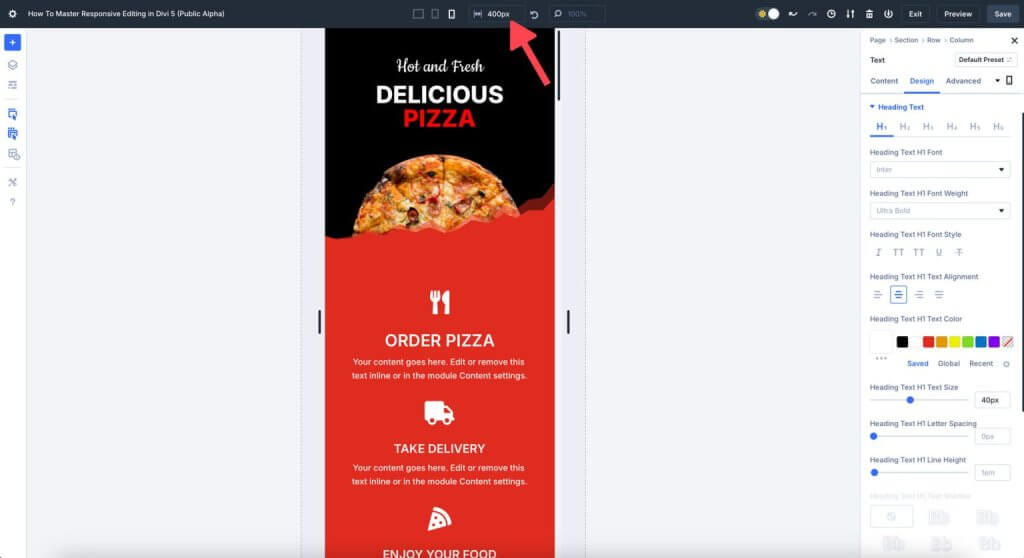
Например, вы можете проверить, как ваш веб-сайт будет выглядеть на разных мобильных устройствах, перетащив край холста вниз до ширины 300 пикселей при работе в мобильном представлении.
Подведение итогов
Никогда не было более простого способа создать удобный для мобильных устройств и визуально согласованный веб-сайт, чем с Divi 5 , который предлагает расширенные возможности адаптивного редактирования. Divi 5 дает дизайнерам возможность создавать уникальные, полностью адаптивные веб-сайты за короткое время и без усилий. Его функции включают бесшовное переключение устройств и сложное масштабирование холста. Вы готовы перейти на следующий уровень в своем веб-дизайне? Погрузившись в Divi 5 Public Alpha прямо сейчас, вы можете увидеть будущее адаптивного редактирования для себя.





