Благодаря множеству вариантов стиля, доступных в модуле фильтруемого портфолио Divi , пользователи могут индивидуально изменять каждый элемент модуля. Одним из примеров является наложение, которое появляется, когда пользователь наводит курсор на фотографии проекта. Наложение легко стилизовать, и вы можете использовать CSS для внесения дополнительных изменений. Чтобы помочь вам создать неповторимый стиль для ваших проектов, в этом посте мы расскажем, как изменить наложение проекта в фильтруемом портфолио Divi.

Предварительный просмотр дизайна
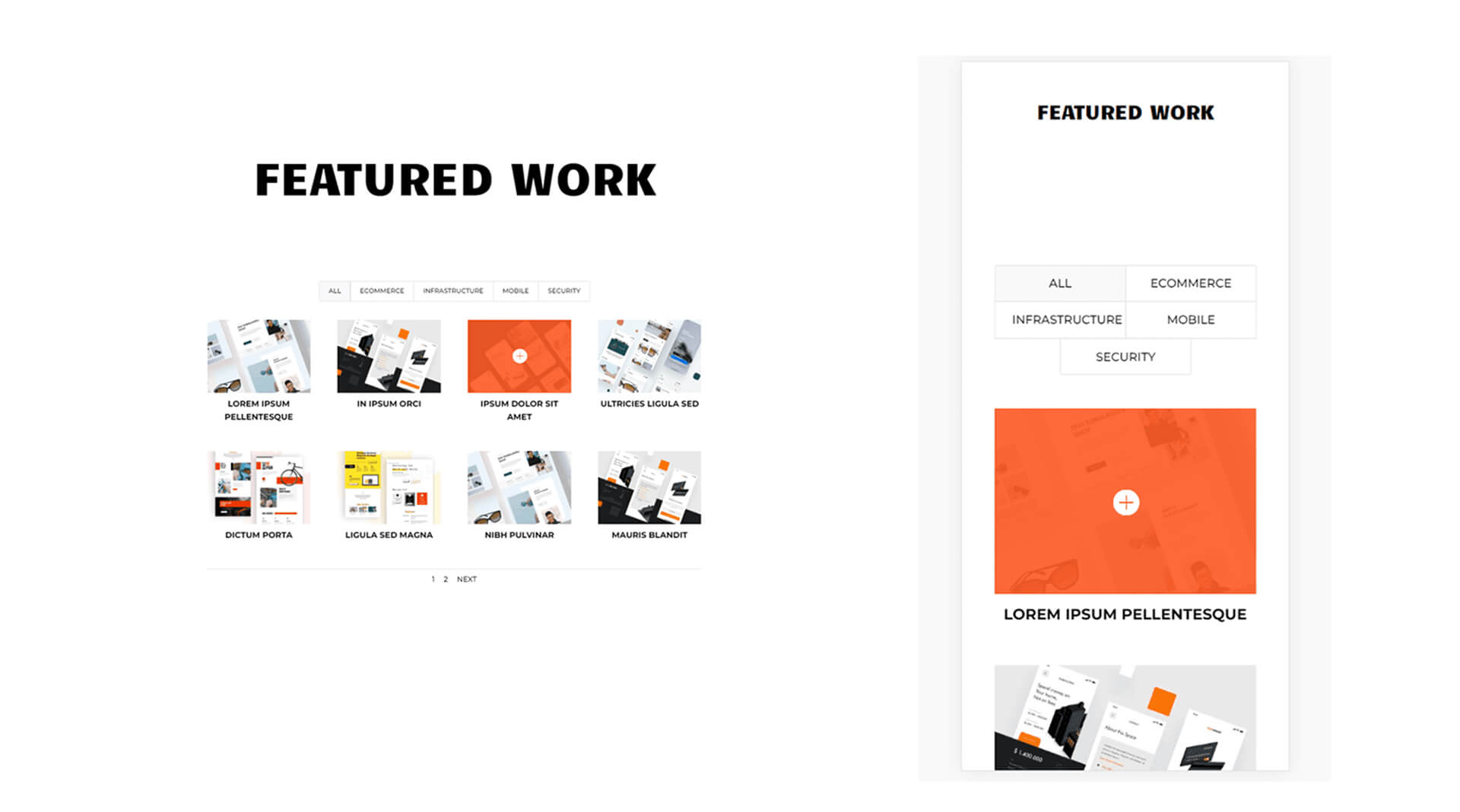
Краткий обзор того, что мы будем создавать в этом уроке. Несмотря на то, что в телефонах нет мыши для наведения курсора, я привел примеры ее использования. Рекомендуется создавать их с учетом телефонов, поскольку наложение будет отображаться, когда пользователь нажимает на него.

Включить наложение в модуле фильтруемого портфолио
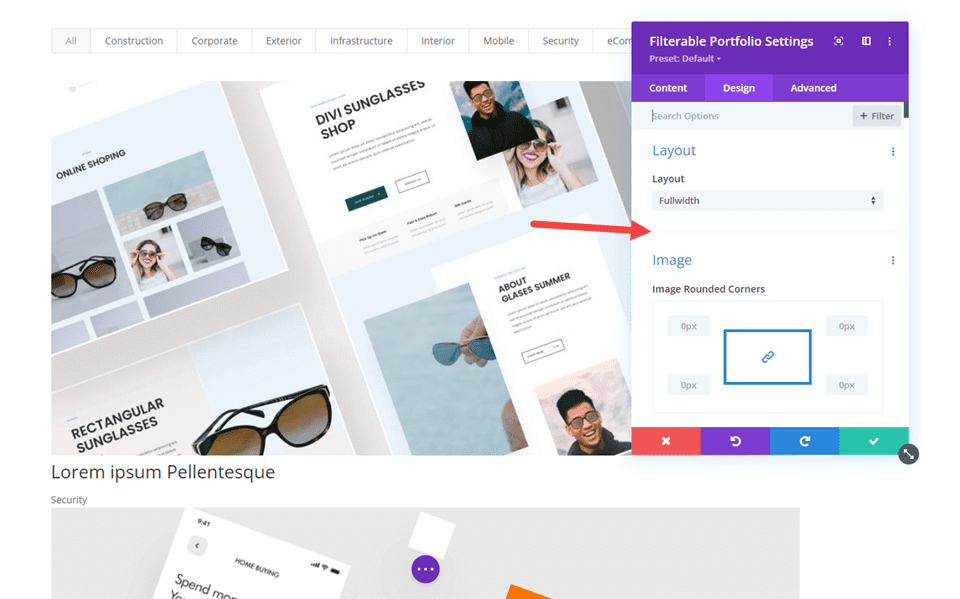
Модуль фильтруемого портфолио не включает наложения по умолчанию. Это связано с тем, что наложения ограничены макетом «Сетка». По умолчанию макет установлен на полную ширину. Чтобы увидеть наложение, мы должны активировать макет «Сетка».

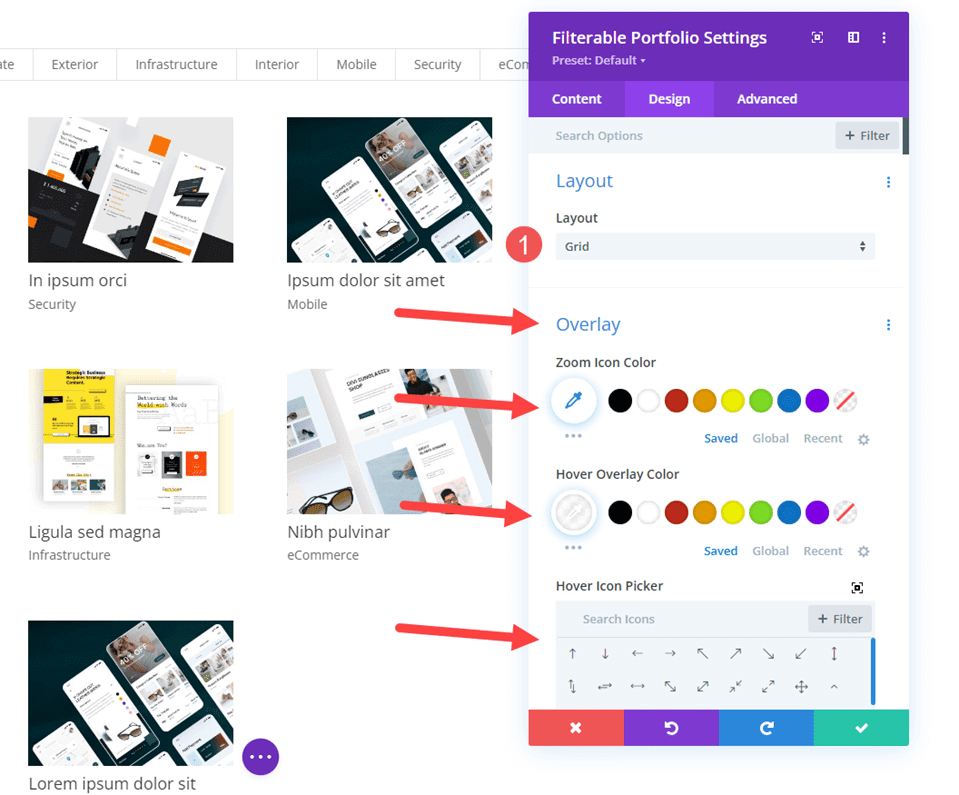
Выберите «Сетка» в качестве параметра макета, чтобы сделать наложения видимыми. Для этого перейдите на вкладку «Дизайн» в модуле «Фильтрируемое портфолио». Планировка – первый вариант. Нажмите значок меню и выберите «Сетка». Далее в разделе «Наложение» вы увидите дополнительный набор опций. К ним относятся панель выбора значков при наведении, цвет значка масштабирования и цвет наложения при наведении.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Добавление модуля фильтруемого портфолио
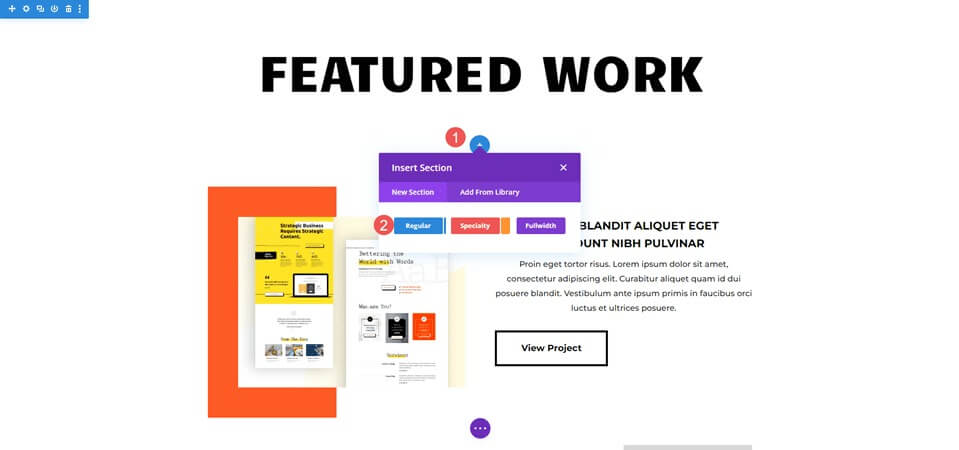
Прежде всего, нам нужно добавить новый раздел под разделом «Heatho».

Затем мы добавим одну строку столбца.

Теперь пришло время добавить фильтруемый модуль портфолио. Теперь мы можем выбрать содержимое и стилизовать модуль.

Фильтруемое портфолио — контент
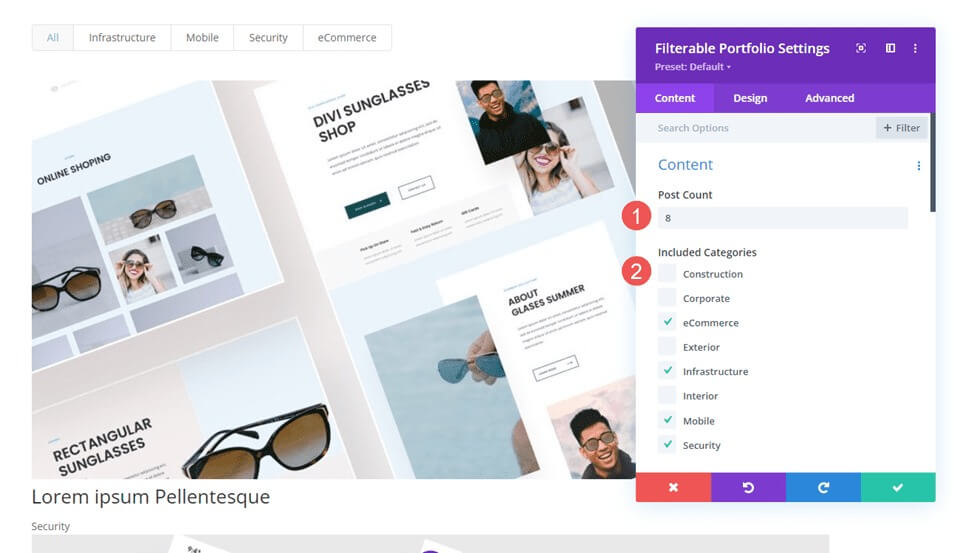
Сначала установите количество сообщений на 8, чтобы в четырех столбцах было две строки проектов. Затем выберите категории из списка включенных категорий.
- Количество сообщений: 8
- Включенные категории: на ваш выбор

Фильтруемое портфолио — элемент
Затем отключите «Показать категории», прокрутив вниз до «Элементы»; остальные настройки останутся прежними.
- Показать категории: Нет

Фильтруемое портфолио — макет
Затем выберите вкладку «Дизайн» и выберите «Сетка» для макета, что активирует параметр «Наложение». На данный момент мы оставим для наложения настройки по умолчанию; в следующей части мы создадим три отдельных наложения.
- Макет: Сетка

Фильтруемое портфолио — текст
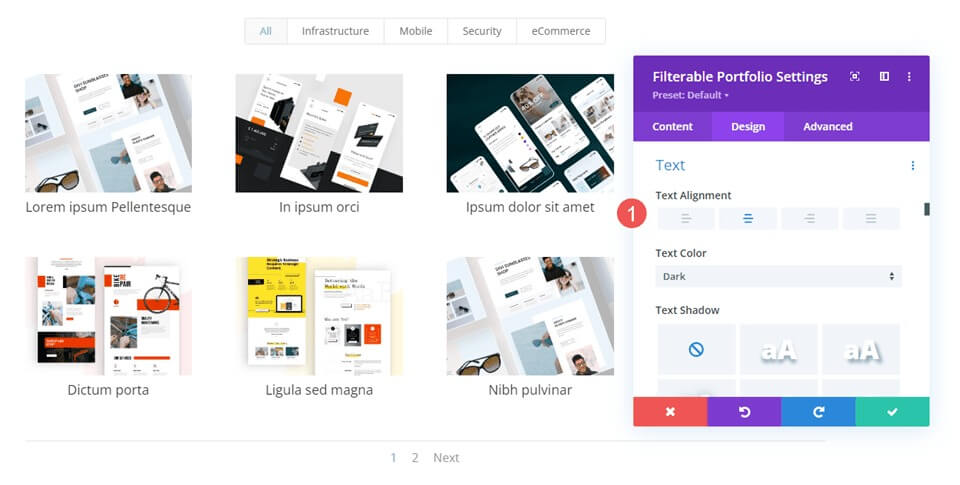
Выберите «Текст», проведя пальцем вниз и выровняв его по центру.
- Выравнивание: Центр

Фильтруемое портфолио — текст заголовка
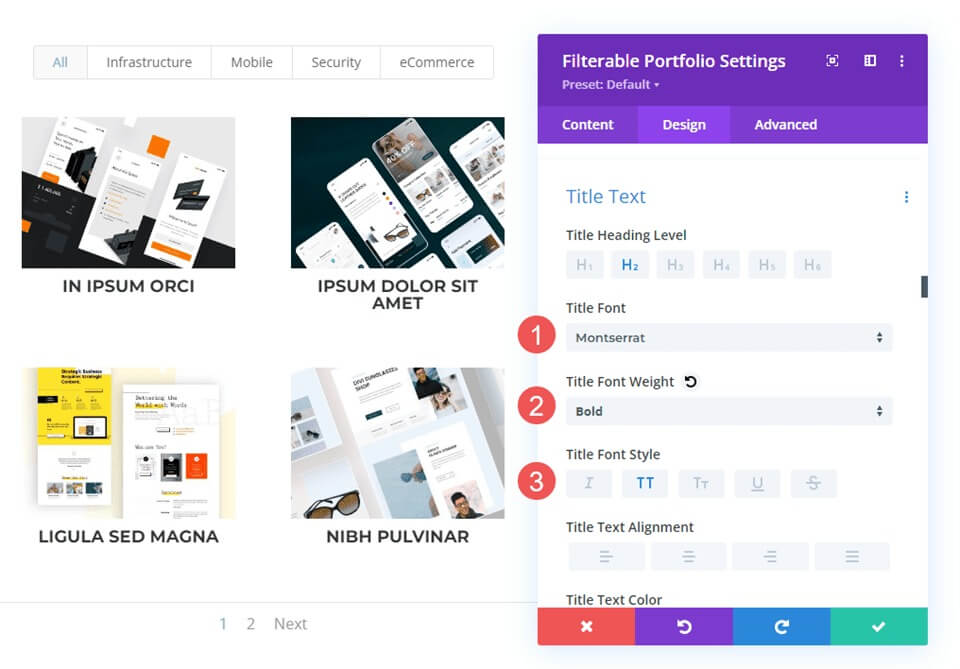
Перейдите к «Текст заголовка», выберите Montserrat в качестве шрифта, Bold для толщины и TT для стиля.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ

Затем оставьте размер шрифта по умолчанию, отрегулируйте высоту линии до 1,6 em и установите цвет на черный.
- Цвет: #000000
- Высота линии: 1,6em

Фильтруемый портфель — текст критериев фильтрации
После этого выберите «Текст критериев фильтра», прокрутив вниз и изменив «Шрифт» на «Monserrat», «Стиль» на «TT», «Цвет» на черный и «Высота строки» на 1,6em.
- Шрифт: Монтсеррат
- Стиль: ТТ
- Цвет: #000000
- Высота линии: 1,6em

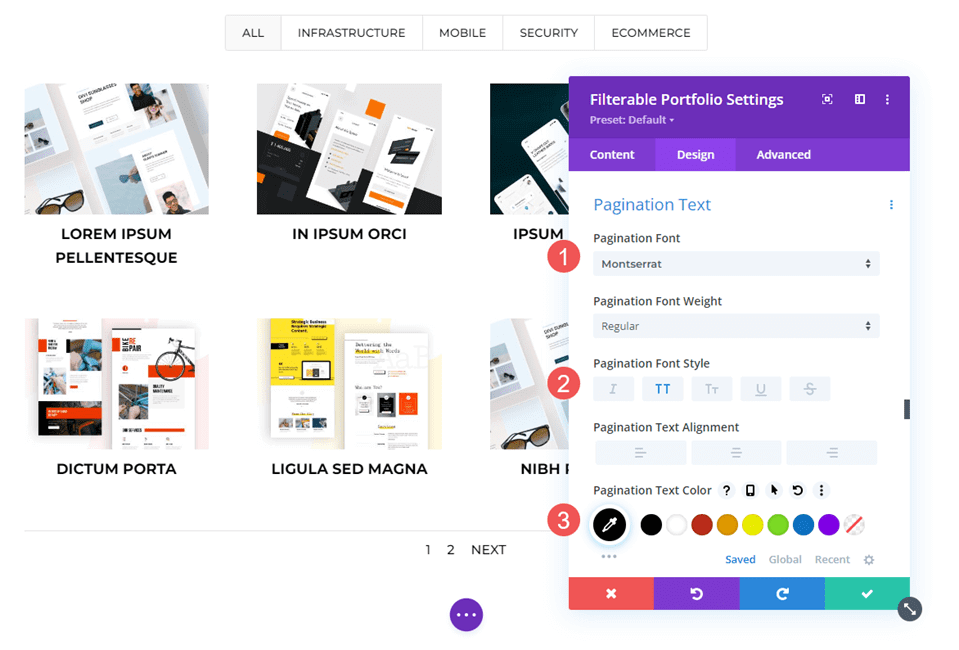
Фильтруемое портфолио — текст с нумерацией страниц
В конце выберите Montserrat в качестве шрифта, установите стиль TT и установите цвет на черный. Сохраните свою работу, и мы приступим к созданию трех уникальных наложений.
- Шрифт: Монтсеррат
- Стиль: ТТ
- Цвет: #000000

Создание пользовательского наложения проекта
В этом примере мы сделаем наложение настолько черным, что изображение почти не просвечивает. Здесь имеется белый значок, на который наложена оранжевая накладка.
Выберите белый цвет для значка масштабирования. Установите rgba(254,90,37,0.9) в качестве настройки цвета наложения. Для этого мы будем использовать стандартный значок при наведении. После закрытия модуля сохраните настройки.
- Цвет значка: rgba(254,90,37,0.9)
- Цвет наложения: #ffffff

Пользовательские CSS
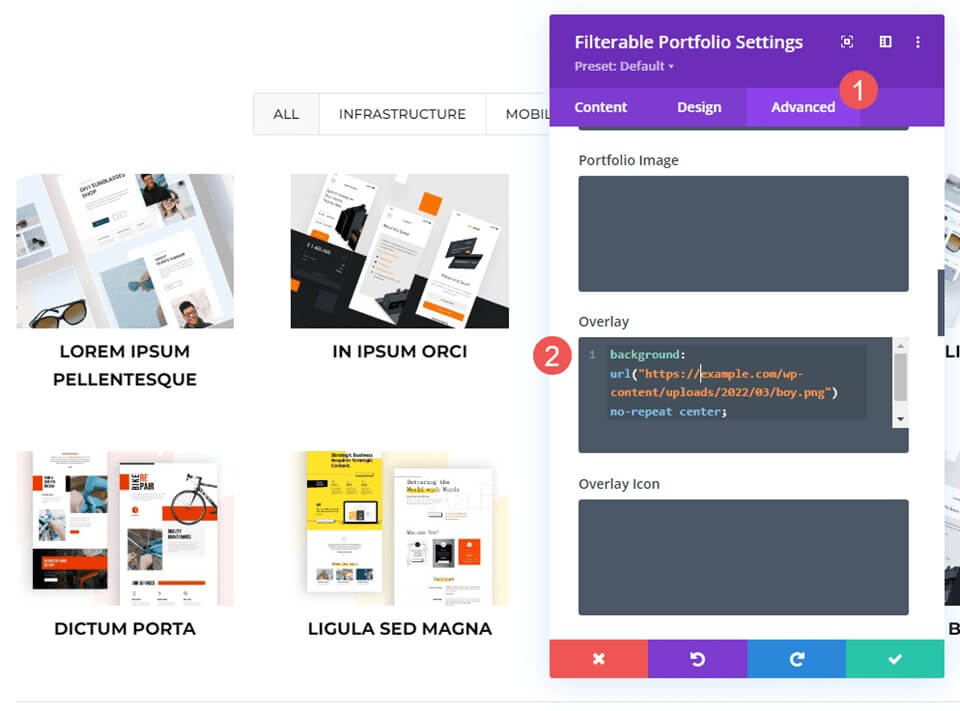
Далее мы изменим положение значка и заменим изображение, используя базовый CSS. Перейдите к разделу «Наложение» и «Значок наложения», выбрав параметр «Дополнительно» и прокрутив вниз.
Заполните поле «Наложение» этим CSS. Это позволяет пользователю навести курсор на избранное изображение и увидеть изображение из вашей медиатеки. Настройки центральные и без повтора. Поместите изображение, которое вы хотите отобразить, вместо URL-адреса.
Наложение CSS —
background: url("") no-repeat center;

Затем мы изменим положение символа. В области «Наложение значка CSS» введите этот CSS. Кроме того, мы добавим CSS для телефонов и планшетов. Наведение обычно не отображается на планшетах и телефонах, поскольку пользователь нажимает пальцем, а не использует мышь для наведения. Когда пользователь щелкает изображение, наложение при наведении появляется. Учитывая это, безопаснее включать настройки планшета и телефона, чем не включать.
Теперь на изображении будет отображаться изображение из нашей библиотеки, а значок переместится в правый нижний угол.
CSS для рабочего стола
margin:50px 86px;CSS для планшетов
margin:40px 60px;CSS для телефона
margin:70px 100px;
Заключительные слова
На этом мы завершаем наш обзор настройки наложения проекта в модуле фильтруемого портфолио Divi . На дизайн модуля можно сильно повлиять с помощью простых настроек. С помощью CSS вы можете дополнительно настроить наложение и значок в соответствии с внешним видом вашего веб-сайта. Всего лишь с помощью нескольких простых настроек или коротких строк CSS ваш наложение проекта может выглядеть фантастически на любом макете Divi.





