Одна из наиболее распространенных проблем форматирования, которая может сбить с толку даже самых опытных пользователей WordPress, — это правильные отступы абзацев.

Пытаетесь ли вы добиться определенного вида своих сообщений в блоге или хотите лучше контролировать расстояние между абзацами, знание того, как добавлять правильные отступы, может оказаться полезным навыком в вашем наборе инструментов WordPress. Эта статья покажет вам, как легко делать отступы в абзацах в WordPress.
Зачем делать отступы в абзацах в WordPress?
Есть несколько причин, по которым вы можете захотеть делать отступы в своих сообщениях и страницах WordPress.
Во-первых, это может придать вашему контенту более чистый и безупречный вид. Отступы также могут быть полезны для читателей, пытающихся следить за вашим письмом, поскольку они предоставляют визуальные подсказки, которые помогают отделить одну мысль от другой.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, если вы используете WordPress для создания длинного контента, такого как электронная книга или технический документ, контроль интервалов и отступов может иметь важное значение для удержания внимания ваших читателей на странице.
Этот процесс относительно прост, независимо от того, по каким причинам вы хотите добавить отступы. В следующем разделе вы узнаете, как делать отступы в абзацах в WordPress. Если вы хотите сделать отступы в абзацах в WordPress, есть несколько способов сделать это.
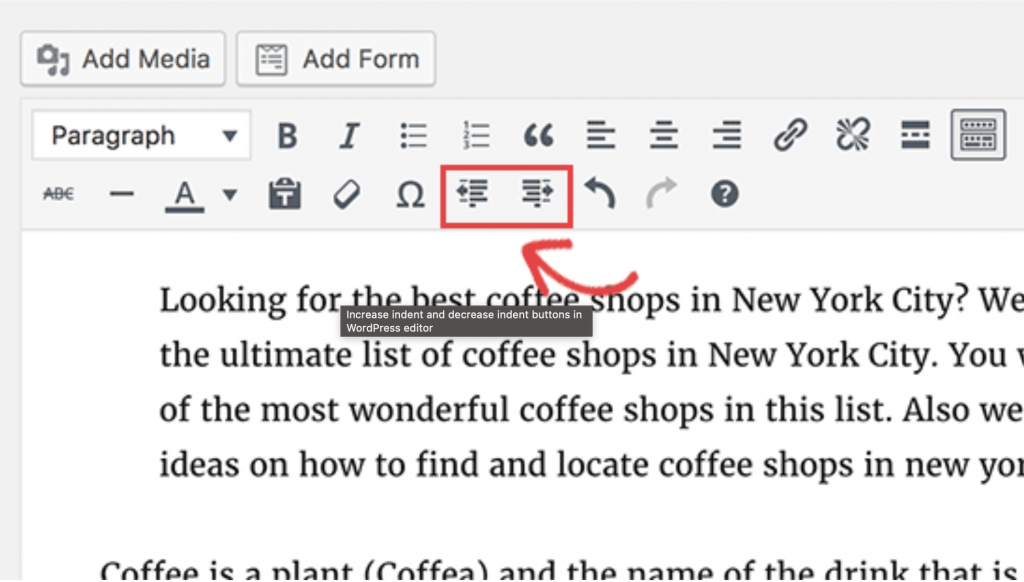
Способ 1. Используйте кнопку «Отступ» в редакторе WordPress.

Первый и самый простой способ сделать отступы в абзацах в WordPress — использовать встроенную кнопку «отступ» в редакторе WordPress.
Для этого нажмите кнопку «отступ» (она выглядит как стрелка вправо) на панели инструментов редактора WordPress.
Это увеличит отступ абзаца на один уровень.
Способ 2. Используйте клавишу Tab на клавиатуре.

Используя физическую клавиатуру, подключенную к компьютеру, вы также можете использовать клавишу табуляции для создания отступов в абзацах.
Сначала поместите курсор в начало абзаца, отступ которого вы хотите изменить. Затем нажмите клавишу Tab на клавиатуре. Это добавит дополнительное пространство в начале раздела, фактически создав отступ.
Вы можете нажать клавишу табуляции несколько раз, чтобы создать больший отступ. Альтернативно, вы можете удерживать клавишу Shift, одновременно нажимая клавишу Tab, чтобы уменьшить размер отступа.
Как только вы будете довольны отступом, начните вводить контент, который продолжится с новой позиции.
Если вы хотите удалить отступ, еще раз нажмите клавишу табуляции в начале абзаца.
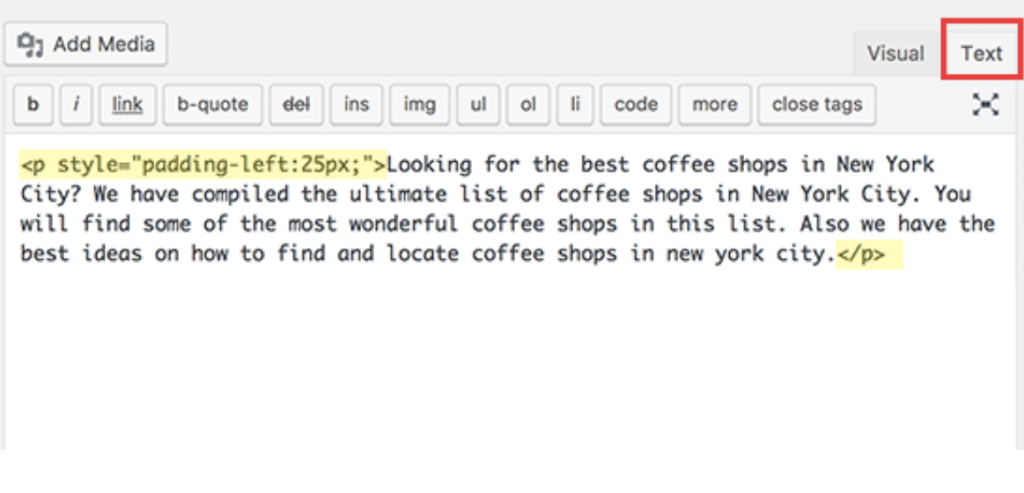
Способ 3. Используйте вкладку «Текст» в редакторе WordPress.

Если вам нужен больший контроль над отступами, вы можете использовать вкладку «Текст» в редакторе WordPress.
Для этого нажмите вкладку «Текст» в правом верхнем углу редактора WordPress.
Вы перейдете в «текстовое» представление редактора, где вы сможете добавлять HTML-теги к своему контенту.
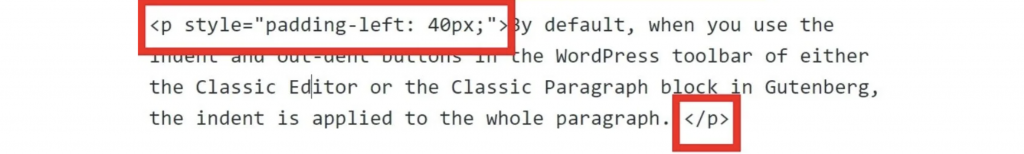
Чтобы сделать отступ для абзаца, добавьте тег «<p>» в начале абзаца и тег «</p>» в конце абзаца.
Например, если я хочу сделать отступ для этого абзаца, необходимо добавить тег «<p>» в начале абзаца и тег «</p>» в конце абзаца.
Это даст вам следующий код:
<p>Это абзац с отступом.</p>
И это даст следующий результат:
Это абзац с отступом.
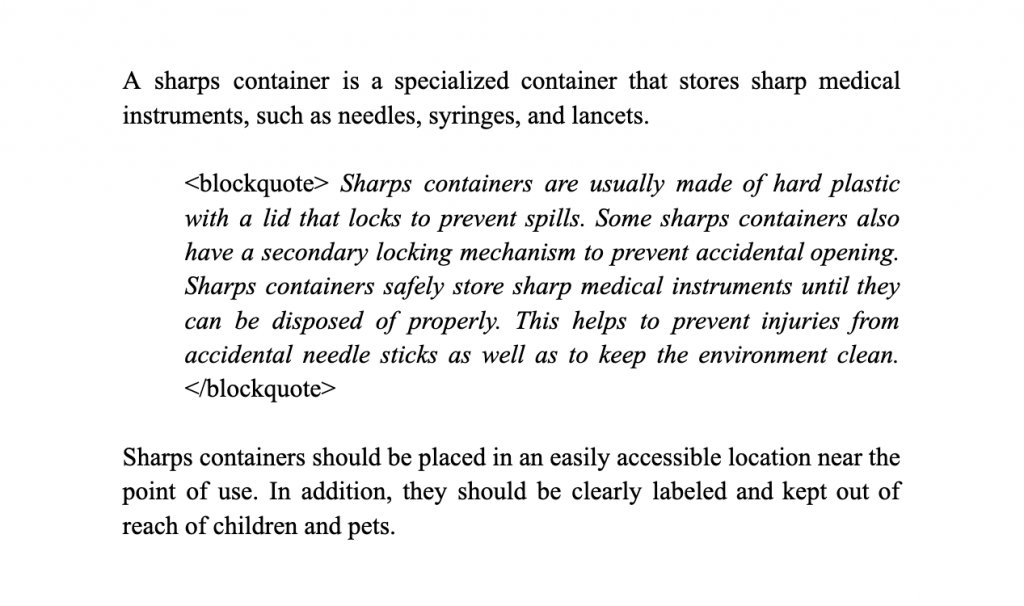
Способ 4. Используйте тег «Blockquote»

Другой способ сделать отступы для абзацев в WordPress — использовать тег «blockquote».
Для этого добавьте тег «<blockquote>» в начале абзаца и тег «</blockquote>» в конце абзаца.
Например, если бы я хотел сделать отступ для этого абзаца, я бы добавил тег «<blockquote>» в начале абзаца и тег «</blockquote>» в конце абзаца.
Это даст вам следующий код:
<blockquote>Это абзац с отступом.</blockquote>
И это даст следующий результат:
Это абзац с отступом.
Как видите, тег «blockquote» увеличивает отступ абзаца, чем другие методы.
Итак, если вам нужен более выраженный отступ, вы можете использовать тег «blockquote».
Способ 5. Используйте атрибут «Стиль»

Если вам нужен еще больший контроль над отступами, вы можете использовать атрибут «style».
Для этого добавьте атрибут «style» к открывающему тегу «<p>» абзаца.
Например, если вы хотите сделать отступ этого абзаца на 5 пикселей, вам необходимо добавить атрибут «style» к открывающему тегу «<p>» следующим образом:
<p style="margin-left: 5px;">Это абзац с отступом 5 пикселей.</p>
И это даст следующий результат:
Это абзац с отступом 5 пикселей.
Как видите, этот метод позволяет вам отступать абзац на любую величину.
Итак, если вам нужно больше контроля над отступами, вы можете использовать атрибут «style».
Подведение итогов

Есть несколько разных способов сделать отступы к абзацам в WordPress . Самый простой способ — использовать кнопку «отступ» в редакторе WordPress. Альтернативно вы можете использовать клавишу табуляции на клавиатуре или вкладку «Текст» в редакторе WordPress. Наконец, вы можете использовать тег «blockquote» или атрибут «style», если хотите больше контролировать отступы.





