Веб-сайт, оптимизированный для мобильных устройств, может существенно повлиять на привлечение клиентов. Исследования показывают, что около 67% пользователей более склонны совершать покупки у компании, если их веб-сайт удобен для мобильных устройств. Однако особенность в том, что даже если ваш веб-сайт WordPress предназначен для работы на мобильных устройствах, он может выглядеть не так, как вам хотелось бы. Некоторые конструкторы страниц, такие как Elementor или Divi, имеют систему по умолчанию для отдельного редактирования страниц для мобильных устройств.

В этой статье будут рассмотрены распространенные причины, по которым ваш сайт WordPress может выглядеть по-другому на мобильных устройствах. Это может варьироваться от конструктивных особенностей до технических сбоев. Итак, если вы заинтересованы в оптимизации своего веб-сайта WordPress для мобильных пользователей и обеспечении того, чтобы он выглядел так, как вы хотите, продолжайте читать, чтобы получить информацию и советы по повышению производительности вашего сайта на мобильных устройствах. Ваша мобильная аудитория будет вам за это благодарна!
Что такое мобильная отзывчивость?
Адаптивный дизайн стал важен, когда стали популярны устройства, отличные от настольных компьютеров. Веб-разработчикам нужен был способ заставить веб-сайты хорошо выглядеть на небольших экранах, таких как мобильные телефоны и планшеты.
Благодаря адаптивному дизайну ваш сайт будет отлично выглядеть на любом устройстве. Например, если кто-то просматривает ваш сайт WordPress на маленьком экране телефона, текст и изображения автоматически подстраиваются под этот экран.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКогда ваш сайт WordPress адаптивный, это избавляет пользователей от необходимости постоянно увеличивать и уменьшать масштаб или слишком сильно прокручивать. Это также означает, что вам не нужно создавать отдельные веб-сайты для разных устройств.
Причина, по которой ваш сайт WordPress может плохо выглядеть на мобильных устройствах, заключается в том, что он не реагирует. Если ваш сайт не адаптивный, он может выглядеть так же, как на настольном компьютере, но не будет хорошо работать на мобильных устройствах. Это может отпугнуть мобильных пользователей, и исследования показывают, что люди с меньшей вероятностью будут взаимодействовать с компанией, если их мобильный сайт неудобен для пользователя.
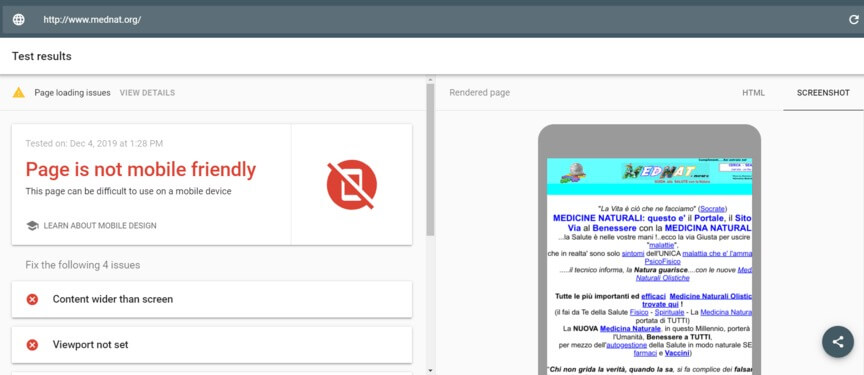
Итак, первое, что нужно сделать, это проверить, адаптивн ли ваш сайт .

Почему тема плохо выглядит на мобильных устройствах
Если у кого-то нет темы WordPress, удобной для мобильных устройств, ему обязательно стоит подумать о ее приобретении. Тема для их веб-сайта WordPress — это самый простой способ заставить ее хорошо работать на мобильных телефонах.
Неадаптивная тема будет отображать веб-сайт точно так, как он отображается на компьютере, что не подходит для мобильных пользователей. Это становится проблемой, если задуматься о разнице в размере экрана компьютера и мобильного телефона.
Горизонтальная компоновка на компьютере не очень хорошо смотрится на вертикальном экране мобильного телефона. Из-за этой разницы в размерах веб-сайт будет выглядеть крошечным на мобильном телефоне, что усложнит работу пользователя.
Хотя тема, оптимизированная для мобильных устройств, не будет выглядеть одинаково как на компьютере, так и на мобильном телефоне, поскольку она переупорядочивает множество элементов в один столбец, это изменение полезно. Это значительно улучшает пользовательский опыт на мобильных устройствах. Это означает, что посетителям будет приятнее просматривать сайт на любом устройстве.
Используйте адаптивный дизайн
Когда люди ищут темы в WordPress, они могут взглянуть на дизайн, прежде чем принять решение. Чтобы увидеть, хорошо ли тема адаптируется к различным устройствам, можно просто изменить размер окна браузера.
Если они хотят получить более техническую информацию, они могут переключиться в режим разработчика, нажав Ctrl+Shift+I или щелкнув правой кнопкой мыши и выбрав «Проверить».
Если выбранная тема не адаптируется должным образом к экранам мобильных устройств, им следует подумать о поиске адаптивной темы и обновлении своего веб-сайта. Адаптивная тема гарантирует, что сайт WordPress будет хорошо выглядеть как на настольных, так и на мобильных устройствах.
Как и темы, некоторые плагины могут не подходить для мобильных устройств. Чтобы это проверить, им следует провести расследование.
Если какой-либо из плагинов не оптимизирован для мобильных устройств, они могут испортить макет мобильной версии сайта WordPress, из-за чего он будет отличаться от версии для настольного компьютера.
В таких случаях рекомендуется заменить неотзывчивые плагины на адаптивные, выполняющие те же функции.
Масштабируются ли ваши медиа?
Если размер медиафайлов вашего веб-сайта не изменяется, это может сделать ваш сайт WordPress на мобильных устройствах непривлекательным.
Проще говоря, изображения и другие элементы не будут правильно помещаться на экране, когда люди просматривают ваш сайт на разных устройствах. Медиафайлы, которые не настраиваются, часто кажутся слишком широкими для экрана мобильного устройства, создавая проблемы для посетителей и делая ваш сайт WordPress неорганизованным и непрофессиональным.
Когда медиафайлы вашего сайта настроены правильно, мобильная версия вашего сайта WordPress становится более удобной и привлекательной, что может привести к тому, что больше людей проявят интерес и покупают у вас.
Посмотреть, как выглядит интернет-магазин мужской одежды Stag Provisions на мобильном устройстве, можно на примере.
Как сделать контент масштабируемым?
Обязательно проверьте размер ваших фотографий и видео. Если они слишком велики, они могут замедлить работу вашего веб-сайта и могут даже не отображаться, когда кто-то посещает ваш сайт, особенно на мобильных телефонах, поскольку они не так мощны, как настольные компьютеры.
Вы можете уменьшить эти файлы, используя такие сайты, как Kraken.io или ShortPixel, а также у них есть специальные инструменты для WordPress. Сжатие медиафайлов ускорит загрузку вашего сайта как на компьютерах, так и на мобильных телефонах.
Если некоторые изображения и видео на вашем сайте не важны для мобильных пользователей, вы можете использовать плагин WP Mobile Detect. Этот инструмент позволяет вам выбирать, какие элементы скрывать на мобильных устройствах, благодаря чему ваш мобильный сайт выглядит чище и приятнее, особенно если у вас есть такие вещи, как инфографика или всплывающие формы, которые не очень хорошо выглядят на мобильных устройствах.
Используйте AMP
AMP, или ускоренные мобильные страницы, похожи на сверхбыстрые версии вашего веб-сайта, которые отображаются на мобильных телефонах. Они берут с вашего сайта только самое важное и позволяют ему очень быстро загружаться на мобильных устройствах.
Когда вы добавляете AMP на свой веб-сайт WordPress, это отлично подходит для людей, которые посещают его со своих мобильных телефонов, а также может улучшить работу вашего сайта на обычных компьютерах. Но имейте в виду, что на мобильных устройствах ваш сайт будет выглядеть немного проще, с более простым макетом.
Создавая AMP-кэши для своих страниц, вы можете:
- Сделайте так, чтобы ваш сайт появлялся выше в Google, когда люди его ищут.
- Сделайте так, чтобы ваш сайт загружался очень быстро как на мобильных, так и на обычных компьютерах.
- Предоставьте пользователям лучший опыт при посещении вашего сайта.
Итак, использовать AMP для вашего веб-сайта WordPress — хорошая идея.
Официальный плагин AMP для WordPress и другой известный плагин под названием AMP for WP являются популярными вариантами добавления AMP на веб-сайт WordPress. Если кто-то хочет вернуть свой сайт к обычной мобильной версии, он может просто отключить любой из этих плагинов AMP.
Используйте плагины мобильных тем
Плагин Jetpack — это бесплатный инструмент для обеспечения безопасности вашего веб-сайта WordPress и улучшения его работы. Он делает больше, чем просто защищает ваш сайт, как Sucuri ; это также помогает вам отображать ваши страницы в поисковых системах и создавать интересный контент.
Но будьте осторожны, потому что это может привести к тому, что ваш мобильный сайт будет выглядеть иначе, чем тот, который вы настроили для своего компьютера. В Jetpack есть специальная часть, которая меняет внешний вид вашего веб-сайта на мобильных телефонах, и это часто приводит к тому, что ваши мобильные и компьютерные сайты выглядят совершенно по-разному.

В Jetpack есть эта часть, чтобы ваш сайт хорошо выглядел на мобильных телефонах, особенно если базовый дизайн вашего сайта не делает этого сам по себе. Но поскольку большинство дизайнов веб-сайтов в наши дни уже настроены так, чтобы хорошо выглядеть на мобильных телефонах, эта часть обычно вам не нужна.
Кроме того, существуют другие инструменты, такие как WPtouch, которые работают как средство смены мобильных сайтов Jetpack. WPtouch создает отдельный дизайн для вашего сайта, когда люди посещают его с мобильного телефона. Итак, если у вас включен этот инструмент, ваши мобильные и компьютерные сайты могут выглядеть совсем по-разному.
Если вы хотите, чтобы ваш мобильный и компьютерный сайты выглядели одинаково, вы можете отключить этот инструмент. Вот как:
- Перейдите в панель управления WordPress.
- Найдите «Джетпак» и нажмите на него.
- Найдите вкладку «Написание» и нажмите на нее.
- Прокрутите вниз до пункта «Улучшения темы».
- Отключите «Включить тему Jetpack Mobile».
После этого проверьте свой сайт на мобильном телефоне, чтобы увидеть, выглядит ли он теперь так же, как на компьютере.
Подведение итогов
Чтобы оптимизировать ваш сайт WordPress для мобильных пользователей и обеспечить единообразный внешний вид, очень важно обеспечить отзывчивость на мобильных устройствах. Адаптивный дизайн адаптирует ваш сайт к различным устройствам, улучшая взаимодействие с пользователем. Проверка совместимости вашей темы с мобильными устройствами и замена не отвечающих плагинов могут решить многие проблемы. Масштабирование мультимедиа и использование ускоренных мобильных страниц (AMP) также могут повысить производительность вашего сайта на мобильных устройствах. Кроме того, плагины мобильных тем, такие как Jetpack или WPtouch, могут вызывать различия во внешнем виде между мобильной и настольной версиями, поэтому рассмотрите возможность их отключения, если вы хотите, чтобы внешний вид был единообразным.





