Вы только что запустили свой новый веб-сайт WordPress после нескольких недель напряженной работы над созданием контента и правильным дизайном. Вы охотно делитесь своим новым сайтом с друзьями, чтобы продемонстрировать его, но когда они заходят на него со своих телефонов, они отмечают, что все выглядит сломанным или сплющенным. Таким образом, вы открываете сайт на своем мобильном устройстве только для того, чтобы найти текст, который слишком мал для чтения, изображения, неловко растянутые и наложенные друг на друга, и навигационные меню, к которым трудно получить доступ.

Это распространенная проблема, с которой сталкиваются многие владельцы веб-сайтов: оптимизация сайта для настольных компьютеров без учета мобильных возможностей. Поскольку использование мобильного Интернета в настоящее время превышает использование настольных компьютеров во всем мире, ваш веб-сайт должен обеспечивать оптимальные возможности просмотра и взаимодействия для мобильных пользователей. Однако многие веб-сайты по-прежнему некорректно отображаются на экранах мобильных устройств, что приводит к ухудшению и разочарованию пользователей, что может негативно повлиять на ваш трафик и конверсии.
В этой статье мы рассмотрим основные причины, по которым ваш сайт WordPress может некорректно отображаться на мобильных устройствах, и способы решения этих проблем.
Что такое адаптивный веб-сайт?
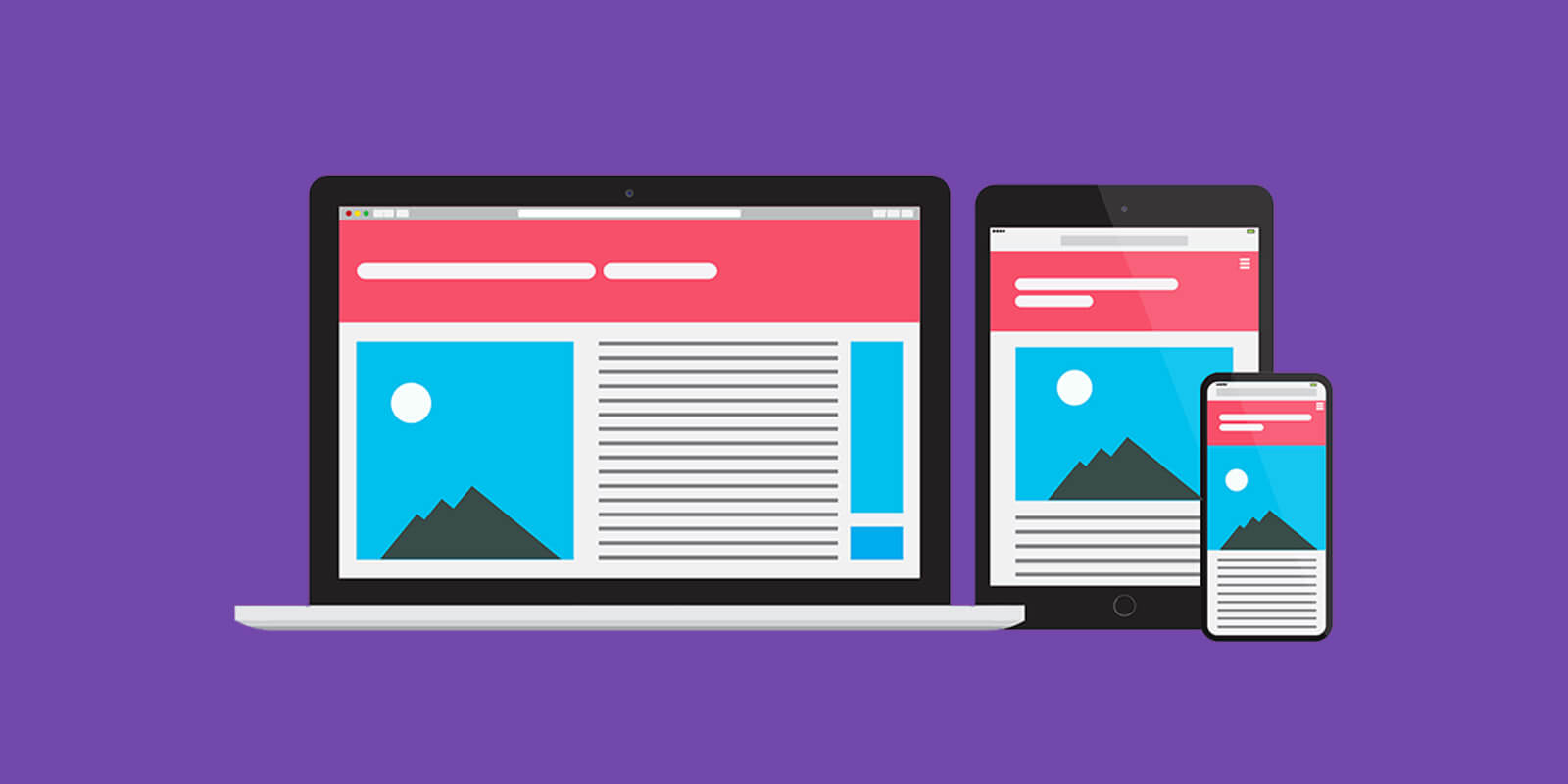
Адаптивный веб-сайт — это веб-сайт, который динамически адаптируется и меняет размеры в соответствии с размером экрана любого устройства. Он обеспечивает оптимальные возможности просмотра и взаимодействия независимо от того, используется ли он на настольном компьютере, ноутбуке, планшете или мобильном телефоне.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Это достигается за счет использования адаптивной среды веб-дизайна и гибких изображений, макетов и контента. Сайт определяет размер и ориентацию экрана посетителя и автоматически настраивает элементы страницы, оптимизируя их для этого конкретного устройства. Например, на телефоне меню навигации может измениться на значок, удобный для касания, а на рабочем столе оно останется горизонтальным меню.
Для создания адаптивного веб-сайта WordPress необходима адаптивная тема. Макет темы будет изменять размер и перекомпоновку в зависимости от ширины экрана с помощью медиа-запросов CSS. Это устраняет горизонтальную прокрутку, изменяет форму макета и изменяет размеры текста и изображений для сохранения правильных пропорций и читаемости. Адаптивная тема гарантирует, что контент вашего веб-сайта будет выглядеть великолепно и легко работать независимо от устройства, используемого для доступа к нему.

Поскольку использование мобильных устройств теперь превышает использование настольных компьютеров для просмотра веб-страниц, наличие адаптивного дизайна имеет решающее значение для обеспечения качественного опыта для всех посетителей вашего сайта. Использование неадаптивной темы, которая является жесткой и фиксированной по размеру, приведет к ухудшению взаимодействия с мобильными пользователями и снижению вовлеченности. Реализация адаптивной темы создает гибкую основу для создания веб-сайта, подходящего для любого экрана.
Почему вам следует использовать адаптивную тему для своего сайта?
Использование адаптивной темы имеет решающее значение для обеспечения качественного пользовательского опыта на всех устройствах, которые обращаются к вашему веб-сайту WordPress. Поскольку использование мобильного Интернета в настоящее время превышает использование настольных компьютеров во всем мире, крайне важно обслуживать этих мобильных посетителей с помощью адаптивного дизайна.

Адаптивная тема создает сайт, который динамически адаптирует и изменяет размер контента для обеспечения оптимального просмотра и взаимодействия на экране любого размера. Независимо от того, просматривает ли пользователь 27-дюймовый монитор, 10-дюймовый планшет или 4-дюймовый смартфон, сайт определит ширину экрана и соответствующим образом оптимизирует макет. Размер и расположение текста, изображений, меню и других элементов будут изменены, чтобы исключить горизонтальную прокрутку и сохранить правильные пропорции.
Без адаптивной темы посетители на телефонах и планшетах столкнутся с плохими впечатлениями, например, с необходимостью сводить и масштабировать страницу для чтения текста, перемещаться по неудобным страницам с горизонтальной прокруткой или с трудом нажимать меню, не предназначенные для сенсорного управления. Неотзывчивые сайты вынуждают мобильных пользователей получать доступ к макетам, ориентированным на настольные компьютеры, которые обеспечивают некачественную видимость и удобство использования.
Напротив, адаптивный сайт обеспечивает одинаковое качество независимо от устройства, используемого для доступа к нему. Пользователи могут легко читать контент, использовать сенсорные меню и перемещаться по страницам, оптимизированным для небольших экранов. Это удобство и простота использования приводит к повышению вовлеченности и удовлетворенности всех посетителей.
Кроме того, поскольку мобильный трафик составляет все большую часть посетителей веб-сайта, адаптивный дизайн становится критически важным для доступа к этому растущему рынку. Google также отдает предпочтение адаптивным, оптимизированным для мобильных устройств сайтам в поисковых рейтингах, поэтому использование адаптивного дизайна может улучшить доступность для поисковых систем.
Внедрив гибкую адаптивную тему, вы сможете сэкономить время и ресурсы, избегая создания и поддержки отдельных мобильных сайтов. Адаптивные сайты также обеспечивают согласованность функций и контента на разных устройствах, обеспечивая удобство работы с пользователем.
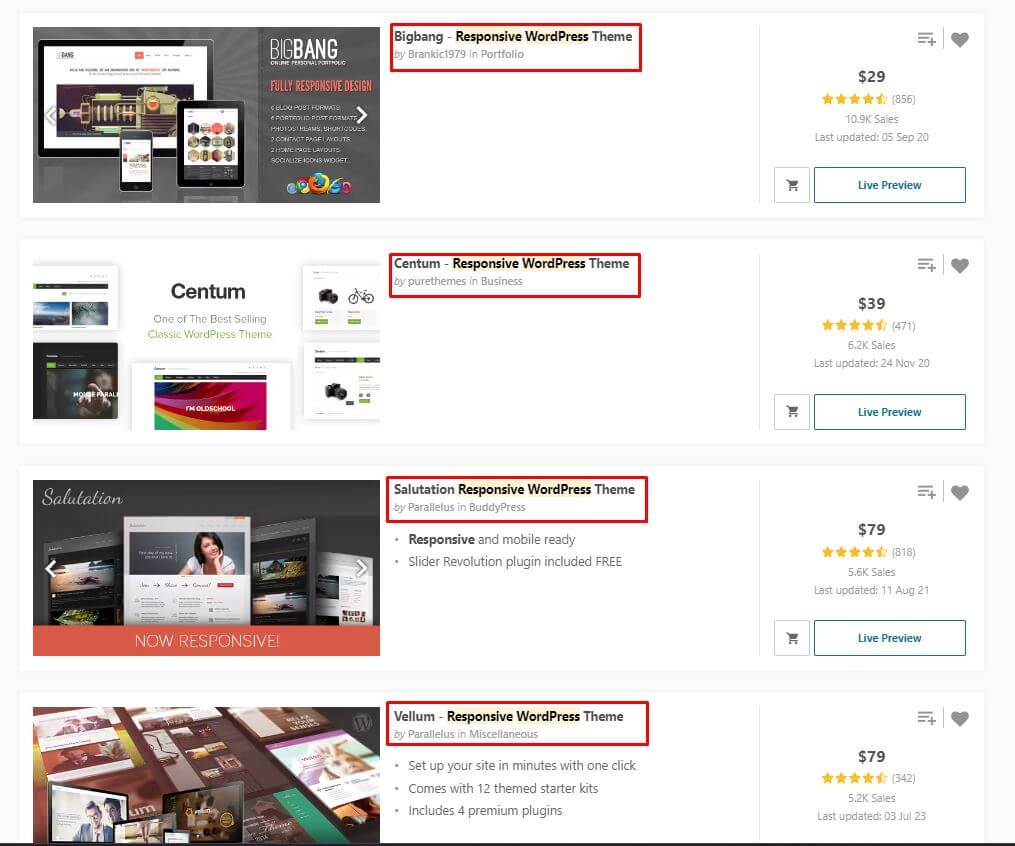
Топ-5 адаптивных тем WordPress
Поскольку вы знаете о важности использования адаптивной темы для вашего веб-сайта, вот 5 лучших адаптивных тем WordPress, которые помогут вам создать любой тип веб-сайта, независимо от типа вашего бизнеса.
Привет, Элементор

Hello Elementor — популярная бесплатная тема WordPress, оптимизированная для использования с плагином компоновщика страниц Elementor . Эта легкая тема поможет вам создать быстрый и адаптивный веб-сайт с помощью интерфейса перетаскивания. Он фокусируется на демонстрации дизайна ваших страниц Elementor и предоставляет чистый холст с базовыми шаблонами. Эта тема обрабатывает все настройки и настройки темы непосредственно в самом конструкторе страниц. Это позволяет вам визуально создавать различные макеты страниц с помощью адаптивных столбцов и параметров стиля. Благодаря надежной интеграции темы и конструктора страниц Elementor позволяет легко создавать элегантные веб-сайты без кода.
Ключевая особенность
- 100+ готовых дизайнов
- Конструктор WooCommerce
- Потрясающее исполнение
- Верхние и нижние колонтитулы
- Создан для скорости
- Загружается за 1/4 секунды
WoodMart — адаптивная тема WordPress для WooCommerce

Тема WoodMart обеспечивает удобство и скорость совершения покупок благодаря использованию мощной технологии AJAX. Это позволяет сайту мгновенно обновляться без постоянного обновления страниц. Встроенная поддержка WPBakery Page Builder и Slider Revolution обеспечивает гибкие возможности создания страниц. Изучив тему, становится ясно, что WoodMart предлагает обширный набор функций, которые могут предоставить посетителям уникальный пользовательский интерфейс для быстрого реагирования.
Ключевая особенность
- 45+ красивых демонстрационных макетов
- 15+ готовых домашних страниц
- SEO-дружественный
- Полностью адаптивный макет
- Поддержка WooCommerce
- Поддержка входа/регистрации через социальные сети
- Конструктор страниц WPBakery
- Революционный слайдер
- Соответствует GDPR
- Официальная сертификация WPML
Тема Диви

Тема Divi от Elegant Themes обладает широкими возможностями настройки и полностью адаптивна, что делает ее отличным выбором для создания веб-сайтов, адаптируемых к любому устройству. Divi использует адаптивную сетку, которая регулирует до 12 столбцов в зависимости от ширины экрана. Это обеспечивает полный контроль над перекомпоновкой контента на настольных компьютерах, планшетах и мобильных устройствах. Вы можете точно настроить размер, интервал и расположение для каждого устройства. Divi также позволяет скрывать и показывать элементы для каждого окна просмотра. Поскольку использование мобильных устройств превышает количество настольных компьютеров, гибкая адаптивная структура Divi гарантирует, что контент вашего сайта будет выглядеть фантастически независимо от устройства посетителя.
Ключевая особенность
- Здание с перетаскиванием
- Пользовательский элемент управления CSS
- Варианты дизайна в изобилии
- Огромная библиотека шаблонов
- Настоящее визуальное редактирование
- Адаптивное редактирование
- Встроенное редактирование текста
- Визуальный редактор в реальном времени
Астра

Astra — одна из самых легких и отзывчивых бесплатных тем WordPress. Он использует гибкую систему сеток, которая адаптирует до 5 столбцов для плавного перераспределения контента в зависимости от размера устройства. Вы можете управлять шириной и расположением столбцов с помощью настроек как для настольного компьютера, так и для мобильных устройств. Astra была разработана с учетом широких возможностей настройки для адаптивных веб-сайтов. Он позволяет настраивать размеры шрифта, поля, цвета и многое другое для настольных компьютеров и мобильных устройств. Благодаря оптимизированной производительности и гибкой платформе Astra позволяет легко создавать быстро загружаемые веб-сайты, обеспечивающие отличный пользовательский опыт на любом устройстве. Его тонкий дизайн идеально подходит для демонстрации вашего контента как на мобильных устройствах, так и на настольных компьютерах.
Ключевая особенность
- Готовые веб-сайты
- Настройка без кода
- Создано для конструкторов страниц
- Сверхбыстрая производительность
- Цвета и типографика
- Совместимость с Гутенбергом
- Загрузка всего за 0,5 секунды
- Адаптивный веб-дизайн
Тема WooCommerce для магазина электроэлектроники

Тема Electro WooCommerce представляет собой надежную и гибкую платформу для веб-сайтов электронной коммерции, продающих электронику и технологические продукты. Благодаря адаптивному дизайну Electro легко адаптируется к любому размеру экрана для оптимального просмотра на мобильном телефоне, планшете или настольном компьютере. Тема изменяет размеры галерей продуктов, иллюстраций, меню и других элементов, чтобы обеспечить удобство использования на разных устройствах. Интеграция Electro с WooCommerce расширяет возможности магазинов и торговых площадок с расширенными функциями магазина. Для продавцов и аффилированных маркетологов в нише электроники хорошо продуманная адаптивная система Electro эффективно демонстрирует продукты, обеспечивая при этом плавный и удобный путь к покупкам. Давайте рассмотрим, как адаптивный макет Electro и глубокая поддержка WooCommerce могут помочь компаниям, занимающимся электроникой, создавать настраиваемые интернет-магазины, привлекающие клиентов на любом устройстве.
Ключевая особенность
- Выделенный мобильный интерфейс
- Построен на Bootstrap 4.
- Кроссбраузерная совместимость
- Поисковая оптимизация
- Конструктор страниц WPBakery
- Слайдерная революция
- Добавлено меню гамбургеров.
- Полностью адаптивный макет
- Совместимость с различными поставщиками
- Совместимость с WPML
Подведение итогов
Поскольку использование мобильных устройств продолжает расти, крайне важно иметь веб-сайт, который правильно отображается на всех устройствах. Используя адаптивную тему и оптимизируя ее для мобильных устройств, вы можете предоставить всем посетителям отличный опыт. Как мы уже говорили, такие факторы, как неадаптивные макеты, большие изображения и плохое форматирование контента, часто вызывают проблемы с мобильными устройствами. К счастью, реализация принципов адаптивного дизайна и выбор гибкой темы могут превратить ваш сайт WordPress в сайт, который легко адаптируется к любому размеру экрана. Благодаря качественным адаптивным вариантам, таким как Hello Elementor, Astra, Divi, Electro и WoodMart, вы можете быть уверены, что ваш сайт будет выглядеть великолепно независимо от устройства. Адаптивный дизайн, удобный для мобильных устройств, имеет решающее значение сейчас и для будущего вашего сайта.





