Divi — это мощная и гибкая тема WordPress, которая позволяет пользователям с легкостью создавать потрясающие веб-сайты. Одной из основных причин его популярности является широкий спектр доступных плагинов, которые можно использовать для расширения его функциональности. Одним из таких плагинов является Woo Essential, разработанный специально для пользователей Divi, которые управляют интернет-магазином с использованием WooCommerce.

Woo Essential — это многофункциональный плагин, который предлагает широкий спектр инструментов, которые помогут вам настроить магазин WooCommerce и сделать его более удобным для пользователя. Если вам нужно настроить страницы продукта, процесс оформления заказа или уведомления по электронной почте, Woo Essential поможет вам. Благодаря удобному интерфейсу и множеству параметров настройки этот плагин является отличным выбором для тех, кто хочет вывести свой интернет-магазин на новый уровень.
В этой статье мы подробно рассмотрим функции и преимущества Woo Essential, а также то, как он может помочь вам создать более успешный интернет-магазин с помощью Divi .
Основные модули Woo
Woo Essential расширяет Divi Builder 8 новыми компонентами. Некоторые функции требуют использования плагинов YITH WooCommerce Compare и YITH WooCommerce Wishlist. Для этой цели подходят бесплатные варианты. Если они у вас не загружены, вы получите уведомление. После активации плагина Woo Essential просто выберите уведомление, чтобы установить и активировать его.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
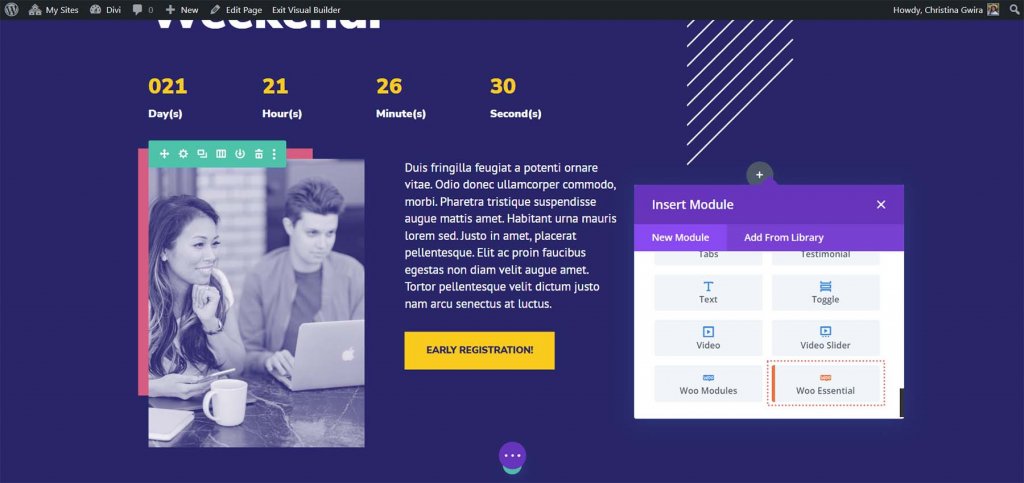
Начать сейчасСначала вы не увидите все компоненты в Divi Builder. Вместо этого будет один модуль под названием Woo Essential. Выберите этот раздел.

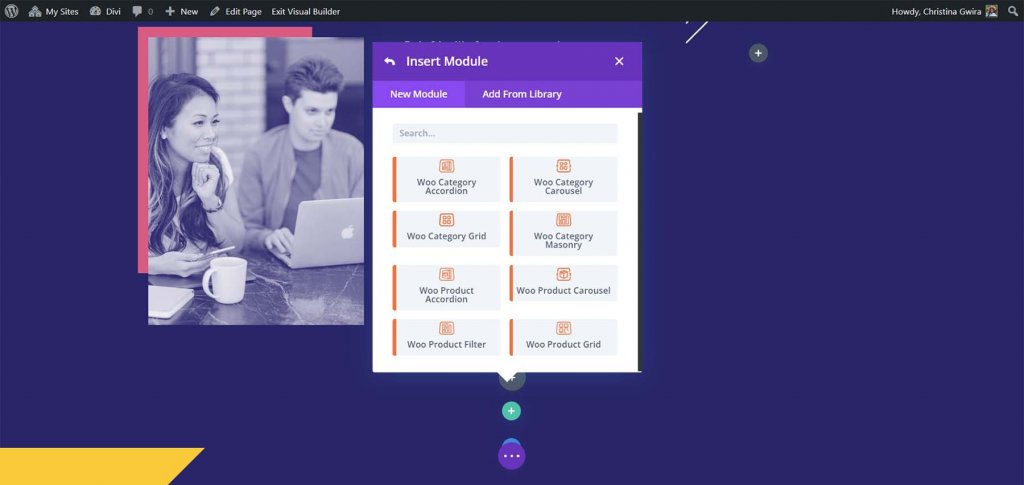
Затем в модальном окне будут показаны все основные модули Woo. Чтобы показывать продукты WooCommerce, теперь вы можете добавить модули в любой макет Divi.

Давайте более подробно рассмотрим каждый из основных модулей Woo. Сначала я продемонстрирую настройки по умолчанию, а затем приведу пример некоторых особенностей дизайна.
Woo Категория Аккордеон
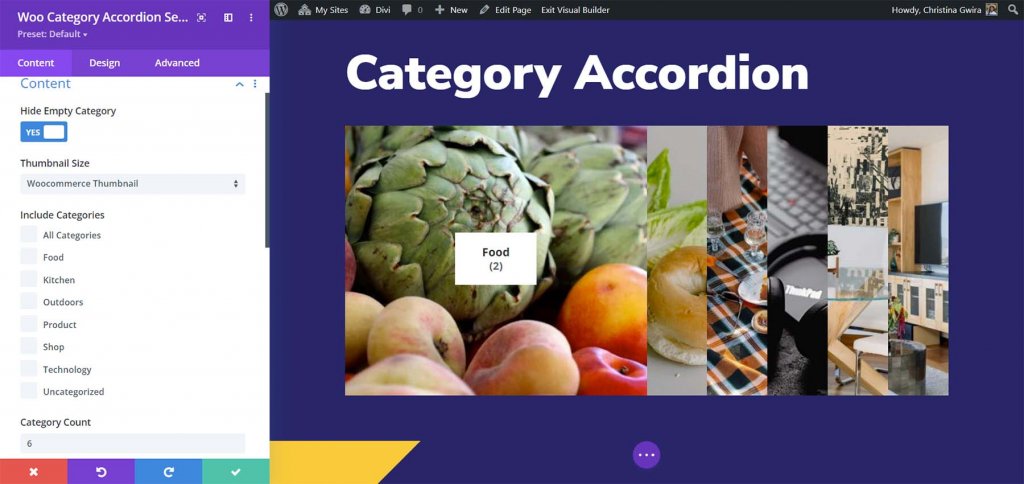
Аккордеонный модуль категорий Woo показывает изображения категорий продуктов. При наведении изображения расширяются, отображая описание категории, а также количество элементов в этой категории. Если у вас настроено изображение категории, оно будет отображаться.

У вас есть полная власть над дизайном каждого элемента. Я добавил тень блока, скруглил углы и изменил цвета и размеры шрифта для имени категории, количества и описания в этом примере. Кроме того, я добавил в сводку отступы и высоту строки.
Woo Категория Карусель
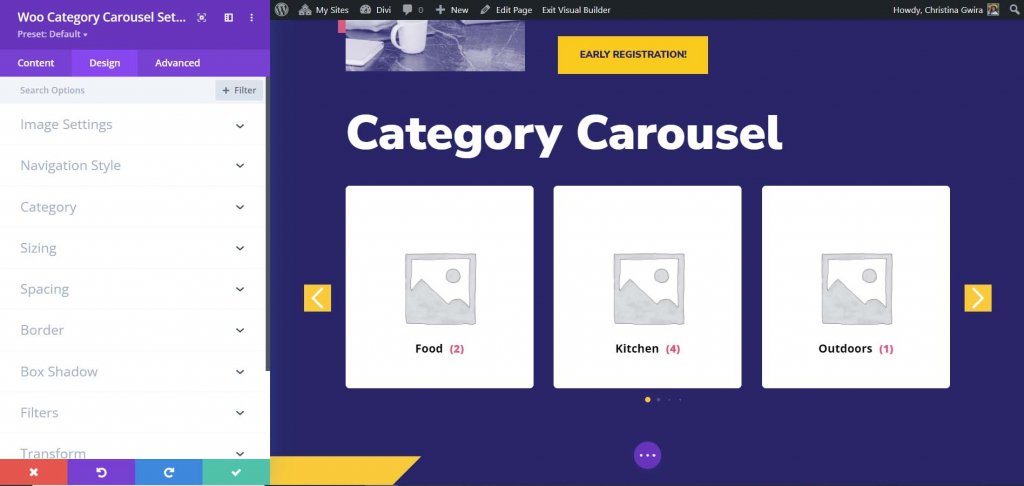
Карусель категорий Woo создает слайд-шоу с навигацией и автоматическим пролистыванием. Существует множество вариантов регулировки вращения.

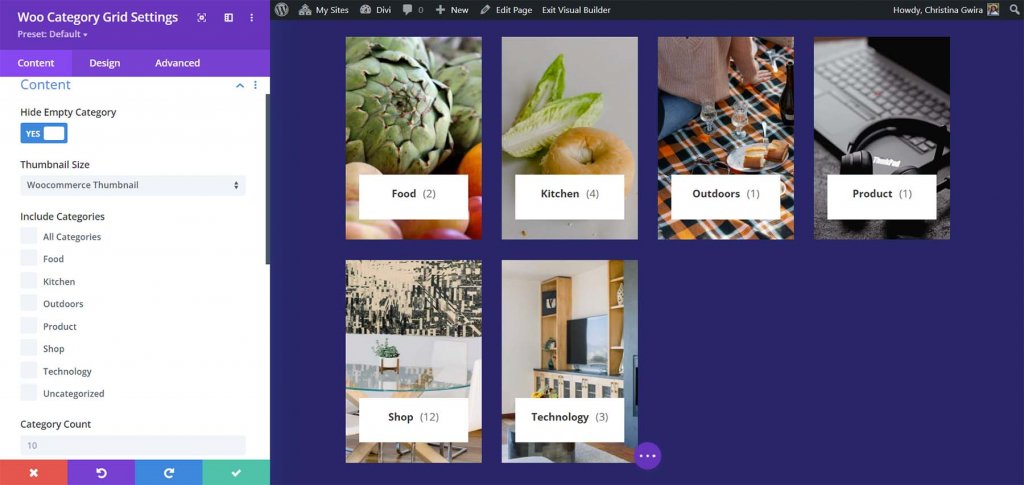
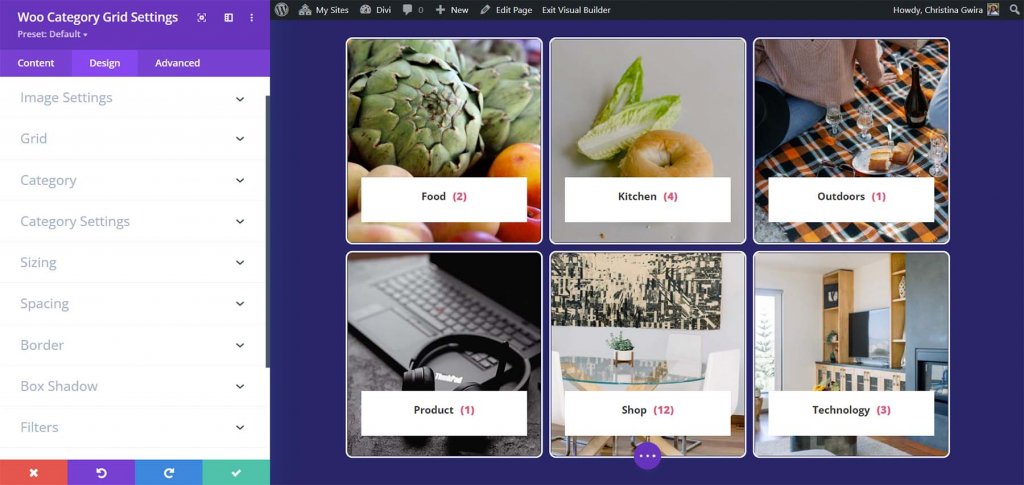
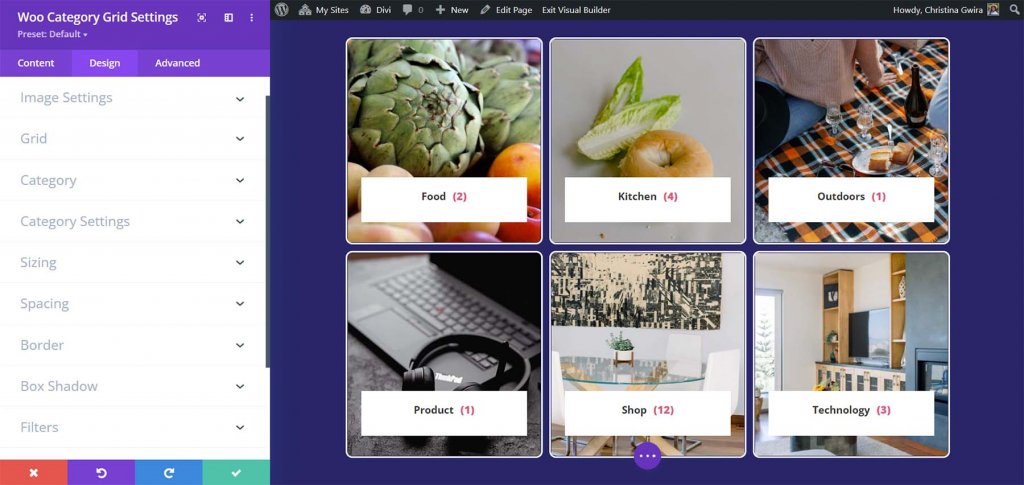
Сетка категорий Woo
Сетка категорий Woo упорядочивает группы в сетку карточек. Вы можете изменить сетку, изменив количество столбцов.

Я добавил рамку, скруглил углы, изменил шрифты и скорректировал количество сеток и значения зазоров для этого.

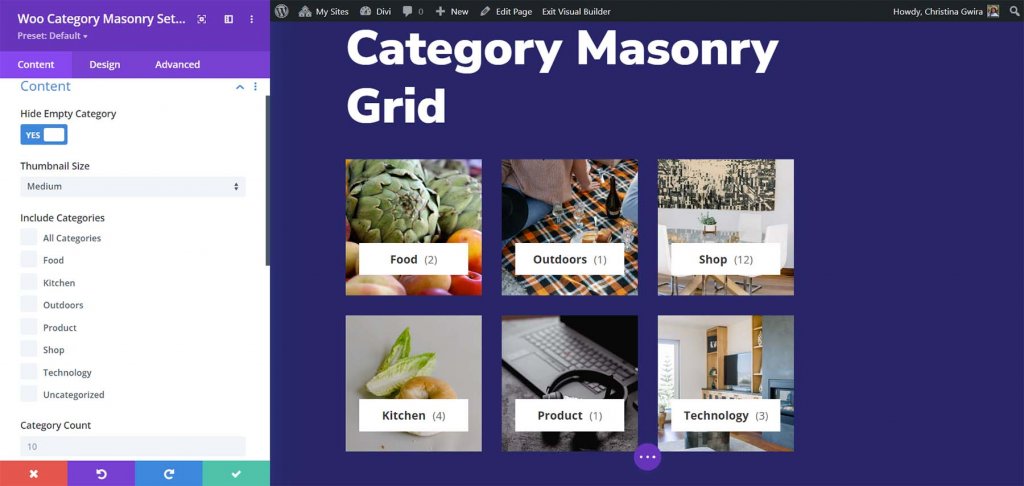
Ву Категория Кирпичная кладка
Модуль Woo Category Masonry упорядочивает категории в виде матрицы.

В этом случае я изменил шрифты и скорректировал номер сетки и зазор.

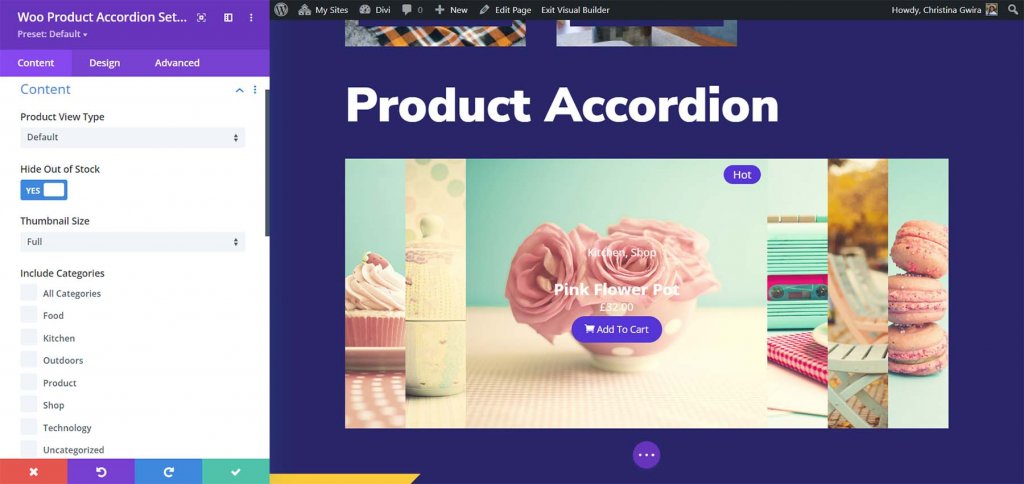
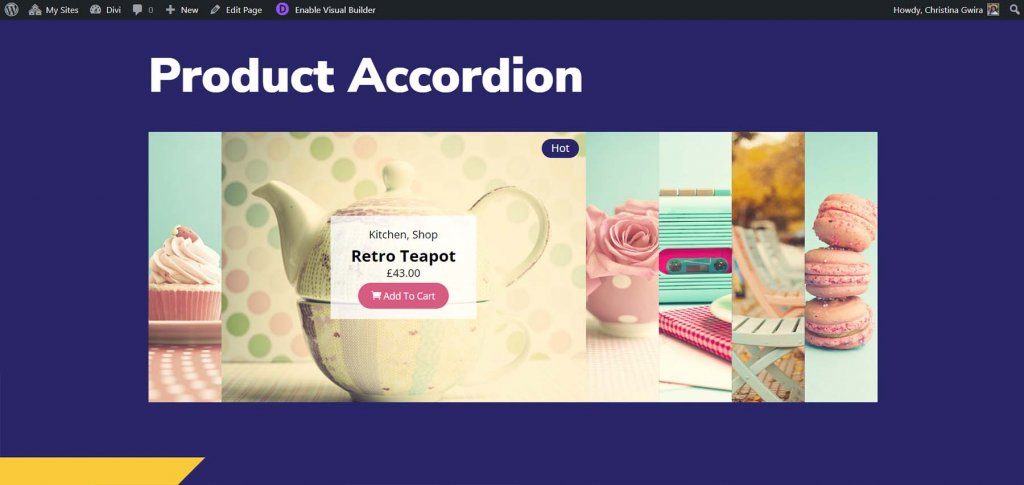
Ву Продукт Аккордеон
Аккордеон продуктов Woo работает аналогично аккордеону категорий Woo, но отображает сами продукты. При наведении он расширяется, чтобы показать подробную информацию о продукте. Выберите кнопку «Добавить в корзину», цену, звездный рейтинг, описание, значок рекомендуемого продукта, тип значка распродажи и текст значка распродажи для отображения. Вы также можете изменить способ работы аккордеона. По умолчанию избранное изображение отображается во всех модулях продукта.

В этом случае я изменил фон содержимого, цвета шрифта, цвет значка, размер шрифта названия продукта и цвет кнопки «Добавить в корзину».

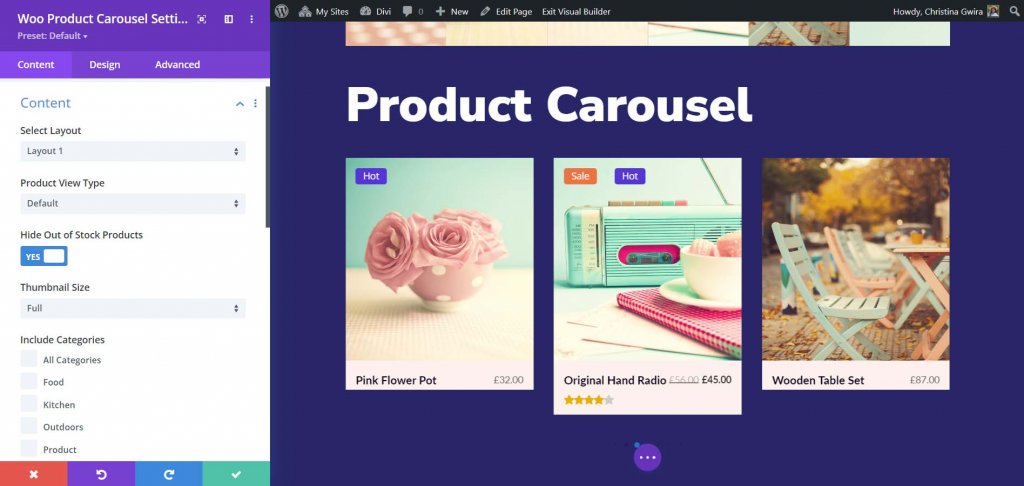
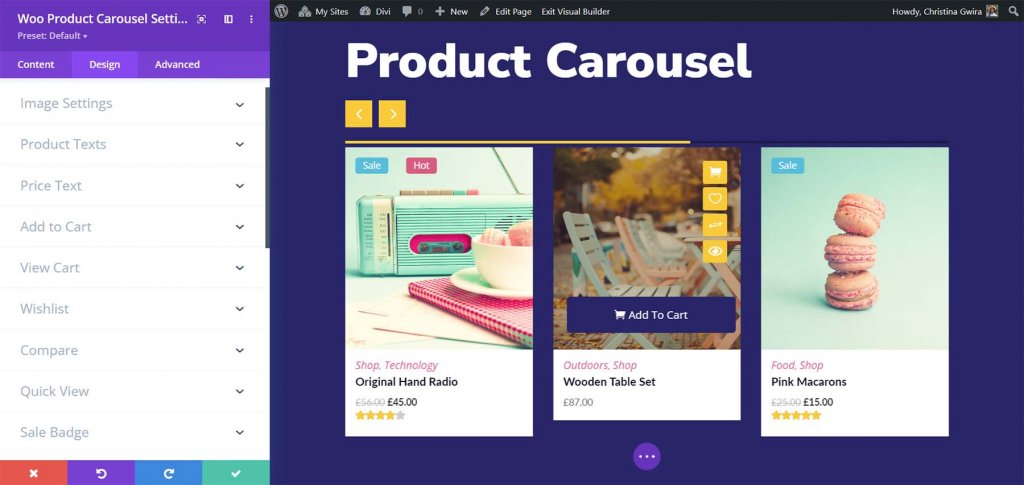
Карусель продуктов Woo
Карусель продуктов Woo показывает товары в одном из шести различных макетов. Каждый из них имеет уникальный эффект наведения для клавиш. Вы также можете выбрать, какие элементы отображать, изменить настройки карусели и так далее.

Каждый элемент можно настроить отдельно. В этом примере я изменил ряд цветов, границ и шрифтов. Я также включил движение стрелки. При наведении Layout 3 помещает корзину и другие ссылки внизу изображения.

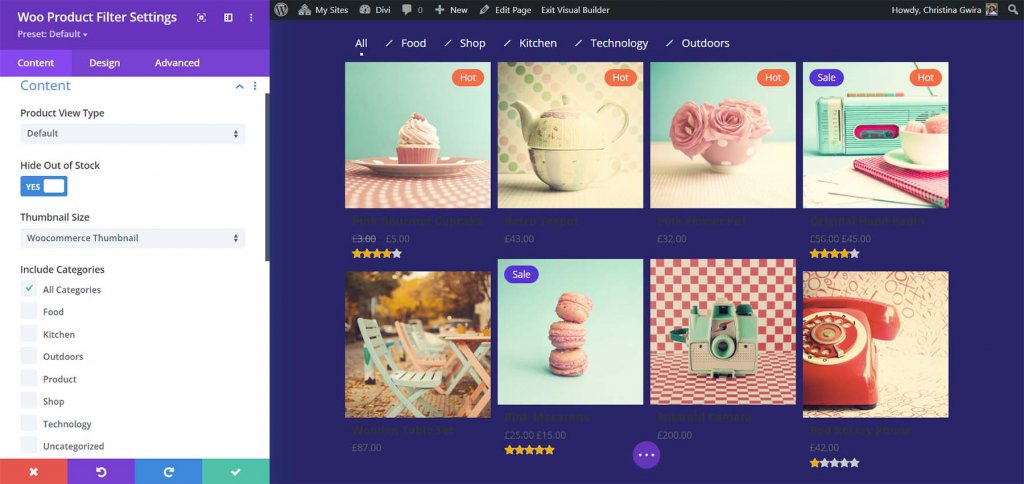
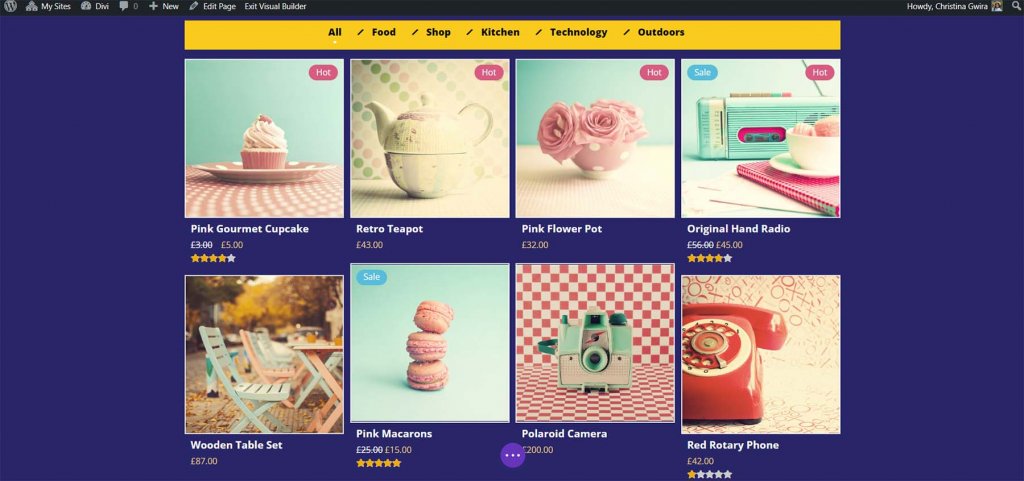
Ву фильтр продуктов
Фильтр продуктов Woo расширяет сетку продуктов WooCommerce с помощью фильтра, который можно настроить. Вы можете выбрать, какие элементы показывать.

У вас есть полная власть над всеми элементами, включая фильтр, сетку, шрифты, цвета и так далее. На этой иллюстрации я изменил несколько цветов, размеров шрифта и количества сеток. Кроме того, я добавил тень блока к фильтру и сетке товаров.

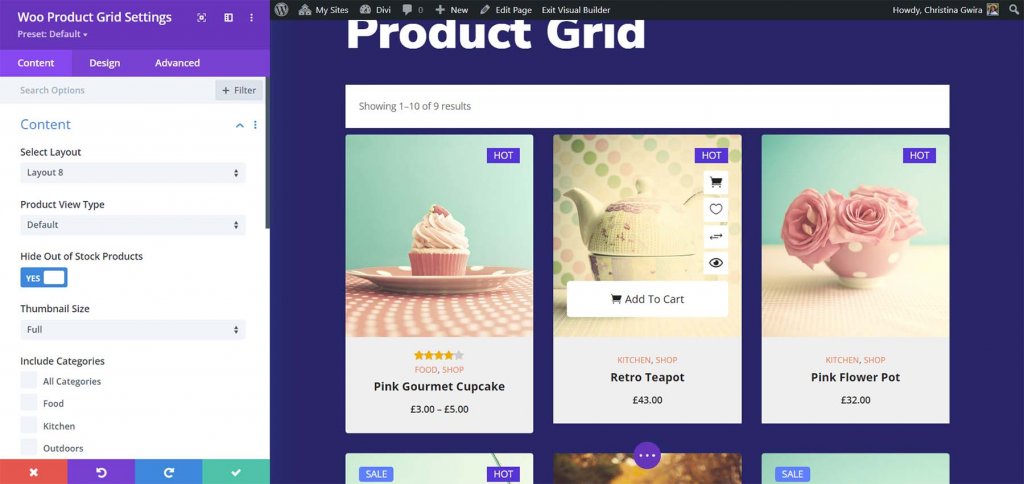
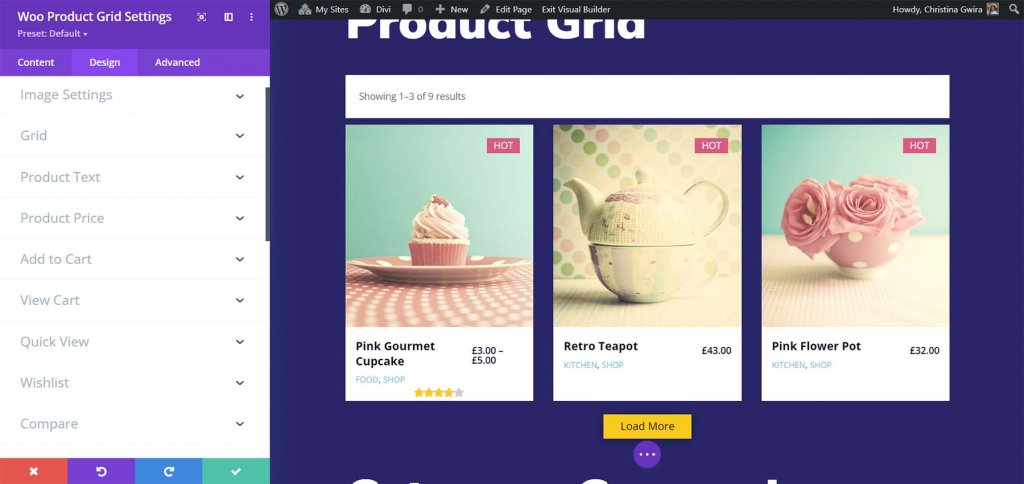
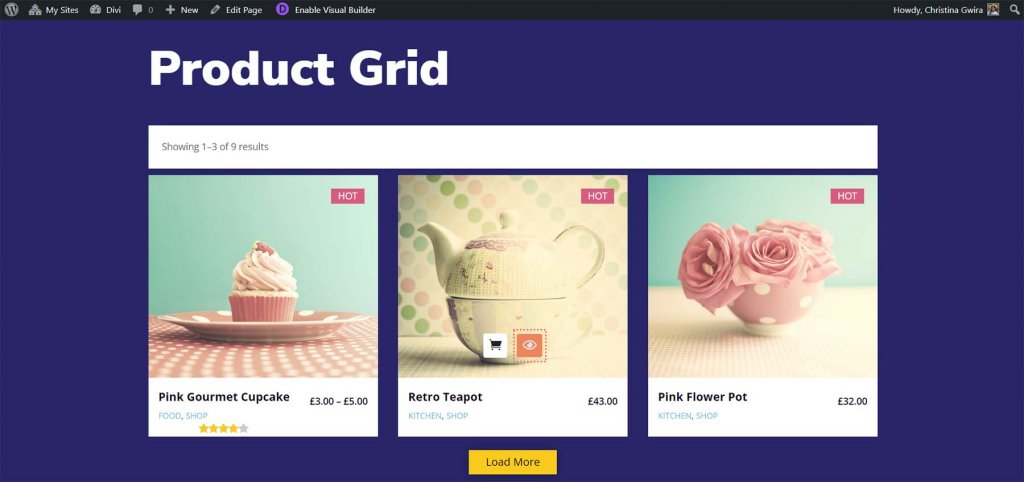
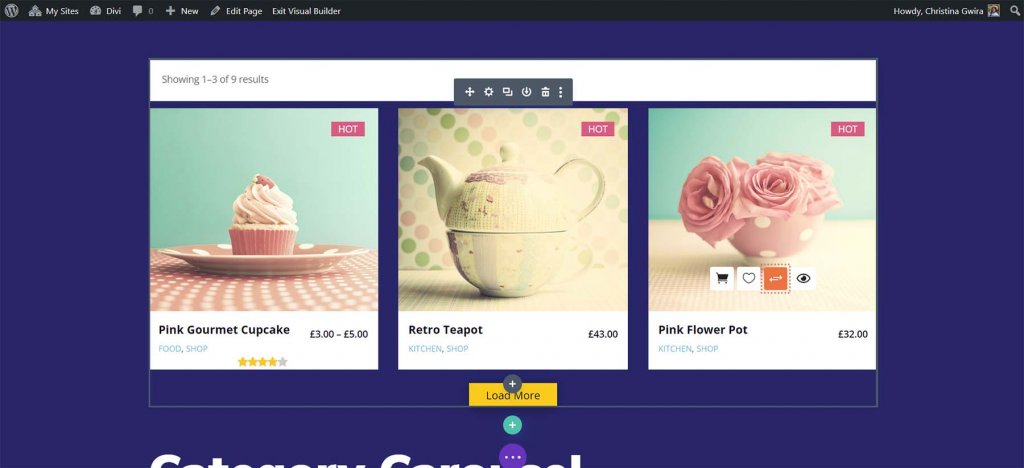
Сетка продуктов Woo
Модуль сетки продуктов Woo размещает товары в сетке и отображает количество продуктов в баннере. Он имеет восемь вариантов макета сетки, которые изменяют размер изображения и позиционируют кнопки при наведении. Вы можете настроить отображаемые компоненты. При наведении макет 8 размещает значки справа от изображения, а кнопку «Добавить в корзину» — внизу изображения.

Вы можете добавить нумерацию страниц на каждую страницу, добавив кнопки или параметр «Загрузить еще». В данном случае я применил стиль к кнопке «Загрузить еще». Это макет 3, который включает заголовок и цену под изображением, а также значки внизу.

Дополнительные основные функции Woo
Существует множество функций, большинство из которых включены в модули, которые добавляют полезности спискам WooCommerce. Вот краткий обзор некоторых из этих характеристик.
Мини-тележка Ву
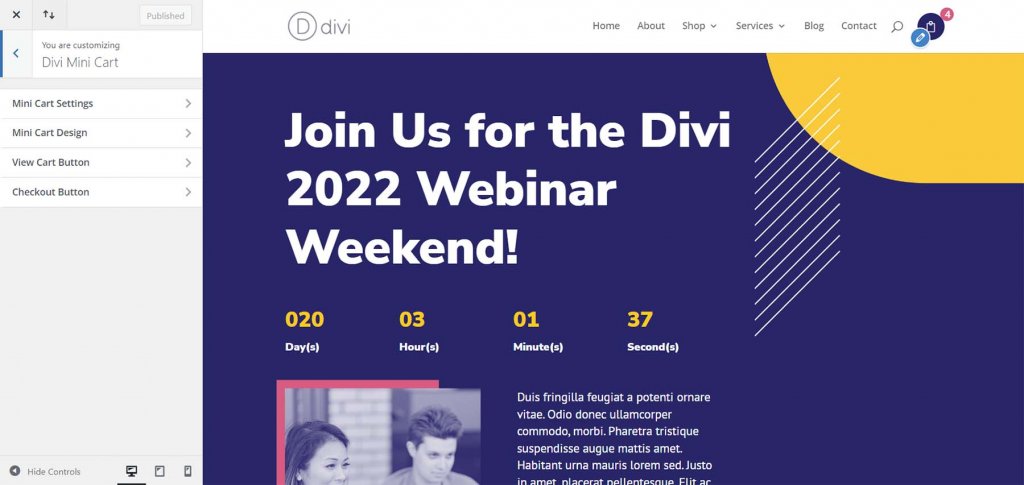
Функция «Мини-корзина» дополняет корзину покупок всплывающим меню. Он сразу включается в шапку WordPress. Он работает только с заголовком по умолчанию, поэтому вы не сможете использовать его с заголовками Divi Builder. Это означает, что он не так универсален, как другие функции плагина. Theme Customizer позволяет настраивать каждый из трех его элементов отдельно.

Он имеет четыре раздела параметров: основные настройки корзины, дизайн корзины, кнопка просмотра корзины и кнопка оформления заказа.

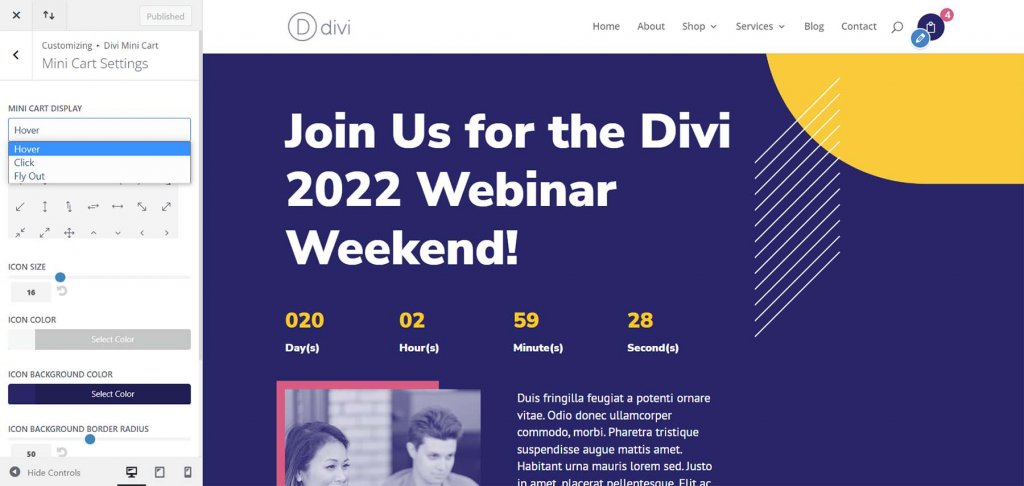
Измените размер, форму, цвета, шрифты, значки и другие аспекты его функционирования. Позвольте ему открываться при касании, щелчке или скольжении вправо или влево.

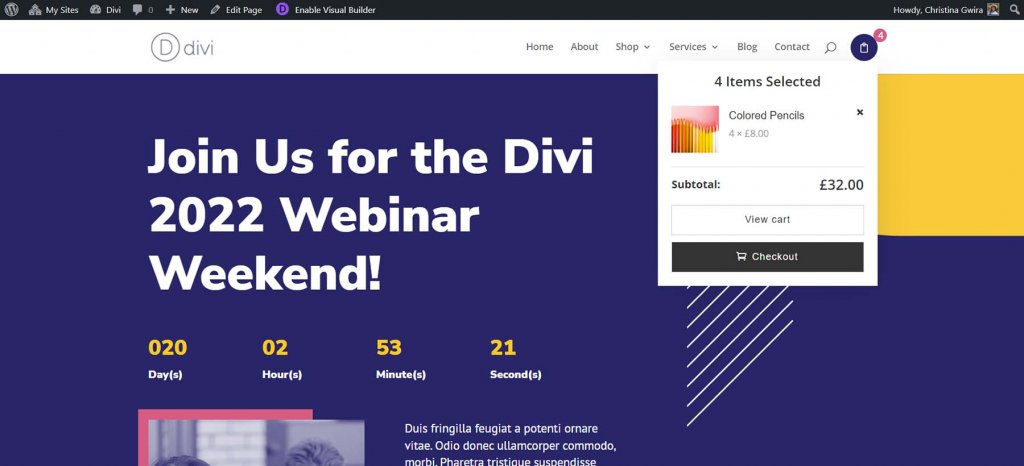
Мини-корзина отображает товары вашей корзины в небольшом модальном окне. В зависимости от ваших предпочтений, он также может запускать окно справа или слева. В этом случае при наведении появляется модальное окно. Выбор Fly-In, который скользит справа или слева, расширяет модальное окно, чтобы заполнить весь экран.

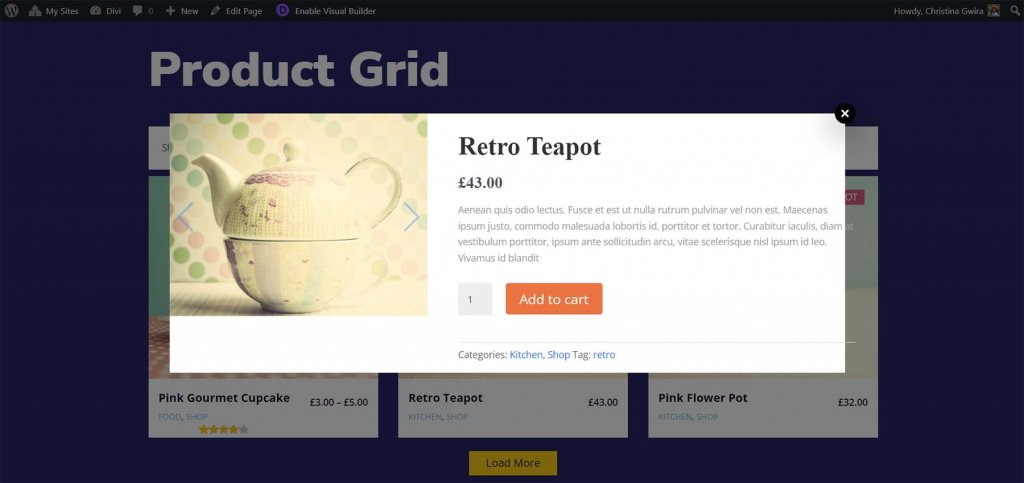
Всплывающее окно быстрого просмотра
Детали товара можно посмотреть, не покидая настоящий сайт. Несколько разделов теперь содержат значок быстрого просмотра. Щелчок по этому значку отображает информацию в модальном окне. Всплывающее окно быстрое и позволяет вам увидеть детали продукта, не открывая другую страницу.

Вся информация о продукте, такая как сводка, галерея, кнопка «Добавить в корзину», классификация и т. д., включена в детали.

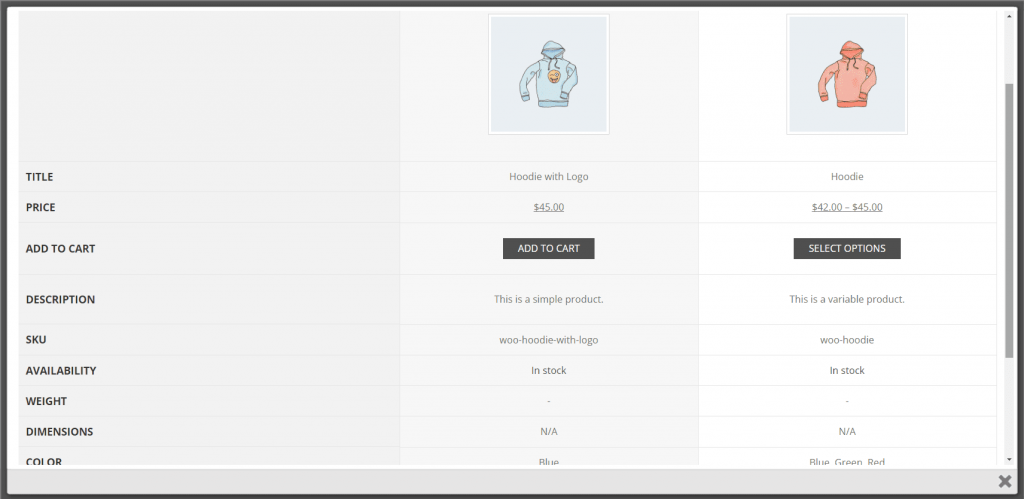
Сравнение товаров
Выбрав значок сравнения, вы можете сравнить множество продуктов. Поскольку поначалу эта процедура может показаться немного сложной, многие пользователи могут не знать, что они могут сравнивать продукты.

Просмотрите продукты, которые вы хотите сравнить отдельно, чтобы начать сравнение. Затем на одном из продуктов выберите значок сравнения. Отобразится модальное окно сравнения с элементами, сравниваемыми в таблице. Это работает, но не так очевидно, как хотелось бы. Требовалось некоторое усилие, чтобы разобраться. Документация содержала детали, которые мне требовались. Когда вы закончите, вы можете прокрутить сравнение и закрыть модальное окно.

Основные настройки Woo
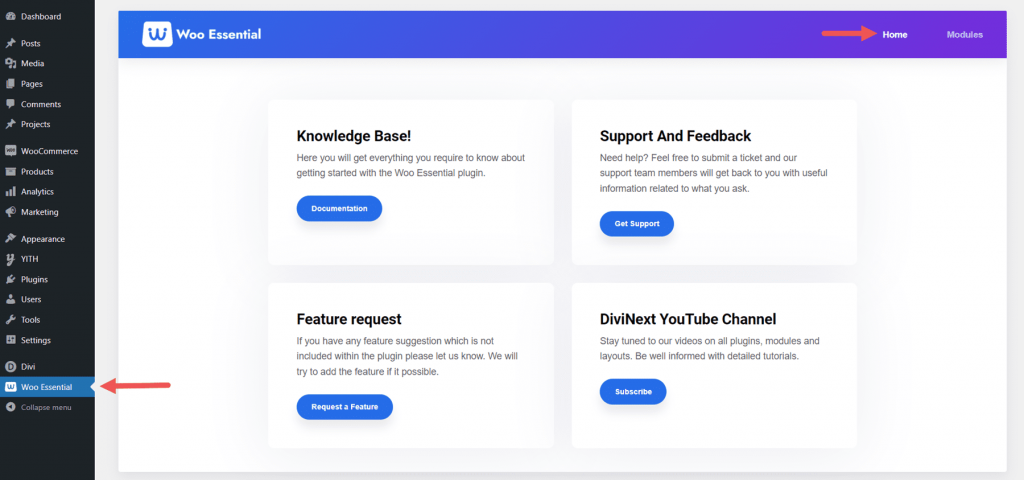
Woo Essential включает подключение к панели администратора WordPress. Чтобы получить доступ к параметрам, нажмите на эту ссылку. База знаний, поддержка и отзывы, запрос функций и канал DiviNext на YouTube доступны на первой вкладке «Главная».

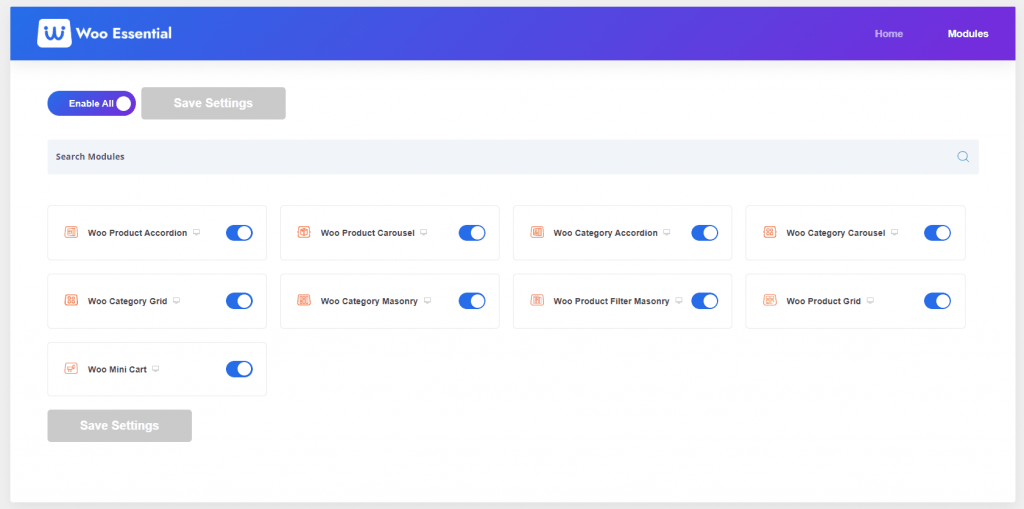
Чтобы получить доступ ко второму экрану, щелкните Модули. Вы можете отключить или разрешить любой из основных модулей Woo на этой странице. Это полезно, если вы хотите ограничить план несколькими модулями. По умолчанию все активированы.

Основные шаблоны Woo
Чтобы помочь вам начать работу над дизайном, веб-сайт издателя предлагает восемь бесплатных начальных макетов. Для их работы также требуется еще один плагин Divi, что ограничивает их полезность для тех, у кого есть оба плагина. Они выглядят великолепно и имеют много разделов на выбор.

Подведение итогов
На этом мы завершаем наш обзор Woo Essentials для Divi . Эти восемь модулей Divi предлагают множество вариантов для сеток продуктов и аккордеонов. Отображайте и оформляйте отдельные товары и категории с помощью Divi Builder. Просматривайте содержимое корзины и детали продукта, а также с легкостью сравнивайте товары. Я хотел бы видеть Mini Cart в качестве модуля Divi, чтобы его можно было прикрепить к заголовкам Divi Builder. Однако он работает хорошо, если вы используете заголовок WordPress по умолчанию. Woo Essentials стоит посмотреть, если вы хотите добавить много интригующих сеток на страницы продуктов WooCommerce.





