Представляем WordPress 6.3 «Lionel», долгожданное второе крупное обновление года, наконец-то дебютировало. Этот значительный выпуск знаменует собой важную веху, поскольку он плавно интегрирует 10 различных версий Gutenberg в ядро WordPress. Результатом является множество новых функций, таких как синхронизированные шаблоны и усовершенствованные изменения стиля. Эти новые атрибуты гармонично работают, повышая эффективность редактора блоков, обеспечивая более интуитивный рабочий процесс и значительно расширяя возможности настройки.

Более того, с появлением WordPress 6.3 появилось множество улучшений производительности, а также целевые улучшения для разработчиков. Среди этих улучшений — инновационная реализация системы кэширования запросов к базе данных, направленная на повышение общей оперативности системы. Кроме того, появление API палитры команд открывает новую эру оптимизированных возможностей взаимодействия для разработчиков.
Теперь давайте углубимся в предложения, которые предлагает WordPress 6.3 .
Обновления редактора сайта в WordPress 6.3
Преданные авторы WordPress нацелились на завершение работы редактора сайта в этой версии, стремясь включить в него все необходимые функции для блочной настройки. Неудивительно, что WordPress 6.3 полон обновлений, специально предназначенных для улучшения редактора. Давайте углубимся в всестороннее исследование этих обновлений.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСинхронизированные и несинхронизированные шаблоны
В WordPress многоразовые блоки принимают форму отдельных блоков или коллекций блоков, которые можно сохранять и использовать на различных страницах или сообщениях. Любые изменения, внесенные в блок многократного использования в одном месте, одинаково повлияют на весь веб-сайт.
Напротив, шаблоны блоков проявляются как предварительно собранные группы блоков. Эти шаблоны можно легко интегрировать в ваш контент, предоставляя свободу персонализировать их, не влияя на идентичные шаблоны, используемые где-либо еще.
Раньше создание шаблона блока непосредственно в редакторе сайта было невозможно, поэтому требовалось использование плагина управления шаблонами или создание пользовательских файлов PHP.
Встречайте WordPress 6.3, где концепция многоразового блока объединяется с системой шаблонов, открывая новые возможности для настройки. Такое динамическое расположение включает в себя две отличительные категории шаблонов: синхронизированные шаблоны, имитирующие поведение повторно используемых блоков, и несинхронизированные шаблоны, функционирующие аналогично обычным шаблонам блоков.
Недавно представленная система шаблонов призвана революционизировать рабочий процесс, связанный с шаблонами блоков. С появлением WordPress 6.3 пользователи получили возможность формулировать шаблоны непосредственно в редакторе сайта, отражая процесс создания повторно используемых блоков.
Приступая к созданию синхронизированного или несинхронизированного шаблона, необходимо выполнить следующие шаги:
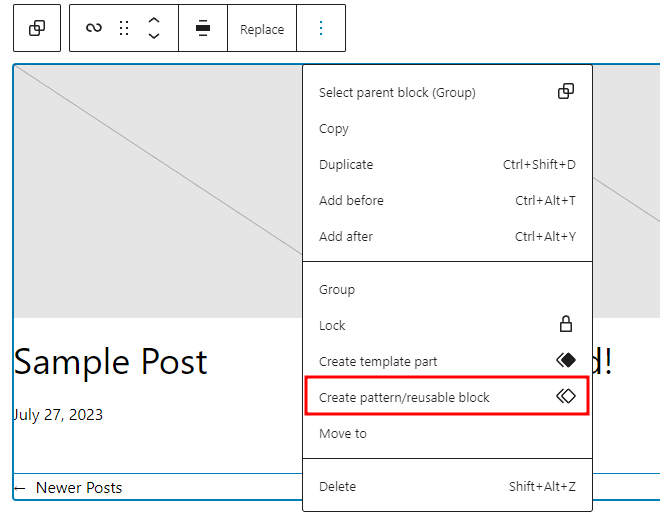
- Настройте отдельный блок или группу блоков, затем выберите «Создать шаблон/блок многократного использования» в меню панели инструментов блока.

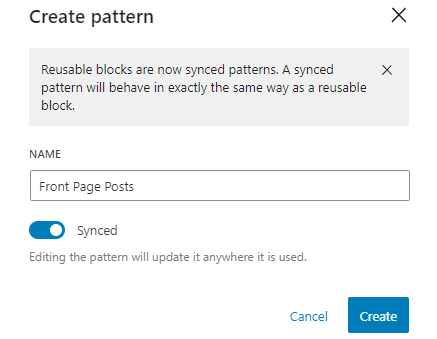
- Впоследствии появится всплывающее окно для создания шаблона, в котором можно будет присвоить имя шаблону.

- Основной переключатель с надписью «Синхронизировано» влияет на то, останется ли результирующий шаблон гармонизированным или независимым.
- Включите переключатель, чтобы отразить поведение повторно используемого блока, или оставьте его в бездействии, чтобы создать стандартный шаблон блока.

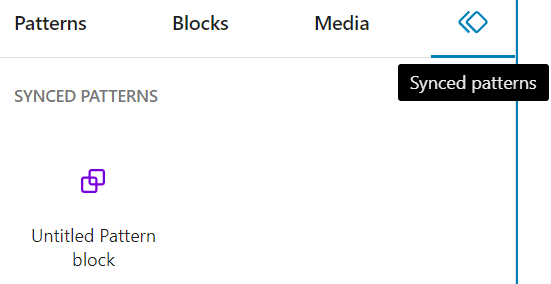
Завершение процесса влечет за собой выбор «Создать». Редактор сайта распределяет синхронизированные и несинхронизированные шаблоны по отдельным репозиториям. Синхронизированные шаблоны можно найти на вкладке «Синхронизированные шаблоны», расположенной на панели вставки блоков.
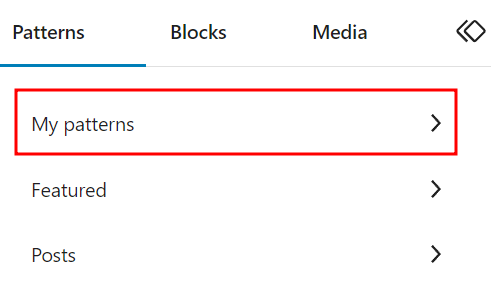
И наоборот, несинхронизированные шаблоны находятся в разделе «Мои шаблоны» на панели вставки блоков.

Очевидно, что WordPress 6.3 открыл ряд инновационных возможностей для блочной настройки, подчеркивая приверженность платформы развитию, ориентированному на пользователя.
Обновленная боковая панель навигации
Боковая панель навигации в пределах редактора сайта изящно открывается в левой части экрана простым щелчком по эмблеме WordPress или сайта, расположенной в верхнем левом углу.
В WordPress 6.3 боковая панель навигации расширяет набор расширенных возможностей. Он плавно способствует расширению рабочего процесса, позволяя вам плавно перемещаться и контролировать более широкий спектр компонентов, находящихся в домене редактора сайта.

Здесь представлены новые варианты выбора, украшающие боковую панель навигации:
Навигация : это меню служит вашим руководством для просмотра и изменения массива ссылок, находящихся в вашем навигационном блоке. Используя эту функцию, больше нет необходимости полагаться на холст редактора для определения навигационного блока; теперь вы можете оперативно получить доступ к панели настроек блока.
Стили : погрузитесь в мир стилистических вариаций вашей темы с помощью этого меню. Здесь вам предоставляется возможность предварительно просмотреть и выбрать предпочтительные изменения стиля. Кроме того, это меню включает в себя кнопки для открытия книги стилей и панели глобальных стилей, предоставляя комплексные стилистические возможности.
Страницы : меню страниц представляет собой полный каталог всех страниц вашего веб-сайта, находящихся в вашем распоряжении, включая черновики. Простой щелчок по любой из этих страниц открывает возможность ловко редактировать их с помощью редактора сайта.
Шаблоны : это меню повторяет функциональность своего предшественника и напоминает опытного компаньона. Он любезно демонстрирует спектр доступных шаблонов, одновременно расширяя возможность создания нового шаблона.
Шаблоны : преобразующее присутствие, которое заменяет прежнее меню «Части шаблона». В его царстве находится сокровищница шаблонных частей, гармонично сосуществующих как с синхронизированными, так и с несинхронизированными шаблонами.
Быстрый переход к редактированию шаблонов
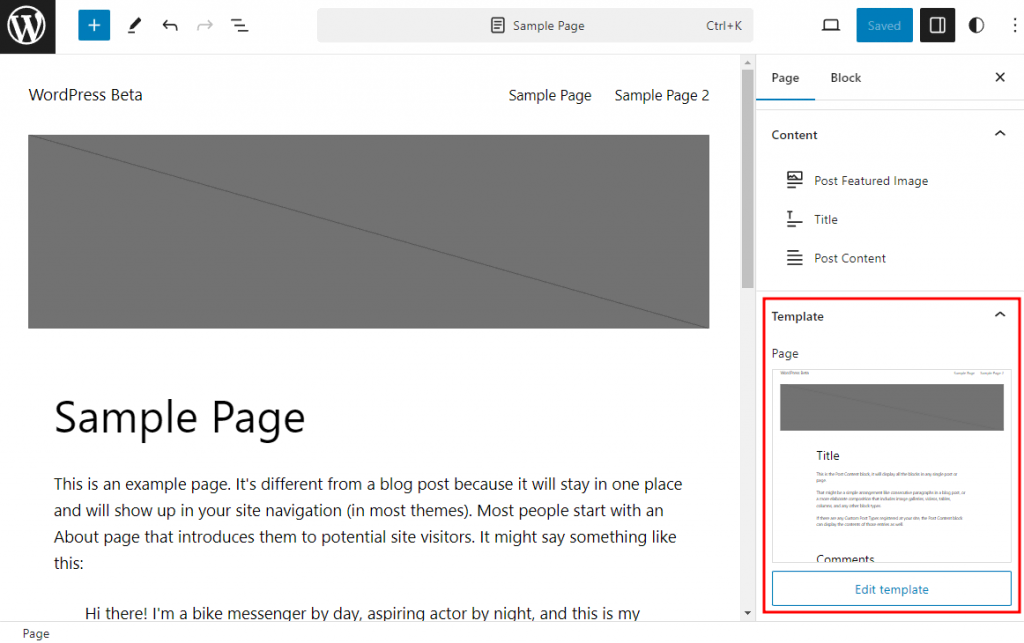
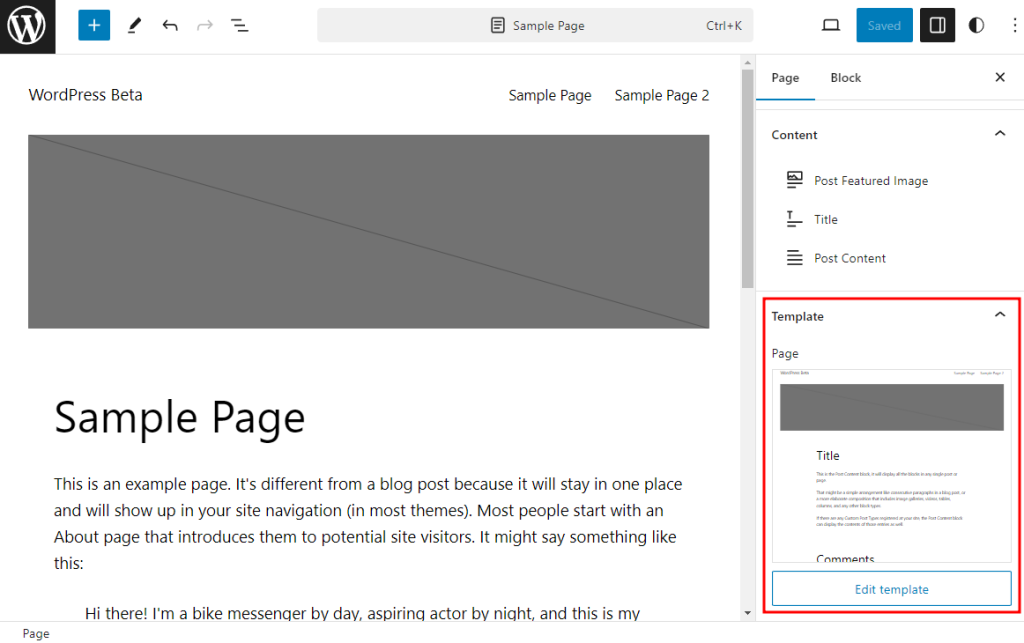
Пока вы занимаетесь доработкой страниц в редакторе сайта, плавный переход к редактированию шаблонов осуществляется всего за несколько кликов. Эта функциональность является образцом удобства, особенно в тех случаях, когда в процессе редактирования страницы корректировка макета становится очевидной и необходимой.
Переход в область редактирования шаблона легко организован. В пределах панели настроек страницы вы увидите раскрывающийся раздел «Шаблон», в котором показан текущий шаблон, используемый для страницы. Один щелчок по кнопке «Редактировать шаблон» переводит вас в область редактирования для дальнейшей доработки.

Важное предостережение: эта замечательная функция доступна исключительно в редакторе сайта. К сожалению, если вы будете участвовать в процессе уточнения страницы с помощью редактора страниц, эта возможность останется неуловимой.
Палитра команд
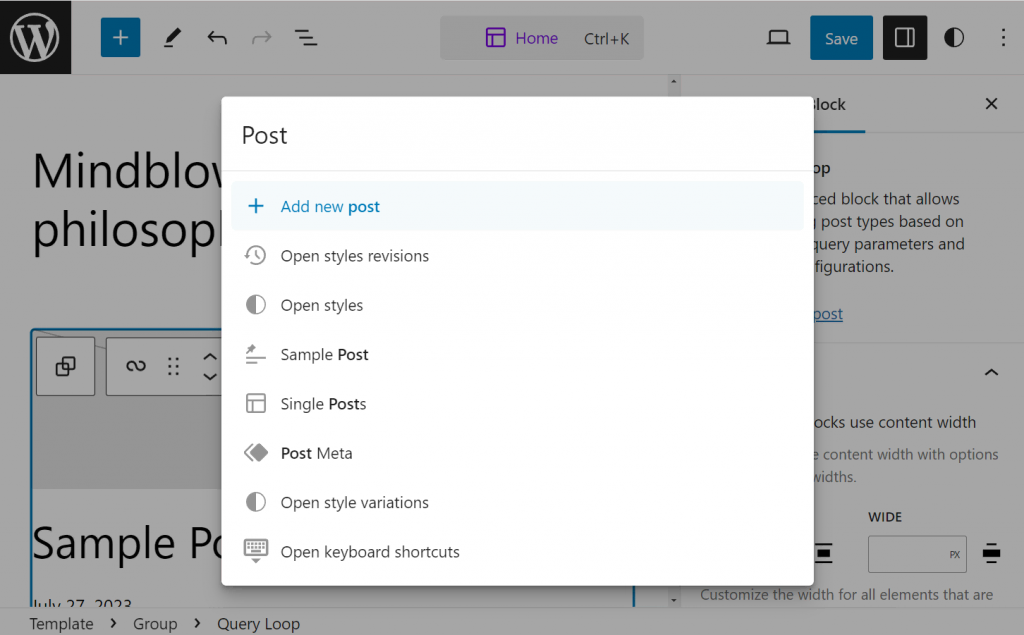
Палитра команд предоставляет быстрый способ плавного перемещения между шаблонами, открытия определенных панелей или создания новой публикации или страницы. Этот инструмент чрезвычайно удобен, позволяя вам без труда искать нужную панель для открытия или конкретную задачу, ожидающую вашего завершения.

Расположенная на вершине интерфейса редактора сайта или доступная с помощью сочетания клавиш CTRL+K, палитра команд призвана упростить ваше взаимодействие.
Рассмотрим такой сценарий: вы переходите от тщательного изменения домашнего шаблона к отдельной странице. Представьте себе простоту ввода имени страницы в палитру команд и щелчка по нему одним щелчком мыши. Результат? Беспрепятственное путешествие прямо к желаемому месту назначения без каких-либо объездов.
Редакция стиля
На протяжении всего пути эволюции WordPress концепция ревизий неизменно выступала как замечательное воплощение мастерства совместной работы. Однако его полезность в основном касается сферы улучшения контента. К счастью, введение пересмотра стиля открывает новое измерение, предоставляя бесценную возможность отменить изменения дизайна в сфере эстетики веб-сайта.
Новый значок «Редакции» занимает свое место на панели глобальных стилей, предвещая преобразующее дополнение. Простой щелчок по этому значку открывает доступ к истории изменений. Здесь можно тщательно проследить следы изменений стиля, получив представление о хронологической шкале, обогащенной временными метками и указанием авторов этих модификаций.

Выбор любой из заархивированных историй стилей дает возможность просмотреть ее на холсте редактора, давая ощутимое представление об эволюции дизайна. В основании этой панели маяк управления принимает форму кнопки «Применить», позволяющей плавно вернуться к любой выбранной итерации стиля.
Уменьшение отвлекающих факторов в редакторе сайта
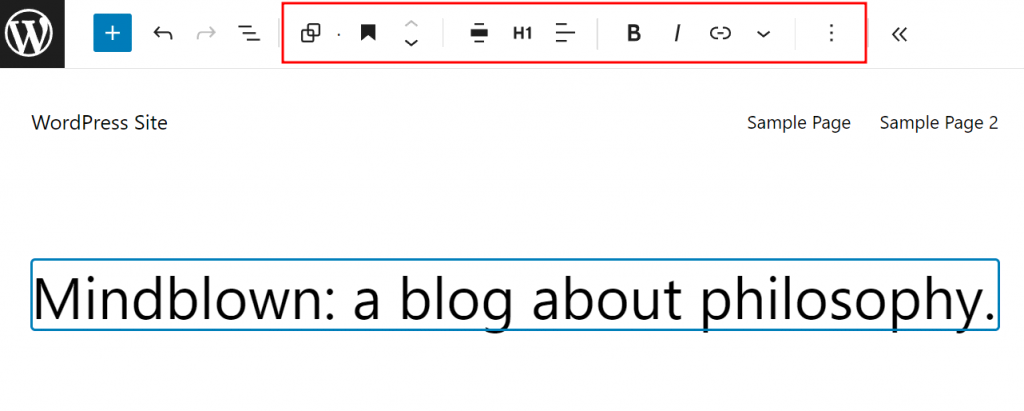
Отправляясь на путь повышения концентрации внимания, редактор сайта теперь поддерживает режим, не отвлекающий внимание. Эта уважаемая функция, известная своей способностью повышать концентрацию во время обработки контента, теперь расширила сферу своего применения. Хотя его происхождение восходит к сфере редактирования страниц и сообщений, теперь оно распространяет свое благотворное влияние на более широкие возможности редактора сайта. Скрывая боковую панель, верхнюю панель и панель инструментов блока, этот режим старательно стремится свести к минимуму отвлекающие факторы и предоставить безупречный интерфейс, способствующий спокойному редактированию.
Если возникнет необходимость в панелях для облегчения процесса редактирования, готово решение в виде функции верхней панели инструментов. Эта функция организует перемещение панели инструментов блока в верхнюю часть интерфейса редактора, эффективно уменьшая отвлекающие факторы, сохраняя при этом необходимый доступ.

В анналах WordPress ушедшая эпоха была свидетелем реализации этой функции, добавлявшей дополнительный слой к верхней панели, вмещающий наличие панели инструментов. Тем не менее, в сфере WordPress 6.3 наступает новый рассвет. Панель инструментов блока легко интегрируется в верхнюю панель, освобождая место на холсте редактора без ущерба для функциональности.
Новые блоки
Отличительной чертой постоянной эволюции WordPress является его постоянное стремление улучшить возможности настройки за счет внедрения новых собственных блоков, призванных повысить привлекательность вашего контента. В WordPress 6.3 центральное место занимает парад новых блоков:
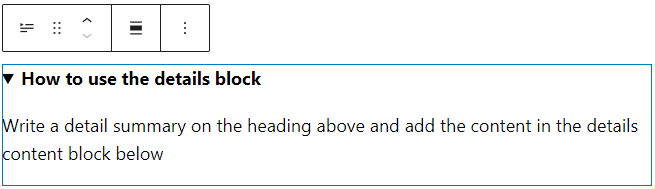
Блок сведений : этот динамический блок может похвастаться командным заголовком вверху своей структуры, за которым следует складной анклав вложенных блоков под ним. Его полезность проявляется наиболее ярко, когда ему доверяют задачу представления обширного контента, такого как сложные фрагменты кода, подробные сведения о продукте или дразнящие спойлеры.

После добавления блока сведений вы получаете две области для заполнения: заголовок подробностей и содержимое скрытого блока. Название содержит исключительно текстовый контент, но его дизайн остается полностью настраиваемым. И наоборот, складной сегмент предлагает обширное пространство для плавного включения различных блоков, будь то изображения, фрагменты кода или списки.
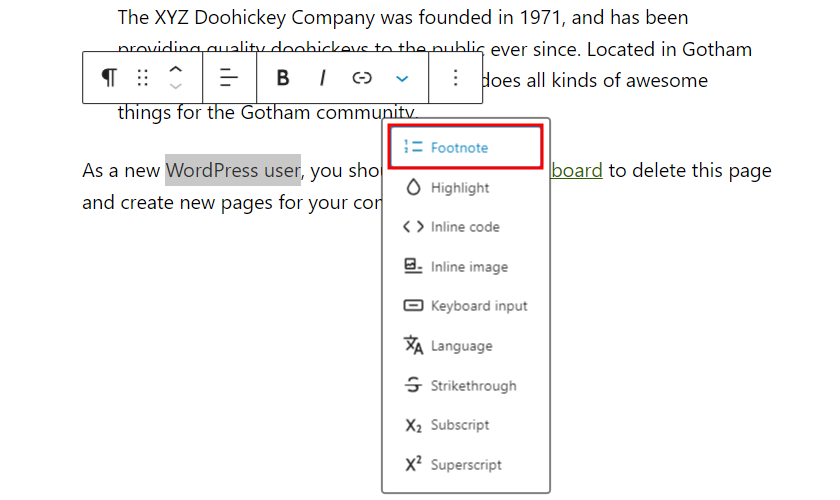
Блок сносок : WordPress 6.3 представляет новый способ решения текстовых сложностей, таких как цитаты или дополнительная информация, благодаря появлению блока сносок.

Процесс добавления сносок элегантно прост: выделите конкретный текст, требующий аннотации, и воспользуйтесь опцией «Дополнительно» на панели инструментов блока. Выбор «Сноски» означает добавление специального блока в конце вашего контента. В этом блоке вы можете пропитать суть цитат или информативных фактов.
Примечательно, что блок сносок на данный момент придерживается эксклюзивного способа регистрации. Его присутствие можно вызвать только через назначенную процедуру и нельзя ввести через стандартную панель вставки блоков.
Улучшения блока
Улучшение редактирования блоков в WordPress выходит за рамки простого введения новых блоков. В WordPress 6.3 множество улучшений блоков украшают сцену, создавая симфонию улучшенного пользовательского опыта.
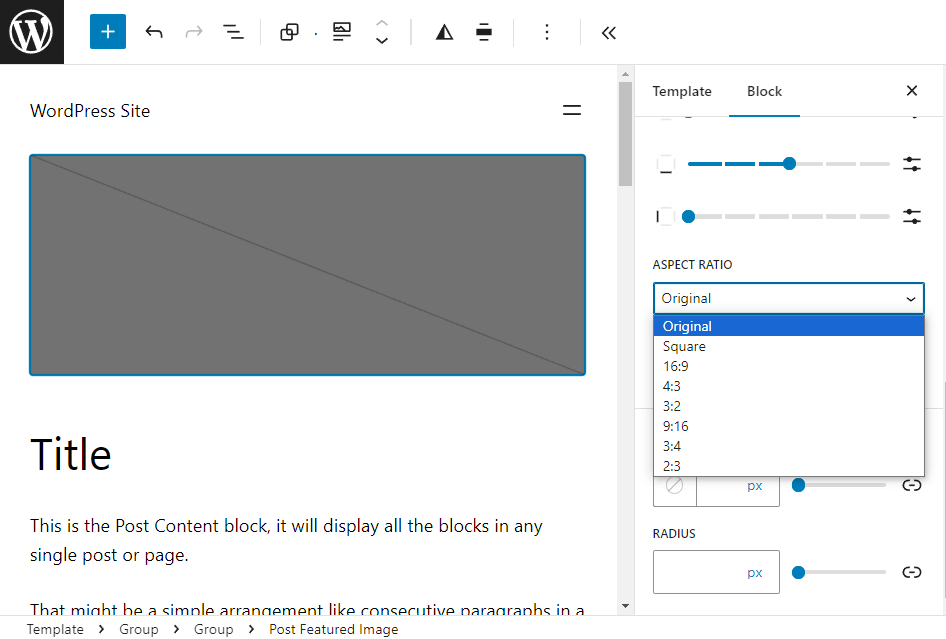
Соотношение сторон избранного изображения . Блок избранных изображений в сообщениях теперь может похвастаться изысканным дополнением к своему арсеналу: элементом управления соотношением сторон, легко интегрированным в его набор инструментов для дизайна. Это усовершенствование распространяется не только на отдельные публикации, но и на шаблоны. Использование этой функции дает вам возможность выбора из восьми различных соотношений сторон, охватывающих диапазон от книжной до альбомной ориентации:
- Исходное соотношение сторон
- Квадрат (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

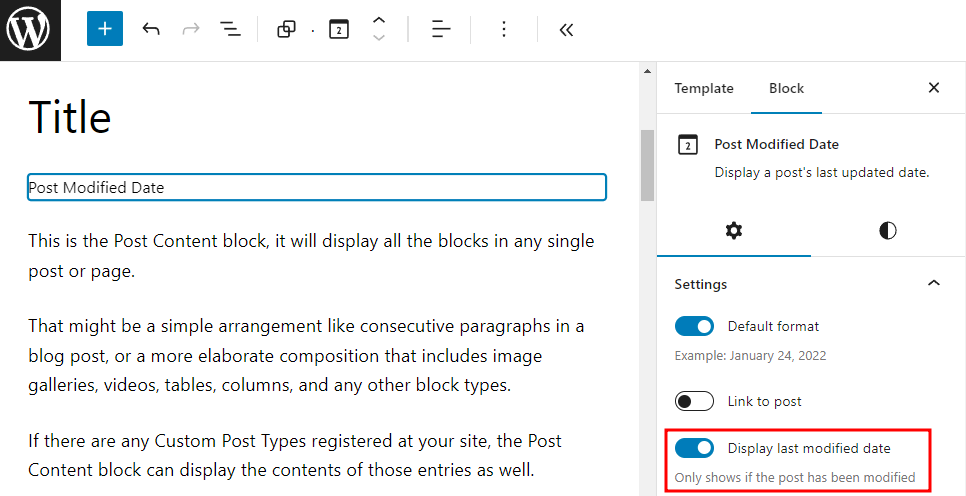
Изменение даты публикации изменения : свежее дыхание универсальности проносится через блок даты публикации, предлагая множество вариантов представления для последней измененной даты. Настройка этого блока теперь легко осуществляется через панель настроек, где опция переключения «Показать дату последнего изменения» готова к использованию.
После включения заполнитель блока даты публикации корректно меняется на «Дата изменения публикации».

Шаблоны также выигрывают от этого улучшения. Теперь у вас есть возможность включить два отдельных блока даты публикации: один освещает исходную отображаемую дату публикации, а другой с гордостью выставляет напоказ дату последнего изменения. Это элегантное взаимодействие сообщает вашим читателям, что, хотя сообщение могло быть создано в прошлом, оно тщательно лелеется и обновляется в настоящем.
Улучшения блока обложки . Блок обложки, холст для творческого самовыражения, содержит улучшения, направленные на оптимизацию рабочего процесса и развитие изобретательности в дизайне. Появляется сокровищница инструментов для дизайна текста, дающих возможность гармонично менять цвета и типографскую эстетику во всех текстовых сегментах блока обложки. Эта функция устраняет необходимость ручной настройки отдельного текстового блока.
Кроме того, преобразующее измерение приобретает форму, когда блок обложки плавно переходит в блок мультимедиа и текста и наоборот. По мере того, как происходит эта метаморфоза, мантия кастомизации дизайна легко перемещается вперед, устраняя необходимость в избыточных усилиях по редизайну.
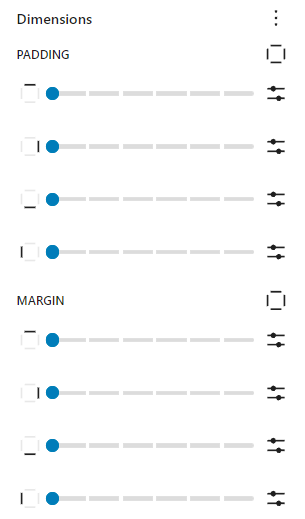
Управление размерами . В WordPress 6.3 элемент управления размерами визуально обновлен. Архаичная зависимость от текстовых описаний для передачи нюансов обстановки – сверху, снизу, слева и справа – уступает место более интуитивному подходу. Маленькие значки теперь берут на себя управление, обеспечивая более удобное взаимодействие, с легкостью формируя размеры.

Подведение итогов
Теперь, когда вы хорошо разбираетесь в WordPress 6.3, пришло время подготовить ваш сайт к обновлению.
Начните с резервного копирования вашего сайта. Затем используйте отдельное место, называемое промежуточной средой, для тестирования нового WordPress 6.3 с копией вашего сайта. Это помогает гарантировать, что любые проблемы не повлияют на ваш реальный веб-сайт. Если вы столкнетесь с какими-либо серьезными проблемами, поработайте над их решением в этой промежуточной области.
Если вы уверены, что ваш веб-сайт хорошо работает с новой версией, обновите свой реальный сайт.





