Divi 5 выпустил новый интерфейс. Не беспокойтесь о том, что новый интерфейс застанет вас врасплох — он работает точно так же, как всегда. Все будет казаться невероятно знакомым. Ничего из того, что вы можете сделать с Divi, не изменилось, но мы верим, что вам понравится делать то, что вы делаете, еще больше с более быстрым и менее сложным интерфейсом.

Новый интерфейс Divi 5 Улучшенные функции
В интерфейсе Divi 5 реализовано множество улучшений, которые значительно повысят качество вашего дизайна. Некоторые из них мы рассмотрим в этом разделе.
1. Увеличение скорости
Вашим первым впечатлением станет молниеносная скорость Divi 5. Он может обрабатывать очень большие страницы, как никогда раньше, и не будет никаких задержек при наведении, щелчке, редактировании и перестановке элементов.
Кроме того, Divi убрала все анимации, поскольку мы не хотим, чтобы что-либо мешало вашей скорости.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас2. Лучшее расстояние

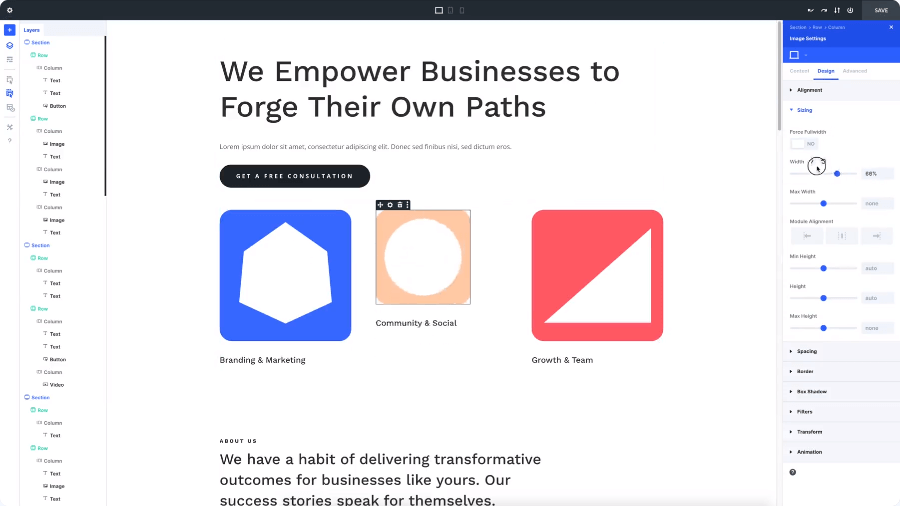
Чтобы предоставить больше пространства для ваших концепций, Divi 5 сократил размер интерфейса. Несколько панелей меньшего размера можно прикрепить к боковой стороне браузера, не мешая просмотру и не загораживая его.
В примере выше моя панель слоев закреплена слева, а панель настроек закреплена справа. При навигации по странице панель параметров автоматически заполняется, и при внесении изменений вы получаете немедленную обратную связь.
3. Простая навигация
Теперь стало проще, чем когда-либо, перемещаться по странице благодаря новым навигационным цепочкам в каждой панели настроек, меньшей панели слоев, которую можно всегда оставлять открытой, и режиму щелчка в качестве режима взаимодействия по умолчанию. Вам не составит труда найти или выбрать что-либо для изменения.
4. Полностью настраиваемый интерфейс
У вас гораздо больше гибкости в макете конструктора с Divi 5. Панели можно объединять в окна с вкладками, прикреплять и откреплять. У вас также есть возможность закрыть плавающую панель настроек Divi 4 и все ваши окна.
Последние записи в журнале изменений Divi 5
- Добавлен модуль Post Slider для Divi 5
- Добавлено отмеченное улучшение функций для фреймов приложений.
- Добавлен модуль полноэкранного меню для Divi 5
- Добавлен модуль заголовка поста полной ширины для Divi 5
- Добавлен модуль блога для Divi 5
- Реализовано объявление стилей advancedStyles в модуле PHP для кода, аудио, кругового счетчика, столбца, таймера обратного отсчета, разделителя, полноширинного заголовка, полноширинного изображения, заголовка, значка, призыва к действию, кнопки, счетчиков полос, аккордеона, заголовка записи, портфолио, счетчика чисел, карты
- Добавлен модуль Post Navigation для Divi 5
- Добавлен модуль Fullwidth Portfolio для Divi 5
- Добавлен модуль «Фильтруемый портфель» для Divi 5
- Добавлено отмеченное улучшение функций для фреймов приложений.
- Реализовано объявление стилей advancedStyles в модуле VB для модулей раздела, полноэкранной карты, заголовка, меню, боковой панели, подписки на социальные сети, вкладок, членов команды, отзывов, текста, переключателя, видео и слайдера.
- Интегрированные автоматически сгенерированные настройки модуля для панели настроек для таких модулей, как таймер обратного отсчета, счетчик кругов, код, кнопка, рекламное объявление, разделитель, аудио, рекламное объявление, код и заголовок.
- TypeDocs: Добавлен пакет @divi/modal-library в генератор TypeDocs.
- Обновлен экспорт «SyncGlobalLayoutAttributes» — теперь это тип, а не объект.
- TypeDocs: Обновленная документация по функциям хранилища данных в пакете @divi/modal-library.
- TypeDocs: обновленная документация по функциям хранилища данных в пакете @divi/page-settings.
- Разработан модуль Fullwidth Portfolio на VB и FE для D5.
- TypeDocs: Добавлен пакет @divi/keyboard-shortcuts в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/object-renderer в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/mask-and-pattern-library в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/middleware в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/modal в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/modal-snap-indicator в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/draggable в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/numbers в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/error-boundary в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/events в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/help в генератор TypeDocs.
- TypeDocs: Обновленная документация по функциям хранилища данных в пакете @divi/help.
- TypeDocs: Добавлен пакет @divi/history в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/hooks в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/icon-library в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/global-layouts в генератор TypeDocs.
- TypeDocs: Обновленная документация по функциям хранилища данных в пакете @divi/global-layouts.
- TypeDocs: Добавлен пакет @divi/fonts в генератор TypeDocs.
- TypeDocs: обновлена документация по функциям хранилища данных в пакете @divi/fonts.
- TypeDocs: Обновлена документация для пакета @divi/module.
- TypeDocs: Добавлен пакет @divi/data в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/divider-library в генератор TypeDocs.
- Реализовано advancedStyles в объявлении стилей модулей VB для … модулей.
- TypeDocs: Обновлена документация для пакета @divi/field-library.
- TypeDocs: Добавлен пакет @divi/constant-library в генератор TypeDocs.
- TypeDocs: Добавлен пакет @divi/conversion в генератор TypeDocs.
- Добавлены TypeDocs для пакета @divi/context-library.
Скоро: Divi Layouts AI
Я рад сообщить, что Divi скоро выпустит новую функцию Divi AI. Технологии AI для генерации текста, изображений и кода уже были разработаны ранее. Divi соберет все вместе, чтобы вы могли использовать AI для создания целых макетов.
Просто укажите тип страницы, которую Divi AI должен создать, и он позаботится о макете, написании контента, создании графики и изменении шрифтов и цветовых схем.
Вы можете быстро подготовить целую страницу и использовать возможности искусственного интеллекта Divi для дальнейшего улучшения результатов или перейти к настройкам дизайна, чтобы добавить последние штрихи.
Заключение
Способ создания веб-сайтов с Divi полностью изменится с Divi 5, значительным обновлением. Основные технологии Divi полностью перерабатываются для повышения производительности, стабильности, масштабируемости и расширяемости.
Это не просто поверхностное изменение. Divi 5 предлагает вам полностью настраиваемый интерфейс, который соответствует вашему стилю, более быстрый и эффективный интерфейс, который не мешает вам, и более простую, чем когда-либо, навигацию, которая позволяет легко находить и изменять все, что вы хотите.
Кроме того, новый API, включенный в Divi 5, позволит разработчикам создавать невероятные функции и модули Divi.





